
フロントエンドエンジニアがデザインテクノロジストのお仕事をしてみた話
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY 16の記事です。
Design Stageではデザイナー・デザインテクノロジストを中心にデザインに関する各種ノウハウや取り組みなどを発信します。
こんにちは。サイボウズ24新卒フロントエンドエンジニアのsaku(@sakupi01)です。
弊社の開発新人研修には、「2週間、興味のあるチームの体験に行ける」というコンテンツがあります。
私はその一環としてkintone Design Systemチームにデザインテクノロジスト職能として体験に行きました。
今回は、新卒(フロントエンド)エンジニア視点から、2週間デザインテクノロジストのお仕事してみて得た知見を感想ベースでまとめています。
サイボウズのデザインテクノロジストがどんなことをしているのか、エンジニアサイドからデザインへの関わり方について伝えることができれば幸いです。
「エンジニアサイドからデザインにも関わりたい」と感じたきっかけとして「🐣 なぜデザインテクノロジスト職能を選んだの?」を書いていますが、本質的なデザインテクノロジストとしての業務内容は「🐣 チーム体験の流れ」から書いています。
🐣 デザインテクノロジストとは?
耳慣れない職能ですが、端的に言うと、デザイナーとエンジニアの間に立ち、デザインと実装のコミュニケーションの橋渡しをともにおこなうのがデザインテクノロジストです。 デザイナーやフロントエンドとして技術スタックにフォーカスするのではなく、ユーザーに良い体験を提供するために行動します。
その実現のために、kintone Design Systemとして、UIコンポーネントパッケージを社内OSSとして作ったり、Storybookでドキュメントを配布したり、Figmaでデザインやデザイントークンを管理したりしています。

kintone Design Systemについては以下の記事で詳しく説明してあるので、ぜひ参照してみてください。
🐣 なぜデザインテクノロジスト職能を選んだの?
遡れば、自分がエンジニアリングをし始めたきっかけがデザインへの興味だったからです。
高校生の頃から芸術工学を学びたくて、大学受験をしたのですが、カクカクシカジカ失敗してしまったので情報工学を学ぶことになりました。
こんなのやりたいことじゃないし、 ” こんぴゅーたさいえんす ” が本当に何もわからなさすぎて情報工学から逃げ出したかったので、なんらかの形で大学で芸術工学と関われないかと思っていました。
調べていくうちに、「交換留学」という留学先大学でとった単位を日本で所属している大学の単位に互換できるシステムがあることを知りました。そして、その留学先大学リストには芸術工学を学べる大学があることもわかりました。
そこで、「交換留学して留学先で芸術工学勉強して単位とってそれで卒業する!」と思ってました。(なお、コロナ禍)
学部での勉強を進めるうち、「Web デザイン」なるものがあることを知って、芸術工学に関連しそうな響きで興味が湧いてきました。
そこでFigmaを触り始めて面白かったのですが、いくつかプロトを作ったあと、動かないし一人でわーいってなっているのが悲しくて面白くなくてやめました。
そこから、自分で実装するようになって、ハッカソンでもデザイン→フロントエンドの実装をするようになって、自分が思い描いたUI/UXを誰かに楽しんでもらえるのが心地よいと思うようになったときには、エンジニアリングにハマっていました。
しかし、仕事となるとどちらかしか選べませんでした。
結局、留学先でもInformation Technologyを選択したし、大学時代ではエンジニアリングしか専門的に勉強できなかったので、フロントエンドエンジニアとして就職しました。
とはいえ、「デザインもエンジニアリングもどっちもじゃなきゃユーザーに伝えたいこと伝えられない!」というのはエンジニアリングをしていてもずっと拭いきれない気持ちでした。
新卒採用をしていないかつチーム体験受け入れ可能リストにもなかったチームでしたが、入社前から認知していて、デザインとエンジニアリングの橋渡しをするような業務内容に興味があったので、個別でお願いをして無理言って受け入れてもらいました。
🐣 チーム体験の流れ
1日の流れ:
9:00~: レビュー修正・調査、実装
10:00~: ☀️ kintone Design System 朝会 & ざつだん ☀️
10:30~18:00: 曜日によって変則的なイベント、モブ、調査、実装
週の流れ:
kintone Design Systemではスクラム開発を採用しているので、スクラムイベントが毎週あります。また、kintone Design Systemはkintone Designチームの中のサブチームという位置付けなので、kintoneの各チームやkintone Designチームのイベントに参加することもあります。
以下、スケジュールといくつかのイベントの詳細です。
毎日:☀️ kintone Design System 朝会 & ざつだん ☀️
月曜:もくもくタイム
火曜:🌍kDSタスク着手準備タイム🌍、🌍 kDSふりかえり&ざつだん 🌍、Frontend Weekly🍻
水曜:📕🌍 kDS勉強会 🌍📕、kintone スプリントレビュー
木曜:kintone Designチーム情報交換会
金曜:アクセシビリティWorking Group、kDSざつだん会
☀️ kintone Design System 朝会 & ざつだん ☀️:みんなのスケジュール確認、タスク確認&進捗登録、外部チームから来た質問についての回答を議論、毎週金曜日はSPのCFD(累積フロー図)を確認します。
📕🌍 kDS勉強会 🌍📕:気になるトピックに関して1時間議論します。タイポグラフィについて、見やすいデザインシステムの作り方についてなどを話しました。
アクセシビリティWorking Group:アクセシビリティエキスパートの方が、今週特に気になったアクセシビリティに関するトピックを共有・それに関して議論します。
🐣今回の体験で学んだこと
標準化されたWebアクセシビリティを正しく理解するために、W3Cと向き合う
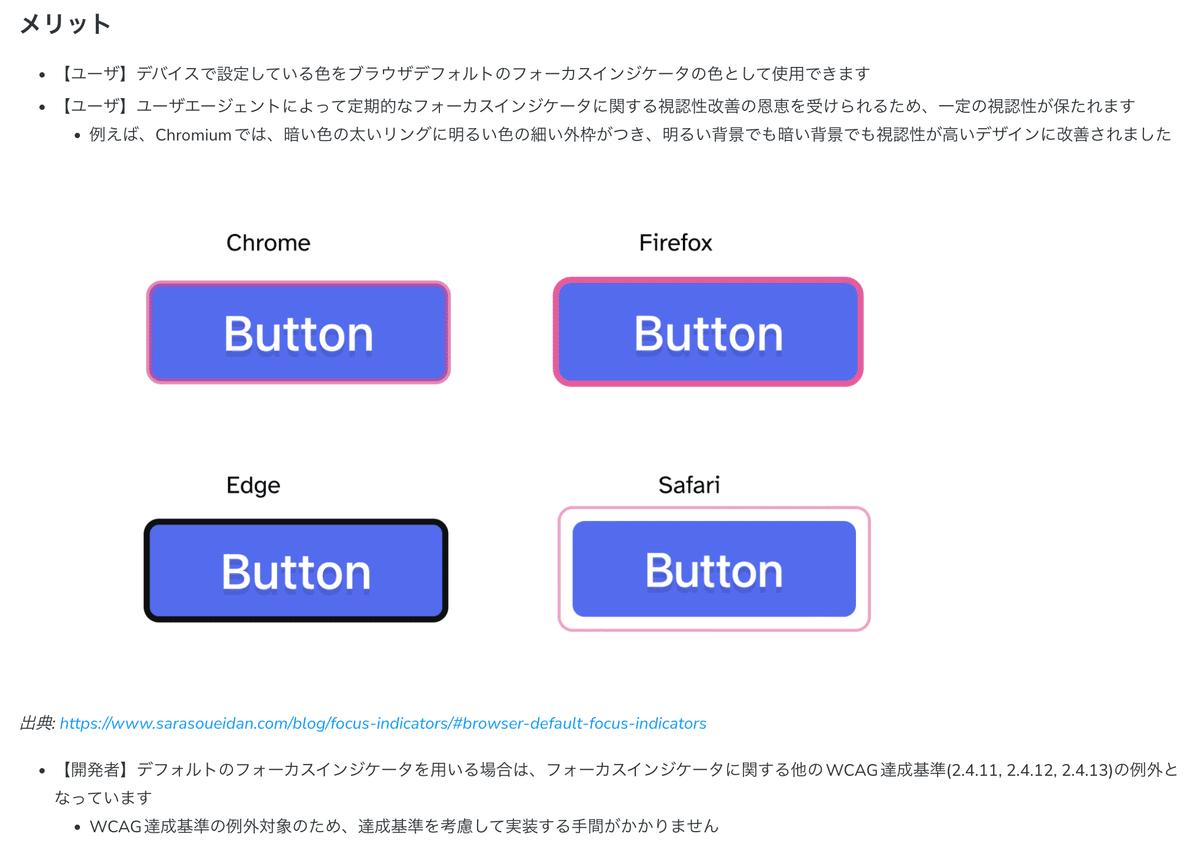
今回デザインテクノロジストとしてのタスクの一部に、「フォーカスインジケータの活用方針」をまとめること、「コンポーネントドキュメントのスクリーンリーダーセクションに何を書くべきか方針を検討」することがありました。
これらのタスクを進めるにあたって避けて通れなかったのが、W3Cで標準化されているアクセシビリティに関するドキュメントを読むことでした。
その中でも特に、W3C( World Wide Web Consortium)というWWW技術の標準化団体の中の、WAI(Web Accessibility Initiative)という特にアクセシビリティの向上を率先する組織が管理している、WCAG(Web Content Accessibility Guidelines)という広範なウェブコンテンツのアクセシビリティに関する国際的な標準を取り決めるガイドラインやARIA(Accessibility Rich Internet Applications)という特にリッチなウェブアプリケーションのアクセシビリティを向上させるための技術仕様を読む機会が多かったです。
(参考:WAIが提供するアクセシビリティに関する標準とガイドラインの一覧)
莫大な量のお固い書きぶりの英語仕様という感じで、ここからピンポイントで自分の知りたい情報を網羅的に得るとなると難しかったです。
そのため、初期段階でアクセシビリティエキスパートの方に、クリティカルパスで一次情報を調査する方法を教えてもらうお願いをしました。
この行動をとれたことが、後々調査のスピードを早く正確にできた最大の要因だった気がします。
W3Cを読み解くには、W3Cやガイドラインの構造を掴み、情報の取捨選択をし、信頼できる外部リソースを活用することが肝だと感じました。(後述:信頼できる外部リソースを見つける眼👀)
スクリーンリーダーとの出会いから学ぶ、セマンティックなマークアップの重要性
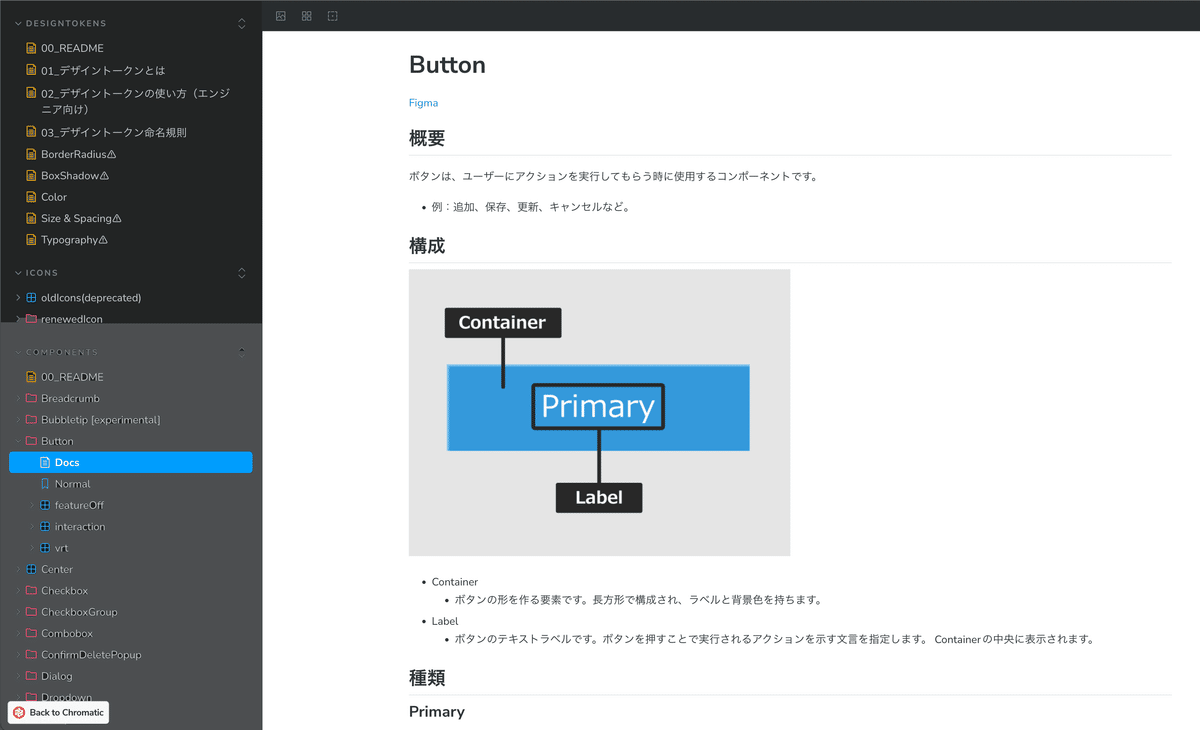
kintone Design Systemの提供物の一つに、各コンポーネントに対する仕様や注意事項をまとめたコンポーネントドキュメントがあります。
そのコンポーネントドキュメントの「スクリーンリーダー」セクションに何を書くべきか方針を検討し、参照可能なドキュメントとして提供するというタスクがありました。
スクリーンリーダーの課題に取り組む時、まずスクリーンリーダーのことちゃんと知らなきゃと思ったのですが、「スクリーンリーダーってどうやって使うんだ?」というところから始まりました。
実際使用してみると、自分が思ってた以上にHTMLに忠実にたくさんの情報が変な男の人の声で流れました。

スクリーンリーダーに限らずですが、キーボードを用いたその他の支援技術での操作(ついでにSEOの面)でも、実はセマンティックなHTMLを書くことはとても重要で、実はとても知識がいることだとわかりました。
その中でも、フロントエンドのテストでroleを取得する際にしか用いた経験がなかった、アクセシビリティツリーに関する理解が重要でした。
アクセシビリティツリーはDOMツリーとCSSOMツリーをAPIで再構成して作られているツリーで、支援技術が読み取ることができる唯一の情報です。
それゆえ、セマンティックなHTMLを書くことはアクセシブルなアプリケーションを構築する上での基礎となり、それをpolyfillするためのARIA属性についての知識も重要です。
これら全てについての知識を一朝一夕に入れることは難しいので、テストから徐々にdata-testidを無くしていったり、リンターに頼りながら適切なマークアップを心がけたりしたいです。
信頼できる外部リソースを見つける眼👀
特にアクセシビリティについては精通していない、かつWAIの出してるドキュメントは読解難易度が高めなので、正しく情報をキュレーションすることが難しかったです。
そのため、具体レベルに噛み砕いて説明してくれている外部サイトを調査初期段階で読んで概要を掴み、公式に戻ってバイアスを正しつつ、正確なドキュメントを執筆するというパスをとっていました。
この、「信頼できる外部サイト→公式」はフロントエンド領域で調査する時にもよくやるのですが、フロントエンド領域だと、信頼できる外部サイト提供元だったり界隈で著名な人だったりがある程度把握できているのでスムーズです。
しかし、今回、アクセシビリティ界隈ではどういう外部サイトが信頼できるものなのか、どんな人が界隈で著名で信憑性の高い情報を発信しているのかわかりませんでした。かつ、アクセシビリティは今日本で頑張って浸透し始めているくらいの分野なので、日本語で探すと独自見解を言っている人がいたり、玉石混交な印象だったので、公式ドキュメント以外のある程度正確な記事を見つけるのに苦労しました。
結局、信頼度の高い企業のドキュメントやMDNが参考としているリンク先のそのまたリンク先の……という感じで辿っていくと、大体信頼できそうな具体記事に辿り着きます。その方法で、ある程度公式とのギャップが少ない易しいインプットを得て、公式を理解するというパスをとっていました。
(公式から辿ったリンクたちなので、公式とのギャップは当然少ない)
デザインとエンジニアリングの視点の違いがチョットワカルになった
kintone Design Systemのドキュメントは、エンジニアとデザイナーの意思をつなぐための、共通のドキュメントとなっています。
ドキュメントを書くときに、kintone開発に携わるたくさんのエンジニア・デザイナーチームから使ってもらうことを見据えて、「読み手にどんな情報があったら嬉しいか?」をエンジニア・デザイナー両者の視点で考えて書くのが初めての感覚でとても勉強になりました。
具体的には、エンジニアだったら、実装の効率化やパフォーマンス面などでのメリットが欲しいけど、デザイナーだったら、ユーザーがこう使いやすくなるよね!という情報が嬉しいんじゃないかなと考えてドキュメントを書くことを意識しました。

このほかにも、デザイントークンとは何かをハンズオン形式で学んだり、kintone Design Systemに不足しているデザイントークンを実際に追加したりする体験もできました!
🐣 感想
kintone Design Systemメンバーの皆さんが歩く辞書すぎて、質のいい多くのインプットができました。
kintone Design Systemはそれぞれが得意とする知識を活かして、寄ってたかって「kintoneのユーザ体験を最高にする」ための問題を倒していってる雰囲気のあるチームでした。みんないるからひとつ、One for All, All for Oneな特色が抜きん出て強いなと思いました。
加えて、デザインチームとの関わりや探求が思ったよりあったのもいいギャップの一つでした。
これまで、エンジニアサイドからのkintone Design Systemしか見ていなかったので、kintone Design Systemは共通コンポーネント開発をゴリゴリやってるチームだとしか思っていませんでした。
しかし、コンポーネント開発は他フロントエンドエンジニアの手も借りながら進めていていました。デザイナーと一緒に朝会が行われてたり、タスクの共有会があったり、アクセシビリティや方針決定など議論系に時間を多く割いていたり、週一回のkintone Design System勉強会で好きなだけ任意のテーマについて語って取り入れようとしていたりするのが印象的でした。
チーム体験では主に、kintone Design Systemについて知るところから、アクセシビリティの氷山の一角を見て、デザイントークンの得体を知るなどしました。
その中でも特にアクセシビリティに関して思うところがあるので残しておこうと思います。
思い返せば、学生時代から色々とアプリケーションを開発してきましたが、それらのほとんどが限定的な人にとってのコンテンツだったなと感じています。理由は簡単で、アクセシビリティについてよく知らなかったから。
”みんな”がアプリを楽しんでくれたら嬉しい、技術的に褒めてもらえればもっと嬉しいと思っていたけど、その”みんな”に明確な定義を設けるなら、支援技術によるサポートを必要としていない人々という超限定的な範囲だったんだと思います。
やっと世の中的にデジタルコンテンツが普及してきて、様々な属性の人が触れるようになったから今だからこそ、アクセシビリティの重要性についての声は大きくなってきているように思います。しかし、私も含め、アタリマエとして正しく認識するには時間がかかる分野だなと改めて思いました。
エンジニアリングのモチベーションが「アプリを使ってくれた人みんながいい体験をしてくれたら嬉しいな!」だったのに、そもそも自分の中の”みんな”の定義が狭かったことが悲しいし、アクセシビリティってとても難しくて知識のいる分野で、ほんとの意味で”みんな”がいい体験をできるアプリを提供するには長い年月がかかりそうなことも悲しいので、もっと勉強したいです🏋🏻
最後になりますが、メンターをしてくださったkintone Design Systemの皆さん、2週間本当にありがとうございました!!!🎨🎉
