
Fullme webデザイン初級Lesson5
Fullme webデザイン初級Lesson5
・より理解を深めるため
・学習記録を残すため
書いていくよ!
色の基礎知識
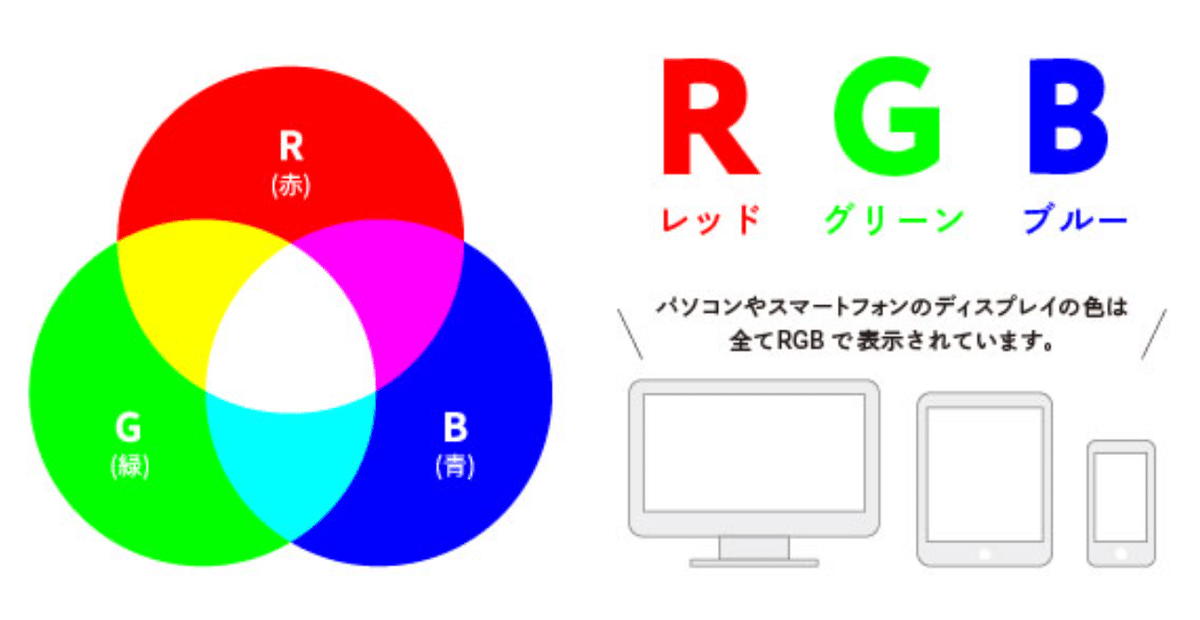
パソコンやスマートフォンのディスプレイの色は「RGB」という3色の光で表現されていて、Webデザインでもこの「RGB」カラーを使う。
RGBとは:
R・・・レッド
G・・・グリーン
B・・・ブルー

Photoshopなどの画像編集アプリケーションでWebデザインを制作する時は、カラーモードを必ずRGBモードに設定してから制作を開始しよう!
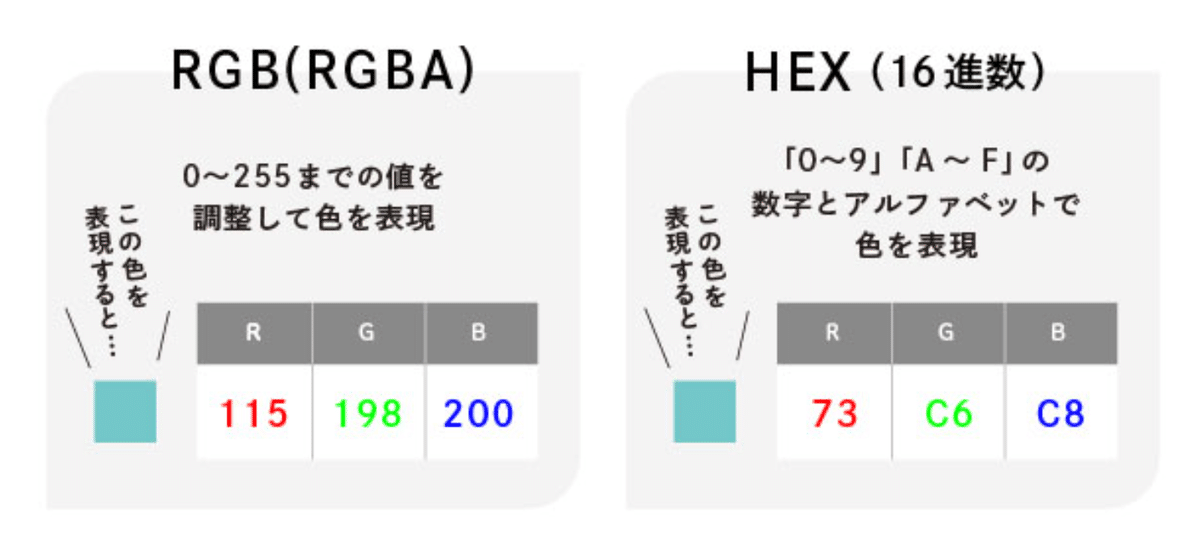
♦︎ RGBとHEX
HEX(へクサ):
16進数で表記された6桁のコードで、色を表現するために使用
Webデザインにおいては、CSSで色を指定する際に「HEX」を使用することが多い。

RGB(RGBA):赤色の場合「255, 0, 0」
RGBでは0〜255 までの値を調整して色を表現。
RGBAの「A」はAlpha(透明度)のことで、透明度を指定することができる。
HEX(16進数):赤色の場合「#FF0000」
HEXでは「0〜9」「A~F」を使って6桁の数字とアルファベットで色を表現。
例として、Photoshopなどデザインツールでカラーピッカーを見ると、RGBとHEX両方の値を確認することができる。

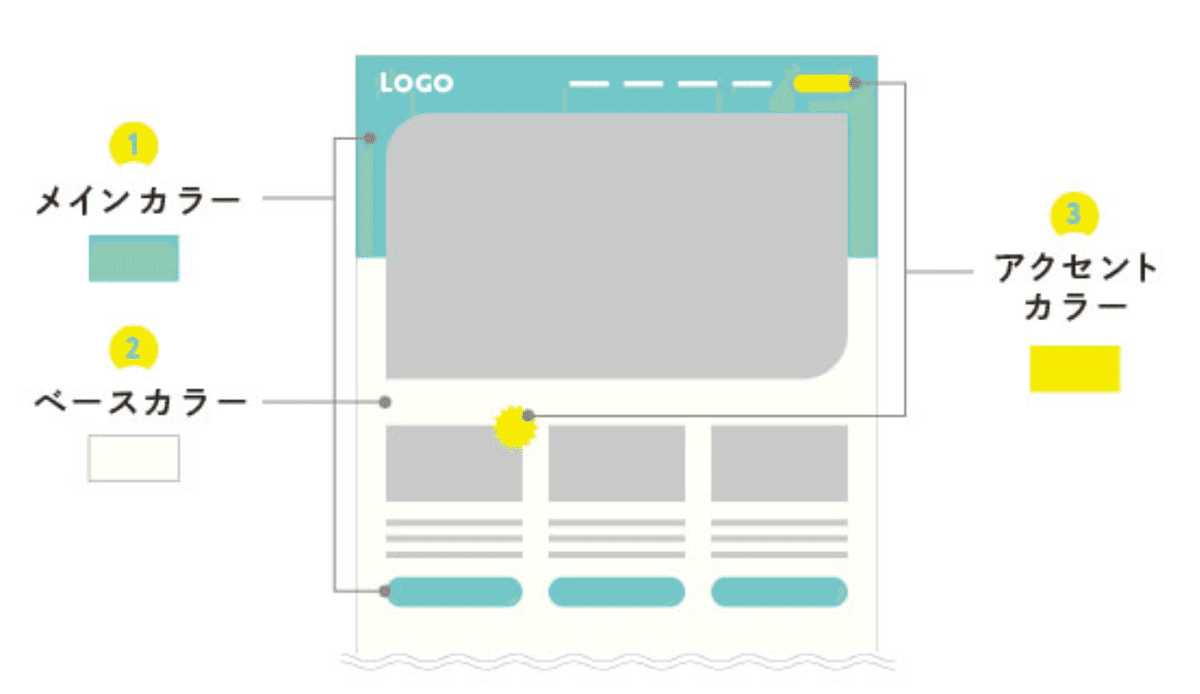
配色と比率
Webサイトの配色を決めるときは、
・メインカラー
・ベースカラー
・アクセントカラー
大きく3つに分けて考えると良いとされている。

♦︎ メインカラー
Webサイトの印象を決定づける重要なカラー。
サイトを訪れたユーザーにどんな印象を与えたいかをしっかりと考えた上で、そのコンセプトに合った一色を選ぶようにする。
【例】
・コーポレートカラーを使う
・商品のメインカラーを使う
・ターゲット層に合わせたカラーを使う
♦︎ ベースカラー
Webサイト内で最も広い面積に使用するカラー。
主に背景色や余白などに使用。
白・黒・グレーなどのメインカラーを引き立てるような色を選ぶとまとまりやすい。
♦︎ アクセントカラー
デザインにメリハリをつけ、ユーザーの目を引きつける役割のあるカラー。ポイント使いで注目させたい箇所に使うと効果的。
【例】
・リンクボタン
・会員登録ボタン
・「NEW!」や「オススメ!」などのあしらい
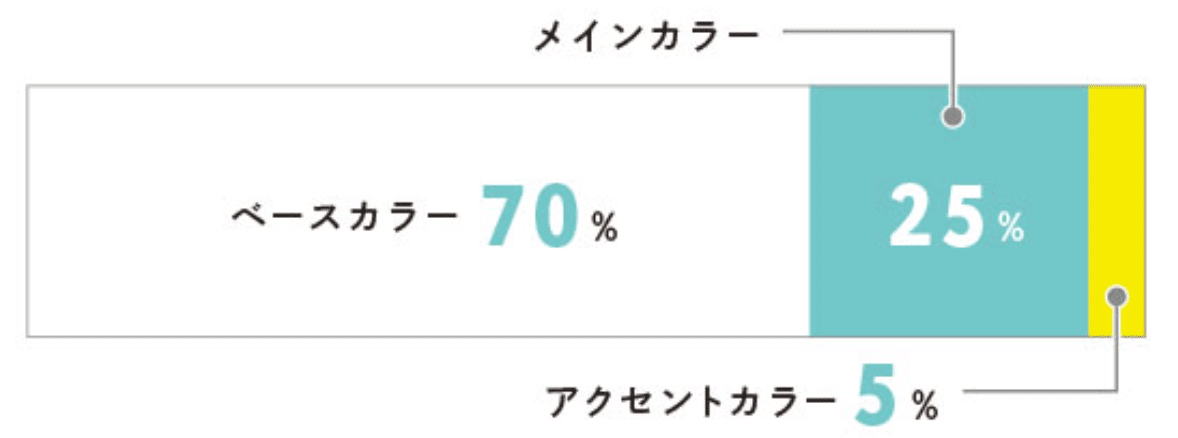
WEBサイトの配色比率
ベースカラー・・・70
メインカラー・・・25
アクセントカラー・・・5
この配分率が美しい配色のバランスと言われている。

この「70:25:5」比率を基準にカラーを配色すると、メリハリがありまとまりの良いデザインに。
WEBサイトの配色を考える際にも、ぜひこの比率を意識!
色のイメージについて
色にはそれぞれ異なるイメージがあり
・赤色を見ると暑さや情熱
・青色を見ると寒さや清涼感
・緑色を見ると自然を思い浮かべたり
などなど、色が視覚的に人に与える印象は大きい。
色が持つ見る人に与える効果を知り、Webサイトの目的やターゲットに合わせて使う色を考えることも配色選定のひとつの手段。
代表的な色のイメージを知識としてストックしておこう!
色のイメージとデザインのインプット ↓
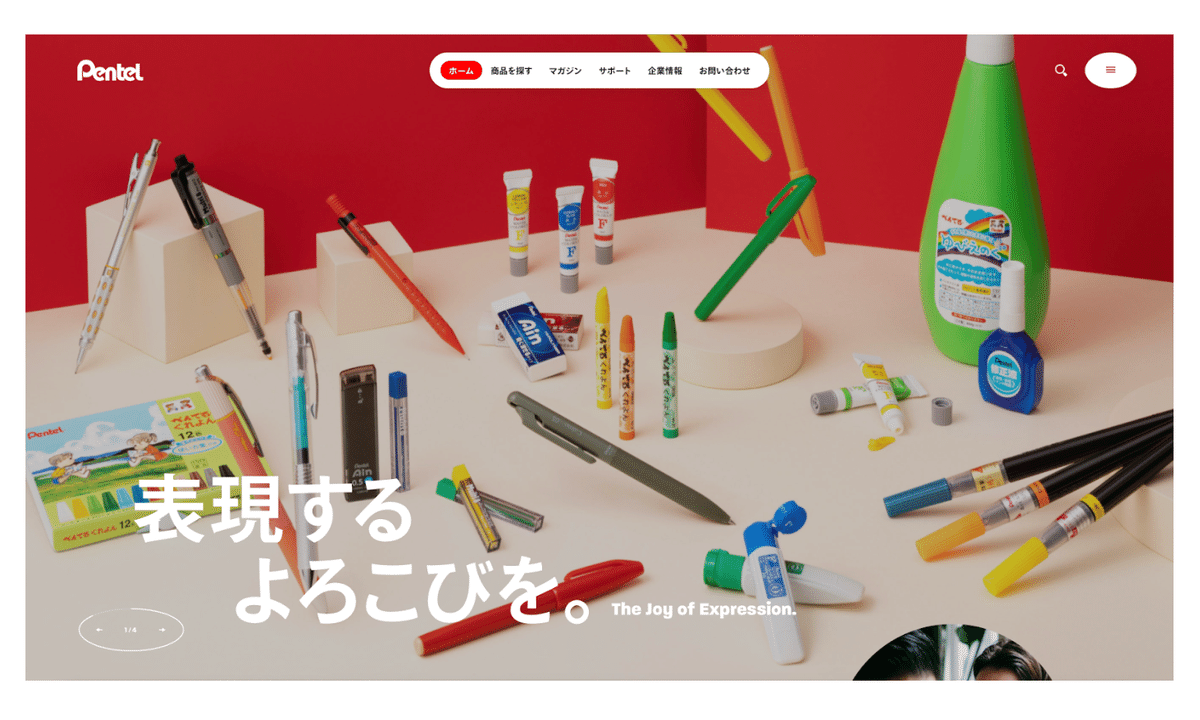
♦︎ 赤イメージ:エネルギッシュ・興奮・情熱・活気
食欲や物欲など欲求を刺激する色なので、ショッピングサイトやセールバナーなどの購買意欲を掻き立てる色としても使われることが多い。


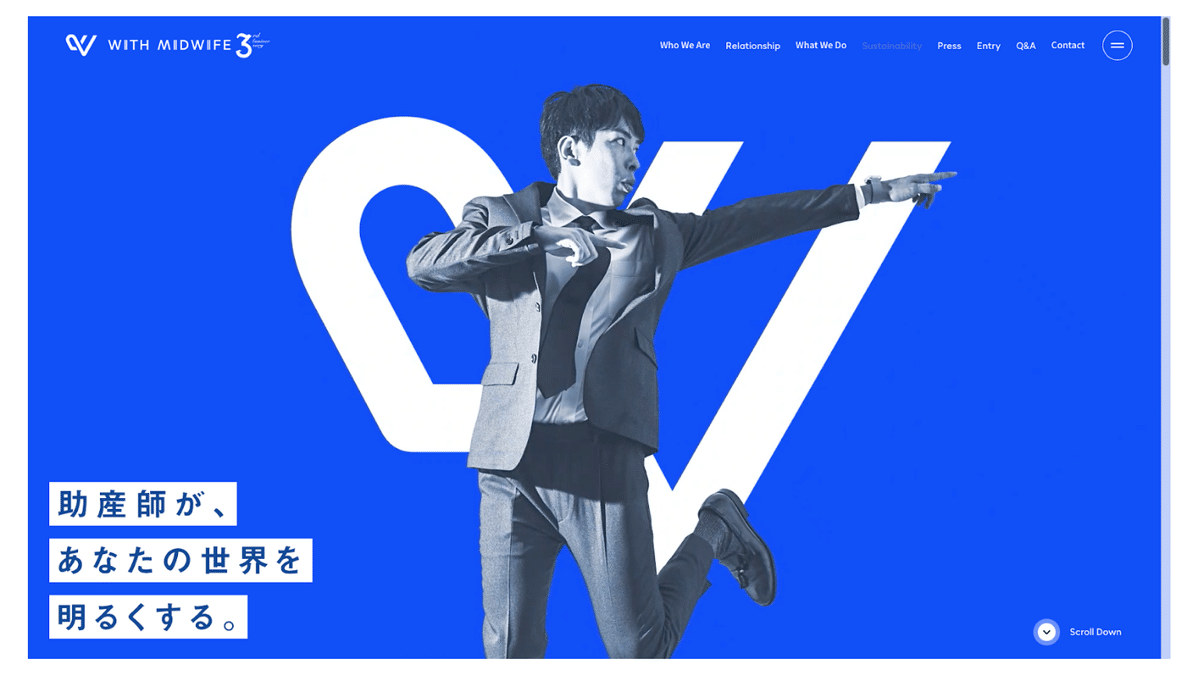
♦︎ 青イメージ:信頼・安心感・知的・冷静・清潔感
誠実なイメージを打ち出したい企業のコーポレートサイトなどでよく使用される。清涼感を出したい商品サイトでもよく見かけるよ。


♦︎ 黄イメージ:楽しい・明るい・元気・陽気・若々しさ
溌剌としていて若々しい色のため、キッズ向けのサイトや商品によく使用。
黒と組み合わせて、警告を促す色としても使われる。


♦︎ 緑イメージ:自然・リラックス・安らぎ・平和・生命
自然にある色のため、リラックス効果を生む色と言われている。
病院のサイトやキャンプ場など、安心感を表現させたいサイトや自然を連想させるサイトなどで多く使用。


♦︎ 黒イメージ:洗練・威厳・高級・自信・神秘
高級感を演出することができ、洗練されたイメージも与えられるカラー。
アクセントカラーとして使用すると、デザインが引き締まる。


♦︎ 白イメージ:清潔・穏やか・信頼・上品・平和
誠実さや落ち着いた印象を与えてくれる色で、他の色を引き立てる効果もあり、清潔感や上品さなどを表したい時にオススメ。
Webサイトにおいてはベースカラーで使用されることが多い。


配色の参考サイト
配色については色々と組み合わせてみて実際に経験を積まないと身に付けるのは難しい・・・
一度悩み出すと沼にハマっていくことも・・・
そんな時に使える「 配色参考サイト 」
悩んだ際に使おう!
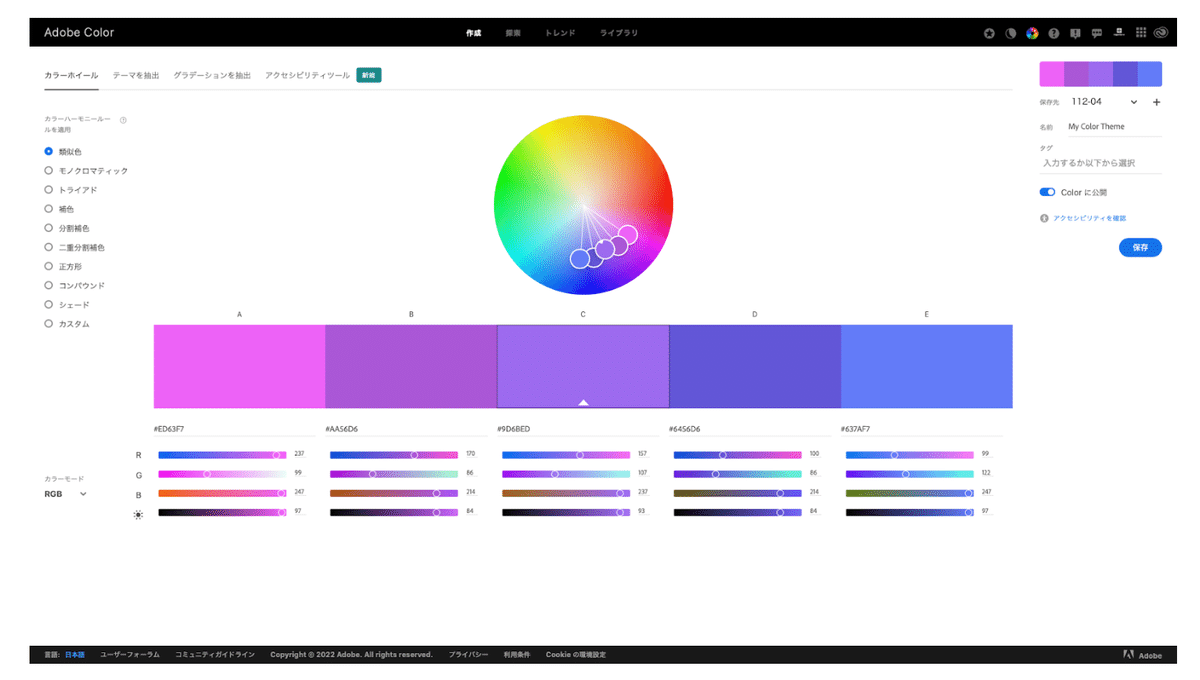
♦︎ Adobe Color

Adobeが提供している配色ツール
直感的な操作で配色を作り上げることができる。
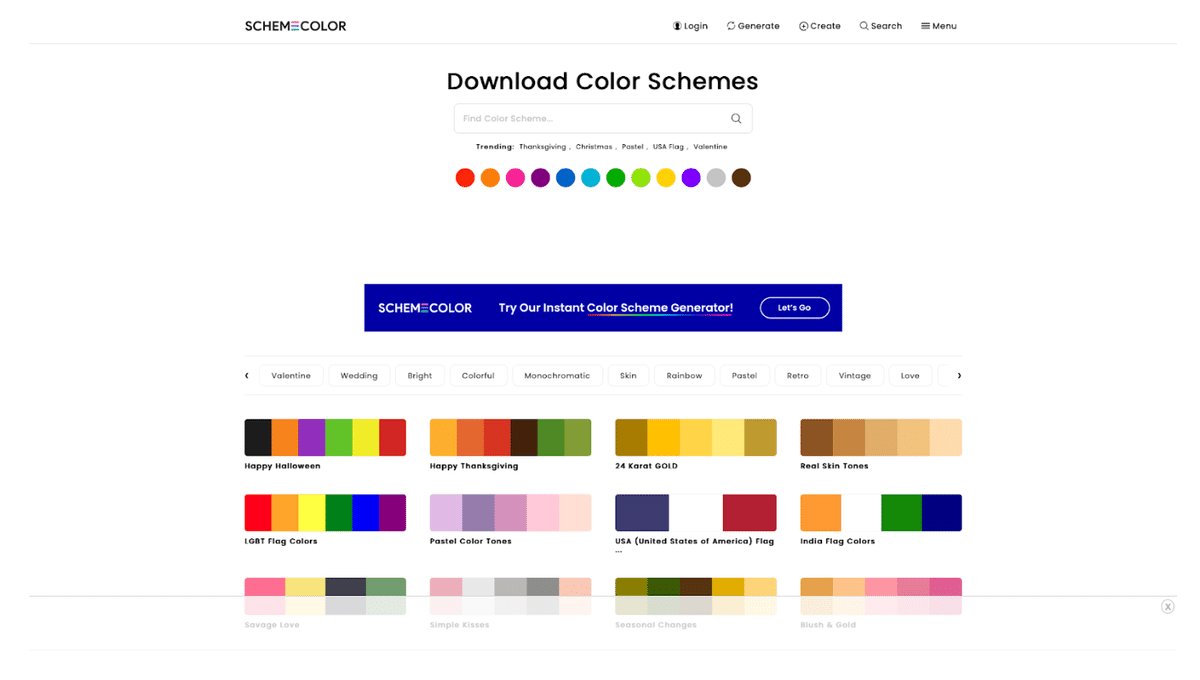
♦︎ SchemeColor.com

3〜6色の配色を多くのパターンの中から確認できるツール。
『LOVE』『PASTEL』『RETRO』などカテゴリも豊富なので、そこから配色を探すのもヒントに。
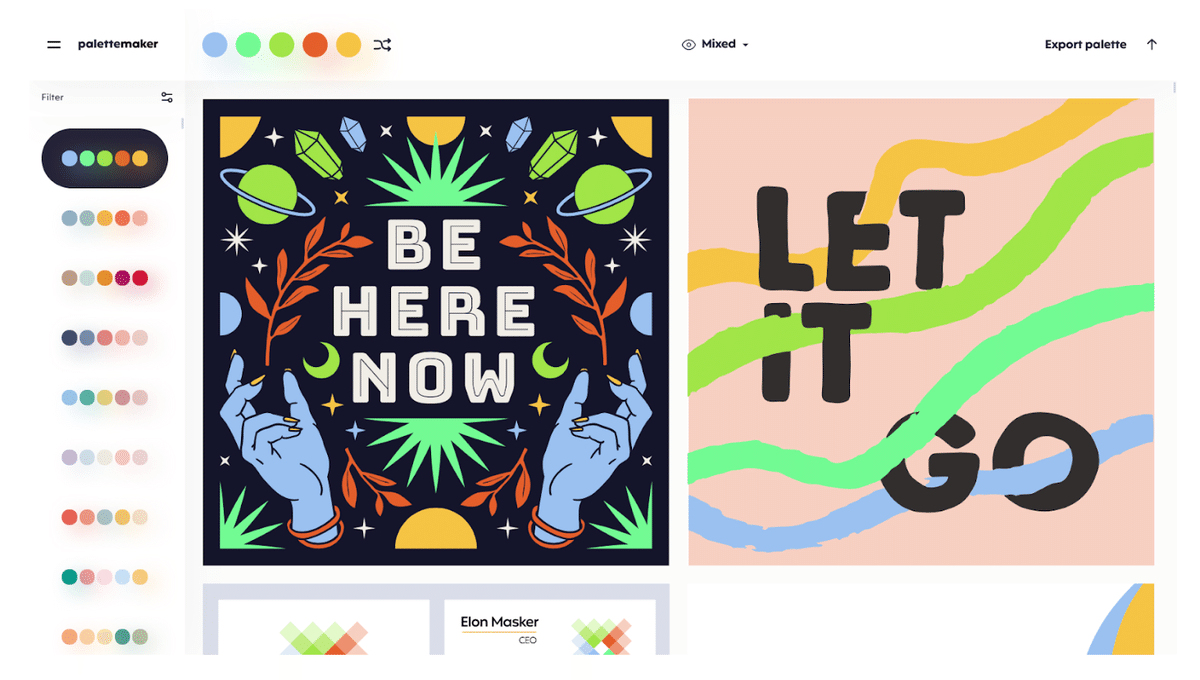
♦︎ Palette Maker

ロゴデザインやWebデザイン、ポスターなどのデザイン例を使って、好みの配色を確認できるツール。
左のサイドバーからカラーチップを選ぶと、自動的にデザインサンプルの配色が切り替わるため、大変イメージがしやすい仕組み。
このようなサイトを利用する他に、PinterestなどのSNSを活用して、直感的に良いなと思った配色画像をフォルダにまとめておくと
「 自分専用の配色パターンストック 」が作れる!
自分で整理した分、後から見直したい時に使いやすい。
LESSON5のまとめ
① パソコンやスマートフォンのディスプレイの色はRGBで表示されている
② Webサイトの配色構成は
「 ベースカラー、メインカラー、アクセントカラー 」の3つ
③ 色によって与える印象は全く異なる。
サイトの目的やターゲットに合わせた配色が必要
④ 配色に迷ったときは、配色の参考サイトなどを見てヒントを得る
WEBサイトの配色比率
ベースカラー・・・70
メインカラー・・・25
アクセントカラー・・・5
最適配色のバランスと分かっていてもできない・・・!
何なら「6色くらい使って〜って」言われて脳内崩壊して手当たり次第に色を当てはめる愚者のムーブをかまして自滅の流れ(笑)
Pinterestが少々苦手で、街に溢れるデザインを基本あーだこーだ思考してるんだけど・・・上手に付き合うべきだよね。
「あ、これあの広告じゃん」って遭遇すること普通にあったしね(笑)
イメージストック、コレクションって向き合い方を決意!
あと、配色の参考サイト・・・こんなすごいの?
Palette Makerとか神ですやん・・・
今度この子とお話ししちゃおう!(使ってみるの意)
前回は少しネガティブになったけど・・・
苦手な配色。
何かできそうって思えた!
課題
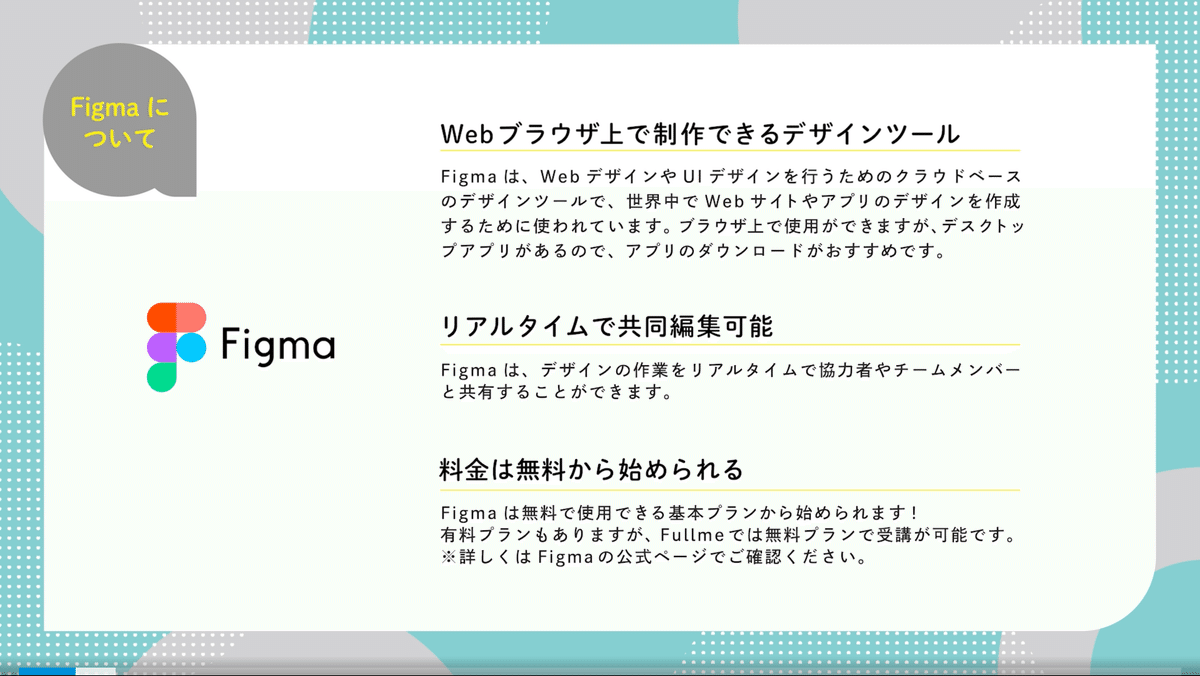
♦︎ 課題に使用したFigmaについて

お題「 サービス内容に合った配色に変更してデザインを完成させよう! 」
今回は参考例なし!!!
・自分で考えたもの
爆速インプット → アウトプットスタイル
ニュースタイル来ました。
作業ポイント:
「力強い印象を与えられる色を考える」
「インパクトのある色を意識する」
「三つの配色構成を考える」
なんだけど・・・
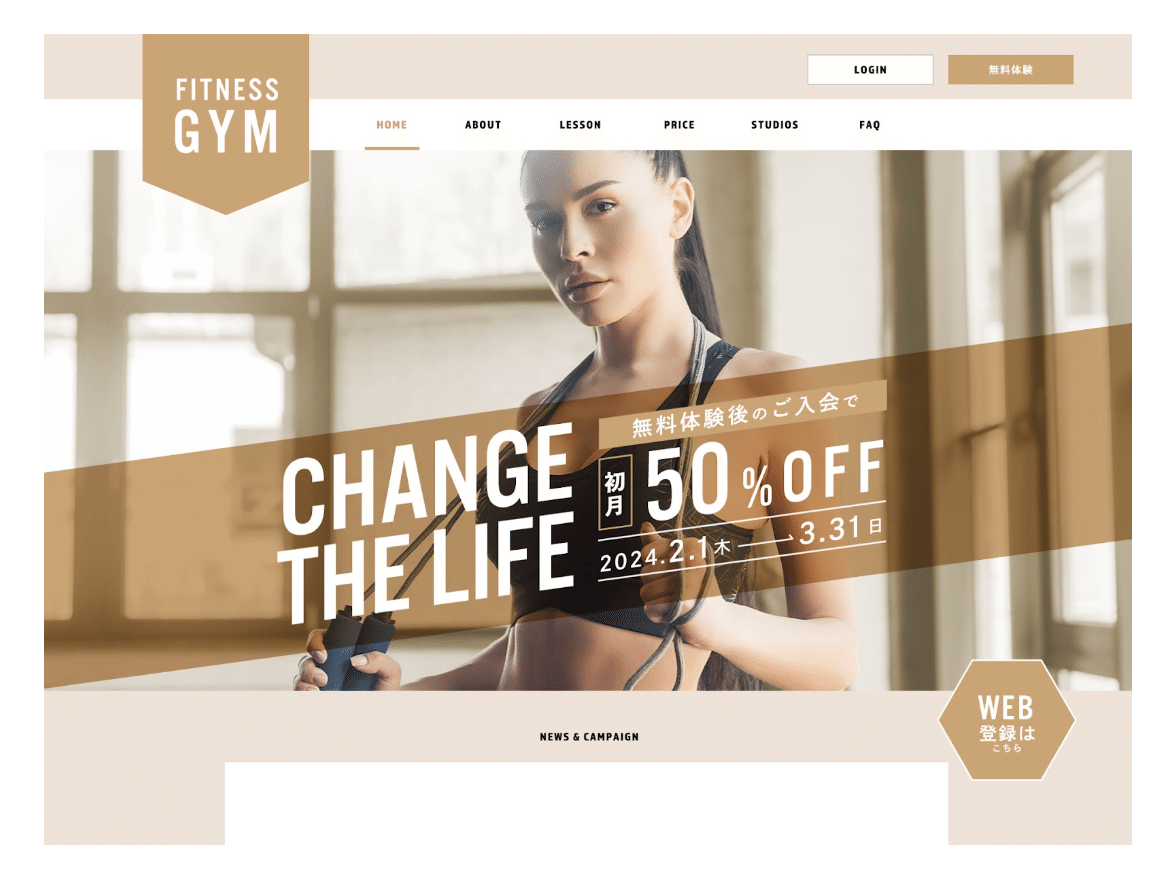
ナチュラルなブラウン系で淡い配色ゆえに
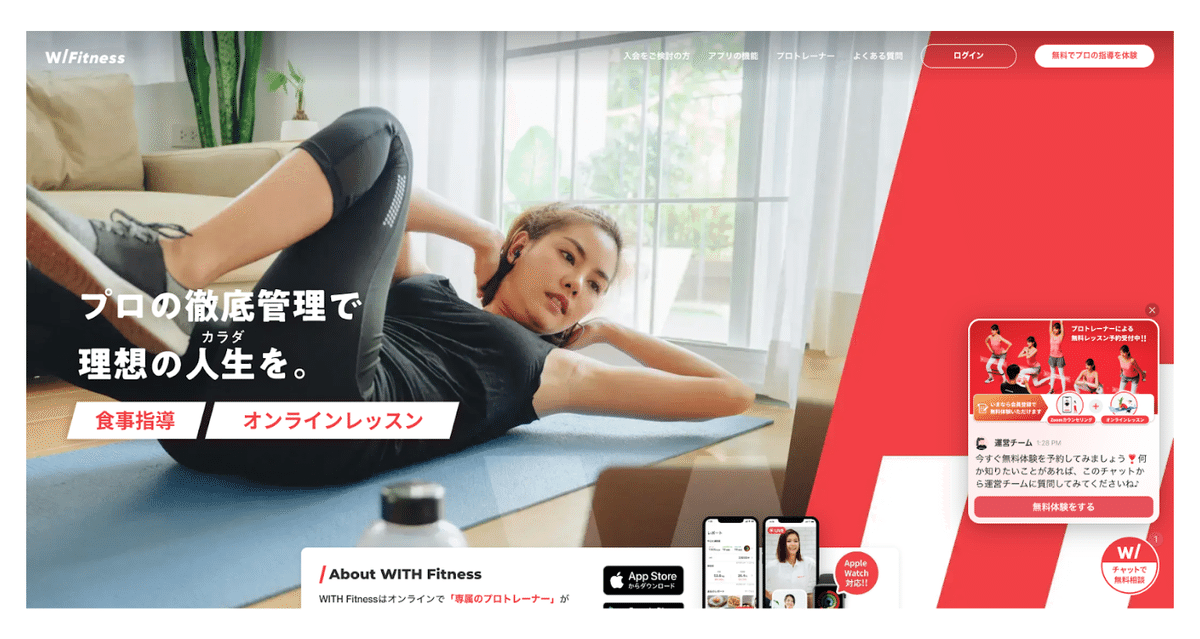
「フィットネスジム」というサービス内容には合っていなーい!
ということで、今回インプットした知識を活用して・・・
もっとエネルギッシュで「このジムに通えばきっと理想の体に自分を改革することができる!」とユーザーに希望を抱かすような配色に変更して、デザインのクオリティを上げよう!
そんな課題でございます。
公式様からのお言葉
今回はあえて見本を用意しませんでした。
色の印象はとても強いため見本を見てから作ってしまうと、見本の色の印象が頭に残りすぎてイメージが引っ張られてしまうからです。
ここはご自身でいろんな色を試して考察してみて欲しい!です。
いきなり手を動かすのではなく、色々なジム関連のWebサイトを見てインプットしたり、試してみたい配色を固めてから取りかかっても良いですね。
悩めば悩むほど、その経験は力になります。
▼ Beforeこれ

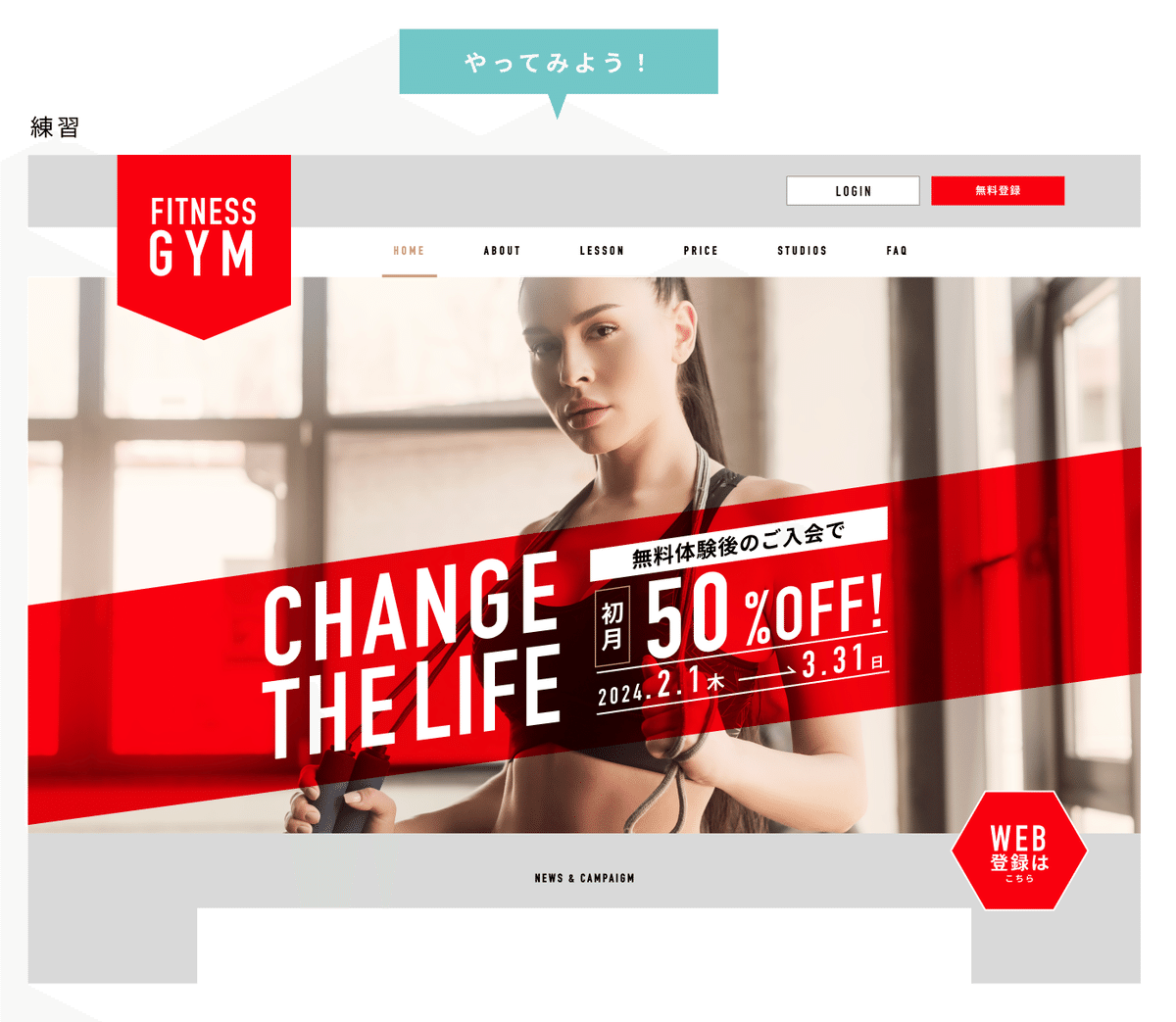
♦︎ まずは赤

写真加工しとります。
・温度
・濃淡
上げて赤みをプラス!
エネルギッシュな赤をテーマにしたから女性を血色良く健康的に見せたかった。
そしてアクセントの赤は統一して「FA000E」
邪魔しないようにベースは「D9D9D9」(白「FFFFFF」も居たからね)
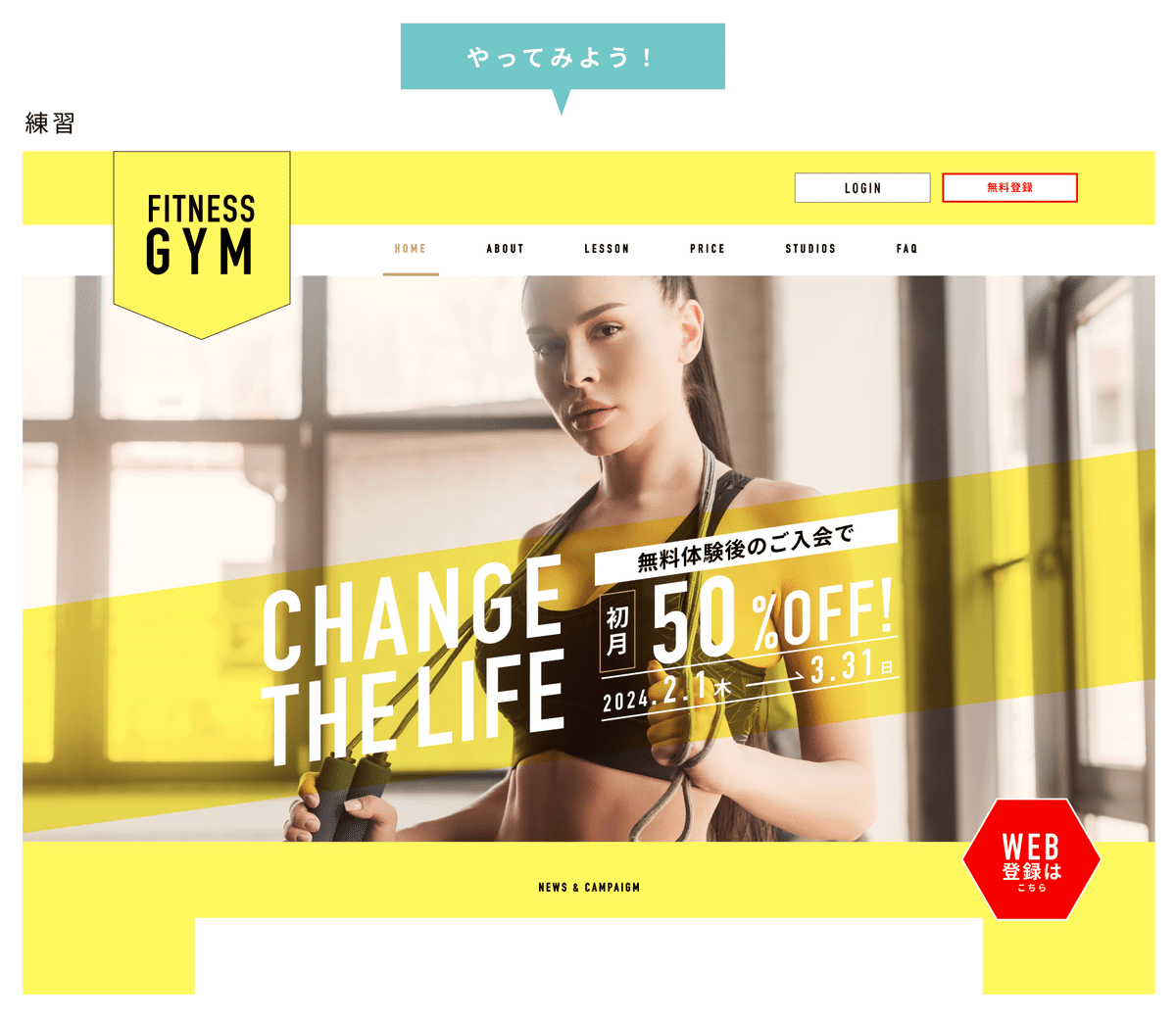
♦︎ お次は黄

えーすみません。
完全にchocoZAP会員が原因の配色に・・・(笑)
これを機によーく見ていると
「 入会者が得するボタンは赤になっていた 」
かくいうわたしも脳死で押してたから、まんまと引っかかっております。
そして「黄+黒」
危険色を彷彿とさせるはずなのに感じない不思議。
ごつくないフォントっていうのも理由としてありそうだけど、黒は縁取り程度でしか使われておらず、圧迫感がなかったのが要因。
4色使っているけど、見た目3色でいい感じに仕上がった。
ってか分析もついでにできちゃって嬉し〜い!
最後に
ドキドキの課題挑戦!
しかし、やはり・・・課題をやってみたら
「 た、たのしい〜〜〜〜〜〜っ 」(笑)
今回は参考例なしということで不安に感じる受講生も多いかな?
わたしも一瞬「やばい」ってなったんだけど、どうにかなったよ!
てかね、毎度ながらね?
難易度が絶妙すぎません・・・?
運営さんは天才なんですか・・・?
飴と鞭が良すぎるんよ・・・(Fullmeの回し者みたいな感じなってる)
毎回言ってるわ ←
集中時間が確保できる日はどんどんやってくぞ〜〜〜っ!
