
【事例記事】unname様の資料作成一緒に終わらせる

「資料作成一緒に終わらせる」とはどんなサービスなのか、実際の事例をご紹介します。
今回ご利用いただいたのはマーケティングコンサルを主力事業とされている株式会社unname社の、宮脇様・本田様です。
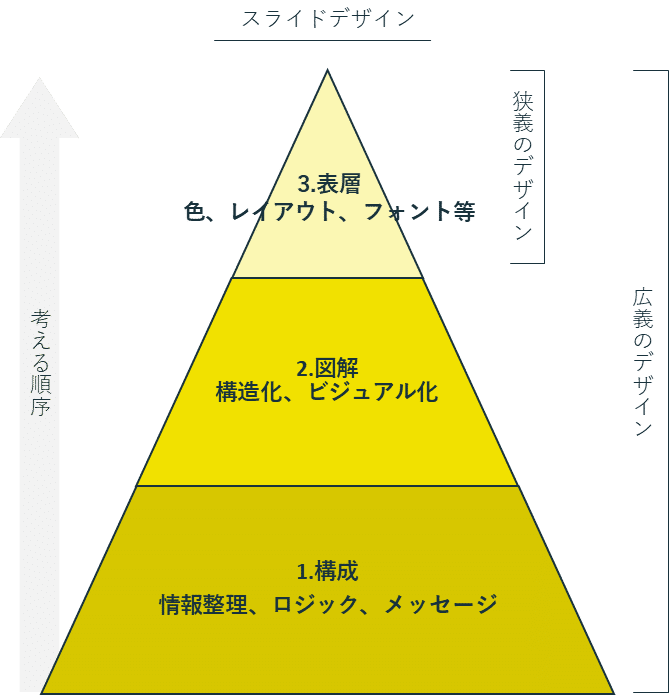
「構成」・「図解」・「表層」
とはいえunname社さんの発信されているクリエイティブは群を抜いてレベルが高く、今回のご依頼もドラフトの時点でほぼ完成されていたので、どのようにお力添えできるか正直かなり悩みました。
知りたいなら速読、理解したいなら遅読… pic.twitter.com/IDNL5UfFbf
— 宮脇 啓輔 / unname 代表取締役 / 総合マーケティングカンパニー (@keisuke_unname) November 5, 2024

カラーガイドラインも既に制定されていたので、色やフォントといった「表層」のアドバイスではなく、より本質的な「図解」「構成」面でのブラッシュアップが求められていると考えました。
※今後ご依頼をご検討されている方におかれましてはここまでのご準備をしていただく必要はありません!0からのスタートでも大丈夫です。



やったこと①スライドマスターの整理
9:00
まずはじめに、お打ち合わせにて現在の課題感や本日目指したいゴールを伺いました。
全体の作業効率にも関わるため、マスターを既存の会社のものからサービス資料用にざくっとアレンジしていきます。

繰り返しになりますが、実際に手を動かされる本田様は既にPowerPointの操作にも熟練されていたため、字間など普段は言及しないような細かいところまでブラッシュアップさせていただきました。

やったこと②テキストからの図解
11:00
一度通話を切って再集合しました。
新規で作成する、箇条書きのスライドを読み解いていきます。
【1枚目】なぜ初稿は速い方が良いのか?
1-1.元スライド

1-2.ラベリング
書いてある内容と関係性にラベルをつけていきます。

1-3.レイアウト
どこに何を置いたらおさまりがよいか見当をつけます。

1-4.流し込み
ラベルの通りテキストを移植します。

1-5.ビジュアル化
それぞれの要素を図形に置き換えていきます。

1-6.スライドの積載量やロジックの崩れを鑑み、修正

1-7.表層を整える
後日、unname社さんでキレイにしていただきました。

【2枚目】AIに任せすぎない
2-1.元スライド

2-2.ラベリング

2-3.レイアウト・流し込み

ここまで作ったところで、あまり読み手の知りたいことが書かれていないな。と思ったので、比較を見直しました。
テキスト時点では違和感がなかった「すべてをAIに生成させる」と「余白を残す」という見出しも、図にすることで位相がずれていることに気づきました。
2-4.比較を見直す・ビジュアル化する
「すべてをAIに生成させる」「すべてを人力で制作する」「人が担うべき部分とAIが担うべき部分を分担する」の3項目の比較にして、それぞれのメリデメを書き出しました。

2-5.表層を整える
後日、unname社さんでキレイにしていただきました。

やったこと③デザインの微調整
14:00
時間の許す限り、改善できそうな点を提案していきました。


こうしてその日のご支援は終了しました。お疲れ様でした!
爆速AIライティング 11月13日リリース
今回作ったのは「爆速AIライティング」のサービス資料でした。
あらゆるコンテンツに対応しているそうなので気になる方はぜひリリースをご覧ください。
資料作成一緒に終わらせるは引き続きひっそり営業を続けます。
来週までに作らなきゃいけない資料がまだ何にもできてない。テキスト箇条書きから図にする方法がわからない。自分で全部作るのは心折れそう。
そんな方は、ぜひDMよりお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
