
先週グッときたWebサイト#300
こんにちは佐々木(@sasakiyo_da_yo)です。気づけばこのnoteも300回目を迎えることになりました。もはやたまに会う同業のかたから「読んでますよ。」ともまったく言われなくなったくらい空気のような薄い存在になりながらも細々と続けているnote。これくらい続けているものが他にあるのかな?と考えてみたのですが、毎年11月11日の11時11分にスマホの壁紙をポッキーの画像にしてスクショを撮るという謎の行動を10年以上続けているくらいで他にはないかもしれません。こういう数的な節目のタイミングでいつまでこれは続けるんだろうって考えることもありますがブックデザイナーである井上新八さんの本を読んで、ただ続けるという行為を楽しむのって良いことだなと最近は考えるようになりましたので出来る限りこれからも継続していきたいなと思っております。

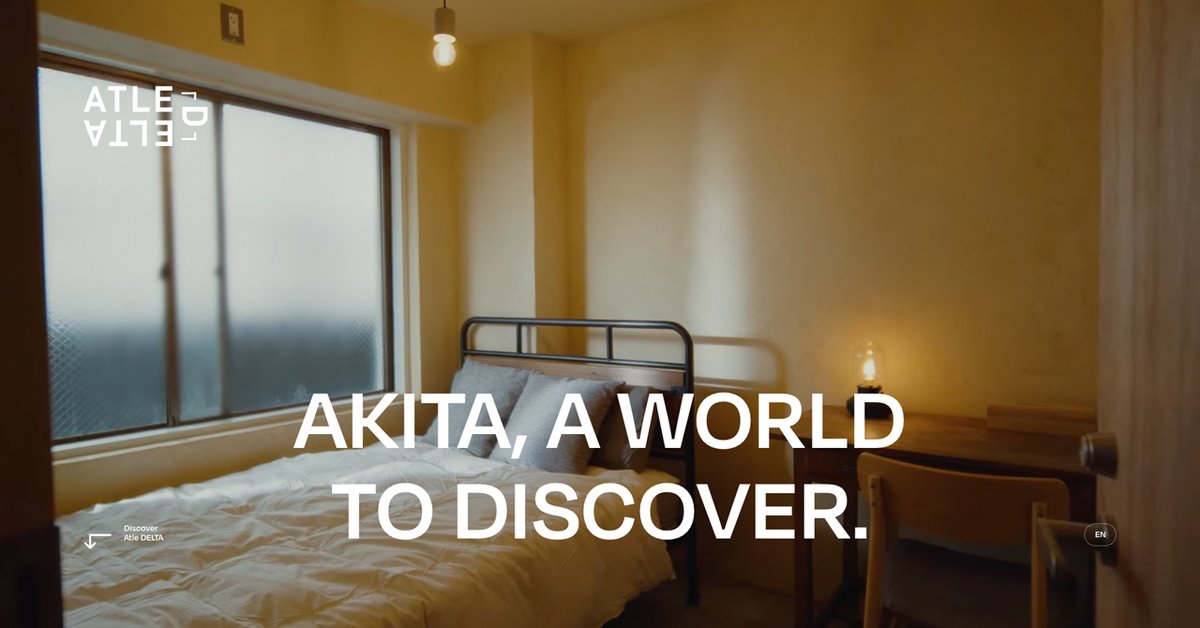
Atle DELTA
まずファーストビューにメニューがなくて言語切り替えだけあることに驚いた。読ませたい導線というか意図がハッキリとしていてさらに二度手間にならない配慮がすごく感じる。下層ページにはいったときの左下のアンカーのサムネイルがある仕様だったり、画像のNext/PrevのUIと画像自体の切り替わる演出など細かい部分がいちいち素敵。途中で背景色が黒に変わるエリアがあるけど、サイトの雰囲気に合ったやわらかいグレーのような黒でそこもまた良いなと思った。

ON CO.LTD. RECRUITMENT
ONさんのコーポレートサイトの世界観がすごくカッコイイなと思っていて、そことも観せかたは違いつつも同じく変わらぬカッコイイニオイがするサイトだなって印象がドーンと伝わってくる。入ってすぐに押し寄せるテキストと絵文字の大群に文章の視認性ゼロじゃんと思っていたら、文章を読む頃には大雨が小雨になりましたくらいの勢いでテキストがサーッと引いていく…気持ちいい。あとエントリーページのキャラクターがいっぱい並んでいる状況をみてカッコ良っ!!って思うと同時にこの募集の多さ…いったい何をやろうとしてんだ…とただただ圧倒されてしまった。

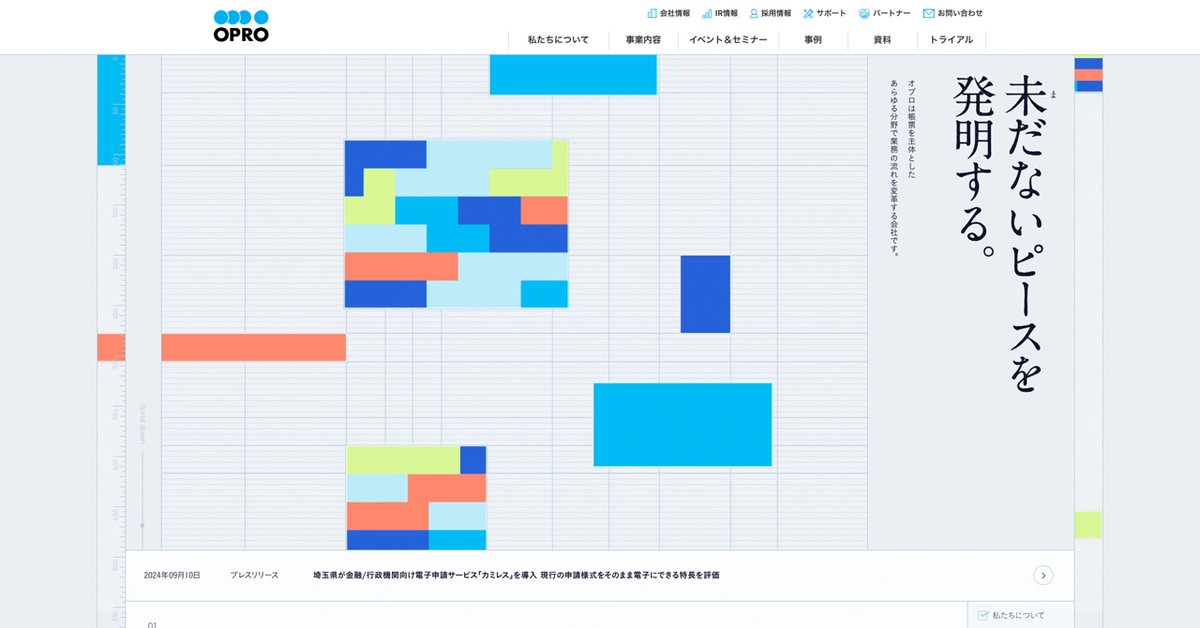
株式会社オプロ
シンプルに色面構成の美しさが際立つビジュアルだなって思った。色のバランスがとにかく素敵。Topの下部の部分もそうだけどAboutページの背景にビジュアルが入る感じがすごく良いなって思う。個人的にAboutページであるような縦組みの見出しで横組みの文章みたいなレイアウトをあまりやったことがなかったんだけど、テキストのエリアが区切られているからなのか余白も含めてすごく決まっている印象がして気持ちが良い。ぜひとも取り入れたい。

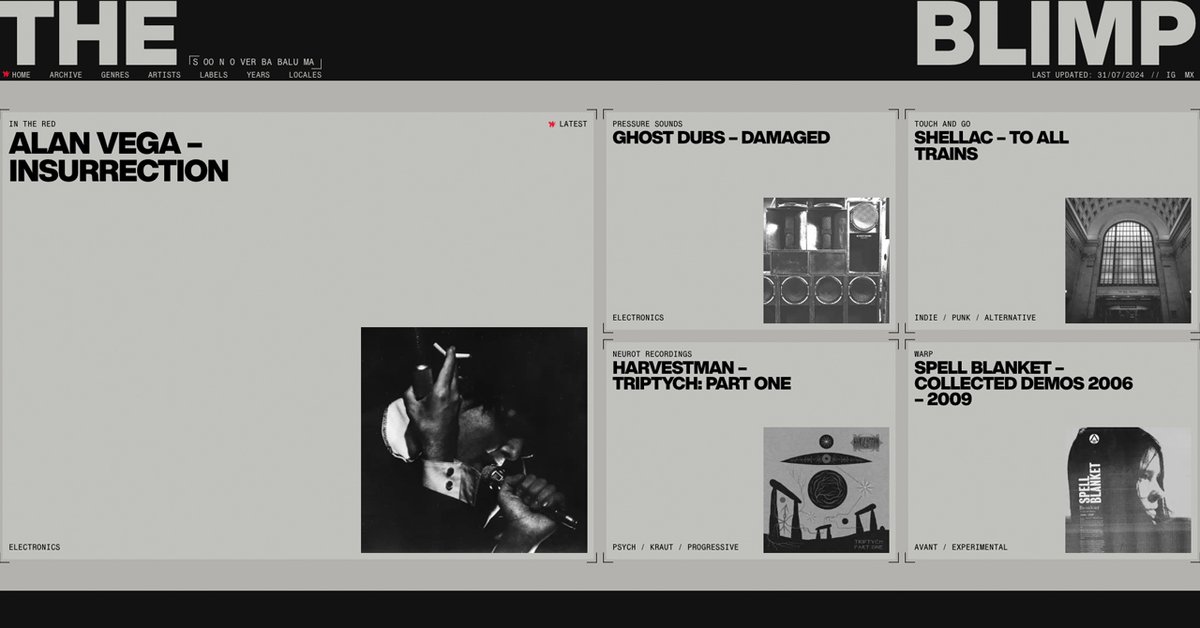
The Blimp
点滅表現ってあんまりやらないほうが良いのかな?と個人的には思っているんだけど、このサイトみたいにテキストリンクをOVするくらいの規模感であればむしろカッコイイのかも?と思った。あとこのカーキ色っぽいグレー(#b2b2ae)の背景色がすごく絶妙でポイントで入ってくる赤(#ea0f32)がとにかく良く映える。このくらい色数絞れるのすごく良いな。
ちなみにポッキーのほうを今年も続けるかは考え中。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
