
Fullme webデザイン初級Lesson1
Fullme webデザイン初級Lesson1
・より理解を深めるため
・学習記録を残すため
書いていくよ!
デザインとアートの違い
♦︎ デザインとは?
・印象
・実用性
・情報
・目的
↓ これらを明確化
機能性
① 情報を分かりやすく伝えること
② クライアントの課題を解決すること
③ 訴求力がある
④ 印象が強まる
『 実用性と機能性を重視して課題を解決することがデザイン 』
♦︎ アートとは?
・感性
・主観性
・独自性
↓
自己表現
これをデザインとしてやってしまうと
何となくで制作 → 自己満足
デザイナーはアーティストではない!
♦︎ デザインの役割とは
『 目的を明確にして分かりやすくユーザーに情報を伝えること 』
❌ なんとなくデザインする
⭕️ 理由に沿ってデザインする
ここは物凄く腑に落ちた・・・
Webデザイナーの役割とは?
♦︎ Webデザイナーの役割とは
❌ 自分の好みややりたいデザインをすることではない
自分のポートフォリオにオシャレなデザインを掲載すること
これがゴールではない
❌ 自分の成長や勉強のためにデザインをしない
もちろんクライアントに教わることも沢山あるが
基本的にはクライアントのお金で勉強しない
⭕️ クライアントの情報整理や課題解決をすること
仕事はクライアントあってこそ。
しっかり寄り添い、要望にこたえ、課題解決をすることが何より大事。

クライアントの商品やサービスの情報整理や課題解決の先で
それを形にするためにセンスのいいデザインがある
これを踏まえて、これから多くの基礎や表現を学び、センス良くデザインに落とし込めるように学ぶ姿勢を持つ。
薄っぺらい、というとアレだけど・・・
「〇〇したい〜!」「〇〇なりたい〜!」と夢すぎる目標よりも、この大切な目的を胸にデザイン学習に取り組むのが正解なのかも。
夢を叶える手段がデザインであって、その手段・武器をどう使うかの軸がブレブレだと、マジで意味ないんだなと思う。
この言葉はずっと心に留めておきたいね。
♦︎ Webデザインのポイント
① 配置
情報を整理することでユーザーが
・分かりやすい
・使いやすい
ターゲットに適したレイアウトをする
※ 人の視線の流れを意識したレイアウトにすると効果的
② 装飾
ユーザーの印象に残る魅力的なビジュアルを作る
・ファーストビュー:最初に見る画面
ユーザーが有益な情報があるかどうか瞬時に判断する場面で
・写真の選定や加工
・フォントの種類
・配色
・情報量が重要
③ トレンド
ファッションのようにwebデザインにもトレンドがある。
どれだけ配置・装飾が優れていても、トレンドと程遠いデザインだとユーザーに与える印象が変わり、本来狙っていた反応への影響を与えてしまう。
デザインにトレンドを盛り込むのもデザイナーの仕事。
webデザインギャラリーサイトなどでトレンドを察知して、インプット・アウトプットを日常的に繰り返すことが上達につながる。
Webデザインと紙デザインの違い
♦︎ 紙デザイン

CMYK・・・プリンタを使った印刷物のインクに使われる色のこと
C:シアン
M:マゼンダ
Y:イエロー
K:キープレート(ブラック)
『 紙デザインの場合はカラーモードを必ずCMYKに設定する 』
なぜ?
完成データは最終的に発注先の印刷所に入稿するため
印刷物のインクに使われるCMYKに合わせておかないといけない
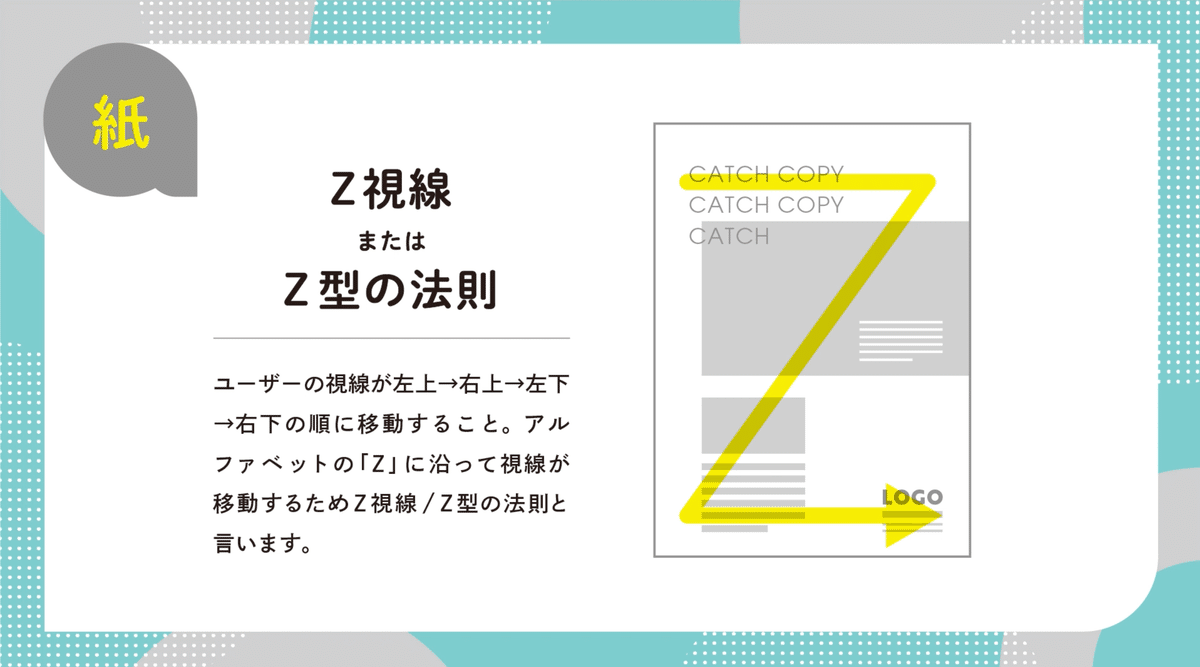
視線誘導

使用ソフト
Photoshop:写真加工
Illustrator:主なデザイン作業
♦︎ Webデザイン

RGB・・・テレビやパソコンのディスプレイで見る色のこと
R:レット
G:グリーン
B:ブルー
『 webデザインの場合はカラーモードを必ずRGBに設定する 』
(web用バナー広告・webサイトデザインなど)
同じ色でもCMYK・RGBで見え方が違う
視線誘導

使用ソフト
Photoshop / XD / Figma
コーダー(コーディング作業をする人)から指定されることもあるので、状況に応じて選定。
Webデザイナーロードマップ
♦︎ Webデザイナーになるためのスキル
① Webデザインの基礎
Webデザインの基礎的な知識や、サイト構成や配色・レイアウト・ユーザービリティが重要でもある、Webデザインの観点からの設計方法のスキルを身につけよう。
② HTML/CSSの基礎
ノーコードでもWebデザインが出来たり、分業化も進んでいるので、
コーディングについてはコーダーにお願いできるが、最低限の基礎は知っておこう。
③ デザインソフトのスキル習得
FigmaやPhotoshopなど、ソフトを使いこなせるようになろう。
初級コースでFigmaでWebデザインの操作ができるように学んでいく。
④ デザイン表現の積み上げ
継続的な学習と実践を続け、デザインのトレンドやテクニック、
クリエイティブなアイデア、構成、配色の研究は常に吸収し、やり続けよう。
♦︎ Webデザイナーになるためのロードマップ

① 基礎学習
・Web初級コース:Webデザインの基礎やHTML/CSSの基礎
・Web中級コース:UI/UXやWebマーケティングについて
・Web上級コース:クライアントワークについて必要なこと
② デザインソフト
WebデザイナーとしてはFigmaの操作と、Photoshopで画像の加工ができればベストですが、Figmaだけでも十分デザインできる!
③ デザイン表現
様々な案件に対して、デザインの表現ができるよう、ジャンル別、テイスト別にデザインの表現力と提案力を学んでいこう。
④ ポートフォリオ
授業でも沢山デザインしていき、自身でも架空の設定を作ってWebサイトを作ってみるなどして、できた制作物はポートフォリオにまとめよう。
④ 転職や営業活動
作ったポートフォリオは、転職や営業活動に活かそう。フリーランスを目指される場合でも、営業活動では、ポートフォリオが重要となる。自分のスキルを全面にアピールしていこう!
♦︎ Webデザイナーの仕事の流れについて

受注後、クライアントと打ち合わせし、それをもとに企画・設計を進めていく。
デザイン・コーディングを経てクライアントに納品後、クライアント側でニュースやブログ、商品の入れ替え作業など情報を更新して公開。
サイトを運用していく。
会社によっては
・すべてwebデザイナーが担当する場合
・分業制が進み
webデザイナー:デザインまで
コーディング:コーダー
という風に依頼する場合
会社の仕事の進め方や、個人スキル・スタンスによって変わる。
そのため、今後継続的に運用し続けていることを前提としたデザインである必要がある。
LESSON1のまとめ
デザインとは?というところから
・デザインの役割
・デザインの性質
デザイナーとしての本質が分かった。
技術面はもちろんだけど、知識や考え方もアップデートしていきたい!
デザイン本を読み漁りがちなところを、マーケティングやコピーライティング、思考本や自己啓発本と視野をどんどん広げて自分自身に落とし込みたいぞ〜っ!
