
Fullme webデザイン初級Lesson11
Fullme webデザイン初級Lesson11
・より理解を深めるため
・学習記録を残すため
書いていくよ!
バナー制作:実践
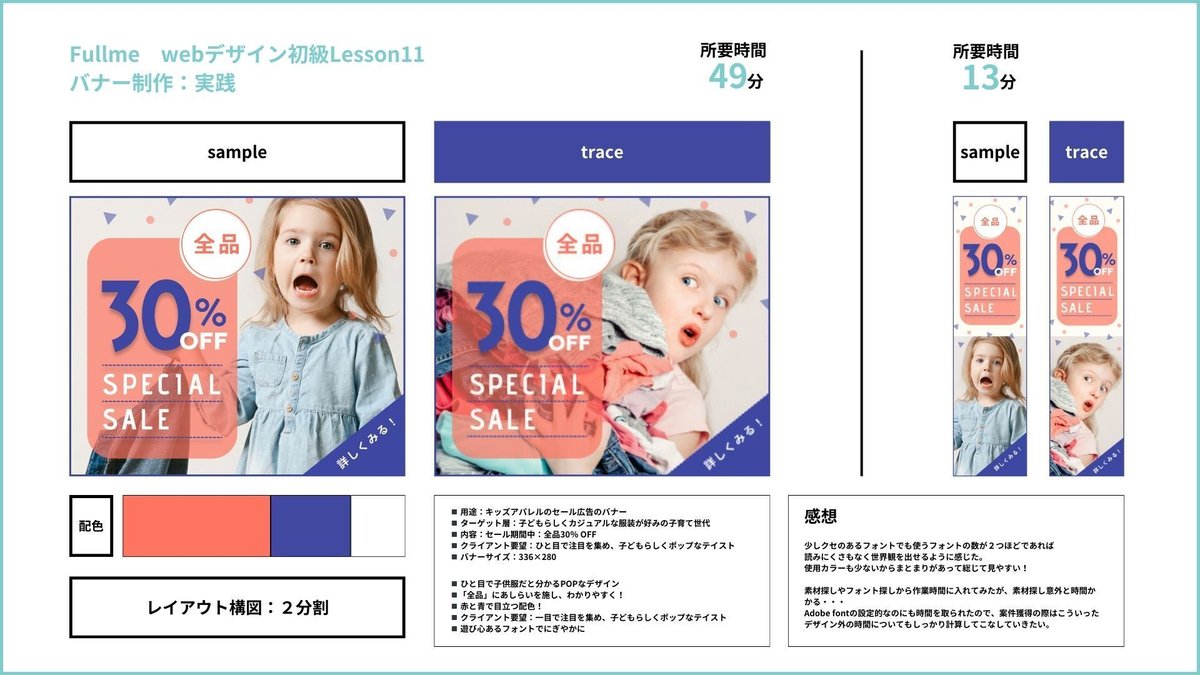
♦︎ 2分割レイアウトを使ったキッズアパレルのバナーデザイン

【 クライアント設定 】
■用途:キッズアパレルブランドのセール広告のバナー
■ターゲット層:子供らしくカジュアルな服装が好みの子育て世代
■内容:セール期間中全品30%OFF
■クライアント要望:一目で注目を集め、子供らしくポップなテイスト
■バナーサイズ:336×280
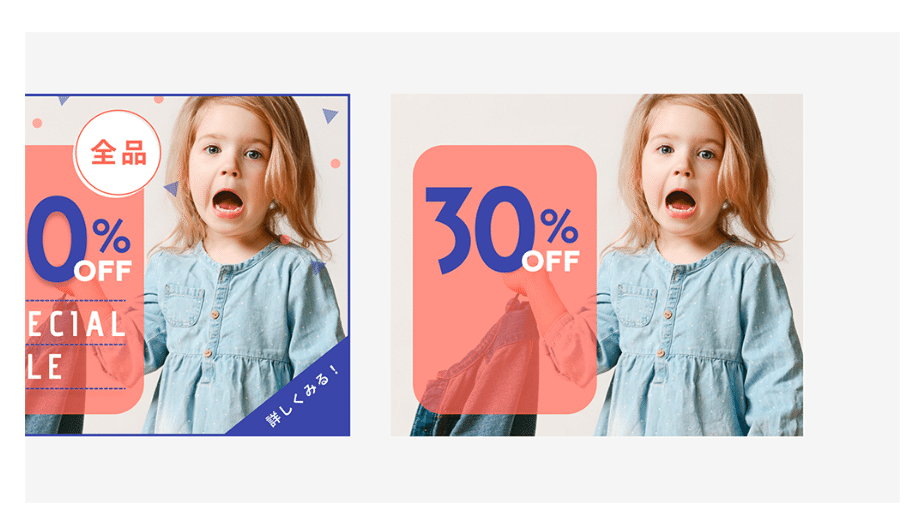
【 完成バナー 】
デザインのポイント
・ひと目で子供服だと分かるPOPなデザイン
・「全品」にあしらいを施し、わかりやすく!
・赤と青で目立つ配色!
・遊び心のあるフォントでにぎやかに!
Adobe ID の作成について
https://account.adobe.com こちらにアクセス
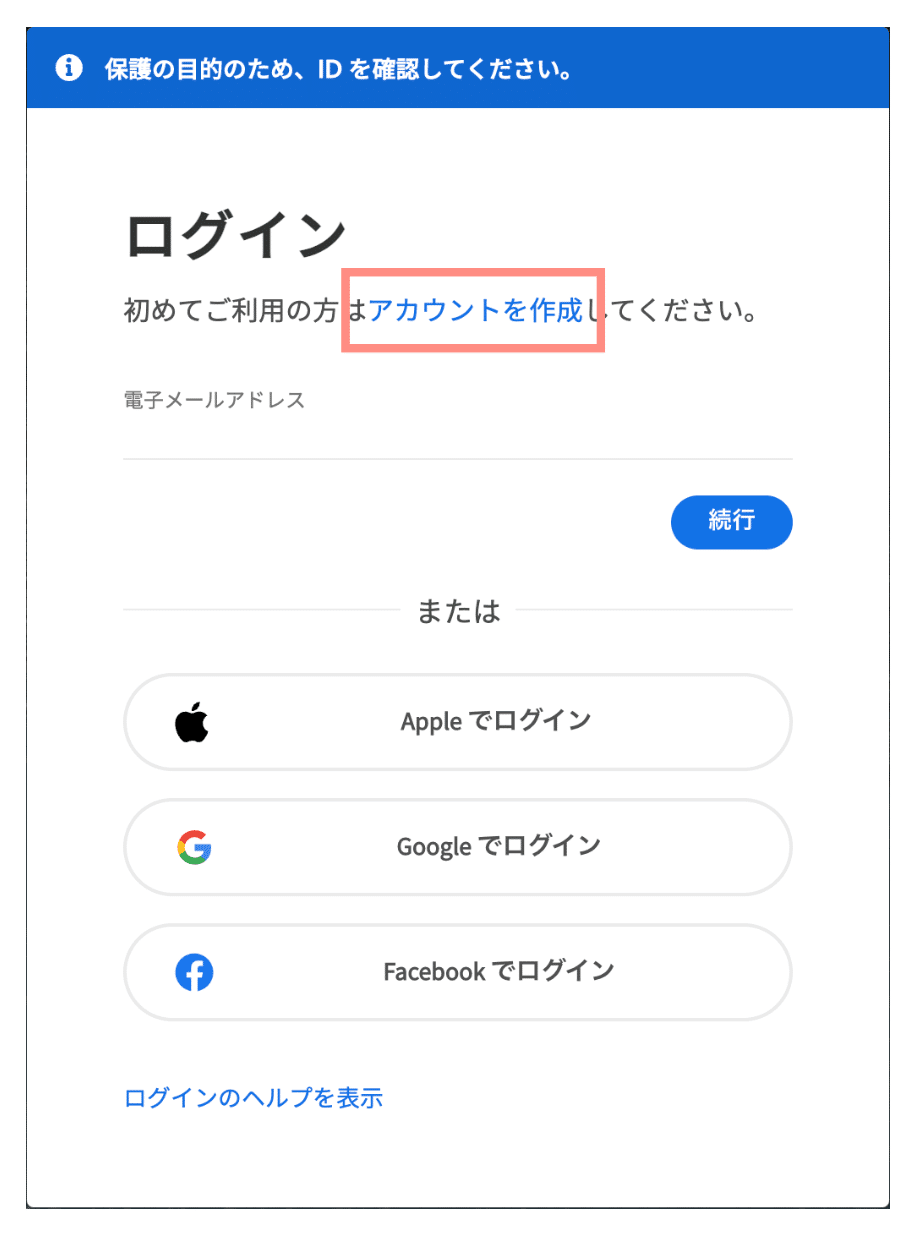
ログインボックスの中の「初めてご利用の方はアカウントを作成してください。」の青字「アカウントを作成」をクリック。
・メールアドレス
・自身で決めたパスワード
この2つで登録!

Adobe Stockでログイン
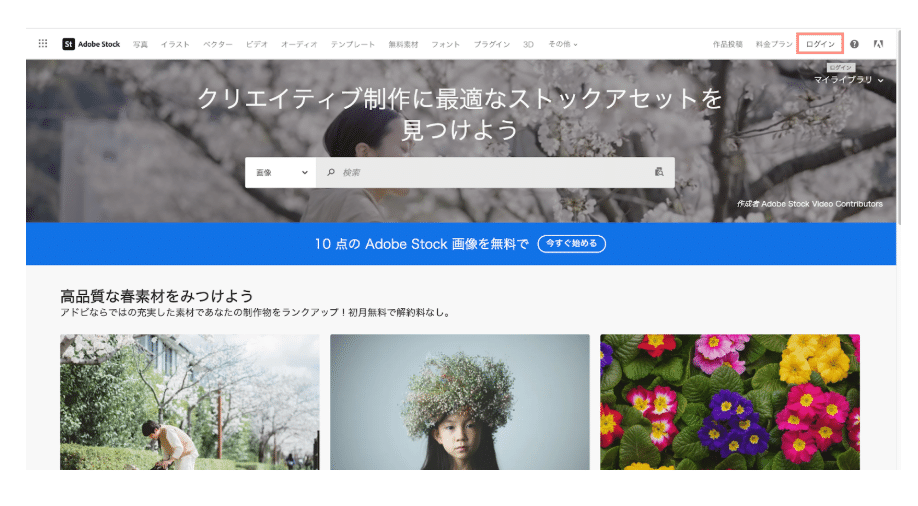
AdobeStockのサイトで、右上の「ログイン」からAdobe IDでログイン

無料の写真素材を選んでいるので料金がかかることはありません
ということで・・・
自身で画像を検索される際も無料で使用したい場合は
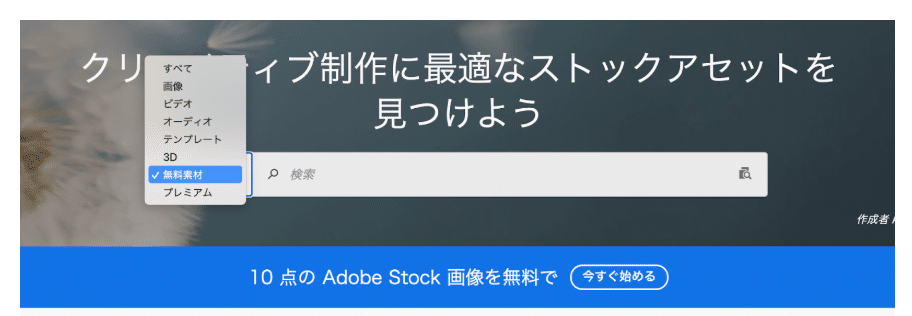
検索カテゴリー「無料素材」
こちら選択してから検索!

AdobeStockには、有料の素材が豊富。
しかし!!
はじめての使用後(30日以内)
10点まで有料素材が無料で使用可能!
一部、授業の使用素材に有料素材もありますが、もしご自身のIDで10点を超えてらっしゃる場合は、無料素材から似た画像を探してご使用下さい。
( 授業に使用の画像はAdobeStock以外でも可能です )
有料プランは
・写真の質も上がる
・検索できる点数も増える
仕事で写真素材が必須になったら有料プランも検討してみよう!
Figmaで実践スタート!
♦︎ Figmaを立ち上げて「デザインファイルを作成」をクリック
1. ドラッグアンドドロップで追加
自分のPC内のフォルダの画像をFigmaのキャンバスにそのままドラッグアンドドロップで配置可能。
クライアントから画像素材を頂いていたり、画像が決まっている時はこれが1番早い方法
2. Shift + Command + Kで配置・・・【Shift+⌘+K】
ツールバーのFigmaマークから「ファイル」→「画像を配置」でも可能
( このショートカットキーは良く使うので覚えてしまおう )
3. Unsplashで画像配置
ツールバーにある「リソース」からプラグインを開き、「Unsplash」を入れておくと、無料のフリー素材を使用可能。
画像をこちらで用意しないといけない時に仮でイメージ画像を入れておく時など、とても便利!
♦︎ Unsplash
① プラグインを開く
② プラグインタブの検索欄で「Unsplash」と検索して「実行」を押す
(詳細から「保存」をしておくと、次回から検索の手間を省ける)
検索欄に「animal」と入れると、動物の写真が出てくる。

今回はこのバナーサイズ全面に写真を配置したいので、ダウンロードしておいた「子どもの写真」をドラッグアンドドロップで画面に配置。
大きいまま配置されるので、だいたいフレームサイズくらいにしておく。
今回は反転させて使いたいので写真の上で右クリック、「左右反転」を選択。
♦︎ 写真配置
① ツールバーの長方形ツール・・・「R」
336×280の長方形を作り、トリミングしたい場所に配置。
② 長方形の上で右クリック「最背面に移動」で写真の下に移動
③ 写真と長方形どちらも選択
ツールバーにある「マスクとして使用」をクリック
( ショートカットキー「Command+Ctrl+M」・・・【⌘+Ctrl+M】 )
長方形の大きさに写真がトリミングされる。
写真のサイズや位置は、ダブルクリックすれば調整可能!

♦︎ 画像の補正
右サイドバーのデザインパネルの塗りの下にある「画像」をクリックすると、「画像の選択」で画像の変更や画像の明るさなど、補正可能。
今回は仕上げたいデザインがPOPなテイストでもあるので
少し露出をあげておこう。
( 見本を参考に調整 )
画像の補正ができたら
レイヤー「Mask Group」を「背景画像」と名称変更
これから作業しやすいように鍵マークでロックをかけておこう。
ロックをかけると写真が動かないので、背景となった写真の上で作業がしやすくなる。

♦︎ 角丸の透過フレーム
「R」で長方形ツールを選択・・・【R】
W「150」H「220」と入力
できた長方形を、左側と下側から「18」の位置に配置。
【背景の画像と長方形との位置を知る方法】
長方形を選択した状態で「option」を押しながら
背景の画像にカーソルを合わせる・・・【option】
表示されるマージンを頼りに「18」の位置に配置。
長方形の塗りの色を「#FF7461」
塗りの横にあるパーセンテージで透明度を「70%」
角のRを「25」と入力
↓
角丸で赤色が透過したフレーム完成!

♦︎ フォント選びのプラグイン Font Preview
文字を入力していく前に、フォント選びが簡単にできるプラグイン
「Font Preview」をインストール
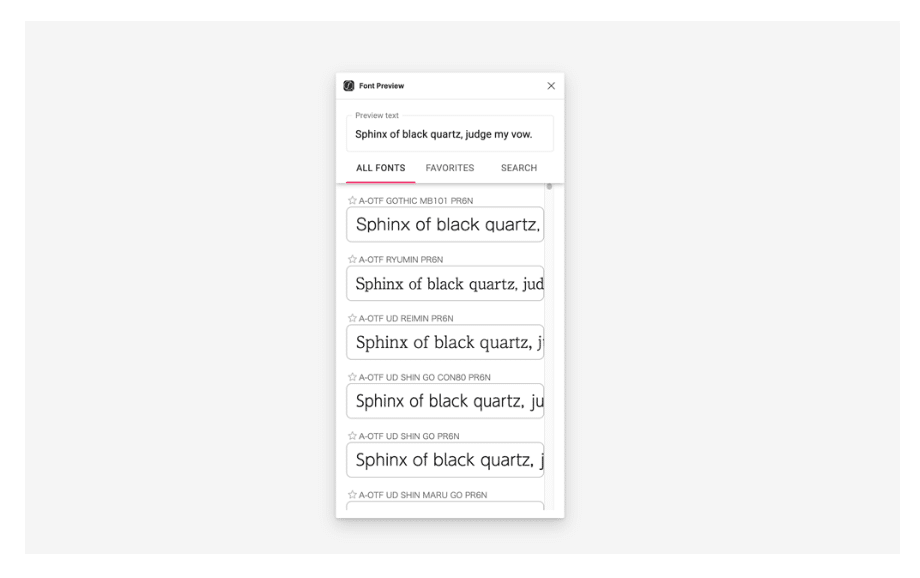
【Font Preview】
よく使うフォントをお気に入りに登録できる機能があり便利!
「 ALL FONTS 」・・・フォントの一覧
「 FAVORITES 」・・・お気に入り登録したフォント
「 SEARCH 」・・・・フォントの検索
・フォントを見て選びたい時
・お気に入りに登録して使いたい時
このプラグインを活用しよう!
① 上部の「プラグイン」から「Font Preview」で検索
② 詳細から「保存」を押して完了

♦︎ 文字を組んでいこう!
「30%OFF」の文字組みを作ろう。
① テキストツールのショートカットキー・・・【T】
「30」と入力
右サイドバーのデザインパネルにある「テキスト」から
・フォント「AB-tombo_bold」を選択
・フォントサイズ「88」
・塗りの色「#3E48A3」
・文字間「-10%」
上記に設定する
※「AB-tombo_bold」→「AdobeFONT」
AdobeFONTをご利用でない方は太字のセリフ体で似たフォントで進めて下さい。
② 「T」で「%」と打つ ・・・【T】
文字のサイズ「36」
塗りの色を「ドキュメントの色」から先ほど使った青色を選択
30の中央と%の中央を揃えるように、赤い線が出るところで配置
③ 「T」で「OFF」と入力 ・・・【T】
文字の間隔が「-10%」のままになっている場合は「0%」に戻す
・フォント「All Round Gothic」
・ウェイト「Bold」
・文字のサイズ「25.5」
・塗りの色を白
・30の0に少し重ねる ( %とOFFの右端が揃うように調整 )
「30%OFF」の文字組みが完成!
このレイヤーたちを
ショートカットキー「Command+G」でグループ化・・・【⌘+G】
レイヤー名も「30%OFF」に変更

♦︎ 文字間に気を付ける
「T」で「SPECIAL SALE」と入力 ・・・【T】
・フォントを「Advent Pro」
・ウェイトを「Bold」
・文字のサイズを「29」、文字間を「15%」、
・塗りの色を白
・赤いフレームの中央に配置 ( 赤い線を確認して配置 )
ただテキストを打っただけでは文字と文字の間が均等でない!
SとPの間・SとAの間が少し空いて見えるので、EとRだけを選択
文字間を「10%」にする。
同じく、SとAだけを選択して文字間を「10%」にする。
文字間に気をつけると、それだけでデザインが締まって見える。
文字間がバラバラのデザインは素人っぽく見えてしまう・・・
ここまで気を配ろう!

♦︎ ノートのような線のあしらい
「SPECIAL SALE」の部分に
ノートのようなあしらいをつけたいので線を入れる。
ツールバーからペンツール(P)を選択 ・・・【P】
① 30%オフの端から端まで線を引く
② 左上の「完了」ボタンをクリック
③ 線を選択したまま右サイドバーのデザインパネルでW「120」と数値入力
④ 線の太さを「1.2」、線の詳細設定で線スタイルを破線に
・破線の長さを「2」
・線端を一番右の「丸形」
・カラーは「30%」と同じブルー
⑤ 出来た破線を選択した状態で「option」を押しながらドラッグで複製
(3つ複製する)
⑥ 複製した線を3本選択
右サイドバーのデザインパネルにある整列「その他のオプション」で
「均等配置」にする
「3本の破線」と「SPECIAL SALE」もグループ化しておく・・・【⌘+G】
その線の余白に合わせて「SPECIAL SALE」の位置も調整

♦︎ 丸い「全品」あしらいで訴求
① 30%オフを少し点線の線に寄せ、赤いフレームの上部分に余白を作る。
② ツールバーの楕円を選択・・・【O】
WH「70」の正円を作る。
( 楕円は「長方形」の右にある下向き三角を押すと出てくる )
塗りは白にして「Command+C」でコピー ・・・【⌘+C】
「Command+V」でペーストして円を複製 ・・・【⌘+ V】
・2つめの円の線の色は「ドキュメントの色」から赤色を選択
・透過している場合は、不透明度を「100%」に変更
( 塗りをなくすには「塗り」の中の「ー(マイナス)」を押す )
完成画像を参考にしながら下の白い円が白い影になるようにずらす。
③ 「T」で「全品」と打つ ・・・【T】
・フォント「Advent Pro」
・ウェイト「Bold」
・サイズ「22」
・文字間「13%」
・色「ドキュメントの色から赤色を選択」
( 文字の中央が円の中央になるように赤い線を確認して配置 )
④ 配置できたらグループ化・・・【⌘+G】
・塗りの円
・線の円
・全品
【 飛び出したようにも見える丸いあしらいで訴求効果を狙おう 】

♦︎ 三角形の「詳しく見る!」
① 「P」で右下に三角形を描く・・・【P】
W「105」H「84」にして、色を「ドキュメントの色」から青色を選択
② 「T」で「詳しくみる!」と入力します。 ・・・【T】
・フォント「Advent Pro」
・ウェイト「Bold」
・サイズ「11」
・文字間「15%」
( 色は白を選び、三角形の角度に合わせて配置 )
テキストボックスの四隅にカーソルを合わせると
カーブがついた矢印が表示されるので角度を調整
配置ができたらテキストをグループ化・・・【⌘+G】
・三角形
・詳しくみる!

レイヤーの背景画像のロックを外し
画像のサイズや位置を見本を良く見て調整!
↓
背景画像を選択して線をつける
・線の太さ「2」
・色「ドキュメントの色」から青色を選択
♦︎ 三角と丸の模様をアクセントに
① ツールバー「多角形ツール」で三角形を作り、バランスよく散らす
・サイズ「16」
・色は青色を選択
・透明度「50%」に調整
レイヤー背景画像のマスクの中で配置すると
三角形がドキュメントからはみ出したりしない。
② 楕円ツールで丸を作り、三角形の間に配置・・・【O】
・サイズ「8」
・色は赤色を選択
・透明度「50%」に調整
全体的だとうるさい印象になるため、上の方だけアクセントで散らす。
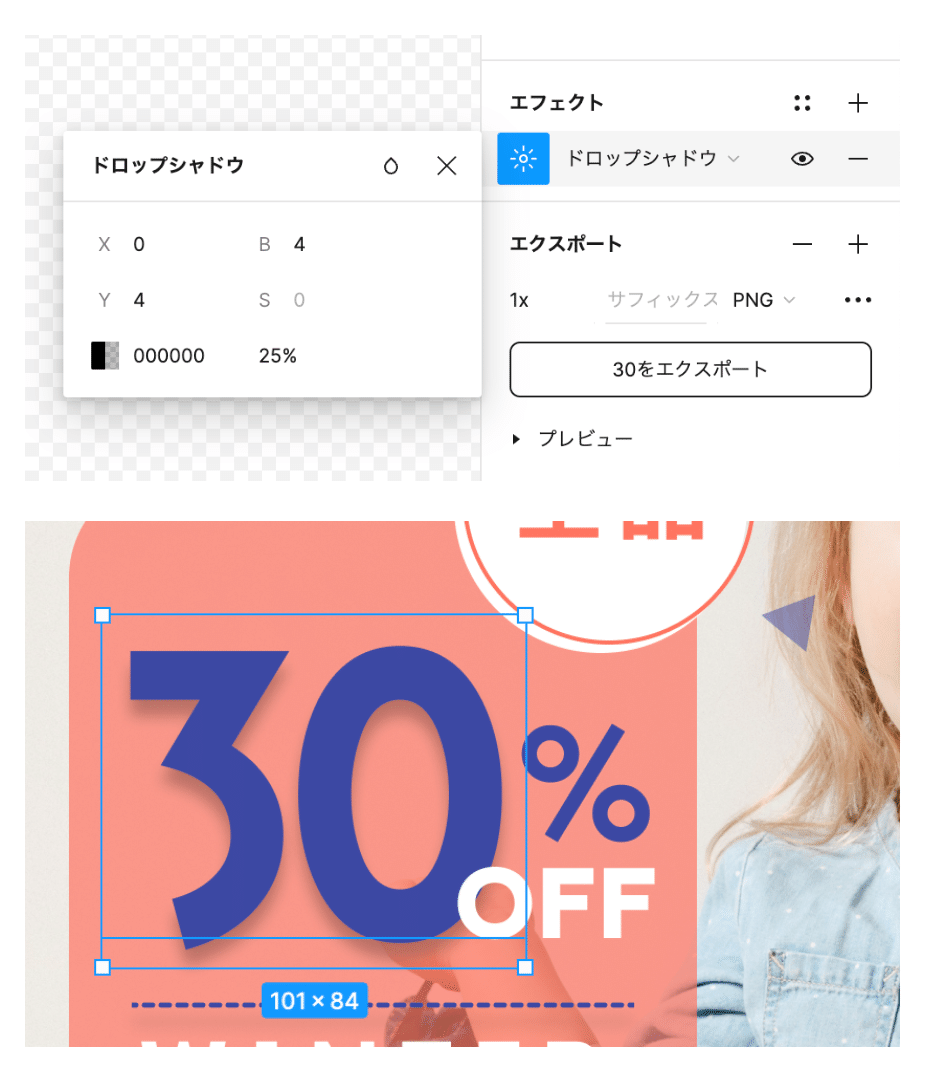
③ 「30」にドロップシャドウをつける
「エフェクト」のドロップシャドウの左のマークをクリック
B4 Y4、透明度「25%」に調整

これでデザイン完成!!

レイヤーの整理
自分はもちろん、誰があとで見ても分かりやすいように、レイヤー名を整理しておく。
POINT
順番は視線の誘導の順番に変えておくと分かりやすいデータになる!
修正が必要になった時もスムーズに作業できるので
整理するクセをつけよう!!
♦︎ レイヤーを一括で整理できるプラグイン
「Clean Document」
① 検索して実行
② 一番上に「Clean Layers」と出てくるので、それをクリック
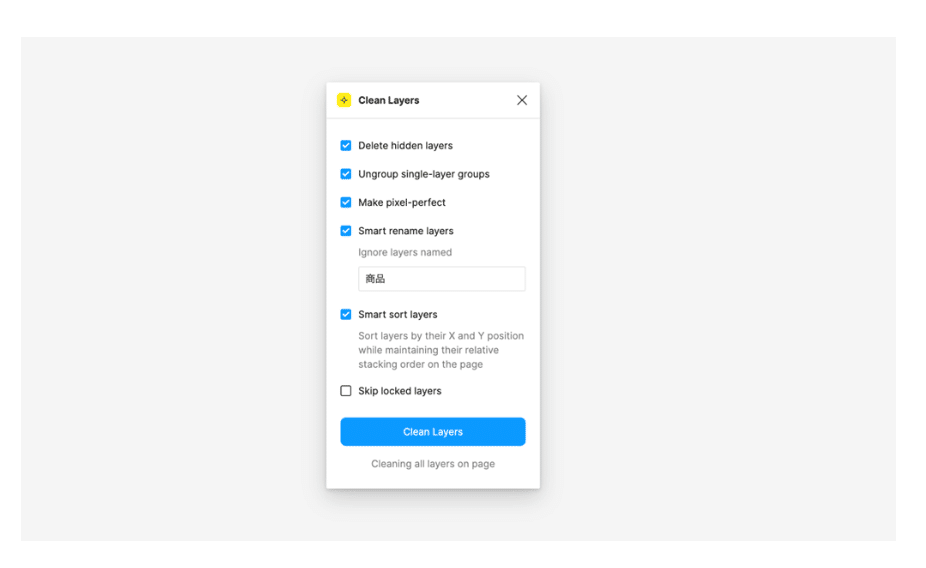
【 設定できるオプション 】
Delete hidden layers
→ 非表示のレイヤーを削除
Ungroup single-layer groups
→ 中身が1つしかないグループを解除
Make pixel-perfect
→ 選択範囲内か現在のページ上のレイヤーのX、Yの座標とサイズを
最も近い整数値にする
(これは僅かに縦横比が変化する可能性があるので注意が必要)
Smart rename layers
→ レイヤー名をわかりやすい名前に変換してくれる
Skip locked layers
→ ロックされたレイヤーを無視する
今回は開いた時のまま「Clean Layers」という青いボタンを押す。
↓
レイヤーパネルがきれいに!
【 レイヤー名の変更 】
レイヤーをいくつか選択して「⌘+R」を押す・・・【⌘+R】
設定パネルが表示され、このように一括で名前を変えることができる。
( 「Rename it」など、レイヤー名を一括変更できるプラグインもある )

デザインを画像で書き出す
完成したデザインを画像で書き出す場合は、書き出したいフレームを選択した状態で右サイドバーのデザインパネルから「エクスポート」で書き出すことが可能。
「エクスポート」を押す前に「プレビュー」で書き出したい範囲が合っているか確認しよう。
サイズを変更することで、画像の拡大率を変更できる。
( 通常の確認であれば「1x」で問題なし )
エクスポートのとなりの「+」をクリックすると、PNGなど、違う拡張子の画像を同時に書き出せる。

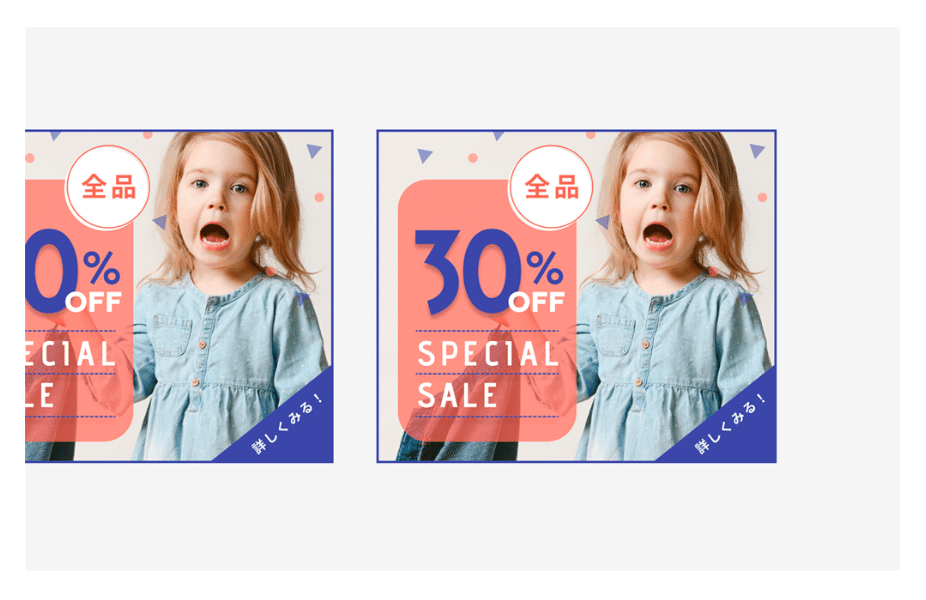
リサイズ課題

復習も兼ねて、今回作成したバナーのリサイズ課題を出しておきます!
「336×280」→「160×600」にリサイズをしてみてください。
バナーのリサイズはクライアントからよくある依頼なので、
ここで身につけておくとこれから大いに役立ちますよ。
余力がある方は、同じ素材で、また更に違うサイズを作ってみるのも良いですね。
しおぽんこつ完成品

最後に
いよいよバナー広告制作!!
実は以前やったんだけど・・・(笑)
今回は再出発ということで再制作!
過去の自分まぁ律儀に記録していたようで・・・
どうやら制作1時間25分かかっていたみたい。
しかし今回は49分!!
30分以上短縮できているのは嬉しい発見〜〜っ
あと今回はリサイズver.も作る余力あったのが成長。
前回やってなかったぽい。
やってみたら凄く楽しかった!
次回は3分割レイアウト頑張るぞー!!
