
Gemini APIの特徴と使い方を詳しく解説!AI活用の可能性をさらに引き出そう!
皆さんこんにちは!
最近GeminiがGoogle WorkSpace内に実装されたのをご存知でしょうか?
Gmailやスプレッドシート、ドキュメント、ドライブを利用する際に、Geminiに指示して様々なことができるようになっています!
こちらの記事でお伝えしています!
これを使用すれば、スプレッドシートでの業務効率化の幅も広がりそう…!!シートの概要説明や、関数の提案などをしてくれます!
ただ、現時点では、スプレッドシートでは「セルへの直接入力」や「シートのコピー・削除・書式変更」といった操作はできないので、これらは自身で行う必要があります。
かゆいところに手が届くにはもう少し…?
ですが、GASからGemini APIを使用することで、一歩先の効率化が実現できるかもしれません!
今回はこのGemini APIについて、実際の使い方も含めて解説していきます!
今回の担当

Gemini APIで何ができるの?
Gemini APIを使うと、こんなことができます!
チャットボットを作る
画像の内容を理解して説明する
文章を自動で作成する
プログラミングのコードを生成する
つまり、自分のアプリやウェブサイトに、GoogleのAI機能を組み込めるんです!
活用例
たとえば、こんな使い方ができます。
💼 ビジネスでの活用例
お客様サポート用のチャットボット作成
商品説明文の自動生成
データ分析レポートの作成
💻 開発者向けの活用例
コードの自動生成
バグ修正のアドバイス
技術文書の作成
Gemini APIの特徴
Gemini APIの特徴をまとめてみます!
多様なタスクに対応: テキスト生成だけでなく、画像認識、音声処理など、様々なタスクに対応できる
高品質な生成: 高品質なテキスト、画像、音声などを生成できる
柔軟なカスタマイズ: パラメータを調整することで、生成内容を細かくカスタマイズ可能
大規模なコンテキスト処理: 長文のテキストや複雑な情報の処理が可能
複数の言語に対応: 多言語に対応しており、様々な言語で利用できる
⚠️ 気をつけたいポイント
個人情報は扱わないようにしましょう
著作権には注意が必要です
使いすぎには気をつけましょう(料金が発生します)
料金体系
気になる料金について、ご説明します!
複数のモデルがありますが、それぞれに対して無料枠が用意されていて、Google AI Studioを使えば無料で試せます。
なんとも有難い…!!
無料の範囲を超えると課金されるようになります。
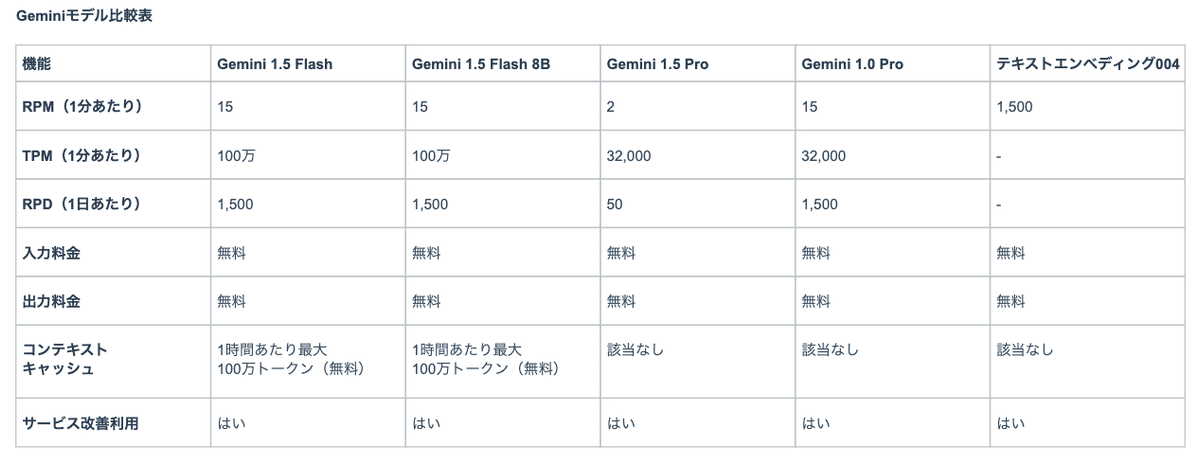
無料で使用できるモデルは5つあり、比較すると下記の表のようになります。
(2024年11月6日現在)
・Gemini 1.5 Flash
・Gemini 1.5 Flash-8B
・Gemini 1.5 Pro
・Gemini 1.0 Pro
・テキスト エンベディング 004
🎁 各Geminiモデル毎の無料範囲

RDM:1日あたりのリクエスト数 (ハイフンの箇所は記載なし)
Google AI for Developersを参照し作成
どれを使用するか迷いそうなモデルの違いを簡単にまとめておきます!
Gemini 1.5 Pro:高い精度で複雑なタスクに対応。処理速度はFlashに比べて遅い。
Gemini 1.5 Flash:迅速な応答を提供。リアルタイムのチャットインターフェースや高ボリュームのデータ処理タスクに最適。
Gemini 1.5 Flash-8B:Gemini 1.5 Flashをさらに小型化し、効率性を高めたモデル。
テキストエンべディング004:テキストデータを数値ベクトルに変換するモデル。文や単語の類似性比較や検索、分類など。コンピュータのテキスト理解を強化し、多様な応用を可能に。
💰 有料プランの内容
無料枠を超えた場合は、使った分だけ支払う仕組みです。
有料プランの料金はこちら(Google AI for Developers)にてご確認ください。
実際の使い方
「でも使うのは難しそう...」と思われるかもしれませんが、基本的な使い方はとっても簡単です!
準備するもの
GoogleのアカウントがあればOK!
Google AI StudioでAPIキーを取得
では実際にAPIキーを取得してみましょう!
Google AI Studioにアクセスします。
(Googleにログインしていない場合、ログインが求められます)
左サイドバーの「Get API Key」を選択し、「APIキーを作成」をクリックします。

今回はまだプロジェクトを作成していないので、「新しいプロジェクトでAPIキーを作成」をクリック。

下記のような画面が表示されます。

ここで生成されたAPIキーは後ほど使用するので、メモしておきます!
Gemini APIを使用してみる
スプレッドシートで、架空の営業管理シートを用意しました。
今回はこのシートに対して、GASでシート操作を行い、要約・次に行うべきアクション(ネクストステップ)をGeminiに聞いてみようと思います。

✍️ 行いたいこと
・担当営業毎のシートを作成(GAS)
・担当営業毎に商談状況の要約と、ネクストステップを作成(Gemini API)
・Gemini APIの回答をシートに記載(GAS)
今回は、「担当営業毎にデータを取得→シートを作成→Gemini APIを呼び出す」 といった流れのスクリプトを書きます。
と言っても、GASは書いたことない・・・そんな方!!こちらの記事にてGASのスクリプト作成方法やChatGPTを用いたコード生成の方法をお伝えしていますので、ぜひご参考にしていただければと思います!
では先ほど取得したAPIキーを、GASで使用できるよう設定していきます!
拡張機能>Apps Script を選択します。

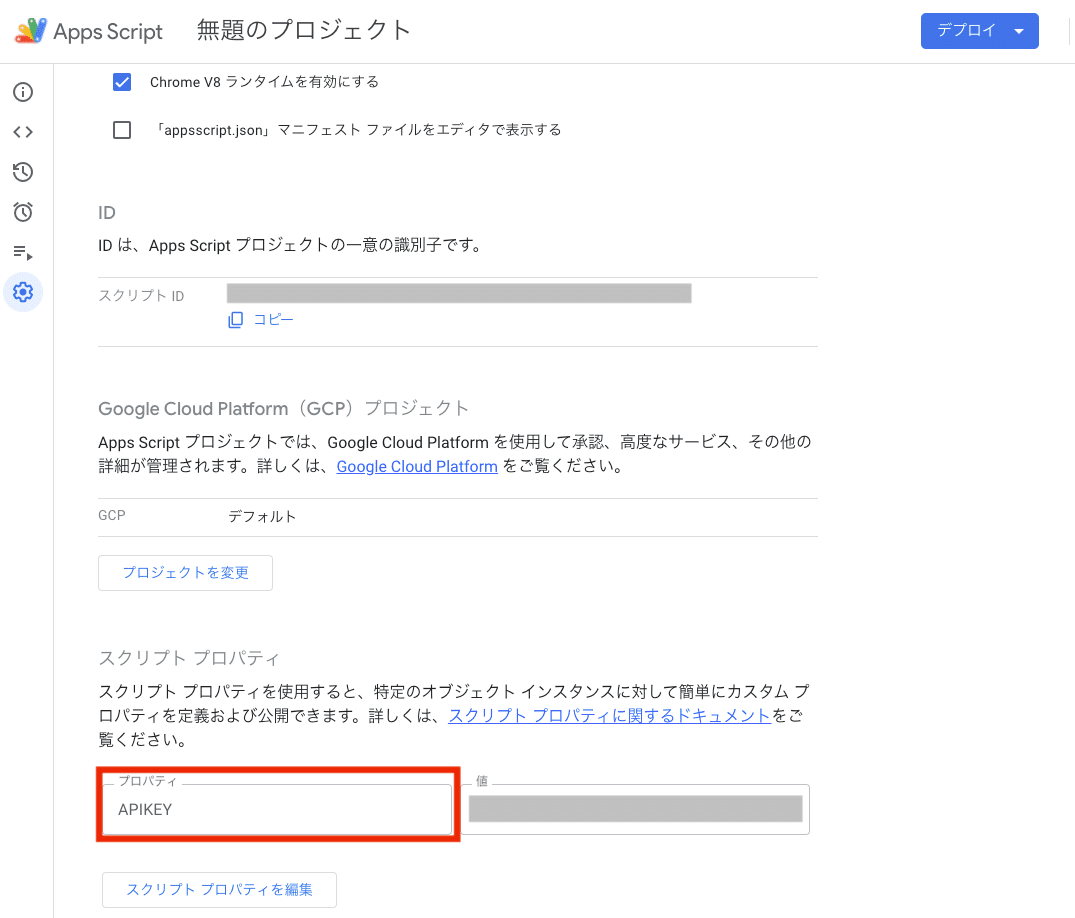
次に、左サイドバーの歯車マーク>スクリプトプロパティを追加 を選択。

プロパティに「APIKEY」と入力し、値にメモしておいたAPIキーを入力します。

これで準備が完了です!
では左サイドバーからエディタに移動して、GASでスクリプトを書いていきます!

今回使用したコードはこちらです!
/**
* Gemini APIに質問を送り、応答を取得する関数
* @param {string} prompt ユーザーからの質問
* @return {string} Gemini APIからの応答
*/
function getGeminiResponse(prompt) {
const apiKey = PropertiesService.getScriptProperties().getProperty('APIKEY'); // 設定したプロパティ「APIKEY」の値を取得
const url = `https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=${apiKey}`;
const payload = {
contents: [
{
parts: [
{ text: prompt }
]
}
]
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
const response = UrlFetchApp.fetch(url, options);
const jsonResponse = JSON.parse(response.getContentText());
const reply = jsonResponse.candidates[0].content.parts[0].text;
return reply;
}
/**
* 商談情報を担当営業ごとに分け、Gemini APIで要約する関数
*/
function splitAndSummarizeBySalesRep() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('商談情報');
const data = sheet.getDataRange().getValues();
// F列(担当営業)のインデックスを特定
const salesRepIndex = 5;
const header = data[0];
const salesData = data.slice(1); // ヘッダーを除く
// 担当営業ごとのデータを分ける
const salesRepMap = {};
salesData.forEach(row => {
const salesRep = row[salesRepIndex];
if (!salesRepMap[salesRep]) {
salesRepMap[salesRep] = [];
}
salesRepMap[salesRep].push(row);
});
// 各担当営業ごとにシートを作成し、要約を生成
Object.keys(salesRepMap).forEach(salesRep => {
let salesRepSheet = ss.getSheetByName(salesRep);
if (!salesRepSheet) {
salesRepSheet = ss.insertSheet(salesRep);
} else {
salesRepSheet.clear(); // シートが既に存在する場合はクリア
}
// ヘッダーを書き込む
salesRepSheet.appendRow(header);
// 各営業担当の商談情報を書き込む
salesRepMap[salesRep].forEach(row => salesRepSheet.appendRow(row));
// 商談情報を要約(Gemini APIに渡すプロンプトをここで指定)
const summaryPrompt = `以下の商談情報を要約し、ネクストステップを考えてください:\n${salesRepMap[salesRep].map(row => row.join(' ')).join('\n')}`;
const summary = getGeminiResponse(summaryPrompt);
// 要約をシートに追加
salesRepSheet.appendRow(['要約', summary]);
});
}
🔧 コードのポイント
👉 getGeminiResponse(prompt)関数
const apiKey:先ほど設定したAPIKEYプロパティを読み込んでいます。
const url:Gemini APIのエンドポイントを設定しています。APIのモデルもここで指定しています!(「https://〜(略)〜models/」の後ろの「gemini-1.5-flash-latest」の部分です)
👉 splitAndSummarizeBySalesRep()関数
const summaryPrompt:Gemini APIに渡すプロンプトを指定しています。
今回は簡単に、「商談情報を要約し、ネクストステップを考えてください」としてみました!
このコードはChatGPTで生成しています。
ご参考までに、プロンプトを紹介します。生成されたコードを確認するため今回は2段階に分けていますが、1つにまとめてもOKです!
💬プロンプト1
Gemini APIをGASから叩く方法を教えて
💬プロンプト2
先ほどのコードを要件に合うように変更してください。
# 要件
・「商談情報」シートのF列(担当営業)ごとにシートを分ける
・Gemini APIを呼び出し、担当営業毎に商談情報を要約する
では実行してみます!
今回のコードでは、splitAndSummarizeBySalesRep()関数から他の関数も呼び出されるようになっているので、splitAndSummarizeBySalesRep()関数を選択して実行します!

実行結果はこちらです!

3人の担当営業の名前のついたシートが作成されています!
シートの中を見てみましょう!

シート名と同じ担当営業のデータのみが入力されていますね。


要約については形式を指定していないので揺れがありますね。実運用で使用する場合は、Gemini APIに渡すプロンプトにて形式を指定しておきましょう!
⚠️最後に、使用する際の注意点です!
・APIキーは他者に教えない、公開しない
・利用規約はしっかり読む
どのツールを使用する時も同じですが、APIキーは特に取り扱いに注意しましょう!
まとめ
今回はGASからGemini APIを呼び出して使用してみました!
現在GoogleWorkSpaceで可能なGemini機能より一歩先の効率化がしたい方、Gemini APIの利用で実現できるかもしれません。
まずは無料枠で試してみて、自分のプロジェクトに活用できそうか検討してみてはいかがでしょうか? ✨
SAMURAI では、GASやChatGPTについて学べるレッスンを提供しています。
初心者でもわかりやすく、自動化に必要な知識を段階的に習得できるので、是非チェックしてみてください!
