
Fullme webデザイン初級Lesson4
Fullme webデザイン初級Lesson4
・より理解を深めるため
・学習記録を残すため
書いていくよ!
フォントの基本
デザインにおける文字の基礎知識を学ぼう!
Webデザインにおける文字の役割について学んでいこう!
Webサイトに限らず、デザイン全てにおいて文字の役割は非常に重要。
フォントの選定ひとつでデザインのテイストや世界観、伝わる内容は大きく変わるよ!
目的に合ったフォントを選び、意図がひと目で伝わるデザインを作れるようになろう。
♦︎ タイポグラフィとフォント
タイポグラフィという言葉・・・
印刷、文字の書体あたりを思い浮かべた。
タイポグラフィとは
・フォントの種類
・サイズの選択
・文字組
など
文字を美しく整える手法や技術全般を指しているよ。
タイポグラフィは、社内資料作成やプレゼン資料の作成など、Webデザイン業務以外にも役に立つので、知識を持っておいて損なし!
まずは、タイポグラフィとフォントの違いについて知っておこう。

タイポグラフィ:
フォントの種類、サイズの選択、文字組など
文字を美しく整える手法や技術全般
フォント:
共通したデザインの文字データ一式のこと
混同してしまいがちだが、それぞれ違った性質があり意味合いが異なる。
イメージ的には
「 タイポグラフィという大きな括りの中に、フォントという要素が入っている 」
と考えると分かりやすい。
フォントの種類
フォントには大きく分けて「欧文書体」と「和文書体」があります。
欧文書体は簡単に言うと英語表記の文字、和文書体は日本語表記の文字のことです。
♦︎ 欧文書体
主力となる書体は大きく分けて
・セリフ体
・サンセリフ体
二つに分けられます。

セリフ体:
縦線と横線の太さが異なり、うろこ(セリフ)がついている書体
【特徴】・・・・線の太さに強弱があるため可読性が高い。長文に最適。
【イメージ】・・上品で洗練された印象/クラシックな印象

サンセリフ体:
線の太さが均一で、うろこ(セリフ)がない書体
【特徴】・・・・線の太さが均一なため、小さな文字でも潰れにくい。
視認性が高いため遠くからでも文字が読みやすい。
【イメージ】・・力強くインパクトがある/モダンな印象

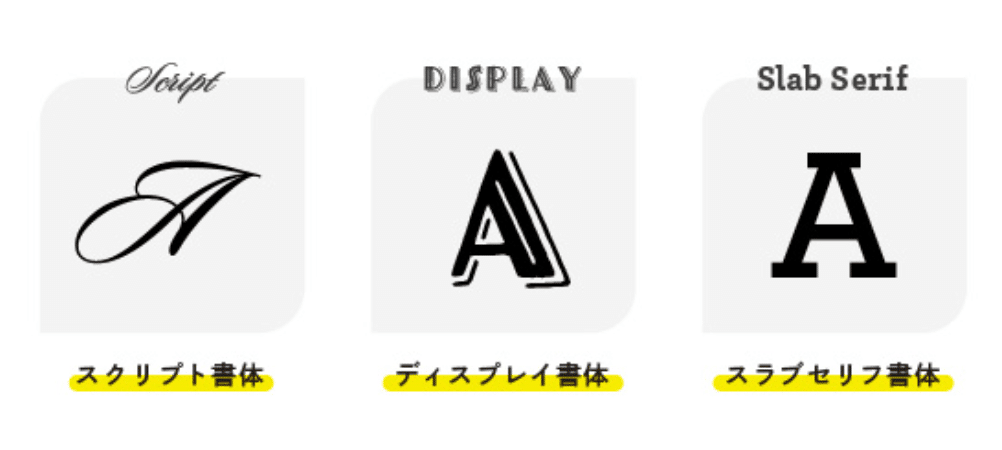
他書体の簡単まとめ

欧文書体には様々な種類があり、必要に応じて使い分けることが大切。
♦︎ 和文書体
和文書体も欧文書体と同じように主力となる書体は
・明朝体
・ゴシック体
二つに分けられます。

明朝体:
縦線と横線の太さが異なりうろこがついている書体
【特徴】・・・・線に強弱があり、細い文字が多いため
可読性が高く読み手への負担が少ない。
小説や新聞などの長文に最適。
【イメージ】・・厳か/上質/誠実/繊細など

ゴシック体:
線の太さが均一でうろこのない書体
【特徴】・・・・遠くからでも見やすく視認性が高い。
見出しや屋外のポスターに最適。
【イメージ】・・力強い/ポップ/インパクトが強いなど

Webサイトの本文テキストなどには解像度に関係なく視認性の高いゴシック体がよく使われる。
明朝体は解像度によって線が潰れて読めなくなる可能性があるため、見出しなどの大きいpx数の文字に使用されることが多い。

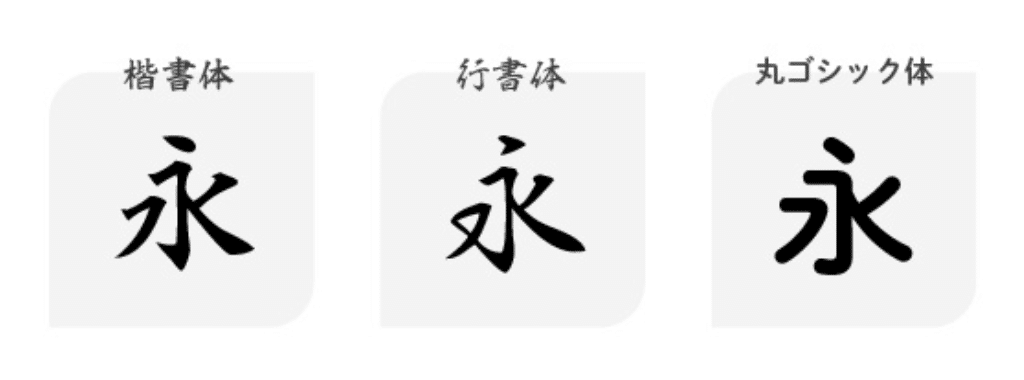
和文書体も実際にはもっと多くの書体がある。
書体の種類を何となくでも知っておくと、ポイントとして使いたい時などに大変役立つ。
他の書体も見ておこう。

並べて見るだけで書体ごとに印象が違うことが分かる。
【 例 1】和の世界観をダイレクトに伝えたいとき
楷書体や行書体をキャッチコピーにだけ使う
【 例 2】和の世界観をダイレクトに伝えたいとき
子供向けのHPのため丸ゴシック体で統一して優しい雰囲気にする
などなど、シーンに合わせた書体選定をしてみよう!
フォントの選び方
サイトを制作するに当たって、ビジュアルばかりに気を遣ってフォント選定を蔑ろにしてしまうと、世界観に違和感が生じてしまう。
サイトの目的やサービス内容、ターゲット層に合わせてフォント自体も真剣に選ぶ必要がある。

このように同じ文章でも、伝えたい意図が違うと受け手としての感覚や印象が違ってくる。
ひとつの例を見るだけで分かるように
「 フォント選びもデザインのクオリティを上げる要素のひとつ 」
世界観に合ったフォントはどれかをしっかり考えて選ぼう!
併せてWebサイトに特化したフォント選びのコツも知っておこう!

♦︎ ナビゲーション
「 視認性の高いフォント 」
小さい文字でも読みやすいゴシック体
♦︎ 見出し
「 強調性の高いフォント 」
注目を集められるポイントとなる書体
【 例 】太いゴシック体・明朝体や手書き文字など
♦︎ 本文
「 可読性の高いフォント 」
長文に適した書体。
Webサイトの場合は線が潰れて読みづらくなることを避けたいので
ゴシック体の細い書体を選ぶと◎
デザイン性も大事!
でも機能性もしっかり考慮してフォント選定をしよう!
デバイスフォントとWebフォント
紙媒体と大きく違う点で、Webデザインには
・デバイスフォント
・Webフォント
という2種類のフォントが存在
Webデザインをする上では必須の知識なので
しっかり違いを押さえよう!
♦︎ デバイスフォント
デバイスフォント:
パソコンやスマートフォンなどのデバイスに元々インストールされているフォントのこと。

図のように
Webサイト側でデバイスフォント『A』を指定して表示したとする。
・・・しかし、ユーザーが使っているデバイスによってインストールされているフォントが異なるので、指定した『フォントA』がない場合は、別のフォントで代用されて表示される。
「 ユーザーの閲覧環境によって表示されるフォントが変わる 」
♦︎ デバイスフォントのメリットデメリット

デバイスフォントであれば、フォントをダウンロードする必要がなく、フォントが理由でページの表示速度が遅くなることもない反面
デバイスによってフォントが変わるため、デザインを完全に統一させるのは困難!
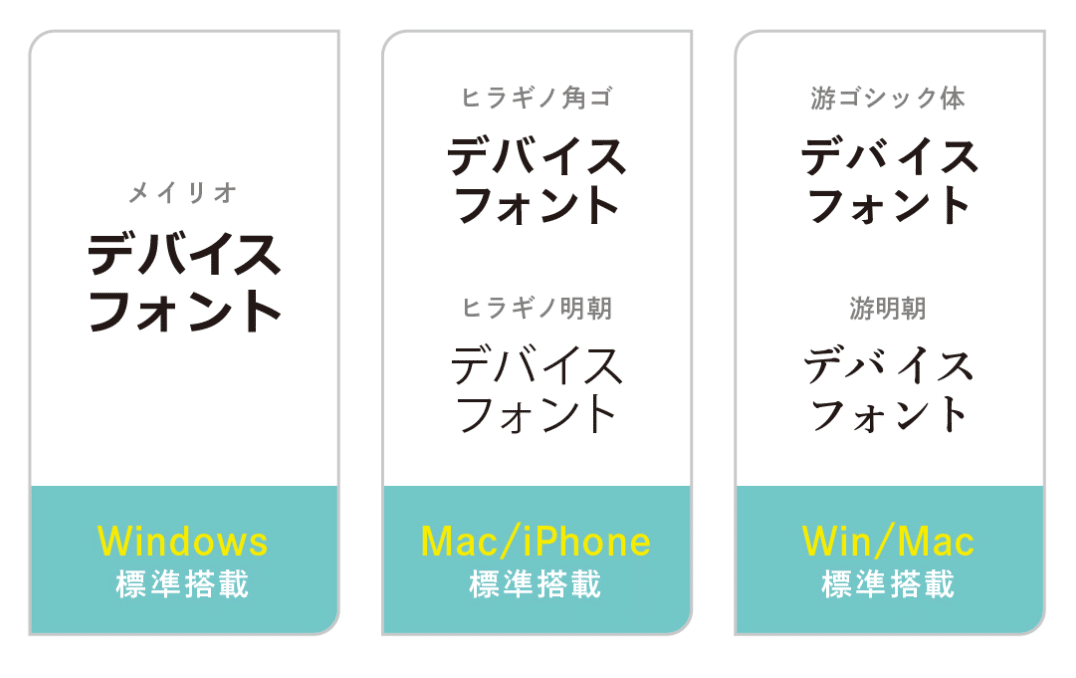
♦︎ よく使用されるデバイスフォント
Webデザインにおいて、よく使用されるデバイスフォントを紹介!

メイリオ:
Windowsに標準搭載されているフォント
ヒラギノ角ゴ・ヒラギノ明朝:
MacやiPhoneに標準搭載されているフォント
游ゴシック体・游明朝:
Windows、Mac共に標準搭載
ユーザーにとっても見慣れたフォントなので、デザインする際は、これらのフォントを基本的に使うのも良いかも。
※ Andoroid端末に関して
Andoroid端末にはこれらのフォントはどれも搭載されていない。
さらに明朝体のフォントもなく、明朝体を指定してもAndoroid端末では表示されないので注意が必要!
♦︎ Webフォント
Webフォント:
サーバー上に置かれているフォントデータを呼び出してフォントを表示させる仕組みのこと

Webフォントを使用すれば、デバイスの違いにかかわらず、フォントを統一して表示できるようになる。
♦︎ Webフォントのメリットデメリット

Webフォントは、デバイスフォントに比べてフォントの種類が多く、デザインを統一できる点においては非常に魅力的。
しかしサーバーからフォントデータを呼び出すため、ページの表示速度が遅くなる場合がある。
特に和文フォントは、ひらがなカタカナ漢字と文字数が膨大なため、かなり重い。
むやみに多くのWebフォントを使用するとページの表示速度が遅くなる。
たとえデザインは優れていても、ユーザーにストレスを与えるWebサイトになりかねない。
本当にこのフォントは必要なのか?と常に考え、慎重に選ぼう。
とはいえWebフォントを使うと、とても魅力的なWebサイトにすることができる。
フォントのファイルサイズを軽量化するなど色々と工夫はできるので、Webフォントと上手に付き合いながら使おう。
♦︎ Webフォントのサービス
現在提供されているWebフォントのサービスを一部ご紹介!
【 Google Fonts 】
Googleが提供するWebフォントサービス
全て無料で使用可能。
欧文フォントが多いけど日本語フォントもあり。
『Noto Sans JP』という日本語フォントがとても使いやすく、多くのWebサイトで使用されている。

【 Adobe Fonts 】
Adobeが提供するWebフォントサービス
Adobe IDを登録すれば、無料で6000のフォントが利用可能
Adobe CCユーザーなら更に多くのフォントが使用

【 TypeSquare 】
モリサワが提供するWebフォントサービス
モリサワフォントなど、1,000書体を超えるフォントを有料で利用可能
1フォントのみ使用できる無料プランも用意されている。

この他にも多くのWebフォントサービスがあるので、各サービスを比較して、目的に合ったサービスを選ぼう!
フォントの適切なサイズ
基本のフォントサイズは16px
基本となるフォントサイズは「16px」がおすすめ
Googleもこのサイズを推奨しており、多くのサイトが16pxを基準にしている。

14px以下だとデザイン性が高まるかもだけど、人によっては読みにくいと感じるかも・・・
また、ターゲットが子どもだったり高齢者であれば、17px〜18pxのほうが読みやすいという場合も。

♦︎ 見出しのサイズはジャンプ率を意識して決める
ジャンプ率:
デザイン要素のサイズ差のことです。
文字にのみ特化すると、見出しと本文の文字サイズの差のことを指す。
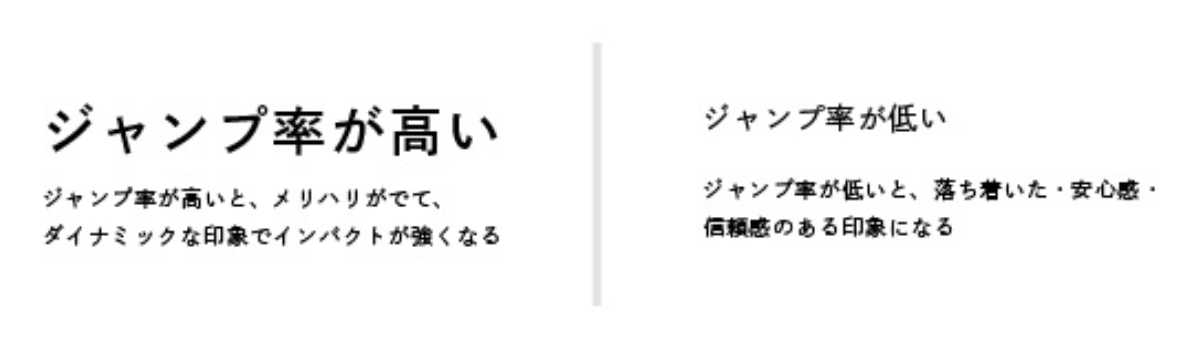
見出しのサイズは、ジャンプ率を意識して決めよう!
ジャンプ率が大きい場合:
メリハリがありインパクトが強くなります。
ジャンプ率が低い:
安心感・信頼感などの落ち着きのある印象になります。
見出しのサイズも、サイトの目的に合わせて決めよう!

♦︎ 一行あたりの文字数は35~45文字程度がベスト
一行あたりの文字数は35〜45文字程度が最も読みやすいとされている。

35文字〜45文字程度までであればストレスなく快適に読み進められる。
1行の文字数が多すぎると、その行を読み終わって次の行を目で追う時に見失いやすくなり、非常に読みにくい。
逆に文字の量が少なすぎると、改行が多くなるため内容が頭に入りにくくなってしまう。
Webデザインにおける最適な文字数を意識したテキスト内容にしていこう。
LESSON4のまとめ
① タイポグラフィは文字を整える手法や技術のこと
フォントは文字データ一式のこと
② フォントにはサンセリフ体、セリフ体など色々な種類がある
③ サイトの目的に合わせてフォントの種類やフォントサイズを決めよう
④ Webフォントのメリデメを踏まえて、利用するかどうか決めよう
こんなに考えられて作られていたのか・・・と言葉を失う ←
日々わたしたちが当たり前に閲覧しているサイトの裏側を知ることができたのは、たとえデザイナーを志さなかったとしても素晴らしいことだと率直に思えた!
同時に自分にできるか少し不安になっちゃったのは、ここだけの話(笑)
課題
♦︎ 課題に使用したFigmaについて

お題「 フォントを変更して、力強い印象のデザインにしてみよう 」
・課題データ:「lesson4.fig」
・見本デザイン例:「lesson4_task_ex.jpg」
・作業ポイント:「頼もしく力強いイメージに合うフォント選定」
写真や背景もスタイリッシュに
ビジネスで信頼感を感じられる色味に調整
架空の企業サイトのファーストビューを用意しました。
細身のフォントで少しメリハリの無いデザインとなっていますが、これを頼もしく信頼感が持てるような力強い印象のデザインに変えてみてください。
変わらず今回も
・参考例
・自分で考えたもの
爆速インプット → アウトプットスタイル
♦︎ まずは参考例に基づいて・・・

まず「プラグイン」から勉強になった。
どうやらFigmaは欲しい機能を付与していくタイプ・・・
ついでに色々と見ていたらサイト制作用かな?アイコンセットみたいなの見つけて、面白かった!
ついつい脱線。
しかし似たフォント探しに苦労し、文字位置の調整もこだわりすぎて時間がかかったので反省。
こだわるのはいいけど、こだわりすぎ注意!!
♦︎ 次は自分で考えたもの

コンサル系のサイトって「爽やかな青」「知的な青」っていう印象があったので・・・
まずは「爽やかな青」「知的な青」をコンセプトにカラーを思いっきり変更!
そこから文字やあしらいの色、サイズ感の調整をして完成。
実はメインビジュアルの写真も少し暗くしたよ〜!
キャッチコピーが見えにくいのが気になってたので写真にグレーのスクリーンをかけることでフォントサイズをあまり変えずに見やすくすることに成功!
まぁまぁの自信作になったかな?
考えるのが楽しくなってきた!!
最後に
できないかも・・・って弱気になったけど、いざ課題をやってみたら
「 た、たのしい〜〜〜〜〜〜っ 」(笑)
受講インプット後アウトプットは理解度チェックにも繋がるから、思い出しながら取り組める、というのはもちろんのことなんだけど・・・
難易度が絶妙すぎません・・・?
運営さんは天才なんですか・・・?
毎回言ってんだけど ←
集中時間が確保できる日はどんどんやってくぞ〜〜〜っ!
