
一からLINEスタンプを作る④
スタンプにはいろんな種類がある。
一枚絵のスタンプ、アニメーションスタンプ…そして絵文字スタンプ。
今回絵文字スタンプも作ってみたかったので、挑戦した。
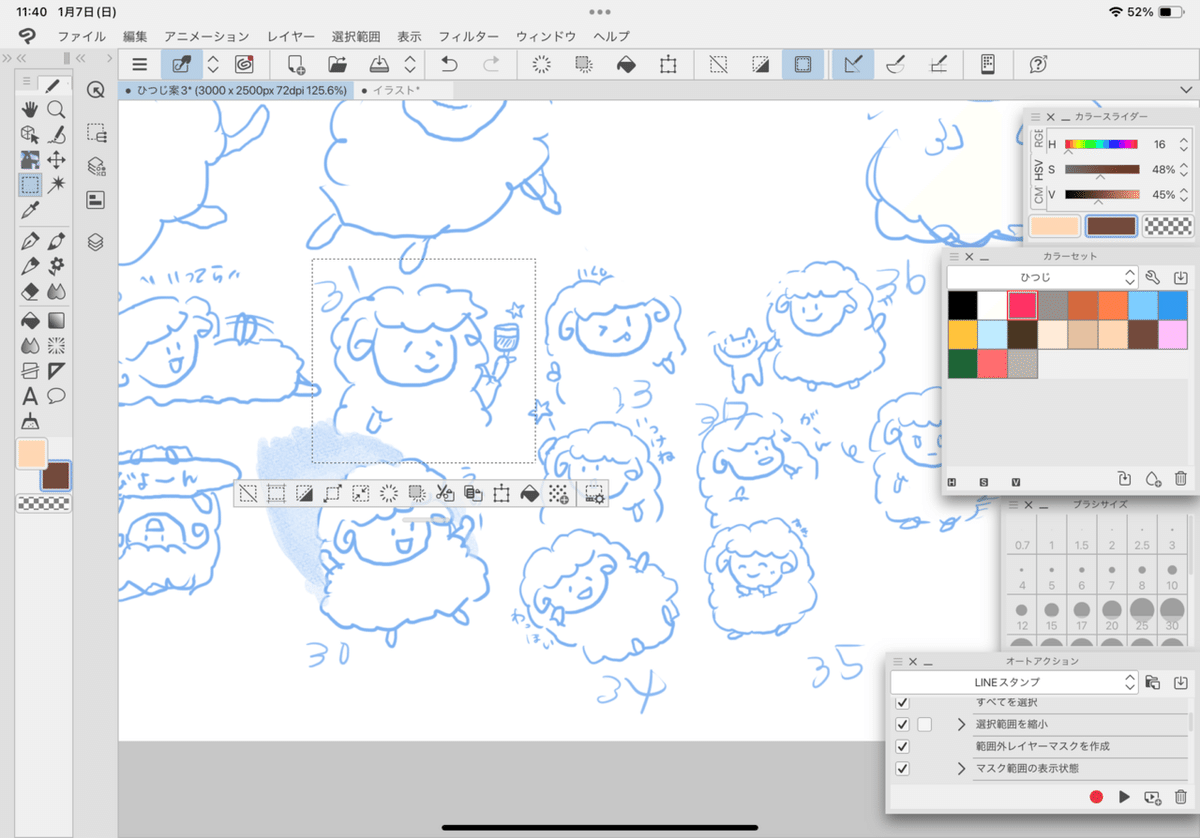
絵文字スタンプは、会話の中にも使えるし、小さめのスタンプとしても使えるけれど、どちらもサイズがとても小さい為、太めの線とわかりやすい表現が必要とのこと。作ったものを試しに使ってみたのが下の画像です。

この大きさでもわかるように、絵文字は小さい。
書いている時は実際の大きさを考えながら作ったけれど、想定以上に小さい。
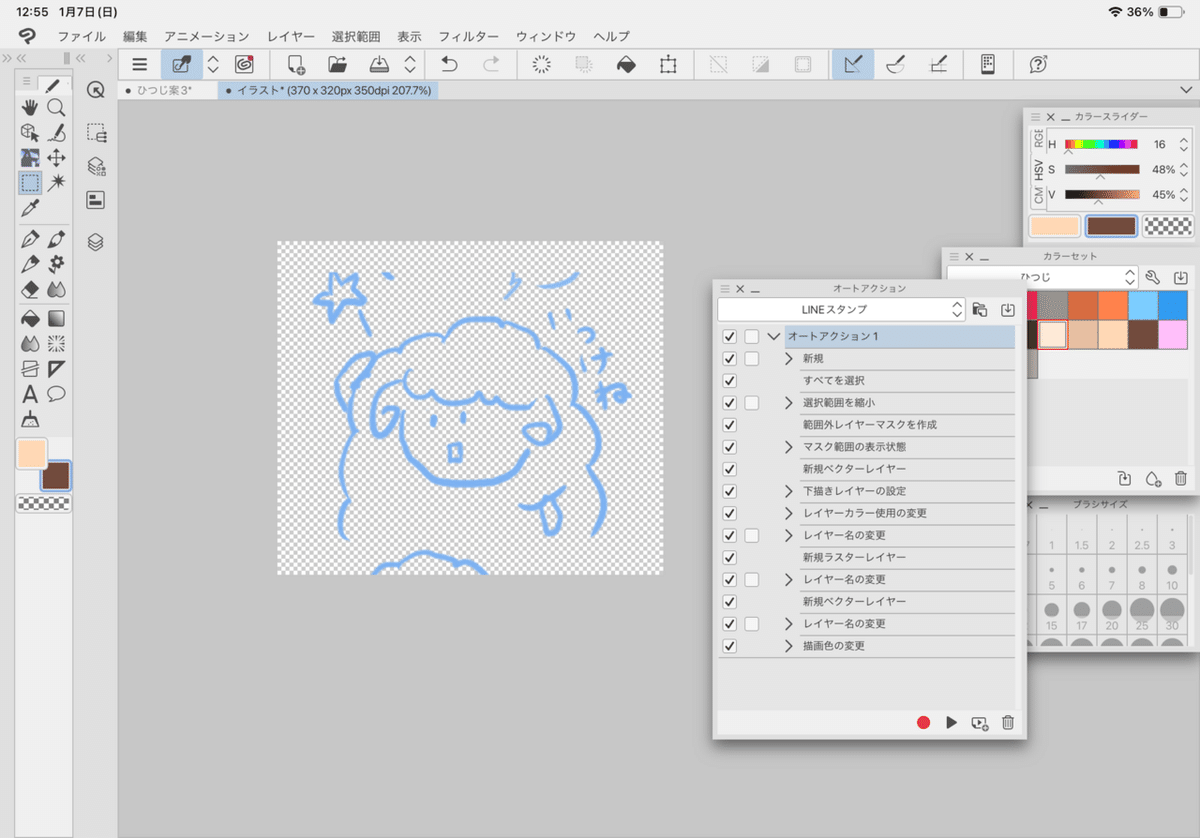
もこもこしたひつじは、パーツが多いので納め切るのが難しい。
シンプルなデザインの方がわかりやすいかと思ったけど、アニメキャラや細かい造形のキャラクターでもわかりやすい絵文字スタンプはある。
この場合はひつじの顔のみに焦点を当てても良かったかもしれない。

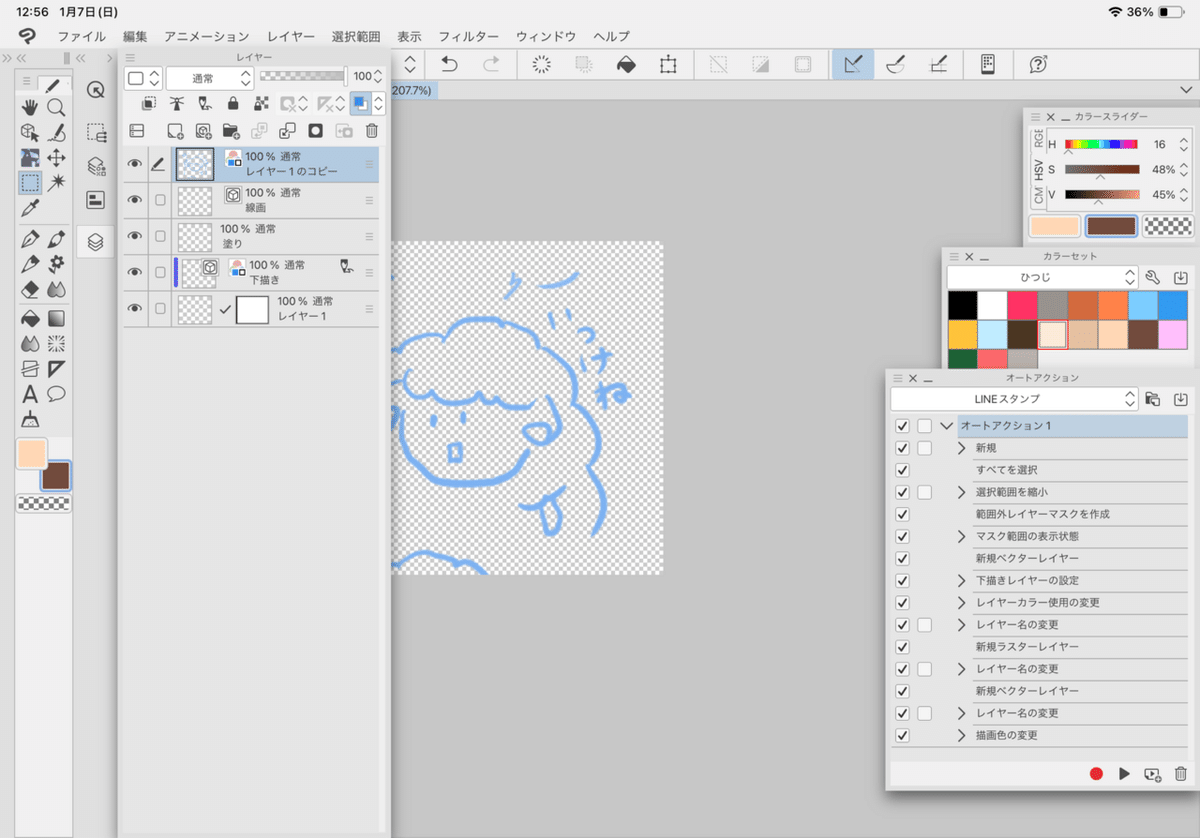
前回、下絵がコピーできない貼り付けられないと嘆いていたけれど、割とすんなり解決。いつの間にか複数レイヤーになっていて、コピーしたいイラストがそのレイヤーに入っていないだけだった。普通にできてしまった。
私の様な人もいるかもしれないので、ここに記しておこうと思う。
今居るレイヤーはどれになっているか常にチェック…

今回の絵文字のように、大きい下絵を小さいキャンバスに貼り付ける時は、元絵をコピーする前に縮小して貼り付けるといい感じにできた。
…本当に、こんな基礎中の基礎っぽいことをノートにしたためても良いのだろうか。以前もそう書いたし、いつも悩んでいるが、私みたいに迷いの森に入っている人も居るかもしれないので、記録を兼ねて書いていきたい。
実際初めてクリップスタジオを使うにあたって、本や動画、検索したりしたが、レイヤーの意味すらわかっていなかった私は詰んでしまった。
バケツで色を塗ると、どうして線をはみ出してしまうのか、絵の後ろに背景を描きたい時にはどうしたらいいか、文字の周りを縁取りたい時はどうすればいいか。
今なら少しはわかるようになったが、まだまだひよっこ。
スタンプを作りたい!作った!だけじゃなくてクオリティも上げたい。

オートアクションも少し変化を加えてみた。
このオートアクションという機能も、かなり手探りで使っている。
時々、▶︎ボタンをクリックしても作動しないので、何かが繋がらなくなったのだろうと思い、また削除して一からオートアクションを作り直していたが、どうもオートアクションという場所が上の画像のように薄青く選択されていないと?作動しないようだ。ようだ…。あと何回オートアクション言うんですか。
もっとクリスタの勉強をしたいと思う。
そして、迷走しながら今回作った絵文字がこちらです。
もし気に入っていただけたら、使っていただけると嬉しいです。
