
デザイン言語化勉強会
「ウェブデザインの思考法」をベースに開催した勉強会のスライドを公開します。




20名ほどの方にお申込みいただき、2日間に分けて2回同じ内容で開催しました。
【アジェンダ】
1.「ウェブデザインの思考法」について
2.デザインの情緒性とは何か
3.ワークショップ
【本日のゴール】
デザインを情緒性の軸に分解して見る方法がなんとなくわかるようになる

1.「ウェブデザインの思考法」について










本勉強会は、デザインの機能性と情緒性のうち、情緒性について取り扱う
なぜデザインの情緒性を学ぶ必要があると思ったか
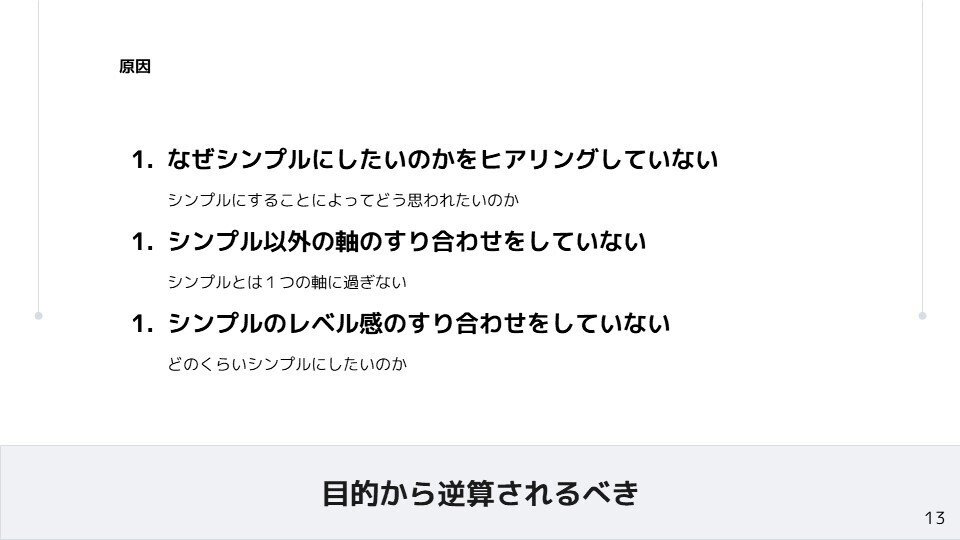
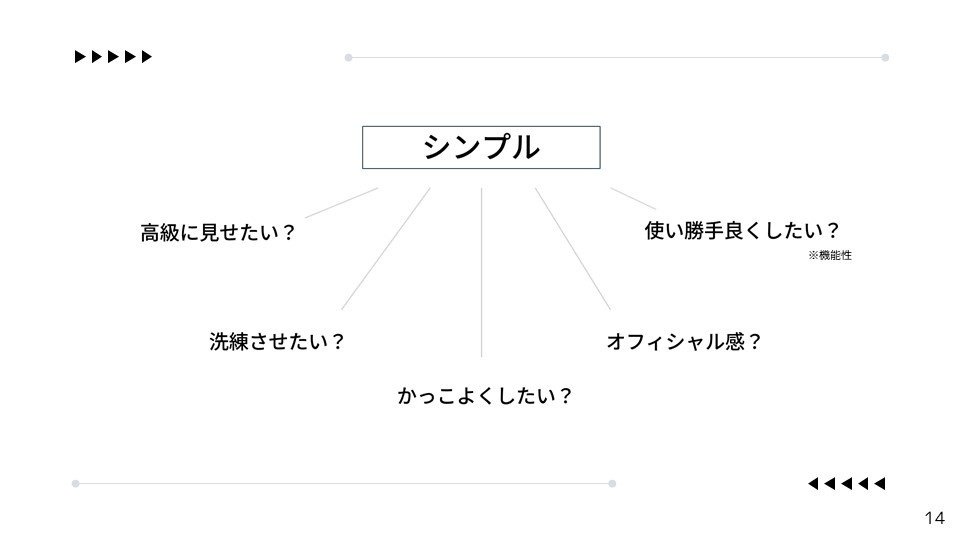
クライアント側には語彙がないため、それを鵜呑みにするとアウトプットにズレが生じる
ヒアリング時点でこちらからたくさん言語化をして、掘り下げを行う必要がある
イメージを表現するたくさんの言葉を持っておきたい
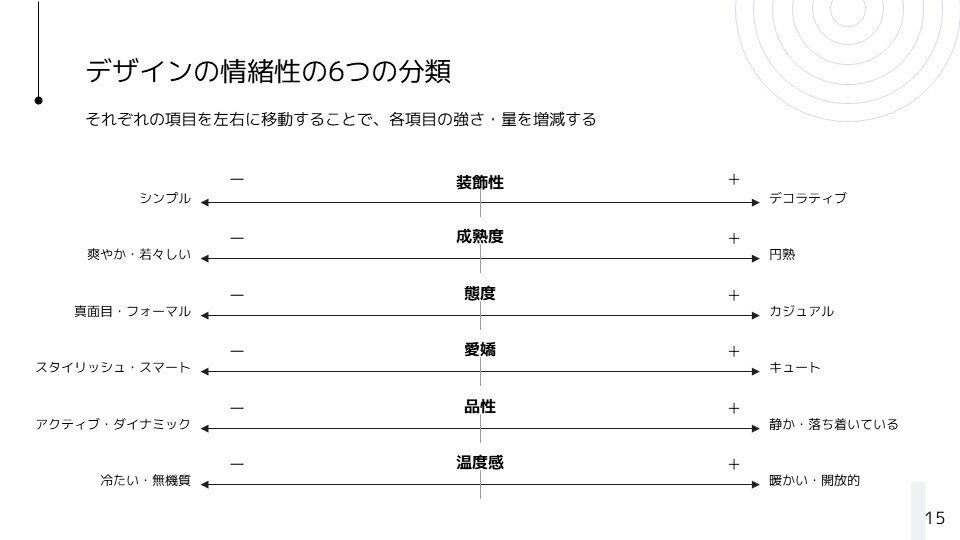
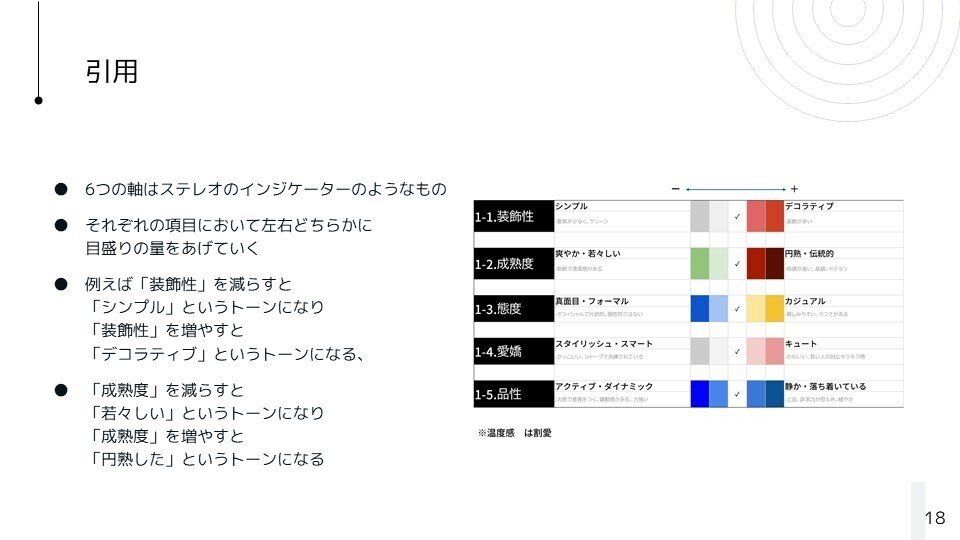
言語化の指針として頼りになるのが「情緒性の6つの軸」である
軸はイコライザーのようにそれぞれ左右に振り分けて値を可視化する
デザインを各軸「どのくらい」で捉え、比較できるようになると対クライアント・またはチーム内での意思疎通がスムーズになりそう
2.デザインの情緒性とは何か


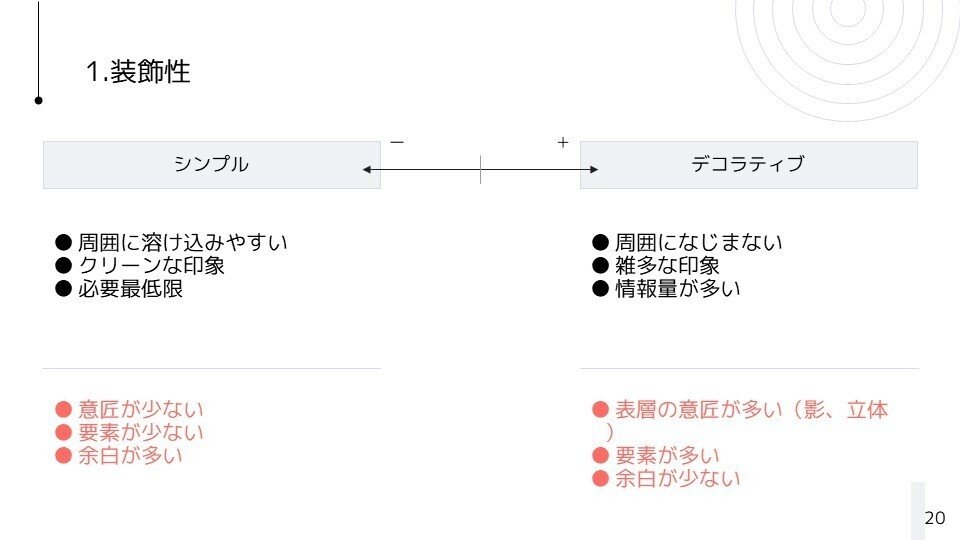
①装飾性

黒字は、定義。どんな印象を与えるものか。どんな状態を指すか。
赤字は、具体的にどんな手段でそれを再現することができるか。どんな傾向があるか。複数要素の組み合わせのため、必ずしもこの限りではない。

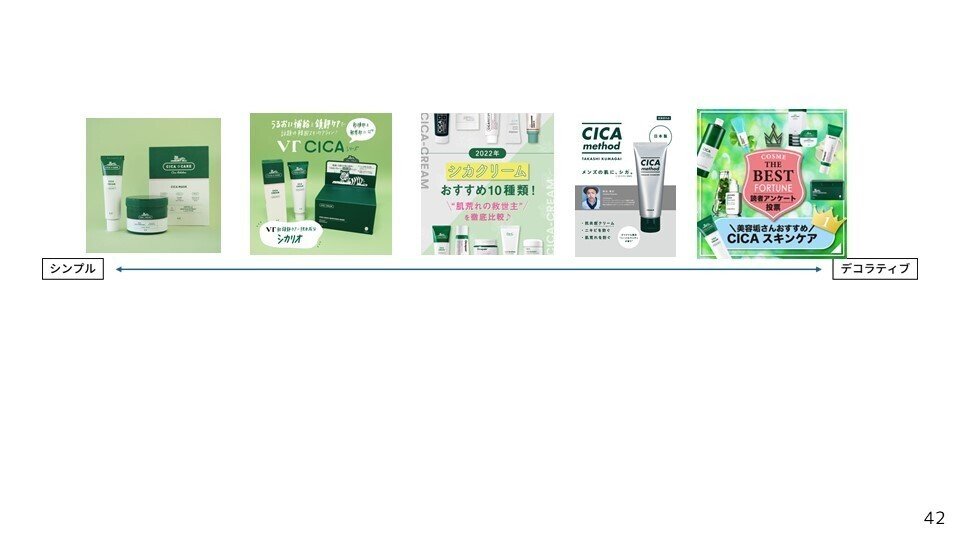
左画像は、要素が少ない・意匠が少ない「シンプル」寄りの例。
右画像は、要素が多い・表層の意匠(影・立体)が多い・余白が少ない「デコラティブ」寄りの例。
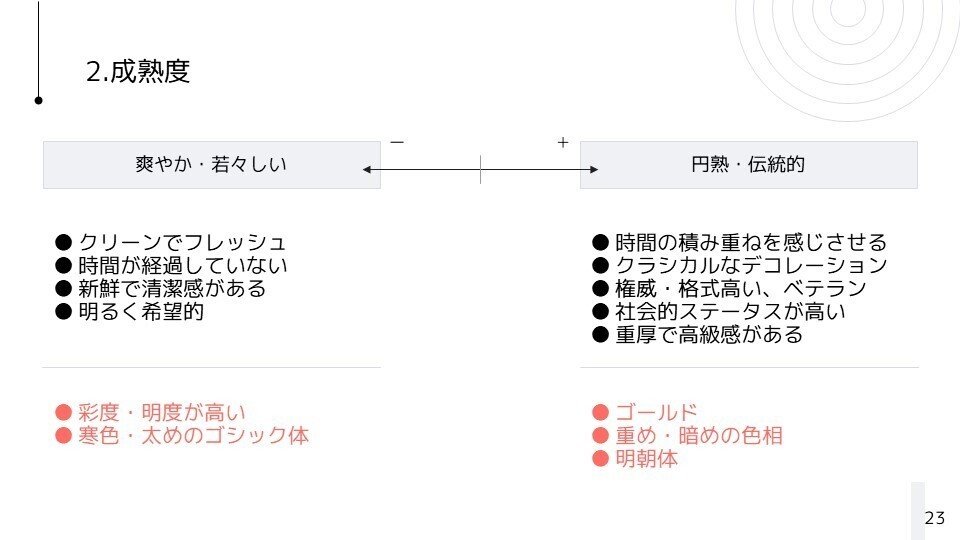
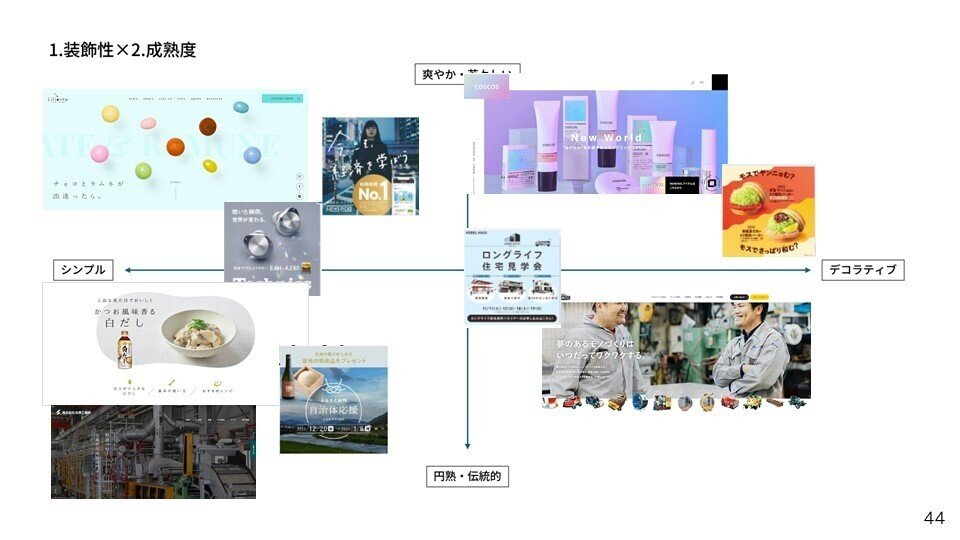
②成熟度


左画像は、彩度・明度が高く、ゴシック体で「爽やか・若々しい」寄りの例。
右画像は、重め暗めの色相かつゴールドを使用・明朝体で「円熟・伝統的」寄りの例。
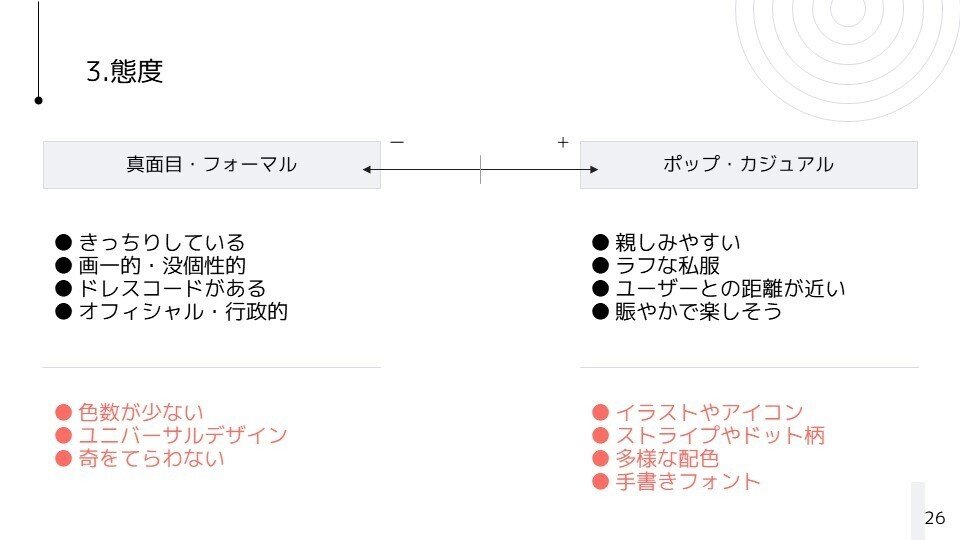
③態度


左画像は、オフィシャル・画一的・被写体がみんな正面を向いて整列している「真面目・フォーマル」寄りの例。
右画像は、手書きフォント・被写体が傾いている・親しみやすい「ポップ・カジュアル」寄りの例。
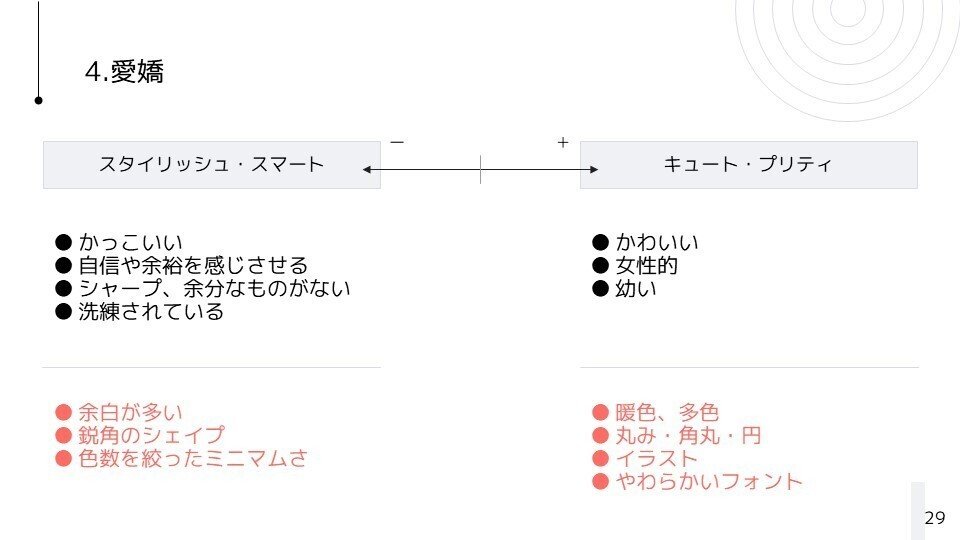
④愛嬌


左画像は、鋭角のシェイプ・色数を絞っている・かっこいい印象を狙った「スタイリッシュ・スマート」寄りの例。
右画像は、暖色・多色・角丸フォント・表層の意匠が多い「キュート・プリティ」寄りの例。
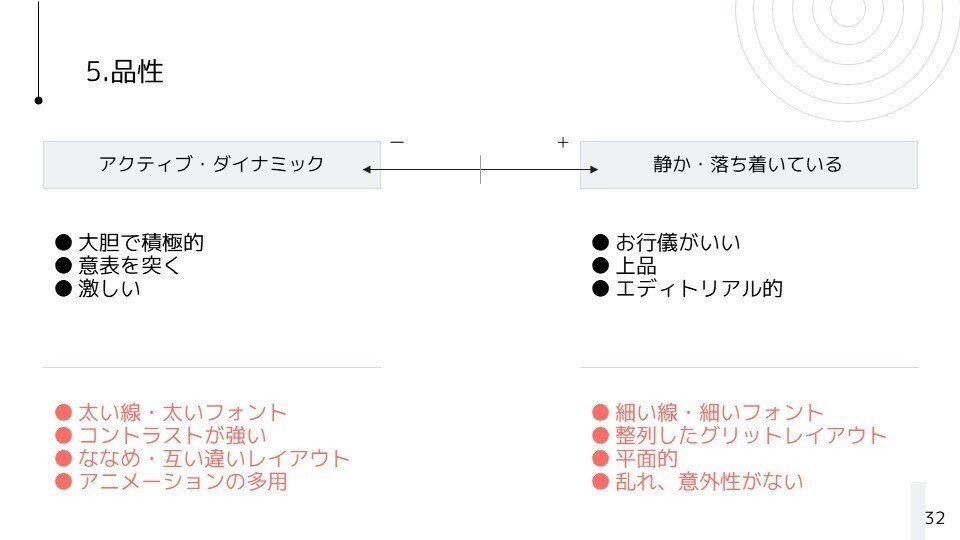
⑤品性


左画像は、被写体が宙に浮いて飛び出してくる・大胆で意表を突くレイアウトの「アクティブ・ダイナミック」寄りの例。
右画像は、お行儀が良く被写体のベースラインが揃っている・乱れや意外性がない・平面的な「静か・落ち着いている」寄りの例。
なお本にはもうひとつ、⑥温度感 があるが勉強会では違いが目に見えるサンプルがなかったため割愛した。
ちなみに今回のワークショップで使っているSlide goのテンプレートは一見シンプルと言いたくなるけど、実は装飾要素が多い。フォーマルよりはカジュアルである。無彩色に絞っているためスタイリッシュ・スマート。線が細く静かな印象だけど、コントラストは強くレイアウトもバラバラなのでアクティブさもある。
3.ワークショップ




今挙げた5つの軸はすべてどちらかに振り分けられるので、レーダーチャートのように表せるが、わかりにくいしあまり意味がない。
それより5軸から2つを選択し、マトリクスに表した方がわかりやすい。
総当たりにすると20通りのマトリクスができる。




まずは練習で、1軸だけでやってみる。
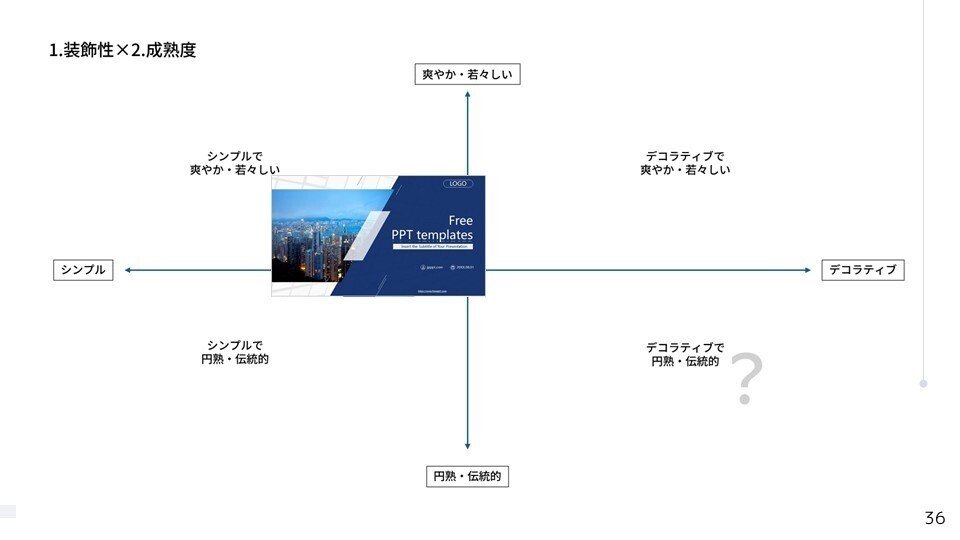
横軸は「装飾性」つまり左にいくほどシンプル、右にいくほどデコラティブになるように協力して画像を置く。


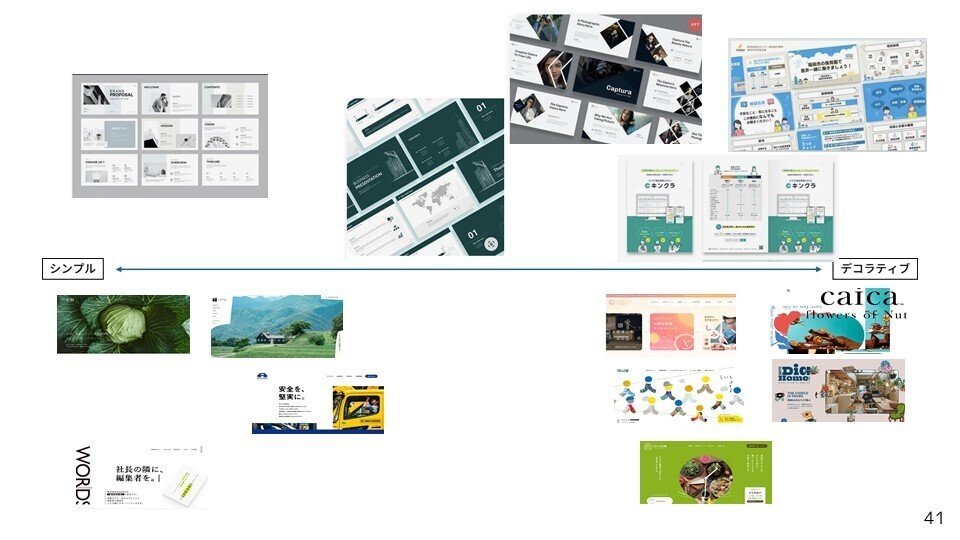
これに「成熟度」の縦軸を掛け合わせる。
左右に並べた画像を、上に行くほど爽やか・若々しく、下に行くほど円熟・伝統的になるように、ばらけさせて配置する。

別のマトリクス。「成熟度」と「態度」の2軸。
右上は「真面目・フォーマル×円熟・伝統的」、右下は「カジュアル×円熟・伝統的」
左上は「真面目・フォーマル×爽やか・若々しい」、左下は「カジュアル×爽やか・若々しい」
【ワークショップの様子】
みんなで画像を持ち寄り、Googleスライドを同時編集した。カードの心理戦のようになる。
根拠を言語化して説明すると、色の情報に引っ張られすぎていることがわかる。
もっと色々な要素の組み合わせから印象は作られている。
相性の良い属性と、一見相反する属性がある。
円熟・伝統的×カジュアルが難しかった。
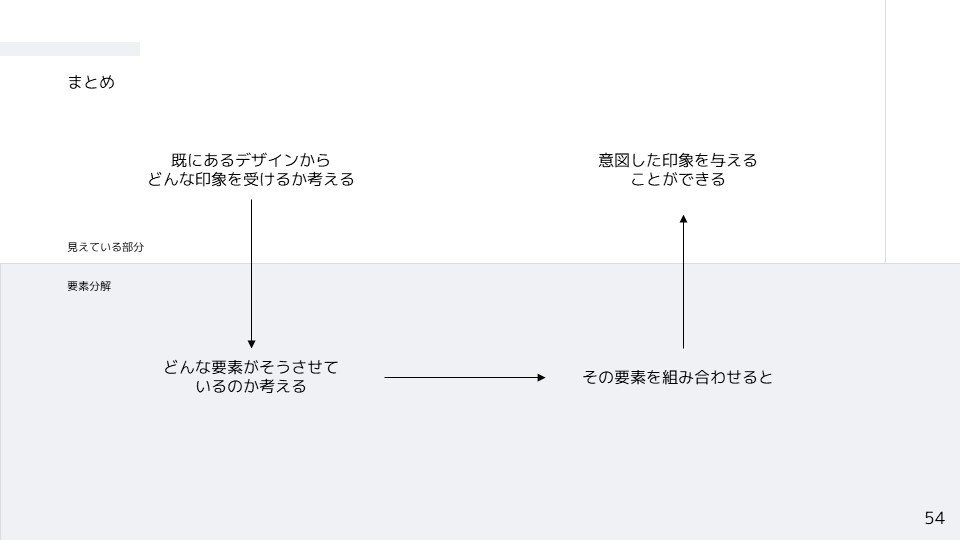
まとめ

①既にあるデザインから、どんな影響を受けるか考える。軸を使うと相対的にどのあたりかは置ける。
②どの要素がそうさせているのか考える。言葉にする。
③自分がデザインを作成するときは、その要素たちを組み合わせると、意図した印象を再現することができる。
具体→抽象→具体の練習でした。


勉強会には、なんと著者様である金成奎さんご本人にもご参加いただきました。直々に詳しい解説も聞けて大変勉強になりました。
ありがとうございました!
