元Youtuberが失敗した事(サムネイル編)2部目
皆さん、初めまして元YouTuberのタナカ散財です。
活動中に感じた失敗したな、こういう事だったのか!をお伝えできればと思います。
良ければ、フォローやスキボタンを押していただけると励みになります。
前回は「サムネイル編1部目」をお伝えしました。
はじめに
今回はサムネイル編2部目になります。
1部で説明した「簡単に文字だけで要所を押さえた説明」に対しての画像付きでの内容になります。
文字だけではイメージは付きにくいと思います。
私の説明も拙い部分があり分かりにくい場所もあったと思います。
今回は図解を入れながら説明していきたいと思います。
サムネイルに何故”違和感”が必要なのか?
前回、最初に”違和感”について説明しました。
見やすいサムネイルは間違い。と伝えた理由ですが下の画像をご覧ください。(モザイク処理しています。)

色んな方が自分の動画を見てもらえるように様々な努力をされています。
皆さんも配信サイトで動画を見られたことはあると思います。
ご自身もサムネイルを見て興味を持って見た動画も沢山あると思います。
私もサムネイルやタイトルのつけ方で興味が出てきて見たものが沢山あります。
何となく動画を見たいなと漁ってるときに一番最初に目につくのがやっぱりサムネイルです。
どうやって目を引くようにするかといえば「なんだコレ?」「ん?面白そう」と反応させるようなサムネイルが必要です。
この反応が”違和感”です。
他の人よりも”違和感”を出しつつ引き込むようなサムネイルを作っていきましょう。
違和感を作るポイント~おさらい~
前回の繰り返しばかりで申し訳ございません。
ここまでは、復習も含めて書かせていただきます。
立体感を出させる。
文字が際立つ様に縁取りは2重にする。
3分割構成にする。
Vtuberなら半分は自分を出す。
上記4ポイントを画像を付けながら説明していきたいと思います。
1.立体感を出す。
まずは、下の参考画像をご覧ください。

スプラトゥーン3をやっているので丁度いいのが起動画面で出てきたので使わせていただきました。
別にパッと見は普通ですよね。
先に比較して感じてみてください。背景にぼかしを入れてみました。

比べるとボカシがあると人物や文字が前にある感じが出てきます。遠近法みたいな感じですね。更にボカシを強めると余計わかると思います。
ボカスのはあくまでも背景ぐらいにしてください。
逆に動画の面白い所を強くボカシを入れて「なんだこれは!?」的なタイトルにして興味を引かせる技にも応用できます。
こういう、地味だけど簡単に出来るテクニックは覚えておくと良いですよ!
2.文字の縁取りは2重にする。
上の画像でも文字は縁取りしています。
そもそもしていないサムネイルほぼ見ないです。
あえてしないテクニックも有ったりしますが、それは一旦忘れてください。
本題に入ります。

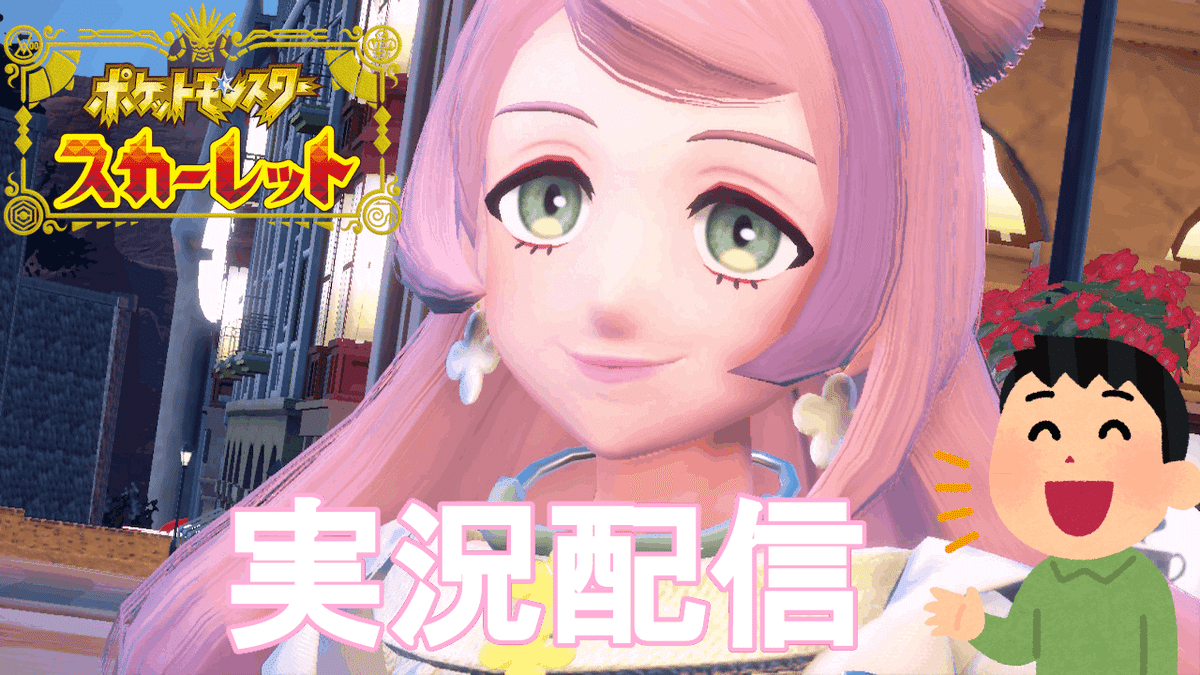
ポケモン スカーレットをプレイしていてその時のクリップになります。
文字をミモザ先生の色に合わせて可愛くしてみました。
コレ、ギリギリ見やすいように縁取りを少し太くしています。
文字が読みづらくて”違和感”は出ていますがワザワザ読もうとする方は少数派です。
可能なら別の色にしてハッキリさせた方が早いです。

これだけでも見やすさは段違いですよね。イメージカラーからは少しズレますが見やすさは全然違います。
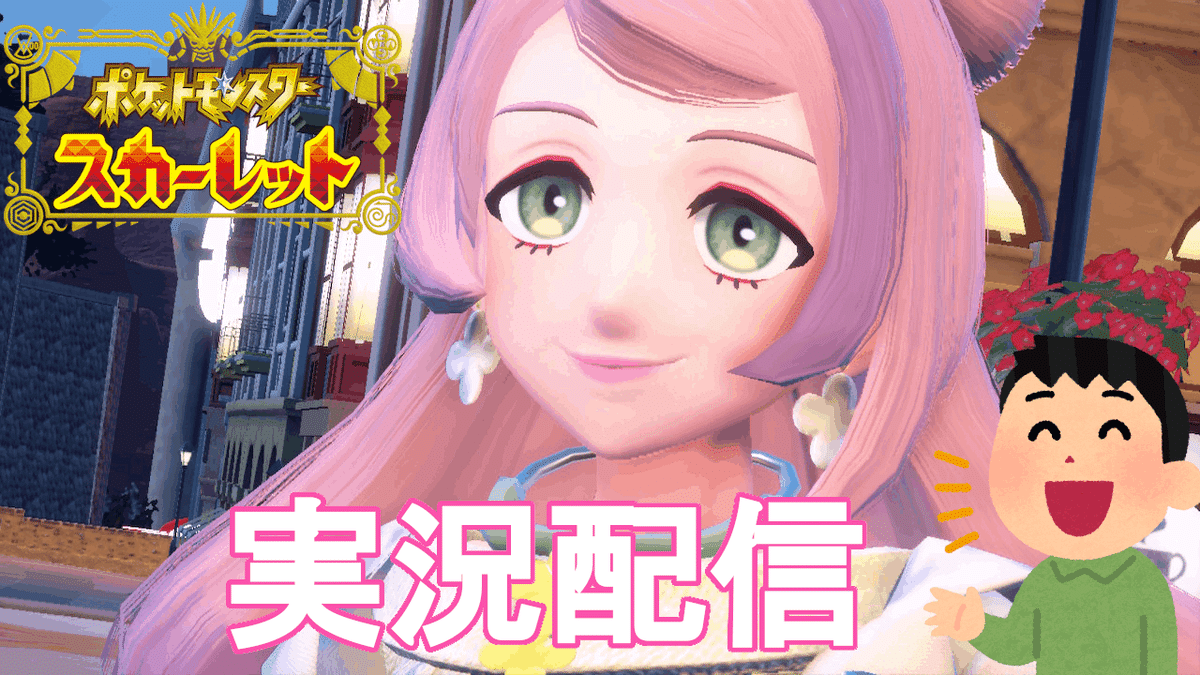
これだけでも良いですが、どうしてもあの薄い色が使いたい場合は2重縁取りにしましょう。

先ほどの縁取りに対して更にもう一つ縁取りをしてピンク感をさらに強調させています。
実際に流れているサムネイルを見てみると2重縁取りはとても多いです。
代表的な2重縁取りの組合せを紹介します。
文字 白、1重目 赤、2重目 黄
文字 赤、1重目 白、2重目 黒
文字 黄、1重目 黒、2重目 白
文字 赤、1重目 黄、2重目 黒
この組合せを見て気づいた方もいると思いますが、
濃、薄、濃 or 薄、濃、薄という色の仕方をしています。
なので一枚目の画像はどちらも薄い色で文字が作られていたので見難いものになっていたんです。
大事な事なので太文字にしています。ここを大事にしてくださいね。
3.三分割構成について
情報量を抑えるための技だと伝えました。
多すぎる情報は無意識に人は見なかった事にします。
なので大切な部分だけを伝えるためにこれを意識してください。
タイトル
自分のアイコンかキャラクター
見所の一言(サブタイトルや画像でもOK)
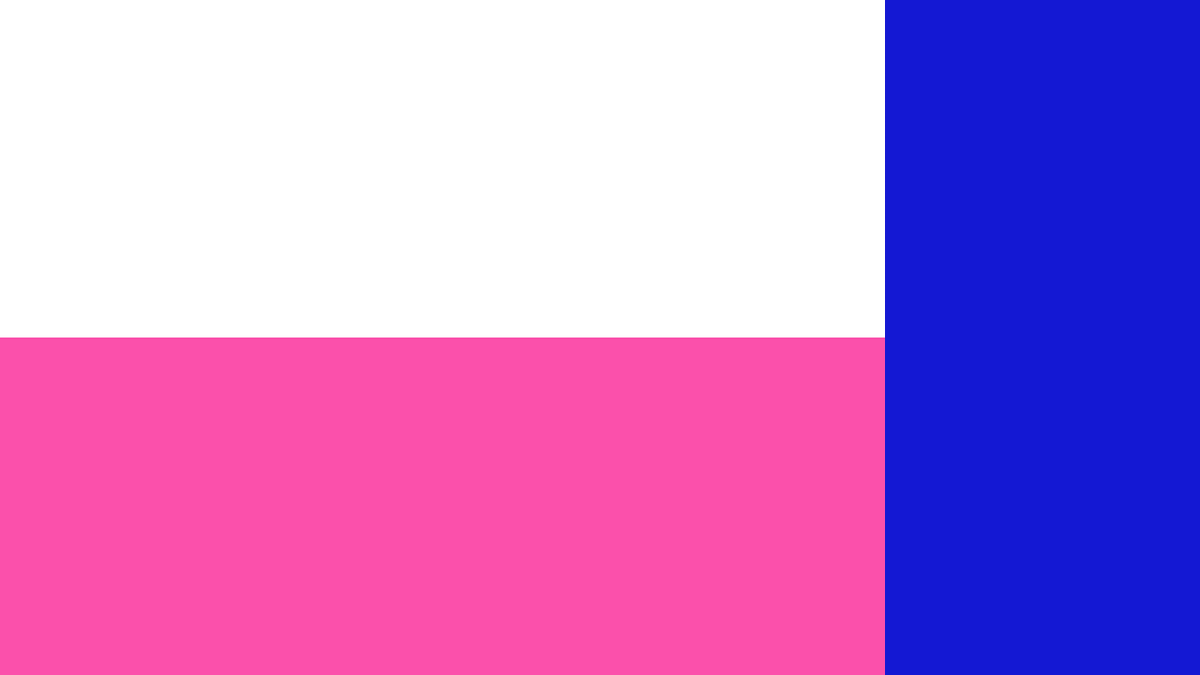
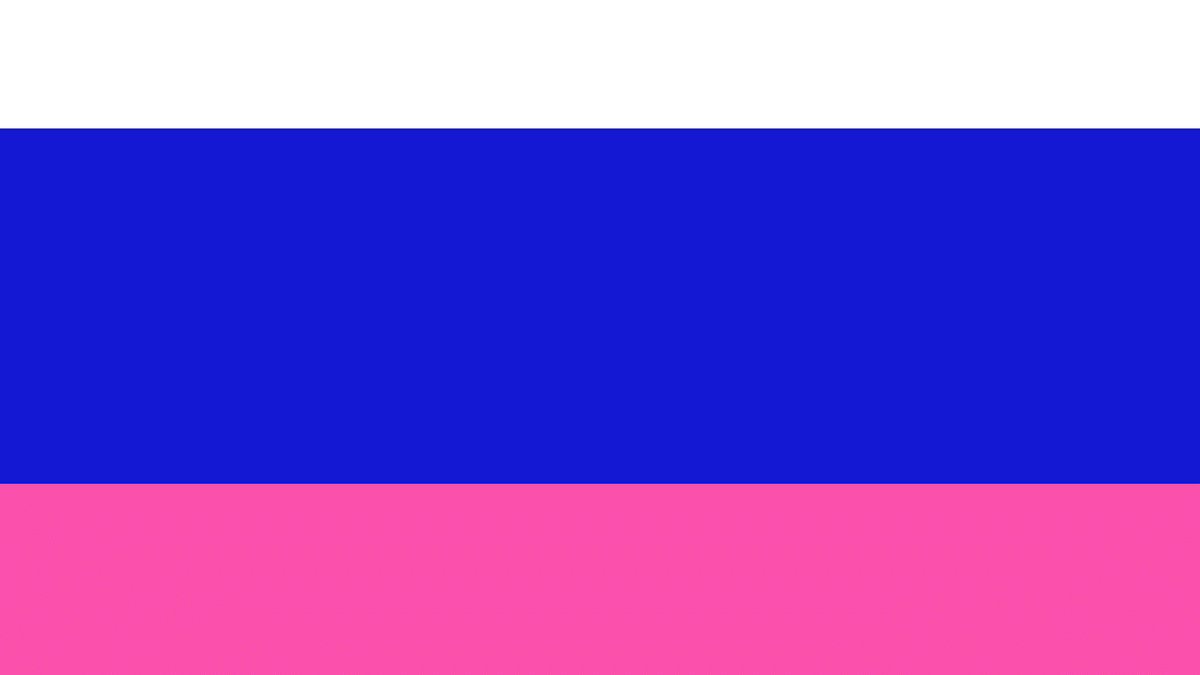
見やすい配置の方法をお伝えします。

白がタイトル
青がご自身のアイコンとか立ち絵を貼る部分
ピンクが見所になる部分
定番中のド定番の配置です。
ざっくり言うと、右側が画像・左側が文字という考え方です。
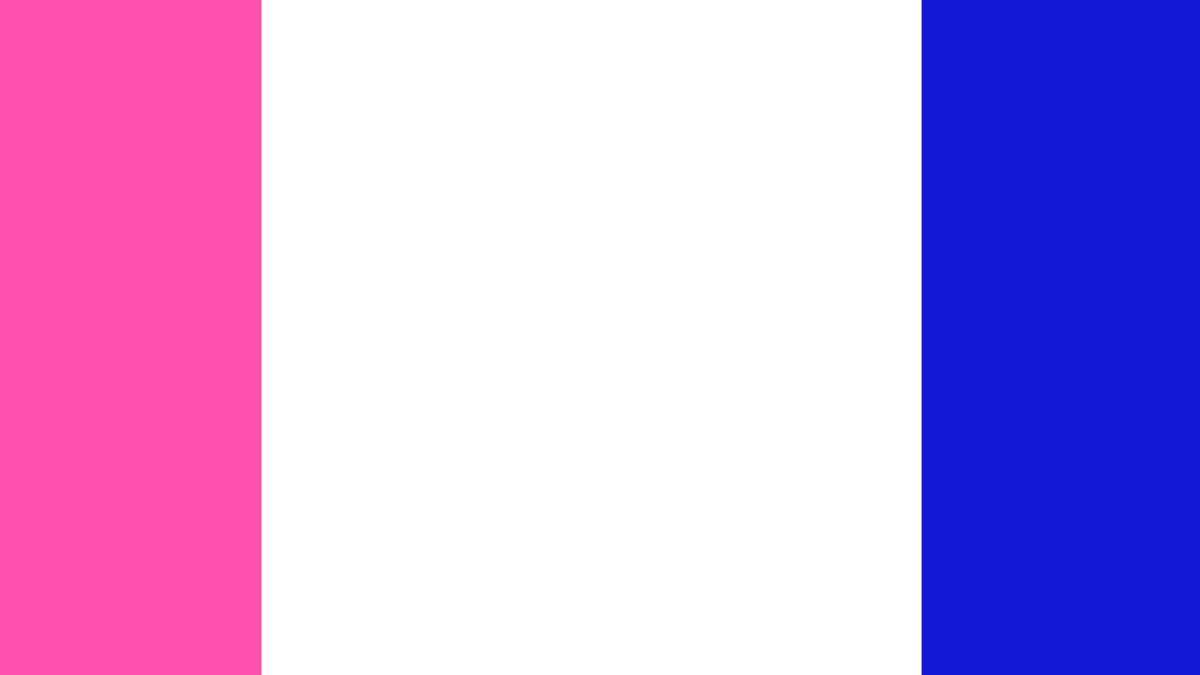
この配置は、青のエリアを目立たせながらピンクの文字でインパクトを出す構図になっています。

このパターンは解説・検証系で良く見るパターンですね。
何かを伝えたいときにこの構図はおススメです。
この場合は、
白が問いかけコメント(タイトル)
青かテーマとなる画像(画像)
ピンクがアンサーコメント(見所コメント)
ココで注意するのはピンクエリアの右下側です。
この部分は動画時間が出てくるので違和感ない様に文字が被らないように。
どうしても被る場合は被っても意味が伝わるように文字を大きくするか、1文字だけにしましょう。

上の二つを使いこなせれば興味を引くようなサムネイルを作ることが出来ます。
それとは別に特殊なパターンを2つ紹介します。
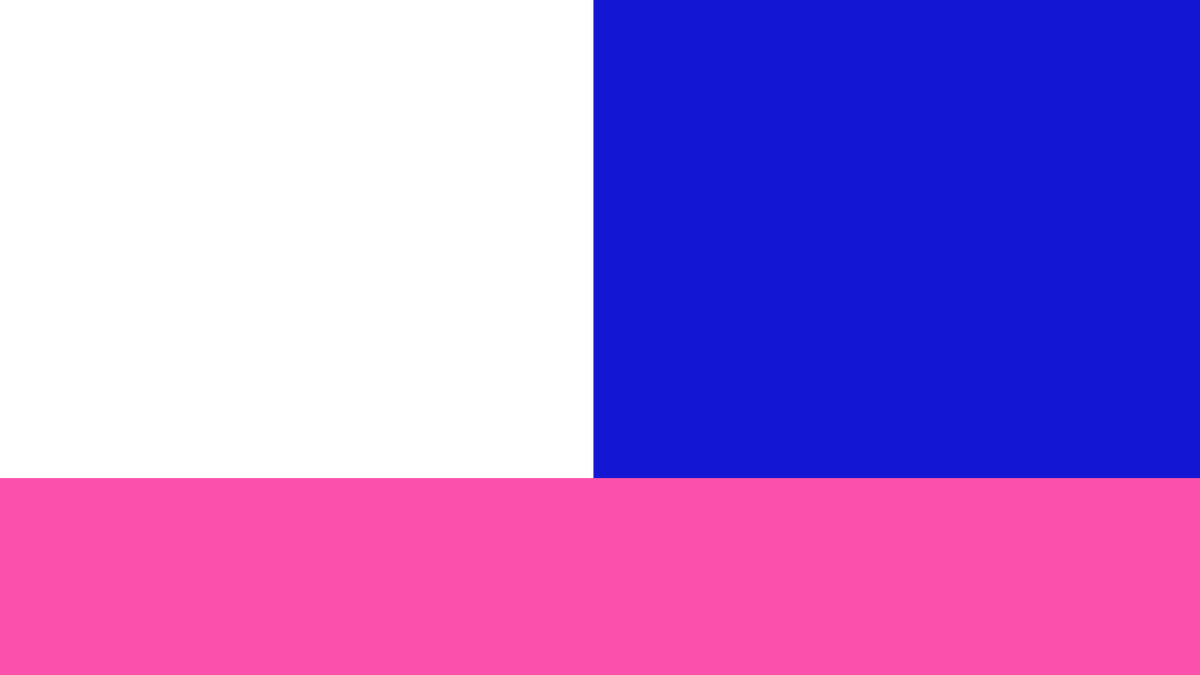
ピンクがタイトル or 一言
白が背景で見せたい物のドUP
青が自身のアイコンや立ち絵
下にタイトル(目立つ必要はない。)
この組合せは動画を象徴する背景(画像)で大きく見せれる場合に効果的です。

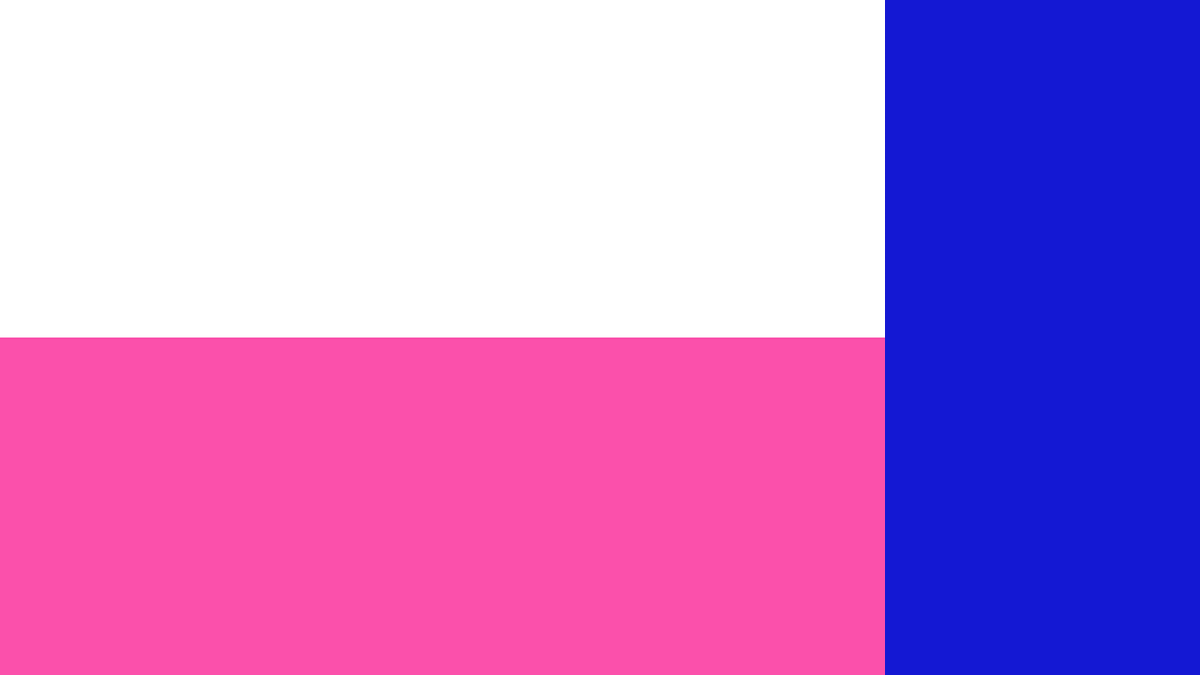
このパターンは、Before→After系の動画のサムネによく使われます。
白がBeforeの画像
青がAfterの画像
ピンクがキャッチーな言葉
これは凄さをアピールする際に良く使われる技です。
とても分かりやすいですし、サムネイル以外でも良く使われますよね。
良く分からない健康用品とかでよく見ますよね。
それ以外にも色んなパターンがありますので皆さんサムネイル沢山見てみましょう。
4.Vtuberなら半分は自分を出す。
これに関しては先ほどの定番中のド定番を紹介します。

この配置をメインとして青のエリアをもっと大きくします!
背景はそんなに気にする必要はないです。
自分を前面に押し出してください!
ゲームの良さよりも自分をアピールしてください!
ゲームはあくまでもアナタを魅せるスパイスです。
もっと目立たせてあげてください!
終わりに
1部よりも文字数も増えてしまって結局こっちが本編みたいになってますね。
基本を理解していけば応用や文字が要らないレベルまで昇華することもできます。
が、今は基本を理解して自分のブランド力を上げていきましょう。
ブランド力が上がればだれが見てもアナタのサムネだと理解されていきます。
そうなれば応用パターンで個性を出して自身のサムネパターンを確立しましょう。
あとがき
サムネイル編、画像作成に時間かかっちゃいました。
次回は何にしましょうか。
アナタは配信者と動画投稿のどっちが合っているのか編にしましょうか。
私は最初、動画投稿だったんですが編集が面倒になって配信に移行しましたが成功と大失敗が同時に来ました。
その理由とアナタの適正について私なりに説明していこうと思います。
