
Visual Studio Codeのユーザースニペッド機能を使ってみよう〜HTML編〜
こんにちは、桜草です。
去年11月からWebデザインの勉強をしているのですが、最近HTML・CSSフェーズに入っています。
が、ここで使う開発ツールがDreamweaverという、Adobeが出しているツールです。
将来的にずっとイラレやフォトショと一緒に購入するデメリットもありますが、何と言って動作が重い!!!
Android Studioがギリギリ許容できる程度の私には、Dreamweaverの立ち上がりの遅さ、いまいち賢くなりきれない補完(Word的な)が好きにはなれませんでした。
で、代替を考えた時に、開発なら基本的に何でも来いなVisual Studio Code(以下VS Code)が候補に上がりました。
しかし、困り始めたのがDreamweaverに初めから実装されているスニペット機能。
よく使うのはheaderに指定するfaviconやOGP関連の情報ですが、
これがVS Codeにはデフォルトで入っていない…!
これは大変だ、と改善策を模索しだす。
今日の記事はこんな背景で進んでいきます。
スニペッド機能って何?
一般的には「切れ端」「断片」という意味の英語ですが、
コーディング中の場合は何度でも使える書き方やかたまりをさします。
要はコーディング中の補完機能ってことです。
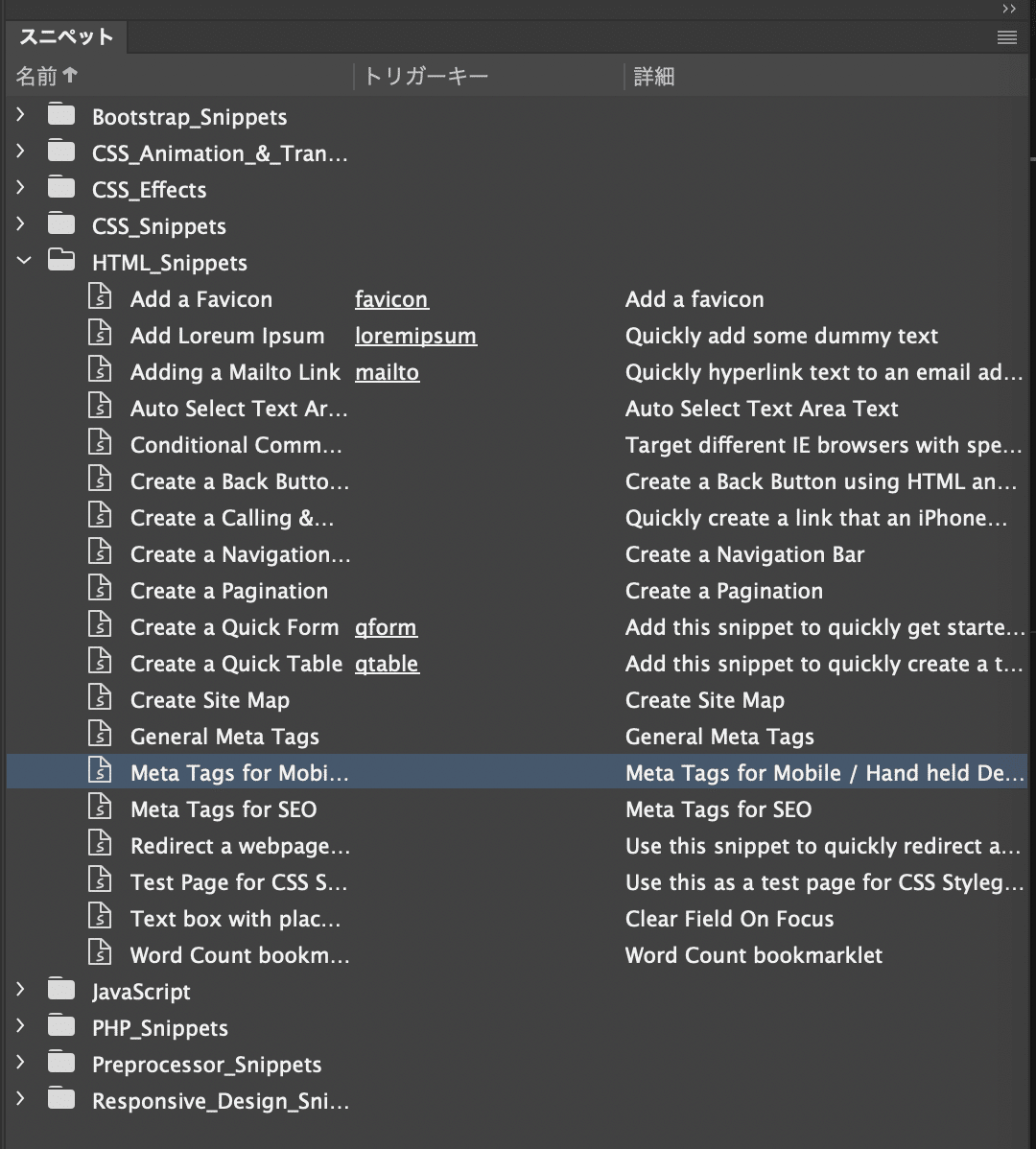
Dreamweaverの場合、ツールバーのウィンドウ - スニペッドで表示できます。
このうち基本的に使うのはHTML_Snippetsの以下3つくらい。
・Add a favicon
・Meta Tags for Mobile
・Meta Tags for SEO
ちなみに「Meta Tags for Mobile」をHTMLファイルの適当なところで選択するとこうなります。
ものによっては(どうせ消すのに)英語のコメントつきで色々と追加してくれます。
ものによっては便利。ものによっては。(何度でも言う)

VS Codeでもこの機能はある?

VS Code画面左下の歯車アイコンを選択すると出てくる「User Snippets」。
これがスニペッド機能に該当します。
ですが、名前の通り「ユーザーが」指定するスニペッド機能。
デフォルトでは設定されていません。
つまり自分で設定しないといけないということ…!
どうやって設定するの?
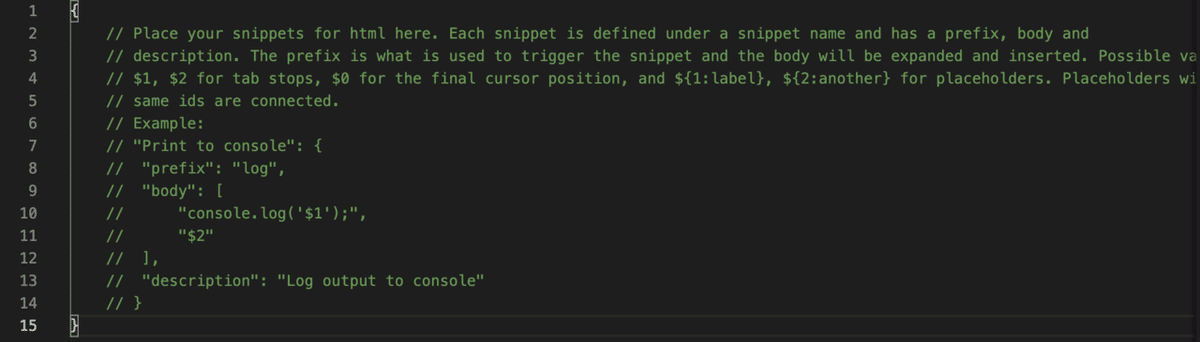
上記のUser Snippetsを選択すると、こんな画面になるので今回はhtml.jsonを選択。

html.jsonを開くとこんな画面になるので、好きな機能を追加する。

以上!
と言いたいところですが、ミソはJSONファイルであること。
つまり、テキスト部分でダブルコーテーションを入れようとすると、エンコード文字(\)を入れなければならない…!地味に面倒なやつですね。
具体的にどうやって設定しているの?
私はこんな感じで設定しています。
上記の最低限使う3つからコメントを除いたものです。

どうやって使うの?
上記でjsonファイルの「prefix」に登録した値を入力、Tabキーを入力するとbodyの値がわさーっと入ります。

おわりに
VS Codeはたまに使っていたものの、今回のスニペッド機能を知ったのはつい最近だったので記事にしました。
まだまだこれからではありますが、ハンバーガーボタンのセットだったり、navのセット(liまでのセット)を登録しても時短になって捗りそうだなーと思っています。
VS Codeでコーディングをしている方、是非ともおすすめのスニペッド機能を教えていただけると嬉しいです。
それでは!
この記事が気に入ったらサポートをしてみませんか?
