
第2問:Salesforce認定上級Platformデベロッパー
本講座はSalesforce認定上級Platformデベロッパー試験の過去問、サンプル問題の解説を行なっております。Salesforceの操作方法や解説について、本ブログでご確認いただく事で最短で資格取得を目指せる講座となっております。
問題
下記のLightningコンポーネントがありますが、現在、ユーザーが[保存]ボタンを押下するとレコードは保存されますが、リダイレクトされません。開発者がJavaScriptをデバッグするための方法はどれですか?答えを3つ選択してください。
<lightning:button label="Save" onclick="{!c.saveItem}" />
({
saveItem:function(component, event, helper) {
helper.saveAndRedirect(component);
}
})□ デバッグモードのユーザーを有効にします。
□ JavaScriptでconsole.log()メッセージを使用します。
□ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
正解
✔ デバッグモードのユーザーを有効にします。
✔ JavaScriptでconsole.log()メッセージを使用します。
✔ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
解説
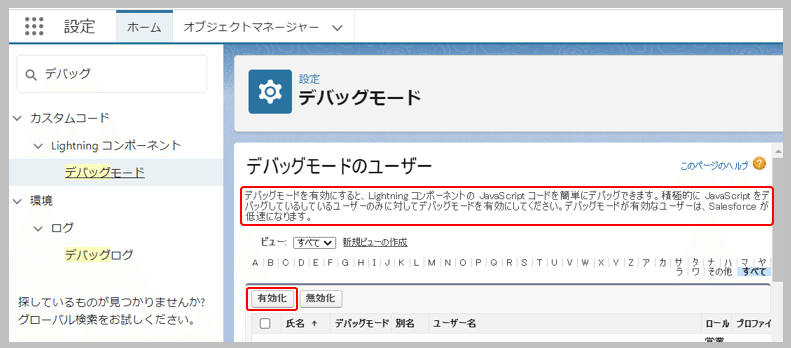
ユーザーのデバッグモードを有効にすると、

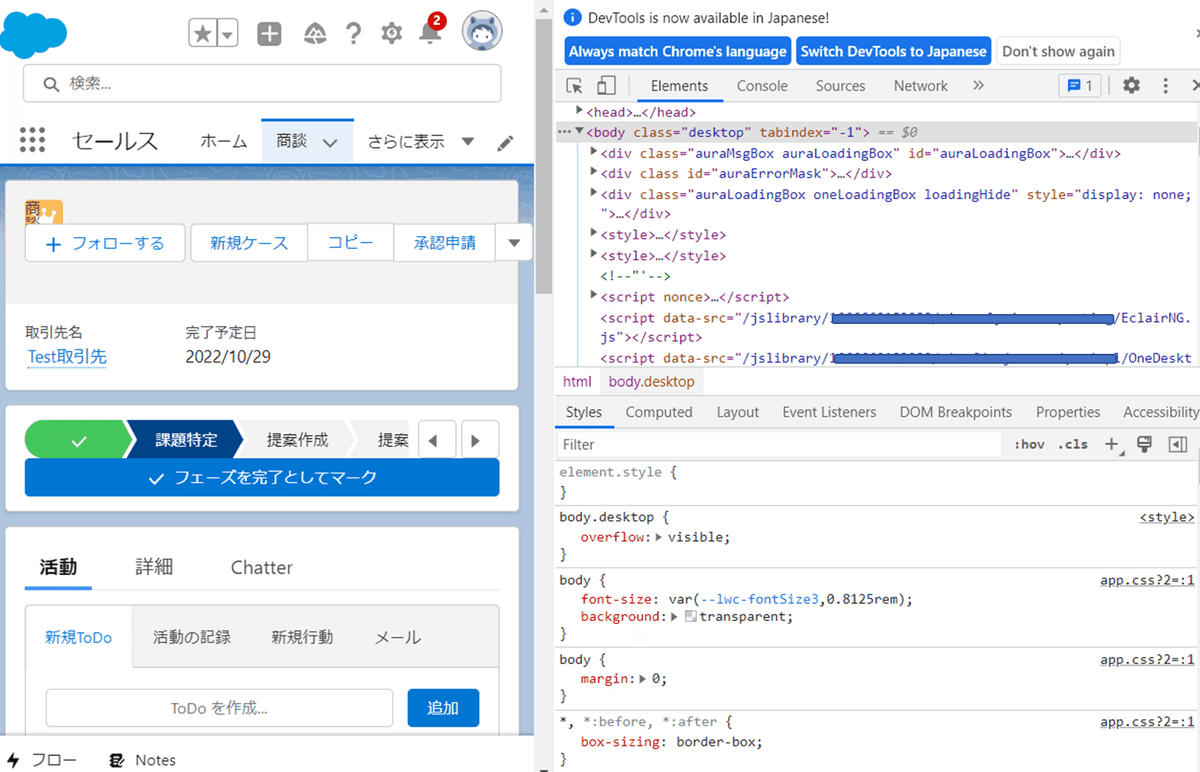
有効化したユーザーは、Chromeブラウザなどの開発ツールからLightningコンポーネントのJavaScriptコードをデバッグできるようになります。

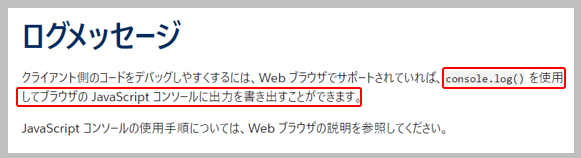
ブラウザのJavaScriptコンソールにログ出力を書き出すには、JavaScriptのconsole.log() を使用します。

正解は下記となります。
✔ デバッグモードのユーザーを有効にします。
✔ JavaScriptでconsole.log()メッセージを使用します。
✔ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
次の問題へ
ここから先は

※2025年1月出題範囲分類分け実施+新出題範囲に対応 ※最新出題傾向に対応していくため、問題の差し替えを行う事がございます。 Sale…

解説:認定上級PlatformデベロッパーPACK
※人気の解説講座①~③をパック化いたしました ※2025年1月出題範囲分類分け実施+新出題範囲に対応 ※最新出題傾向に対応していくため、問…
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!
