
パワポアニメは悪じゃない!
不要だ悪だと言われることが多いパワポのアニメーションですが、私はそうは思わないという話をします!この記事はGIFアニメを埋め込んでいます。
アニメーションのメリット
基本的に、プレゼンにおけるアニメは「登場に動きをつけること」ではなく、「必要になるまで隠しておくこと」に意義があります。これが大原則です!

そもそもスライド自体が、話に応じた情報だけを限定して見せることで、全ての情報を一度に見せるよりも理解コストを下げるためのものです。それをさらに細かく分解して、意識を集中させるためにアニメーションがあります。
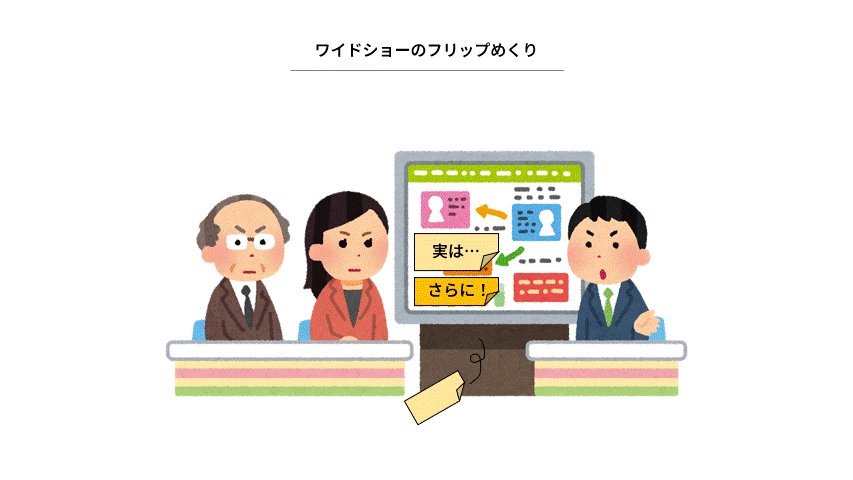
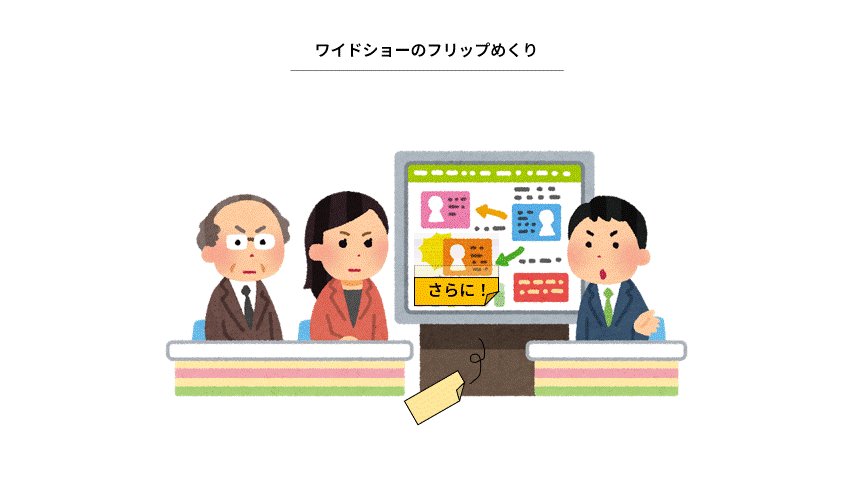
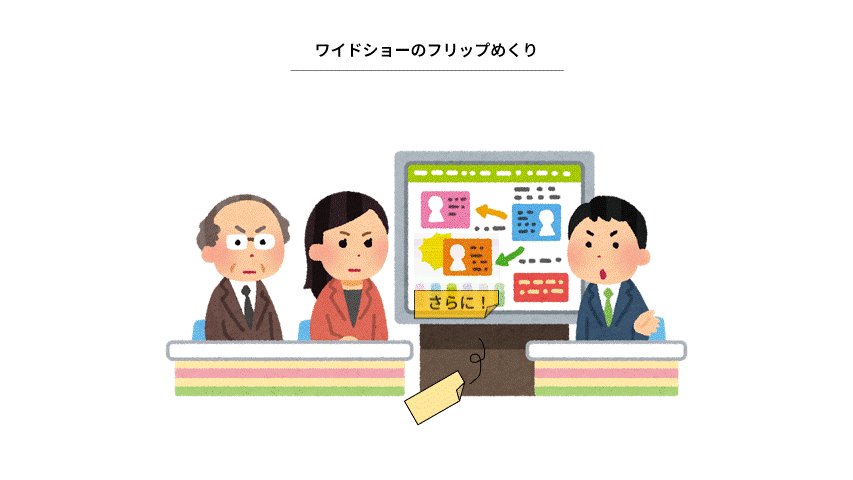
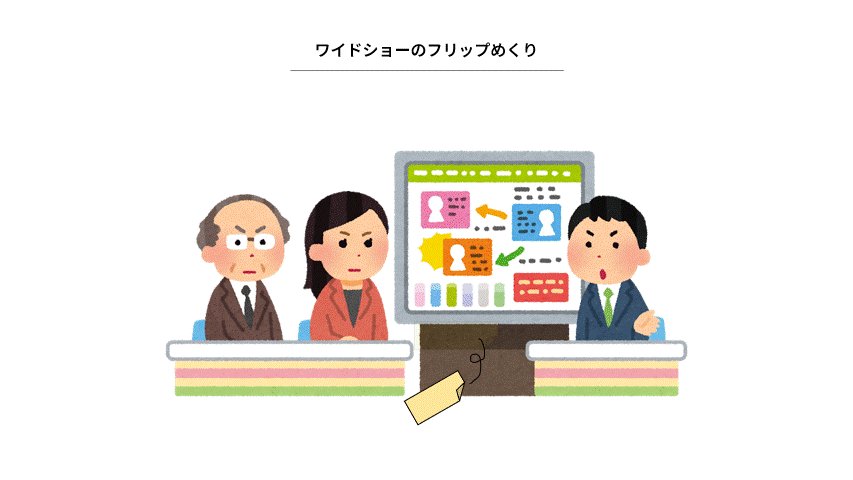
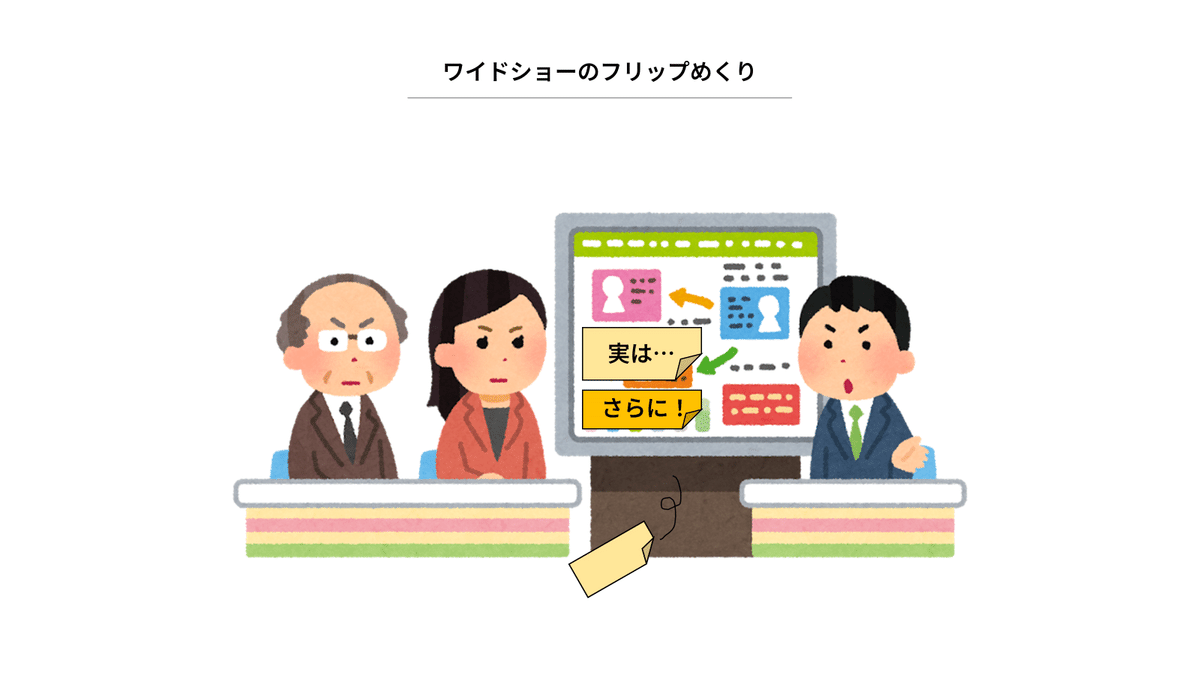
例えるならワイドショーやバラエティで、フリップにあらかじめ角の折れたシール?が貼られていて、MCが順にめくっていきますよね?あれと同じです。

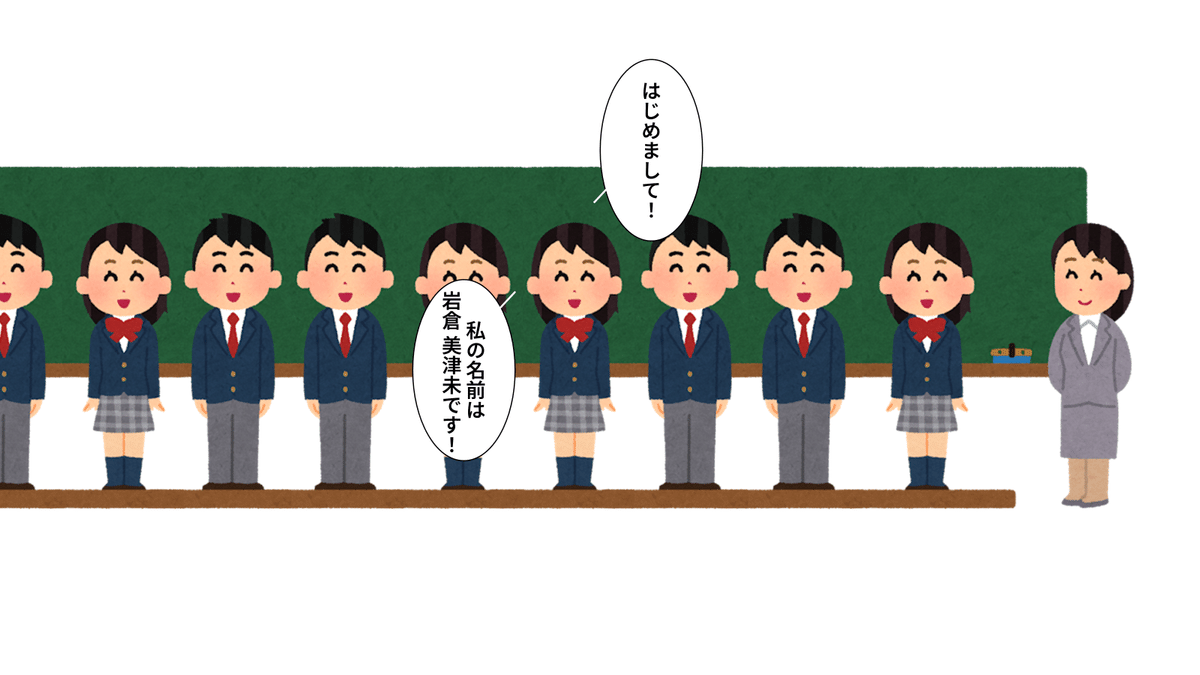
または、自己紹介のときって普通、話す人だけが起立して、前に出ますよね。

これ、今順番じゃない人も全員前に立っていたら変じゃないですか?

いや、そのときまで座ってていいよ…ってなりますよね。聞いてる側は、どこ見たらいいか混乱します。
極端な話アニメがついていないスライドとは、このような状態です。
要するにアニメーションの意義とは「必要なタイミングで、必要な情報を表示すること」であると言えます。
アニメーションのデメリット
そんなアニメーション機能を非推奨とする人が多いのはなぜなのか。最も多いのはこれでしょう。
①動きがうっとおしい

これはまさに「登場の仕方」についての話です。パワポがたくさんの選択肢を用意してくれていることの弊害です。

一般的にプレゼンはアイドルのライブではないので、情報をあっと驚く意外な演出方法で登場させる必要はありません。
むしろ私たちは日々Webサイトで上質なさりげないアニメーションに慣れているので、上記のようなアニメを使うと一気にいなたい「パワポ感」が出てしまいます。
しかしこのデメリットは単に、シンプルなアニメを選択することで回避できます。どんなアニメを使うべきかは後述します。
それより、②③はもっとクリティカルな運用上のデメリットです。
②印刷やPDFではアニメーション表示前の状態が出力される
こんなアニメ設定をしているスライドがあったとして…

プレゼンテーションモード以外での表示はこれです。

<実は> <さらに>で隠しているところの文字は読めません。
アニメはプレゼンのための機能なので、アーカイブに不向きです。
③ミスした時のリカバリが難しい
うっかりクリック表示を忘れて喋りが先行してしまったり、戻ろうとしたらもう一度アニメを見なければならなかったりするケースです。
アニメを使用しようとしまいと、本番前には十分な練習をしていくべきであり、ばっちり把握していけば問題ないのですが、パワポ作成者と発表者が異なるケースもあり、軽視できない問題です。
すると次のような解決策を導き出しがちです。
スライドを分けて疑似アニメとするのは?
つまり、こういう表現をしたい時に、

アニメーションだと1スライドで済むところをあえて、



というように差分スライドを複製する方法です。
私はこれをおすすめしません。なぜなら、もしスライドの1箇所に修正が発生した場合、その手間が×枚数分に増えるからです。


非効率なだけではなく、うっかり途中のスライドの更新を見落とすリスクもあります。
アニメならスライド1枚に変化が集約されるのでその心配はありません。
主に使用するアニメーション
デメリットを踏まえた上で、やっぱりアニメを使ってもいいと判断した方へ、実際に使用するのはほとんど下記3パターンです!
フェード
ワイプ・(円のとき→ホイール)
アニメーションの軌跡・直線
①フェード 表示に幅を持たせる効果

「フェード」は全種類の中で2番目にノイズを感じない(うざくない)方法で、アニメの95%はこれを使います!
なお1番ノイズがない(引っ掛かりがない)のは「表示」です。

じゃあ表示を使えばいいんじゃないの?と思いますよね。
表示とフェードの違いは、注目を集める時間です。
擬音にすると、
表示「パッ!」
フェード「ほわー…」
です。
フェードは「薄れる」「移ろう」「ぼかす」を意味する言葉で、音楽や映像におけるフェードイン/フェードアウトはなめらかに遠のいたり近づいたりする効果があります。
「表示」は一瞬目をつぶったらどこが変化したか気付きません。「表示」に時間幅を持たせたものが「フェード」です。

なかなかパワポでここまでやっている人はいないと思われる細かいテクニックを紹介します。
この「継続時間(=表示までにかかる時間)」の長さをわずかに異ならせることでも、情報の位相の違いを強調することができます。

要素1~3はフェード0.3秒、赤い四角は1.5秒とちょっと極端に設定しています。
ヒラの情報はすばやく、重要なところはもったいつけながらゆっくり出しているのがわかるでしょうか。これは話し方のテクニックでも用いられており(kaekaさんのXで読みました)、プレゼンターの語りのペースに合わせて出すという意味でも理に適っていると考えます。
②ワイプ 方向を強調する効果
フェードの次に使用するのはワイプで、これは矢印やグラフの方向感・流れを強めるときに便利です。

車のワイパーと同じ、「拭き取る」「差し込む」という意味ですが、パワポにおいては「端から徐々に表示する」くらいの意味で捉えても良いと思います。
どちらに流せばいいのかわからないときは、逆方向も両方試してみれば一目瞭然です。

円グラフなど環状のオブジェクトは「ホイール(1スポーク)」でワイプに近い表現ができます。

③アニメーションの軌跡・直線 オブジェクトを移動する効果
オブジェクトが指定した線に沿って動いてくれるアニメーションです。

用途は主に3つに分類できます。
a.変化を強調する
b.レイアウトを有効活用する(拡大・縮小と併用)
c.窓の下の写真を動画っぽくスライドショーにする
これらの使用例&作り方は載せきれないので、また別記事でご紹介します…!
まとめ
パワポアニメは使い方によっては悪じゃないことがお分かりいただけましたでしょうか?
それでもやっぱりパワポアニメはダメだぜ!という方がもしいらっしゃいましたら、ぜひご意見をお寄せください!いい感じの折衷案を考えます!
この記事が気に入ったらサポートをしてみませんか?
