
【css】filterを使用して、cssだけ画像の色を変更する【hover】
1.pngファイルを用意する
単色で透過処理されたファイルを用意する。
透過処理された富士山のピクトグラムのpngファイルをサンプルとして置いておきます。
2.htmlを記述する
<img id="fujisan" src="fujisan.png" alt="富士山">3.css-color-filter-generatorでfilterの値を調べる
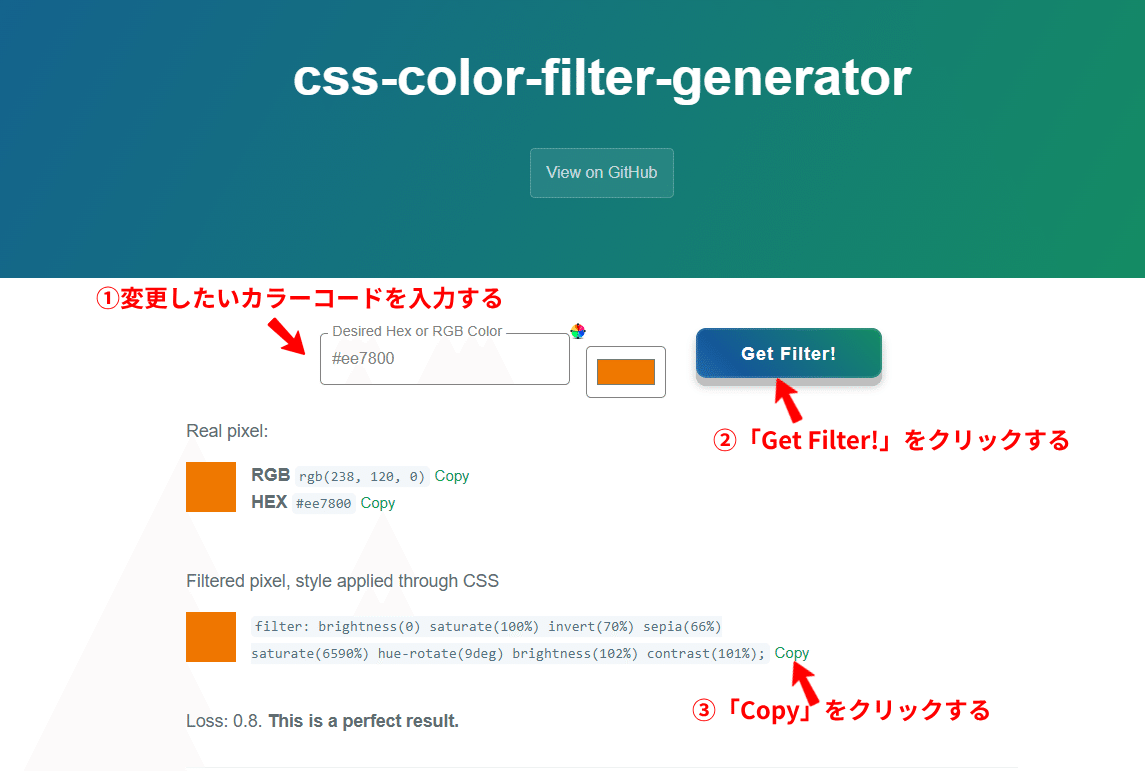
css-color-filter-generatorにアクセスし、
①変更したいカラーコードを入力する
②「Get Filter!」をクリックする
③「Copy」をクリックする

4.cssに記述する
#fujisan{
filter: brightness(0) saturate(100%) invert(70%) sepia(66%) saturate(6590%) hue-rotate(9deg) brightness(102%) contrast(101%);
}5.サンプル
6.hover時だけ色を変える場合
html
<img id="fujisan" src="fujisan.png" alt="富士山">css
#fujisan:hover{
transition: .5s;
filter: brightness(0) saturate(100%) invert(70%) sepia(66%) saturate(6590%) hue-rotate(9deg) brightness(102%) contrast(101%);
}サンプル
