
Fullme webデザイン初級Lesson12
Fullme webデザイン初級Lesson12
・より理解を深めるため
・学習記録を残すため
書いていくよ!
バナー制作:実践
♦︎ 3分割のレイアウトを使った焼き菓子ギフトのバナーデザイン

【 クライアント設定 】
■用途:焼き菓子ギフトのバナーデザイン
■ターゲット層:お中元やギフトを検討している30〜40代
■内容:焼き菓子ギフトの訴求
■クライアント要望:焼き菓子の魅力が伝わるデザイン
■テキスト:BAKE SWEET / 焼き菓子ギフト / SUMMER2024
■バナーサイズ:600×300
【 完成バナー 】
デザインのポイント
文字をアーチにしたり斜めにしたり
ひと手間かけたあしらいを
どのようにデザインに落とし込むか
Adobe ID ・ Adobe Stock について
♦︎ Adobe ID の作成
https://account.adobe.com こちらにアクセス
ログインボックスの中の「初めてご利用の方はアカウントを作成してください。」の青字「アカウントを作成」をクリック。
・メールアドレス
・自身で決めたパスワード
この2つで登録!

♦︎ AdobeStockログイン
AdobeStockのサイトで、右上の「ログイン」からAdobe IDでログイン

無料の写真素材を選んでいるので料金がかかることはありません
ということで・・・
自身で画像を検索される際も無料で使用したい場合は
検索カテゴリー「無料素材」
こちら選択してから検索!

AdobeStockには、有料の素材が豊富。
しかし!!
はじめての使用後(30日以内)
10点まで有料素材が無料で使用可能!
有料プランは
・写真の質も上がる
・検索できる点数も増える
仕事で写真素材が必須になったら有料プランも検討してみよう!
Figmaで実践スタート!
♦︎ 準備
①Figmaを立ち上げて「デザインファイルを作成」をクリック
②画像追加
・自分のPC内のフォルダの画像をFigmaのキャンバスに
そのままドラッグアンドドロップで配置可能。
クライアントから画像素材を頂いていたり
画像が決まっている時はこれが1番早い方法
・ Shift + Command + Kで配置・・・【Shift+⌘+K】
ツールバーのFigmaマークから「ファイル」→「画像を配置」
( このショートカットキーは良く使うので覚えてしまおう )
③「12_design.jpg」と「design_sozai.png」を配置
講座内の素材なので講座外の人は別素材を用意してね!
・「12_design.jpg」 ・・・・見本
・「design_sozai.png」・・・タイトル使用フレーム
④参考のバナー画像が選択された状態で
右サイドバーのデザインパネルでW「600」H「300」
完成デザインを真横に置いて参考を見ながら制作していこう!
⑤ショートカットキー「F」でフレームを選択
画面にドラッグして適当な大きさのフレームを作る。
⑥フレームを選択した状態で
右サイドバーのデザインパネルでW「600」H「300」と入力
これで「600px×300px」のバナーサイズのフレームが完成!
♦︎ バナーを縦に三分割しよう!
①ショートカットキー「R」で適当な長方形を作成
右サイドバーで数値をW「200」H「300」に打ち替え
②「option」を押しながらオブジェクトを横にずらし長方形を複製
③右ツールバーで塗りでスポイトのアイコンを選択
スポイトを使って参考画像からカラーを抽出
(スポイト:写真やオブジェクトから色を抽出できる便利ツール)
④レイヤー名変更
それぞれカラー変更ができたらレイヤー名も左から順に
「背景1」「背景2」「背景3」と変更

♦︎ レイヤー効果の「輝度」を使ってみよう!
①背景の花柄を画面に配置して、W「600」H「300」に変更
②先ほど作った3色の長方形に花柄を重ね
右サイドバーのデザインパネルにあるレイヤーで「輝度」選択
パーセンテージを「20%」に設定 (ベース背景の完成)
③「Command+G」でグループ化・レイヤー名変更
・背景1〜3と花柄をグループ化
・レイヤー名を「ベース」に変更
④作業がしやすいようにロックをかけておく

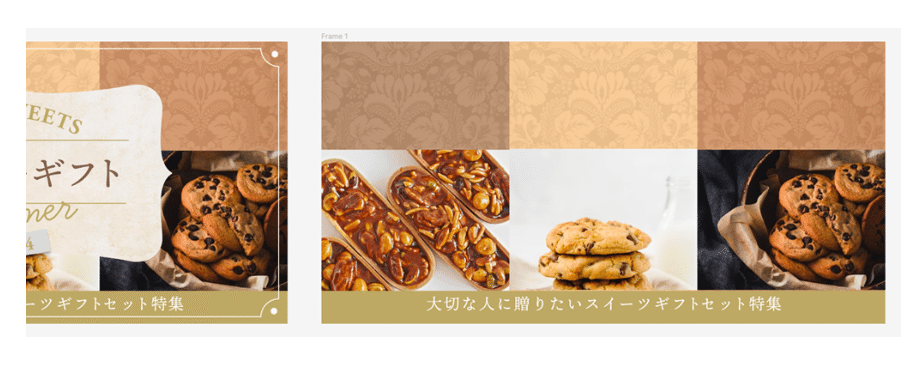
♦︎ キャッチコピーを作ろう!(ゴールドの帯部分)
①ショートカットキー「R」で長方形を作成
W「600」H「35」
②スポイトツールでカラー抽出
参考写真からゴールドを抽出する
③長方形配置
フレームの下にぴったり合うように配置
④ショートカットキー「T」でテキスト作成
「大切な人に贈りたいスイーツギフトセット特集」と入力
・フォント「Ten Mincho Text / Regular」
・サイズ「17」
・「文字間隔」で文字間を参考のように調整
・カラー「#FFFCF0」
⑤「Command+G」でグループ化・レイヤー名変更
・最後に帯とテキストをグループ化
・レイヤー名を「キャッチコピー」に変更

♦︎ 写真をマスクで切り抜こう
①写真を3枚配置
キャンバス上にギフトの写真をドラッグアンドドロップで配置
②トリミング
200×150にトリミングしたいので
ショートカットキー「R」で四角形を作成(W「200」H「150」)
③調整
・写真の大きさを調整しながら位置を確認
・四角形の上で右クリック→「最背面へ移動」を押す
④マスクをかける
四角形が写真の下に配置された状態で2つを選択
「Command+Ctrl+M」でマスクをかける

①〜④の手順で残り2つの写真も作っていく
POINT
一目でお菓子のバナーだということが分かるように
スイーツがはっきりと見えるサイズにトリミング!!
⑤3つの素材の配置調整
写真の下部と帯の上部がぴったり合わさる場所に配置
④レイヤー名変更
それぞれ左から「写真1」「写真2」「写真3」と変更

♦︎ タイトルを作っていこう!
一番最初に配置した「design_sozai.png」のフレームを使用
①フレームを選択した状態でサイズをW「354」H「196」に変更
②デザインの中央に配置してロックをかけて固定する

③ショートカットキー「T」でテキスト作成
「焼き菓子ギフト」と入力
・フォント「Ten Mincho Text / Regular」
・サイズ「38」
・カラー「#7C644F」
・文字間調整 →「option+<,>」
(カタカナの「ト」は前の文字と間隔が空きやすいので注意が必要)
④テキストが完成したらフレームの中央に配置
赤く表示されるラインが中央を示していても
漢字とカタカナのバランスによって
実際に見て左右に寄っていたりすることもあるので
そういった時は自分の感覚で中央に見えるように調整しよう!

♦︎ ライン装飾をつけよう
①ショートカットキー「P」でライン作成
「焼き菓子ギフト」の上に配置
②複製
「option」を押しながら文字の下にも複製

♦︎ アーチ文字を作ってみよう
①ショートカットキー「T」でテキスト作成
「BAKE SWEETS」と入力
・フォント「Adobe Garamond Pro / Bold」
・サイズ「23」
・カラー「#BAA96D」
②プラグインでテキストをアーチ文字にする
テキストが選択された状態でツールバーから
プラグインを開き「arc」と検索 → 実行
・Bend Strength「15%」
・「Apply」でアーチ文字作成
POINT
・アーチ文字になってからは文字間隔が変えれないので最初に調整
・アーチの効果が適用されるとカラーは一旦リセットされる
③参考を見ながら配置

♦︎ 文字に角度をつけよう!( 装飾文字を作成 )
①ショートカットキー「T」でテキスト作成
「Summer」と入力
・フォント「Handsome Pro」
・サイズは「48」
・角度を「7.3°」
(右ツールバーにある「回転」で設定)
・カラー「#BAA96D」
②参考の通りラインに少し重なるように配置

♦︎ 年号をあしらう
①ショートカットキー「R」で長方形作成
W「84」H「24」
②スポイトで参考画像から色を抽出
③ショートカットキー「T」でテキスト作成
「2024」と入力
・フォント「Adobe Garamond Pro / Bold」
・サイズは「19」
④①で作成した長方形と「2024」を「Command+G」でグループ化
・角度を「10°」(右ツールバーにある「回転」で設定)
・エフェクト「ドロップシャドウ」
太陽マークを押して詳細設定を開き、影の大きさや濃さ変更
X「0」Y「3」B「3」S「0」 / 透明度「25%」
⑤参考画像を元にSummerの下に配置

♦︎ フレームを作ろう!
①ショートカットキー「R」で長方形作成
・W「582」H「286」
・塗りあり
・線「1」
・カラー「#FFFCF0」
②ショートカットキー「O」で正円作成
・W「40」H「40」
・円の中心が①で作った長方形の角にくるよう配置
③選択範囲の型抜き
全てを選択しツールバーの中央にある「選択範囲の型抜き」を適用
↓
重ねた部分が欠けたフレームが形成される
④ショートカットキー「O」で正円作成
・W「7」H「7」
・欠けた角に正円を配置
これでデザイン完成!!

レイヤーの整理
自分はもちろん、誰があとで見ても分かりやすいように、レイヤー名を整理しておく。
修正が必要になった時もスムーズに作業できるので
整理するクセをつけよう!!
♦︎ レイヤーを一括で整理できるプラグイン
「Clean Document」
① 検索して実行
② 一番上に「Clean Layers」と出てくるので、それをクリック
【 設定できるオプション 】
Delete hidden layers
→ 非表示のレイヤーを削除
Ungroup single-layer groups
→ 中身が1つしかないグループを解除
Make pixel-perfect
→ 選択範囲内か現在のページ上のレイヤーのX、Yの座標とサイズを
最も近い整数値にする
(これは僅かに縦横比が変化する可能性があるので注意が必要)
Smart rename layers
→ レイヤー名をわかりやすい名前に変換してくれる
Skip locked layers
→ ロックされたレイヤーを無視する
【 レイヤー名の変更 】
レイヤーをいくつか選択して「⌘+R」を押す・・・【⌘+R】
設定パネルが表示され、このように一括で名前を変えることができる。
( 「Rename it」など、レイヤー名を一括変更できるプラグインもある )
デザインを画像で書き出す
完成したデザインを画像で書き出す場合は、書き出したいフレームを選択した状態で右サイドバーのデザインパネルから「エクスポート」で書き出すことが可能。
「エクスポート」を押す前に「プレビュー」で書き出したい範囲が合っているか確認しよう。
エクスポートのとなりの「+」をクリックすると、PNGなど、違う拡張子の画像を同時に書き出せる。

リサイズ課題

復習も兼ねて、今回作成したバナーのリサイズ課題を出しておきます!
「600×300」→「300×300」にリサイズをしてみてください。
参考画像は、「12_kadai_mihon.jpg」というデータです。
しおぽんこつ完成品

最後に
いよいよバナー広告制作!!
こちらも実は以前やったんだけど・・・(笑)
今回は再出発ということで再制作!
前回55分、今回54分
あまり変化ない制作時間
あとリサイズver.
前回やってなかった(やっぱり)
今回ちゃんとやってみた!凄く楽しかった!
次回は丸構図レイアウト頑張るぞー!!
