
[第5回] ヘッダー部分に会社名とロゴを設定しよう②
本講座はvisualforceを使い、Salesforce帳票の作り方を学んでいく講座です。全13回の講義終了後、商談から帳票を出力できるようになる事をGoalとして講座を進めていきます。
メンバーシップ(Salesforceデベロッパープラン)加入者は無料でご覧いただくことが可能です。
第4回講義でヘッダー部分に会社名とロゴの設定エリアの調整を行いました。
第5回講義では、ヘッダー部分にロゴを表示します。
表示したいロゴを用意しよう
まずは表示したいロゴを用意しましょう。下記は無料のロゴ作成メーカーで用意してみました。

ロゴ画像を静的リソースにアップロード
ロゴ画像を用意できたら、次はSalesforceの静的リソースにアップロードします。(visualforceではこの静的リソースから画像を参照して表示します。)
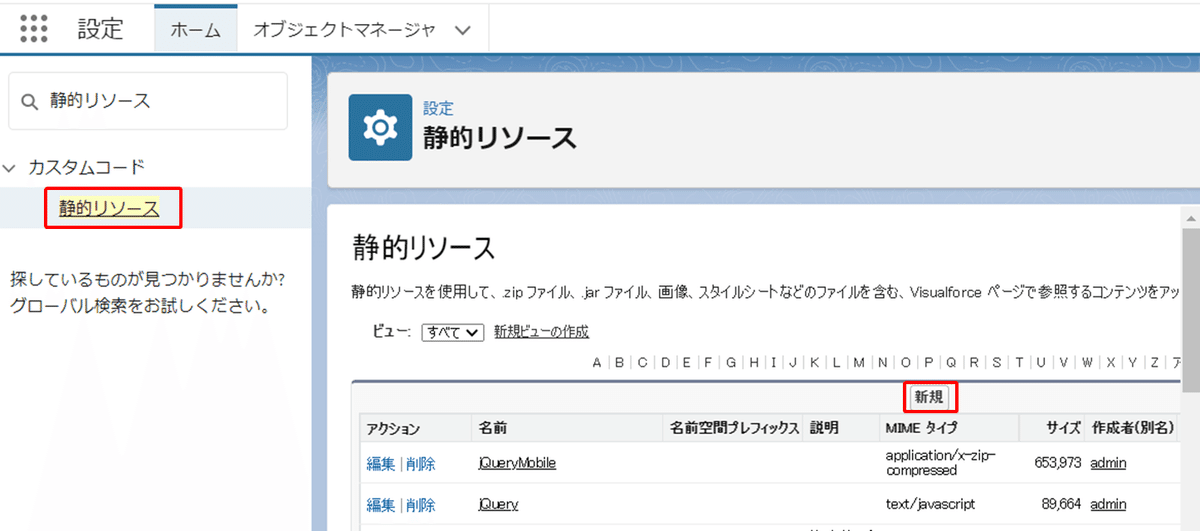
デベロッパー環境にログインして、管理画面 > 静的リソースを新規作成しましょう。

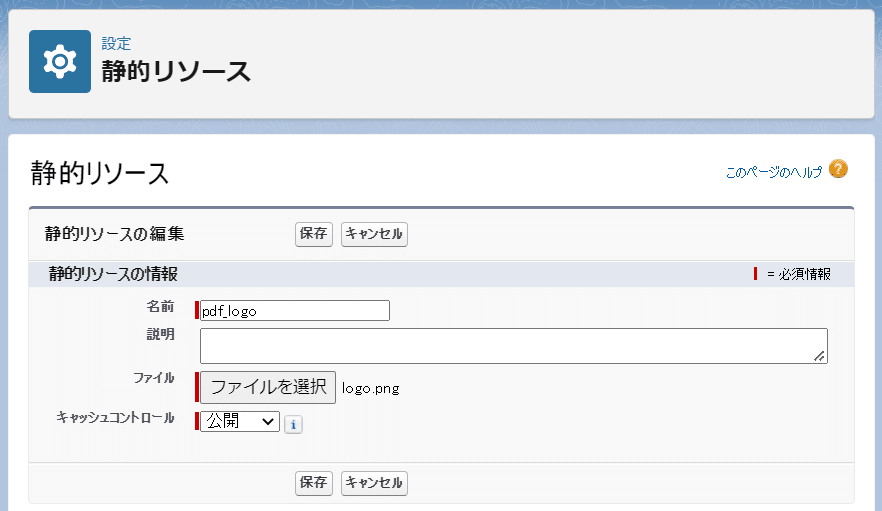
静的リソース名を「pdf_logo」とつけて保存します。この名称を使ってvisualforceでロゴ画像を表示しますので、覚えておいてください。

visualforceページでロゴを表示できるようにする
静的リソースの準備ができたら、visualforceでロゴを表示できるようにプログラミングします。
logoエリアを下記のように修正してみましょう。
ここから先は
2,537字
/
7画像
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!