
VRCAvatarEditor betaを使用したAvatar3.0化の方法(2021/02/02)
Avatar3.0化の需要がそこそこあるようなのでnoteにしました。
所要時間は2~3時間ほどです。
1.事前準備
必要なもの
・UnityPackage化した2.0アバター
・VRCSDK3 - Avatars
・VRCAvatarEditor beta
既存のアバターのUnityPackage化
今まで改変したアバターを1から作り直すのは面倒くさいのでUnityPackageに保存してPrefab化します。
今回はFicsnade様の『Noy』(URL:https://booth.pm/ja/items/1572406)
を元にAvatar3.0化作業を進めていきます。
適当な場所(今回はAssetsフォルダの中)にフォルダを作成しその中に改変済みのアバターをドラック&ドロップします。


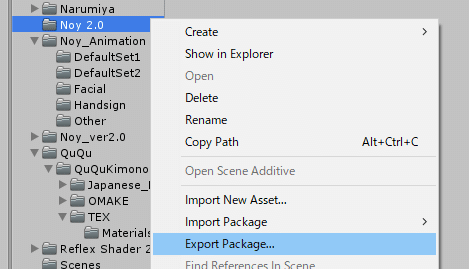
アバターを移動させたフォルダーを右クリックしExport Pacageをクリック。


これで既存のアバターのUnityPackage化は終了しました。
VRCSDK3 - AvatarsのDL
VRchat Homeに移動しDownloadからVRCSDK3 - Avatars をダウンロードします。

VRCAvatarEditor betaのDL
今回はがとーしょこら様の『VRCAvatarEditor beta』(URL:https://booth.pm/ja/items/1258744)を使用してAvatar 3.0化させていきます。URLからBoothページに移動しダウンロードしてください。
これで事前準備は終了です。
2.アバターのセットアップ
(ビューポイントとリップシンク)
アセットのインポート
新規プロジェクトを作成し先ほどダウンロードしたアセットをインポートしていきます。
※注意
先にDynamic Boneやシェーダーを導入しないとアバターが正しくインポートされないためアバターは一番最後にインポートしてください。

無事アバターのインポートが完了したらAvatar3.0化の作業を開始していきます。
失敗してもやり直せるようにアバターをUnpack Prefabしてから作業します。
Unpack Prefabのやり方はSceneの中からUnpack Prefabしたいアバターを選択し右クリックからUnpack Prefabをクリックで行えます。


上の画像のように名前の横の青い四角が白くなったらUnpack Prefabできてます。
Avatar Descripterの設定
アバターを読み込むと右のスクリプトにScript [Missing (Mono Script)]と表示されていると思います。(画像の赤く囲った箇所)
右上の歯車マークをクリックしRemove Componentで削除します。


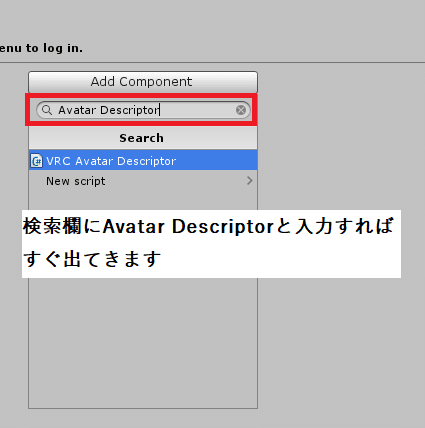
削除できたらAdd ComponentをクリックしAvatar Descripterを適用します。


Avatar Descriptorを適用すると上記の画像のようになっています。
今回はAvatar3.0に適応させるのが目的のため必要箇所のみ解説します。
①ビューポイントの設定
②リップシンクの設定
③表情やハンドサインなどの設定
まずはそこまで設定が難しくない①と②の設定をします。
それではやっていきましょう。
ビューポイントの設定
アバターの視点の位置を設定します。
方法は2つあり
①X, Y, Zをそれぞれ指定する方法
②Scene上で球を動かし設定する方法
があります。


リップシンクの設定
ModeのDefaultをクリックし、Viseme Blend Shapeを選択します。
Face Meshにリップシンクのシェイプキーが入った箇所を選択すると自動的に割り当てされます。


表情とハンドサインは上記2つより複雑なため次で詳しく解説します。
3.アバターのセットアップ(表情とハンドサイン)
表情とハンドサインの設定をしていきます。
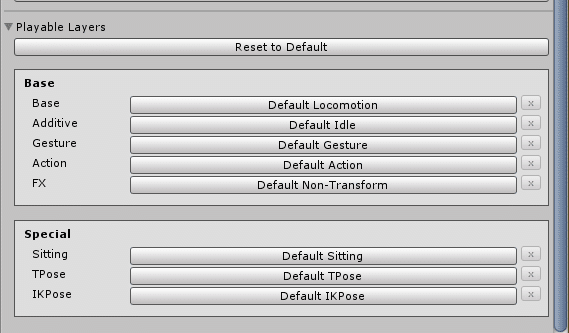
Playable LayersのCustomizeをクリックすると下の画像のようになります。
今回設定していくのはGesture(ハンドサイン)とFX(表情)の2つです。

Avatar3.0のハンドサインと表情にはAnimator Controllerというものを使います。1から設定するのは大変なので最初に導入したVRCAvatarEditor betaを使いセットアップしていきます。
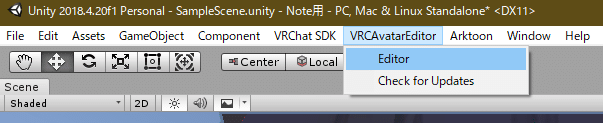
左上を見るとVRCAvatarEditorという欄があるのでクリックしEditorを開きます。開くと2枚目のようなウィンドウが出てくるので赤枠の箇所で設定したいアバターを選択します。


アバターを選択したら中段にあるFaceEmotionをクリック。
下に赤い警告マークとNo Fx Layer Controllerと書かれているのでその下のCreate Fx Layer Controllerをクリックします。

クリックすると下の画像のようになるので右上のFX Layerから2.0で使用していた表情を指定していきます。

全て設定し終わったらそれぞれのハンドサインと紐づけしていきます。
右枠のEditを押すとそれぞれの表情がプレビューされるので下のStateから手の形を同じものにし問題なければCreate AnimFileで作成。
この時AnimClip FileNameでわかりやすい名前に変更しておくと後々の表情改変で楽になると思います。

紐づけが終わったらちゃんと適用されているか確認します。
Assetsフォルダの中にアバターの名前のフォルダができてると思うので、
その中のFx_HandsLayer_[アバターの名前]というAnimator Controllerをダブルクリックし開きます。

Fx_HandsLayerを開くとこのような画面になります。各ハンドサインに先ほど設定した表情が適用されていれば問題ありません。

これでいつも通りアバターをアップし問題なければAvatar3.0化作業は終了です。
4.Avatar3.0化したアバターのPrefab化
いちいちアバターを改変するたびに上記の作業をするのは面倒くさいので
アバターをPrefabで保存します。
Scene上のアバターをフォルダーにドラッグ&ドロップすることでアバターの
Prefab化は終了です。
これにて全工程が終了となります。お疲れさまでした。
