
Fullme webデザイン初級Lesson8-2
Fullme webデザイン初級Lesson8-2
・より理解を深めるため
・学習記録を残すため
書いていくよ!
(ほぼ1万字かつ実践すぎるから有料にしとく)
Fullme webデザイン初級Lesson8-1振り返り
この記事で説明した通り
・「LESSON8-1」
・「LESSON8-2」
2つに分けて記録しております!
本記事「LESSON8-2」は「LESSON8-1」の学習をもとにした課題実践記事となります。
分けても長編なんだけど・・・(笑)
課題説明
♦︎ お題
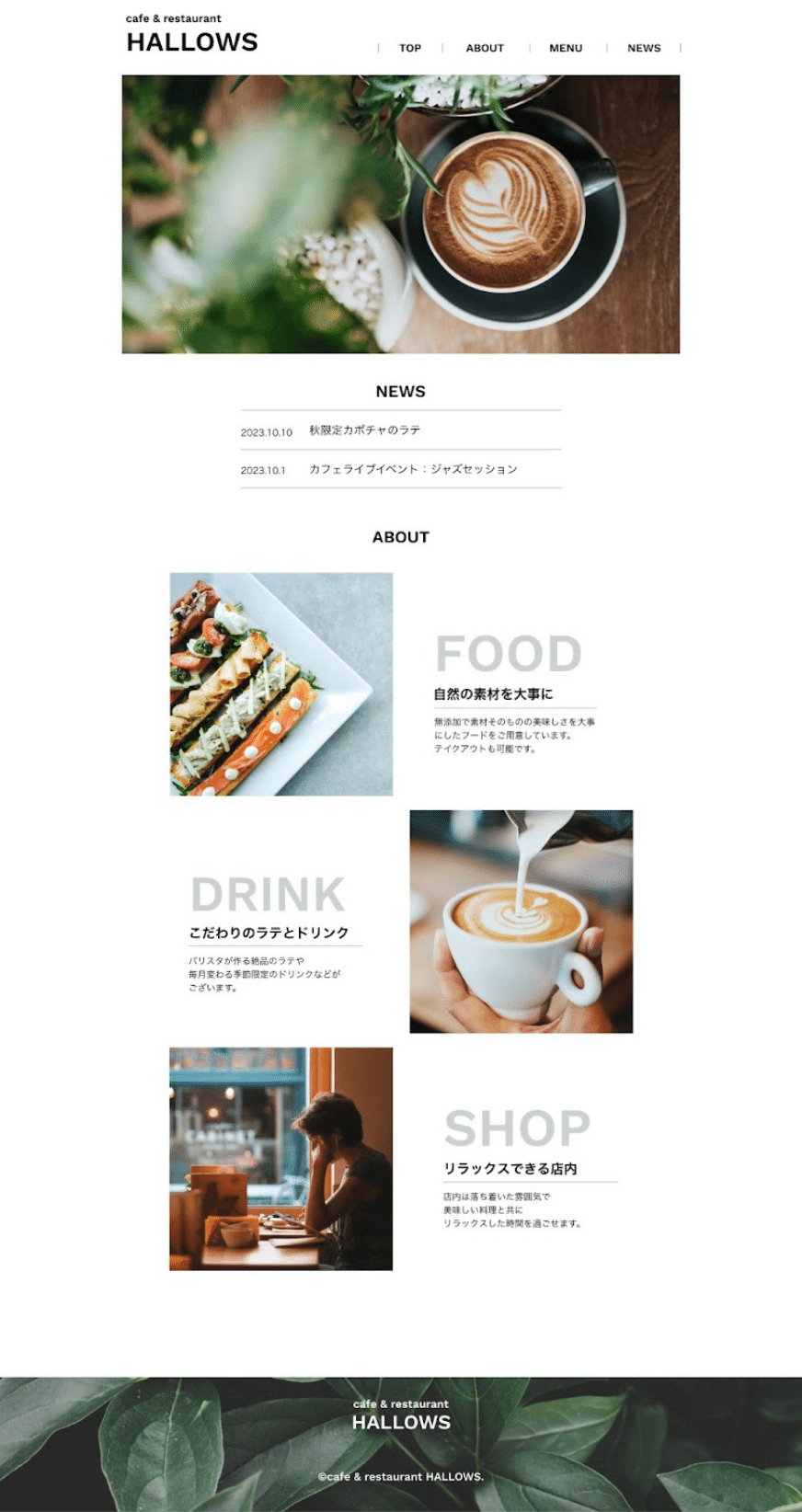
「 実践:Webページを作ってみよう!(HTML編) 」

テキストエディターについて
♦︎ テキストエディター
・コードの自動補完
・コードの色分け表示
・エラーチェック など
様々な機能が備わりHTMLやCSSのコーディングを
効率的に行うことができる。

HTML/CSSで作成する前に、テキストファイルを編集するための「テキストエディター」を入れよう。
今回使用のテキストエディターについて
♦︎ Brackets

今回は「Brackets(ブラケッツ)」というアプリを使用
Brackets:
Web開発者向けに作られたAdobeが提供する
オープンソースのテキストエディター
HTML、CSS、JavaScriptなどの
コードを編集するための機能が充実している。
テキストエディターはこの他にもたくさんのものがあるので
使いやすい物を探そう!
♦︎ Bracketsのインストール
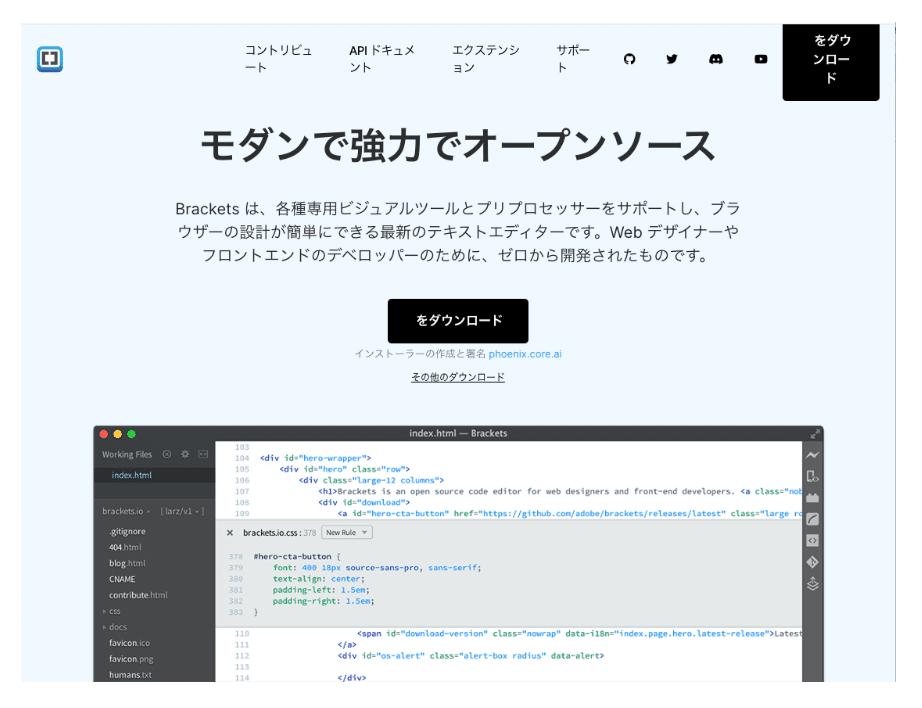
① ブラウザで「Brackets」を検索
BracketsのWebサイトを開く

② 黒のボタンをクリックし、アプリをインストール

♦︎ ファイルの新規作成
① 「Brackets」を開き、メニューバーのファイル→新規作成
② 保存(⌘+S)し、名前を「index」にする。
③ もう一度新規作成し保存。名前を「style」にする。
④ 保存した「index」を名前を変更で「index.html」にする。
拡張子を変更しHTMLの形式にする。
「”.html”を使用」をクリック

⑤ 「style」を「index.css」にする。
HTMLと同じく拡張子を変更しCSSの形式にする。
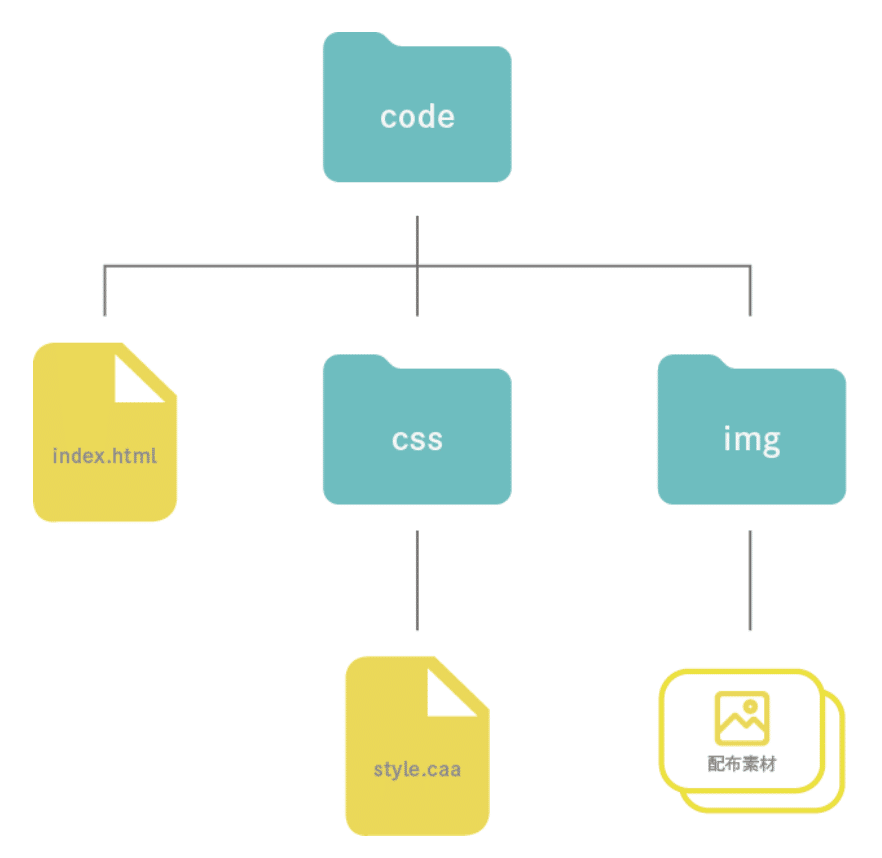
⑥ 新しいフォルダを作成し、名前を「code」にする。
⑦ フォルダを2つ複製し、それぞれ名前を「css」、「img」に変更する。⑧ 「css」フォルダには「style.css」を
「img」フォルダに配布素材を入れる。
⑨ 「index.html」「cssフォルダ」「imgフォルダ」
全て「code」に入れる。
ファイル分けができたら
「Brackets」に「index.html」を
ドラックして中に入れる。

これで準備完了!
ここから先は
¥ 300
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
