
広告で学ぶ!デザインの基本原則
「デザインをどうやって勉強すべきか?」WEBやグラフィックのデザイナーを目指している人に共通の悩みだと思います。
「デザインの技法」については、結構書籍も出てきています。しかし、デザイン勉強中の人が、技法とデザインと結び付けて考えるのは難しいようです。
そこでTwitterの投稿「#広告からデザインを学ぼう」シリーズで紹介した、レイアウトや配色などの「デザインの基本原則」をnote用にまとめました。
身近な広告を事例に、デザインを学んでいきましょう。
※タイポグラフィーの3原則を追記しました(2020/08/12)
※余白の操作方法を追加しました。(2020/11/17)
最初に:センスはいらない?!6つのデザインの基本原則
自分はデザイナーになってから気がづきましたが、デザインはセンスで何とかなる分野ではないんです。長い歴史で培われた「デザインの原則」を学ぶ必要があります。
でも、逆に言うと技術を学べば、誰でも上達できるものです。
・配色の3原則
・レイアウトの4原則
・文字詰めの3原則
・構図の8原則
・タイポグラフィーの3原則
・余白の操作方法
この記事では、上記の6つのデザインの基本原則を紹介します。
さらに、応用編として原則を活用した上級レベルのテクニックも取り上げます。
原則1:「配色の3原則」をマンション広告から学ぶ
マンションの中吊り広告デザインから「配色」を学びます。
とても印象の強い中吊りですが、その原理が「配色の3原則」をみると分かります。重要なのは、色の3役色を使いことなすことです。
デザイナーでも配色苦手という人が割と多いですが、3役色意識してコントロールすると、簡単にカラーが使いこなせますよ。

出典:ソライエグランの中吊り広告



原則2:「レイアウトの4原則」をLet's ENJOY TOKYOで学ぶ
今回はLet's ENJOY TOKYOの中吊り広告から、有名な「レイアウトの4原則」を学びます。以下の4つの原則をコントロールすると、レイアウトを効率よく作ることができますよ。
・整列:要素を揃えることで、デザインをコントロール出来ます
・近接:仲間同士の距離を調整しグルーピングする
・反復:同じ要素を繰り返して、視線を誘導しやすくする
・対比:タイトルや見出しを大きくして、コントラストをつける

出典:Let's ENJOY TOKYOの中吊り広告より



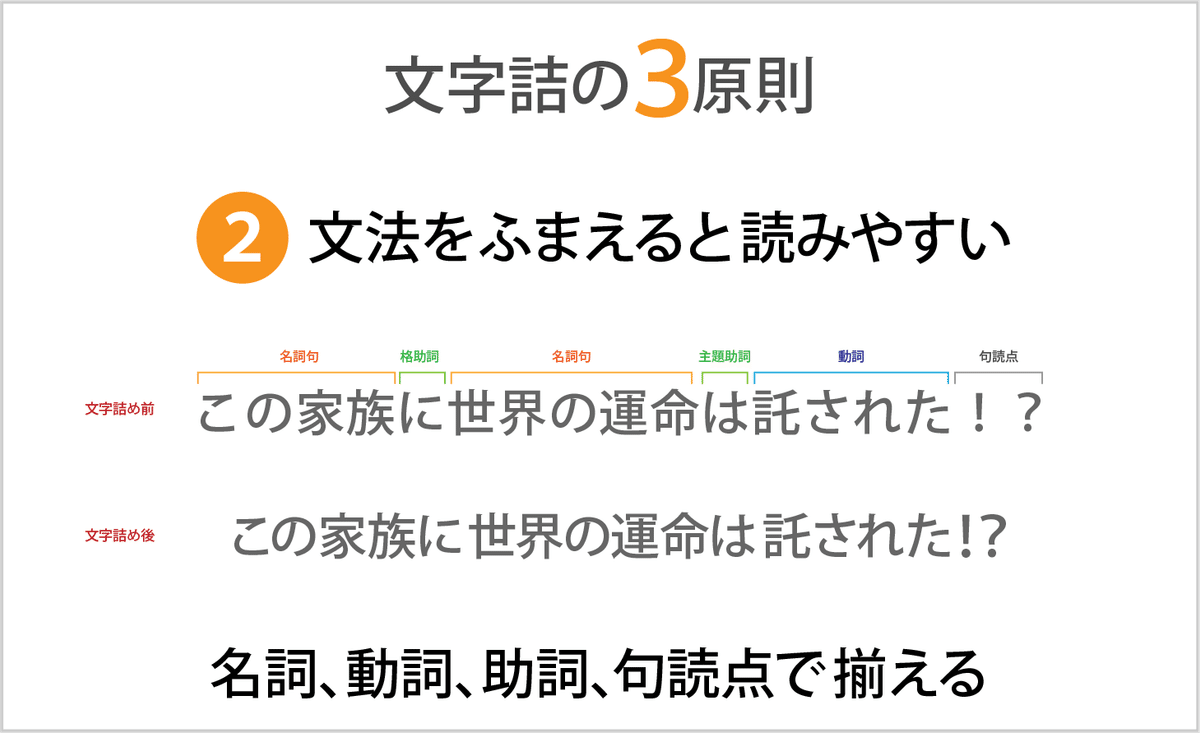
原則3:「文字詰の3原則」をドア横ステッカーで学ぶ
デザインを勉強している人が共通して苦手なのが、「文字詰め」です。
「文字とデザインは関係あるの?」と考える人も多いと思いますが、文字が主体のデザインというのは案外多いです。
そこでは、文字を詰めることでデザインをコントロールすることができます。
以下、集英社のジャンプ+で連載中の漫画「スパイファミリー」のドアステッカーを事例に、「文字字詰めの3原則」を紹介します。
これを学んだ後にステッカーを見ると、とても考えられたデザインなのが分かって面白いですよ。

出典:集英社の電車内広告より



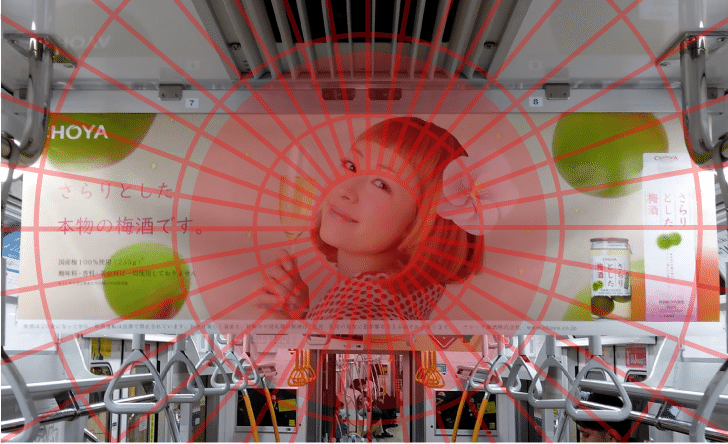
原則4:「構図の8原則」を、梅酒の広告で学ぶ
「レイアウトの4原則」は揃えることでコミュニケーションのコントロールします。対して、より意匠に寄っているのが「構図の8原則」です。
各要素を8つのシステムでコントロールすることで、印象的なデザインを作ることが出来ます。
CHOYAの梅酒の広告を事例に、割とよく使われる「放射」と「拡張」を組み合わせた構図を紹介します。


出典:CHOYA梅酒の中吊り広告

原則5:「タイポグラフィーの3原則」をエステ広告で学ぶ
「タイポグラフィー」は文字だけでデザインが出来る、超お得な技術です。
しかし、プロのデザイナーでも苦手な人が多いですね。それは、教科書的なものが少ないのも原因だと思います。
以下のポイントを美容広告をテーマに解説してみます。
・書体での雰囲気作り
・メリハリで整理
・文字のビジュアル化
目的と用途で、手法を使い分けるのがポイントですね




原則6:「余白の操作方法」を2つの広告から学ぶ
「余白」は、マージンの取り方と構図の合わせ技ですね。
複合的な技術が必要で、デザイン技法でも苦手な人も多いと思います
今回は「余白」の中でも、以下の2つをテーマにしてみました。
・マージンの取り方で高級感や低価格感を作る
例えば、高級ブランドのWEBサイトやパンフレットなどは、たっぷり余白を取っているものが多いですね。余白が多いと、静かで上質な表現ができます。
スーパーのチラシなど安さを表現する場合は、動的な表現です。余白を極端に少なくしたり、文字の大きさや差をつけたり、色数を増やしたり、元気な紙面にするとエコノミー感を作ることができます。


・グリッド構図でリズムを作る方法
余白を上手く使うと、レイアウトでリズム感を作ることができます。以下の事例で紹介してるグリッド構図を使ったものは、「余白」の考え方のベースになります。
他の8つの構図でどんな余白が作れるか考えるのも楽しいですね。


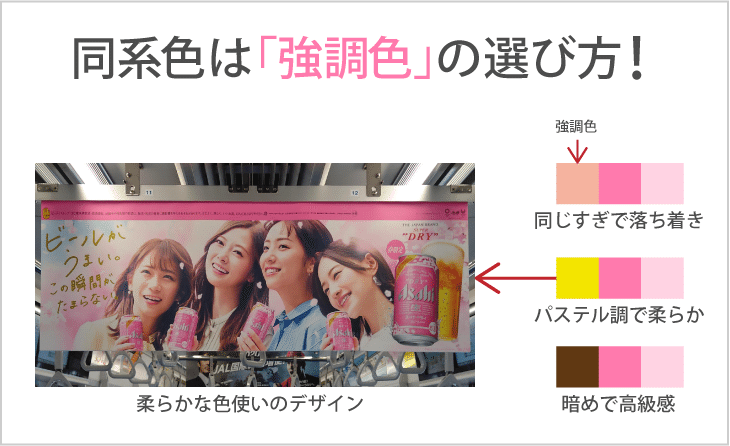
応用編1:みんな苦手な?同系色の配色
「同系色の色使いが難しい」という人が多いみたいです。そこで、「アサヒスーパードライ」の広告を事例に、同系色の使い方を紹介します。
3役色の中でも「強調色」を上手く使うと、様々な印象を作ることができます。
中吊りは、背景色が薄いピンク、主役色がやや濃いピンク、強調色がビール色ですね。

出典:アサヒスーパドライの中吊り広告
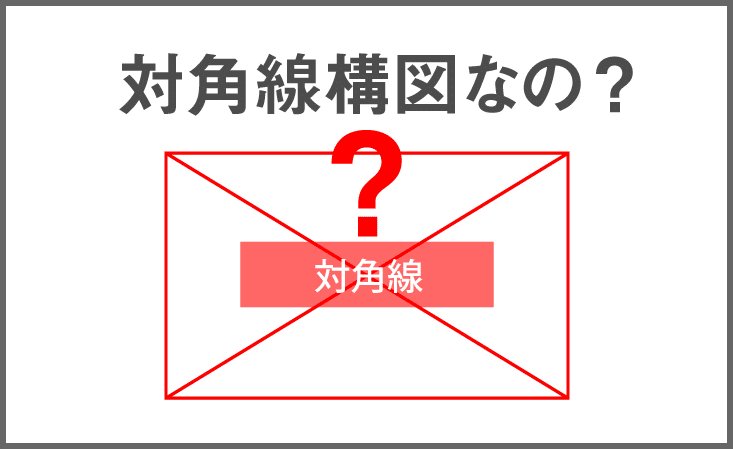
応用編2:高等テクニックの構図を崩す技術
雑誌「CLASSY」の中吊りで、高等テクの「崩す技術」を学びます。「構図」を学ぶと一時的にデザインが硬くなる人って多いんですよね。
それは構図が「固定」されたものだと思い込んでしまうから考えているからです。しかし、対角線のような構図も「崩す」ことでデザインに変化を産むことができます。

出典:光文社 CLASSYの車内広告



最後に:デザインの原則を学ぶと、広告でデザインが勉強できる
広告は毎日目にする身近なものですが、デザインの勉強の題材としては打ってつけですね。無料で無制限に供給される、レベルの高いグラフィックの宝庫です。
そして、「デザインの基本原則」を学ぶと、紙面の上にあるはずのない構図の線が見えたり、文字の間にブロックが見えたりします。
自分がよくやっているのが、「頭の中でのデザインの組み替え」です。文字の大きさを変えたり写真を差し替えたりして、脳内デザイン修正をしています。
これは、とてもデザインが上達するので、オススメの勉強方法です。
Twitterの「#広告からデザインを学ぼう」では、デザインの技法を中心に継続的に投稿しています。
近々「余白」の使い方や、「文字組」なども紹介したいと思うので、興味のある人は自分のアカウント「@Zenigame89」をフォローください。
