
Fullme webデザイン初級Lesson6
Fullme webデザイン初級Lesson6
・より理解を深めるため
・学習記録を残すため
書いていくよ!
画像の基礎知識
Webサイトで扱う画像の種類と紙媒体で使用する画像は全然違う。
違いを知って、きちんとWeb用の画像を扱えるようになろう。

色:RGB
解像度:72ppi
サイズ:PC/横幅1920px
スマートフォン/横幅750px
解像度については動画でも解説したように、紙媒体とは違い
解像度が高い高画質なデータだと動作が重くなる原因になったり
様々なところで不具合が生じるため72ppiで必ず設定しておこう。
♦︎ Retinaディスプレイとは

高解像度ディスプレイに対応した画像を用意しておかないと
画質の粗い、ぼやけた写真表示になってしまう。

そのため基本的には写真などの画像を使用する場合には
表示サイズの2倍のサイズで作成しておこう!

Apple社以外のディスプレイ製品にも高解像度ディスプレイが搭載されるようになってきたため、Webサイト用の写真などの画像を用意するときは
必ず表示サイズの2倍のサイズを用意する!
と頭に入れておくといい。
画像のファイル形式
Webサイトで扱える画像ファイル形式は以下のデータ形式になる。
1つ1つ解説!
1.JPG
2.PNG
3.GIF(ジフ)
4.SVG
5.WebP(ウェッピー)
♦︎ JPG

メリット:約1,678万色のフルカラーを表現可能で
写真等の色数の多いものに最適
デメリット:保存をすればするほど画質が劣化してしまう
♦︎ PNG

メリット:透過画像のため背景が透明な画像を作ることができ
保存を繰り返しても画質は劣化しない
デメリット:画質が劣化しない分、色数が多い画像はデータが重くなる
♦︎ GIF(ジフ)

メリット:データが軽く、アニメーションを作ることができる
デメリット:色数が256色と少ないため細かい色の違いを表現できない
♦︎ SVG

メリット:ベクターデータのため拡大しても画質が荒れないため
ロゴやアイコンに最適
デメリット:色数の多い写真には不向き・色数が多いと表示速度が遅くなる
♦︎ WebP(ウェッピー)

メリット:画質が綺麗でデータサイズが軽く
透過画像やアニメーションにも対応可能
デメリット:古いブラウザには対応できないものがある
WebPは画質を保持したまま、軽量化した画像が書き出せ、さらには透過画像やアニメーションにまで対応できる点から大変使い勝手の良いファイル形式。
以前は専用の変換ツールを使う必要がありましたが、ついにPhotoshopでの書き出しが可能に!
それを考えると今後はWedPでの書き出し頻度が高くなりそうかも?
5つの書き出し形式を見て、それぞれどのようなメリットとデメリットがあるのを理解した上で、必要に応じてファイル形式を使い分けていこう!
Webデザインの表現方法
Webデザインにも時代の流れに沿ったトレンドが。
特徴的な表現方法を4つ覚えて、それぞれの時代の流れを見ながら知識として持っておこう。
♦︎ スキューモーフィズム

時代背景:iPhone4~6あたりのiOSはスキューモーフィズムのデザインで
昔のInstagramのロゴもスキューモーフィズムだった。
♦︎ フラットデザイン

時代背景:2010年代にスキューモーフィズムから
フラットデザインに流行が移行。
「Windows 8」や「iPhone7」でフラットデザインが採用されていた。
♦︎ ニューモーフィズム

時代背景:2020年の初めから
新しいデザインのトレンドとして注目を集めた。
♦︎ グラスモーフィズム

時代背景:iOS7やWindows Vistaでも採用。
最近になってMacやiPhone、Windowsでもグラスモーフィズムが再び採用されるように。
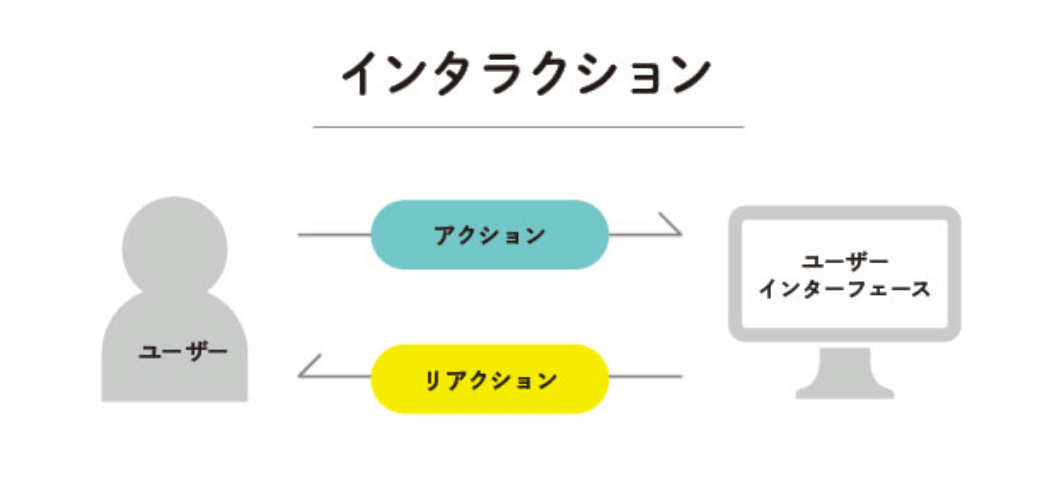
インタラクション

【インタラクション】
ユーザーがアクションをしたとき
そのアクションに対応したリアクションをすること
(例)スマートフォンサイトのハンバーガーメニュー
スマートフォンサイトで、ハンバーガーメニューをタップ
↓
タップするとグローバルメニューが表示される

① ハンバーガーメニューをタップ(ユーザーによるアクション)
② グローバルメニューが表示される(リアクション)
このハンバーガーメニューをタップするというアクションに対して、グローバルメニューが表示されるという
リアクションが返ってくることがインタラクション!
♦︎ アコーディオン

① メニューをタップ(ユーザーによるアクション)
② 隠れていた情報が表示される(リアクション)
メリット:たくさんの情報をコンパクトにまとめられる
デメリット:一気に情報を確認できず操作回数が増えることで
ユーザーにストレスを与える可能性がある
♦︎ モーダルウィンドウ

① モーダルウィンドウの表示(ユーザーによるアクション)
② 閉じるボタンを押す(リアクション)
③ サイト内が閲覧可能になる(リアクション)
メリット:モーダルウィンドウとはページ遷移をせずに
コンテンツを表示できるためユーザーの行動を制限できる
デメリット:ユーザーの行動を制限するため
多用しすぎると多大なストレスを与えてしまう
♦︎ カルーセル

① 左右の矢印アイコンをタップ(ユーザーによるアクション)
② 隠れていた情報が左右に移動して表示される(リアクション)
メリット:限られたスペースに多くの情報を掲載することが可能
デメリット:2枚目以降の情報はあまり見られない可能性がある
♦︎ パララックス

① 下にスクロール(ユーザーによるアクション)
② 複数の情報が異なるスピードで自動的に表示される(リアクション)
メリット:奥行きのあるデザインが実現可能
ストーリー性を持たせ、独自の世界観を作ることができ
ユーザーに「楽しい」などの体験をさせられる
デメリット:なかなか情報が表示されない
求めている情報を探し出せない
などの理由でユーザーにストレスを与える可能性がある
マイクロインタラクション
【マイクロインタラクション】
ユーザーのアクションによる機能の
小さなふるまいや挙動のデザインのこと
(例)Twitterのいいね!ボタン
あるツイートに対していいね!ボタンを押す
↓
・グレーのハートが赤色に変化
・色の変化と共にハートが弾けるような滑らかなアニメーションの演出
この小さな演出がマイクロインタラクション

① いいねボタンを押す(ユーザーによるアクション)
② ハートが弾けるアニメーション→ハートが赤色に変化(リアクション)
③ いいねを押したという行動に対する気持ちよさと
視覚的にデザインが変化することによる分かりやすさが
使用感の快適さをユーザーに体験させることができる
ユーザーにわかりやすく、目的を達成できるよう促すことが
マイクロインタラクションの役割!
♦︎ 実際にWebBサイトの事例

サイトを表示するまでのローディング画面に様々なキャラクターが出てくることで、サイト表示までの時間が退屈に感じない!
このようにサイトの読み込み時間というユーザーにとっては退屈な時間を
マイクロインタラクションにより楽しい時間に変えることができ
その結果、読み込み時間に起こるユーザーの離脱を防ぐことができる。

マイクロインタラクションをデザインすることは
優れたUXデザインを生み出すことにもつながる。
LESSON6のまとめ
① Webサイトで使用する画像は、適切なサイズ、適切な解像度にしよう
② 画像の各ファイル形式の特徴を頭に入れて適切な画像を使おう
③ Webデザインの表現方法には時代の流れに沿ったトレンドがある
④ インタラクション、マイクロインタラクションを効果的に使おう
時代の流れに沿ったトレンドが知れたのが個人的に面白かった〜!
「あれやな・・・(笑)」って脳裏をよぎってくれるのはデザイナーさんが当時のイメージを作り上げてくれていたんだと思うとすごい!!ってただただ感動!
しっかり当時を生きたわたしたちに植え付けられているよね。
そんなデザインを作れるように精進しよう・・・
課題
♦︎ お題
「 グラスモーフィズムのパーツを作ってみよう! 」
公式様からのお言葉
まずはグラスモーフィズムのデザインとはどういったものなのか?
しっかり調査してからデザインに挑むと良いかもしれませんね。
自分で色々と調べてみることから始めて、それを元に実際に手を動かして形作ってみる。
これが上達への最短学習方法です。
これを繰り返していけば自然と表現方法の引き出しが自分の中で増え、実際にクライアントから依頼を受けた際、課題に対する解決策を生み出せる提案力や発想力につながっていきます。
常に探究心を持つことを忘れず一歩一歩進んでいきましょう!
今回は参考例あった!(笑)
① フラットデザインで作られた、スマートフォンメニュー
② グラスモーフィズムにされた、スマートフォンメニュー
今回は①を実際にグラスモーフィズムにしていく!
♦︎ Before

のっぺり〜〜〜〜〜
これでもアリっちゃアリだけど・・・
お料理ほぼ隠れるのもなんかモヤモヤ?
キャッチコピー部分は透過処理されてるから・・・
♦︎ After

グラスモーフィズムにしたことでキャッチコピーとの統一感がとれたね!
なにより背景お料理いい感じに見えてます!
嬉しい!可哀想じゃなくなった!(ただの食いしん坊)
もっと薄くしたらどうなんだろう?
♦︎ ぼかし60% → 40%

うーん、ぼやけすぎぃ〜〜〜〜〜
これじゃ、メニューの文字が読めないね・・・
背景お料理もここまで見えなくてもいいかも(笑)
やりすぎはよくないことが分かった!
便利といえど加減はある・・・
最後に
相変わらず・・・
「 た、たのしい〜〜〜〜〜〜っ 」(笑)
自ら実験しちゃったくらい興味が出まくり。
これは自分のポートフォリオどう見やすく、かつ、遊ぼうかな〜って
妄想しちゃうね!
年末年始で空いちゃいましたが!
集中時間が確保できる日はどんどんやってくぞ〜〜〜っ!
