
デベロッパー環境とVisualStudioCodeを用いた開発
デベロッパー環境とVisual Studio Code(vscode)を用いた開発の流れをまとめます。
デベロッパー環境の入手
Developer Editionを入手されていない方は、下記より入手しましょう。
VisualStudioCodeの準備
vscodeのインストールは下記を参考にしていたければと思います。
開発の流れ
VsCodeとデベロッパー環境を接続して開発する大まかな流れは下記の通りです。
① vscodeで新規プロジェクトを作成
② デベロッパー環境と接続・認証
③ デベロッパー環境からソースコードの取得
④ プログラミング
⑤ デベロッパー環境へ開発内容をリリース
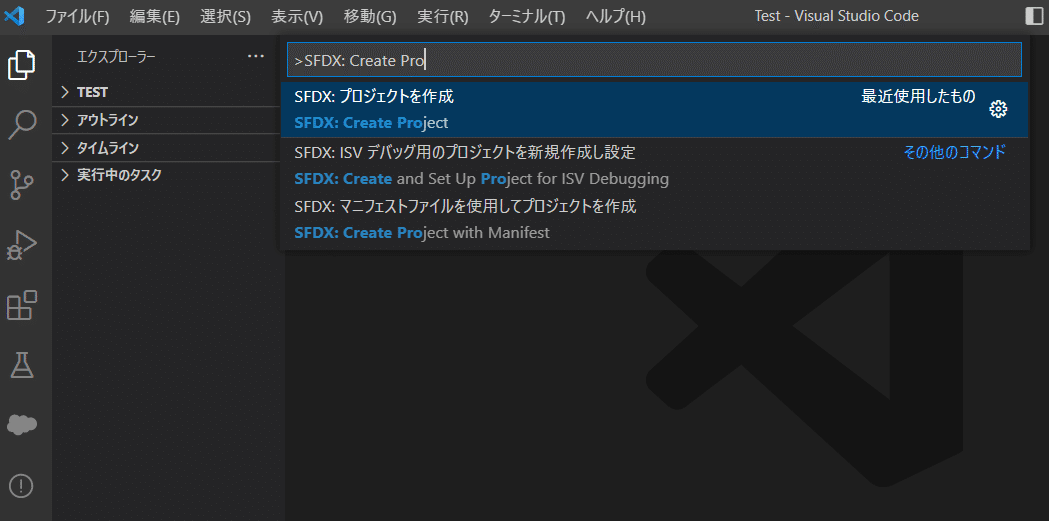
① vscodeで新規プロジェクトを作成
[SFDX: プロジェクトを作成] を選択します。

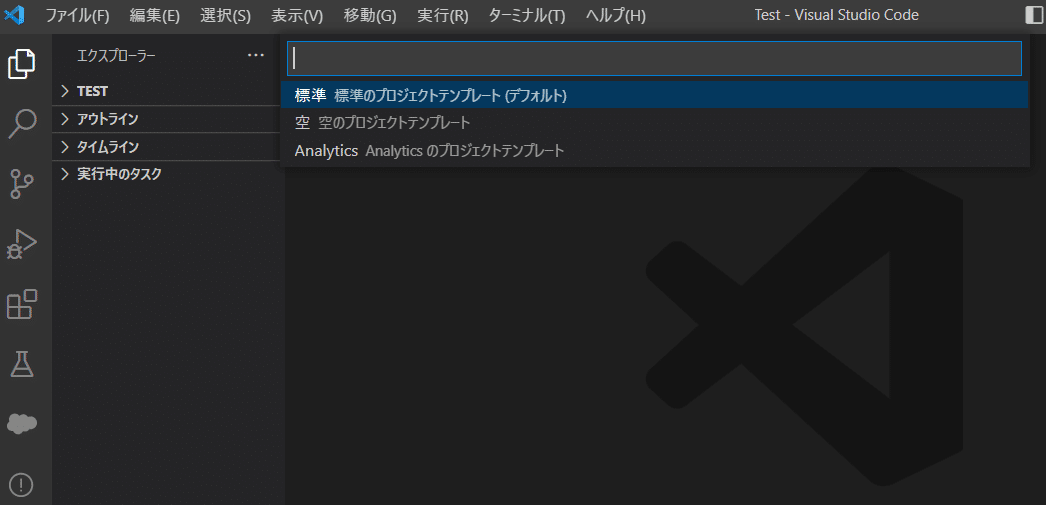
標準テンプレートを選択、

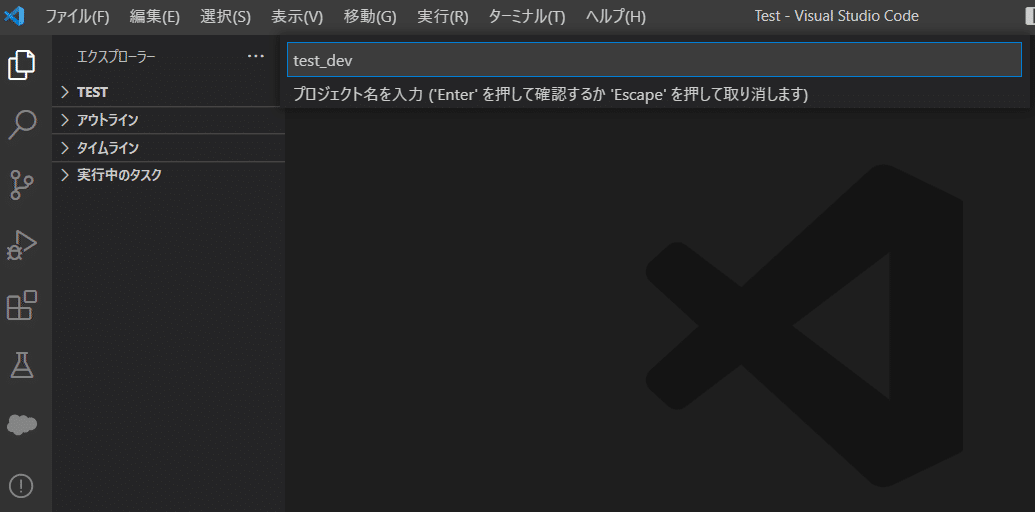
プロジェクト名を入力し、

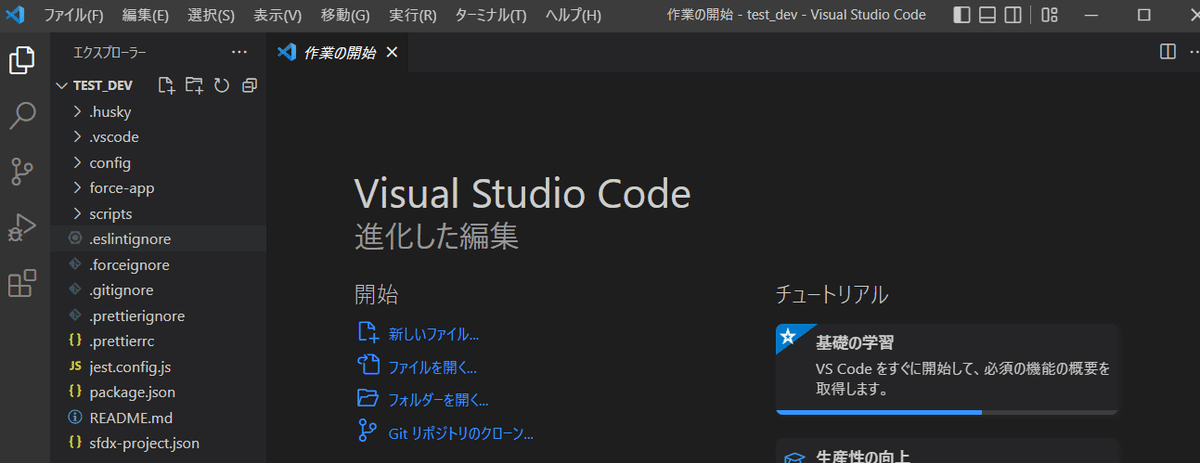
プロジェクトを作成します。

② デベロッパー環境と接続・認証
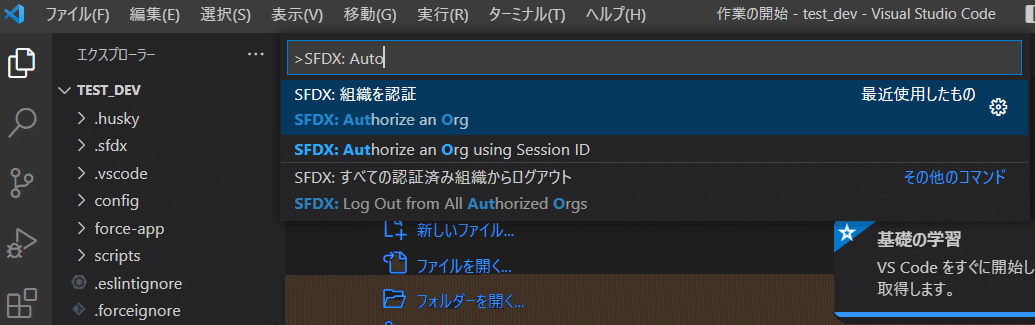
[SFDX: 組織を認証] を選択します。

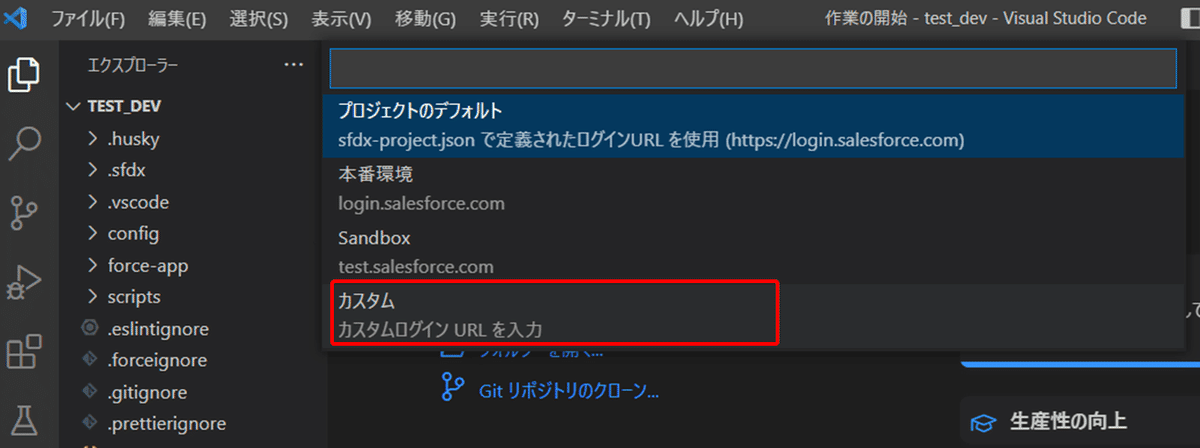
カスタムログインURLを選択しますが、

カスタムログインURLには、デベロッパー環境にログインする際のURLを入力しましょう。

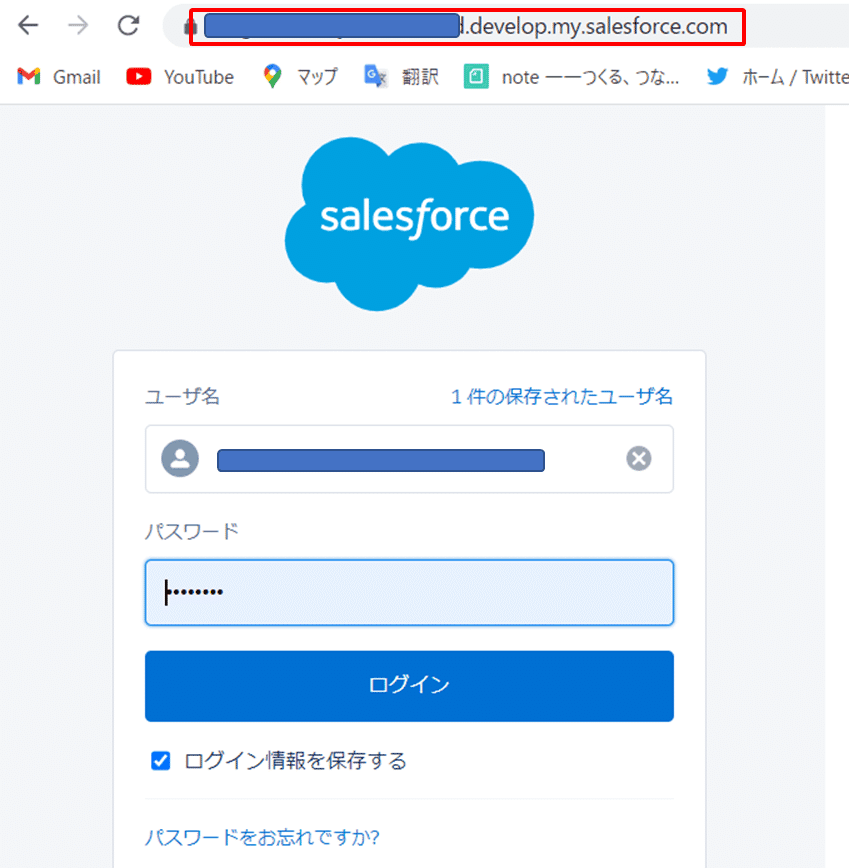
vscodeでカスタムログインURLを入力すると、デベロッパー環境のログインを求められるのでブラウザからログインします。
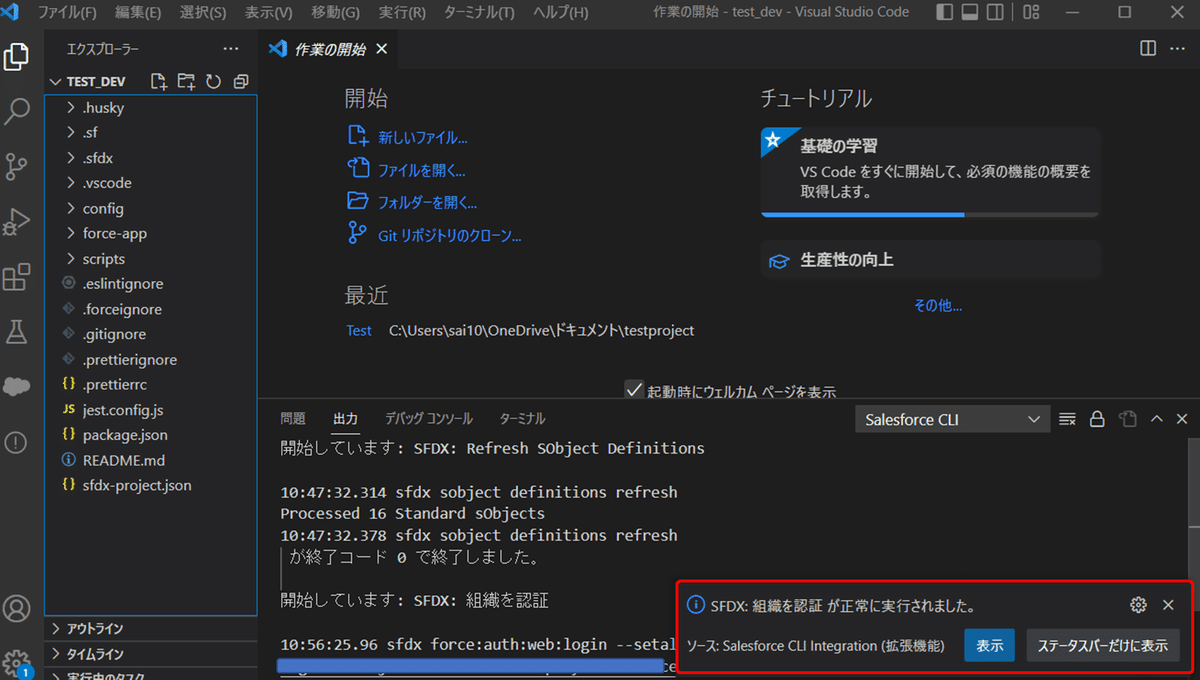
ログイン後、vscodeに戻ると下記のように成功メッセージが表示されていれば認証成功です。

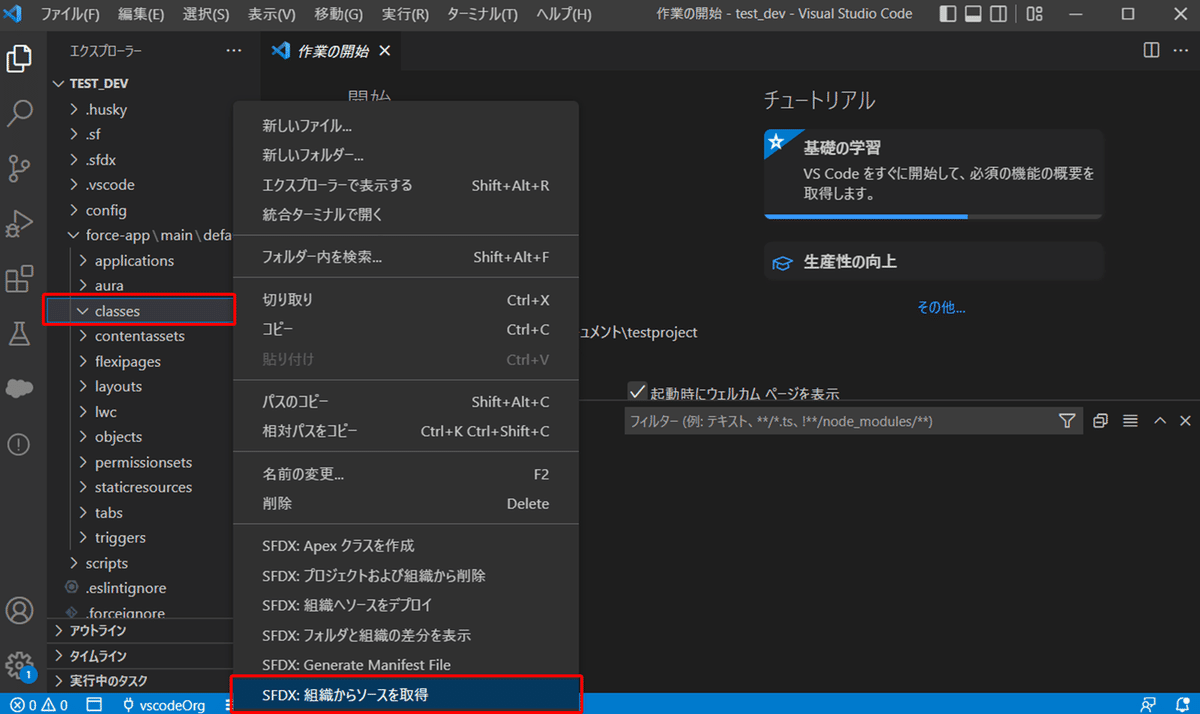
③ デベロッパー環境からソースコードの取得
例えば、デベロッパー環境に存在するApexクラスのソースコードを、vscodeにダウンロードする場合は、下記赤枠のclassesで右クリックし、[SFDX: 組織からソースを取得] を選択します。

④ プログラミング
vscodeでApexクラスやApexトリガーなどを作成しましょう。
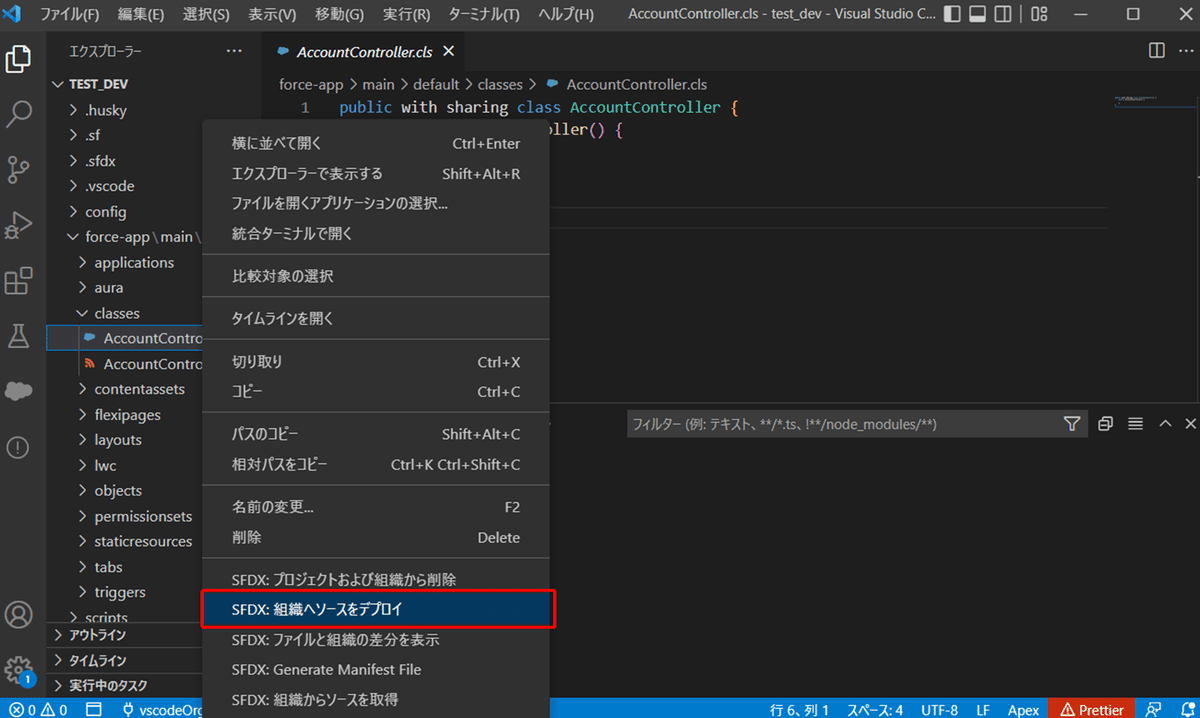
⑤ デベロッパー環境へ開発内容をリリース
開発したものをデベロッパー環境へリリース・反映したい場合は、
[SFDX: 組織へソースをデプロイ] から行います。

いつもサポートいただきありがとうございます! クリエイター活動の励みになります!
