
WordpressフォームとSalesforceの連携
当講座はセールスフォースの知識を1UPさせるをテーマに運営しております。本日の講座は「WordpressフォームとSalesforceの連携」がテーマでございます。
WordpressフォームとSalesforceの連携
ブログやサイトなどでよく利用されているWordpress。
ご存じの方も多いかと思いますが、本日はWordpressのフォームからSalesforceのリードへデータ連携する方法についてご紹介いたします。
連携イメージ
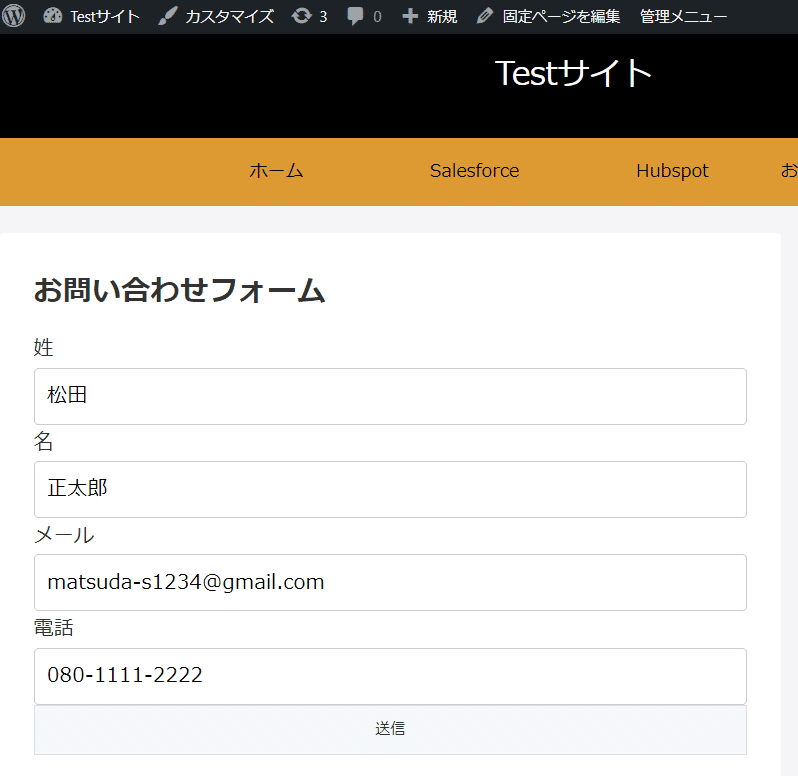
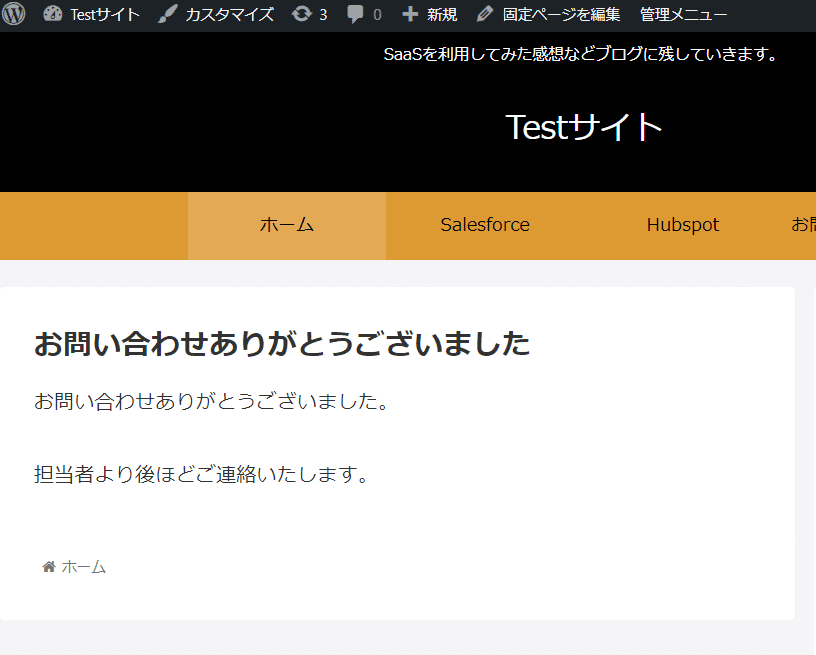
テストサイトを用意して実際に連携したイメージは下記の通りです。
①Wordpressのフォームから情報を送信

②フォーム送信後はサンクスページを表示

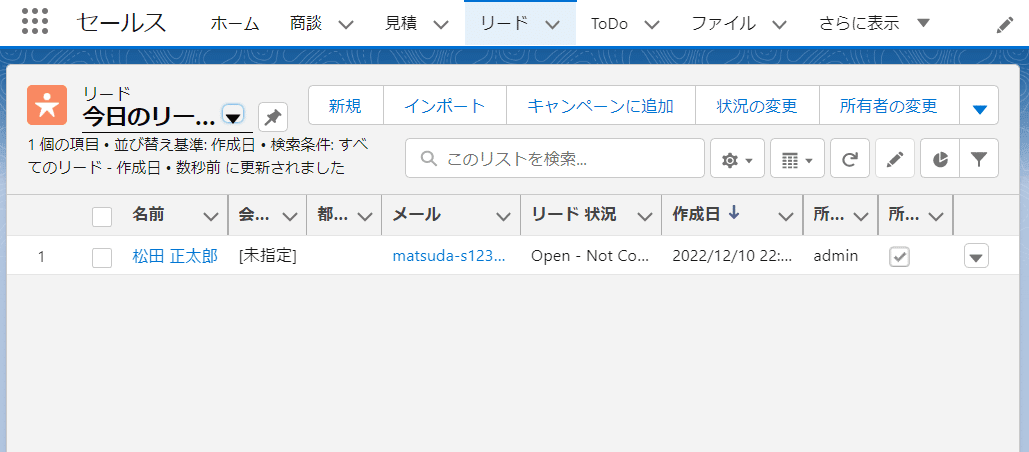
③フォームデータがセールスフォースのリードに登録される

連携方法
連携する方法ですが、SalesforceのWeb-to-リードフォームからHTMLコード生成を行い、生成コードをWordpressに設定して連携させます。
連携に必要な作業
連携に必要な作業は以下の通りです。
Wordpress側
ここから先は
1,401字
/
17画像
この記事のみ
¥
300
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!