
一からLINEスタンプを作る⑥
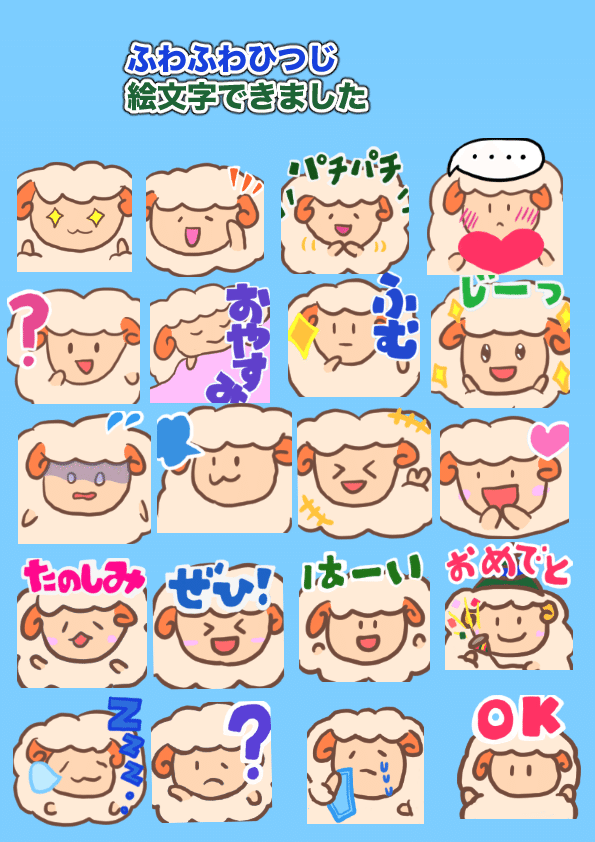
絵文字第二弾が発売。
視認性を良くするために、画面いっぱいにイラストを描くという試みをしたが、その結果、四角い部分や切れ目が目立ってしまう想定外が起こった。
スタンプ難しい。どこを目立たせたいのか、絵文字としてもスタンプとしても使いやすいのはどんなタイプなのか。次の課題にしたい。


ちなみに今回初めてリジェクトをもらった。
タブのイラストサイズが合っていない→イラストサイズは合ってるけど透過されてないよ、という割と簡単なリジェクトだったが、一度完成させたものを手直しするのは結構めんど…大変だったので、一発合格を目指していきたい。
そんな絵文字だけど、もし気に入ってもらえたら使ってやってください。
下のリンク、全く絵文字の詳細が見えてないけどいいのか。
今回は「レイヤークリッピング」を学んだ。
クリスタを触り始めた時に操作だけは覚えたのだが、どういう時に使うのかいまいち理解していなかった。
やり方自体は簡単。
レイヤーメニューの左上、正方形が二つあるボタンを押すだけ。
そうすると、その下のレイヤーを参照してそれ以外の塗り(今回は水玉)を消してくれる…という解釈で多分合ってる。
これをうまく使えるようになったら、例えば毛の部分がしましまのひつじとか、背景とかいい感じになるはず。
いつもやり方が手探り。

それから、フォント文字の入れ方。
色を変えたり、周りを囲ってみたり、二重に囲ってみたり。

とりあえず、囲いたければレイヤープロパティで○印をタップ、というのは覚えた。
最初の頃、さらに三重、四重に囲む方法も見つけてやったことがあるのだが、その方法は忘れてしまった。なんとなく、さらにフォルダを作ってその中にレイヤーを入れ、フォルダの設定をいじればできそうな気もする。

これでスタンプに文字を入れることもできそうだ。
手書きの文字の方が書いていて好きだったから、どうするかはわからないけど。
スタンプを作り始めてから、YouTube等の動画の見方がだいぶ変わった。
今までは気にもしていなかった動き、文字、塗り方。
どうやっているのかわからないから、参考にはできないのだが、いつかはこんな風に絵を描いたり動かしたりも出来るのかなと励みになっている。
物の見方が変わったのは本当に面白いし、視野が広がったようにも思う。
LINEスタンプを作る前はこんな風に考えもしなかったので、やって見て良かったなと思えることの一つだ。
猫の日にちなんだスタンプの募集企画があるので、今は猫を描いている。
動物を飼ったことがないので、骨格など調べながら描いているが難しい。

テイストがゆるいひつじとあまり変わらなさそう。
猫の写真で違うポーズをたくさん描いたので、動きのあるスタンプを作れたらいいなと思っている。動く猫は可愛い。
今度、猫カフェに行って実物を眺めてくるつもりだ。
何度も行っているが、未だ猫達に不審者扱いされるので、そこも進展させていきたい。
