
Fullme webデザイン初級Lesson3
Fullme webデザイン初級Lesson3
・より理解を深めるため
・学習記録を残すため
書いていくよ!
レスポンシブデザインとは
デバイス向けのレイアウトについて理解を深めよう!
Webデザイナーは、パソコンで表示されるデザインのみを作れば終わり・・・というわけにはいかない。
スマートフォンやタブレットが世界中に普及した今、タッチデバイス向けのサイトデザインは必須。
日常的に使用するスマートフォンやタブレットでも快適に操作できるようなデザインを作るために、それぞれの特徴を知り、最適なレイアウトを提案できるようになろう!
♦︎ デバイス向けのレイアウト
デバイス:普段触っているスマートフォンやタブレットのこと
デバイスでは画面を指で触る直感的な操作が可能。
タッチデバイス:
スマートフォンやタブレットなど、画面を指で触る直感的な操作が可能な媒体のこと

♦︎ パソコン向けとデバイス向けレイアウトの違い
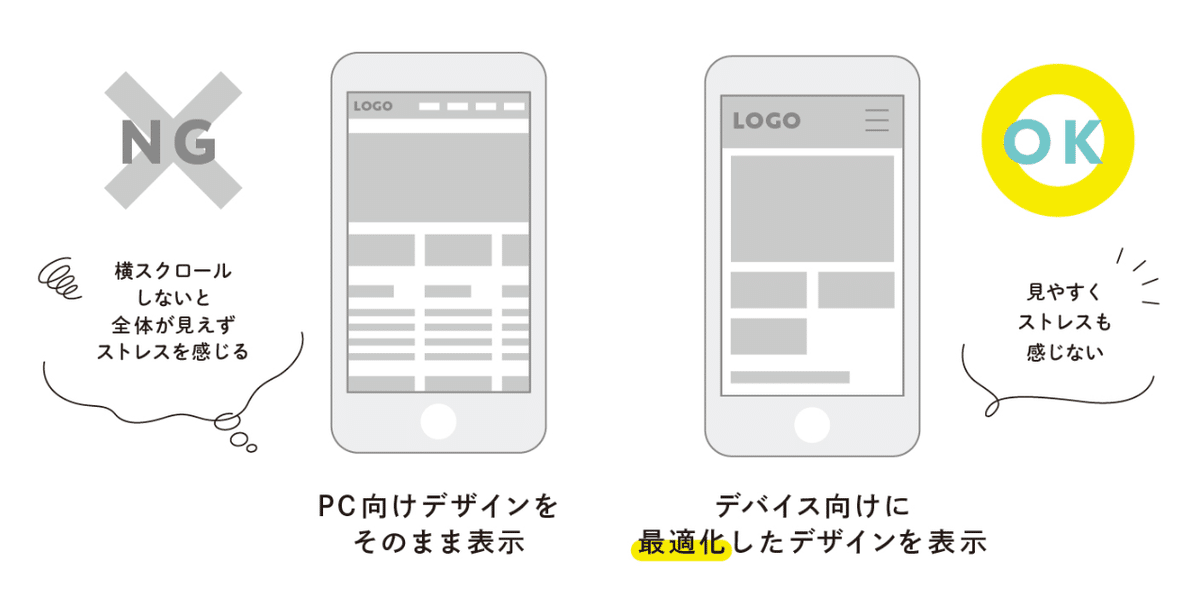
パソコン向けのデザインをそのままデバイスで表示すると、メインコンテンツは横にスクロールしないと全体が見えない。
そのため世界観が伝わりづらく、文も読みにくいと言ったストレスを感じるサイトになってしまう。
NG:パソコン向けのデザインをそのままデバイスで表示したもの
・メインコンテンツは横にスクロールしないと全体が見えない
・文字が小さく読みにくい
・世界観がひと目で伝わらない
・操作がしづらくストレスを感じる

OK:スマートフォン向けにきちんとレイアウトされたもの
・情報量が最低限で見やすい
・縦方向に自然と目が動く導線になっていて視線に迷いが生まれない
・文字が大きく読みやすい
・文字やボタン、ビジュアルが適切な大きさのため操作がしやすい
パソコン画面は横長でスマートフォン画面は縦長。
横長を想定して作られたレイアウトを縦長で見せようとすると、どうしても無理が生じてしまうため、Webサイトのデザインはパソコン向けのデザインとは別にデバイス向けに最適化したデザインが必要になる。
♦︎ デバイスの向きによるレイアウト
スマートフォンやタブレットは、ユーザーの都合で横向きに置いて見たり、縦向きに持って見たりするため、どの向きで見てもユーザーが見やすいデザインに切り替える必要がある。
縦向き・横向きで見た場合のレイアウトも考慮してデザイン作成を行っていかなければならない。

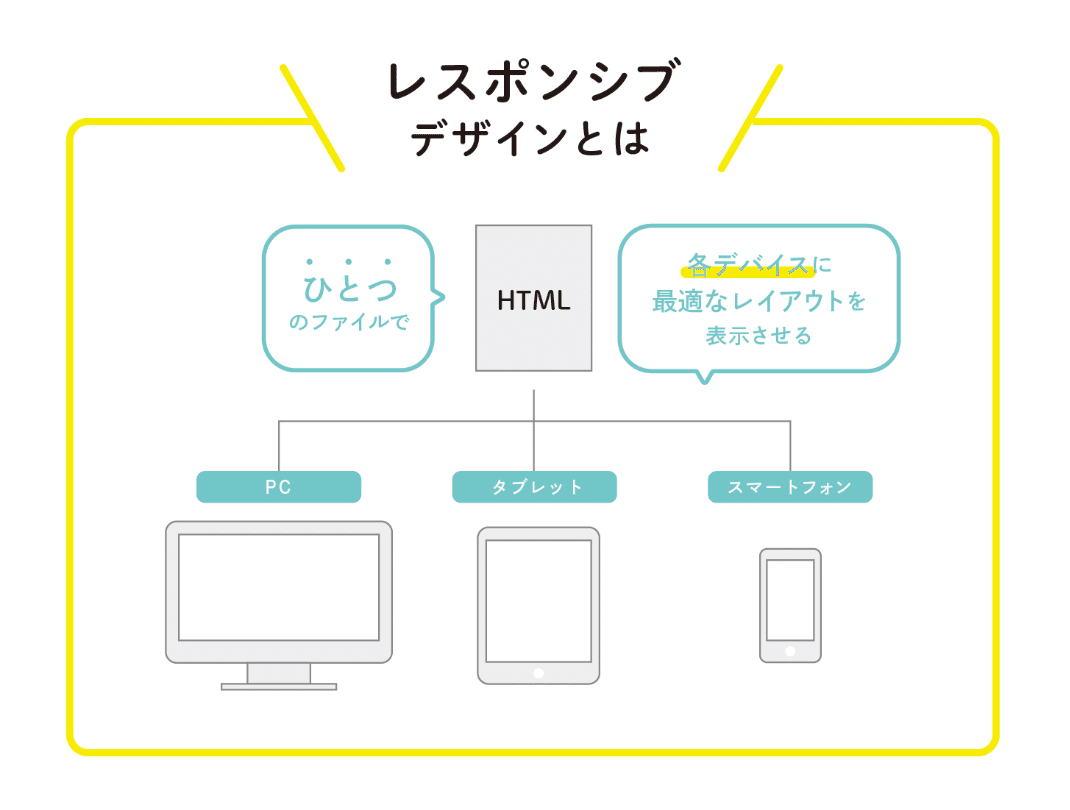
レスポンシブWebデザインとは
レスポンシブWebデザイン:
デバイスに関係なく、1つのファイルで各デバイスに応じたページレイアウトに変更する手法のこと。

何年か前まで:
デバイス毎にHTMLファイルを用意して、それぞれに最適なレイアウトを施していた。
現在:
レスポンシブWebデザインを用いて、どのデバイスでも一度で最適なレイアウトを施すことが多くなった。

PC表示:
横長 / 横4列・縦2列
タブレット表示:
横長 / 横4列・縦2列で背景素材がPC版より縦位置に長く変形
スマートフォン表示:
縦長 / 横2列・縦4列
上のページを見比べてみると、商品コンテンツがPC表示とタブレット表示は多少の変化があるくらい。
しかし、スマートフォン表示になると大きく変わっている。
これらはひとつのHTMLファイルで、デバイスごとに異なるレイアウトに調整して表示している。
そう考えるとレスポンシブはとても便利!
ただ全てにおいてレスポンシブが優れているというわけではない。
メリット・デメリットについても知っておこう。
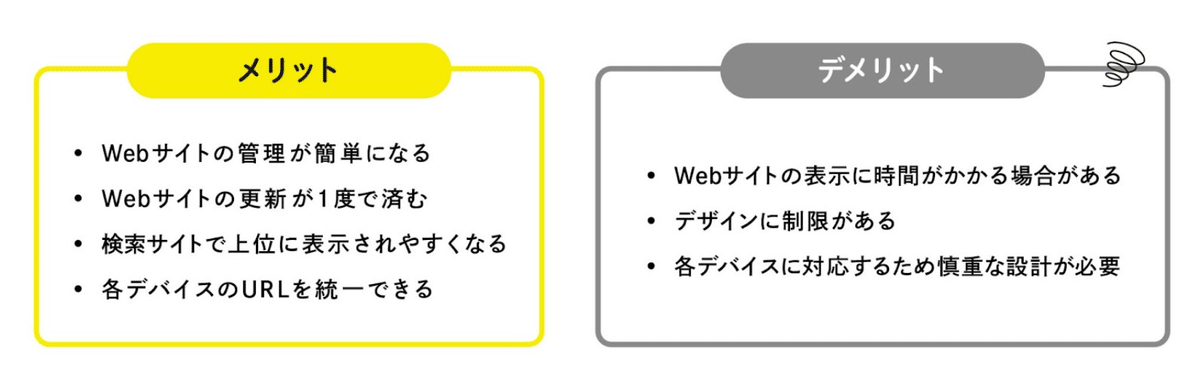
♦︎ レスポンシブWebデザインのメリットデメリット

・ターゲットユーザーがどのデバイスでサイトを閲覧することが多いか
・サイト全体のデザインの保持がどの程度まで求められているか考えた上で
レスポンシブ対応をするのか
・それとも個別にデバイス用ファイルを作るべきなのか
こちらを判断しよう。
レスポンシブWebデザイン向けのレイアウト
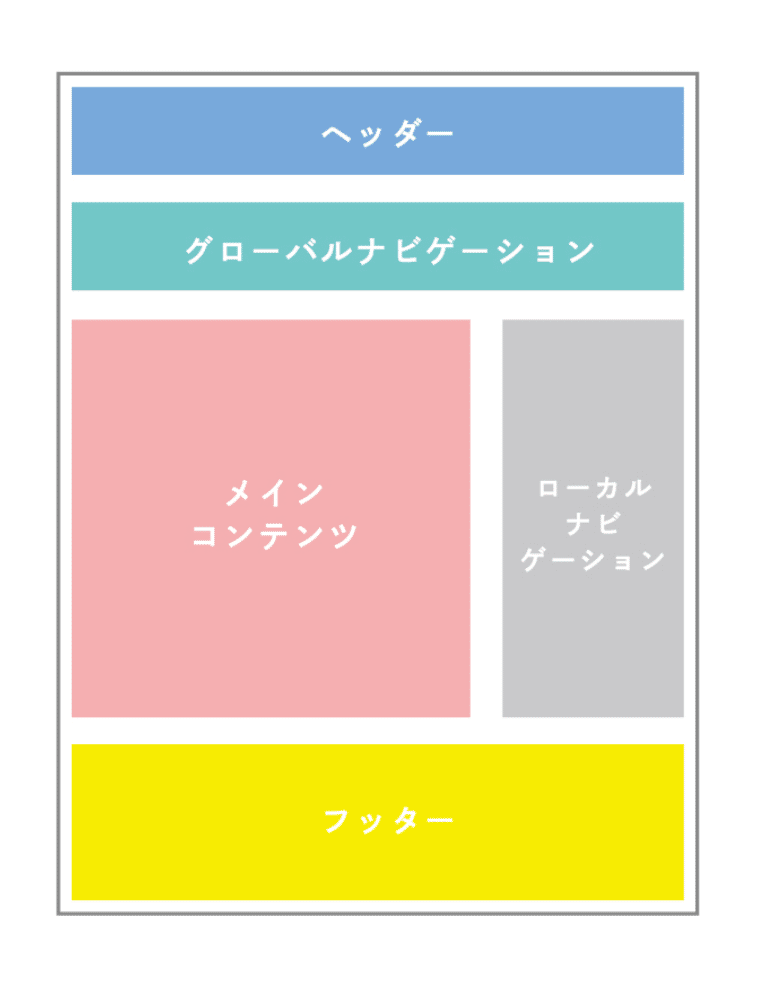
♦︎ パソコン向けのレイアウト
『 コンテンツの横幅が広いため比較的自由なレイアウトが可能 』

他デバイスのレイアウトに展開させることを考慮する必要があるため、あまりに自由奔放なレイアウトにしてしまうと、タブレット・スマートフォンへの反映に苦労してしまう場合があるので注意しよう。
♦︎ タブレット向けのレイアウト
『 PCより横幅が狭いためローカルナビゲーションの位置変更が必要 』

縦長レイアウトを意識したデザインに調整しよう。
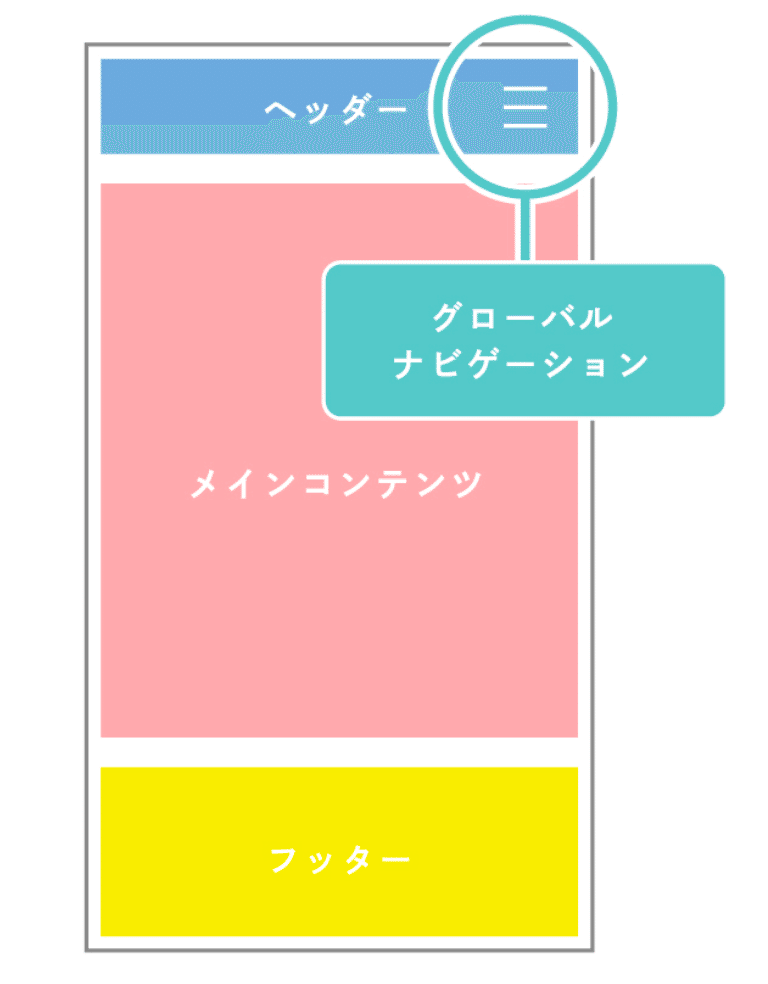
♦︎ スマートフォン向けのレイアウト
『 グローバルナビゲーションはアイコン表示(ハンバーガーメニュー)にしたり、優先度が低い情報は非表示にしたり情報の縮小化が必要。
縦長表示のレイアウト 』

画面面積が小さいため、文字やボタンを大きく表示したり、アイコン表示で伝わる情報はなるべくアイコンを使用して文字表記を減らしたりなどページがだらだらと長くなりすぎないような工夫が必要。
LESSON3のまとめ
① パソコンだけでなく、デバイス向けのレイアウトも考える必要がある
② レスポンシブWebデザインの仕組みを理解しよう
③ レスポンシブWebデザインのメリットデメリットを踏まえて選定しよう
④ パソコン向けから他デバイス向けに展開させることを考慮しよう
前回同様・・・
仕事で画面遷移のデザイン案を作っていたけど、色々と考えすぎたり参考にしすぎたりで余計に迷走していた黒歴史がここでも蘇ってきた・・・(笑)
今ならできる気が・・・(遠い目)
改めて!
レイアウトの基本セオリーをきっちり押さえていけたことで、普段よく使うお買い物サイトや、街で見かけるバナーやポスター・・・
・これはこういう意図で作られているのかな?
・自分ならこうしてみるかも! → 作ってみよう
デザイナー視点でデザイン・サービスに触れる姿勢を持って、自分に生かしたい!
課題
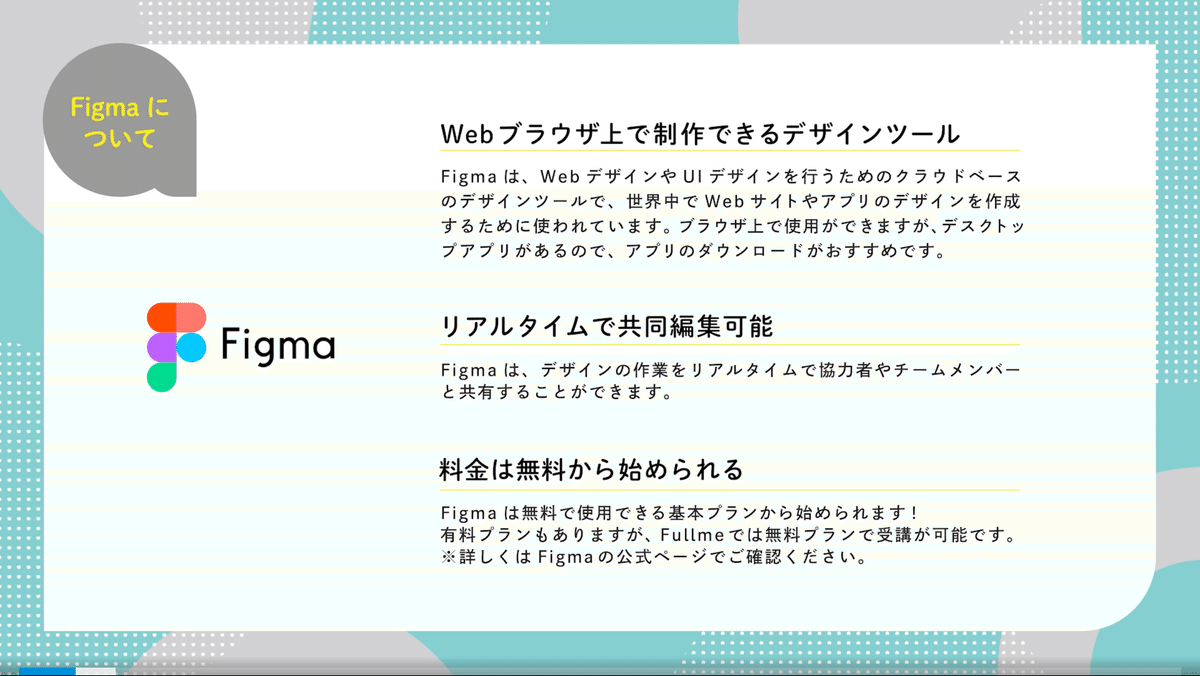
♦︎ 課題に使用したFigmaについて

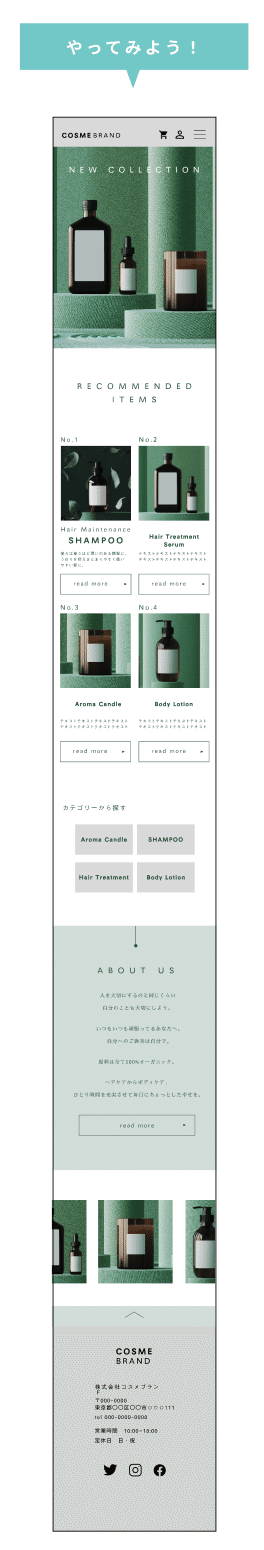
お題「 コスメサイトのPC表示を各デバイス向けレイアウトに展開 」
公式様の助言:
あくまで参考ですので、自分の感覚や他参考サイトをリサーチして自由にデザインしてくださいね!
一度Figmaで作ってみたデータをJPGに書き出して、それぞれのデバイスで開き、画面サイズに合わせてみてください。
そうすれば実際の表示がどんな風に見えるのかを確認できますよ!
Figmaのアプリをスマホに入れて確認するのもおすすめです。
・もっと文字が小さい方がみやすいな・・・
・ボタンはもう少し下にして余白を入れた方がいいかも・・・
いろんな調整アイデアがひらめくはずです!
ユーザー側の視点に立ってデザインを見直すということがとても大切です。ぜひ試してみてくださいね。
今回の課題も参考例や自分で考えたレイアウトを用いて、空白のキャンバスに素材を置いていく流れだよ〜
♦︎ まずは参考例に基づいて・・・
操作は慣れてきたかな?
素材移動だけならサクッとできた。
前回同様、操作を覚えながら情報の見落としや位置間違いを念入りに。
移動の合間に自分はここに置いちゃおうかな〜と考える。

♦︎ 次はオリジナルレイアウト

まずは商品を見てもらうために「ABOUT US」を思い切って下に移動。
ユーザーがスクロールしても新たに商品を探しやすいように、下にもカテゴリーで探す手段を取り入れてみた!
フッターの上には、商品写真を横にスライドしていく動く広告っぽく。
最後に
受講インプット後アウトプットは理解度チェックにも繋がるから、思い出しながら取り組めて、いい感じにできたと思う!
集中時間が確保できる日はどんどんやってくぞ〜〜〜っ!
