
[第6回] 帳票フッター部分に帳票出力日付を設定してみよう
本講座はvisualforceを使い、Salesforce帳票の作り方を学んでいく講座です。全13回の講義終了後、商談から帳票を出力できるようになる事をGoalとして講座を進めていきます。
メンバーシップ(Salesforceデベロッパープラン)加入者は無料でご覧いただくことが可能です。
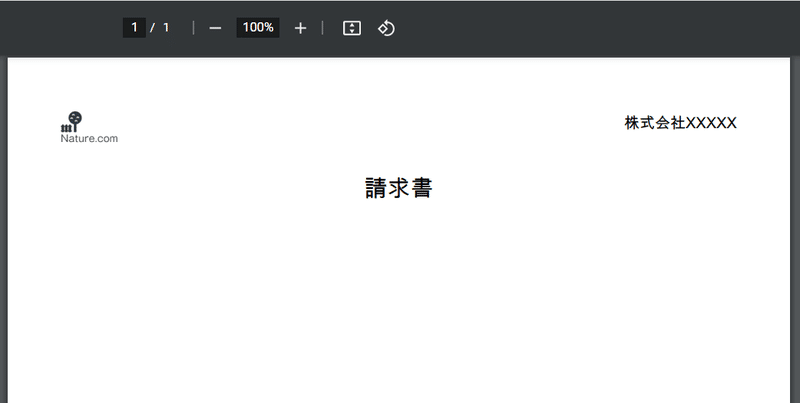
第5回講義でPDF帳票のヘッダー部分に会社名とロゴの表示をできるようになりました。

第6回講義では、フッター部分に帳票の出力日を表示できるように設定していきましょう。
フッターエリアのHTMLを修正する
フッターエリアにdivタグとclass識別子を下記のように設定しましょう。
このプログラムにより、フッターエリアに日付出力するエリアを確保します。{!today()}は数式でも利用しますが、本日日付を出力する関数です。
<footer>
<div class="outputDate">{!today()}</div>
</footer>フッターエリアをページ下部に固定表示するためCSSを設定する
その後、フッターエリアをページ下部に固定表示したいので、footerのCSSを下記のようにposition:fixed,bottom:0;と入力します。
<style>
.logo {
float: left;
}
.companyName {
float: right;
font-size: 16px;
margin-bottom: 40px;
}
body {
clear:both;
font-size: 24px;
text-align:center;
font-family: 'Arial Unicode MS';
}
footer {
position: fixed;
bottom: 0;
}
</style>
これでフッターエリアを画面下部に固定表示できるようになります。
いつものようにデプロイして、PDFを確認してみましょう。
ここから先は
1,740字
/
3画像
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!