
【プリセット配布あり】SuperMergerを使ったマージモデル生成手順を紹介してみます
前書き
こんにちは!男の子のAIイラストを作っているサンブンノイチです。
AIイラスト界隈では有志の方による情報共有がとても活発ですが、こと階層別マージについてはまだまだ情報が少なく、実際にモデルを作るときの手順まで踏み込んで解説してる記事はかなり少ない状況です。
そこで、今回は自己流のマージモデル生成手順について紹介してみようかなと思います。
SuperMergerという拡張機能を使った方法になるので、SuperMerger自体をまだ使ったことないよ~って人はやもぺろさんの記事がとてもわかりやすいので、一旦そちらに目を通して、できれば手も動かして基本的な使い方について理解しておくことをおすすめします。
そして今回の記事は、やもぺろさんが提唱するところの理解度レベル4への足掛かり的になればと思って書かせていただきました。
レベル1)マージって何?アップされているモデルで十分綺麗!
レベル2)層別はわからないけど、単純マージならできる
レベル3)各層の役割は分からないけど、用意されたパラメータを使って階層別マージができる
レベル4)ぼくが考える究極のモデルを目指し、自分でパラメータを調整して階層別マージができる
それではやっていきましょう!
目標設定とモデル選定
前提
まずは、”そもそも、どんなモデルを作りたいか?”を明確にします。
基本的には自分が今メインで使っているモデルのどういう部分を変えていきたいのかをイメージし、そのためにどんなモデルを混ぜればいいか検討します。
今回は、イラスト系モデルをベースに、髪や顔のパーツを少しリアルめにすることを目標に、2.5次元系のモデルを混ぜてみようと思います。
目標が決まったらhugging faceやCivitaiで自分のイメージを実現できそうなモデルを探す旅に出ましょう。
今回使用するモデル
今回は、ベースとなるモデルにイラスト系のCounterfeit-V3.0を、
https://civitai.com/models/4468/counterfeit-v30
マージするモデルにリアル寄りのfantasticmix2.5Dを使用することにします。
https://civitai.com/models/20632/fantasticmix25d
マージするモデルでも試運転し、普段使っているプロンプトや好みのサンプラーとの相性が悪くないか確認しておくと安心です。
パラメタごとの影響部を把握する
参照用画像を作る
自分の場合、引きの絵・アップの絵・中間くらいの絵を3つ用意します。
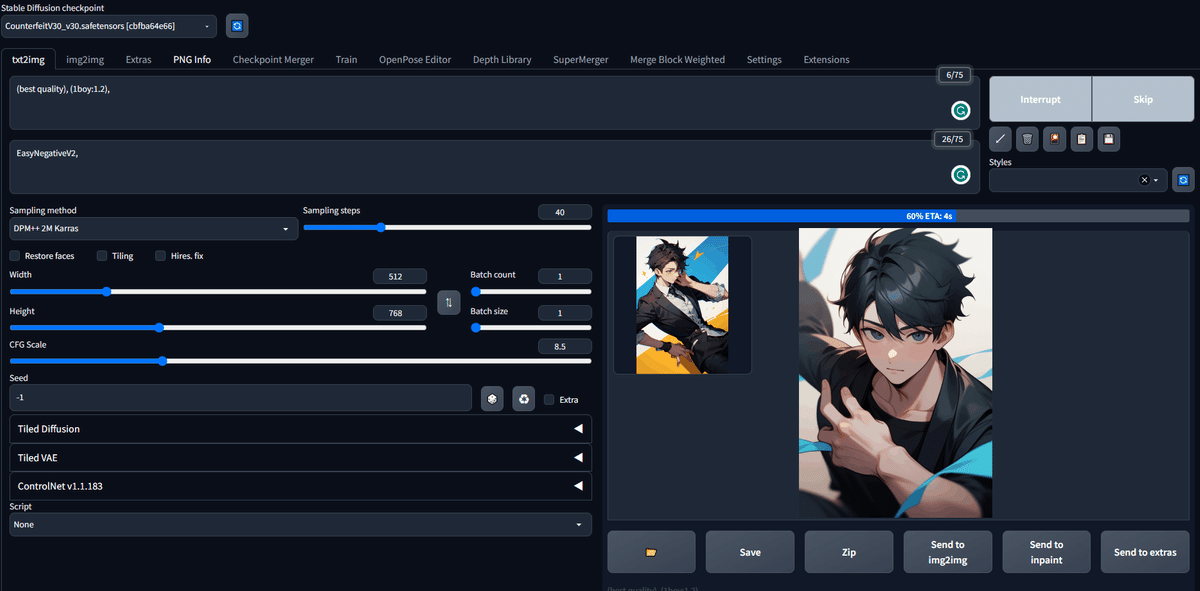
シンプルなプロンプトと普段使っている設定でGenerateForeverすることが多いです。

そして、生成した画像の中から使いたい絵をピックアップします。

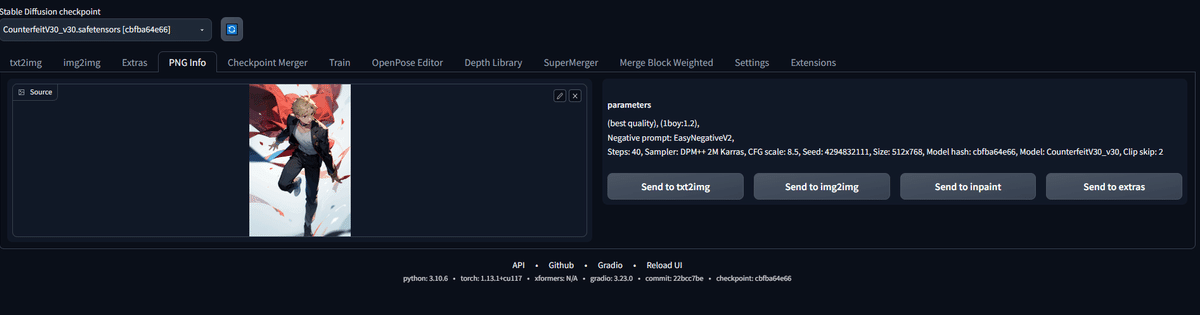
PNG InfoでSeed値を解析し、メモ帳などに一旦メモしておきましょう。

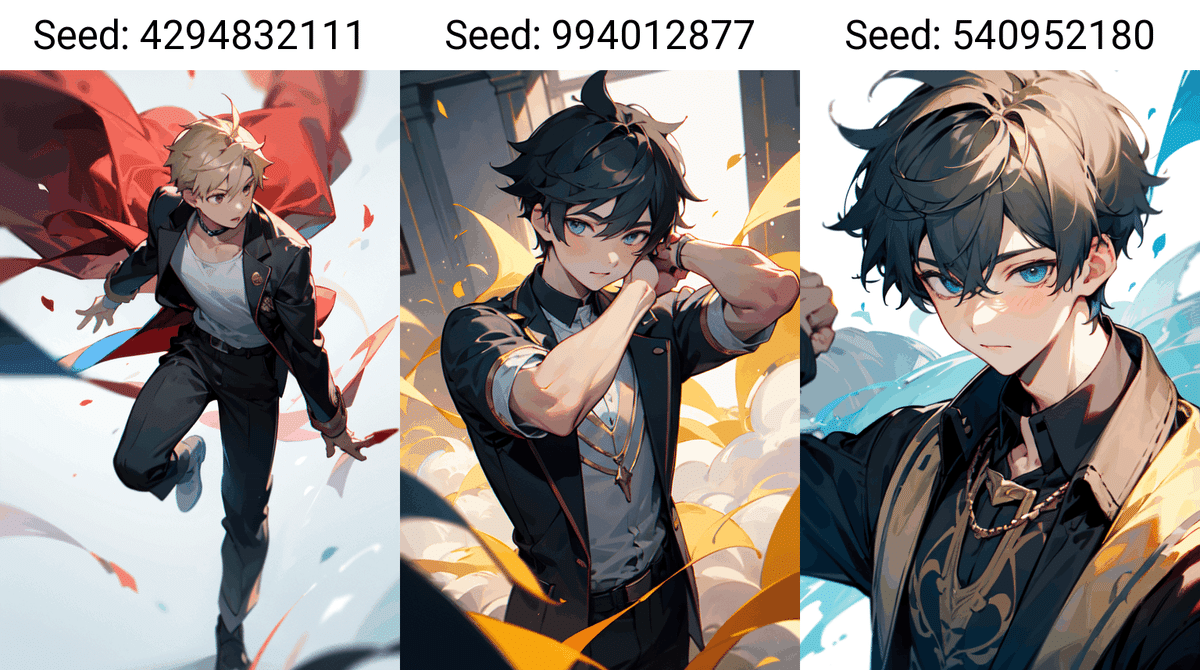
今回は、この3枚を参照用として使いたいと思います。

画像3枚分のSeed値を用意できたら、いよいよSuperMergerの設定をしていきましょう。
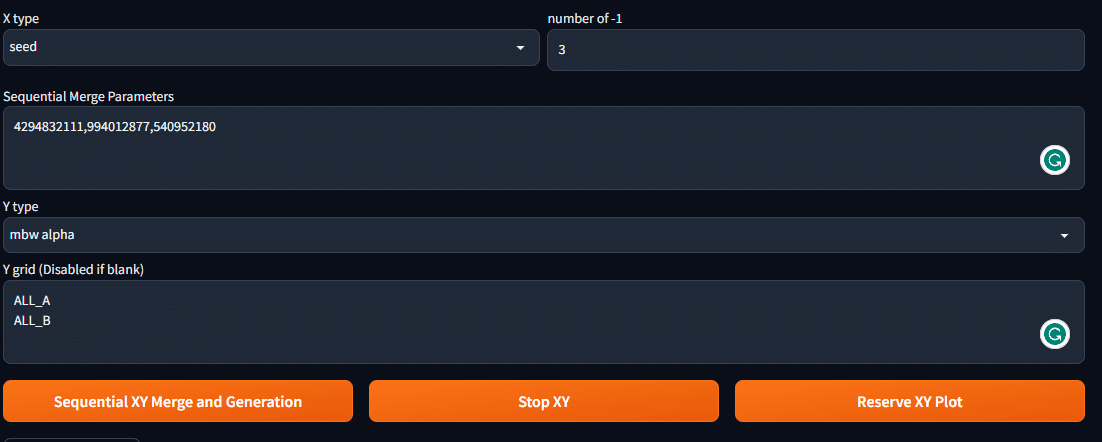
モデルAとモデルBで同じシード値の画像を出力したときの差を確認するため、X typeに"seed"を選択し、シード値を入力します。
Y typeに"mbw alpha"を選択し、プリセットALL_AとALL_Bを使用します。
※ XとYを逆にすると生成スピードがかなり落ちてしまうので注意

すると、この3つのSeed値においてモデルAで生成した場合と、モデルBで生成した場合の画像データが作られるので、これを参照しながらパラメタを設定していく流れです。

今回の場合、
・Counterfeitで生成した画像がALL_Aの3枚
・fantasticmix2.5Dで生成した画像がALL_Bの3枚
ということになります。
参照用画像が用意できたら次のステップに進みましょう!
比較用画像を用意する
まずは、どのパラメタを動かせばどの部分が変わるのかを把握します。
基本的には前回の記事と同様に、特定のパラメタのみをMAXに設定して比較用画像を生成し、影響部位を確認していく方法です。
私の場合は、以下の手順で影響箇所を確認していきます。
① IN/OUTそれぞれの表層部全体(00~03)を1、他を0の設定で出力する
②中層部(04~07)、深層部(08~11)についても同様の設定で出力する
実際のパラメタとしては以下の通りです。
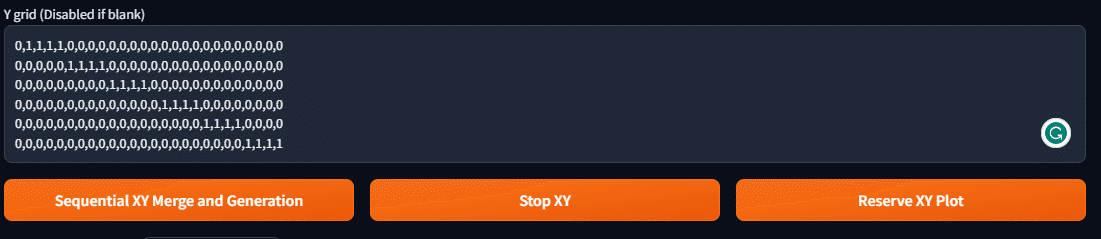
IN表層 : 0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN中層 : 0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN深層 : 0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0
OUT表層 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0
OUT中層 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0
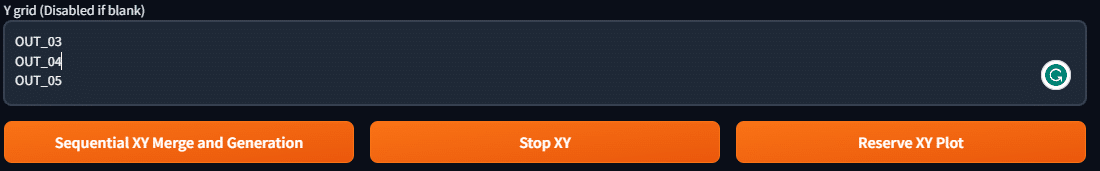
OUT深層 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1これをY gridに設定していくわけですが…

これだと視認性が非常に悪いので、後述するプリセットの設定を事前に行います。一旦手順の話に戻りますね。
③BASEだけ1、MM_00だけ1、BASEとMM_00の2つだけ1にして出力
M_00 : 1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
BASE : 0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0
M_AND_BASE : 1,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0④IN_00だけ1、IN_01だけ1 … OUT_11だけ1の設定で出力
IN_00 : 0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_01 : 0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_02 : 0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_03 : 0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_04 : 0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_05 : 0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_06 : 0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_07 : 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_08 : 0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_09 : 0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_10 : 0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_11 : 0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0
OUT_00 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0
OUT_01 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0
OUT_02 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0
OUT_03 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0
OUT_04 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0
OUT_05 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0
OUT_06 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0
OUT_07 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0
OUT_08 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0
OUT_09 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0
OUT_10 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0
OUT_11 : 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1そして生成された画像データを比較して、いじるパラメタのアタリをつけていきます。
その為に、先にプリセットの設定をしておきます。
プリセットの設定
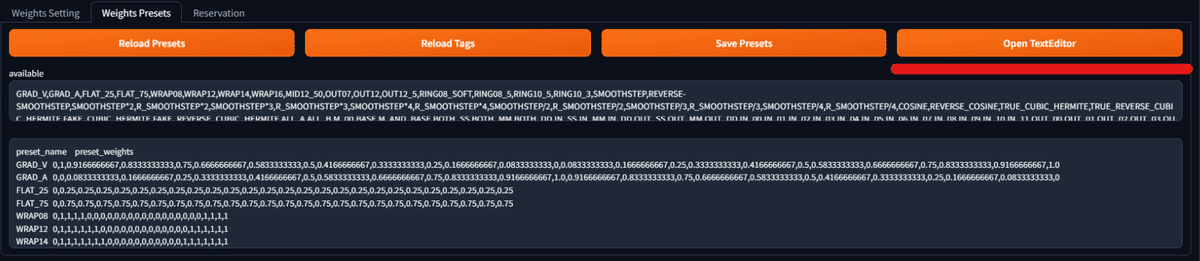
画面下部のWeights Presetsというタブを選択し、一番右端のOpen TextEditorをクリックしてください。

するとメモ帳いっぱいにアルファベットと数字の羅列が出てきます。
ちょっと怖い雰囲気ですが、プリセットの名前 [空白] パラメタの値という形で書かれているだけのファイルなので心配ありません。
このファイルのALL_Bの次の行に、以下のような感じで書き足してあげましょう。
ALL_A 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
ALL_B 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1
M_00 1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
BASE 0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0
M_AND_BASE 1,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0
IN_SS 0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_MM 0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_DD 0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0
OUT_SS 0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0
OUT_MM 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0
OUT_DD 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1
IN_00 0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_01 0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_02 0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_03 0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_04 0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_05 0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_06 0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_07 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_08 0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_09 0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_10 0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0
IN_11 0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0
OUT_00 0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0
OUT_01 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0
OUT_02 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0
OUT_03 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0
OUT_04 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0
OUT_05 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0
OUT_06 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0
OUT_07 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0
OUT_08 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0
OUT_09 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0
OUT_10 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0
OUT_11 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1そしてメモ帳を保存して閉じてあげます。
StableDiffusionの画面に戻ったら、Reload Presetsボタンで今保存したプリセットの内容を呼び出してあげましょう。
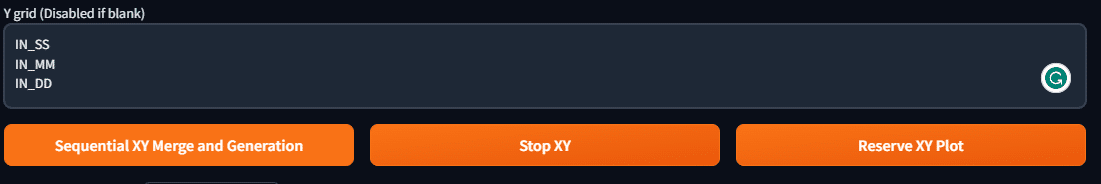
その後、Y gridに設定したプリセットを書きこみ、Sequential XY Merge and Generationボタンをクリックします。

個人的には見やすさの問題で3つずつ確認するようにしています。
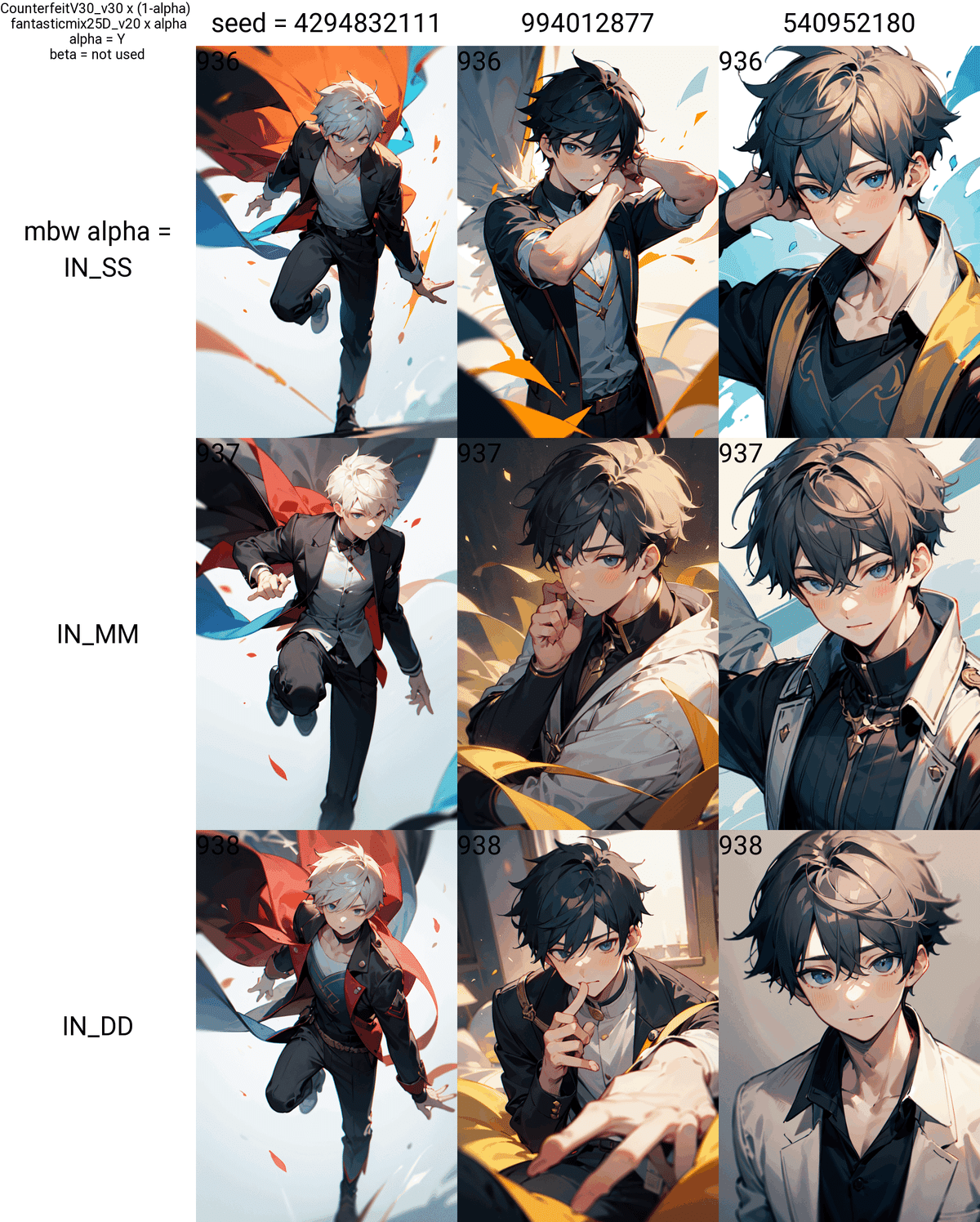
①と②の手順であれば、IN_SS IN_MM IN_DDの3種類と
OUT_SS OUT_MM OUT_DDの3種類を2回にわけて出力する形です。
そうすると、こんな感じの画像が出来上がります。

この画像と、最初に作った参照用画像を見比べて
どのパラメタがどの部分に影響したのか仮説を立てていく流れです。
実際に調整していく
パラメタのアタリをつけていく
では、参照用画像と横に並べてみましょう。

こうしてみると、IN_SS つまりIN側の表層部は色調などにわずかな影響を与える程度であることがわかりますね。
中層部や深層部は構図や服装にも積極的に関与していることがわかります。
ただ、顔つきが大きく変わったかというと、あまり変わってなさそうですね。今回の目的は顔のリアル化なので一旦スルーでもよさそうです。
続いて、OUT側を見ていきましょう。

前回の検証でも判明した通り(そして巷でも広く言われてる)、
やはりOUT側中層部が顔の表現に大きく関与していることがわかります。
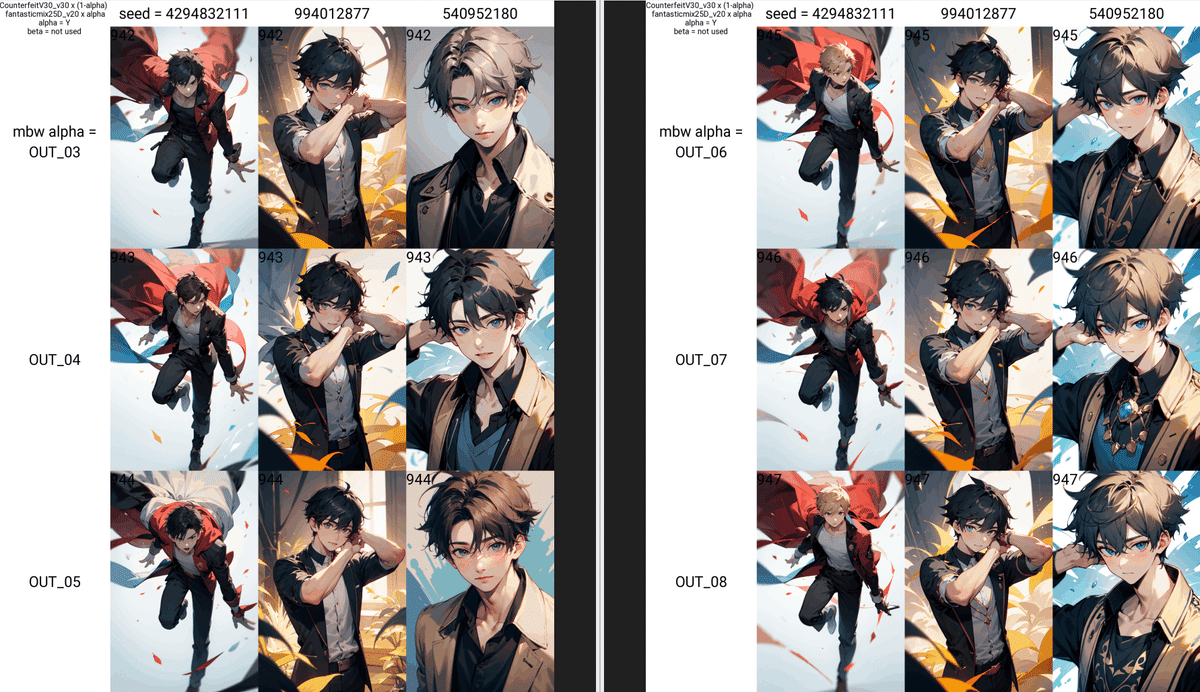
今回は顔の調整が目的なので、OUT側中層部にあたるOUT_04~OUT_07と、
その前後にあたるOUT_03とOUT_08について、個別に出力して1階層ごとの影響を調査してみます。

出力した結果がこんな感じです。

今回は5がかなりリアルな顔の表現に寄与していることがわかりますね。
3も5と同じくらい顔つきが変わっており、色調の変化も大きいです。
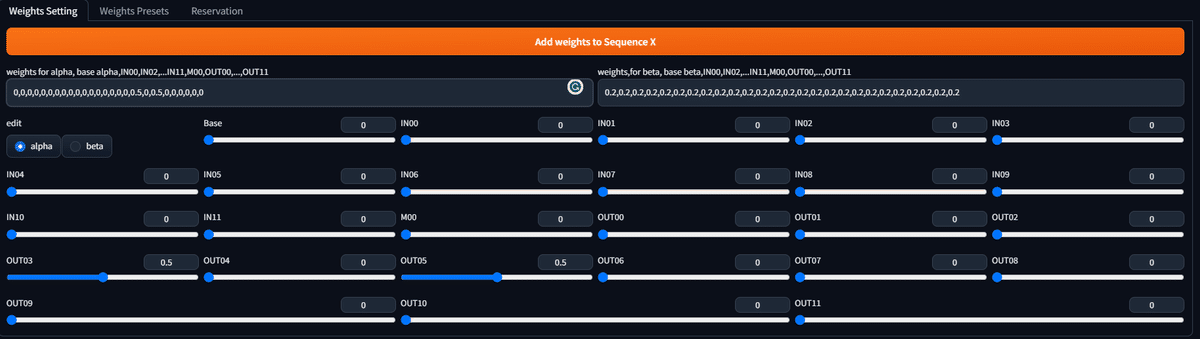
その為、今回は3と5をベースに調整し、他のパラメタは微調整で使うことにします。ここからは、画面下部のWeights Settingsタブでパラメタを調整していく流れです。

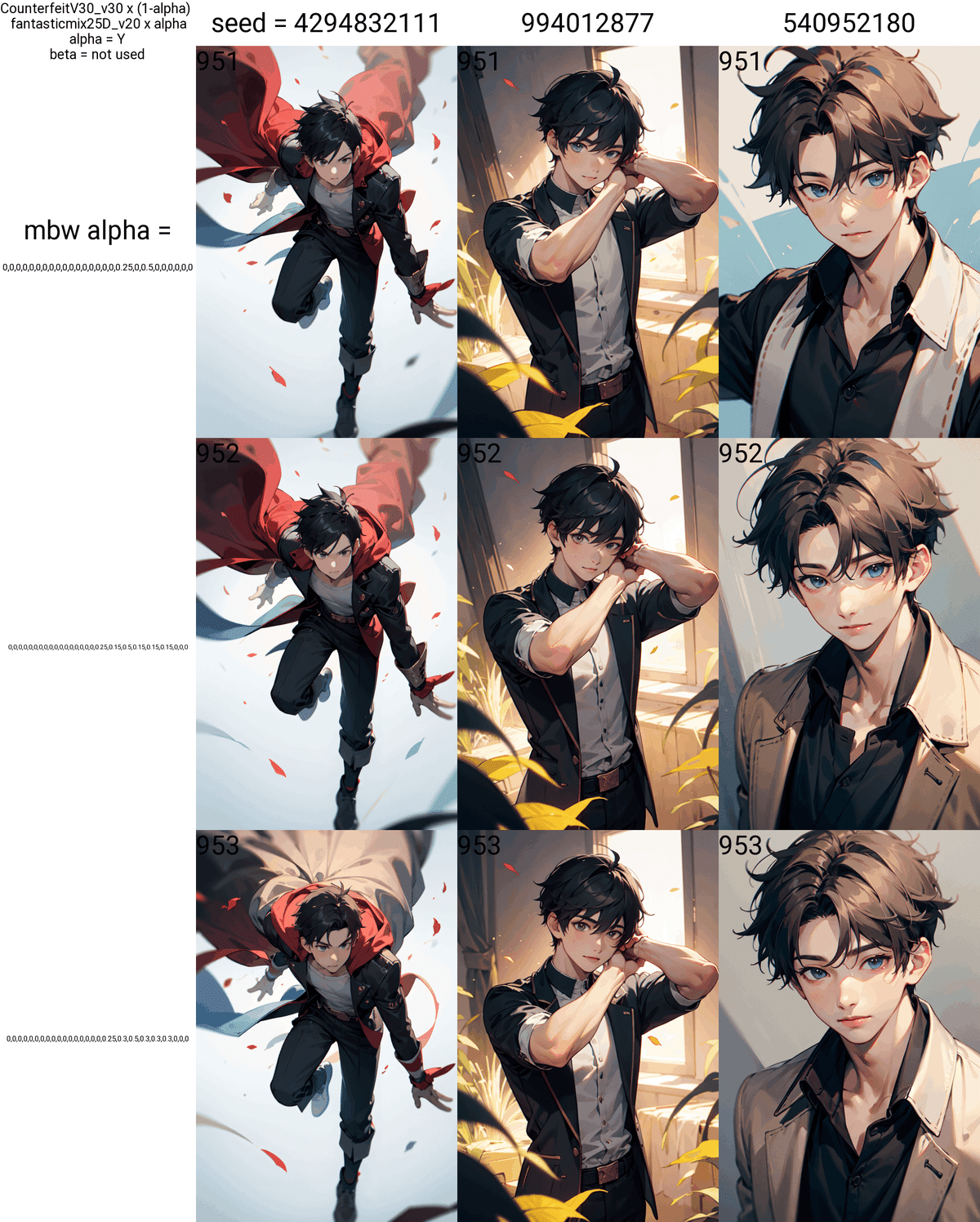
手始めに、OUT_03を0.25 OUT_05を0.5で混ぜたものと、
4, 6, 7, 8を0.15ずつ、0.3ずつ混ぜた3パターンで作成してみます。
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0,0.5,0,0,0,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0.15,0.5,0.15,0.15,0.15,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0.3,0.5,0.3,0.3,0.3,0,0,0生成された結果がこちらです。

良い感じですね。ひとまず真ん中くらいで良いかなと思います。
2番目に設定したパラメタをベースに設定し、もう少し調整していきます。
背景や構図への影響をもう少し抑えたいので、0.5に設定しているOUT_05を少し弱めてみることにします。
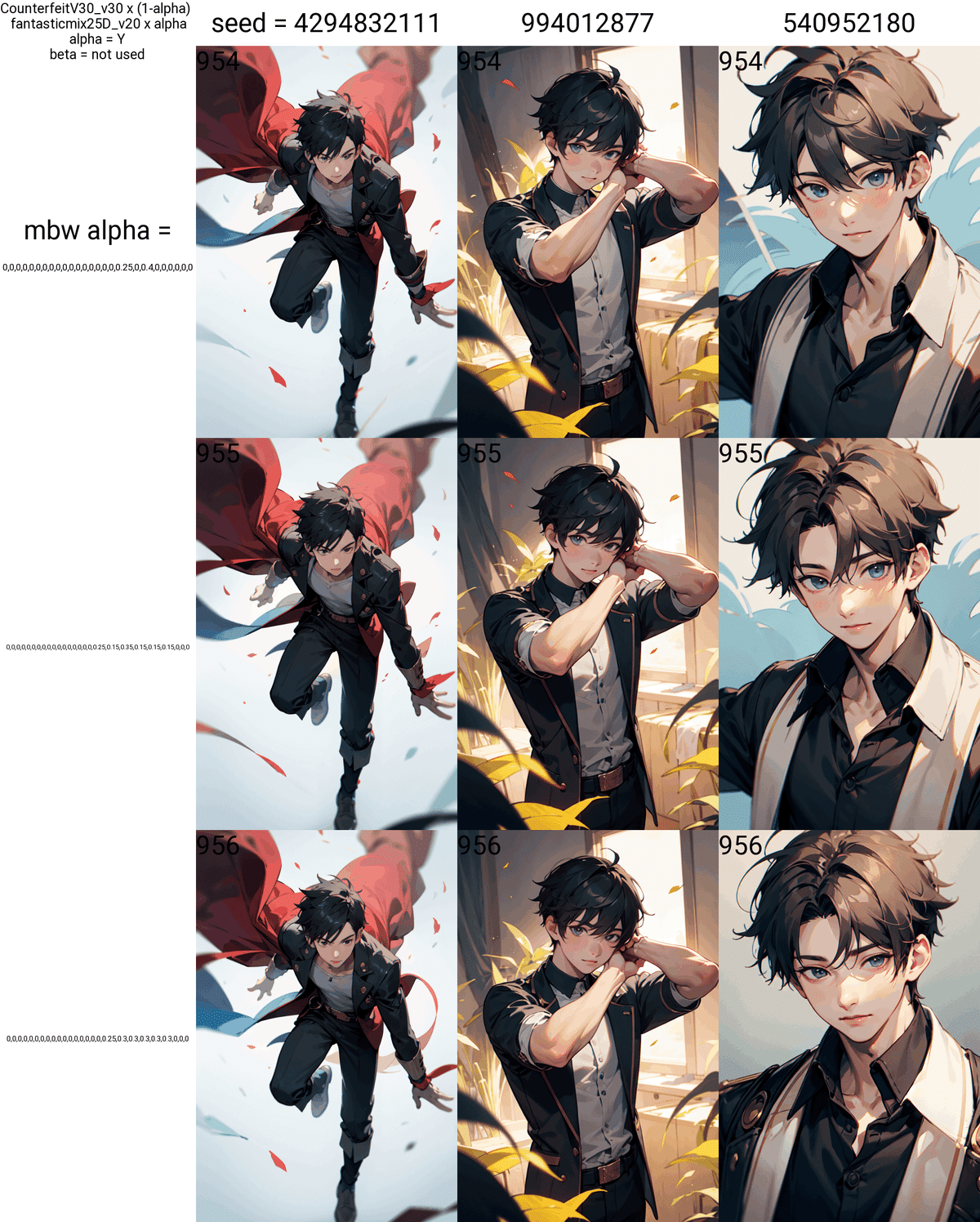
OUT_05の値を0.4/0.35/0.3に設定してみる
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0,0.4,0,0,0,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0.15,0.35,0.15,0.15,0.15,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0.25,0.3,0.3,0.3,0.3,0.3,0,0,0
今回も真ん中がいいかなと思いますので、一旦真ん中で確定させましょう。
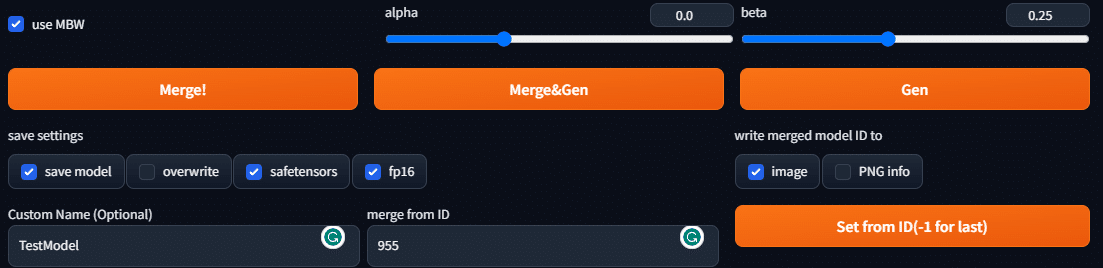
ID955を指定し、save modelしてみます。

試運転
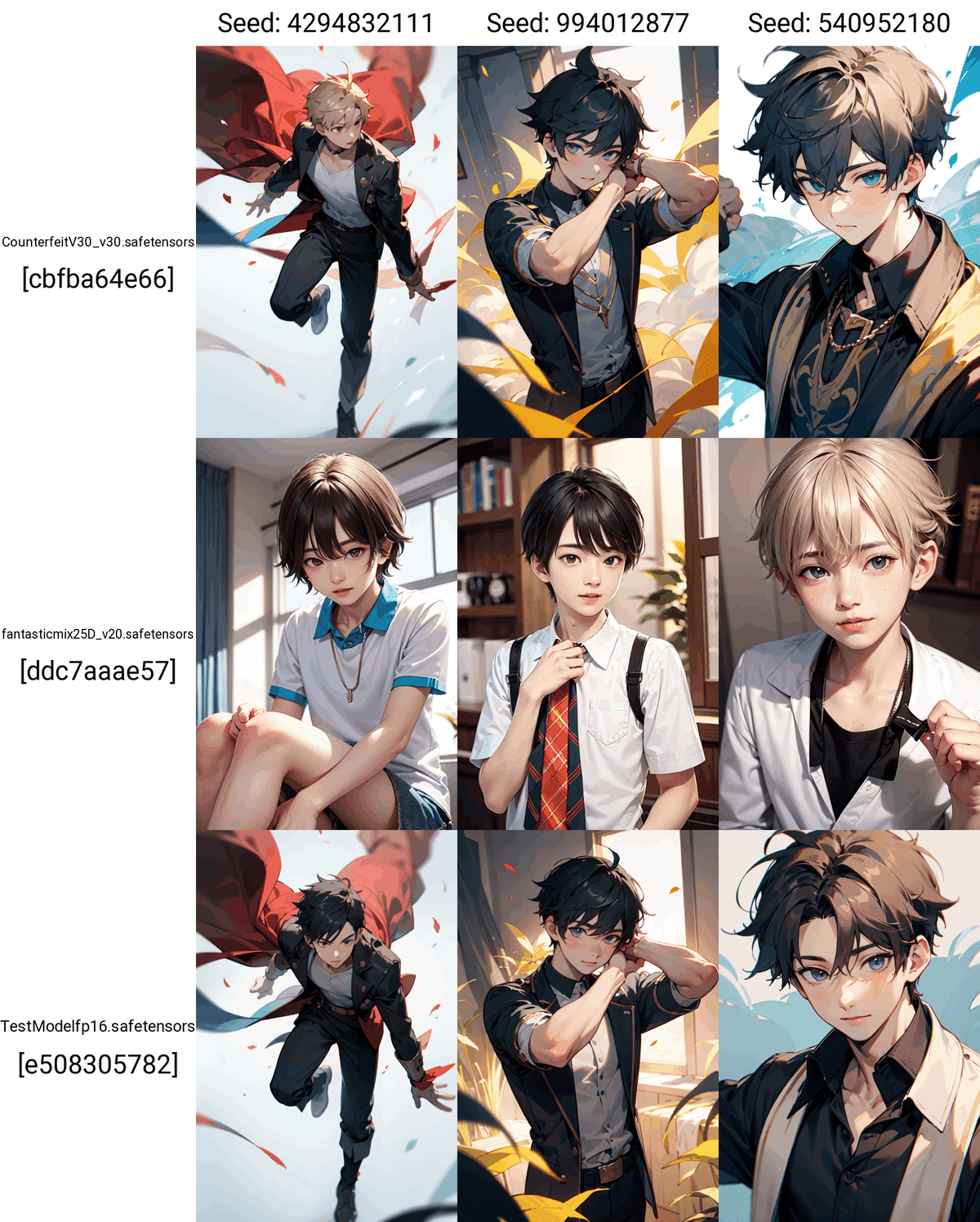
改めて、今回参照用に選択したシードでの生成結果を比較してみましょう。

顔や髪だけピンポイントでリアルに寄せられた気がします。
もっと構図を犠牲にすれば更にリアルに寄せることはできそうなので、目的に合わせていろいろ試してみてください。
また、今回はチュートリアルのためかなりざっくりしたパラメタ指定でやりましたが、
更にIN側やBASE,MM_01なども重みづけしていけばより良い結果が得られることもあります。
また、そこから更に背景が得意なモデルをマージしたり、
目やパーツだけ狙ってマージを重ねてしていき、理想に近づけていくのがだいたいの流れになります。
あとがき
というわけで、自分流のマージモデルを作る流れについて紹介しました。
このやり方では、仮設を立ててパラメタを微調整し、生成してまた微調整…を繰り返すので、かなり膨大なケースの施行を繰り返すことになりがちです。
そのため、もっと効率よくできる方法があればぜひ教えてください!
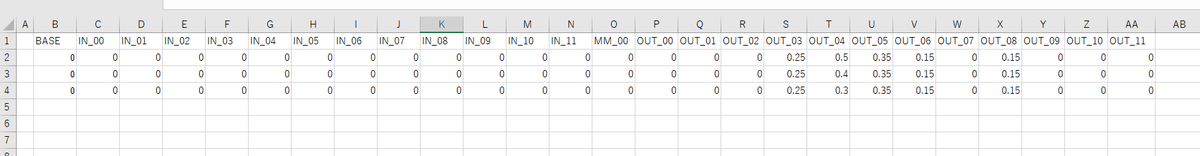
また、テストするパラメタについてはエクセルなどで管理すると便利です。

カンマ区切りでセルを分ける設定しておくと見やすいかと思います。
ツイッター宣伝
さいごに、私のTwitterではオリジナルモデルを使ったAIイラストの投稿や、
StableDiffusionに関するTipsなどをツイートしていきますので、ご興味のある方はぜひフォローをお願いします!※女の子の絵はありません…
