
noteAIがはいったよー
序章
あるところに、テキストエディタを持つ少し老けたヒーローの少女がいました。彼女の名前はサラです。サラは、新しいテキストエディタを試しに1週間使うことにしました。
サラは新しいテキストエディタが持つすべての機能を楽しみました。モバイルとの連携も家と出先で使用しやすいのでとても便利です。ただ、モバイルで背景色を変えられないのがもったいないと思っていました。
サラはよりツールとしなやかに付き合えるようになりたいと考えました。そこで、サラは知らない世界を巡って仲間を探しはじめました。毎日サラは、より多くのテキストエディタの機能を発見し、数多くの仲間を見つけました。。。
謝辞
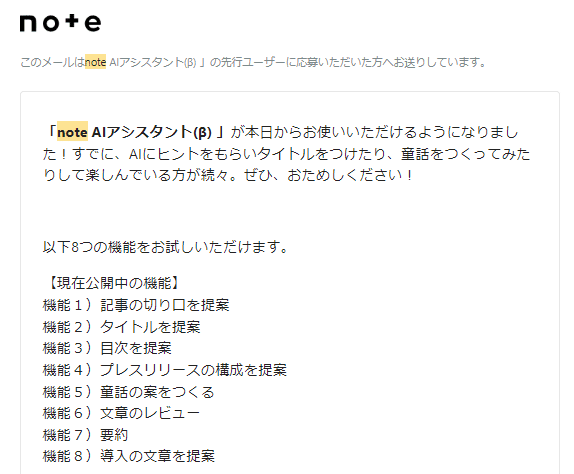
note AI アシスタント(ベータ)が入りました。ありがとう、note。

というわけで、いろいろ試してみました。
目次を作る

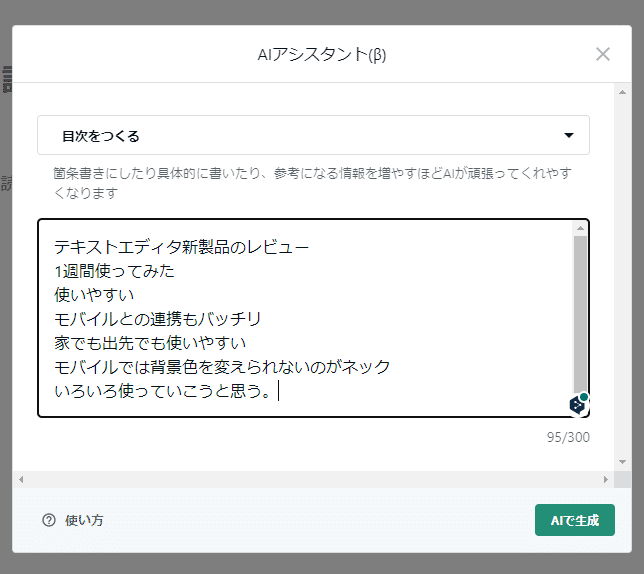
ここ最近、書こう書こうとしててなかなか書けてないnote記事の構想を、AIに投げてみました。ねぇねぇAI、目次考えてー!
ーーー待つこと30秒ーーー
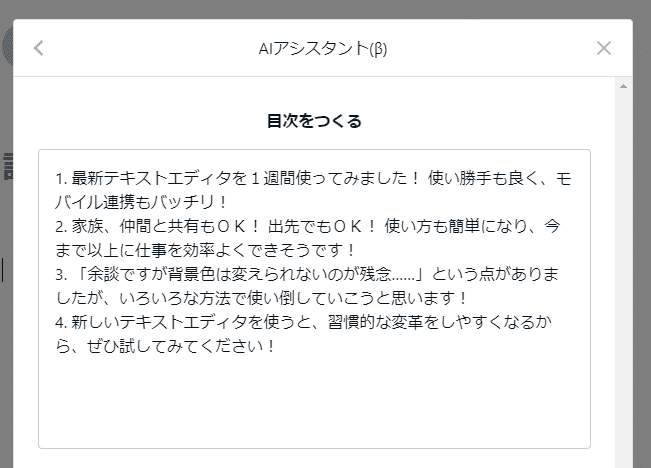
出ました。

即、note上に反映できます。もちろん見出しになってる。「3」は分けて書きたいかな。

導入の文章を作る
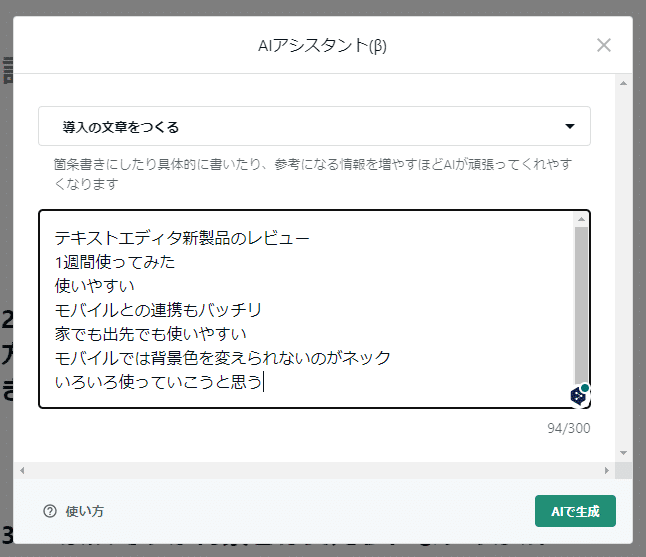
本文に入る前に、導入書きたいな。AI、書いてみてー!

AIに与えるヒントは「目次作成」のときと同じものです。以下同様。
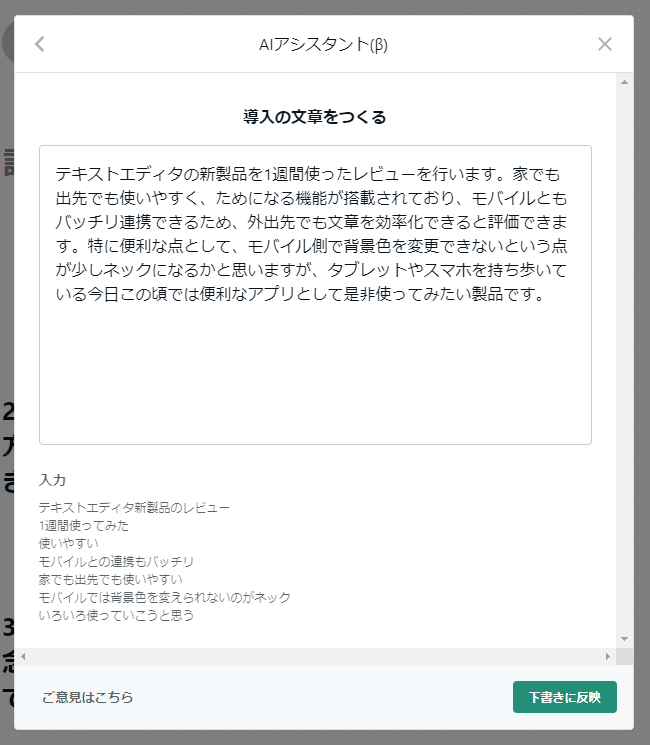
出てきました。

書きたいことの要約がもう出来ちゃってる。livedoorニュース的な「要するに」が冒頭に。リードで使えば、SEOもばっちりじゃないか。
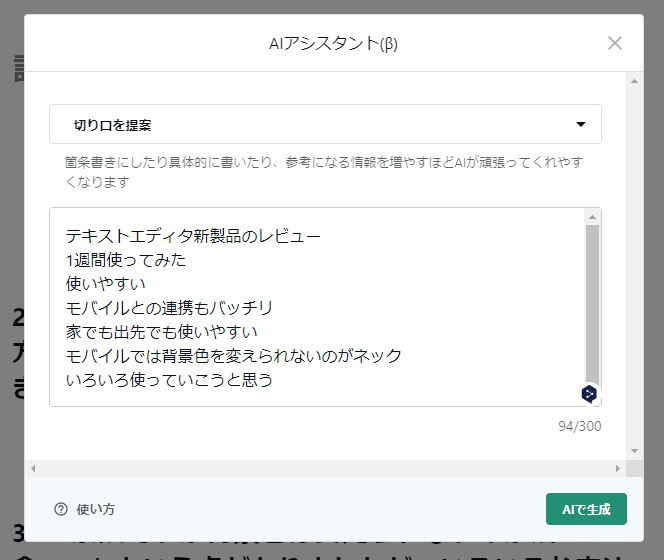
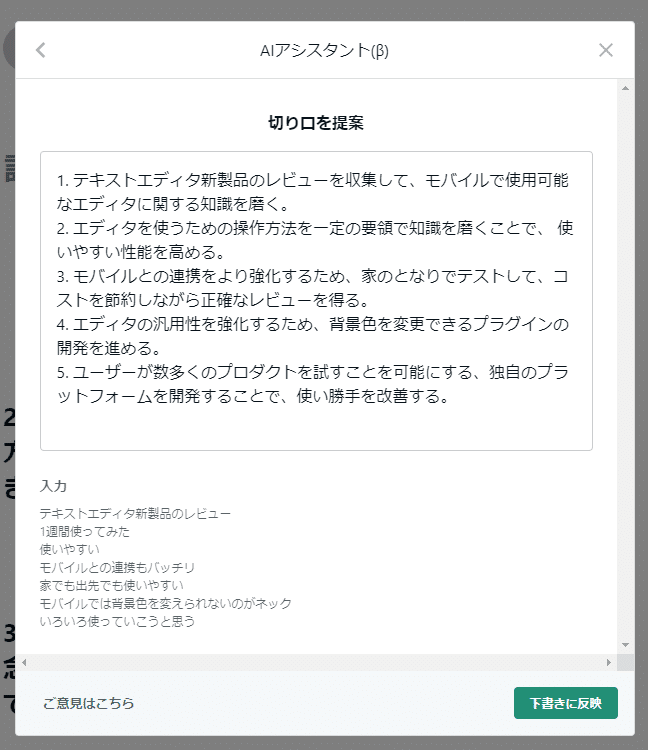
切り口を提案


こんなこと書いたらいいよー、なアドバイスもしてくれます。
あいかわらず3つめの解答がささりますね。「家のとなりでテスト」しなきゃw
5つ目の「プラットフォーム開発」も夢ではあるけれど、レビュー作成にはちょっと飛躍し過ぎかな。
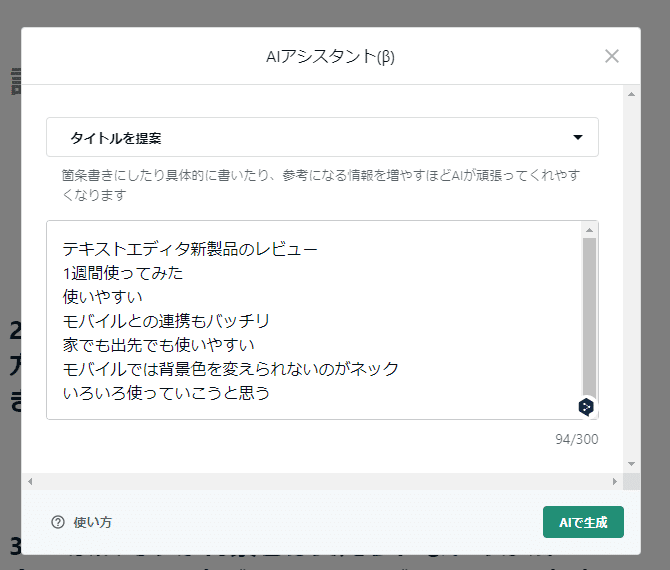
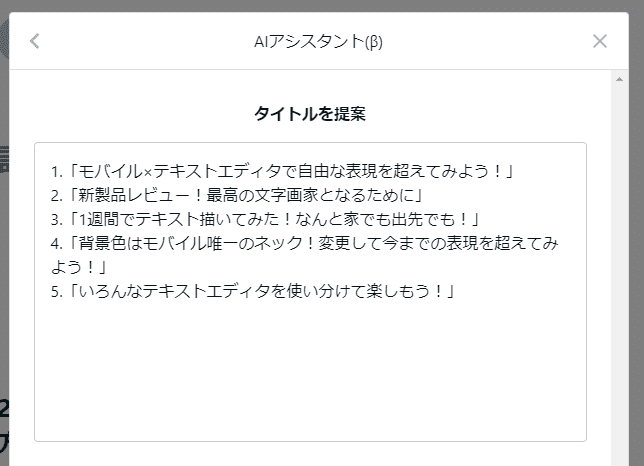
タイトルを提案
AI、いいタイトル案ないかなー?

出ました。

背景色→描く→画家、な感じに引っ張られたかなー。タイトルは自分で考えてみることとします。
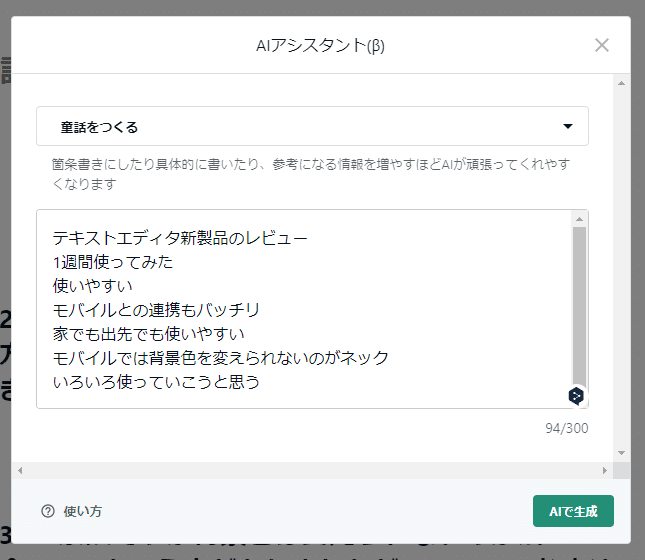
童話を作る

レビュー記事の構成で童話を作れる?!
やってみました。

何を隠そう、「序章」に載せたのはAIに生成してもらった童話だったわけです。「少し老けたヒーローの少女」がなかなか味わい深いところです。
他バージョン。ボッタヴァローは一体どこから出てきたのだろうか?テキストエディタの町は、、、もうオタク臭しかしないですねw

まとめ
以上、note AI アシスタント(ベータ)のファーストインプレッションでした!
目次作成と冒頭部分作成は、ちょっと可能性を感じました。本家OpenAI同様、プロンプトを工夫したらもっとイメージ通りの文章で答えてくれそうです。
おもしろそう!と思った方は今月末までテスターを募集しているので、登録してみては?以下のリンクからどうぞ。
サンチェスでした。
いいなと思ったら応援しよう!

