
Fullme webデザイン初級Lesson8-1
Fullme webデザイン初級Lesson8-1
・より理解を深めるため
・学習記録を残すため
書いていくよ!
Webサイトの仕組み
はじめに、いつもスマホやパソコンで見ているWebサイト。
・どのような仕組みで公開されているのか?
・そもそもインターネットやWebとはどんなものなのか?
こちらを知っておこう。
♦︎ インターネットとは?

インターネットとWebはよく混同されるが、それぞれ全く別のもので
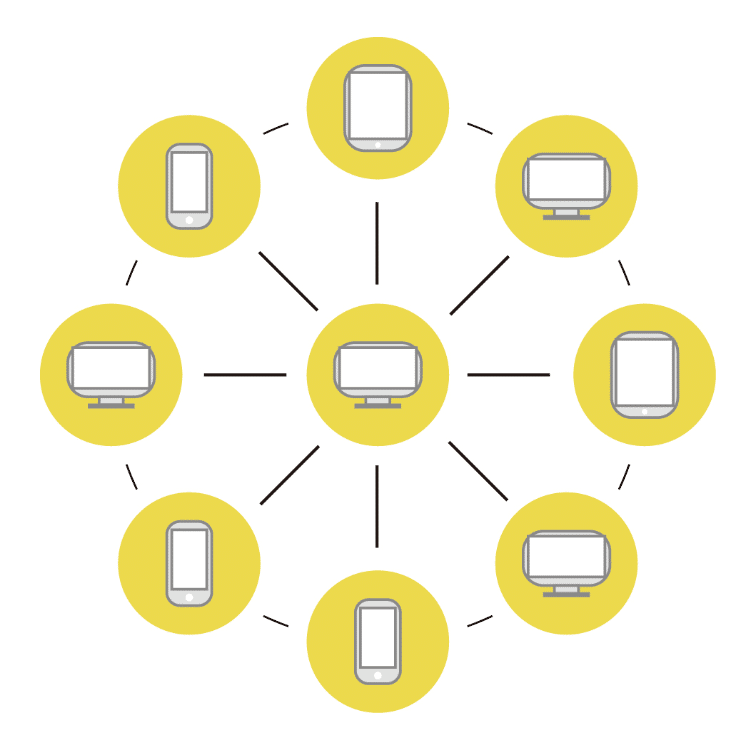
世界中のコンピューターが接続されたネットワークのことを指す。
これにより、情報を共有することができ、世界中の人々が繋がりを持つことができます。
♦︎ Webとは?
インターネットの機能の1つ。
World Wide Web(ワールド・ワイド・ウェブ)の略。

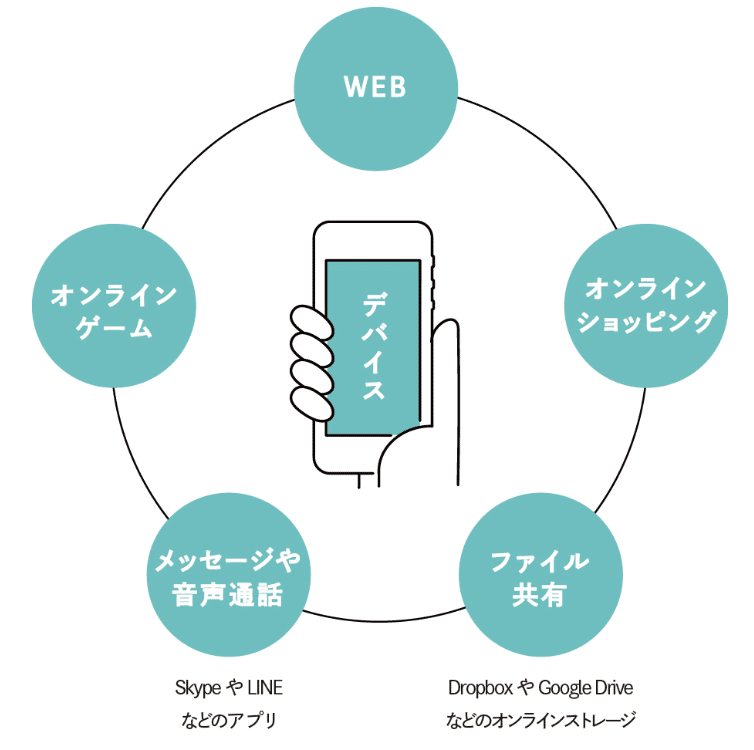
インターネットを利用した情報の閲覧や共有が可能なシステムで、様々な文書やメディアを膨大な量でネットワーク上に公開し、全世界の人々がスマホなどのデバイスを通し、アクセスすることができる。
普段から利用するショッピングサイトやゲームもインターネットの機能の1つ。
♦︎ Webサイトとは?
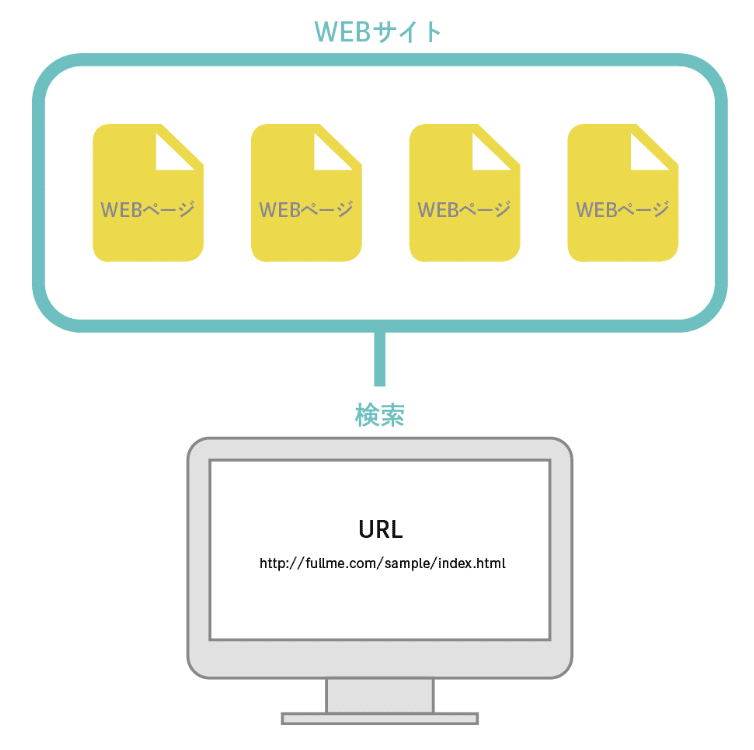
インターネット上で公開されているウェブページの集合体のこと。

企業や個人の情報発信や商品販売、ニュースなど、様々な目的で利用されている。
また、Webサイトは検索エンジンを利用して検索することができ、世界中の人々がアクセスすることができる。
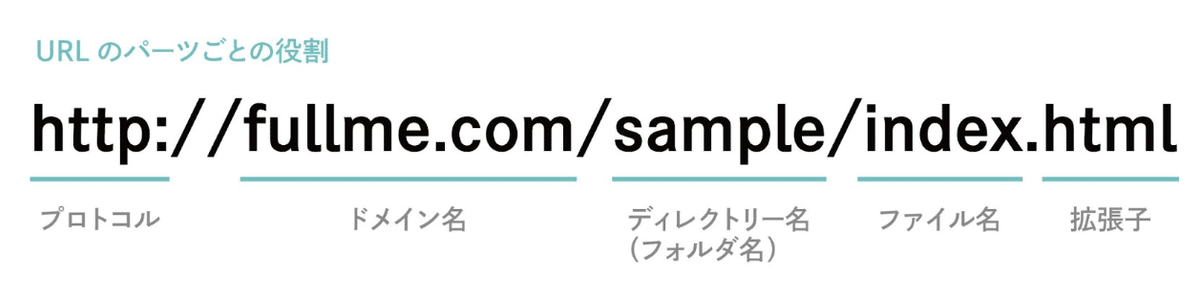
♦︎ URLとは?
Webページにアクセスするために必要となる、Webページの住所のようなもの。

Webページは、Webサーバーと呼ばれるコンピュータに保存されており、インターネットを通じてアクセスすることができる。
Webページにアクセスするためには、URLと呼ばれるアドレスをブラウザに入力する必要がある。
URLはいわばWebページの住所のようなもので、ブラウザがURLを解析し、Webサーバーに接続してWebページをダウンロードして表示。
また、URLはWebページ内のテキストや画像にURLの情報を設置することができ、別のWebページを表示させることができる。
Webページの仕組み
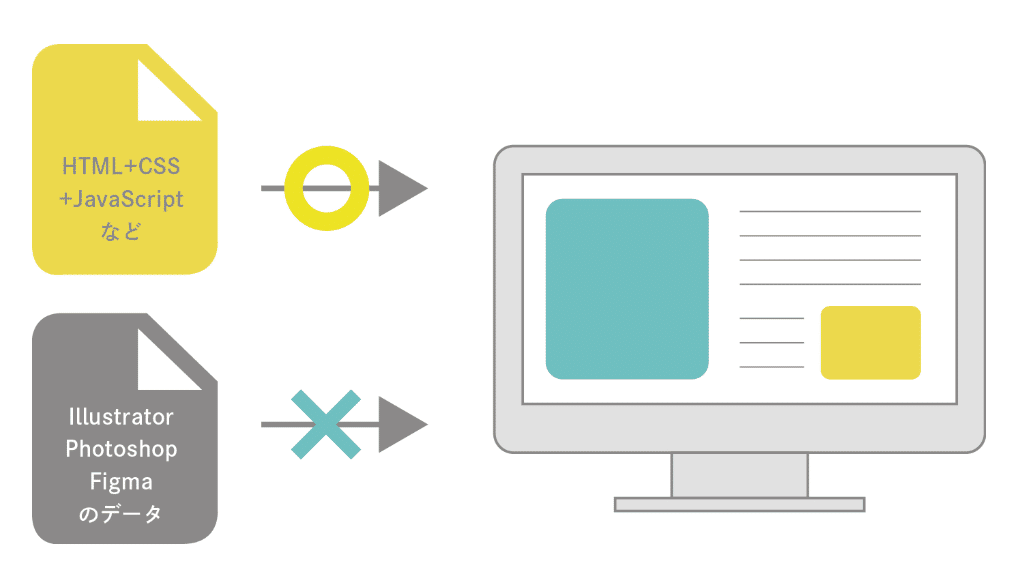
Webページは、HTMLやCSS、他にJavaScript(ジャバスクリプト)などといったプログラミング言語を用いて作成される。

今、存在するWebサイトのデザインはPhotoshopやFigmaなどで作成したデザインのデータがそのまま画面に表示されている訳ではない。
♦︎ 制作の役割

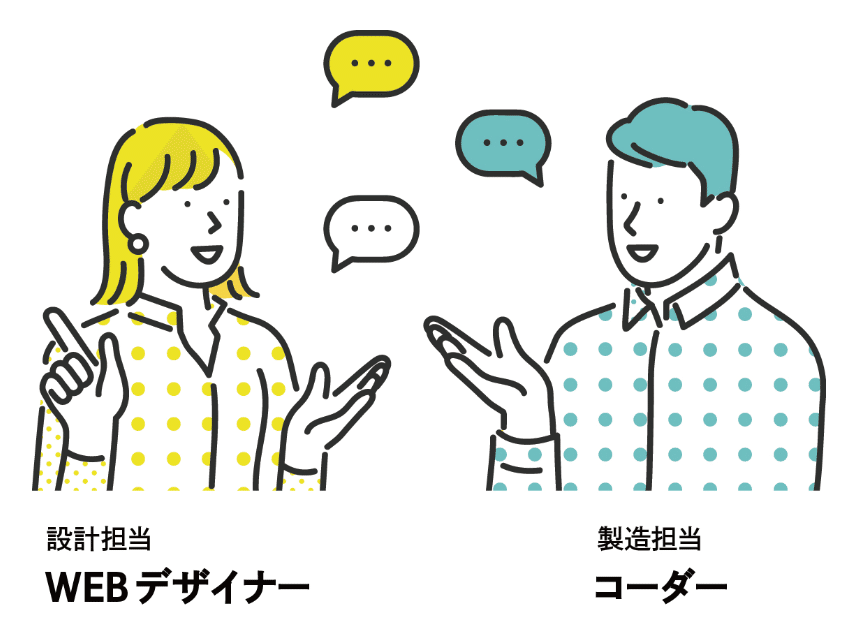
Webサイトの制作では、Webサイトのデザインを作るWebデザイナーとWebデザイナーが作成したデザインを元に、HTMLやCSS・JavaScriptなどのプログラミング言語を用いて、Webページのコーディングを行うコーダーとで役割を分担し制作を行う。
デザイナー:Webサイトの設計図を作成
コーダー:設計図を元にWebサイトという形に製造
Webデザイナーとコーダーは、一般的にデザインとコーディングにそれぞれ専門性を持ち、連携してWebサイトを制作することが求められる。
小規模なプロジェクトや個人制作では、Webデザイナーとコーダーの役割を1人で担う場合もあります。
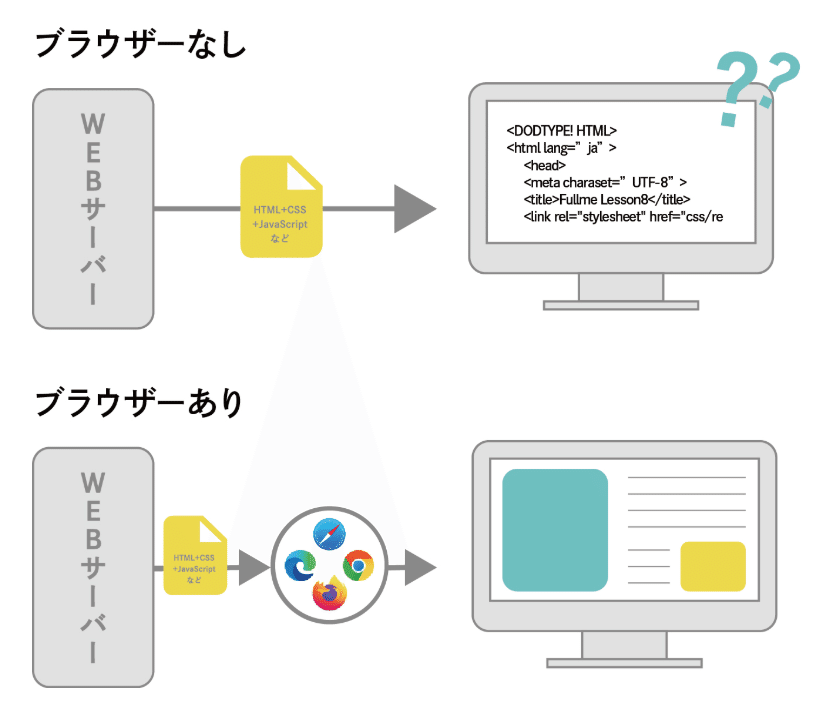
♦︎ ブラウザーとは?
Google ChromeやSafariなどのWebサイトを閲覧するために使うソフトのこと。
連携して作ったWebサイトのデータは、アルファベットと記号で成り立つ暗号のような「コード」で書かれている。
コードのままではデバイスでデザインを見ることができません。

Webブラウザー(Google ChromeやSafariなど):
コードを保存するサーバーとデバイス間に入り、翻訳機のような役割をする
↓
コードからデザインを「形」として翻訳
↓
WebサイトとしてPCやスマホなどで見ることができる。
♦︎ 仕組みを知ること

WebデザイナーとしてWebデザインを行う際に、デザインについてだけではなく、HTML・CSSやその他プログラミング言語がどんなものなのか?
少しでも理解しておくと非常に便利です。
Webサイトで何ができて、何が難しいのか?どういった表現ができるのか?知っていると、コーダーとのデザイン共有のしやすさや作業の効率が上がって、よりスムーズに理想のデザインでWebサイトを作り上げることができる。
HTML・CSSとは
HTML・CSSはそれぞれに異なる役割を持っている。
HTML:「Webページの骨格となる構造」を定義する言語
CSS:HTMLの見た目や装飾を定義する言語
クライアントに「HTMLって何?」と聞かれることもあるので
Webデザイナーとしてもしっかり理解し、説明できるようにしておこう!
♦︎ HTMLとは?
HyperText Markup Language
(ハイパーテキスト・マークアップ・ランゲージ)の略
Webページを作成するためのマークアップ言語
Webページの構造やコンテンツなどを「タグ」と呼ばれる特別な文字列を使用して、コードを構成し、Webサイトの骨組みを作る役割を持つ。
タグ:
Webページの構造やコンテンツを指定するために使用されるもの
「要素」とも呼ばれ、この文字列でHTMLの内容を記述していく。

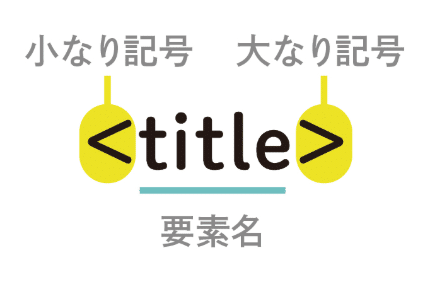
タグの書き方はこのように
「 < ( 小なり記号 )」と「 > ( 大なり記号 )」
これらで囲まれた文字列で表される。
< ( 小なり記号 ):開始タグ
> ( 大なり記号 ):終了タグ

この中に記号のある要素が適用される。
しかし、タグの中には終了タグのいらないものも存在するので注意。
HTMLのタグの種類は100個以上あり、それぞれタグの意味を理解し、
正しい指定を出すことでデザインの骨組みを作ることができる。
♦︎ HTMLの基本構造
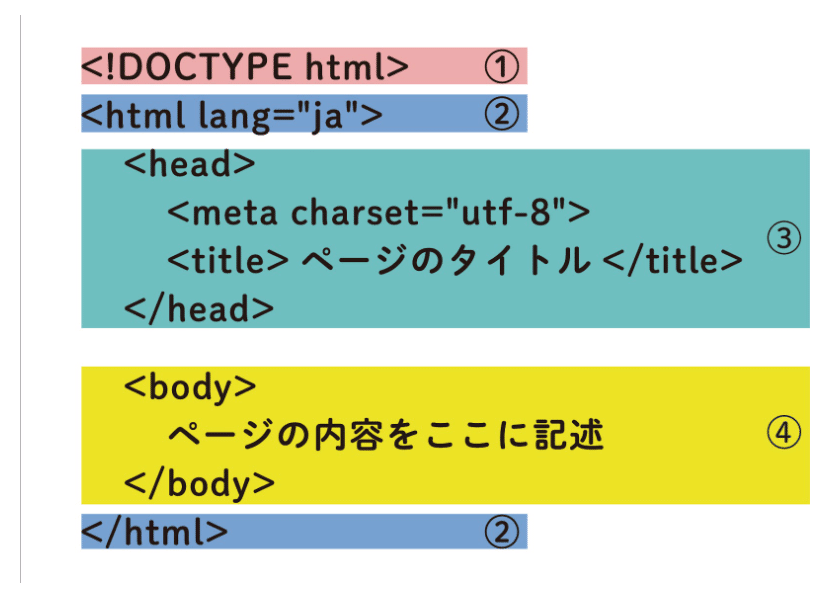
↓ HTML文書の基本的な構造

① DOCTYPE(ドックタイプ)宣言
このHTML文書のバージョンと種類を示すために使用され、文書を書く際に初めに記述する必要がある。
これはブラウザーがHTML文書を正しく表示できるように、ブラウザーに文書の形式を伝える役割を持つ。
② HTMLタグ
このHTML文書の本文で、全体を開始タグと終了タグで囲い、この中にあるタグがWEBサイトの内容になる。
③ ヘッドタグ
Webサイトの機能の部分。
ここに記述した要素はデザインに反映されない。
④ ボディタグ
Webサイトのデザインの部分。
このタグ内にデザインのコンテンツを記述していく。
HTMLを人に例えてみるとこんな感じ!

【1】
DOCTYPE(ドックタイプ)宣言でこの人物が人間であると定義
lang=“ja” (ランゲージ・ジャパン)でこの人物は日本語を話す設定をする。
【2】
脳の中にメタ・キャラセット・UTF-8(ユーティーエフエイト)を入れる。
キャラセット:人格のようなもの
"utf-8”:文字コードと呼ばれる言葉を統一するものです。
Webページを文字化けさせず正しく表示するためには、共通の文字コードを使う必要がある。
関西弁で話した言葉を誰にでも伝わるよう、標準語に統一するものだと思おう。
【3】
この人物にタイトルタグで個人名をつける。
先ほども言った通りヘッドタグ内にあるものは、脳の中にあるものなので見た目には反映されない。
【4】
ボディタグで見た目を作る。
ボディタグの中にタグを入れて指定することで、顔や髪型・服を着せることができる。
HTMLで作れるものはあくまでも「骨組み」
ここにCSSを追加すると・・・

このように髪型を変えたり、色を変えることができる。
「HTMLでデザインの骨組みを作り、CSSで飾り付ける」
ということを覚えておこう!
♦︎ CSSとは?
Cascading Style Sheets
(カスケーディング・スタイルシート)の略称
Webページを見た目を装飾するための言語
HTMLで作られた要素に対してスタイルを指定することで、デザインを変えることができる。

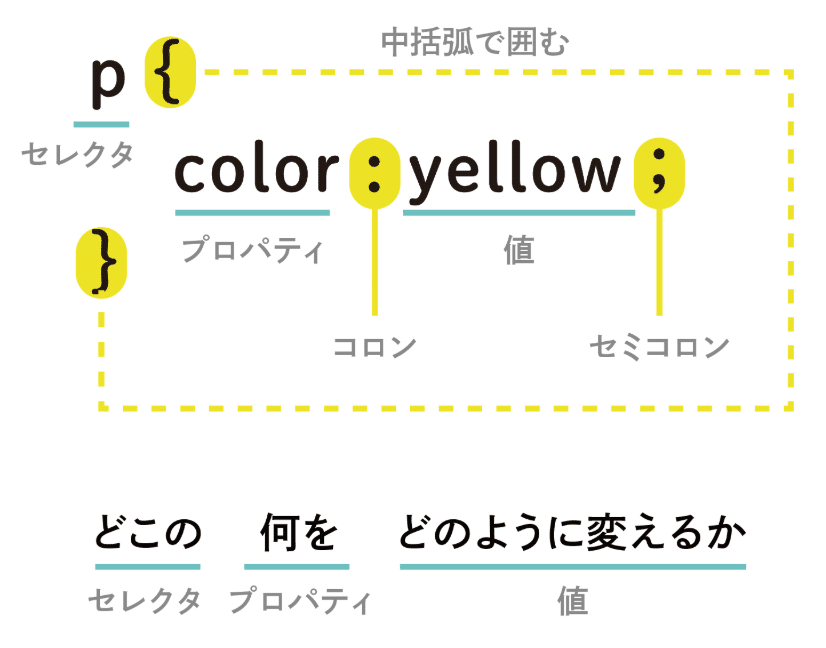
【1】
HTMLの要素であるセレクタを指定し中括弧を書く。
【2】
プロパティという、文字の大きさや色など、どういった装飾をするのかを指定し「 :(コロン)」をつける。
【3】
このコロンの横に値を書く。
これはプロパティで指定されたスタイルの具体的な効果を、数値やキーワードで指定します。
【4】
「 ; (セミコロン)」で締め、カッコで全体を包む。
これがCSSの基本の書き方
セレクタの指定やプロパティの種類など様々なものがあるが、この書き方であることは変わらないので、基本を覚えてスタイルの指定方法を少しずつ覚えていこう。
またCSSではひとつのセレクタに対していくつもスタイルの指定ができる。

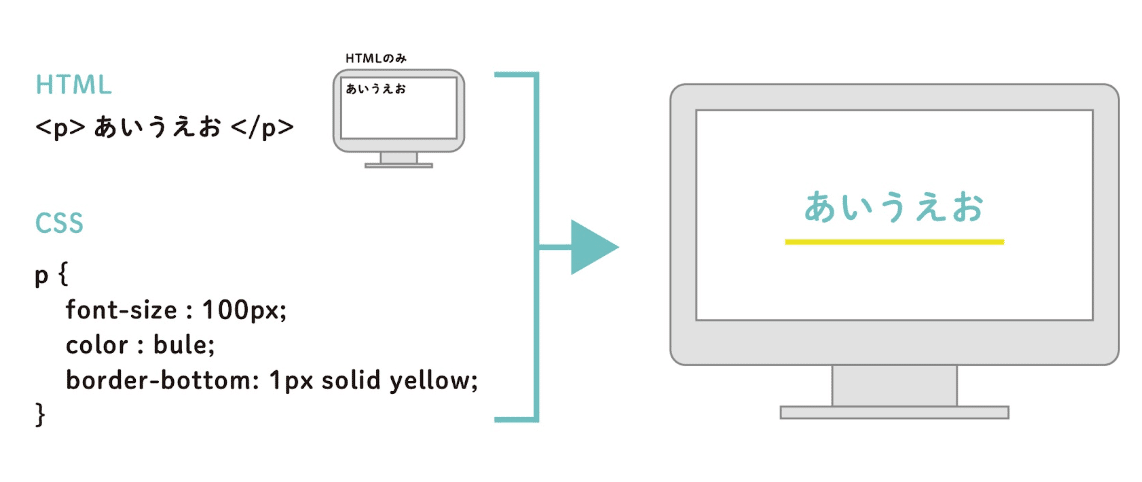
(例)
HTMLの文字を表すpタグを文字の大きさ100pxで文字色を青色にし下線を黄色で引く場合はこのような指定になる。
するとデバイスの画面では指定通りに表示される。
このようにしてHTMLの要素をCSSでひとつずつ装飾していく。
LESSON8-1のまとめ
普段から耳にしている言葉たちが多く出てきたけど、深くは理解してなかった。
「Webサイトの仕組み」
ここで学んだ部分なんて、本当にそれの集大成みたいな感じ(笑)
今後は「何となくで使う」をやめていこうと思う!
あとはHTMLとCSSを人に例えて説明してくれたのは、とてもイメージしやすくて・・・
「これは何を担当しているものなのか?」「こうやって使うと反映される」というのも簡潔に説明されていたので、飲み込みやすかったかも!
ただ使いこなせるかは別の話(笑)
課題
♦︎ お題
「 実践:Webページを作ってみよう!(HTML編) 」
ここに詰め込んでもいいんだけど・・・
ツールやコードの説明もあり、かなり長編になりそうだから記事タイトルにあるように
・本記事を「LESSON8-1」
・課題記事を「LESSON8-2」
という風に更新していくね!
最後に
さあ、いよいよコーディング・・・
不安(笑)
しかしやるしかないぞ・・・
何時間かかってもいい、やってやるぞ・・・(笑)
それでは後編もお付き合いくださいませ〜〜〜〜っ
