
Fullme webデザイン初級Lesson2
Fullme webデザイン初級Lesson2
・より理解を深めるため
・学習記録を残すため
書いていくよ!
レイアウトの基礎
♦︎ レイアウトとは
様々なシーンで耳にする「レイアウト」とは
「なにを、どこに、どのように配置するか」
ということを意味する言葉です。
Webデザインにおいては、何となくで画像や文字を配置するのではなく
・関連性のあるものはまとめて配置する、
・他の項目と差別化をしたいものは目立たせる
など・・・
根拠を持って、見やすく伝わりやすい「意図が伝わるレイアウト」
こういったデザインを作る必要があります。
デザイナーの役割である、「ユーザーに分かりやすく情報を伝えること」を達成するためにもきちんと意図が伝わるレイアウトを作ることが大切なのです。
♦︎ Webサイトの構成要素

① ヘッダー
ページの最上部に設置するパーツ。
企業ロゴや検索フォームなどを設置。
② グローバルナビゲーション
メニューの役割を果たしているパーツ。
ユーザーが情報を探しやすいように
Webサイトの主要なページへ飛べるリンクを配置。
③ メインコンテンツ
Webサイトのコンテンツを配置するパーツ。
④ サイドバー
メインコンテンツの横に設置されるパーツ。
主にメニューや広告などを配置。
⑤ フッター
ページの最下部に設置するパーツ。
企業ロゴ、会社概要、他ページへのリンクなどを配置。
サイドバーでWebサイト内の情報をまとめておくと
ユーザーがサイト内を使いやすくなり
フッターには他ページへのリンクを貼っておくと
最下部まで来たユーザーが次はどのページに行くか迷いません。
このように、Webサイトを構成するパーツにはそれぞれユーザーの利便性を考慮した役割がある。
レイアウトの種類
♦︎ シングルカラムレイアウト

『 各パーツを縦向きに上から下へ並べて配置するレイアウト 』
パソコンとタッチデバイスでそれぞれレイアウトを組み直す必要がないため、デバイスごとのデザインの差を少なくすることができる。
視線誘導も少ないためダイレクトにメッセージや情報を伝えることができることもメリットの一つ。
♦︎ マルチカラムレイアウト

『 メインコンテンツの右や左にサイドバーがあるレイアウト 』
ECサイトやブログ、コーポレートサイトなどの情報量の多いサイトによく利用されるレイアウト。
サイドバーにコンテンツ情報をまとめておくことでユーザーが知りたい情報を見つけやすくなる。
♦︎ グリッドレイアウト

『 画面を格子状に分割して、コンテンツを整理して配置したレイアウト 』
グリッドに沿って情報を配置するため美しく整った印象を与えることができる。
例えば商品の掲載点数が多いサイトなどには情報を整理して掲載できるため大変有効的。
コンテンツ内容に分けてグリッドの大きさを変えてレイアウトを組むとメリハリの効いたデザインを作れる!
情報が多いサイトに◎
他のデバイスにも展開しやすい!
♦︎ ノングリッドレイアウト

『 レイアウトに規則性がなく動きのある自由な表現が可能 』
コンテンツをズラしたり重ねたり、配置が自由にできるため開放感や躍動感のあるレイアウトが作れる。
規則性がないからといってただ重ねたりランダムに配置するだけでは文字が読みにくくなったり、情報が伝わりづらくなる可能性がある。
ファーストビューだけ、1ページだけをノングリッドレイアウトにするなどポイント使いにして、他コンテンツをシンプルなレイアウトにするとビジュアルインパクトの強いメリハリの効いたサイトデザインが作れる。
難易度が高いので、デザイン経験を積んでからの挑戦を!
レイアウトの基本4大原則
紙媒体でも共通したレイアウトセオリーとしてレイアウトには
「近接」「整列」「反復」「対比」
といった4つの基本原則がある。
先ほど紹介したレイアウトの種類の中にもこの4大原則が様々な箇所に散りばめられている。
きちんとこのセオリーを身につけておけばどんな表現をする場合においても情報を整理して美しいレイアウトが作れる。
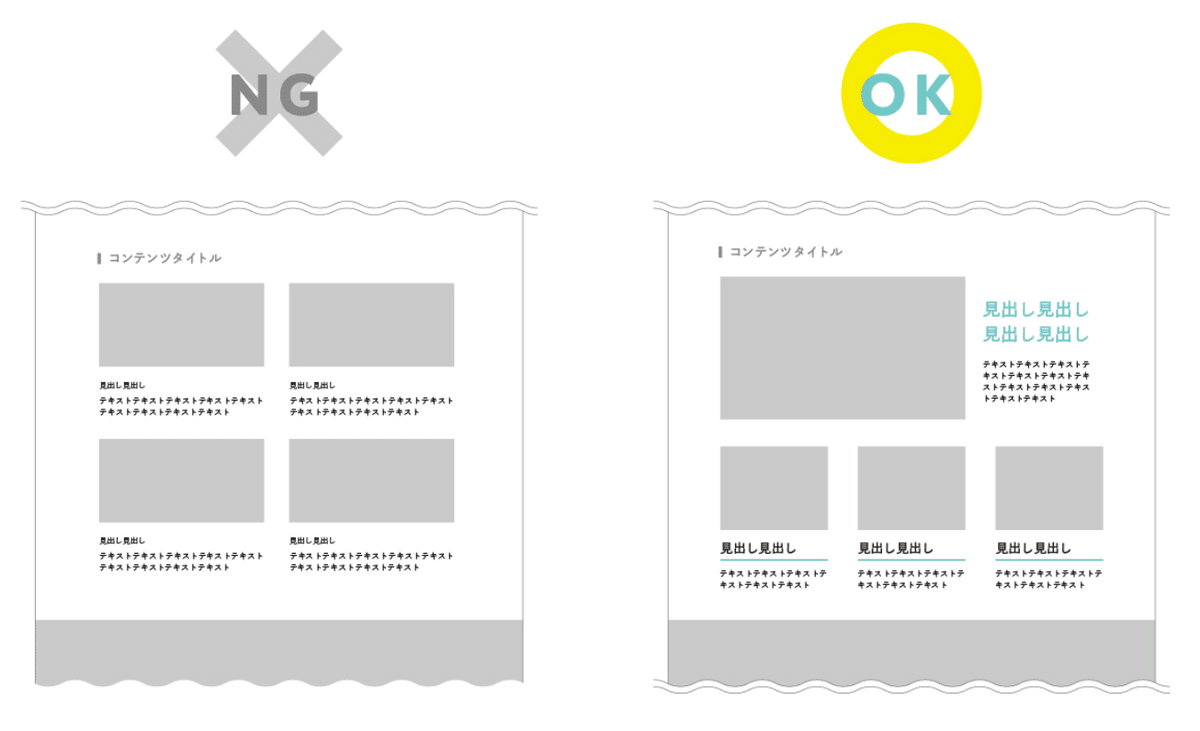
♦︎ 近接
『 関連する要素をまとめてグループ化すること 』

関連要素はグループ化!!
せっかく要素を近くに配置しても
・どの画像に関連する情報なのか?
・補足の文章はどの見出しに属しているのか?
ここがはっきりしないとユーザーに適切な情報が伝えられなくて残念。
♦︎ 整列
『 一定のルールに基づき透明なラインに沿って要素同士を並べること 』

各要素がバラバラだと落ち着きがない・・・
・近接で要素同士をグループ化して情報整理
・整列で透明なラインを意識して見た目を整える
これですっきり見やすくなる!
♦︎ 反復
『 規則性のあるデザイン要素を繰り返して配置すること 』

同じデザインルールを統一して、規則性が生まれると
ユーザーに同じ内容だと一目で理解してもらえる!
♦︎ 対比
『 情報に優先順位をつけて、コントラストを明確にすること 』

近接で整えても、見出しと補足部分に差がなく目に止まりにくい。
ここで対比で見出しのフォントサイズを大きく色も変えることでユーザーの目に止まりやすくできる。
見やすく分かりやすい視線誘導
Webサイトにおける主な視線の流れを知っておきましょう。
視線を意識したレイアウトは機能性を高めるデザインをする上でとても重要です。
♦︎ Z視線/Z型の法則
『 関連する要素をまとめてグループ化すること 』

TOPページに使われることが多い。
ユーザーの視線が左上→右上→左下→右下の縦に移動することがアルファベットの「 Z 」に沿って視線が移動するため「 Z視線 」という。
♦︎ F視線/F型の法則
『 一定のルールに基づき透明なラインに沿って要素同士を並べること 』

コンテンツをじっくり読ませたいサイトに使われる。
ユーザーの視線が左上→右上→左下→右下へ、さらに下の順に移動することがアルファベットの「 F 」に沿って視線が移動するため「 F視線 」という。
LESSON2のまとめ
① レイアウトとは、「なにを、どこに、どのように配置するか」を指す
② レイアウトの種類は大きくわけて4つある
③ レイアウトの基本原則は「近接」「整列」「反復」「対比」の4つ
④ Webサイトの用途に合わせて、視線誘導を意識する
仕事で画面遷移のデザイン案を作っていたけど、色々と考えすぎたり参考にしすぎたりで余計に迷走していた黒歴史が・・・(笑)
サイトってユーザーが何も考えなくても操作できることが前提で、かつ情報もその操作を通じてみてもらう・・・これ両方の言い分を組むの本当に苦労して悲鳴あげてたら心配されたよね(笑)
Fullme受講前だったからさ・・・今ならできる気がするよ・・・(遠い目)
レイアウトの基本セオリーをきっちり押さえていけたことで、普段よく使うお買い物サイトや、街で見かけるバナーやポスター・・・
・これはこういう意図で作られているのかな?
・自分ならこうしてみるかも! → 作ってみよう
かつてない視点でデザインに、サービスに触れる姿勢を持って、自分に生かしたい!
課題
♦︎ 課題に使用したFigmaについて


参考例や自分で考えたレイアウトを用いて、中央のキャンバスに素材を置いていくよ!
♦︎ まずは参考例に基づいて・・・

ん?No.1の下のライン素材が行方不明なってもうてる・・・(笑)
まずはトレースできるか?
操作を覚えつつ、情報の見落としや位置間違いを念入りに。
移動の合間に自分はここに置いちゃおうかな〜とも妄想する。
♦︎ 次はオリジナルレイアウト

「 F視線 」を使ってECサイトっぽさを出してみた!
頭にあるものが再現できず・・・
これから精進していくんや・・・(拳ぃ)
最後に
こんな早い段階で実技に入れるのは、モチベ爆上がり!!
ずーっと座学ってつまんないから(コラ)
手を動かしてやってみるのが理解度チェックにも繋がるから、思い出しながら取り組めた!
集中時間が確保できる日はどんどんやってくぞ〜〜〜っ!
