
Fullme webデザイン初級Lesson7
Fullme webデザイン初級Lesson7
・より理解を深めるため
・学習記録を残すため
書いていくよ!
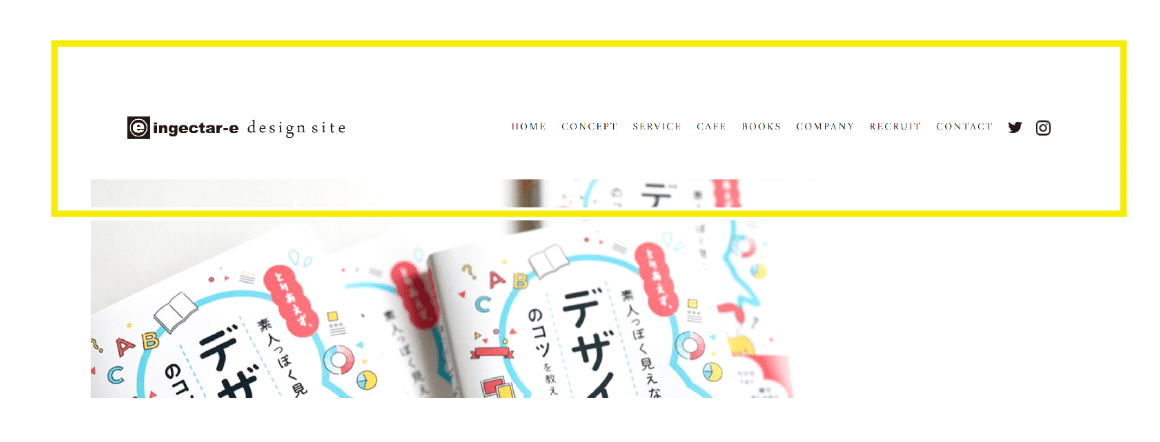
1 ヘッダー
Webサイト上部に表示されるパーツ

ヘッダーには「グローバルナビゲーション」や「ロゴ」「お問い合わせボタン」などが含まれ、Webサイト内の全ページに共通して表示される。
ヘッダーに表示する要素は、サイトの目的やサービス内容などによって異なる。
必要に応じて掲載要素を検討しよう。
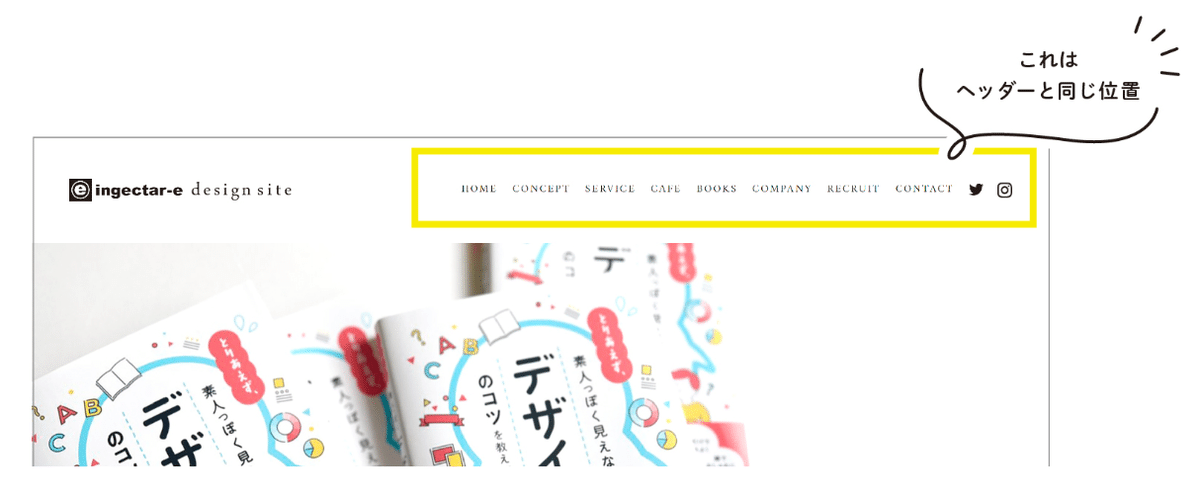
2 グローバルナビゲーション

ヘッダーと同じ位置、または下部にあるパーツ
サイトメニューの名称が並び、各ページやサイトに飛べるようリンクが設定されている。
ユーザーが目的の情報にたどり着きやすくする役割を担っている。
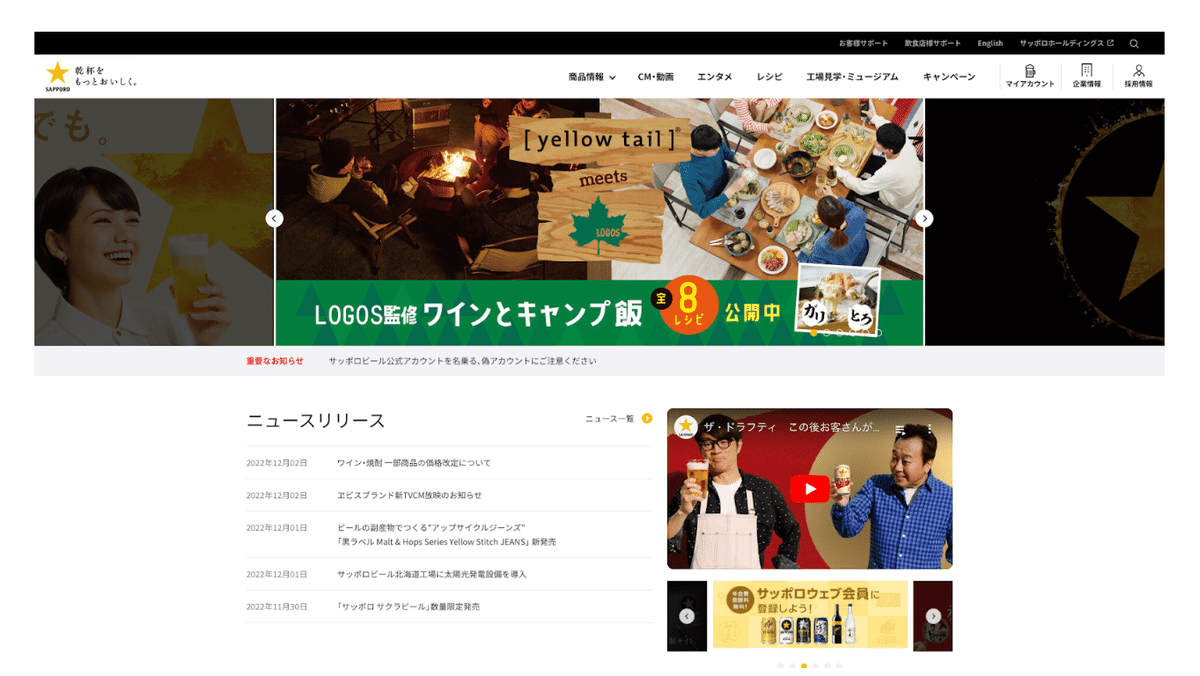
3 ドロップダウンメニュー

グローバルメニューナビゲーション内のリンク項目の上にカーソルを合わせると、隠れていたサブメニューが下に表示されるメニュー
情報を整理し集約できるため、メニューや階層が多い、ボリュームのあるサイトで使うのがオススメ。
♦︎ メガメニュー

ドロップダウンメニューの一種で、サイト内の横幅いっぱいにメニュー項目を表示できる機能。
参照サイトのように画像も掲載できる。
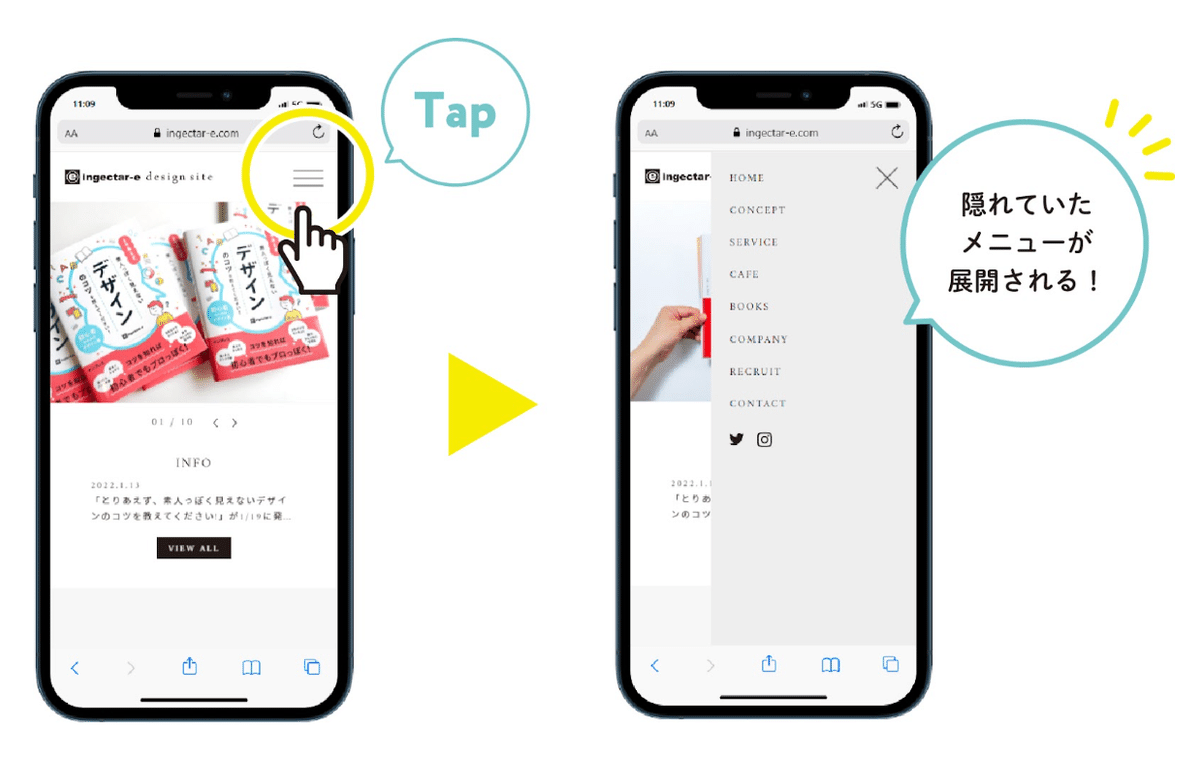
4 ハンバーガーメニュー

スマートフォンやタブレットなどで見られる
三本線のアイコンのこと(グローバルメニューを集約)
メニューアイコンをタップするとグローバルメニューが表示される。
デスクトップ以外の横幅が狭い媒体にとても有効的。
しかし最近ではデスクトップ表示もハンバーガーメニューを使用しているサイトが多くなってきた。
5 メインコンテンツ

ヘッダーとフッターに挟まれたエリア
最もユーザーが注目するパーツ。
・サイト内のどの情報を掲載するのか
・どんな見せ方で掲載するのか
しっかり検討して作成する必要がある。
6 サイドバー

サイト内の左右どちらかに設置されるパーツ
主にメニュー項目か広告などが配置される。
スクロールしても表示が消えないよう固定する追従機能も付けれるため、ユーザーがサイト内で情報検索に迷う必要がなくなる。
7 フッター

サイト最下部に表示するパーツ
企業情報やサイトマップ、コピーライトなどが記載されている。
ヘッダーと同じくサイト内すべてのページで表示される共通パーツであり、メインコンテンツの補助的役割を担っている。
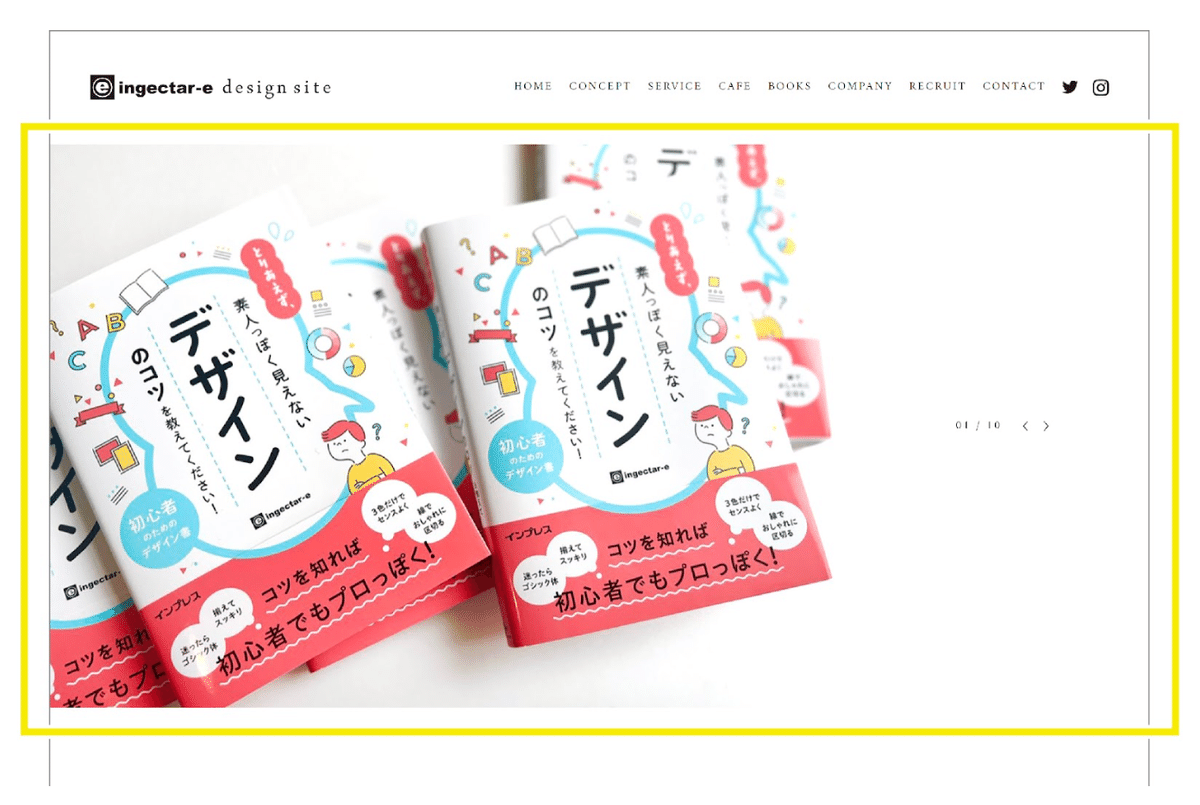
8 メインビジュアル

トップページ上部に表示され、サイトの第一印象を決定づけるパーツ
サイトを訪れたユーザーに最も閲覧される重要なパーツ。
そのため、どのようなサイトなのかをひと目でユーザーに伝える役割がある。
メインビジュアルの見せ方ひとつで、ユーザーがそのまま閲覧してくれるか否かが分かれてしまうため、ターゲットユーザーに響く見せ方を考える必要がある。
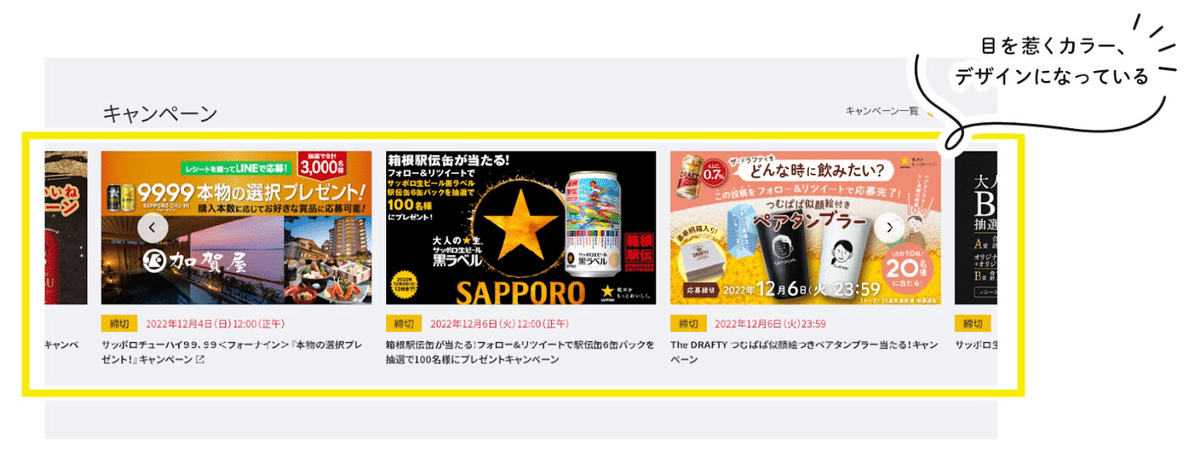
9 バナー

サイト上での宣伝に利用する画像
クリックするとサイト内の別ページや、別サイトに遷移することができる。
クリックさせることが目的のため、サイト内で目立つような配色やデザインにすることを意識しよう。
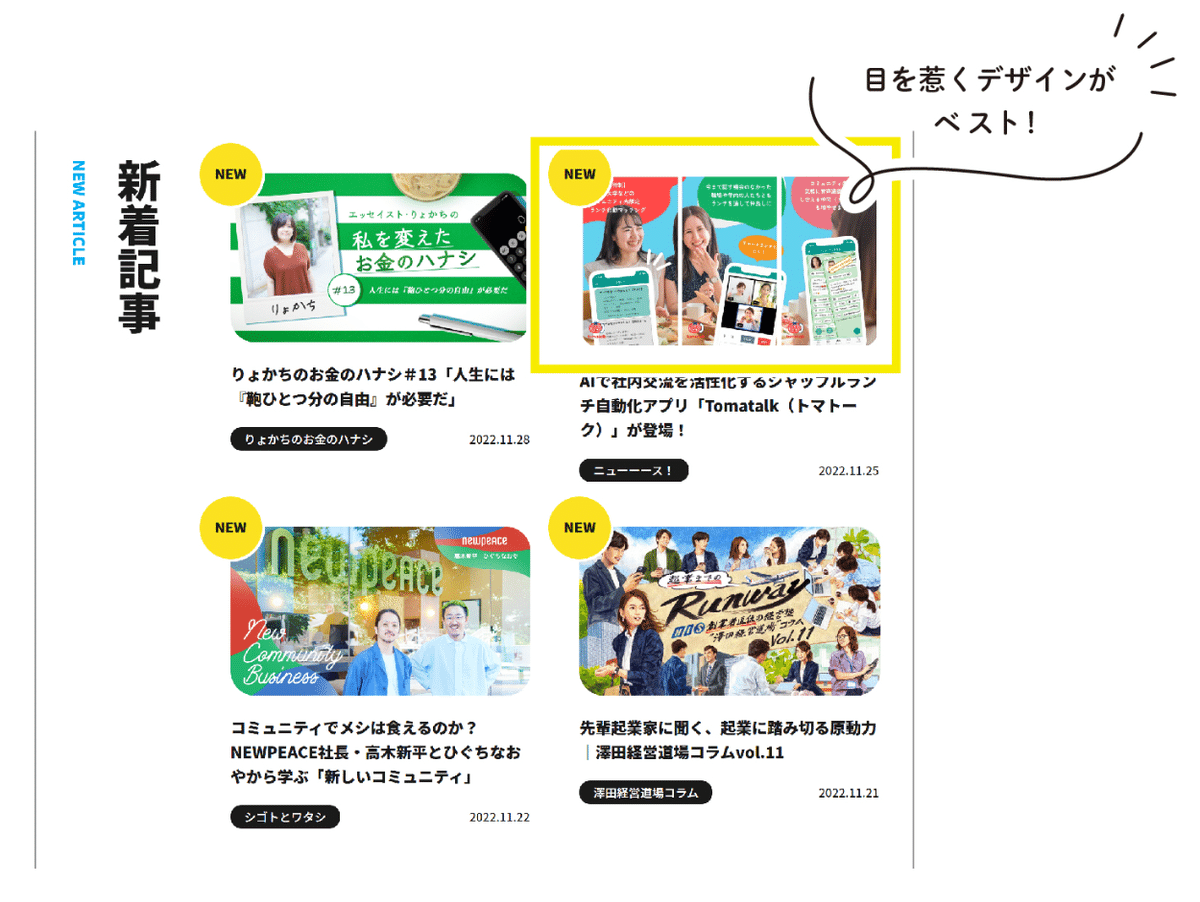
10 アイキャッチ

ブログページなどでよく使用される画像
ブログやニュース一覧ページの表示の際にテキストのみでは視覚的アピール力が弱いことがある。
ひとつ画像を一緒に表示するだけでユーザーの目を留めることができ、記事に興味を持ってもらうアイキャッチになる役割を持っている。
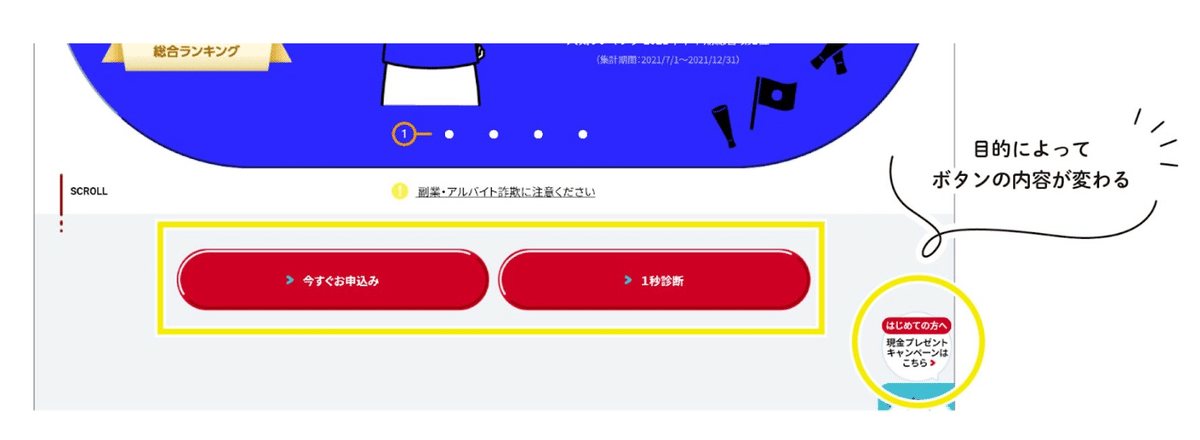
11 CTAボタン

サイトの目的を達成するために必要なボタン
「お問い合わせ」「予約」「購入」など、サイトの目的によってCVボタンの内容が変わります。
目的を達成する(コンバージョン)ために重要なボタンのため、こちらも目立つ位置、目立つカラーで設置する場合が多い。
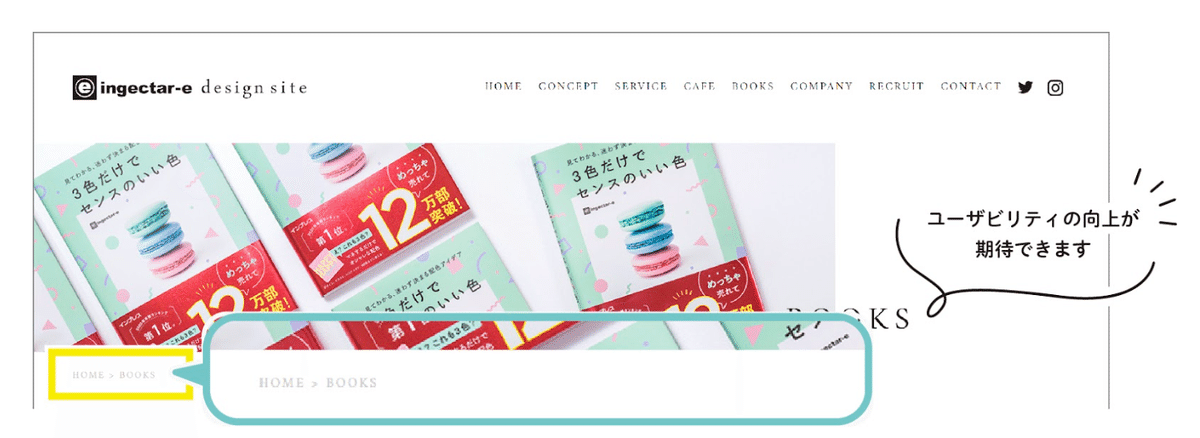
12 パンくずリスト

現在閲覧しているページを視覚的に把握することができるリンクリスト
パンくずリストを設置すると、ユーザーが自分のいる場所を把握できるため、ユーザビリティの向上が期待できる。
また、検索エンジン対策としても有効です。
由来:
童話「ヘンゼルとグレーテル」で、ヘンゼルが道に迷わないように通り道にパンくずを置いて行ったエピソード。
13 ページネーション

コンテンツが多いページを分割
情報を読み取りやすくするためのナビゲーション
コンテンツ量が多いため、コンテンツを複数ページにわけて表示する必要がある場合に使用。
ブログやECサイト、ポートフォリオサイトなどでよく見られる。
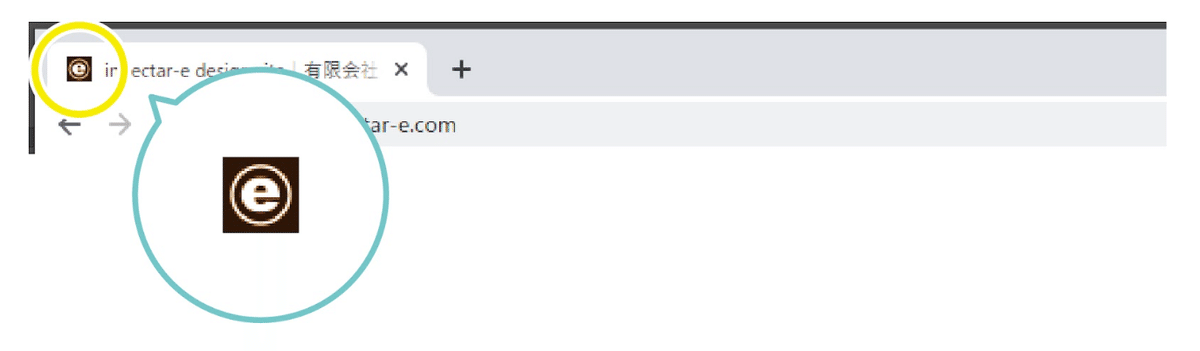
14 ファビコン

ウィンドウのタブや、ブラウザのブックマークなどに表示される画像
ファビコンは必ず設置しなければならないものではない。
しかし、Webサイト自体の認知度向上とブランディング効果にもつながるため、設置するメリットは十分ある。
15 コピーライト

サイト内の文章や画像などの著作権を誰が保有しているかを伝えるもの
一般的にページの最下部に表示され
「©」「所有者の名前」「ホームページ開設日」
などで構成されていることが多い。
16 ローディング

Webサイトを読み込んでいる最中に表示させる画面
サイト読み込みの進捗状況をユーザーに伝える役割がある。
ローディングを凝ったものにして印象付けることでユーザーの離脱率を防ぎ、よりユーザーの心を引きつけることも可能。
LESSON7のまとめ
・Webサイト制作において、よく使うパーツを把握しておくことは必須
・パーツの名称や役割を理解しておくとスムーズに制作を進められる
パーツってこんなにあるのか・・・
他にもあるだなんて・・・
クライアントに上手に提案できるかしら。
提案書の工夫も今から考えておこう!
自分もちゃんと理解してクライアントの「なるほど」ってなる提案書。
むしろ今の自分ってクライアントに等しいから、疑問に感じそうな視点をピックアップしておいてもいいかもしれないね?
課題
♦︎ お題
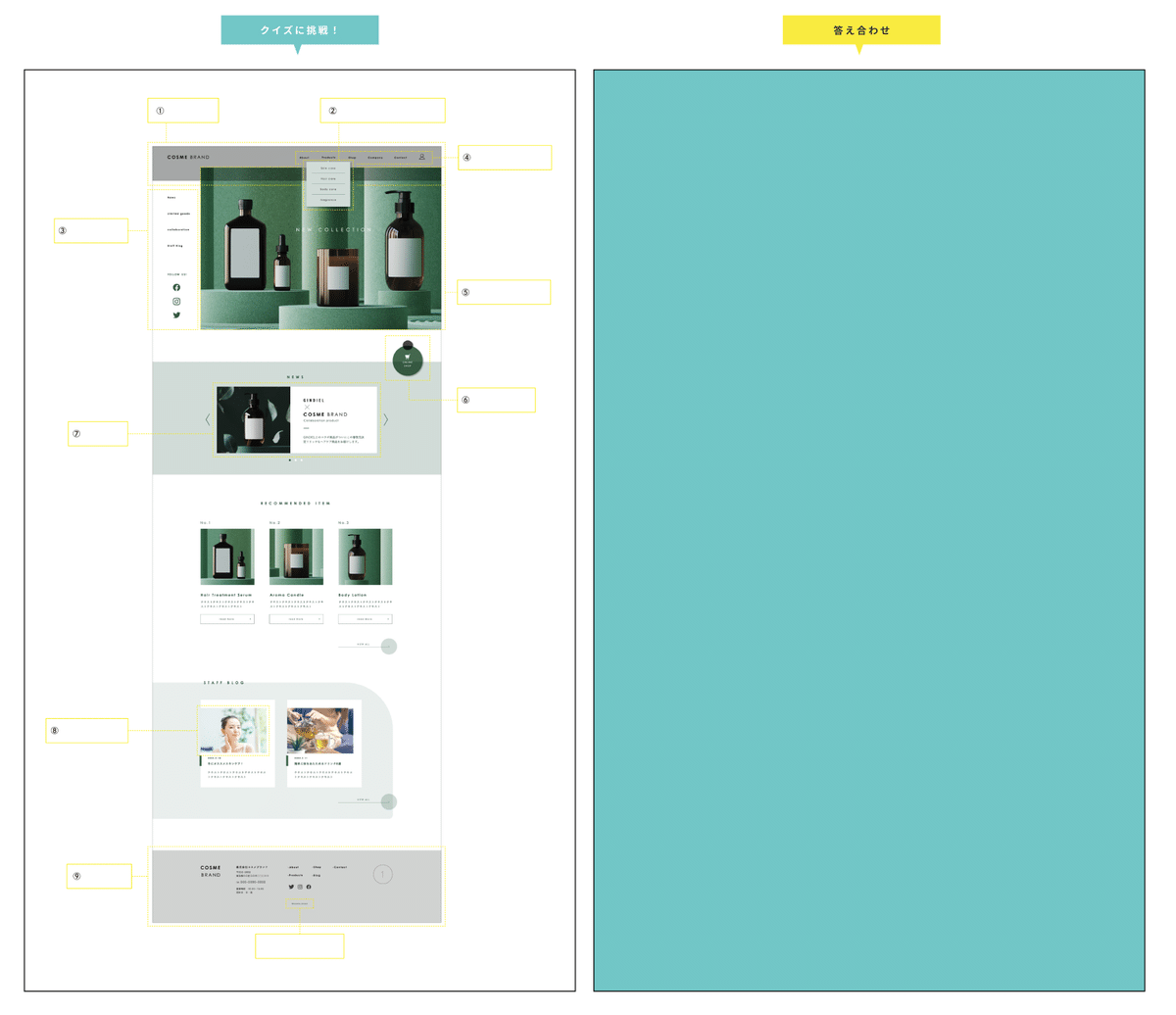
「 ダミーサイトのパーツ名を穴埋めしよう! 」
今回まさかのクイズ形式!!
いつもと違う感じにワクワクしながらデータを開く・・・

なるほど〜〜〜〜〜!
っていう感じのが出てきた。
これは長方形パーツで答えを隠していて
素材の横にある目のマークが開いているんだけど、クリックして目を閉じることができる。
つまり長方形パーツを表示させないことができ、答えがみれることですぐ答え合わせができる仕様!
このFigmaの使い方いいね?(笑)
さぁ、どれだけ頭に入っているか・・・

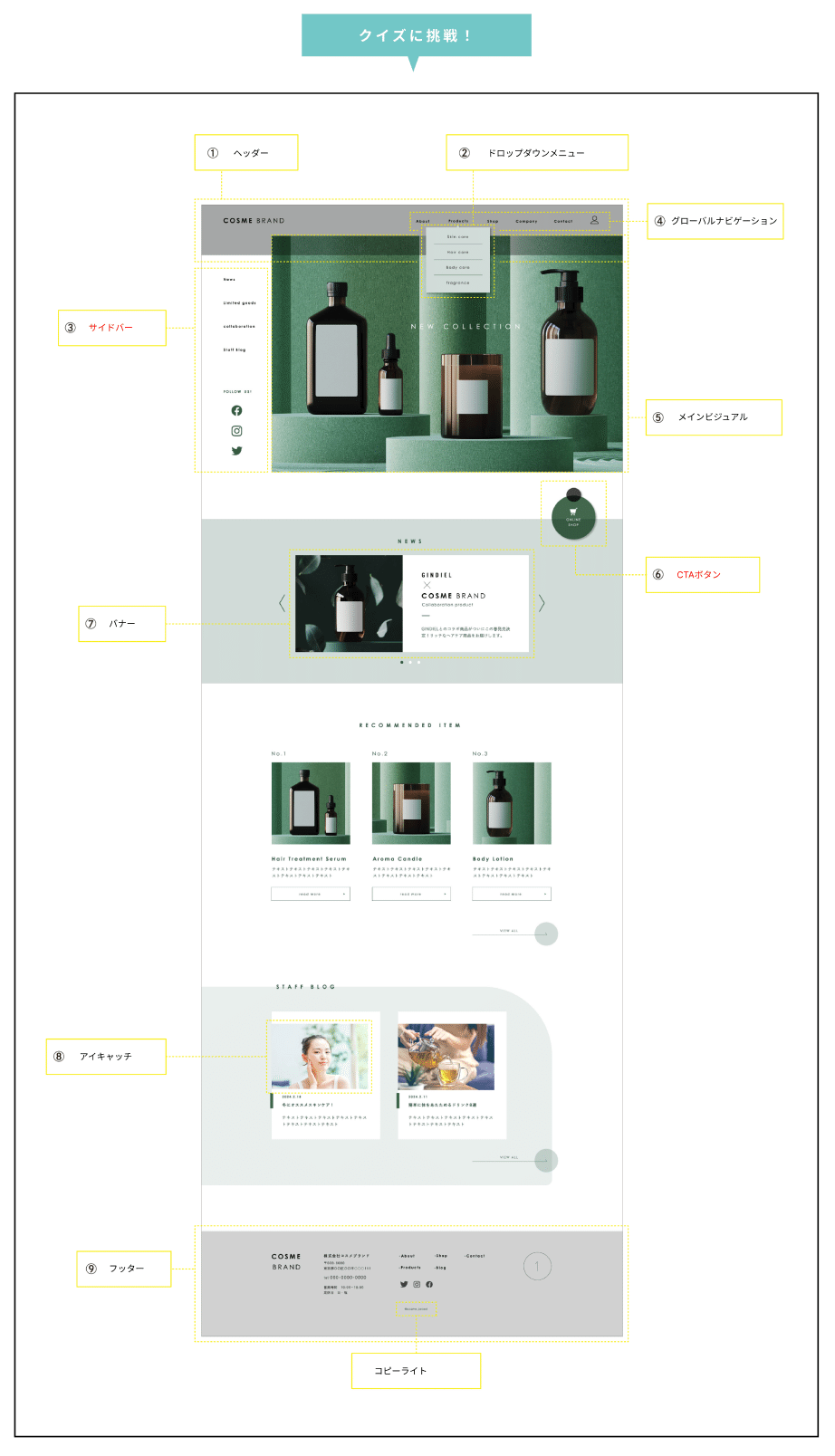
黒字:解けた
赤字:解けなかった
2つ記憶から抜け落ちておりました・・・くぅぅ!
♦︎ もうひとつやってみた
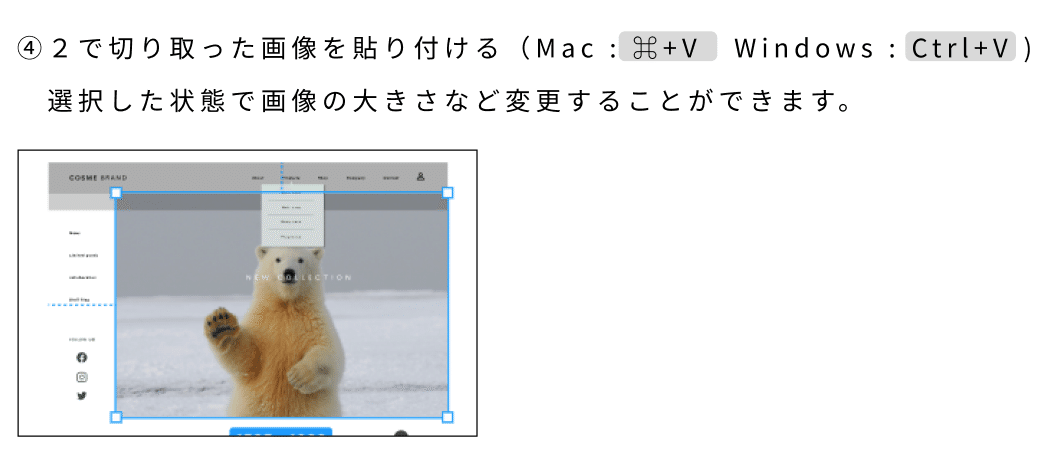
「 色や文字、写真を変えて、オリジナルのサイトを作ってみよう 」
今ままでのレッスンで使用したツールも使って
オリジナルのサイトを作ってみましょう。
① PC内に保存している画像を配置する場合

② 画像を新たに探す場合(プラグイン「Unsplash」の使用)




こんな感じ

わたしは「インテリア」にしてみた!
北欧系で、それに馴染むベージュ系のお色味。
植物もあるからCVボタンはグリーンにして世界観を守ったよ〜!
結構お気に入り。
最後に
デザイン・・・
むずかし楽し〜〜〜い!
これは自分のポートフォリオの世界観を、どんなパーツの力を借りて作り上げようか・・・今から悩む(気が早すぎる)
年始なかなか順調だ!
集中時間が確保して、どんどんやってくぞ〜〜〜っ!
