
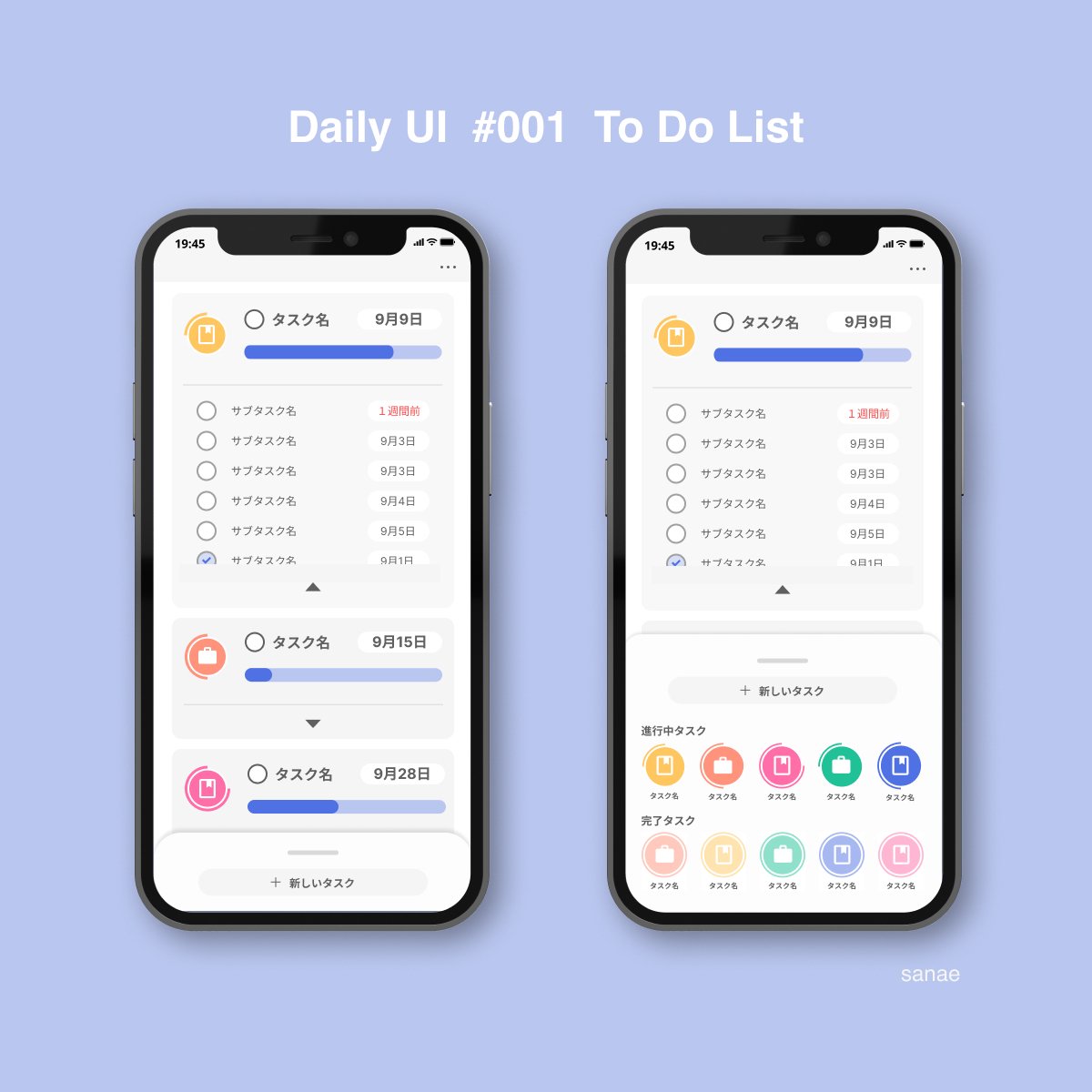
未経験からデザイナーへ向けて。 Daily UI 01 -「To Do List」
はじめに
はじめまして、さなえと言います。公務員として働き、社会人5年目になります。
今後は、デザインに関わる仕事に携わりたいと思い、現在は仕事、WEBデザインスクールでの勉強をしながら、独学でUIデザインを学んでいます。(デザイナーへ転職しようと思った経緯や、転職活動については、また機会があればお伝えしたいと思います。)
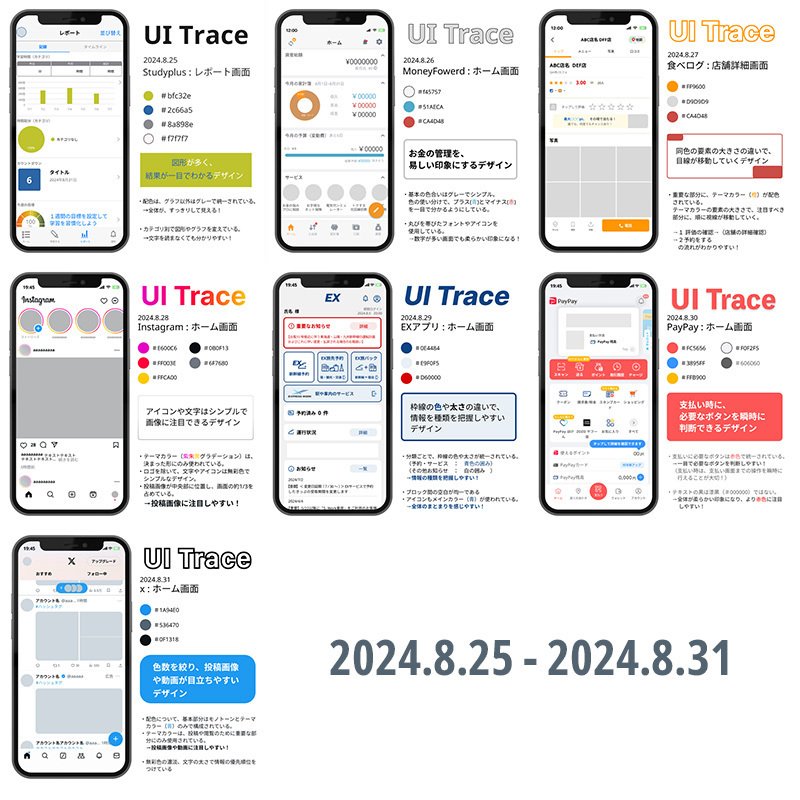
UIUXデザインを学ぶ上で、まずアプリのUIトレースを始めました。7日間続けてみて、目的に合わせたデザイン構成を学こぶことができました。デザイン初学者にとって「真似ること」が重要であることに気づきました。(機会があれば、記事にします。)

今回からは、アウトプットの練習として、Daily UIを始めます。
概要
制作物:タスク管理アプリ(To Do List) タスク一覧画面
制作目標時間:6時間
制作過程
1 リサーチ
2 サービス内容
3 ワイヤーフレーム
製作過程
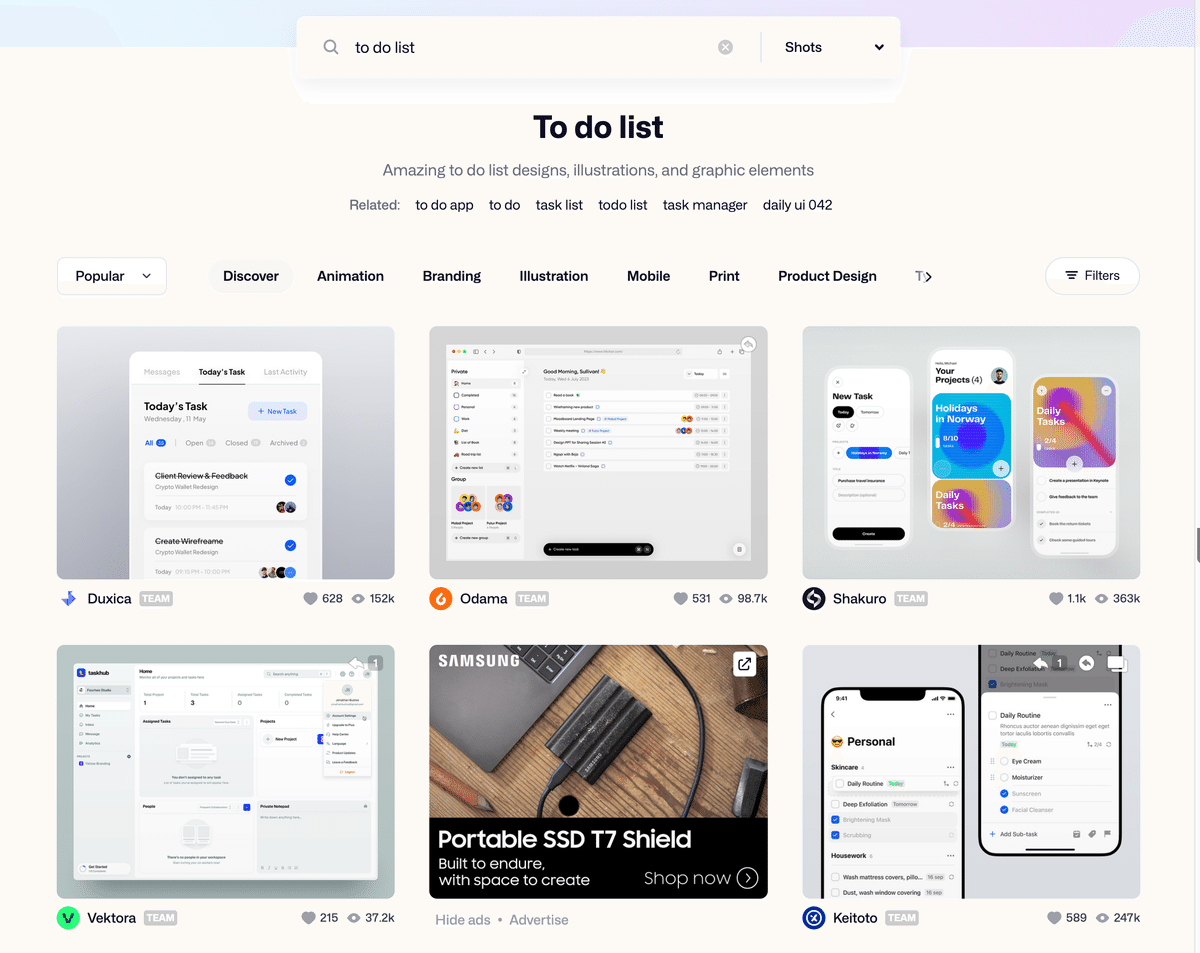
1 リサーチ
Dribbbleで、To Do Listアプリについて調べました。

「 To Do List 」リサーチから、
共通していること
・タスク名の入力
・期限の設定
・目標タスクを達成するためのサブタスクの入力
・完了タスクの表示
よいと思ったところ
・タスク別に色分けやアイコンの設定
・期限が早いものを最上部に表示
・タスク達成率の視覚化
・左利きの人も入力しやすいように、追加ボタンは中央に表示
改善したいところ
・配色は多いほど、注目したい部分に目が届きにくい。色数を限定する。
・機能が多くなる程、画面が複雑になる。
目的(まめに入力をしなくても、タスクの見通しがわかること)に合わせ、機能は最低限にシンプルな表示にしたい。
・シンプルな表示のために、記号やアイコンを増やし文字を減らす。
2 サービス内容
入力がまめにできなくても、タスク達成の見通しが立てられるTo Do Listアプリの制作
ペルソナの設定
ペルソナは、Chat GPTを使用して決めました。
名前:佐藤結衣
年齢:23歳
趣味:ヨガ、カフェ巡り、旅行
ライフスタイル:
仕事も遊びも充実させたい、細かい計画やまめな入力が苦手、通知が多すぎるとストレス、移動中や空き時間にタスクを確認したい
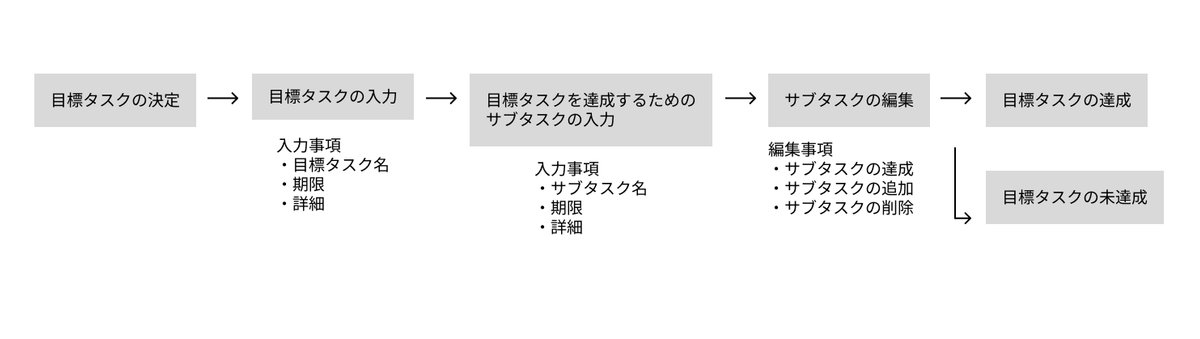
3 ワイヤーフレーム
ワイヤーフレームを制作する上で、アプリ利用時の入力の流れを考えてみました。

文字をできるだけ減らし、図形やアイコンで視覚化することを意識して、ワイヤーフレームを製作しました。

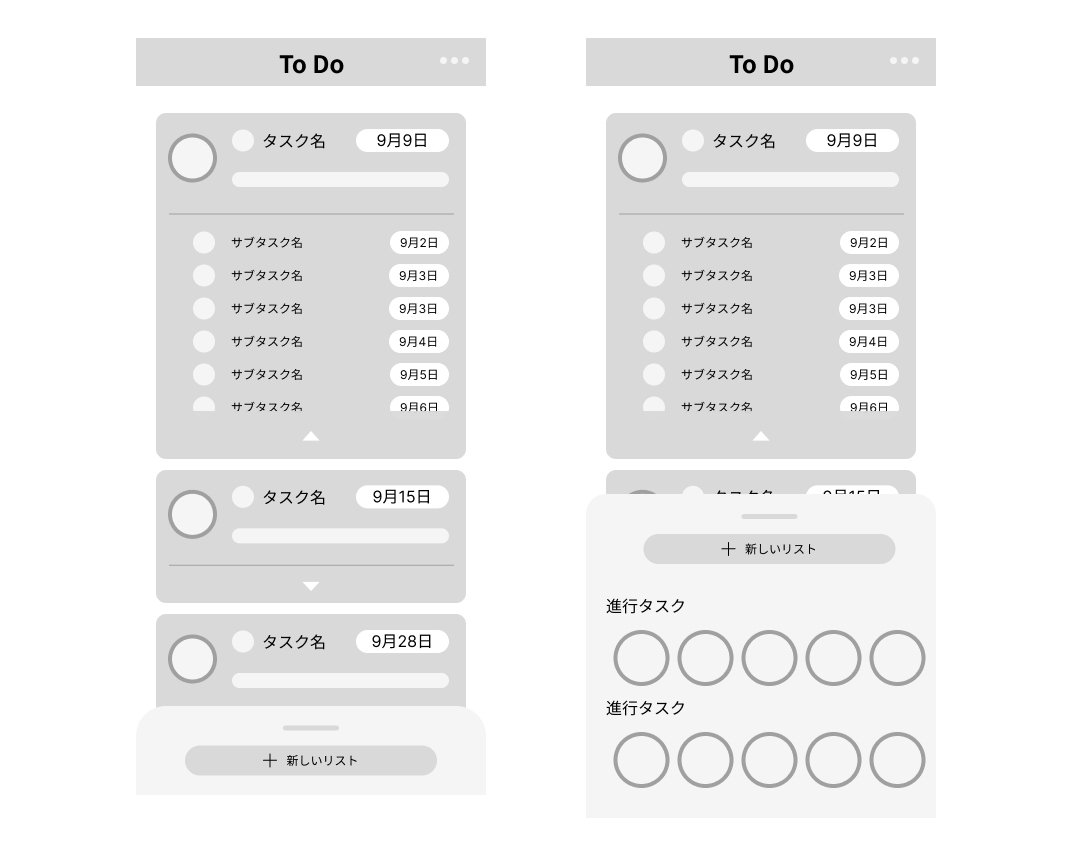
完成作品

デザインの特徴
・タスク進行率をゲージで示し、視覚化
・タスクの種類を色やアイコンで識別
・アイコンやゲージの色を目立たせるため、背景色は無彩色
・タスクの期限は、締切に近くにつれて赤で表示
学んだこと・課題
学んだこと
・Figmaの機能(オートレイアウトでの余白間の調整の重要性)
・進行度を視覚化する方法
・デザインを言語化する重要性
課題
・制作時間を意識すること
リサーチに1時間 ワイヤーフレームに1時間、ビジュアル制作に4時間かかった。時間を意識して制作をする練習をしたい。
・作業効率化を意識すること
効率のよい制作順序を考える。ショートカットキーを活用したい。
・デザインの引き出しをつくること
日頃からのデザインを観察することを大切にする。
参考記事
○Note てんぱさん 記事
Daily UI制作の流れや、言語化の仕方を参考にさせていただきました。
○「Apron」 Cookpad Recipe Service Design System
クックパッドのデザインガイドラインを参考に、「アプリ全体での統一ルール」の大切さを学びました。
https://www.figma.com/community/file/847372282968994272
