
Daily Uiはじめました!🎉
初めまして、sakuraです!
現在事業会社でデザイナーをしています。新しい何かをデザインしたいと思ったので、この度Daily UIにチャレンジしてみたいと思います!
不定期ですが時間がある時に投稿していけたらなと思っています。
文章を書くのが苦手なので間違えた表現やわかりにくい表現が多々出てくると思いますが多めに見てください ><
まずは軽くDaily Uiの紹介
リンク先(Daily ui)にわかりやすい一言が書いてありますね。
Become a Better Designer
in 100 Days(100日でより良いデザイナーになる)
このサイトにメールアドレスを登録すると100日間、毎日デザインするお題が送られてきます。そのお題に沿ったデザインをしていくことになりますね。全てが終わる100日後にはもう立派なデザイナーになっている!というのがコンセプトだと思います😎
まずはDay001 お題は
Sign Up
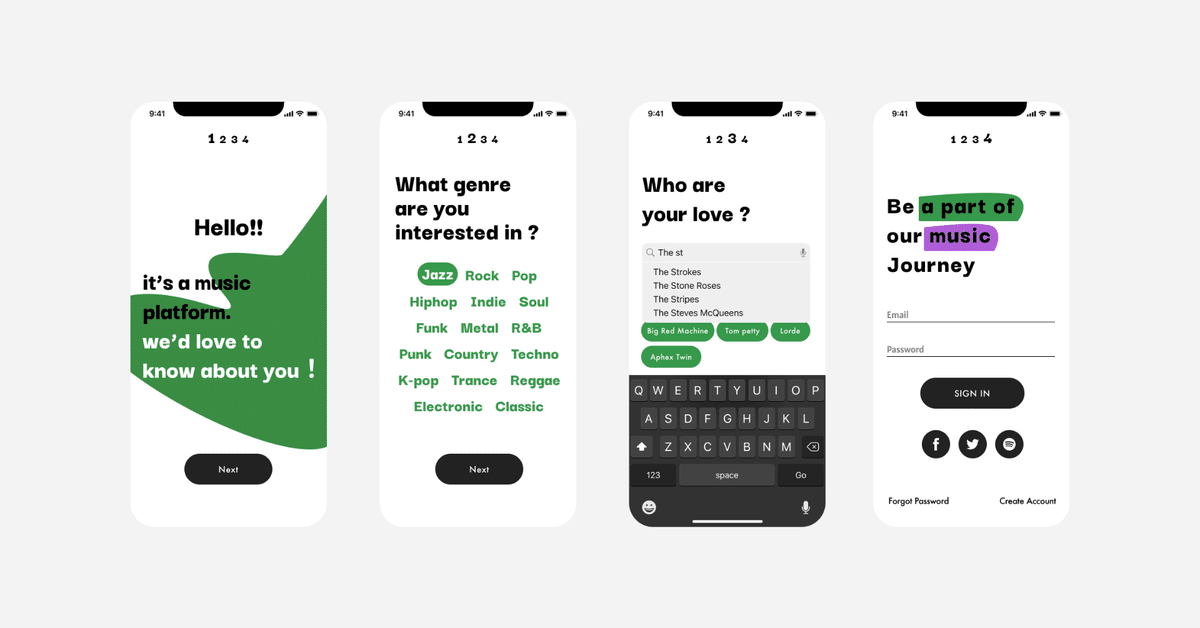
サインアップ画面ということで、以下を想定して作成してみました。
(概要)アプリのサインイン画面、好きな音楽が一緒の仲間を探せるアプリ
1. 音楽が好きで(主に以下に書いてあるジャンルの音楽)、同じ趣味の仲間で情報交換や、お話がしたい人向け。
2. そのため、ジャンル、アーティストを登録して似ているユーザーを表示させる。同じ好みを持つ人のグループへの参加を促す。
3. 気軽になんとなく興味のあるジャンルをたくさん登録してもらうために、ジャンルはタップで選択できることができる。
4. アーティストの登録は、熱量の高いユーザーを集めるために自ら検索して登録するようにした。

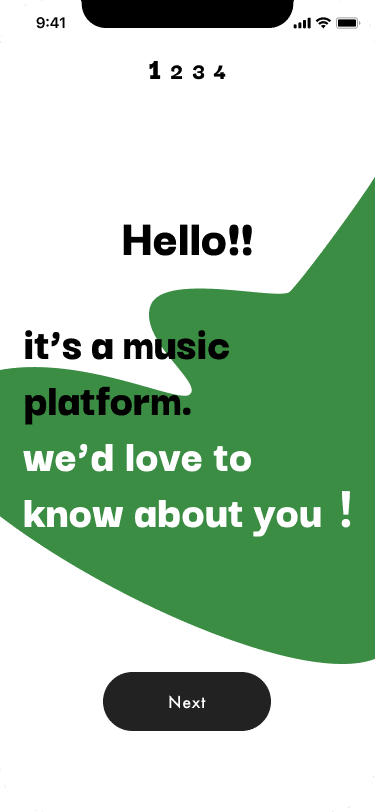
画面1:welcoomeページ
画面2:自分の好きなジャンルを登録
画面3:好きなアーティストを登録
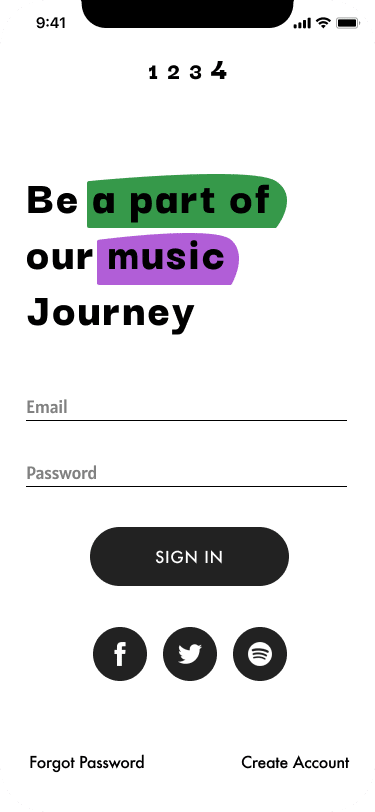
画面4:メールアドレス、パスワードでアカウント登録
好きなアーティストやジャンルを登録した後の方がアプリを始める熱が高いと想定したため、最後に面倒なアカウント登録ページを持って行きました。
自分の好きなページ(かわいいから)
画面1:welcoomeページ

画面4:メールアドレス、パスワードでアカウント登録

Day001 を作成してみて
想像のサービスということで、自分があったらいいなと考えるものを作りました。
daily ui のいいところは注文されているわけではないので自分の好きというだけで全てデザインできるところですね!楽しい!
何故このデザインになったのかを説明するのは難しいですが、いつかうまく言葉にできるようになるまで、練習あるのみですね!
最後まで読んでいただきありがとうございます!次回はdaily ui002を載せたいと思います☺️
以下に貼り付けてあるTumblrに作成したdailyui に投稿しているので気が向いたらみてみてください〜!
