
アメダスの気温を地図に載せて日中の変化を追う
はじめに
今回は、地図上に地域気象観測システム(AMeDAS)の情報を表示する話です。表示する情報は気温です。
開発環境
C言語とOpenGLです。今回もCompute Shaderを使っています。すごく便利です。
AMeDAS
AMeDASの情報は、気象庁よりJSON形式のファイルでHTTPSにて提供されています。
以下に、情報の入手方法と、それから抽出した気温を地図上に描画する方法とを説明します。
観測所一覧
まず、地域気象観測所一覧を入手します。
一覧が収録されたJSONファイルを適当な手段(下の例ではcurl)により取得します。
curl https://www.jma.go.jp/bosai/amedas/const/amedastable.json -o amedastable.json ファイルには、各観測所がJSONオブジェクトとして格納されています。JSONオブジェクトは、名前が5桁の観測所番号(上2桁が都道府県を表す)、値が各観測所の情報になっています。なお、観測所番号は「一意ではない」ので注意してください。
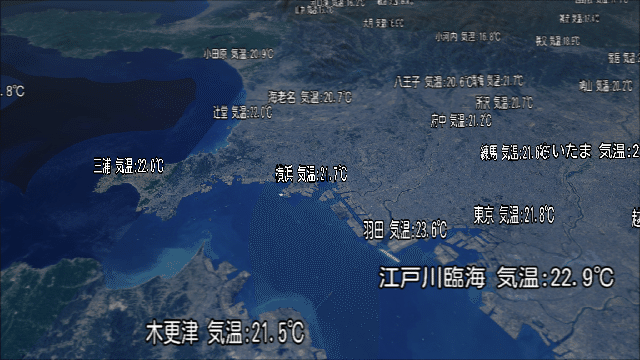
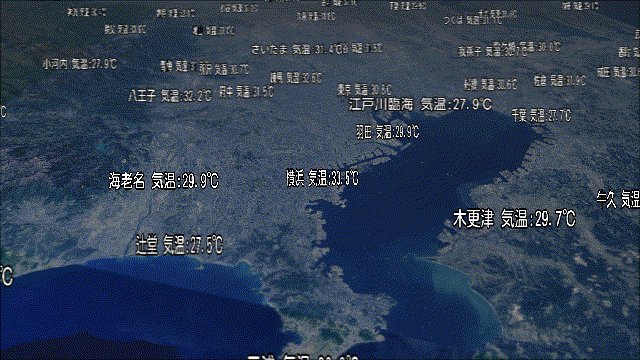
値から名称(kjName)および位置(lon, lat, alt)を取り出します。確認のためにそれらを地図上に描画します。

気象情報
次に、気象情報を入手します。
一覧と同様にJSONファイルを入手します。
ファイル名は、YYYYMMDDhhmmss.jsonです。
YYYYMMDDhhmmssは観測時刻を表します(ISO8601)。
YYYYMMDDhhmmssの禁則処理のために、一行ごとに改行されています。
すごくバカっぽいですが、noteらしさがよく出ています。
なお、時刻は十分刻みです。
curl https://www.jma.go.jp/bosai/amedas/data/map/YYYYMMDDhhmmss.json --output YYYYMMDDhhmmss.json気象情報は、観測所番号を名前としたJSONオブジェクトになっています。その値から気温(temp)を取り出します。先程と同様に地図上に描画して確認します。

ボロノイ図
次に、気温の分布図を作ります。
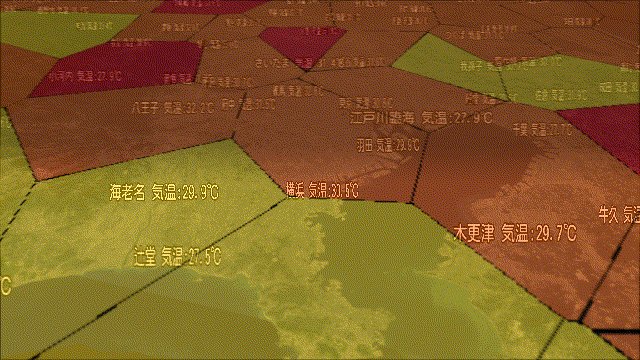
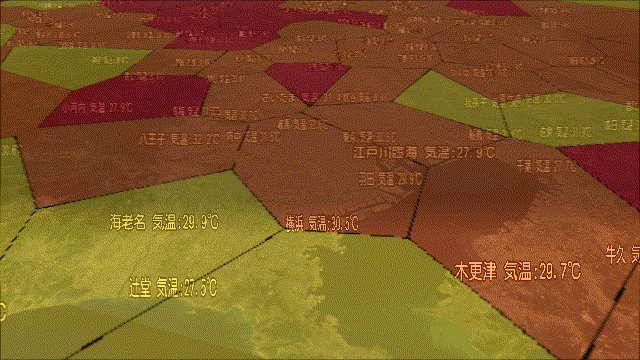
観測地点を気温に応じた色で塗ります。観測地点以外の部分は、最寄りの観測地点と同じ色で塗ります。
これにより、所謂ボロノイ図が出来上がります。原始的で力任せな方法ですが、Compute Shaderなら難なくこなせます。

仕上げ
最後に、分布図を地図に貼り付けます…と思ったのですが、私の地図はタイルを前提とした造りにしているため、かなり面倒くさくなります。よって、省略することにします。
適用例
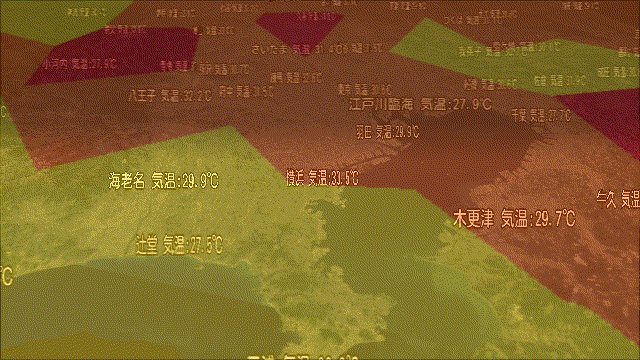
令和6年6月14日5時から19時 南関東の気温をボロノイ図で表示
近傍の3地点の気温を距離による重み付けで平均した加重平均分布図
中部の温度を加重平均分布図で表示
以上
地理院タイルを加工して作成
いいなと思ったら応援しよう!

