
【Webデザイン用語(Figma)】気になったものまとめてみた🔰
1. Figmaとは?(デザインをもっと自由に、もっと簡単に)
🎨クラウドベースのUI/UXデザインツール。
Figmaはその使いやすさ、コラボレーション機能、豊富なデザインツールにより、デザイン業界での人気が高まっている!
①UIデザイン:ユーザーインターフェースの「見た目」や「操作感」に関するデザイン(例:ボタン、配色、アイコンの配置)
UIデザインの要素:
レイアウト: 情報がどのように画面上に配置されるか(配置、サイズ、バランスなど)。
色: ブランドに合った色彩や、機能に応じたカラーの使い分け。
タイポグラフィ: フォントの種類、サイズ、行間、文字間など。
ボタンやアイコン: ユーザーがインターフェースとどのように操作するかを視覚的に表現する要素。
ビジュアルデザイン: 画像やグラフィックスの選択や配置。
②UXデザイン:製品やサービスを使うときの体験全体。(例:ユーザーがウェブサイト上でどのように目的の情報にたどり着くか、アプリの操作が直感的か、使いやすいか
UXデザインの要素:
ユーザーリサーチ: ユーザーのニーズや行動を理解するための調査。
ペルソナ作成: 典型的なユーザー像を定義して、誰に向けたデザインなのかを明確にする。
ユーザージャーニー: ユーザーが製品やサービスを使う際の全体的な体験を可視化し、どこに改善点があるかを見つける。
情報設計: ユーザーが必要な情報に効率的にアクセスできるように、情報の構造やナビゲーションを設計する。
ワイヤーフレーム: ページや画面のレイアウトを簡易的に描いた設計図。
プロトタイピング: 実際の操作感をテストするための試作品を作成する。
2. Webデザイン用語(Figma)
🎨フレーム(Frame)
主に2つの機能がある。
①アートボード:デザインするための作業スペース
②オブジェクトや要素(テキスト/画像/アイコンなど)整列とレイアウト
Figmaでのフレームの用途:
画面設計: 各デバイス(スマホ、タブレット、PCなど)のスクリーンサイズに対応したデザインを行う際、フレームを使用する。
UIコンポーネント設計: ボタン、カード、ナビゲーションバーなどの再利用可能なUIコンポーネントの設計にフレームを活用。
レスポンシブデザイン: フレームに制約を設定して、異なるデバイスや画面サイズでもレイアウトが自動で調整されるようにします。
⏭️コンポーネント(Component)
再利用可能なUI要素のこと。一度作成したコンポーネントは、デザインの他の場所で何度でも使うことができ、一貫性を保ちながらデザインの効率化が図れる。
ボタン、ナビゲーションバー、アイコン、フォームフィールドなどの要素は、複数の場所で使用されることが多いため、コンポーネントとして作成すると便利。
👥インスタンス(Instance)
インスタンスとは、コンポーネントから派生したコピーのこと。インスタンスは、元のコンポーネント(マスターコンポーネント)とリンクしており、マスターコンポーネントを編集すると、すべてのインスタンスにその変更が自動的に反映される。
📝コンポーネントとインスタンスの使い分け
コンポーネントは、ボタンやアイコンのような再利用することが多い要素を一元管理するために作成。
インスタンスは、特定のコンポーネントを使用し、かつ全体の一貫性を保ちながらも、必要に応じて部分的にカスタマイズする場合に使用。
例:マスターコンポーネント: デフォルトの青色のボタン(テキスト: "送信")
インスタンス1: 色を変更して赤色にし、テキストを"キャンセル"に変更したボタン
インスタンス2: 同じデフォルトの青色ボタンだが、テキストを"サインアップ"に変更
これにより、Figma内でデザインの一貫性を保ちながらも、柔軟にUI要素をカスタマイズできる。
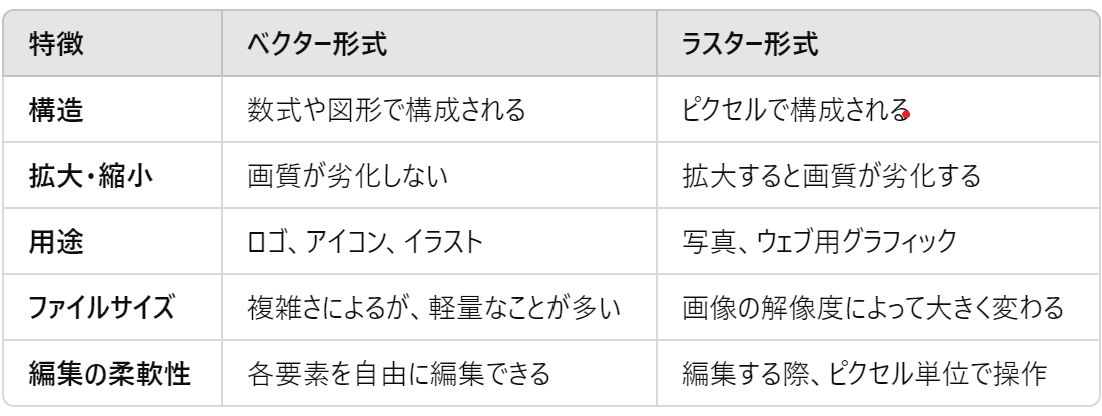
📴ベクター形式(Vector)とは?
ベクター形式の画像は、点、線、曲線、図形などの数学的な計算で描画される。画像はピクセルの集合ではなく、数式で定義された図形の集合として保存されるため、拡大や縮小しても品質が劣化しないという特徴がある。
🖼️ラスター形式(Raster)とは?
ラスター形式(ビットマップ形式)の画像は、ピクセルの集合で構成されている。画像の各ピクセルには特定の色情報が含まれており、それによって全体の画像が形成される。

3. 最後に~まとめた感想
Figmaの使用用途や用語のイメージがつくようになった。
デザインツールは、実際に手を動かす事が大事そうだと思った。
