
ユーザーCSS用拡張機能"Stylus"を使う
ここではとりあえずユーザーCSSを使い始められるところまで紹介します。
詳しい使い方は普通にStylusの使い方でググったりヘルプを見たりするのをおすすめします。
ユーザーCSSって?
Webサイトのデザインは「CSS」というコードで指定されていて、これを上書きしてしまえば、見た目だけを自分の思い通りにできてしまうというわけです。
それって難しいんじゃないの?って話ですが、コード自体は多少ルールを覚える必要はあるものの、仕組み自体は上書きをする前提になっていて、ユーザーがブラウザ側で指定することを許可されているため、拡張機能などを利用することで誰でも簡単に閲覧中のWebサイトのデザインをいじることが可能になっています。ユーザーが指定するCSSだからユーザーCSSってわけです。
ゲームの初期設定によくあるキャラクリみたいなもんです。
Stylusをインストールする
StylusはGoogle Chromeの拡張機能です。
Chromeの設定欄にある「拡張機能」からChrome ウェブストアにアクセスして、検索欄で「Stylus」を検索してインストールします。
Stylus (Beta)という拡張機能も並んでますが、Betaじゃないノーマルなほうで大丈夫。
スタイルを設定する
とりあえず拡張機能の設定からStylusをオンにして、ツールバーに固定するをオンにすることをおすすめします。
ツールバーに固定するとURL欄の右側に並んでいる拡張機能欄にStylusのアイコンが表示されると思います。
スタイルを設定する
スタイルを設定したいサイトを開いてる状態でStylusのアイコンを左クリックすると「次のスタイルを書く」という項目があります。
例えばnote.comドメイン上のページならば「note.com」の部分がクリック可能になっているので、クリックすると下記画像のような画面が表示されると思います。

ここでは「note.com」を指定したのでとりあえずのスタイル名(ファル名のようなもの)がnote.comになっています。これは任意の名前に変えて大丈夫です。
コード1と書いてある下の行が適用先、さらにその下の広いテキストエリアが実際のCSSコードを入力する欄になります。
スタイルの適用先を指定する
当然ですが、スタイルを適用するページを指定できます。
初期で「ドメイン上のURL」となっている項目をクリックすると「すべて」「URL」「ドメイン上のURL」等並んでいますが、「すべて」にするとどのサイト・どのページを開いてもこのスタイルが適用されるし、「ドメイン上のURL」を選択してその右の欄に「note.com」を入力すればnote.comドメイン下のページ全てに適用されます。
この設定がミスってるとCSSコードは正しく指定できていても、スタイルが適用されません。
大抵は「ドメイン上のURL」+「hogehoge.com(ドメイン)」で問題ないことが多いです。うまく適用されない時はまずここを確認してみてください。
Stylusの特徴的な機能の一つとして、一つのスタイルの適用先を複数設定できます。
例えば、noteは「note.com」ドメイン下だけであれば1つの設定で良いのですが、 「https://note.morisawa.co.jp/」のような同じサービスなのにドメインが異なるパターンでは、「次で始まるURL」+「https://note」を追加するのが簡単だと思います。
URL入力欄の右にある「+」ボタンで行が追加されます。これで一つのスタイルを二つの指定先に適用できます。

CSSコードを入力する
例えばnoteのサイトをダークモードにしようとした場合、こんな感じでCSSコードがずらっと続いていきます。

スタイルの管理
スタイルの管理はツールバーのStylusのアイコンを左クリックして「管理」を押すか右クリックをして「スタイルマネージャ」を押すかしてスタイルマネージャを開きます。
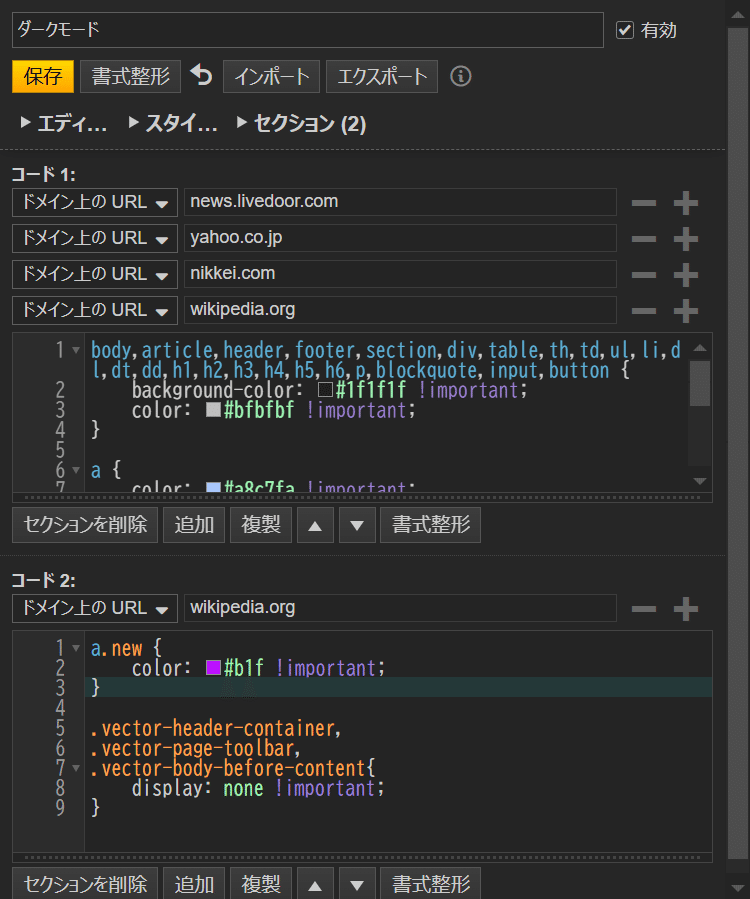
Stylusは一つのスタイル設定の中に複数の適用先設定と複数のCSSコードを入れ込めてしまえるので、やろうと思えば、まとめて同じような趣旨のスタイルをサイト毎に細かく指定した一つのスタイルファイルを作成することもできます。
例えば、筆者は「ダークモード」というスタイル名で複数サイトに渡って共通するCSSコードと各サイト毎に指定したCSSコードをまとめて管理したりしています。
スタイル指定先とCSSコードを1セクションとして管理されていて、「セクションを追加」ボタンを押すことで1つのスタイルファイルの中でいくらでもセクションを増やすことができます。

インポート/エクスポート機能もあるしDropboxと連携もできるので、バックアップも万全でPC移行も楽々です。
CSSってどうやって指定するの?
CSSの書き方については懇切丁寧に教えてくれるサイトが本当に星の数ほどあるので、一旦ご自身で調べてみてください。ここではStylusという拡張機能の使い方を紹介するにとどめたいと思います。
なお、要素を指定する時はChromeのデベロッパーツール(右クリックメニューの"検証" または[F12]キー)でCSSの指定がどうなってるか見てます。
でもCSSって生き物みたいなもので、サイトの運営者によってしょっちゅう変化することがあって、「以前はこの指定だったのに変わってしまってうまく指定できない!」なんてことはよくあります。
ユーザーCSSを使ってもっと見やすく楽しく!
他ユーザーの作ったスタイルを取得する
他のユーザーが作った公開されてるユーザーCSSも拾ってこれます。
スタイルマネージャの「スタイルを取得する」からアクセスできてたくさんあるみたいです。多分インポートするだけなので簡単に適用できるはず。
なお筆者は自分で書けるので使ったことがありません。
筆者の作ったスタイル
手始めに、と言ってはなんですが筆者の作ったスタイルを置いておくのでよろしければお試しを
