
現役デザイナーがヘッダー画像作った過程メモ【画像付き】
こんにちは。WEBデザイナーのさんざめです。
元々紙モノが好きなのでグラフィックデザイナー(ポスターやパッケージ)を暫くしてましたが、
インターネット大好き!WEBもっとやりたい!と思ってWEBデザイナーに転身して今に至ります。
過程のログ作ろう~とおもったワケ
デザイン作成時の
「着手当初がダサすぎて完成が不安」から
「なんとかなったぜ」に着地する安心感。
すごく好きだな、といつも感じてたので今回ざっくりログ載せます。
今回は簡素な画像なのでそこまでガラっと変わることはなかったのでちょっと惜しい。
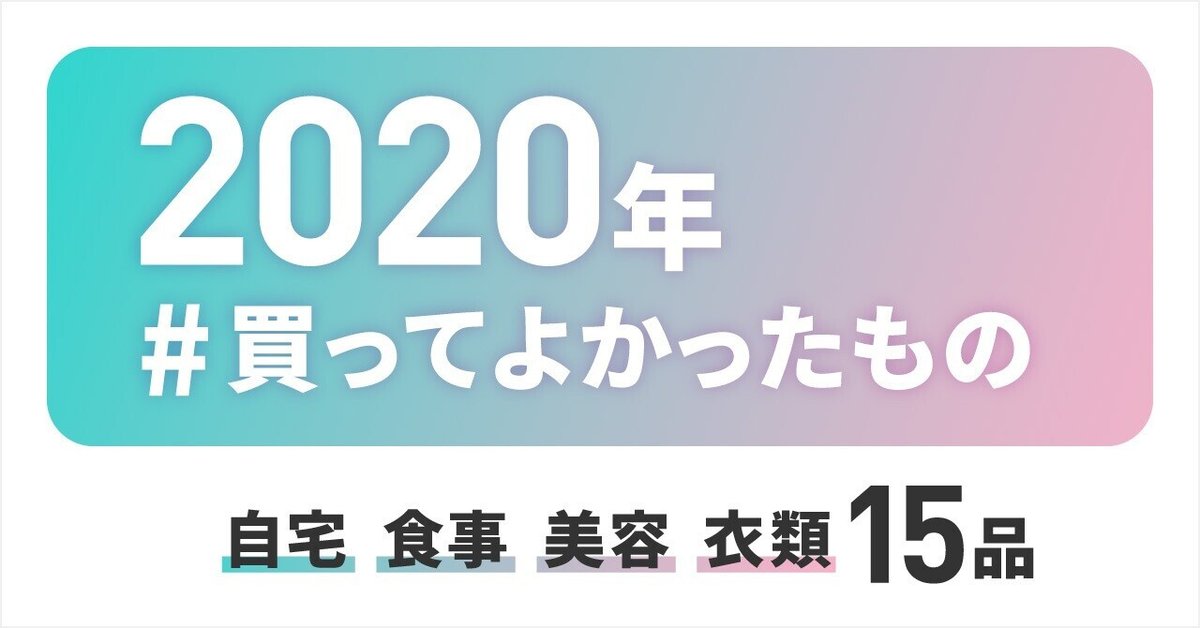
1つ前の記事の、2020年買ってよかったものの記事のヘッダー画像作った時です。
使用したもの
【作業環境】Windows 16GB
【モニター】デュアルディスプレイ(最高~!)
【ソフト】 illustrator
【フォント】 数字・・・DIN 日本語・・・Notosans
過程.1 ザックリ配置

「点線大好き病」と「内角丸大好き病」が伺える~!
文字色は#222222です。真っ黒じゃないけどグレーでもない。
日本語部分に使用している「Notosans」フォントは視認性がいいゴシックかつウェイト(太さ)が豊富で大変助かっております。
過程.2 装飾悩み中

「#買って良かったもの」を目立たせるか~!?とゾーニング検討。
過程.3

グラデ好き好き!
指のアイコン「☞」を入れてなんとか物足りなさ・ハマらなさを解消しようともがいてますね。
過程.4

グラデ色チェンジ!
【グラデの色】水色・・・#34d5ce ピンク・・・#fdb0c9
自分のデザインの特徴として強くゴツくなりがちなので、意識してやさしいグラデにしました。
過程.5

完成!角丸大好き!
(1つ前のと大して変わらない…)
白文字の視認性上げるために、うっすらドロップシャドウ落としてます。
まとめてみて
過程2とか3ぐらいで終わってもまあ‥よかったかな…と思うけどグラデとか白文字楽しかったので結果オーライ!
凝った画像になればなるほど着手地と着地時の変異の幅がデカいので、いつかまた載せたいです~。
サポートをして頂くと、QOL上げる品物購入する資金にさせていただきます~!そしてその日のさんざめはニコニコうれしい気持ちでお布団に入ることになります。感謝。
