
出会えて良かったWebサイト2024
こんにちは佐々木(@sasakiyo_da_yo)です。今年も「これスゲー!出会えて良かった!!」と思うサイトをまとめてみました。2024年にこちらのnoteにて掲載させていただいたサイトは208サイト。その中でも特にグッときたサイトを改めて掲載させていただきます。

MEMBER'S EXHIBITION
余白の持ちかたと文字のレイアウトがとにかく美しい。センター上部にあるボタンが、ページによってMenuやCloseボタンになる仕様というか発想がすごく面白い。確かにこれだけシンプルな構成になるとそういうUIの考えかたって大事だよなって思う。このサイトでも思うし他のサイトやパンフレットとかを見ていてもたまに思うけど、作品ってトリミングされることによって全景を見たときと違う魅力が見えてくるときがある気がする。なのでトリミングの仕方って大事だなってあらためて感じた。

AlphaDrive
淡いブルーな世界の中に、見出し横の楕円形のアイコンやスライダーのカラフルな色がはいってくる感じが美しい。背景の存在感が素晴らしいからこそコンテンツ同士の境界がマージンのみでしっかりと成立しているんだろうな。Pagetop周りの背景が紫のグラデになっている感じも好き。

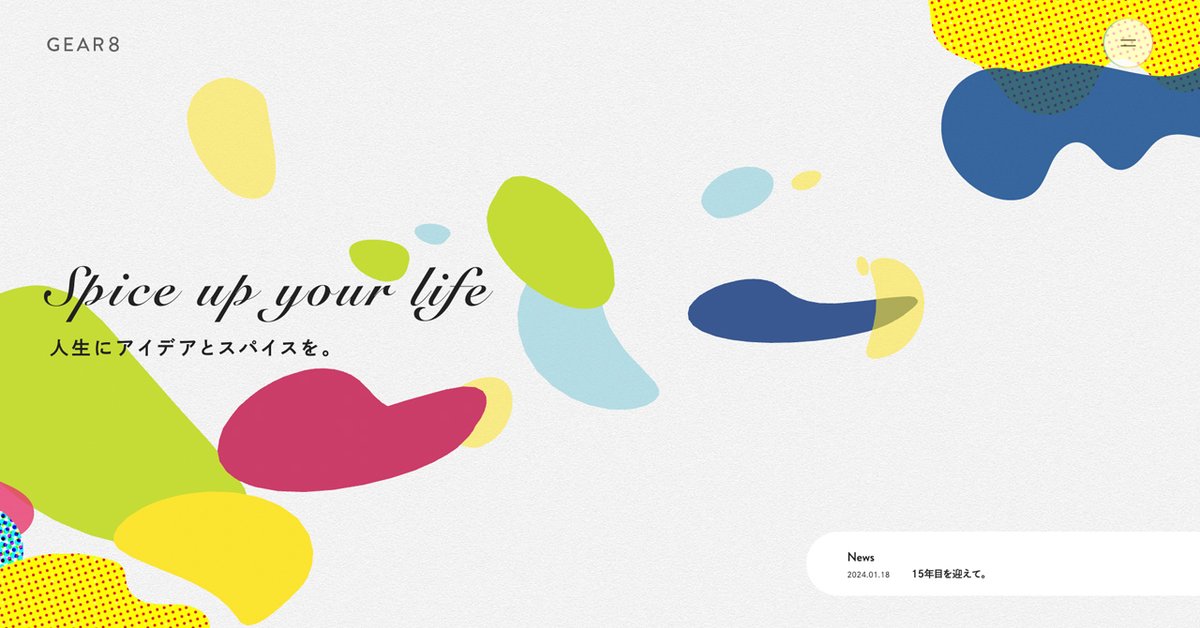
株式会社GEAR8
Topのフワっとした浮遊感のある感じがページ遷移やメニューを開いた際などいろんな箇所で感じることができてすごく素敵。個人的にはメニューとメンバーページの詳細を開いたときの感じが特に好き。動物のイラストもめちゃくちゃセンス良くてしばらく一覧だけながめてしまった。あと全員思っていると思うけど、ドメインがすごく良い。普通に打ち間違えちゃいそうだけど。

JAL機炎上、そのとき何が 検証・羽田空港衝突事故:日本経済新聞
よくニュースで取り扱われる事件・事故における状況を説明するためのCG映像を見るたびに、よくこの短期間でこういったものが作れるな…と感心していたのだけど、このサイトも心から凄いと思えるクオリティというか、短期間で端的にこれだけわかりやすくまとめたものを公開できるって素晴らしいなとただただ思ってしまった。

Buttermax
なにがどうなっているのか分からないくらいカッコイイというか、カーソルがセンターにあるデバイスにあたるたびにデジタルノイズが起こる感じがめちゃくちゃ好き。このマウスストーカーのドロっとした感じも気持ちよい。いやこういうの作れるようになりたいな…。

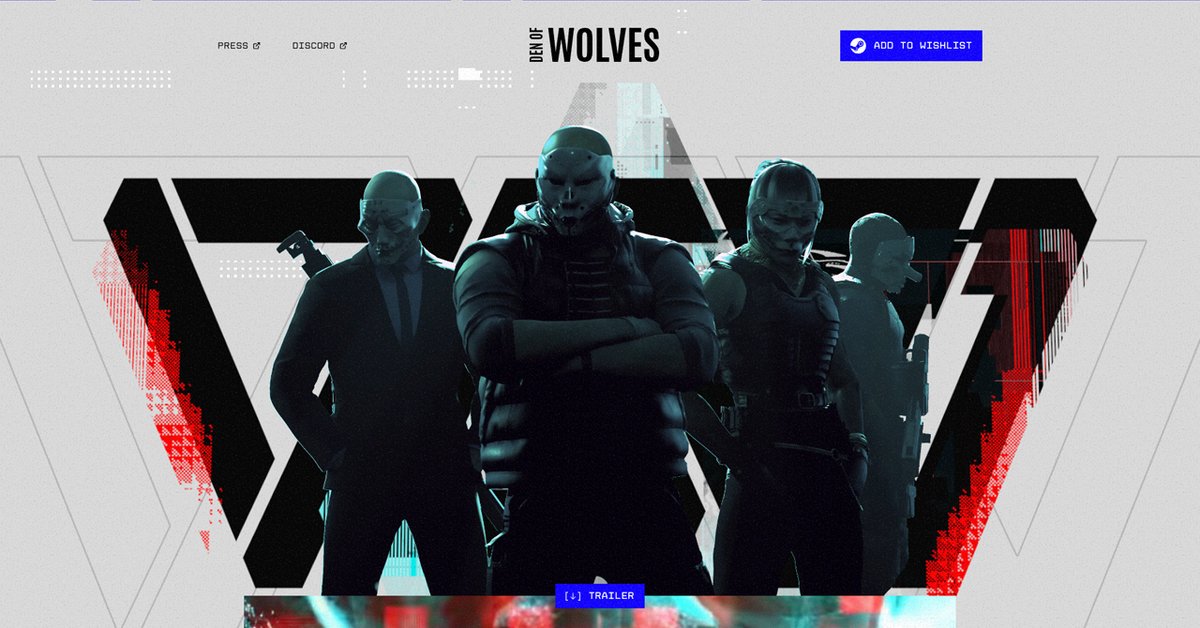
Den of Wolves
デザイン自体もカッコイイんだけど、スクロールでテキストがちょっとバグったような演出がはいるところと、スクロールしきった後のメッセージがでてくるところの背景が素晴らしくカッコイイ。こういうのってコード上で動かしているのかな?バチクソにカッコイイ。

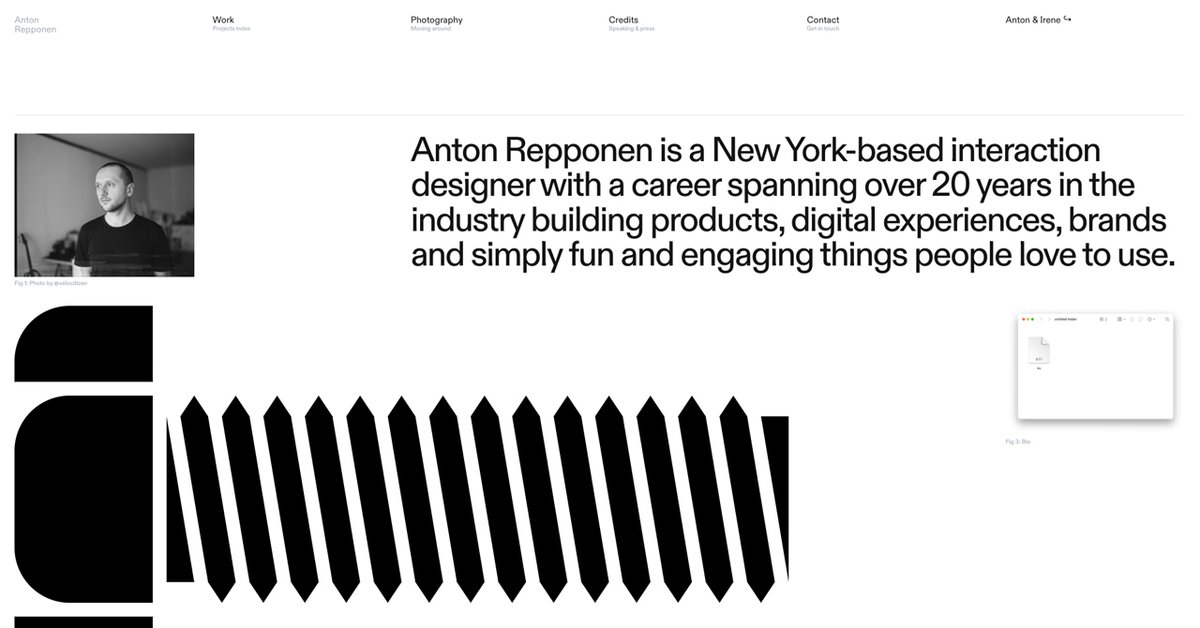
Anton Repponen
6カラムにわけられた中での、画像とテキストのバランスがとても素敵。サイトをパーッとみていて気づいたんだけど、この人Anton & Ireneの人だったんだ。このサイト9年前(2015年)に初めて知ってめちゃくちゃ良いなって思ったんだけど、今みても相変わらず素敵だわ。

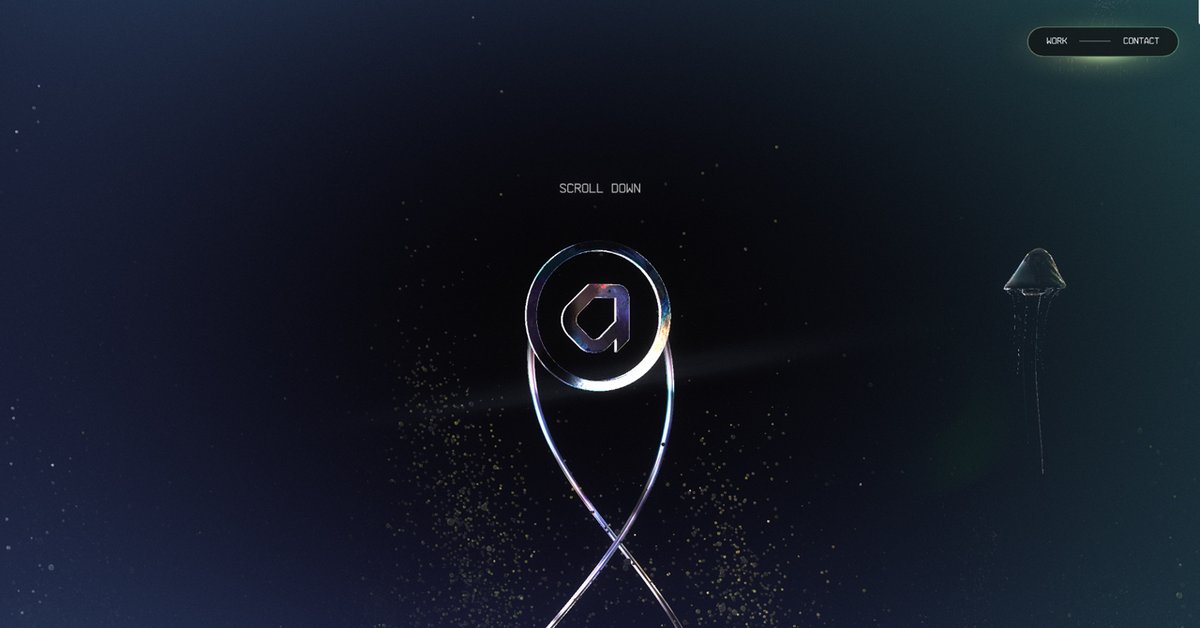
Active Theory
いやもう…度肝を抜かれたよこれは…。パーティクルの美しさから水中のような表現…こんな世界観思いつかないし思いついてもどうやってつくるんだ…ってなる。音ありでWorksの詳細に入ると水中にもぐったような変化がおこるところがまた素晴らしい。Indexに戻る操作がスクロールってところも斬新でとても好き。

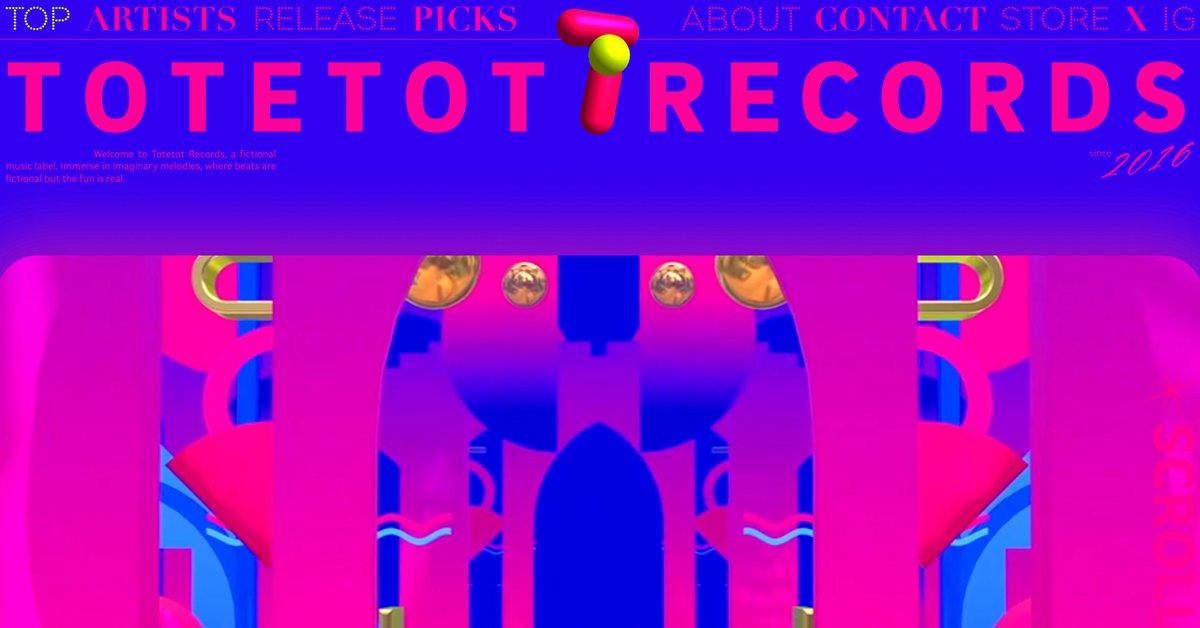
TOTETOT RECORDS
ABOUTページを見るまで完全に海外の音楽レーベルのサイトだと思い込んでいた。架空でここまで作っちゃえるの普通にヤバいな。こんなにも本気な架空のサイトは見たことがない。架空のサイトって載せたい情報や掲載する画像・文章量をコントロールできるので作りやすい反面、制限がないのでやり切るのが大変なイメージがあるけどこのサイトの全力感は本当に凄い…って感動しながら見ていたら途中でロバの画像を発見して納得した。

Schumacher 3D Experience
こういうジェネレーターのサイトってよく見るけど、時間的なシチュエーションを切り替えられるのすごいな。切り替わりかたも経過を感じれる演出で見ていて気持ち良い。あとはLIVINGとDININGの切り替わる演出も好き。

Yuen Ye v.3
とりあえずめちゃくちゃ独特な世界観…カッコイイ。TopやWorksのIndexに対して詳細ページにこの有機的な感じがはいっていないところに、“魅せる”と“見せる”の線引きがされている気がして素晴らしいなと思った。Worksのページをみていて改めて思ったけど、デスクトップのボタンはマウスへの追随がスッキリしていて良い気がする。アクセシビリティの観点上むずかしい場合もある気もするけど。

Scanner
もう完全に海外向けというか日本語がほとんどなくてロゴをみてはじめてScannerさんのサイト、リニューアルしたんだ…って気づいた。以前はロゴの雰囲気に合わせてステンシル体の書体を見出しにしていた気がするけど、相変わらず文字の組み方が美しいというか文章がスッとはいってくる…まあ英語の内容はさっぱり理解できないんだけど。Aboutページの写真の統一感とかもうページを通じてカッチリとした美しさを感じる。ただただ素晴らしいな。

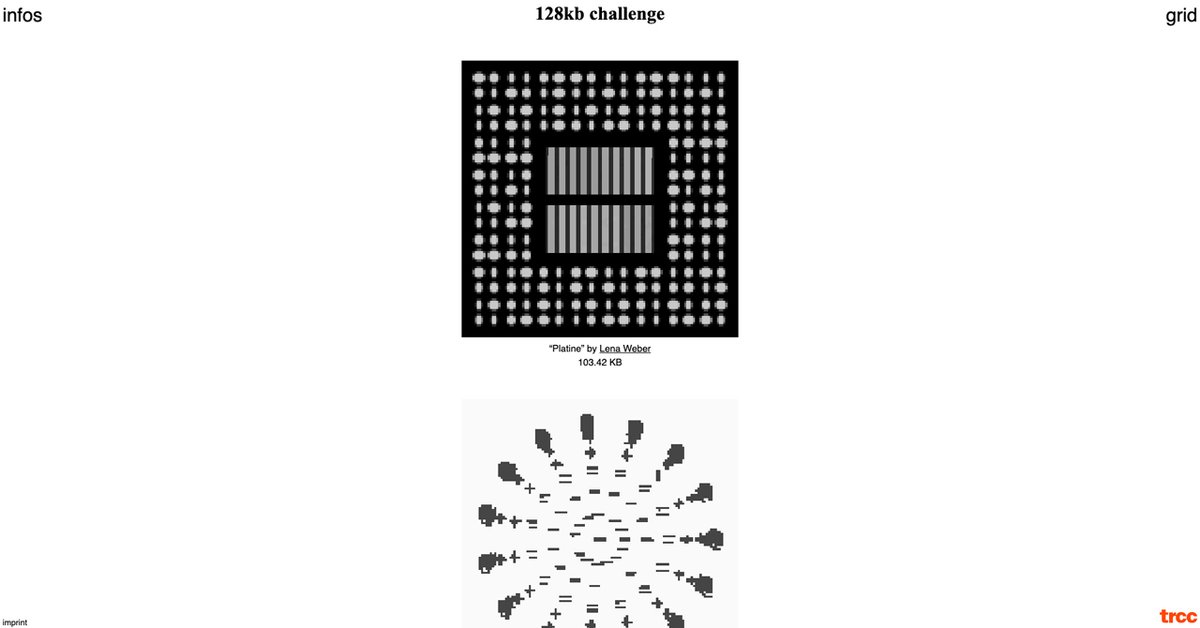
128kb challenge
128kb以内のクリエイティブコーディングによるgif作品を集めたサイト。こういうの見ていると昔、容量制限がすごくきびしかったgifのバナー作ったことを思い出す…。制限があるからこそできる面白さってやっぱあるよなって思う。あとOVのカラーが青(#0000ff)なんだけど、こういうサイトってなぜかこの色がめちゃくちゃ合う印象がある。なんでなんだろう…。

大竹高等専修学校
もうただひたすらカワイイ。あと超元気な感じがたまらなく好き。見出しや画像がポン!と出てくる演出がすごく合っていて、個人的にはMenuが出てくる際の演出がめちゃくちゃ好み。レイアウトも背景を残しつつ、リンクのエリアと資料請求のエリアを分けている感じがすごく良いなって思った。

HAL大阪「アホ科」新設
うん…もう何も言うことがないというか、ただただ最高。このサイトを見た瞬間にオープンキャンパスに応募しちゃったもん。平日の大阪開催にも関わらず。期間が過ぎたから仕方ないけどサイトが落ちちゃったの残念…。

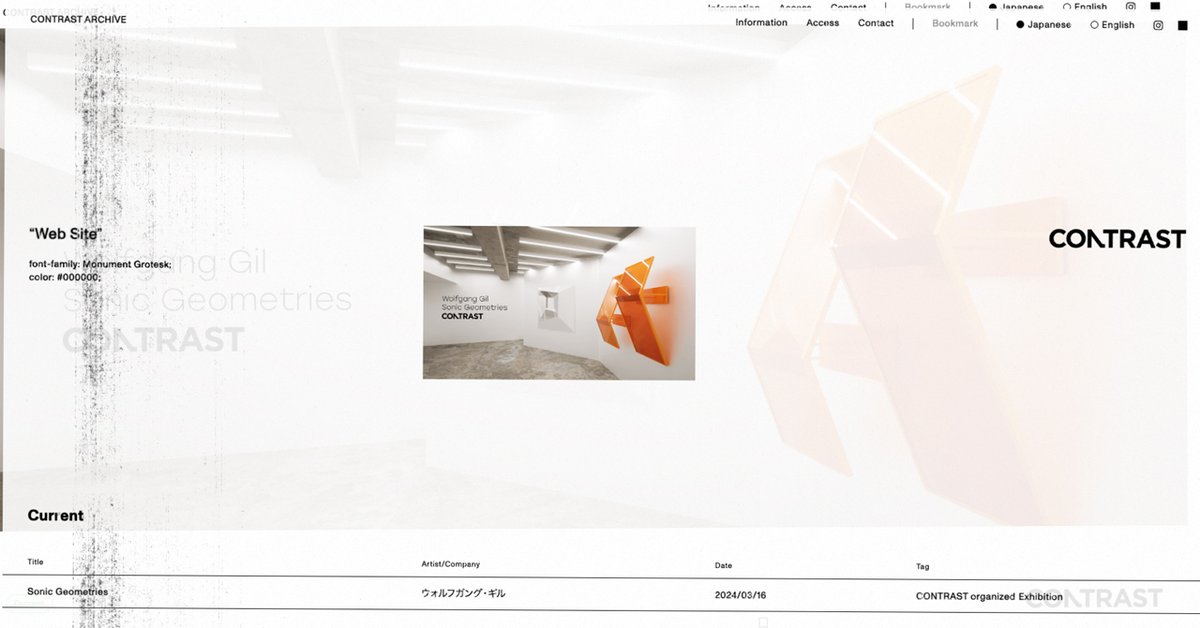
CONTRAST ARCHIVE
情報の書かれた薄い紙が重なっているようなデザインというか発想が素晴らしくカッコイイ。後ろが少しだけ見えてかつ位置もチョットだけズレている感じがたまらなく良い。ナビゲーションの部分もそれぞれのレイヤーに入っていてどちらも機能するところとか細かいところまで設定を決めている感じが見ていて感動した。

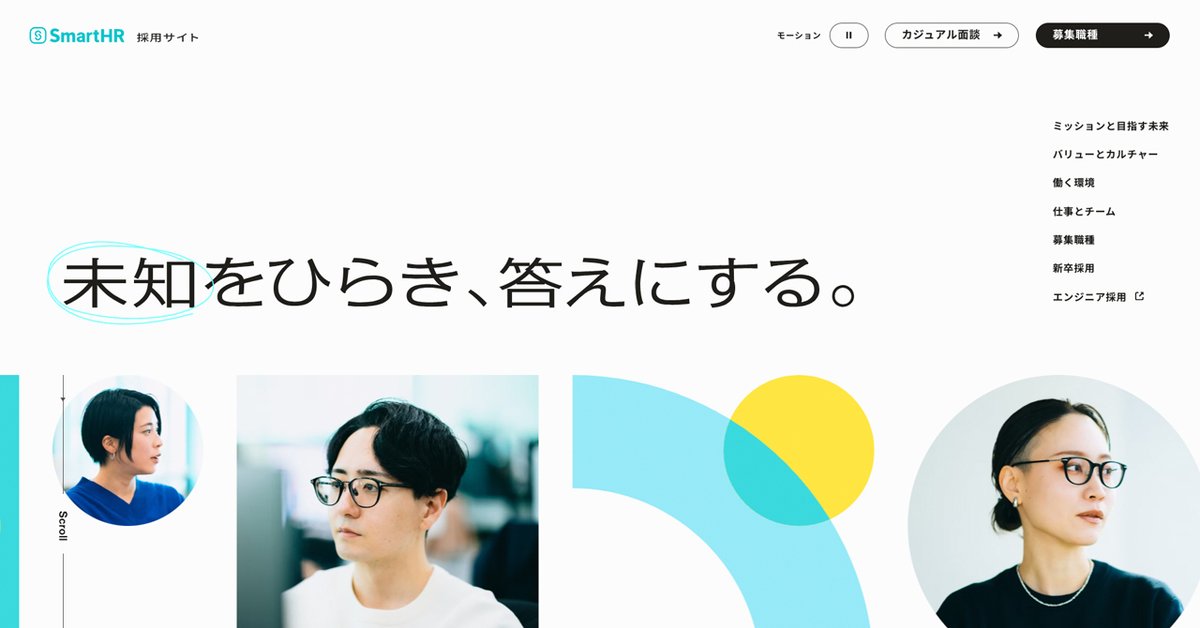
株式会社SmartHR 採用サイト
カラースキームから写真のトンマナ、余白にいたるまで全体的に感じるスッキリとした印象がすごく素敵。下層の見出しが平体がかっているのはTopのメインコピーに合わせてってことなんだと思うけど、メインコピーはNoto Sansベースで調整したものになるのかな?こういう時にパッとフォントが出てこないの勉強不足だなって思う…。

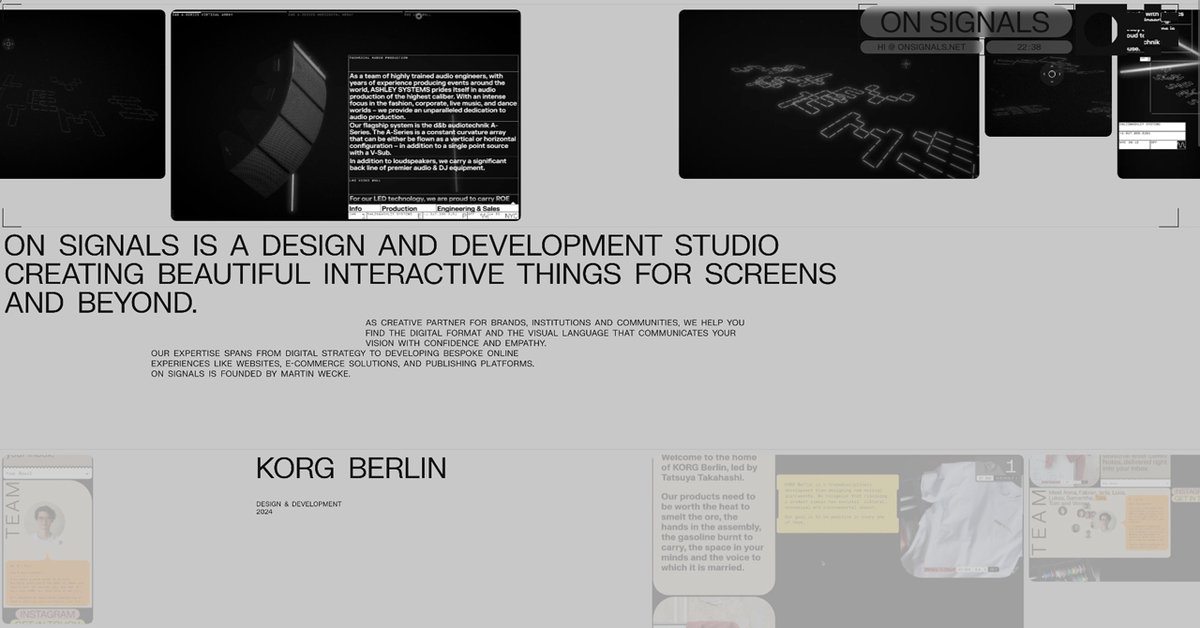
On Signals
Worksが横に流れていく見せかた面白い。OVされていない箇所が半透明になる感じもメリハリが出ていて好き。

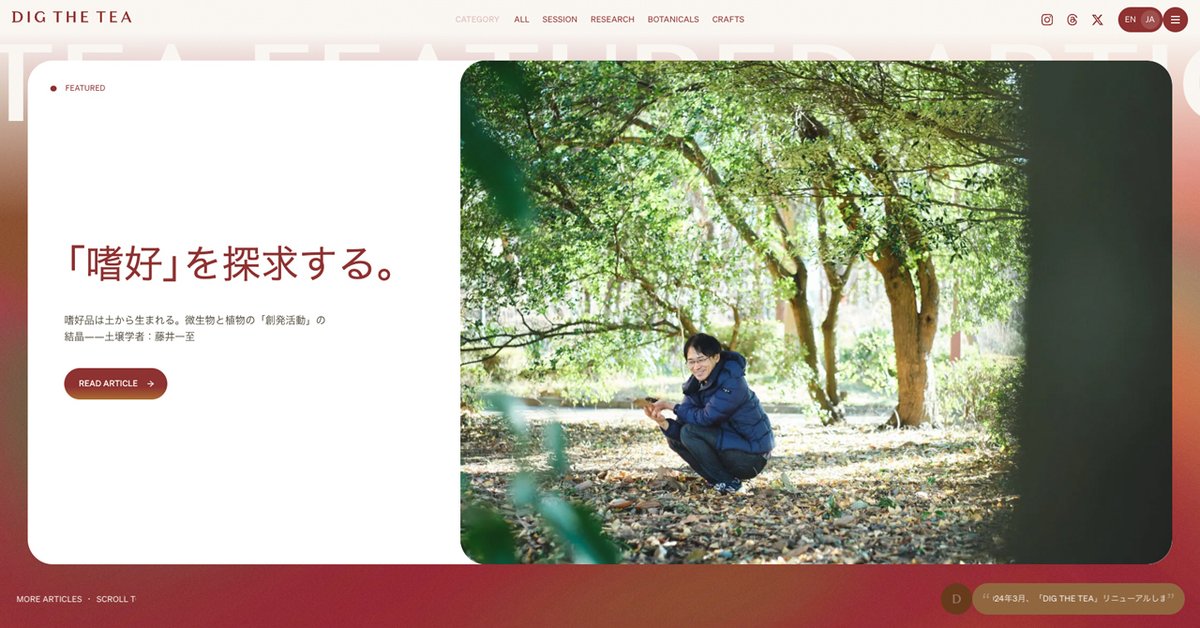
DIG THE TEA
サイトにはいってすぐにこの絶妙に美しい背景に魅了された。こういう背景に強めなカラーが入るときって、個人的には白(#ffffff)とは別の白に近いグレーっぽい背景色を用意することが多く、その色のチョイスに毎回悩むことが多いんだけど、このサイトで使用されているやわらかいグレーというか彩度の低いベージュ(#f1eee7)がすごくマッチしていて、あぁ美しい…となってしまった。ページが切り替わる時に一瞬、背景のグラデーションが出る感じも好き。

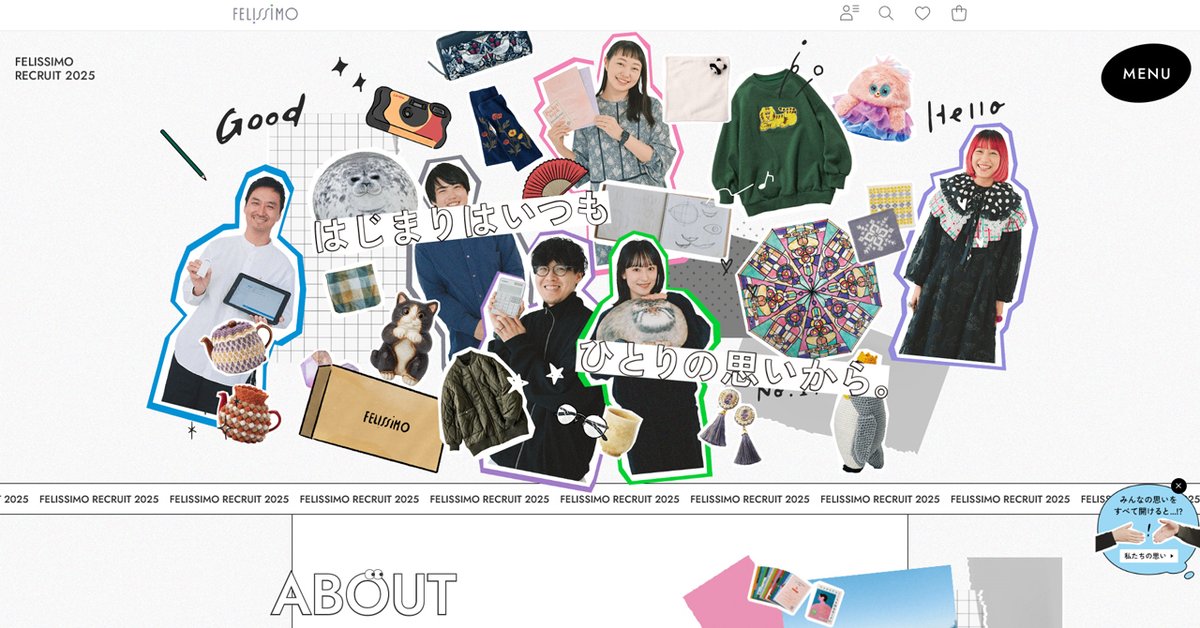
2025年度定期採用|FELISSIMO COMPANY
去年のサイトもすっごいステキだったけど、今年も相変わらず可愛さ全開で楽しい。去年もだけどモバイルサイトをメインにされているのかな?もはやリクルートサイトもモバイルメインになっていくものなんだな…。カラフルなのにガチャガチャしていないコラージュの仕方が本当に素晴らしい。

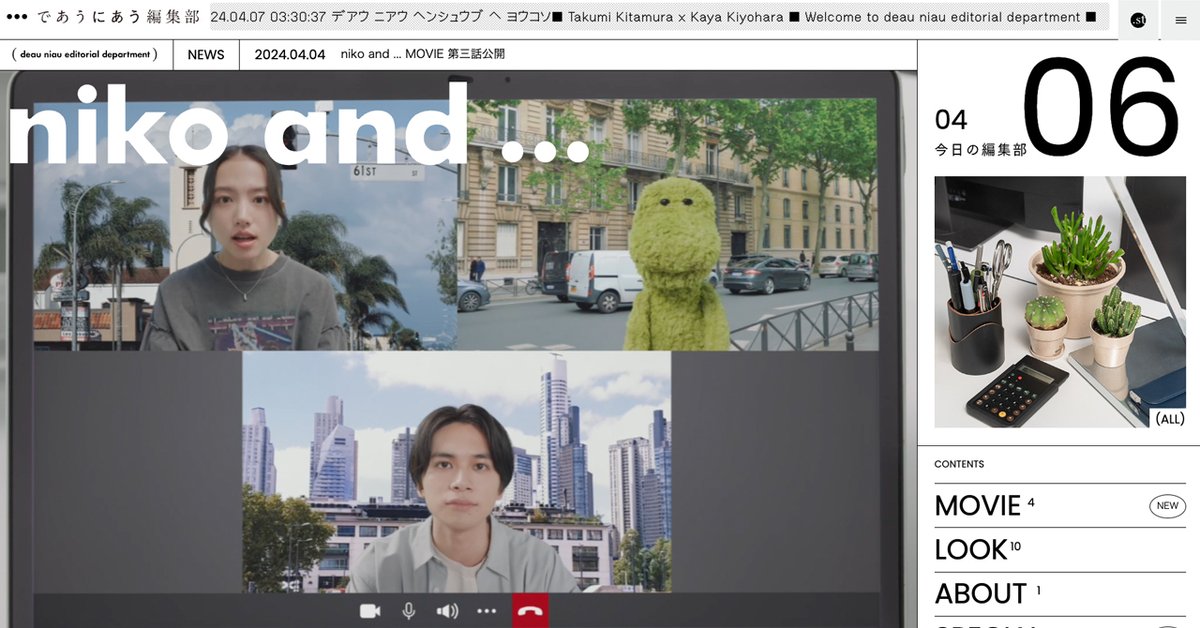
であうにあう編集部 | 2024 Spring & Summer | niko and ...(ニコアンド )
最初、niko and…のオウンドメディアなのかな?って思っていたんだけど、春夏物のサイトだったんだ…。オウンドメディアってサムネイルのトンマナがバラバラになって、それはそれで良さが出るものだと思っているけど、このサイトみたいに画像のトンマナが綺麗にそろっていると素晴らしい統一感のある見えかたになるものなんだなと感動してしまった。ちなみにブランドサイトがオウンドメディアの役割をはたしているっぽいけど、こっちのサイトのデザインもめちゃくちゃ素敵。

株式会社I-ne(アイエヌイー)
スクロールしたときの展開にオォ!ってなる。視覚的な面白さにくわえてコピーがしっかりとユーザーにはいってくる見せかたが素晴らしい。フッタまでたどり着いたときにそっとヘッダが消える仕様もすごく良いなと思った。ぜひとも取り入れたい考え。

NeoCultural Couture
TopのKVも勿論カッコイイんだけど、「//THE FUTURE OF FASHION」の画像をOVしたときの演出がめちゃくちゃ好み。カーソルを動かすと背景のグリッドに合わせて四角いエフェクトが出るんだけど、上下のスクロールだけで移動すると背景も同時に動くからかエフェクトがあらわれなくて、このメリハリがある感じも良いなって思う。

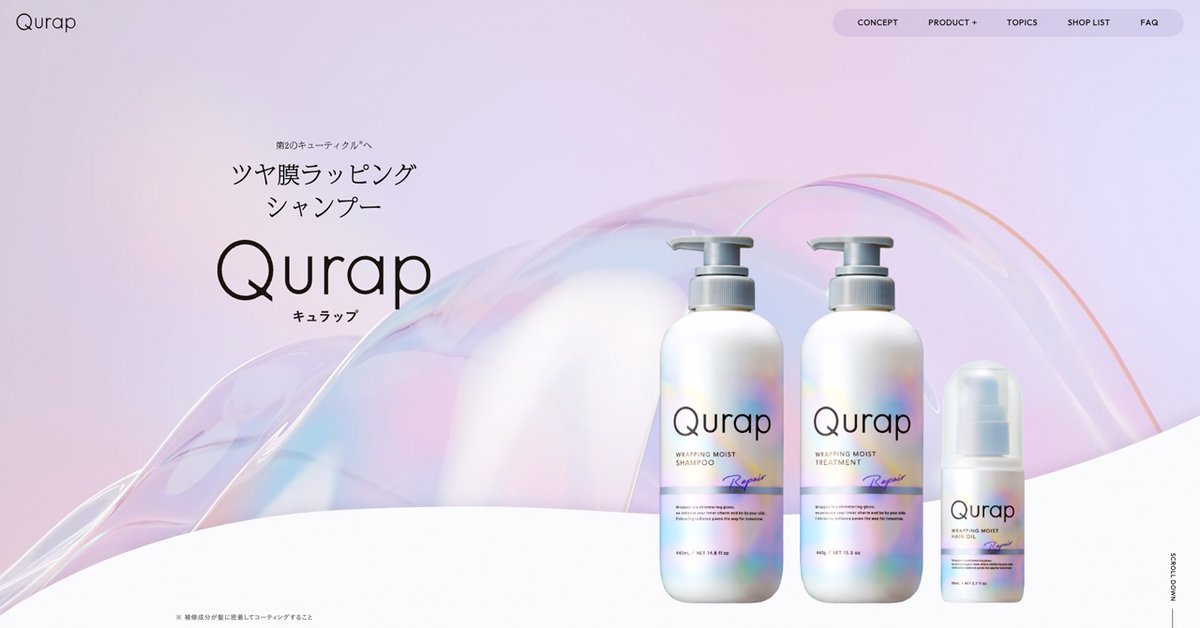
Qurap(キュラップ)
KVに合わせた曲線でエリアを分けている感じとほのかに紫のグラデーションが入った背景が素敵。Concept Movieを立ち上げるときのYoutubeが立ちがるときの演出を見てすごく丁寧に作ってらっしゃるなと思った。素敵。

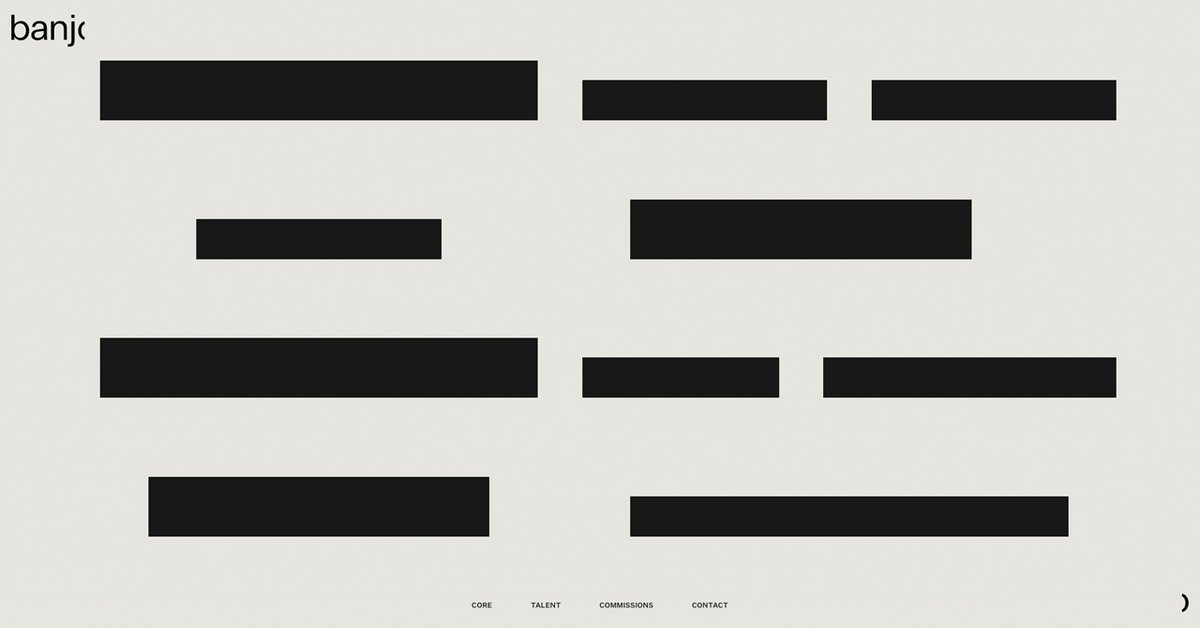
Banjo Soundscapes
この黒い部分をOVするとピアノの音が鳴るんだけど、すっごい良く考えられているというかこの部分の体験がとにかく気持ち良い。短音で鳴らしたときに音自体がすごく長いので他の黒い部分をOVしたときに他の音と混ざって(表現が適切かちょっと謎ですが)どんどん美しい音になっていくのと、黒い部分を一度OVした状態でもすぐにまた音が出るようになっているので途切れることなく綺麗な音を出すことができる。触った時にどれだけ心地よい体験ができるかをよく考えられた素晴らしい設計だなと思う。

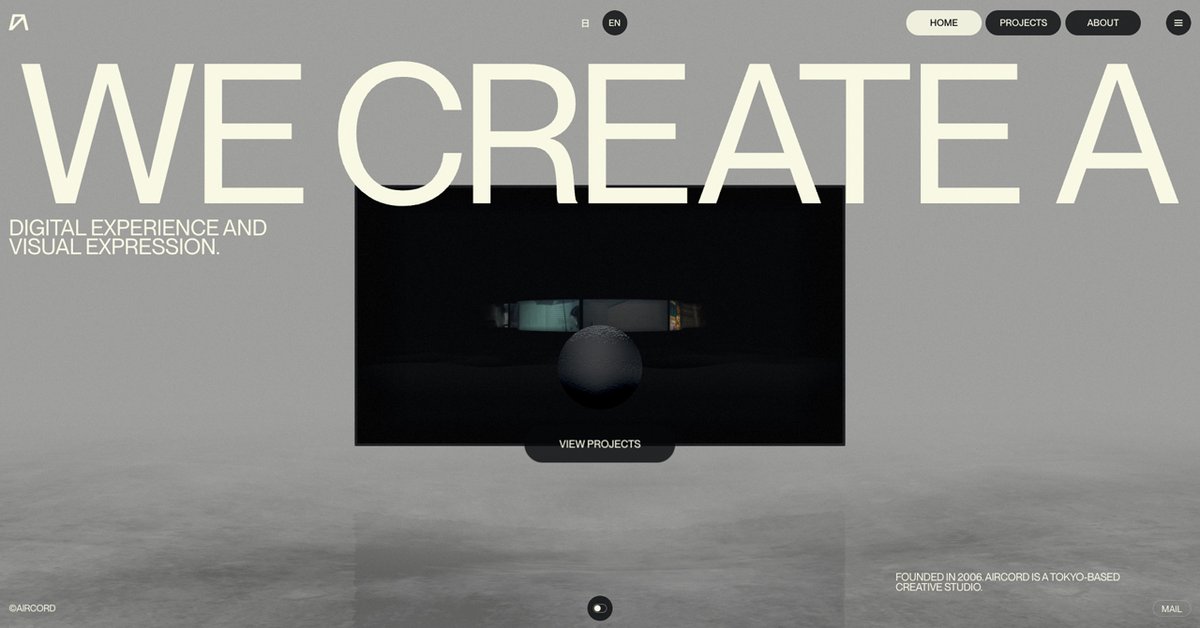
aircord
視覚的なかっこよさに心を奪われてしまうけど、それ以上にページの導線というか遷移のスムーズさに感動してしまった。カーソルについてくるコインのようなものがクルクルとまわってアイコンが変わる仕様が素晴らしくわかりやすい。質感の作り込みから細かいOVの演出までただただ感動してしまった。

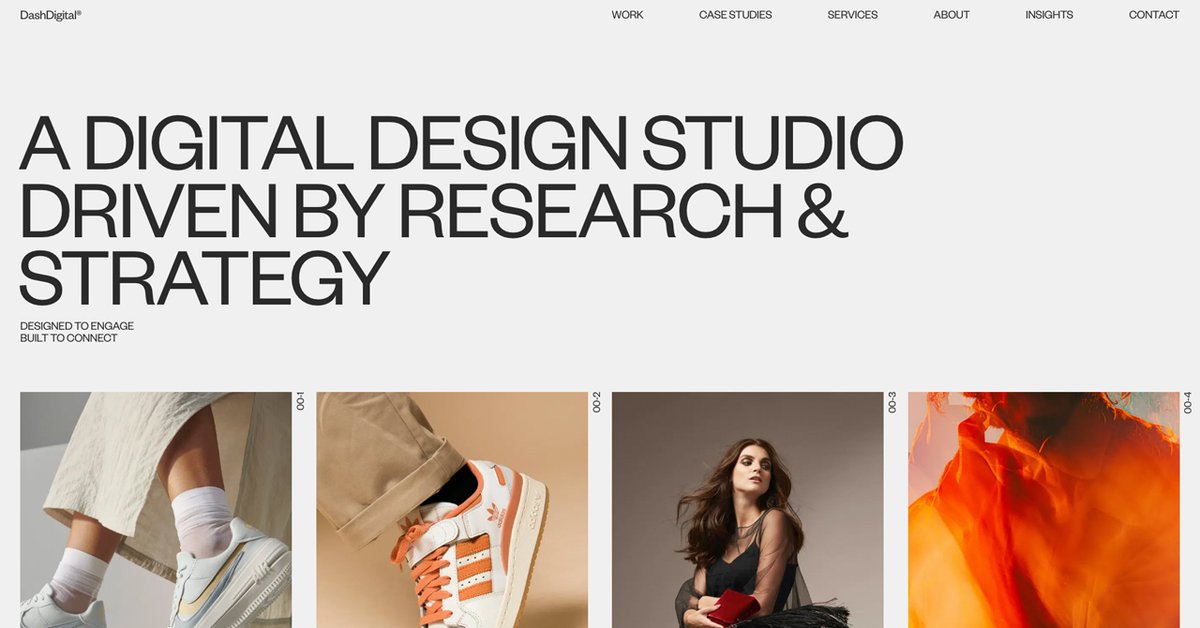
Dash Digital Studio
文字のジャンプ率とかマージンの取りかたがすごく好き。ナビゲーションがスクロールすると、「MENU+」に変わってフッタまでいくとまたテキストのナビゲーションに変わる仕様すごく良いな。ただ、上にスクロールで戻る場合は、ページの途中で戻ると「MENU+」でフッタについてから戻るとテキストのナビゲーションになっているのは何故なんだろう?ボタンもそんなに主張していない感じもとても良い。

The Starry Night
ゴッホの「星月夜」をレゴで表現した作品…なのかな?奥の絵画自体はレゴっぽくない気もするのでちょっと全部がレゴか判断できなかったけど。音楽もすごく世界観にあっていてサイトというか単純にインタラクティブな作品として素晴らしいなと思った。

PROMASTER 35th ANNIVERSARY
パララックスってずーっと現役の手法なんだなってサイトをみながらしみじみと思ってしまった。文字がパラパラと出る演出が個人的に好きなのでこのサイトはとてもツボ。フッタ前のリンクエリアのOVの演出がこのテキストがパラパラ出るやつなのでスクロールしながらテキストの演出を一通り楽しんでしまった。

TOMOMI SHIBAKUSA
なによりもまず驚いたのがこのサイトをみた瞬間に、おそらくこの人たちがお作りになられたのだろうとすぐにわかったこと。相変わらず素晴らしい世界観。自分のリテラシーの低さのせいかもと思いつつ、最初がクリックではじまったのでその後の行動というか閲覧方法に少し戸惑ってしまったけど、そこもふくめて体験として面白いなと思いながら楽しめる。ご本人の写真が大量に並んでいる発想が斬新すぎて面白い。自分じゃこんなこと絶対に思いつかない。

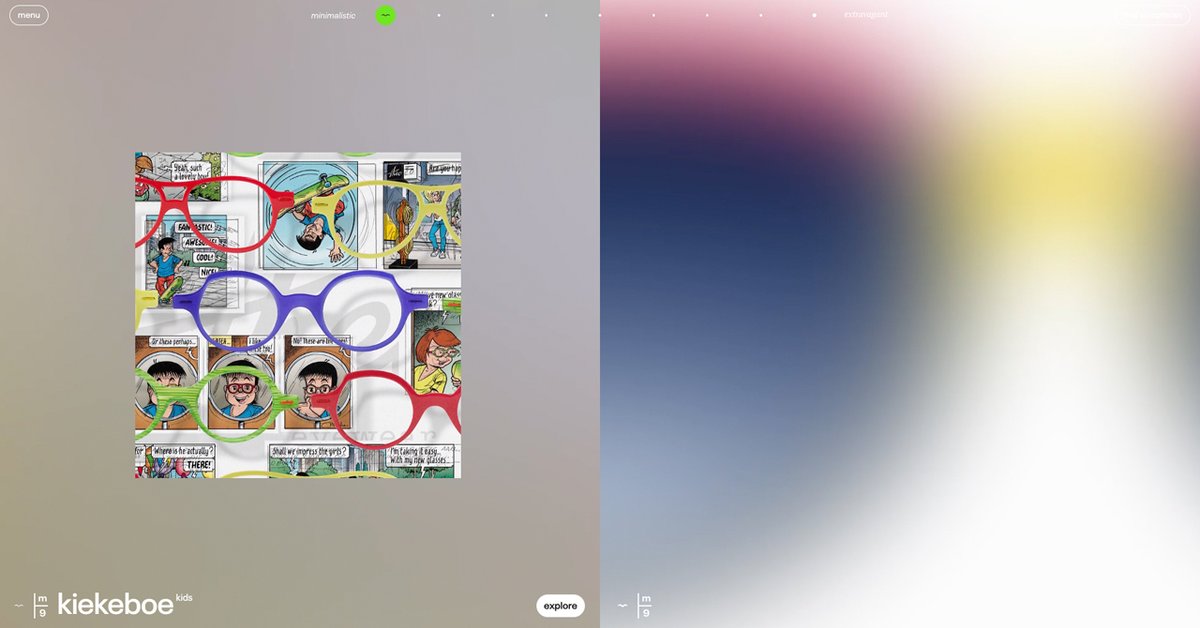
theo loves you
オシャレすぎて最初、メガネのサイトって気づかなかった。下層にいった際のナビゲーションが横移動をすることをすごく考えられた作りだなと思う。なによりもひとつひとつのサムネイルの画力がすごい。TOP左下に何線(〜)があるけどこれなんだろう?…って思っていたら右にいくにつれてだんだんハートになっていった。こういうの好き。

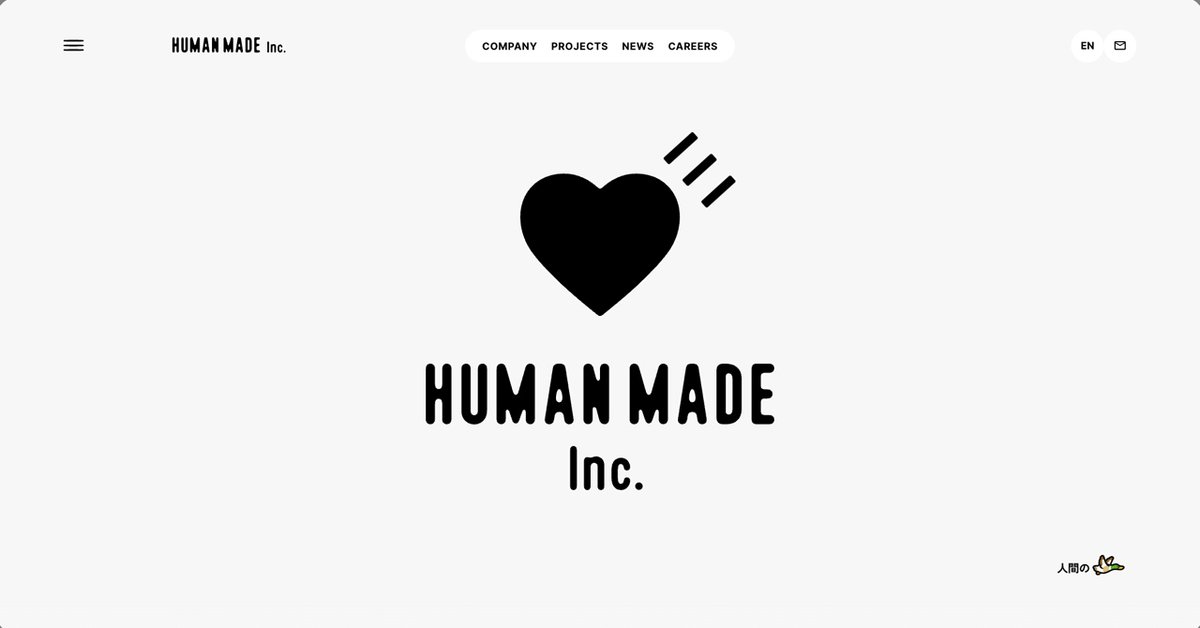
HUMAN MADE Inc.
ロゴをクリックやカーソルを動かすことで鳥がとんでいく演出がなんとも可愛い。右下に「人間の」って書いてあって、え?人間の?ってなるけどスクロールするとなるほどと思える演出がまたなんか良い。鳥がテキストにかわる演出が面白いなと思っていたらメニューを開くとパーっと全部が鳥からテキストに変わったのでちょっと爽快な気持ちになった。

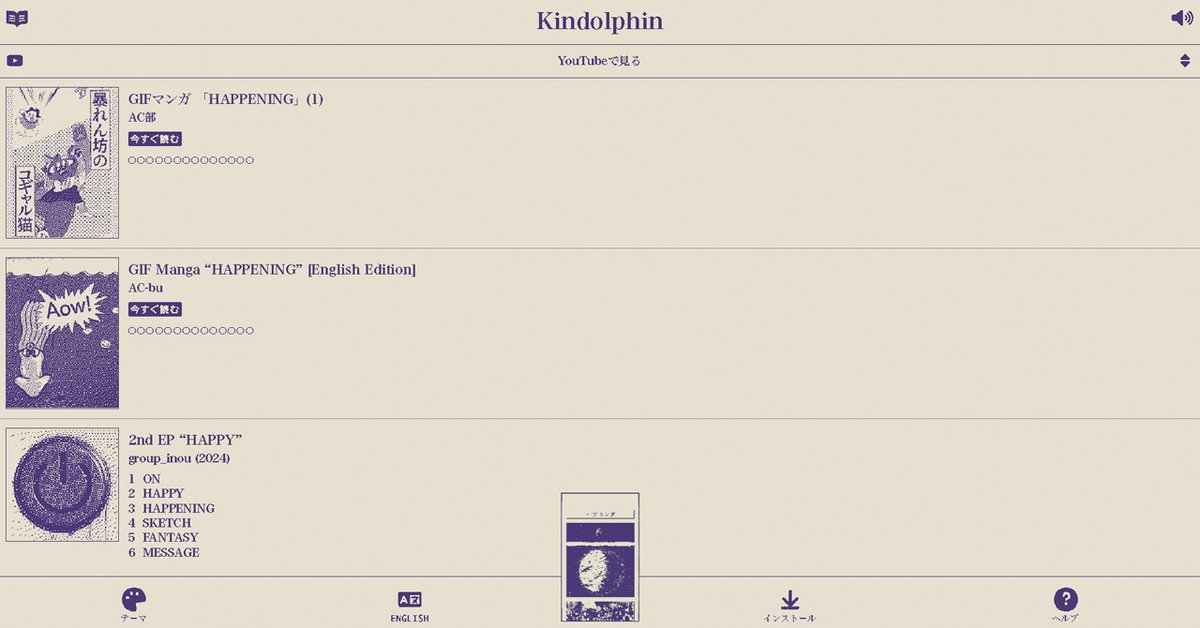
HAPPENING by group_inou
このMVをはじめて見たのが渋谷のタワレコの街頭モニターなんだけど、あまりにもインパクトが強すぎて横断歩道を渡るのいったん止めた。MVがGIFマンガって表現してあるからかサイトのアイコンもGIFでつくっていらっしゃるっぽい。世界観もこだわりも個人的にめちゃくちゃ好き。

Enjoy the Weather
横スクロールのサイトでWorksをみせるレイアウトとして凄く好きなレイアウト。これくらいスッキリとしているのめちゃくちゃ良いな。Worksを開いた時の情報量というかテキスト量が整理されているからかモバイルでみたときも横スクロールのレイアウトになっていてこれは素晴らしいってなった。

Luis Bizarro
もうこういうサイトが出てくるたびに何回も書いている気がするけど、こういうカーソルの演出というか表現が本当に好き。どちらさまかこれの作り方もしくはこの技術の検索ワードを教えて欲しい。

STORE PALETTE
最初にサイトをみたときにファーストビューでWorksドーン!というわけではなくフィロソフィ的な内容が描かれていて、そこが珍しくもあり魅力的に感じられた。会社のなかにイラストレーターのかたが在籍されているみたいでそのかたがサイトのイラストも描いているのかな?カワイイ世界観。Worksの下層ページで案件名を「Comfortaa」ではなく「Zen Kaku Gothic Antique」にしているメリハリ感が個人的にすごく好き。

AFURI Recruiting site
STAGEのエリアに出てくる店舗ごとのタイポグラフィがバチクソにカッコイイ。ちょっと度肝を抜かれるカッコ良さ…。自分自身がそういう力が足りなさすぎるだけというのもあるけど、こういう圧倒的なグラフィックの力って永遠に憧れるんだろうな…頑張らなきゃ。

Eva Sánchez
このどう表現して良いのかわからないテキストと画像のエフェクトが素晴らしくカッコイイ。サイトのレイアウトがシンプルなこともあり演出がすごく映える。Get in touchの部分がとくに好き。

Noomo Labs
ぜんっぜんテキストの内容が目にはいってこない…クラゲが美しすぎる。これクラゲの色がバンバン変わるってことはクラゲを実装しているってこと?すごすぎない?クラゲがあおりになった瞬間にウワっスゲェ!!!ってなった。感動。

Studio Chapeaux
左右の縦に入った罫線のエリアがすごく好き。ずっと出しているのではなく、必要な部分にだけ入れるようにしたレイアウトもとても素敵。「幸腹」は幸福をわざと変えているのかな?シンプルにご飯が好きなのかな?Worksページのスクロールすると画像が全部縮小しながらスッとはいってくる感じもとても良い。

Fit Song
そもそも1曲のためにつくられたサイトをあまり見たことがないかもしれないけど、ブラウザ上でLyric Videoを観て納得というかウォ!!ってなった。スクロールで早送り/巻き戻しができる感じも気持ち良いけど、前面にある窓ガラスとその奥の空間が少しズレる感じがすごい好き。MV自体の魅力を引き出している。逆にこの発想もふくめてMVはつくられたのかな?

Dracarys
音の力もあわさってハンパなくカッコイイ。パーティクルでここまでいけちゃうんだ…。Holdすることで動きと音がスローになる感じとか完全に心をつかまれるというかすんごいツボ。いや本当にうっとりするくらいカッコイイ。

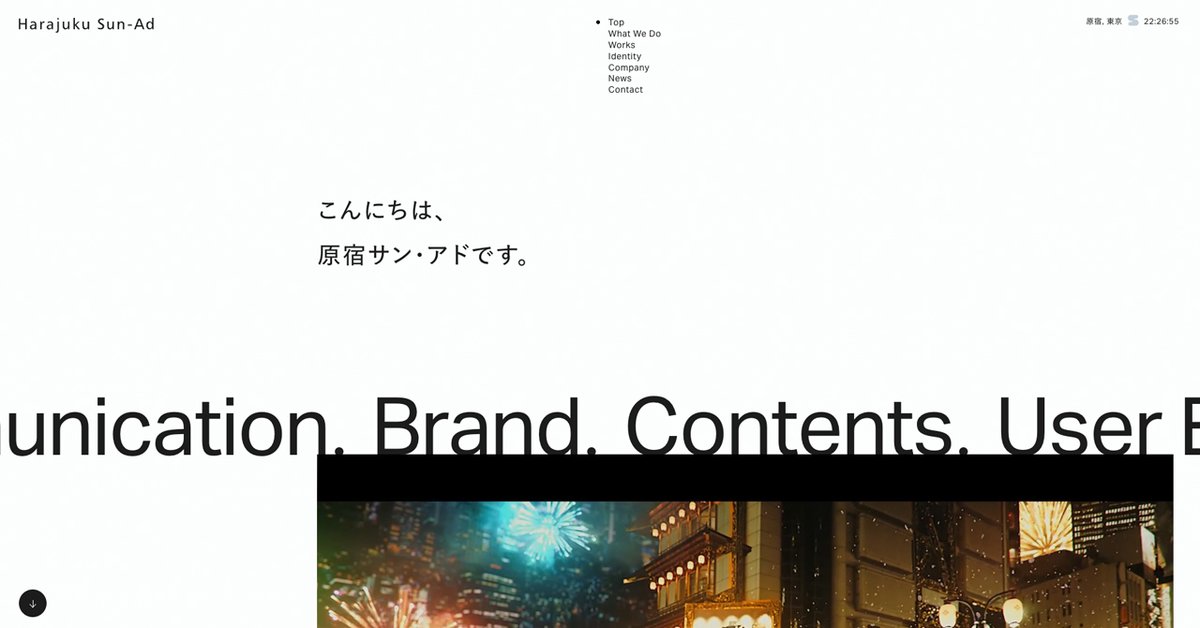
原宿サン・アド
シンプルだけどカラフル。Topで横に流れるテキストや下層ページのタイトルをOVしたときに色が入る演出がすごく素敵。構成というか読ませかたもすごく好きでIdentityページのカルチャーのパートでプロデューサーやCDのそれぞれの視点で語られている感じが読んでいて面白かった。あとCompanyページのアクセスの見出しが「ラフォーレ原宿とミヤシタパークの間くらいにあります。」ってなっていて、こういうの絶対に書かないと思っていたけど聞かれたらこう説明するのが一番わかりやすよねってなってちょっと感動した。細かいところまで機械的にならずに考えてつくってらっしゃるんだろうな。見習わなきゃ。

Igloo Inc.
もうこのレベルになってくるとよくわかんないけど、ただただスゲーしカッコイイし…んー…なんか語彙力崩壊するな。そもそも僕に語彙力はないんだけど。

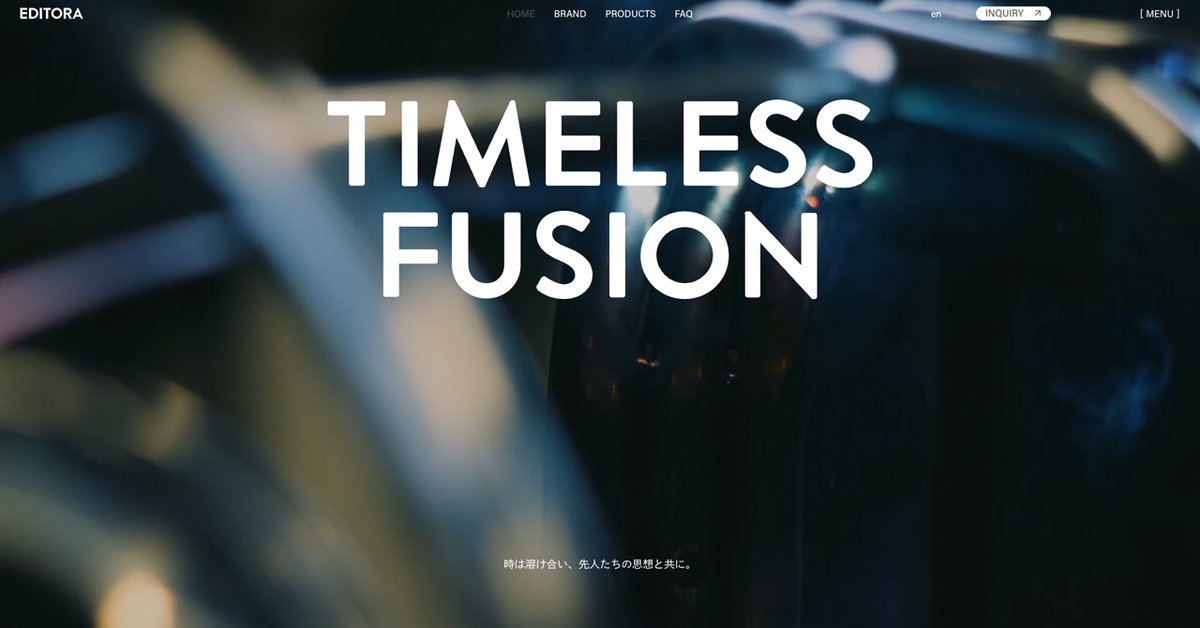
EDITORA
網点表現だったり背景色のチョイスだったりブランドコンセプトを組んだ表現が素敵。プロダクト詳細ページの最初に画面全体でプロダクトの画像が出てきてディティールを紹介する内容になっている構成が好きで、画像自体もクリックで切り替えるのではなくスクロールで流していく感じが見ていて気持ちよかった。あとサイズの表現は数値だけじゃなくて画像ありで表記されているの超いいなと思った。

The Audacious School of Astonishing Pursuits
すんごいレトロな世界観でやりきった感じが素晴らしい。背景にビデオノイズのはいった動画を入れているのかな?と思ったけど上からそういうノイズ処理をいれているっぽい。サイト自体のレイアウトは今のレイアウトでデザインだけ昔な感じが出せるの本当にすごいなって思った。あとフィギュア化されたJason Bagleyさんがめちゃくちゃトシムリンに見える。

molly
これでもかってくらいシンプル。だからこそほんのりというかわりと強めにはいったグラデが印象的ですごく良い。

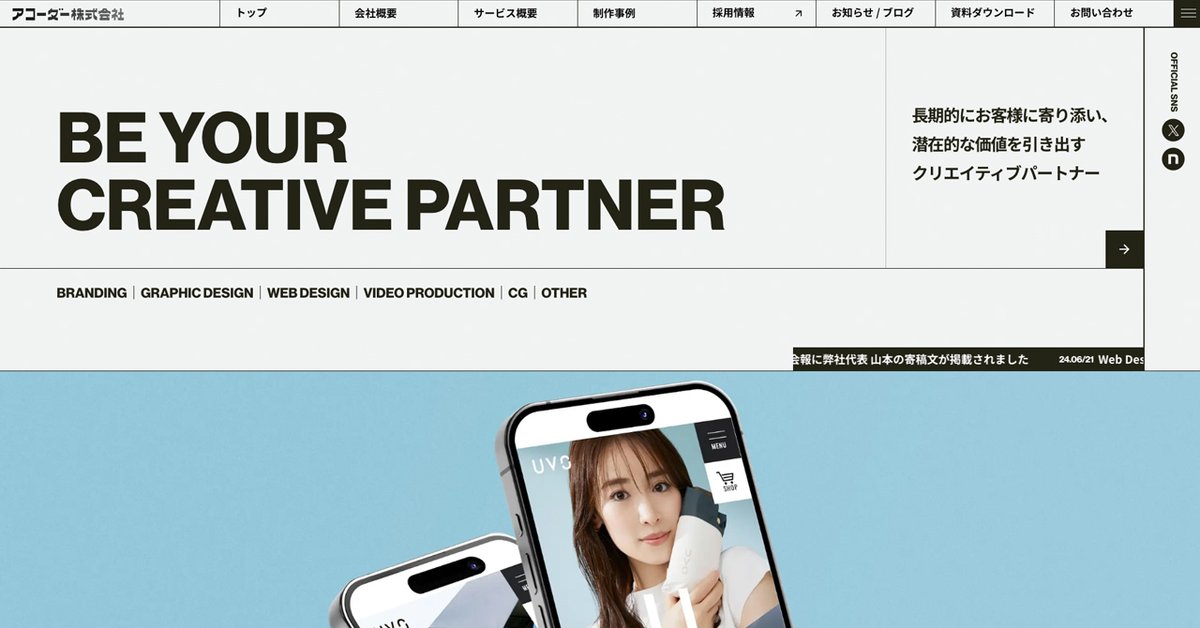
アコーダー株式会社
こういう罫線や太めの書体を使用して明度差をつけるサイトってカラーも白黒でハッキリと出すデザインが多い気がするけど、選んでる黒と背景色がとても絶妙でやわらかい印象がすごく素敵。罫線の強弱で区切りの強弱というか情報の整理が明確になっていて、線が多いなあという印象も実際の罫線の数に比べて感じない表現もとても素晴らしい。ちなみにアコーダー創業が昭和11年11月11日…めっちゃポッキーの日じゃん!!

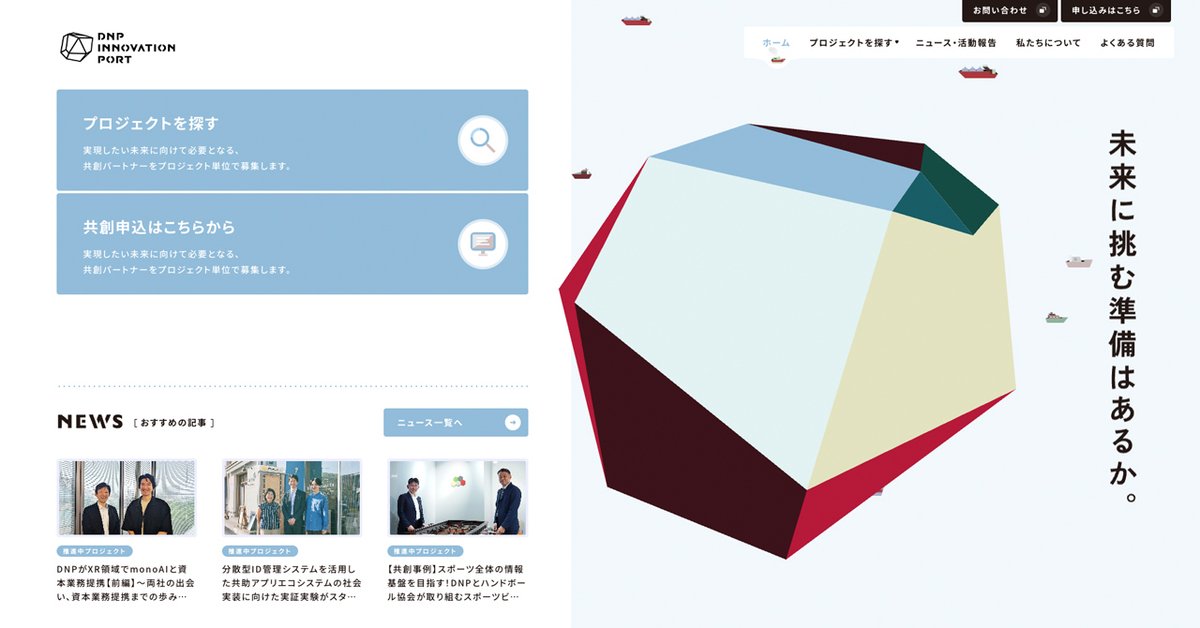
DNP INNOVATION PORT
左右で分割された空間でこれだけの情報がはいっているにも関わらずごちゃっとしていないの凄いな。個人的には右側の立体が左のエリアにちょっとだけ入っている感じが左右の分断された印象を弱めているんだろうなと思っていてすごく好き。「プロジェクトを探す」をOVした際に右のエリアに詳細が出てきた瞬間に「なんて上手くスペースを使ってるんだろう。」と感心してしまった。素晴らしい。

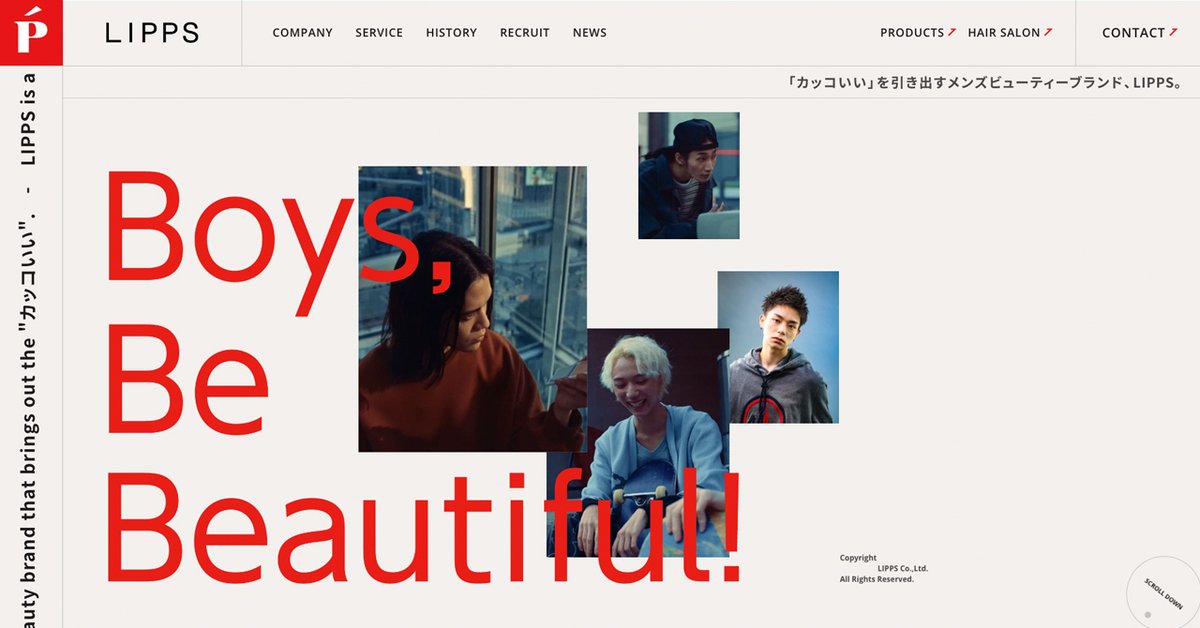
LIPPS
このくらいの少し朱色っぽい赤が個人的に好きで、なんて素敵な色選びをされているんだろう…と思ってしまった。最初に出てくるビジュアルがスクロールでAboutにはいったときに同じ画像なんだけどサイズ感や位置が変わって出てくるという発想が僕にはまったくなかったのでこういう考え方おもしろいな。あとページを遷移する際に右から遷移先のページが登場するんだけどその左側に赤いベタがはいっているのを見てこれは分かるーと思ってしまった。こうするならメリハリしっかり出したいと僕も思う気がする。

株式会社モンブラン
もうド頭からくるKVにキュンキュンする。いや最高すぎる。インタビューページの画像を観ていても思うし、Worksを観ていても感じるけどとにかくフォトディレクションが素晴らしすぎる。自分がインタビューの撮影をするときとか毎回サイトをこっそりと観ているし。もともと見ていたサイトもまだあるけど、熊本と福岡でサイトを分けているのかな?TopのAboutのエリアにある「非効率、大好き。」って言葉がすごく素敵。ちなみにキーコピーにはいっている「むつかしい」は文化庁のサイトによると西部・九州に多い表記らしい。

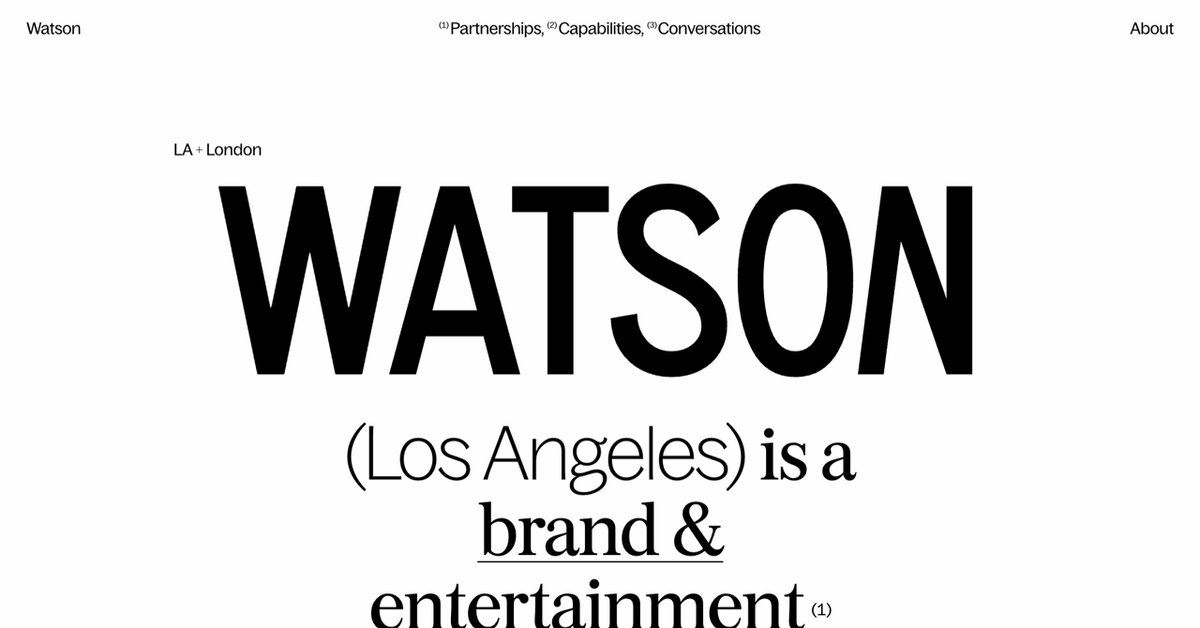
Watson
すごくシンプルに見えて、でも観ていて気持ちが良いと感じる文章の組み方をしていて、シンプルというものの凄さを感じる。かと思ったら、長押しでクリックするとページごとにいろんなキャラクターが出てくる。このバランス感覚がなんともいえず素敵。

Cristina Gómez
余白の使いかたが美しい。ウィンドウいっぱいに大きく作品をいれるのもダイナミックで好きではあるけど、こういう余白たっぷりな観せかたも素敵だなって思う。ファーストビュー直下のテキストの部分がスクロールで切り替わる仕様が、ちゃんと読ませる工夫がされていてすごく良いなと思った。

採用サイト|株式会社 伊藤農園
ファーストビューでうつっている有田みかんと黄色い円が下にいった時に、スクロールに反応してパーッと出てくるか演出がすごく好き。ずーっと出ていないことと、全部がみかんのイラストではないところがとてもバランスが良いなと思う。こういうやわらかい世界観のサイトは画像が出てくるときにブラーっぽい状態からじんわりと出てくる感じがとても合うな。

NOIZ
ファーストビューからスクロールで2分割される仕様ってやっぱり面白いなって思う。テキスト量がそんなに多くないサイトとかは相性良いよな。ファーストビューもマウスストーカーの中でプロジェクト名と切り替わりのタイミングがわかる仕様になっているのでLatest Newsがシンプルなみせかたでもちゃんと立っていたり情報設計がとても素晴らしい。あとメニューでサムネイルの上の部分がちょっとだけ出ている感じがレコード漁っているみたいな感覚がして好き。

8 THE THALASSO HOMME
KVがとにかくカッコイイのに更にパララックスになっているところがまた素敵。画像が出てくるときの動きがグニョっとした状態から元の形状に決まる感じがとても良い。うねり治ってます感がして。というかサイトをみて初めて知ったんだけど、シャンプーにも香水みたいに、トップノート、ミドルノートみたいな香りの変化ってあるもんなんだ。

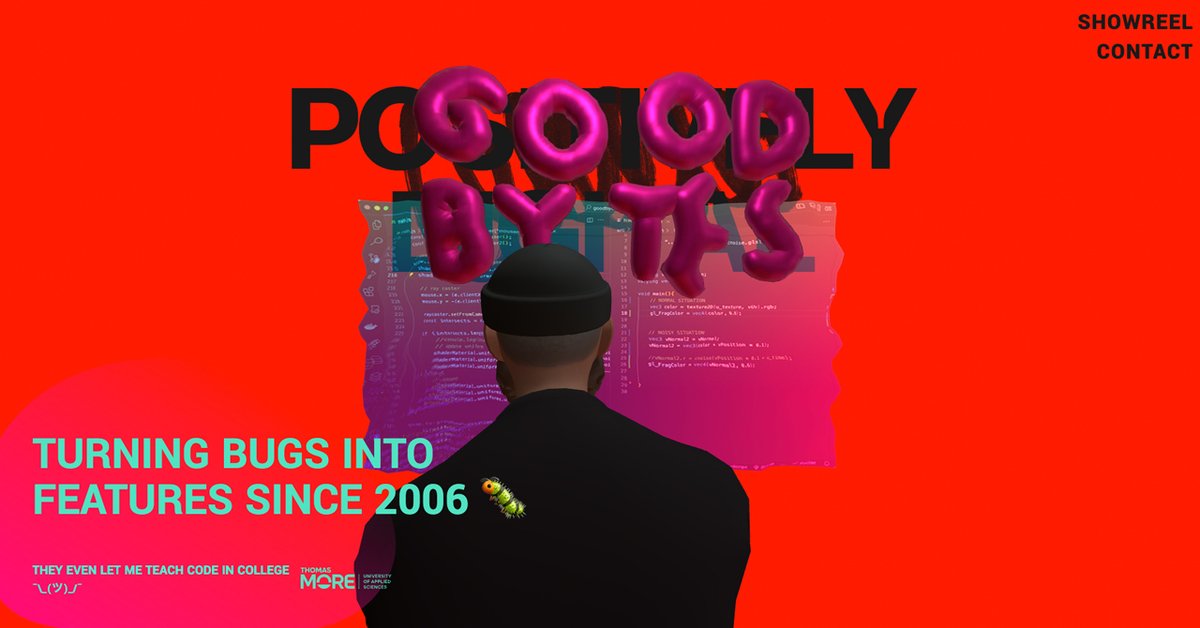
GoodBytes
この最初にうつっているモニターがカーソルに反応する感じも良いんだけど、スクロールしていくとモニターの形状と男性の角度の変化だけでバリバリなクリエイションをやっています感が出ているところがたまらなく好き。背景のアートワークも素晴らしいセンス。あとSHOWREELがただ動画を埋め込んでいるのではなく最初のモニター同様にカーソルに反応する仕様になっていて、もう隅から隅まで本当に素敵すぎる。

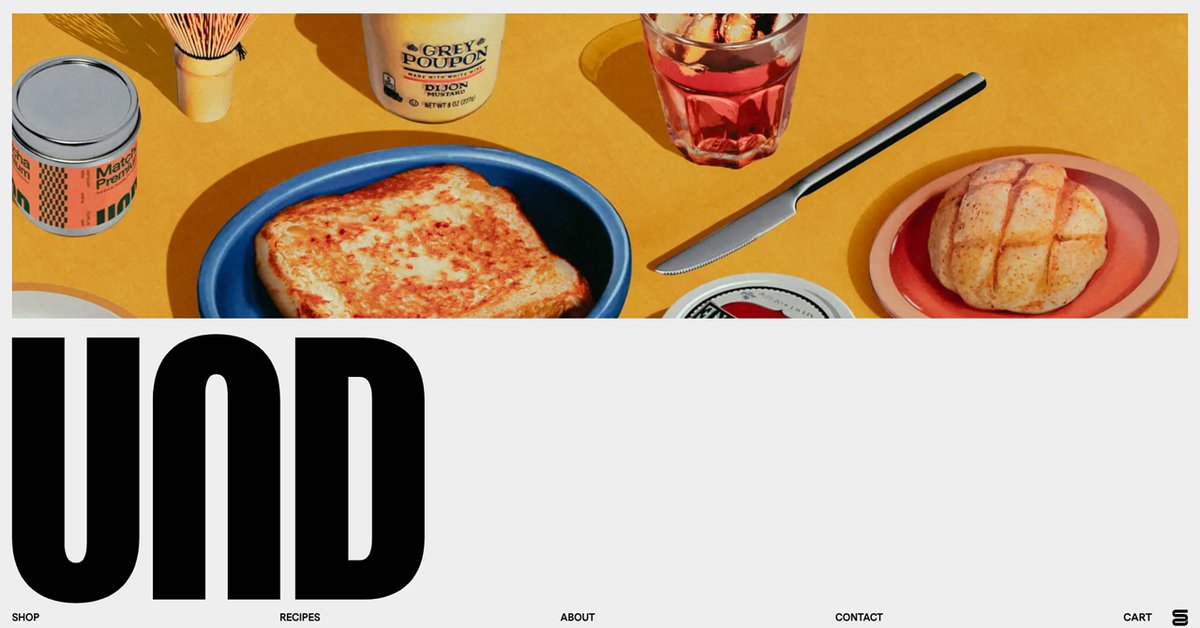
UnD NY
もう出てくる写真にいちいちときめいてしまう。パンの写真の背景にレトロなブルーがはいっている感じとかすごく素敵。当たり前なことではあるけど、料理本とか飲食店の紹介でも料理に関するコンテンツは写真の力がダイレクトにコンテンツの魅力に直結するものだなってサイトを見ながら改めて感じた。

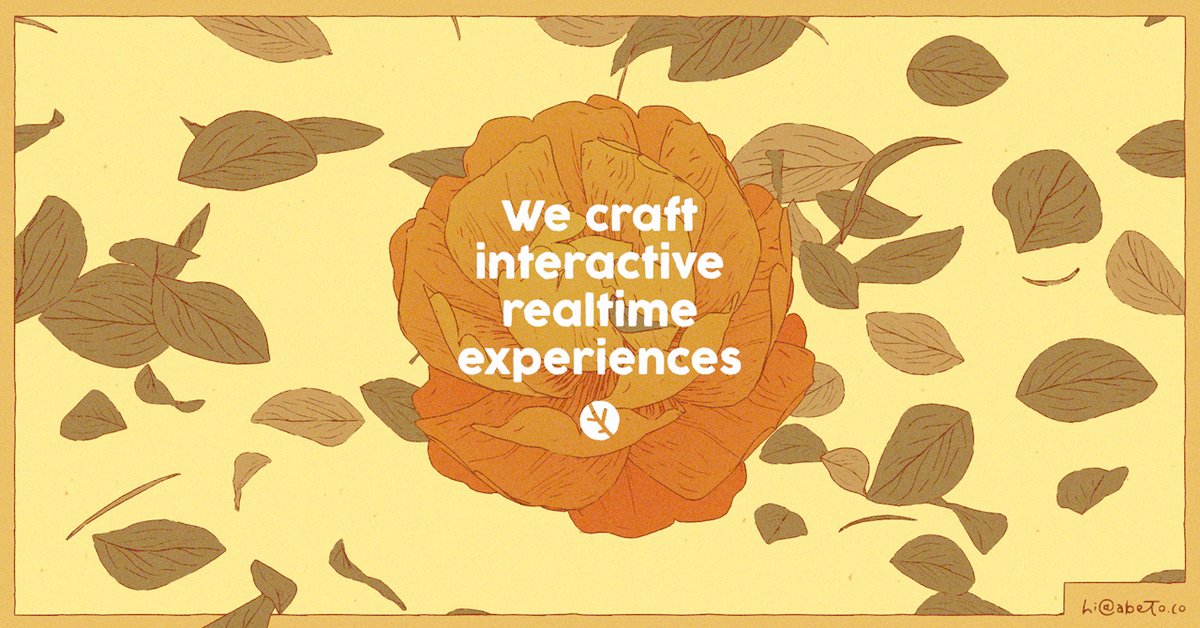
abeto
もうなんか…シンプルに美しい。花や葉だけでなく、センターのコピーや周りの罫線までじりじりと動いている感じがとても良い。この葉はどういうルールで動いているんだろう…すごく有機的でそこに空間を感じる。素晴らしいな。

JT
こういう風に写真をふんだんに使うサイトってストックフォトかそれ用に撮影している素材かで質感がまったく変わってくるなってつくづく思う。これで間違えていたらめちゃくちゃ恥ずかしいけど、おそらくTop全体とか下層のメインの画像は全部撮影していて、採用情報とかのサムネイルはストックフォトをJTっぽい緑を感じるように調整をかけているんだと思う…たぶん。写真もふくめて全体的にほどよく緑な感じが素晴らしい。

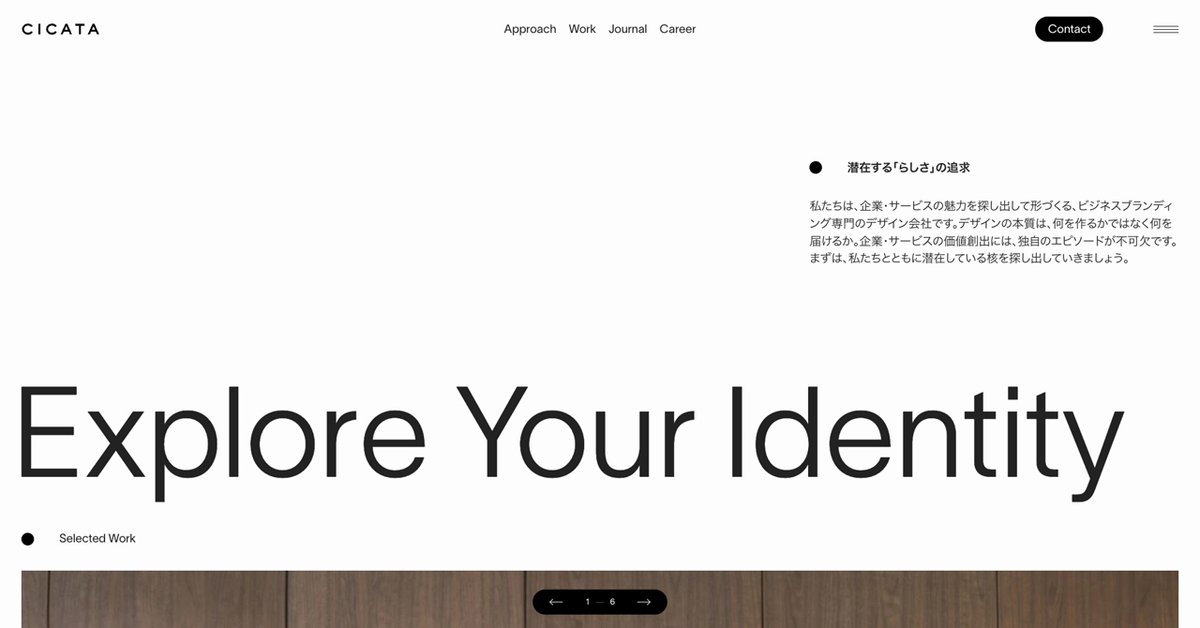
CICATA
全体的に文字のウェイト差を大きく感じず、余白と罫線のバランスが美しいからこそ「サラっと」ではなく「スラッと」したやわらかくスマートな印象を与えてくれる素晴らしいレイアウト。個人的にLineHeightって和文のときにテキストサイズに対して1.4とか1.5って見出しで使うくらいで文章では使うことがなかったけど、こう見ると塊としてのまとまりが良いというかパラつきがないので文章量によっては僕も使ってみたいなって思った。

SALT AND PEPPER
Loadingのみせかたがオシャレだなーって思っていたら、急にセンターのロゴがパーティクルのみで立体的になり空間がうまれたことにオォ!!!ってなってしまった。Holdすることでロゴの形になる感じとかめちゃくちゃ好き。あとCompanyページのAwardsの部分のスクロールでサムネイルが左から右にパーっと流れていく仕様、さわっててすごく気持ちが良い。

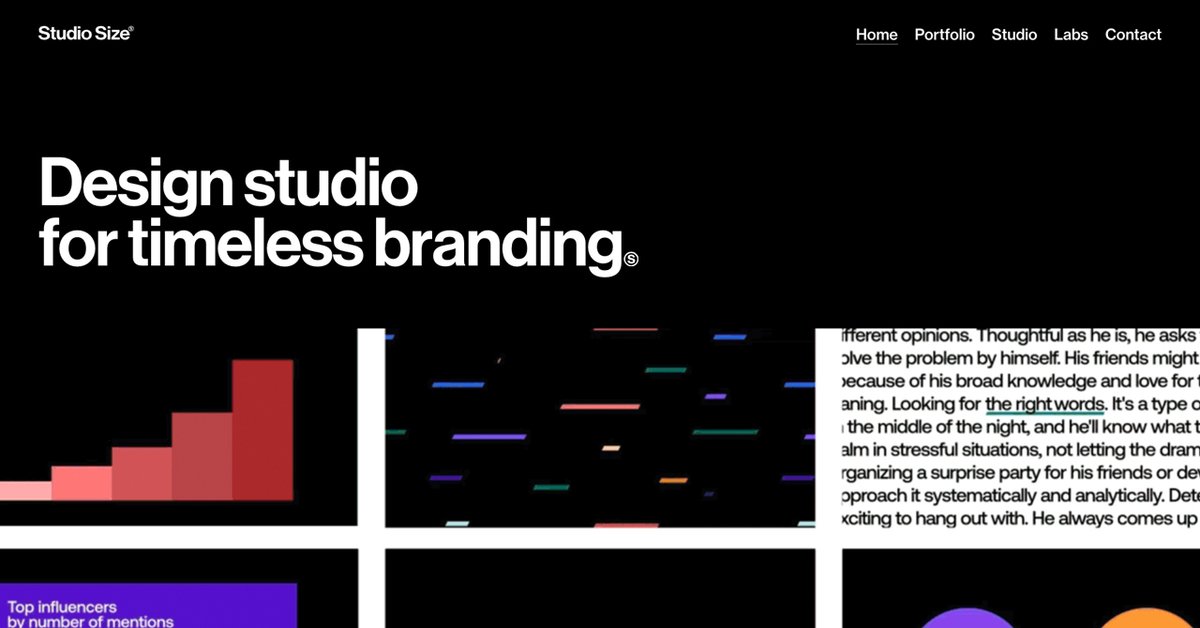
Studio Size
とてもシンプルで良いポイントが詰まっているなと思えるサイト。サムネイルが画像からOVで動画になったり、Portfolioページのサムネイルも内容によってサムネイルに画像と動画が混ざっていたり、内容によってサムネイルの縦横比が変わったり…とサムネイルのことばかり書いちゃっているけど、コーポレートサイトを作る際に更新しやすさを考えて全部同じ縦横比で作ることが多い身としては、ちょっと考え方が凝り固まってるかも…と反省をしながらみてしまった。フッタのSNSをOVした際にイメージが出てくる感じもなんか親切で好き。

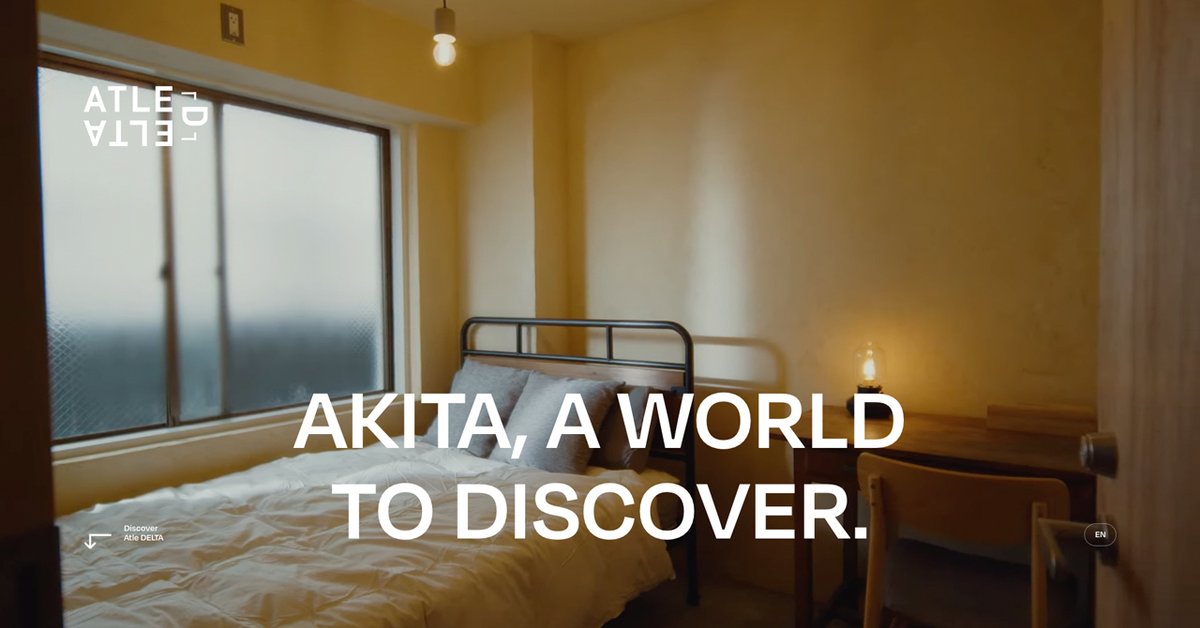
Atle DELTA
まずファーストビューにメニューがなくて言語切り替えだけあることに驚いた。読ませたい導線というか意図がハッキリとしていてさらに二度手間にならない配慮がすごく感じる。下層ページにはいったときの左下のアンカーのサムネイルがある仕様だったり、画像のNext/PrevのUIと画像自体の切り替わる演出など細かい部分がいちいち素敵。途中で背景色が黒に変わるエリアがあるけど、サイトの雰囲気に合ったやわらかいグレーのような黒でそこもまた良いなと思った。

ON CO.LTD. RECRUITMENT
ONさんのコーポレートサイトの世界観がすごくカッコイイなと思っていて、そことも観せかたは違いつつも同じく変わらぬカッコイイニオイがするサイトだなって印象がドーンと伝わってくる。入ってすぐに押し寄せるテキストと絵文字の大群に文章の視認性ゼロじゃんと思っていたら、文章を読む頃には大雨が小雨になりましたくらいの勢いでテキストがサーッと引いていく…気持ちいい。あとエントリーページのキャラクターがいっぱい並んでいる状況をみてカッコ良っ!!って思うと同時にこの募集の多さ…いったい何をやろうとしてんだ…とただただ圧倒されてしまった。

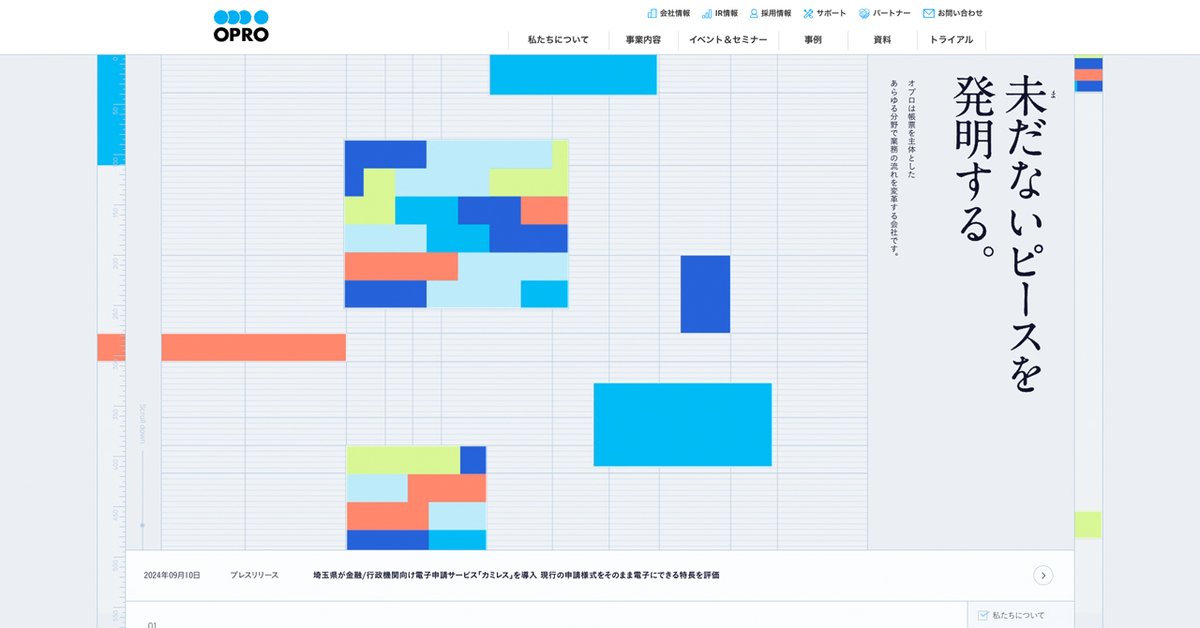
株式会社オプロ
シンプルに色面構成の美しさが際立つビジュアルだなって思った。色のバランスがとにかく素敵。Topの下部の部分もそうだけどAboutページの背景にビジュアルが入る感じがすごく良いなって思う。個人的にAboutページであるような縦組みの見出しで横組みの文章みたいなレイアウトをあまりやったことがなかったんだけど、テキストのエリアが区切られているからなのか余白も含めてすごく決まっている印象がして気持ちが良い。ぜひとも取り入れたい。

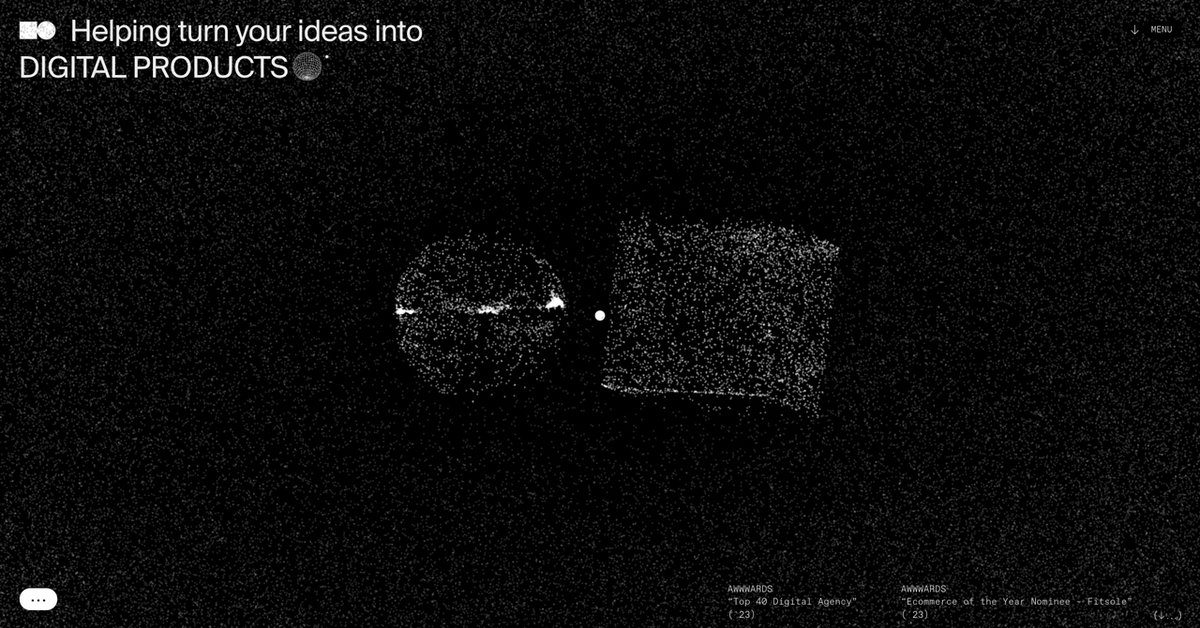
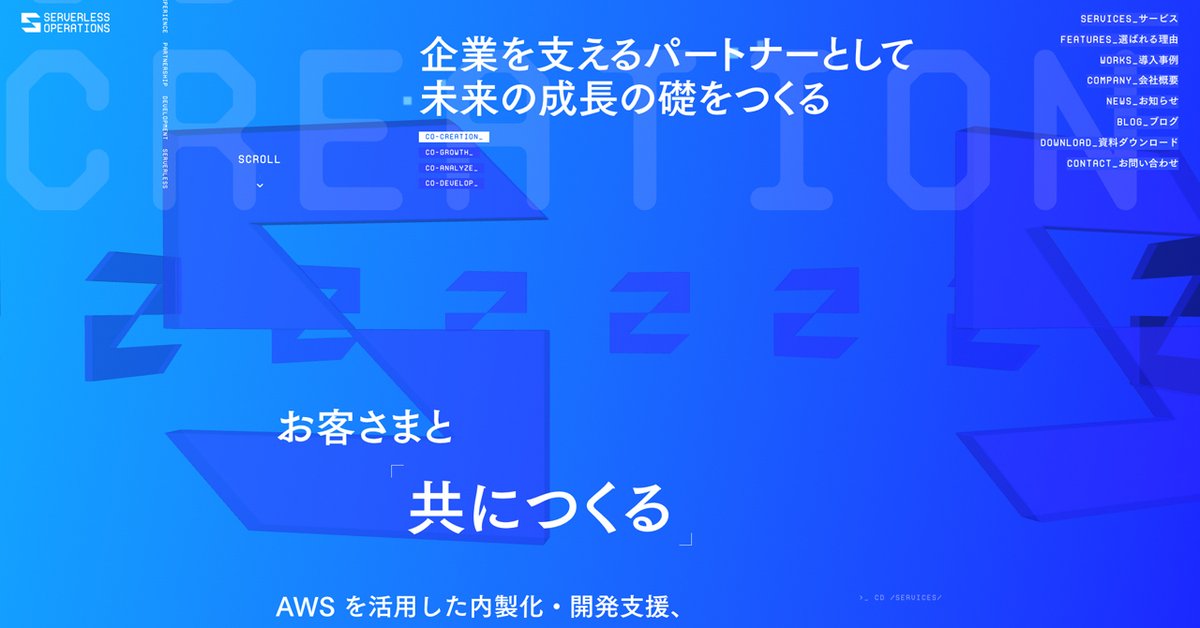
Serverless Operations
よくサイト作成時にクライアントからくる「ここ画像が用意できないのですが、テキストだけじゃサッパリしてしまうのでアイコンとか入れてください。」というオーダーに対して、「いやこの文章内容を端的に表せるアイコンってどれだよ?」って思ってしまう時があるけど、個人的にすごくアイコン作りが上手いなと感動してしまった。動きがあることによって抽象化されているけど何かわかるというか納得できる。素晴らしい。

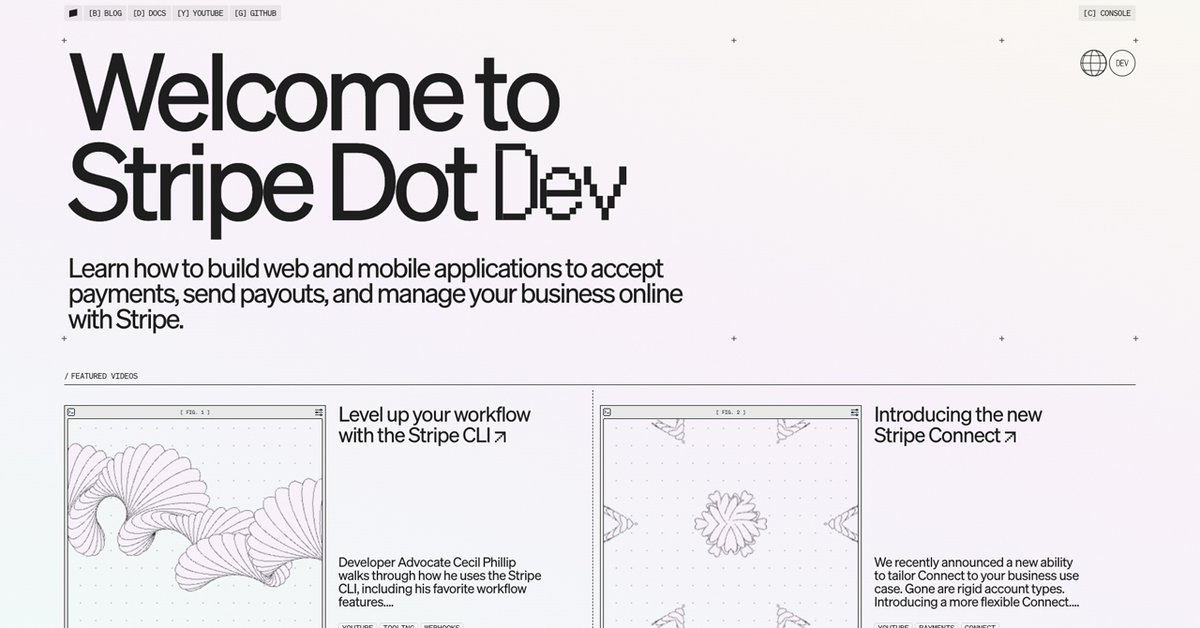
Stripe Dot Dev
全体的な雰囲気というか世界観がすごく好き。画像がちょっと動かせちゃうところとか遊び心があって面白いなと思っていたら、フッタが無限スクロールになっていて笑った。無限フッタって何?スクロールしているときの音が気持ちよくてしばらく続けてしまった。音ってやっぱり大事だな。

焼きたて牛すき釜玉/粗挽き肉チーズ釜玉|丸亀製麺
背景や文字要素をふくめてこんなに画像バリバリなサイトは久しぶりにみたかも。こういう世界観のサイトってもう何年もつくっていないな。すごく質感というかサイト全体に商品の雰囲気が感じられてこういう表現もやっぱり良いよなって思う。

Lewis Zhang
もうファーストビューの段階で魅了された。めちゃくちゃ美しいバラ(バラ…だよね?)カーソルをグリグリと動かしてパーティクルを散らせたあとでもゆっくりと戻っていく感じが素晴らしいというか美しい。

Oops
配色も含めた写真のディレクションがすごく素敵。カラフルさを出す中でこれくらい彩度が落ち着いている感じって個人的にとても好き。明るいけどやわらかい印象も感じられると思う。やわらかい印象に角丸がすごく効果的だなと思うのと、書体のチョイスが「Avenir」なのが個人的にしっくりときた。Avenirの「Q」ってめちゃくちゃ可愛くない?

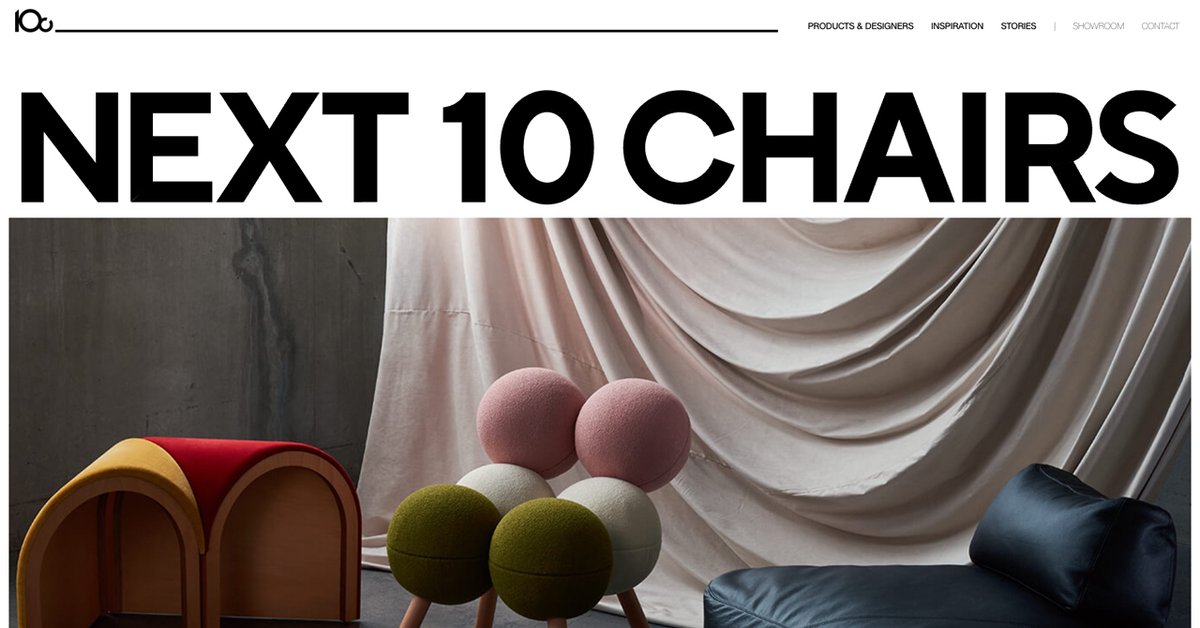
Next 10 Chairs
フッタなどの背景色に使われている緑がかったグレー(#e2e3dd)がとても上品。よくスクロール時に固定されたロゴやコピーが画像や背景ベタに重なった時に色が反転する仕様はみるけど、このサイトみたいにヘッダが全部その仕様になっているとテキストと重なった時に一瞬、ヘッダが一番下のレイヤーにあるように見える。面白い。

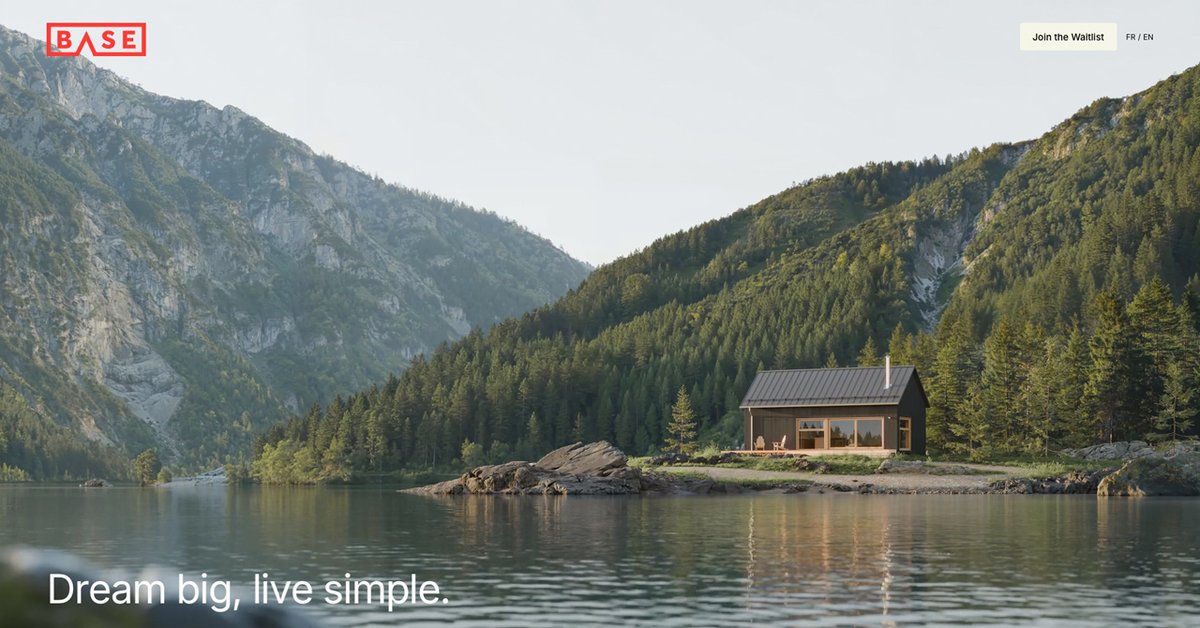
Base Habitation
過去にマンションなどの物件サイトはたくさん担当したことがあるのだけど、家のECサイトは初めてみたかもしれない。CGのパースが横並びになっているとちょっとミニチュア感があってかわいい。わりと情報量というかスクロールの量が多い気がするけど画像と文字量と余白のバランスがすごく良くて最後までみれちゃう。…英語がまったくわからないので内容は理解していないけど。

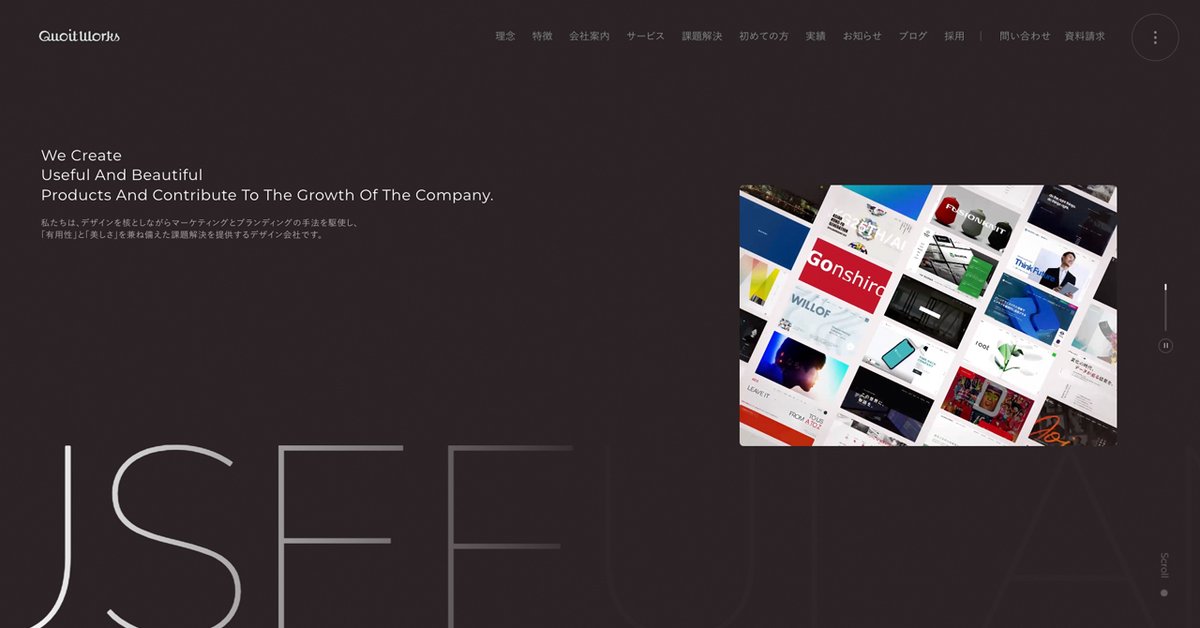
QUOITWORKS Inc.
「価値を生み出す」ということに対する熱意であったり使命感がサイトから溢れている。特に企業理念と私たちの特徴のページにとても詰まっていて、あまり近年のコーポレートサイトでは見ることが少ないであろう無駄のない大量の文字数から素晴らしい熱量が伝わってくるプレゼンテーションのようなサイト。たしか以前のサイトも赤めの黒い背景色を使ってた気がするけど、やっぱり魅力的な色だなと思った。Webに関わるクリエイターも発注を考えている人も一度はぜひ観てみるというか読んでみるべきサイト。

株式会社ジュニ
サイトのデザイン自体は非常にミニマルな印象なのと、所々にある演出のタイミングがバッチリな印象で観ていてすごく軽快で気持ちが良い。Worksのページとかスクロールのスピードによって角度(という表現で良いのか?)が変わってくる仕様なのかな?面白い。全然関係ないけど、今年の夏に開催されたRTA in Japanを観ていたら協賛の欄にJUNNIさんのロゴがあって、なんて素晴らしい会社なんだと思ってしまった。追記:冬のRTA in Japanにもロゴがあった…最高。

PLST(プラステ)|ウォームリザーブパンツ
温かさの表現が流体的な演出で、さらにマウスの動きで追加される感じがめちゃくちゃ良い。背景への演出だけじゃなくてプロダクトにも演出がはいっているところがまた素晴らしいというかそっちがメインで必要なポイントか。空間を感じる背景も文字要素の演出も全体として世界観が統一されていてトータルでの空気感の作りかたが徹底されている感じが素晴らしい。

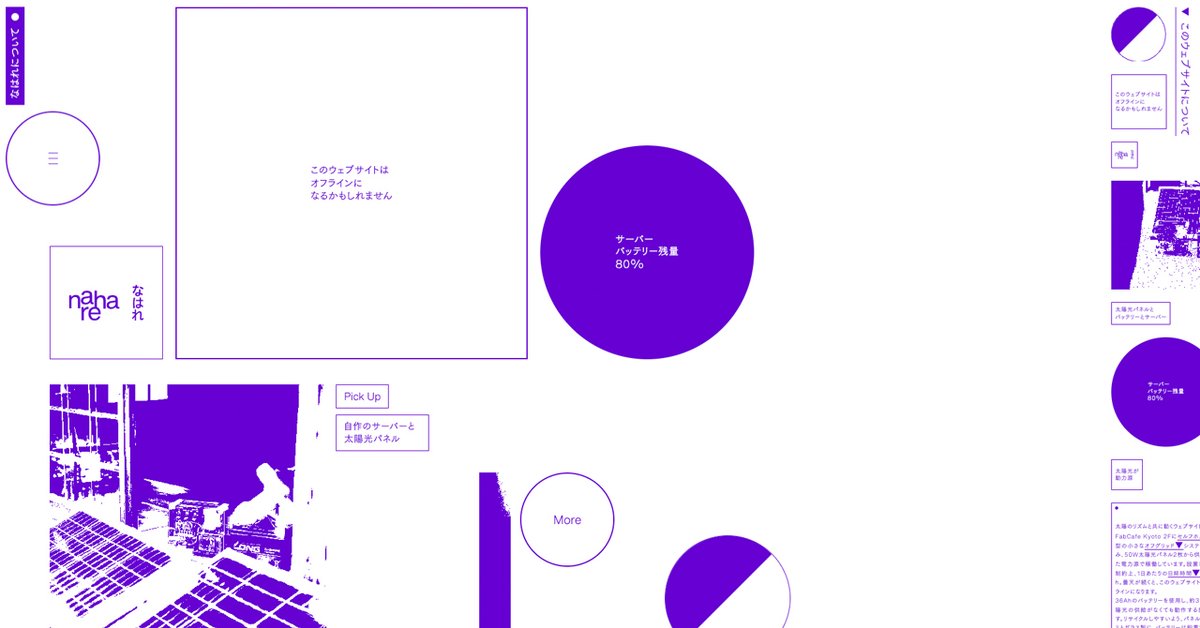
なはれ
50Wの太陽光パネル2枚から供給された電力源で稼働しているWebサイトがリニューアルされていた。サイトに入ると「このウェブサイトはオフラインになるかもしれません」というテキストと「サーバーバッテリー残量」が記載されているところが印象的というか面白い。前回のデザインも好きだったけど、電池消費を抑えるという条件の中でこれだけ観せかたを変えているところがまたすごい。いったい次はどんな進化をするんだろうと楽しみになってしまう。

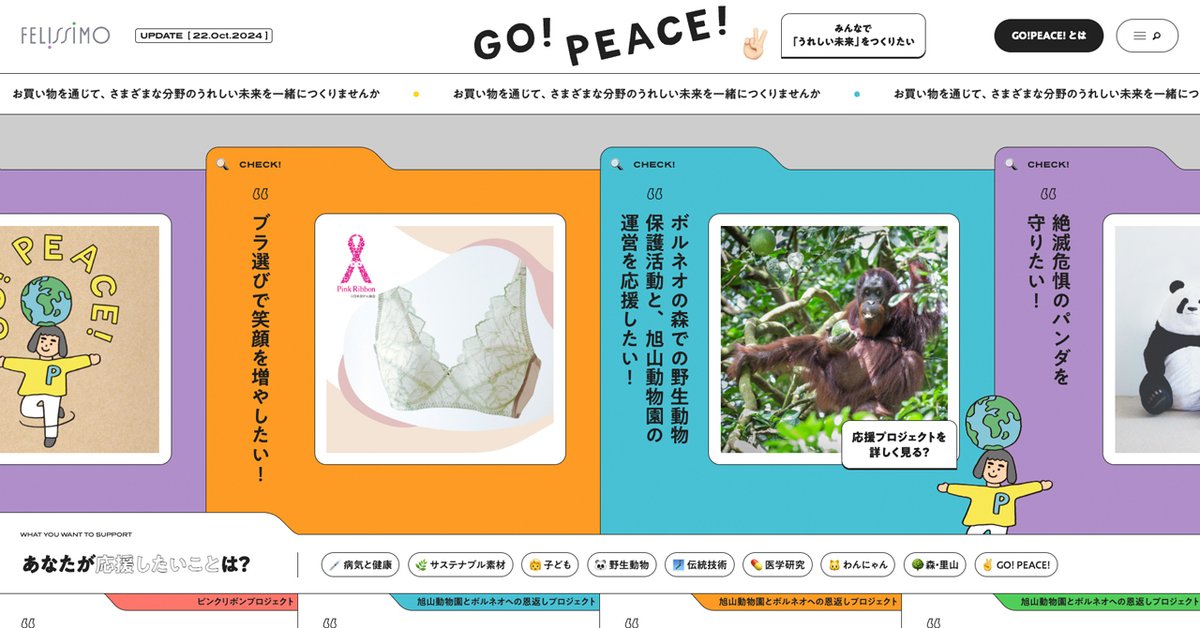
GO!PEACE!
こういうオウンドメディアのようなサイトのデザインをする機会が最近チョイチョイあったのだけど、個人的に画像をなるべく大きくしようとしてしまいがちでこのサイトをみながらもっとこのサイトみたいにしっかりと空間をもつ感じでも良かったのかもしれない…と若干の反省をおこないながらみてしまった。ファーストビューのカラーの記事のパートがグレー背景になっているけど、このくらいのグレーとカラーがぶつかるとどうしてもカラーの印象が沈んでしまうと思っているので、間の黒の罫線の存在がめちゃくちゃ利いているなと感じた。勉強になる。

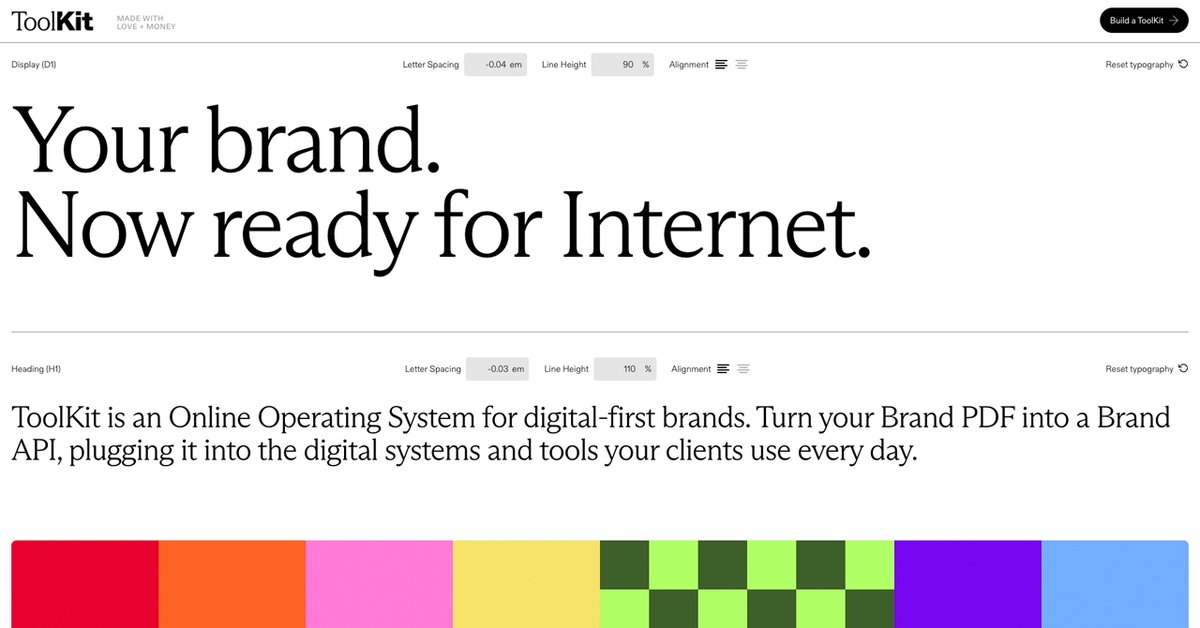
ToolKit
全然、僕の知識がないだけなんだけど、::selectionってカラーをランダムにすることができるんだ…いつかやってみたいなこれ。

アヤナ バリ
もうとにかく、ため息が出てしまう美しい写真の数々。これは素材としてもらったものを使用しているのかそれとも新規で撮影しているのかどちらなんだろう。ムービーもふくめて同じディレクションで撮られている気がするので新規で撮影してるのかなと思うんだけど、これは素晴らしい…こんなフォトディレクションできるようになりたい。あと下層ページのKVのフワっと切り替わる演出が気持ち良い風が吹いてる感じがしてめちゃくちゃ好き。

M-STUDIO
ファーストビューのビジュアルでスタジオツアーになっていてセンターのテキストをOVすると背景全体が切り替わる仕様なのがすごく分かりやすくて好き。OVの演出もパッと切り替わるだけじゃなくてしっかりと切り替わったという演出があるのでわかりやすくて良い。下層に遷移した際も、このTopだからこそこの下層のファーストビューのビジュアルのサイズなんだなって感じがしてとても納得感がある。

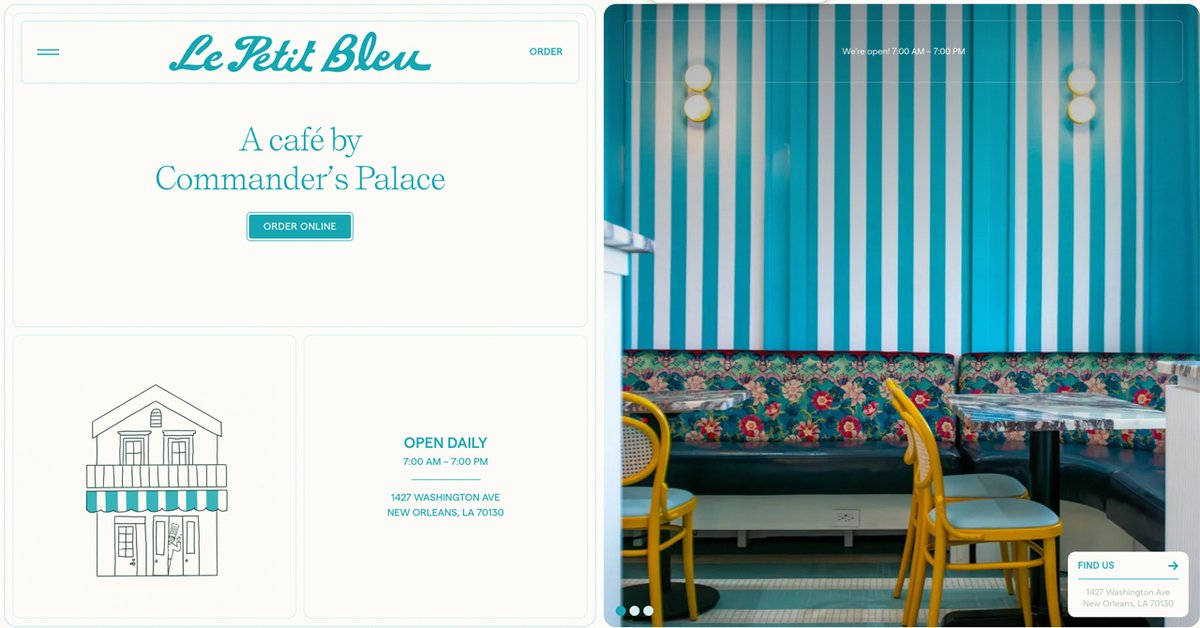
Le Petit Bleu
よくモバイルを中心にレイアウトされたサイトのデスクトップ版ってセンターに細めにサイトが置かれていて、もちろんそれも時間や工数の関係の中でつくっているからこそだとは思うけど、このサイトみたいにウィンドウサイズの半分エリアを確保するとかがデスクトップで閲覧した際もそこまで「モバイルサイトです」感がなくて良いのかもと思った。

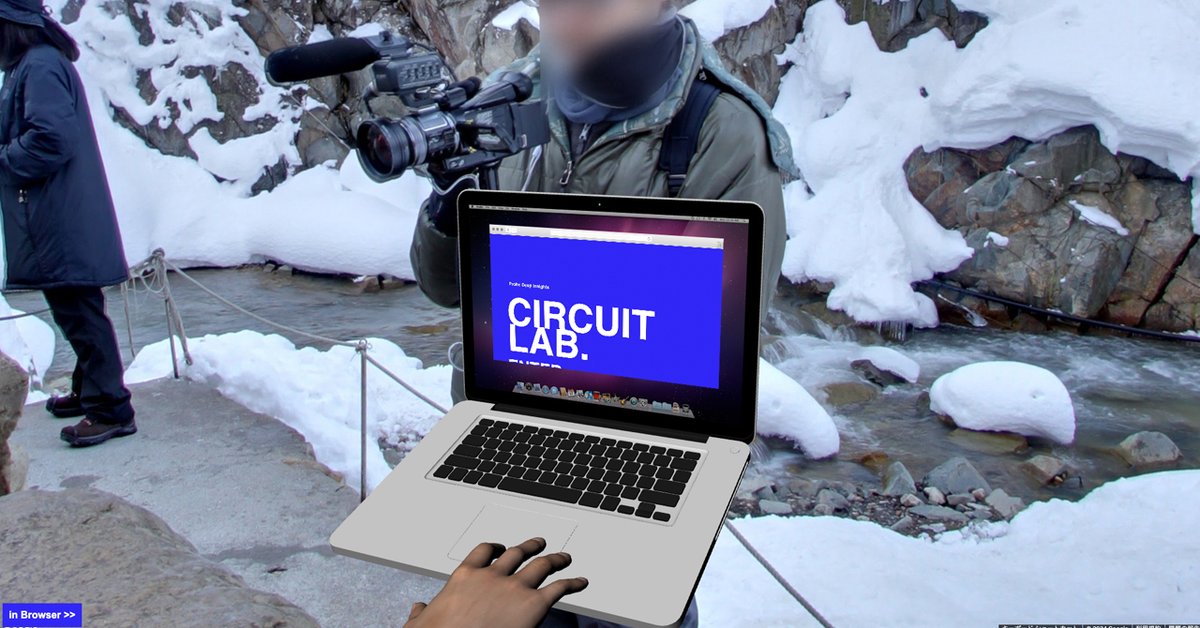
Circuit Lab.
最初にみたときに、「あれ?このサイト前にみたことなかったっけ?」って思ったらNewsのエリアに「サイトを2015年のデザインに戻しました」ってあって笑った。サイトのデザインって戻ることがあるんだ。ユニバさんのサイトのときも書いたけど、Webサイトにおけるこの青がめちゃくちゃ好き。なんでなんだろう…なんかずっと好き。

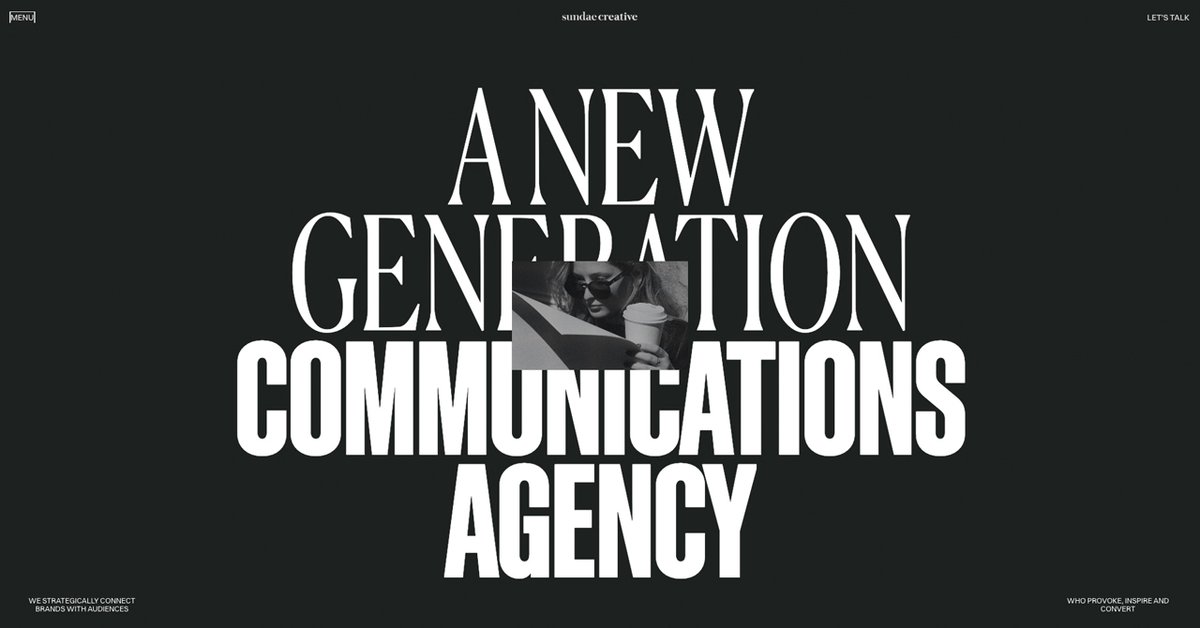
Sundae Creative
今までも書いたことがあった気がするけど、スクロールしている最中にテキストがフェードインする演出って出てくる前に過ぎちゃうことが多々あるのでスピード感がすごく大事だと思っている。このサイトその点ですごく良い。ちょうど良いタイミングで出てくるしパッと急いで出てくる印象もない。とても気持ち良くて好き。

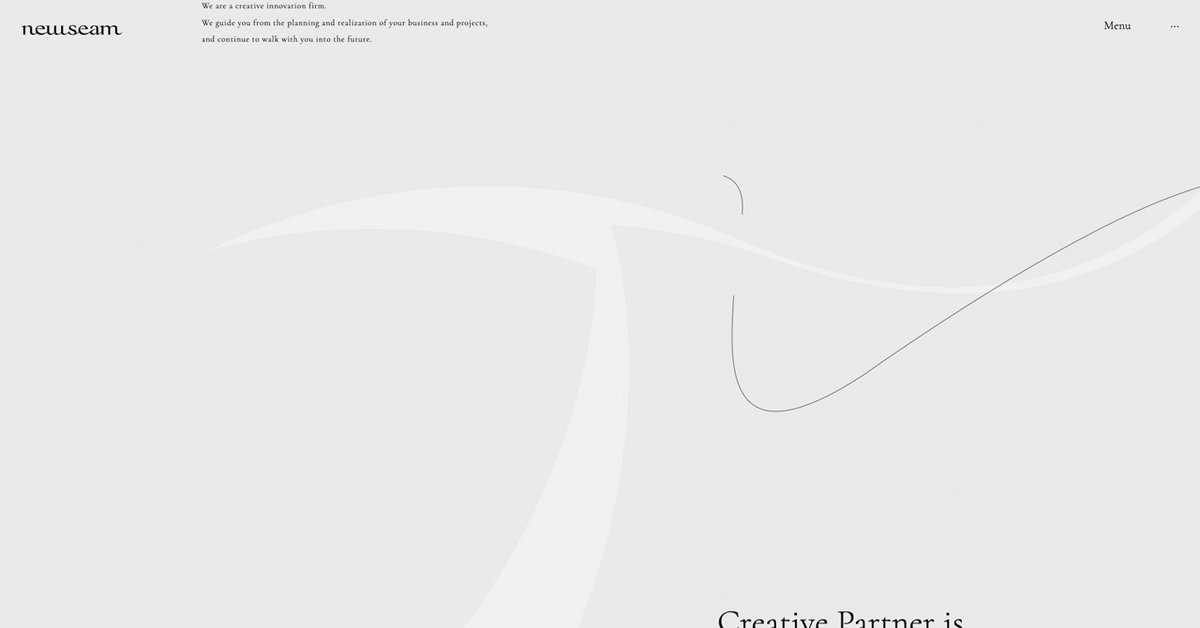
newseam
ユーザーに語りかけるようなスピードでメッセージが入ってくる構成がすごく好き。いくつかのポイントで説明するエリアも同時ではなく順番に流れてくる感じがとても良いなと思った。個人的に文章のLineHeightをフォントサイズに対して約2倍とか少し余裕をもって取る場合は、見出しと文章や文章と文章におけるマージンが文章のLineHeightのよりも大きくないとちょっと気持ち悪いなと思ってしまうタイプなんだけど、マージンの取り方がすごくキレイだなと思った。とても読みやすい。

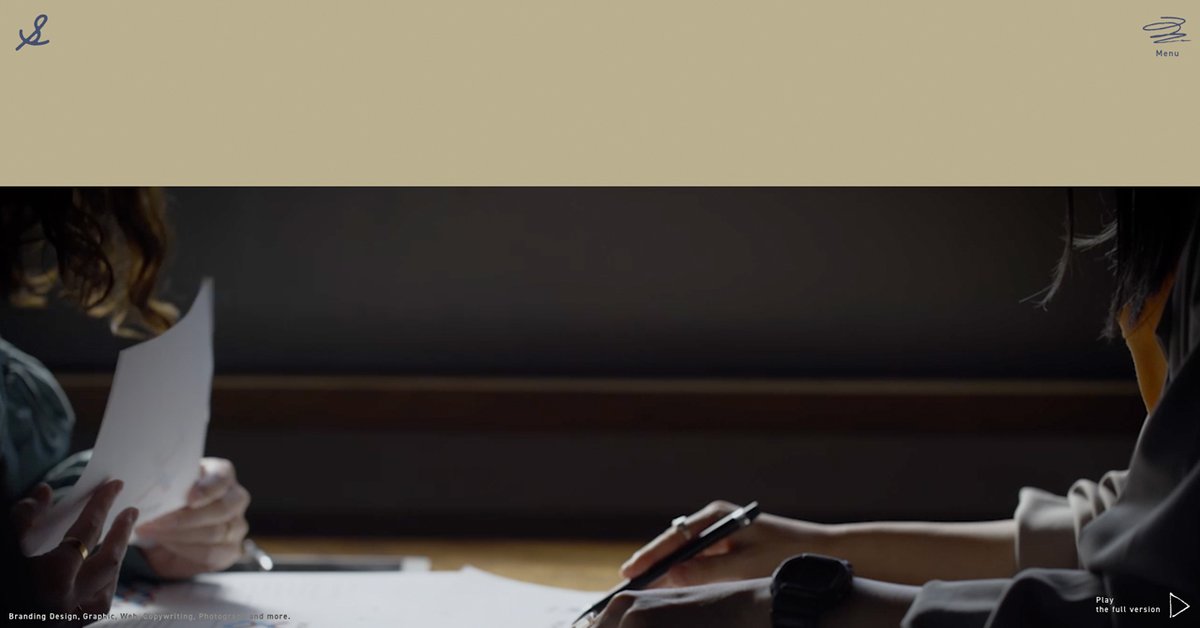
株式会社ヤマチク
Topの写真とメッセージで構成されたやわらかい空気感がとても素敵。コーポレートサイトにおけるTopって規模感にもよるけど、サイト全体のサマリー的な役割もあって下層へのスムーズな導線を担うことも多いのかなと思っているけど、このサイトではそこら辺は少し控えめにしている気がしていて代わりにスペースをふんだんに使って企業やプロダクトの空気感をしっかりと出している感じがすごく印象が良い。

RAMEN CLUB
とにかくビジュアルから溢れるかわいさとキャッチーさがすごく魅力的。フッタにある食事シーンのビジュアルまですべて素敵。OVでテキスト情報が出てくる仕様が多く、ビジュアル重視で世界観を大切にしているところもとてもスマートでぜひ取り入れたいポイント。

スピッカート
色、オブジェクト、網点のような画像処理から動きの演出にいたるまで全てに体温を感じるやさしいお手紙のような世界観がすごく良い。とくにメニューのアイコンがとても好き。しばらくサイトを放置するといろいろと演出が起きる仕様になっていて、そのいくつかの演出のひとつに愛のパワーについて書かれたマニフェスト的な文章が出てくるものがあり、文章の内容が素敵だからこそカーソルの部分に出てくる「Delete?」って文字の見ながら「いや全然消したくないんだけど」ってなった。

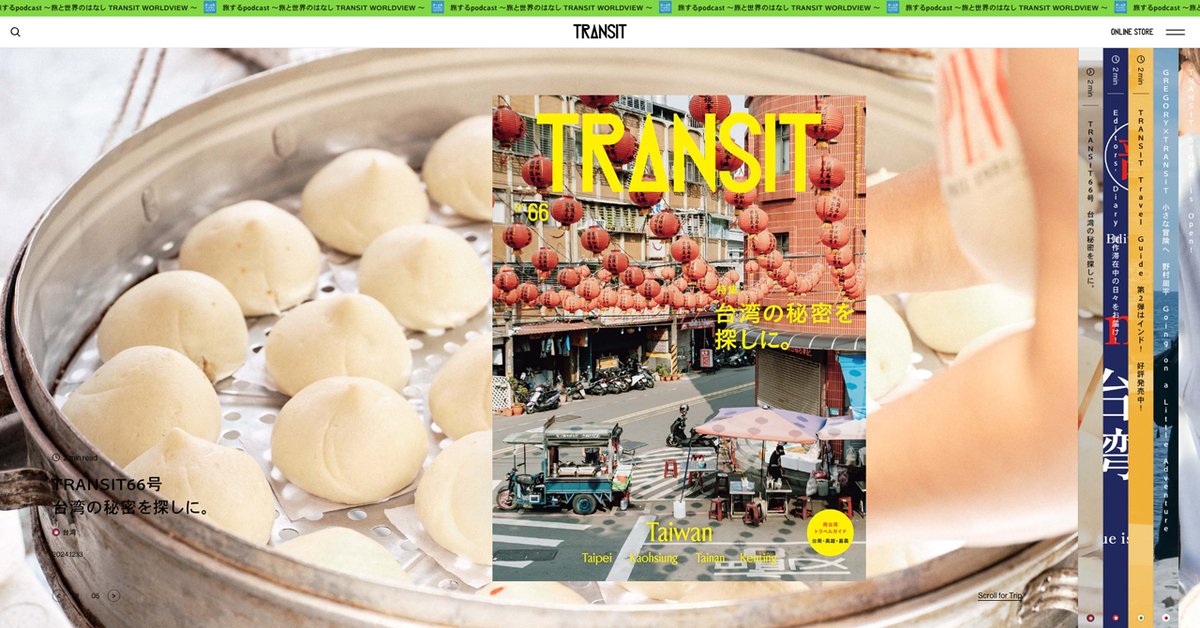
TRANSIT
雑誌を本棚に並べたようなTopのサムネイルのいれかたがとても良い。Indexのサムネイルのカラーやトリミングのルールがちょっと理解できていないのだけど、OVの挙動や背景色がひとつのエリアでバラバラになっている感じが単純にみていて楽しくなる。ヘッダ上の帯のお知らせ部分が背景色ととも全部切り替わる仕様がすごくカワイイなって思った。

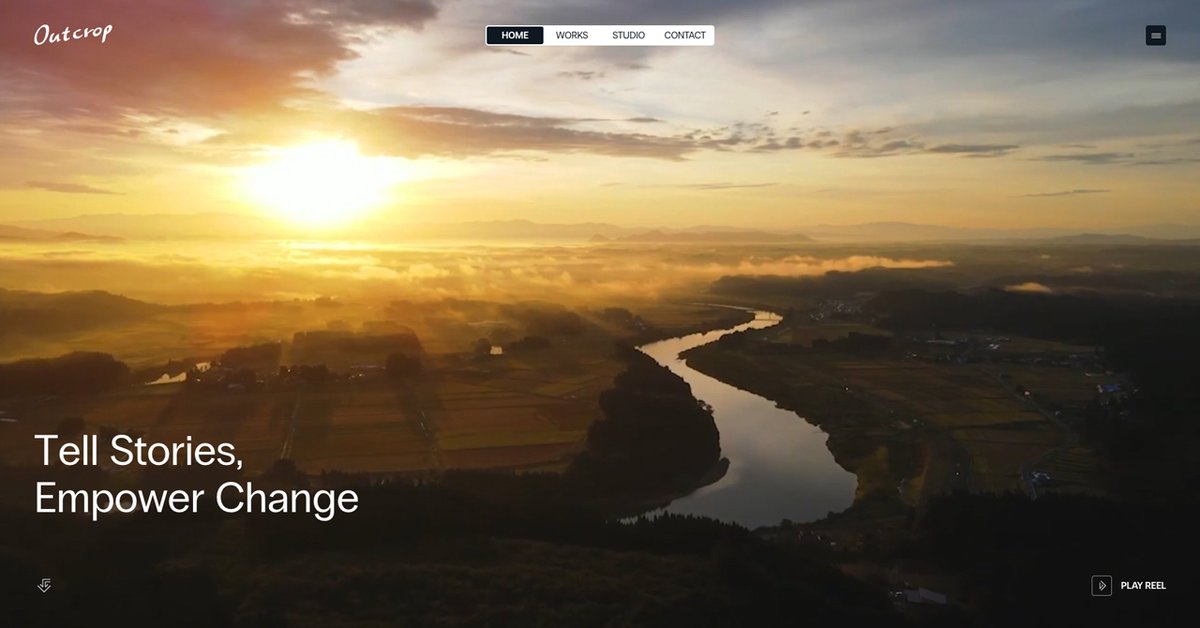
Outcrop inc.
サムネイルのモノクロにノイズがかかった状態から、パーっとカラーになる演出を初見で気付けなくて悔しいって思ってしまった。Homeのムービーだけ他ページの遷移のみ同じ演出になっているところもすごく良い。そんでもって他のページに遷移するたびにフワっと画像が消えていくこの気持ちよさ。本当に細かいところまで行き届いた演出に感動した。

Lifense / ライフェンス
おそらく教習所のサイトでこんなに素敵な写真をみたことはないかもしれないって思うほど写真が素敵。最初、KVが左から右に移動しているのだけど錯覚でかコピーが右から左に移動しているのか思った。動画もちゃんと撮影されているんだなって思いながらみていたらドローンが登場して驚いた…ドローンって免許あるんだ。そんでもって教習所で取るものなんだ。

CATCH THAT SANTA
なんというか…もうただただハイテンションでマジで最高だなという感想だけここでお伝えできたらと思います。

Experience & advantages - David Whyte
開くと立体的にみえる仕掛けの絵本みたいな見せ方と水彩の表現が重なってとても穏やかで幻想的な印象がとても好き。スクロールによるカメラの動きもめちゃくちゃ良くて立体の展示物を観ているような気持ちになる。このカメラの動きとカーソルに反応して色づく演出があるとないで感じ方がまったく違うんだろうなと思うと、素晴らしいディレクションだなと感動する。

Immersive Garden
この石膏のような質感のなかでカーソルに合わせて有機的に浮き上がる彫刻のようなグラフィックがうっとりするほど美しい。どういうルールなのか分からないけど少しだけ黄色だったり緑、赤とかに色づく感じもとても良い。最後にフッタのエリアで暗くなってメールアドレスの周りに植物がフワっと浮かび上がる感じも素敵。

株式会社SmartHR
ファーストビューに入るビジュアルの力強さと、一行ではいったコピーが凄く印象的で素敵。コピー的には改行したくなる気がするけど、「このビジュアルに対してはこの位置に一行だろ!」って想いを勝手に受け取って、勝手にむっちゃ頷いてしまった。採用サイトのときにも思ったけど、カラースキームから写真のディレクションまですごくスッキリとした統一感があってめちゃくちゃ素敵。個人的にはgnaviのテキストにここまで大きな文字サイズを使用した経験がないな…とか思いながらみていたらウィンドウ幅でサイズが変わるやつだった…絶対に次の案件では取り入れたい!

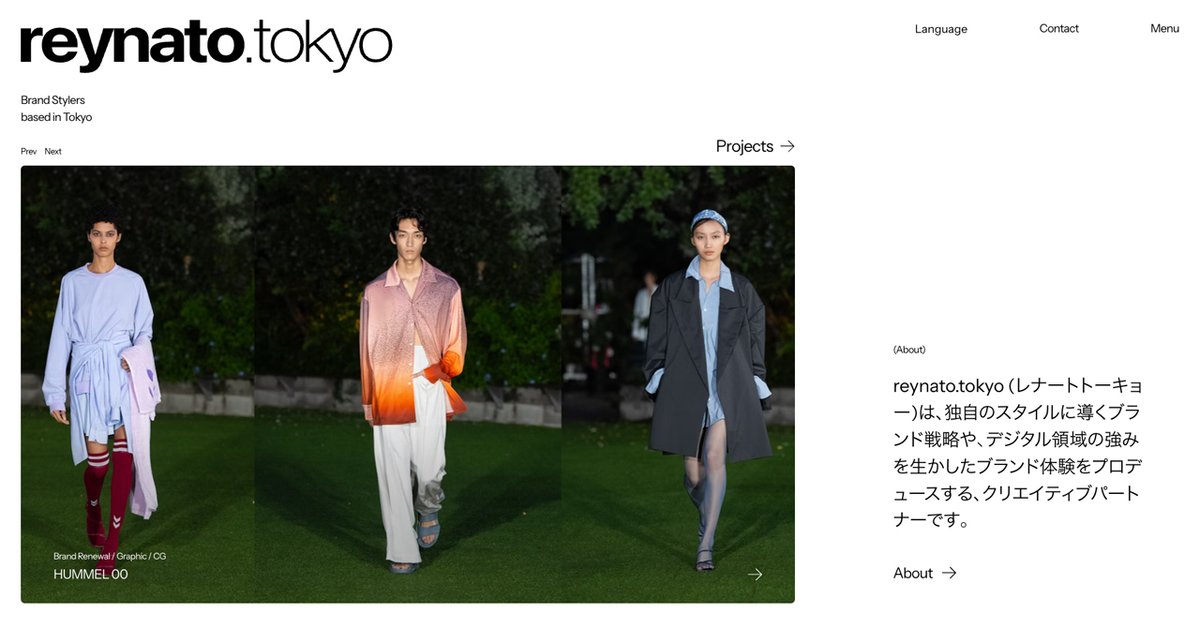
reynato.tokyo
コーポレートサイトとしてのたたずまいが凄くステキ。変にビジュアル押しなわけでもなく、コピーもすごく端的でわかりやすく、絵文字を使ったちょっとした遊び心があってリニューアル前のサイトもカッコイイなって思っていたけど今回のサイトもすごく好き。ちなみにAboutページのメンバーの方々の写真をみた際に「うわ…こんなにお若い方々がこんな凄いもの作ってるんだ…ツラ…二度とこのページみるのやめよ」って思ったのは内緒の話。

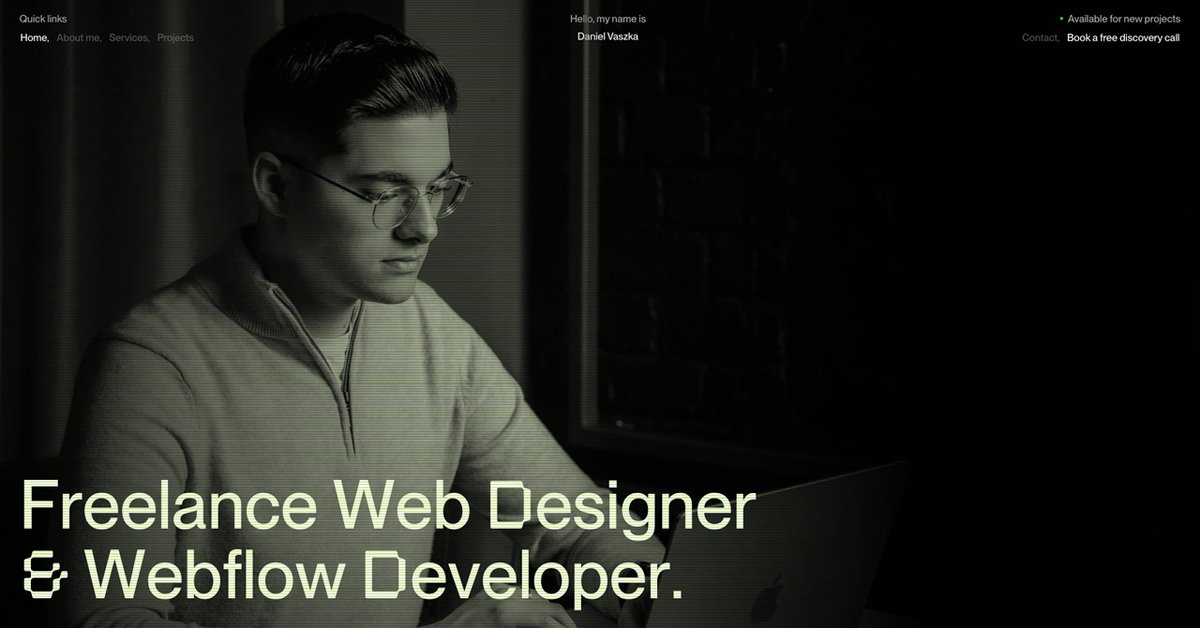
Daniel Vaszka
OVやクリックした際のSEとか、ProjectのサムネイルをOVした際に周りが暗くなる仕様とか細かいところまでいちいち良い。あとファーストビューのプロフィール写真(だよね?)がめちゃくちゃ素敵。あとヘッダのナビゲーションの部分に「Quick links」って書いてあるんだけど、なんかカッコイイ…Quick linksって。
今年もたくさん勉強させていただきました。僕自身の今年のお仕事を振り返ると正直、上司や会社の皆さまの評価とは裏腹に個人的には反省の多い一年でした。結果が伴ってない感がすごくて、全力は尽くしたけど果たしてこのやり方で本当に良かったのだろうか?…と思うことも多々あって来年はそこを改善しなきゃ次はないだろうと思うばかりです。良かったことは撮影の機会が増えていき本当に少しずつですが撮影時の空気をつくれるようになってきたことです。いや来年は本当に頑張ろう…毎年言っている気がするけど。今年もありがとうございました。
去年のまとめはこちら
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
