
Excelで所見サポートシステム作ってみた
所見大変ですよね…少しでも楽にするために、見直しや文字数、達成度を自動で表示させるシステムを作りました。
一通り使い方を説明したあと作り方も解説します!
自分で実際に作ってみることでExcelやPCの基礎知識を得て、使えるショートカットキーも覚えられます!
今後のPC業務が格段に速くなるので、ぜひ最後まで読んで、実際に作ってみてください!
所見サポートシステムの使い方
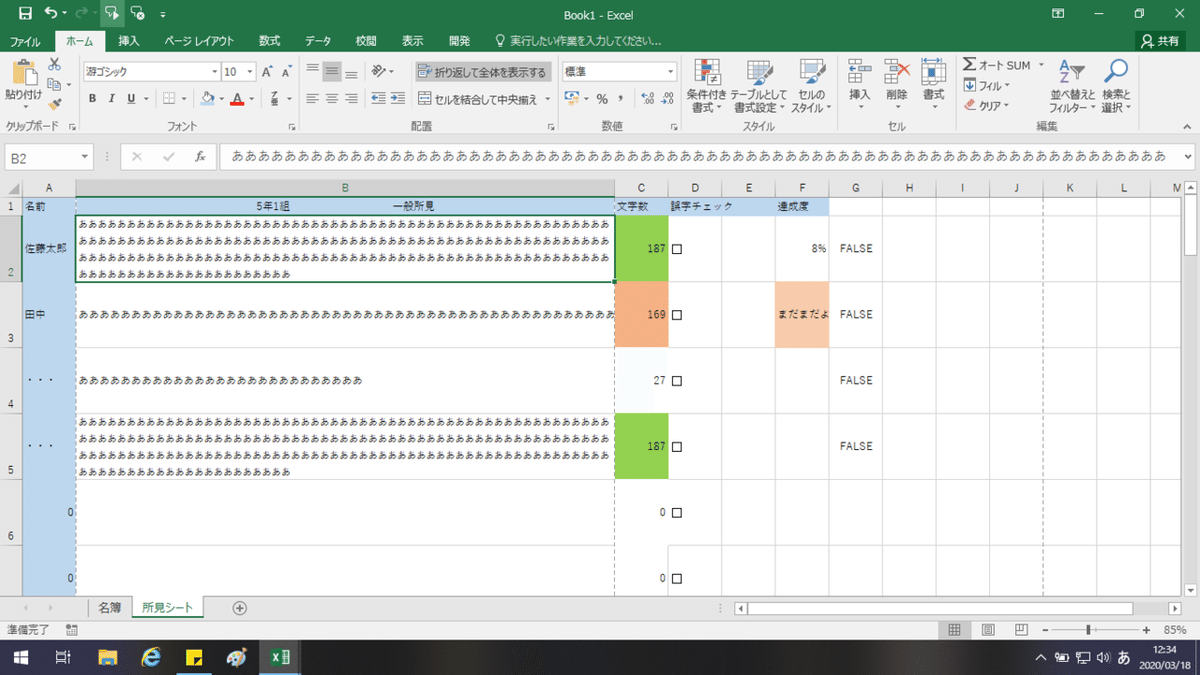
学年や教科ごとの文字数、学級名簿を入力(コピペ)した後、所見をいつも通り打ち込むと現在の文字数が色つきで反映されます。
読み上げ機能や誤字チェック機能もつけていますので使いやすいかと思います♪
所見サポートシステムの作り方

新規ウィンドウを開きます。
シートに「名簿」と名前をつけておくとわかりやすいです。

シートを増やして「所見シート」と名前をつける。

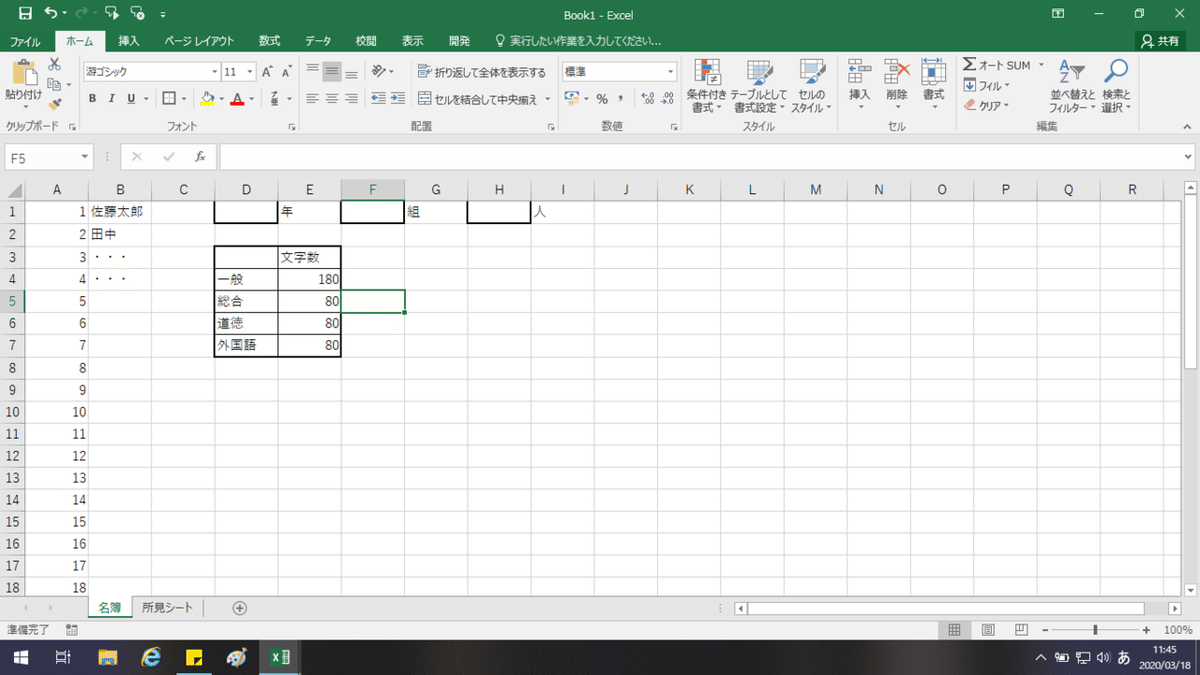
(名簿シート)に学級名簿をつくります。(コピー&ペーストで十分です)

今回は名前を適当に入力しています。

年組人数を入力する枠をつくります。
しっかりと1セルずつ間隔をあけてください。

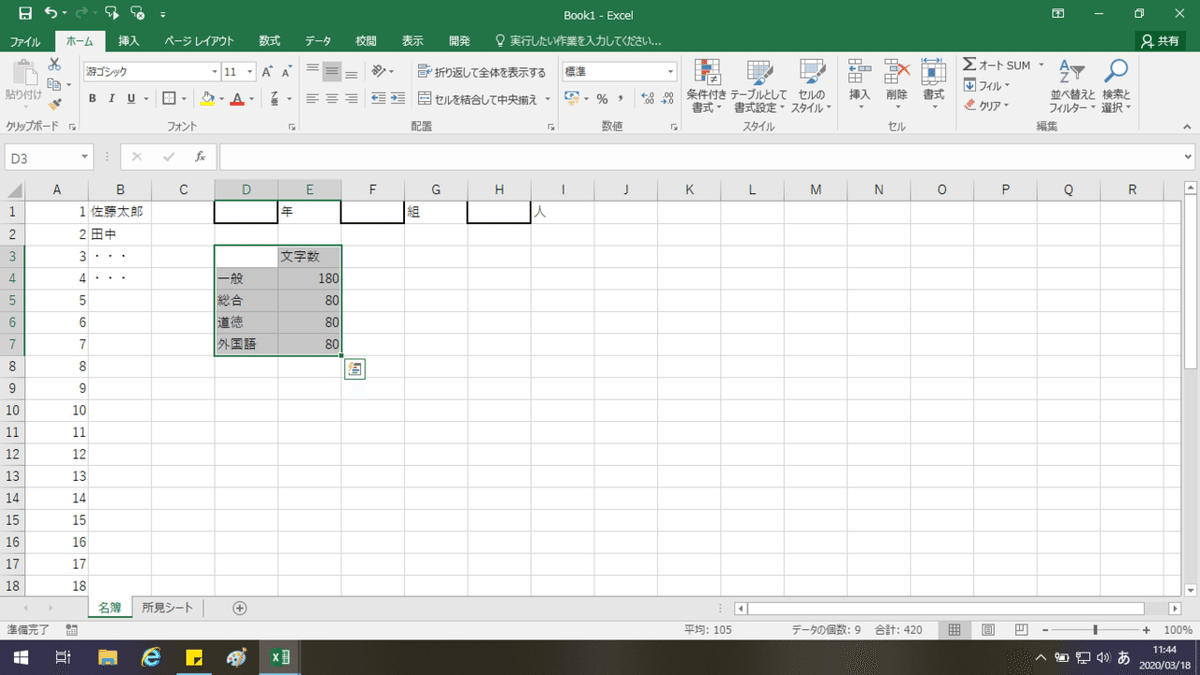
教科事に決まっている文字数も入力しておきます。
場所は一応どこでも大丈夫です。
この後の説明と同じように作りたいのであれば
E列に文字数が入るように入力してください。

見やすくするために枠を作ります。
クリック&ドラッグで範囲を選択し、リボンタブの「ホーム」でフォントの□の横の▼を押して「格子枠」や「太枠」をつけることができます!

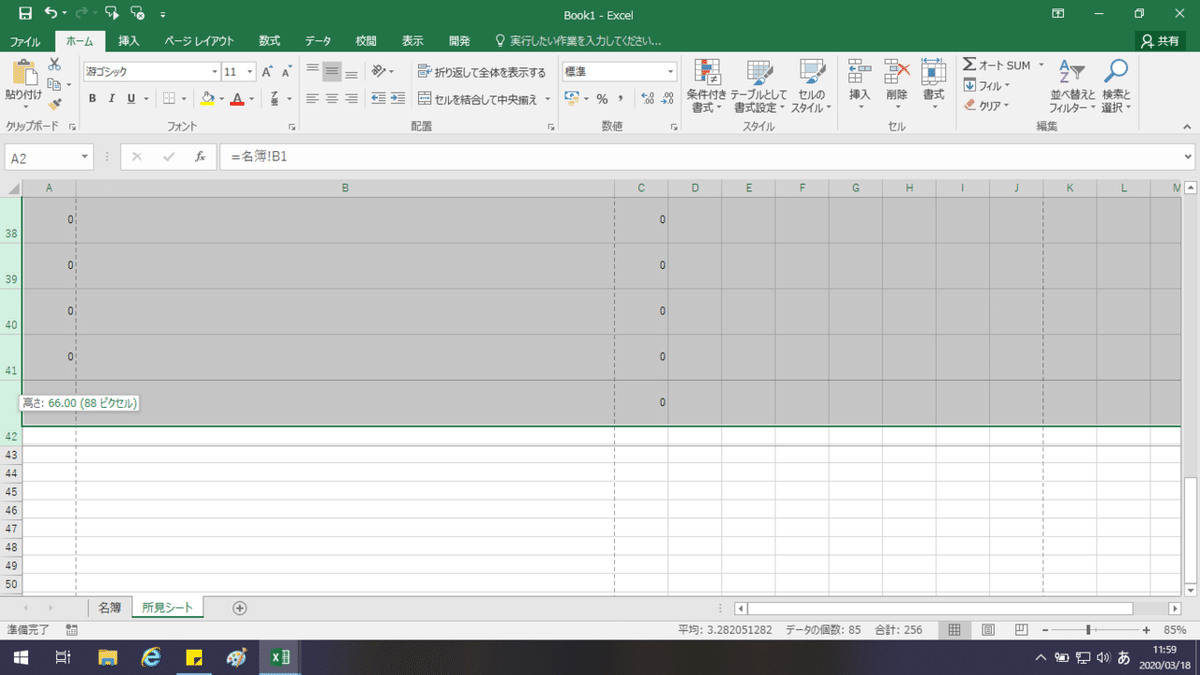
(所見シート)でセルの幅を広げます。
大体で大丈夫です😅

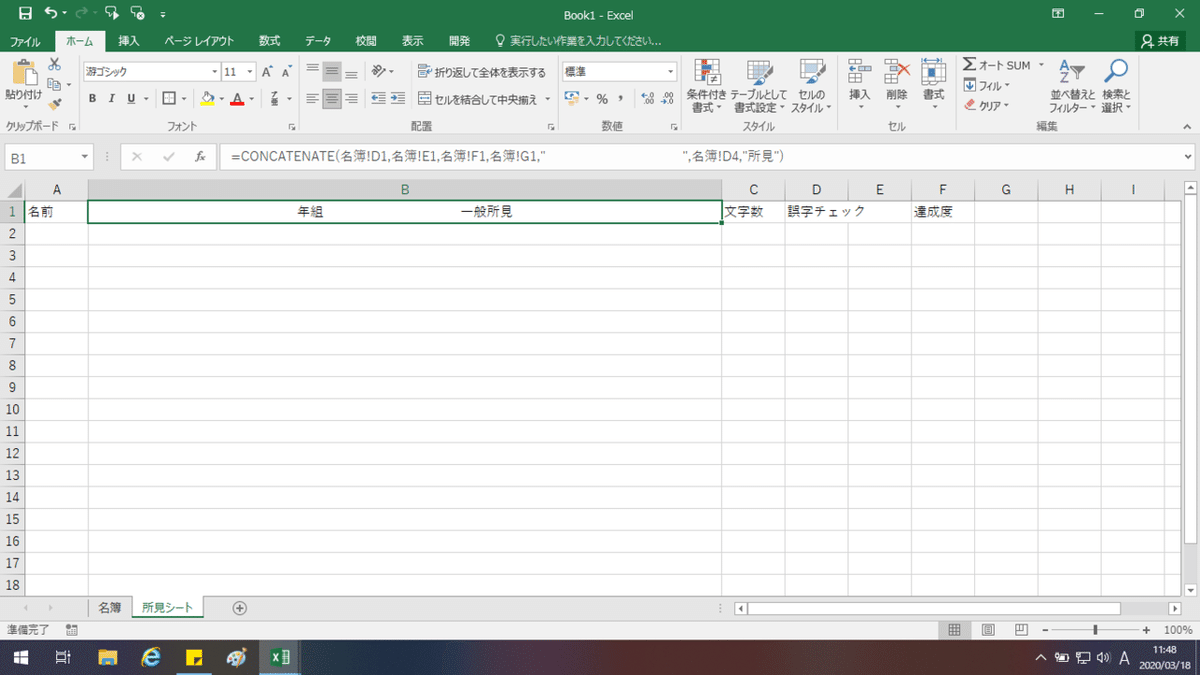
「名前」や「文字数」、「誤字チェック」、「達成度」を書く。

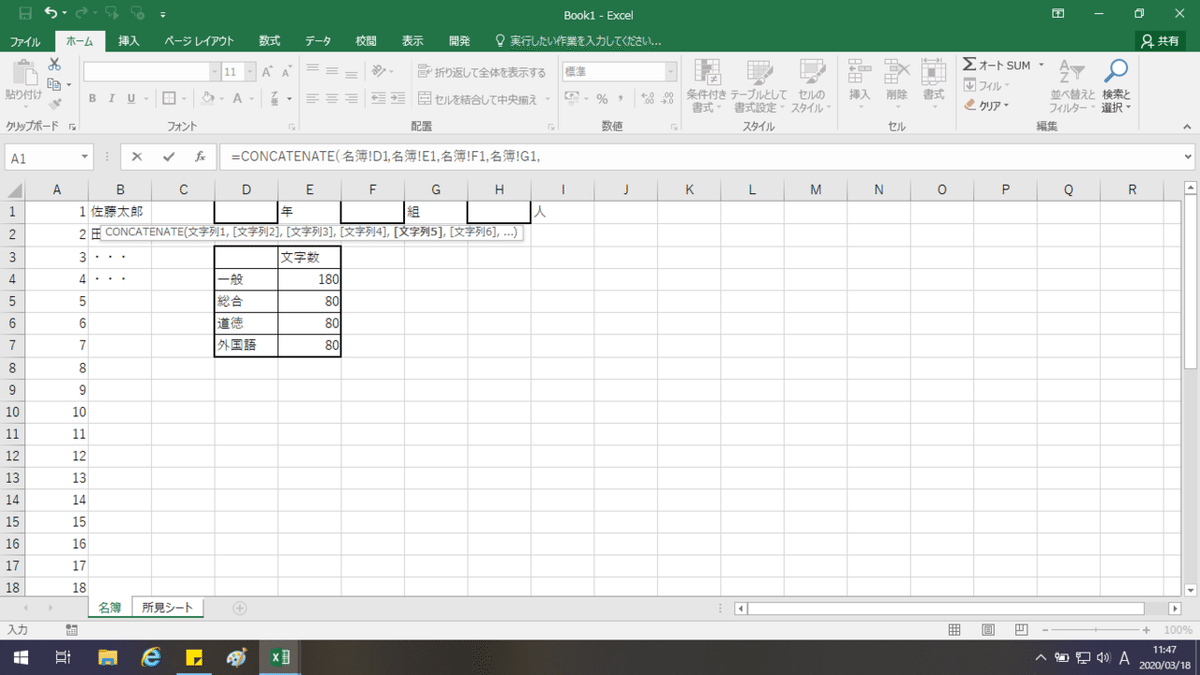
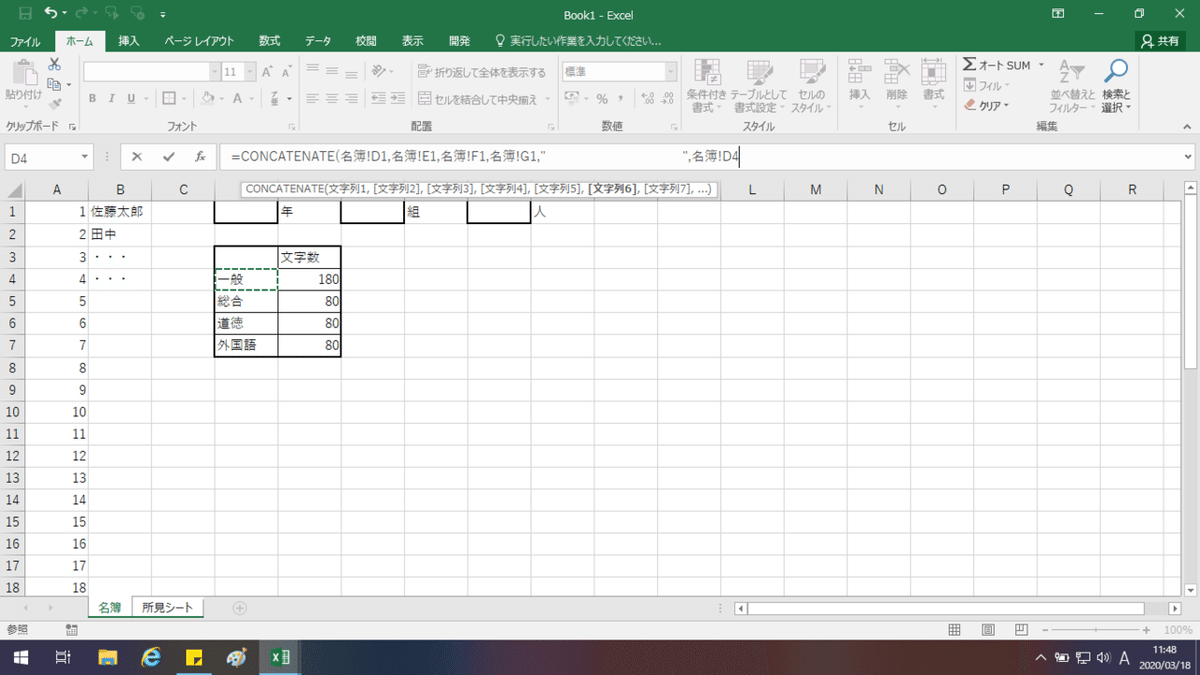
大きい枠には(concatenate)関数を使うことで(名簿シート)の年組、教科を反映することができます!

関数の中で(名簿シート)の年組を入力する予定のセルを選択します

長い関数ですが、完成させると

このようになります。

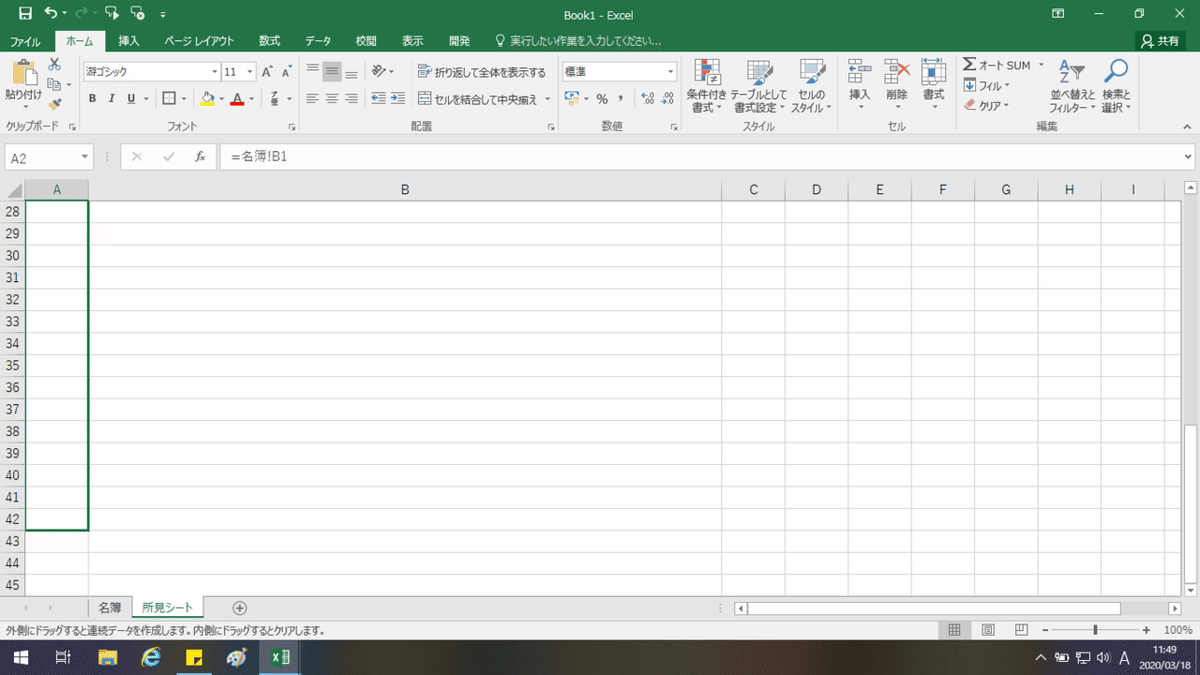
名前は「=(名簿シート)名前が入力されたセル」
としてオートフィルをすることで、簡単に名前を反映させることができます。


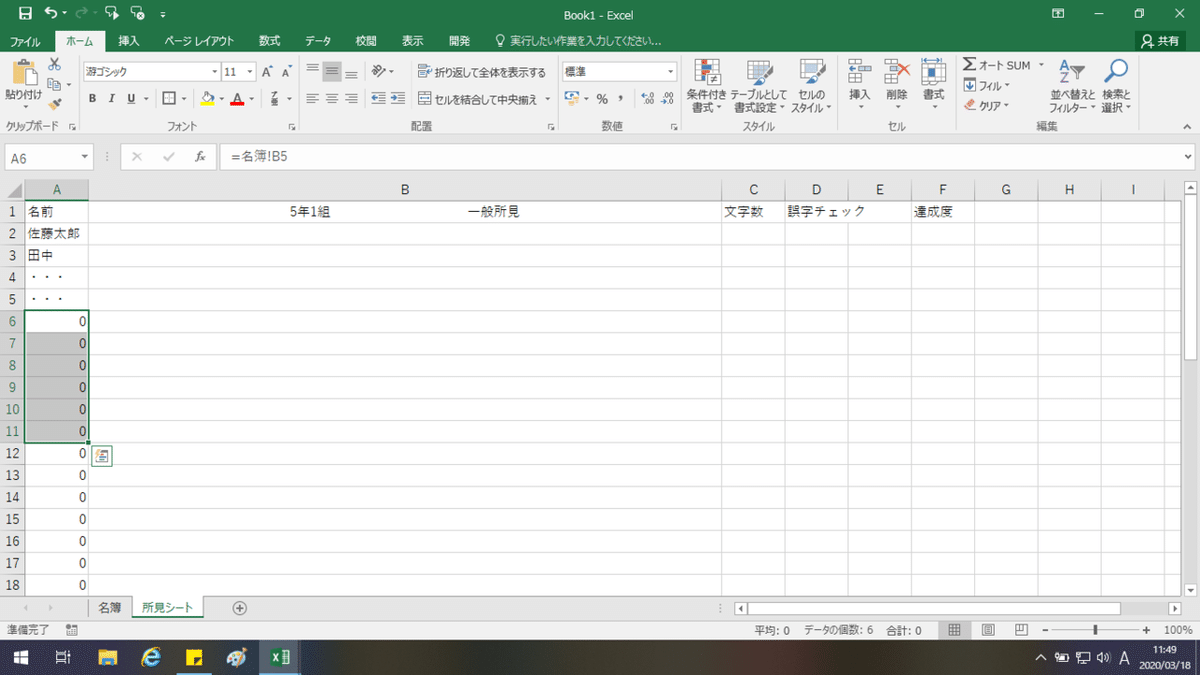
0なのは名前が入っていないからです…本来であれば全員分の名前が入るはずです。

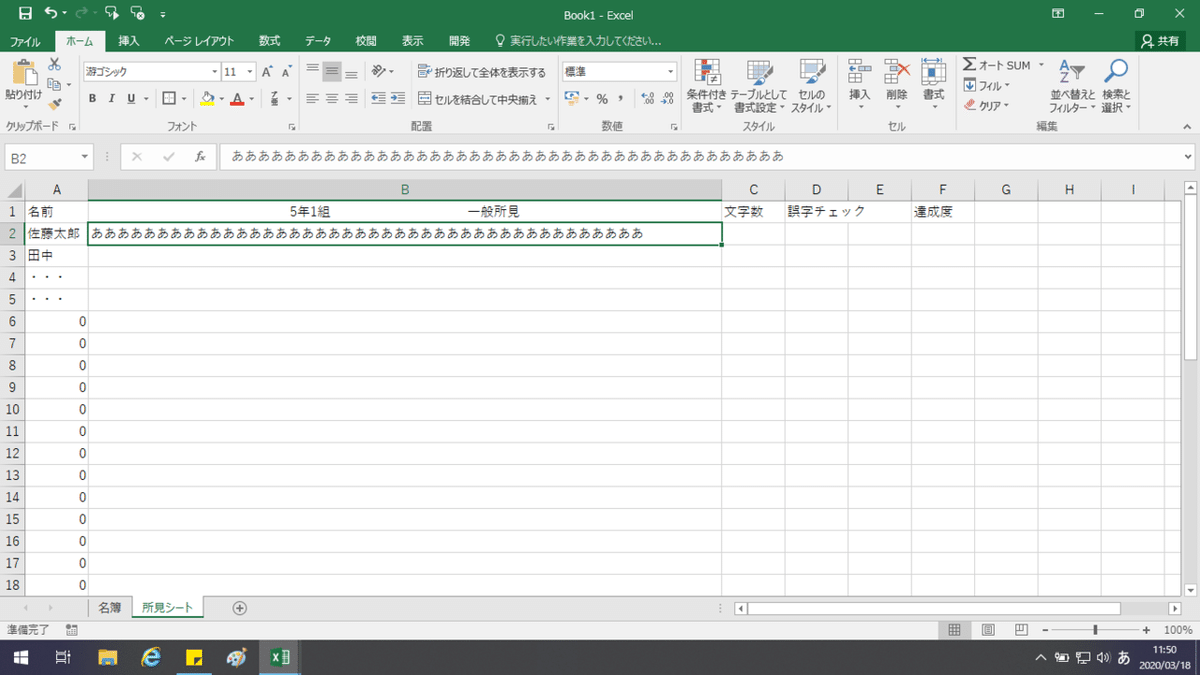
文字を打ってみましょう!
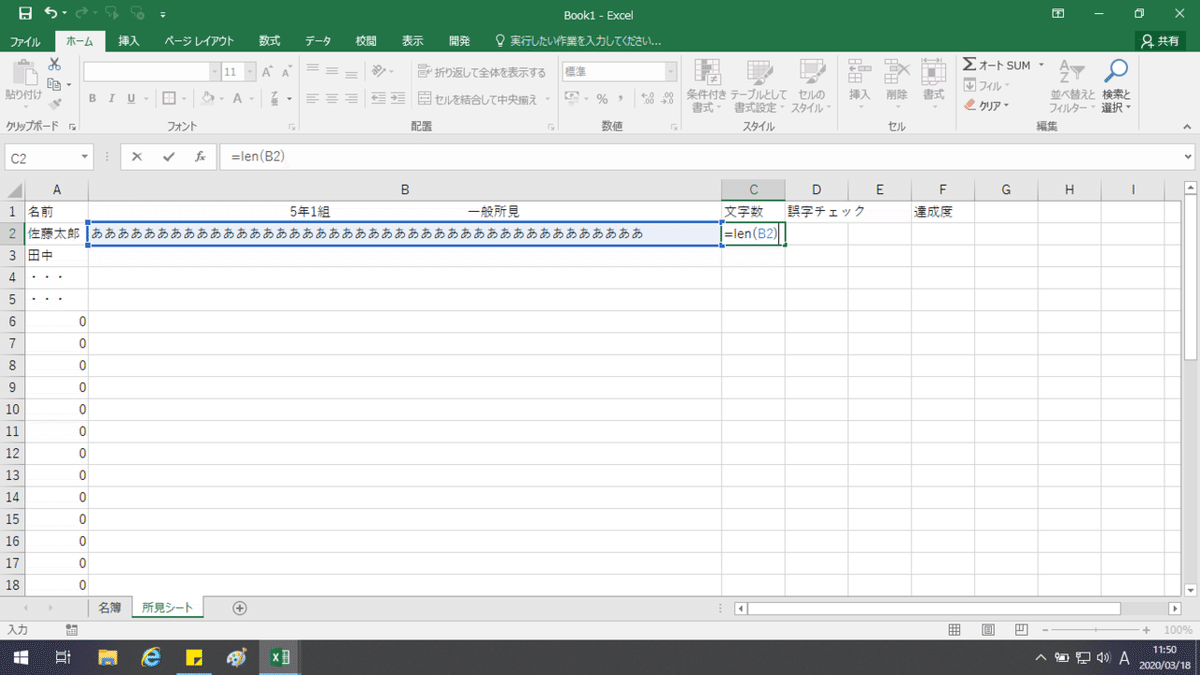
しかし、このままだと文字数が表示されないため

(len)関数を使って文字数を表示させます!
()の中は文字を読み取りたいセルを選択します。

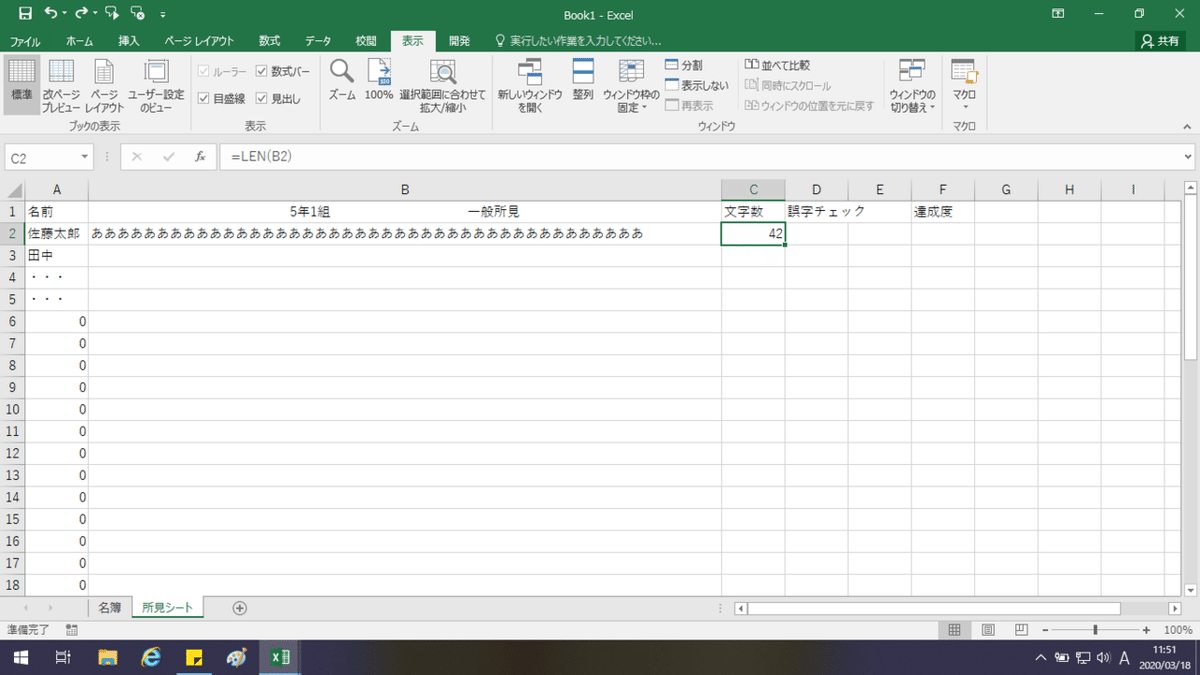
文字数が出ました♪

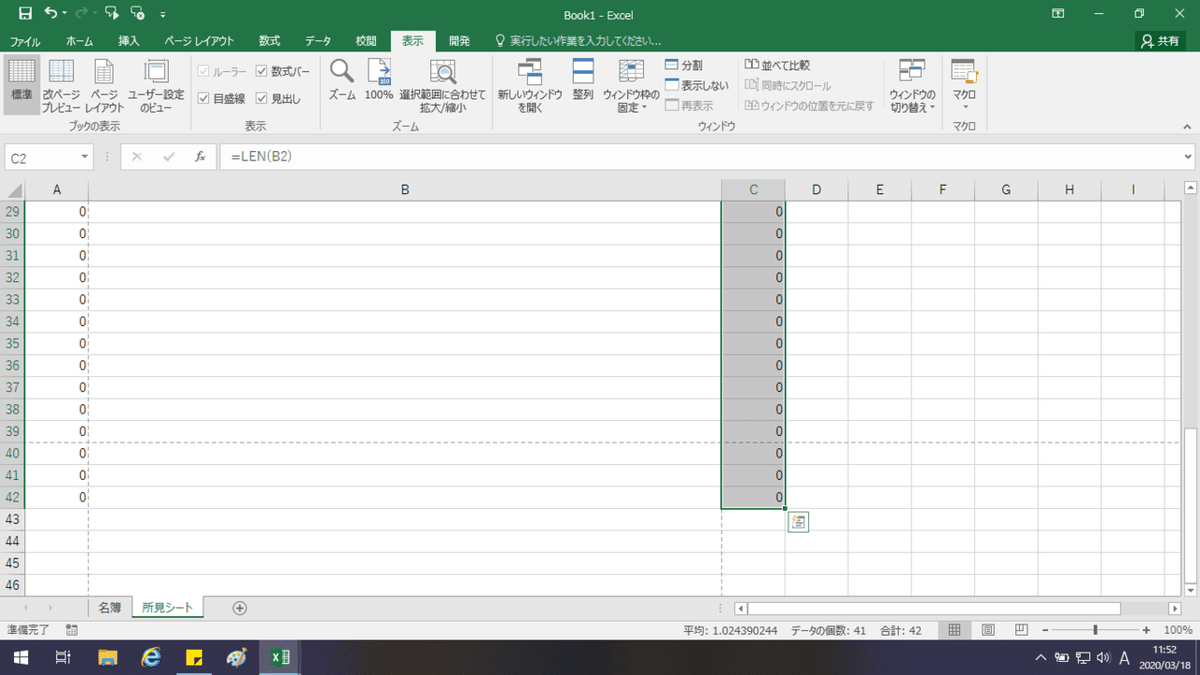
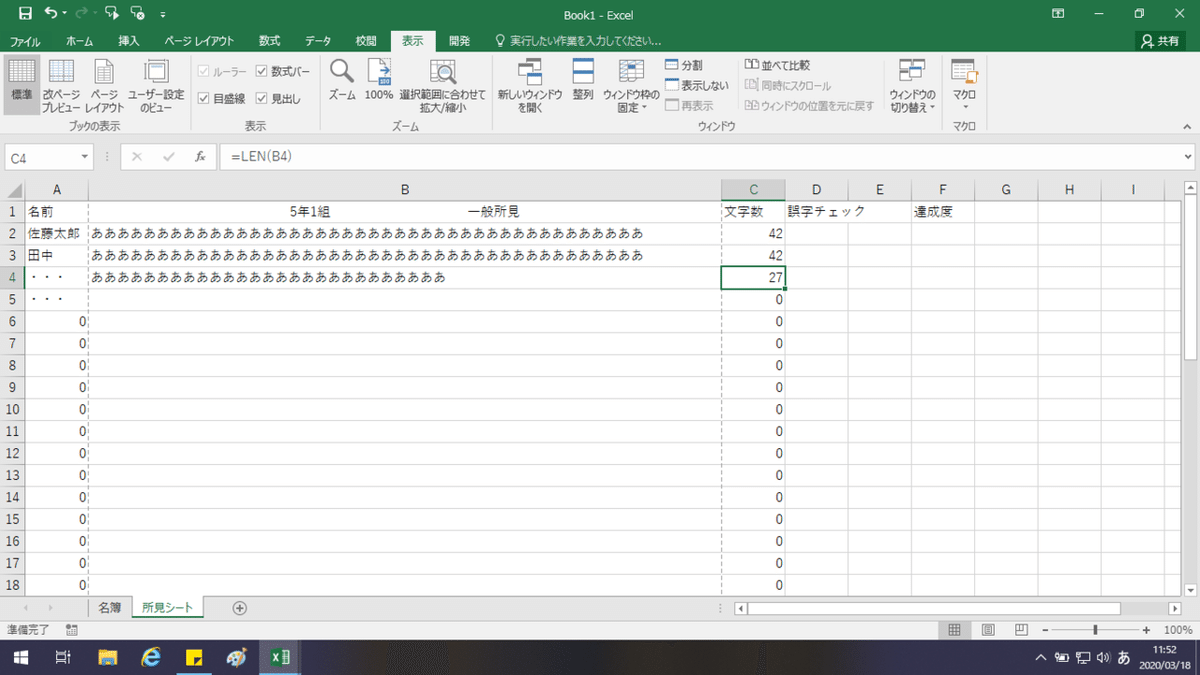
これも学級の人数に合わせてオートフィルをしましょう。

このように他のセルでも文字数を自動で出してくれます!

次に誤字確認後のチェックボックスをつくります!
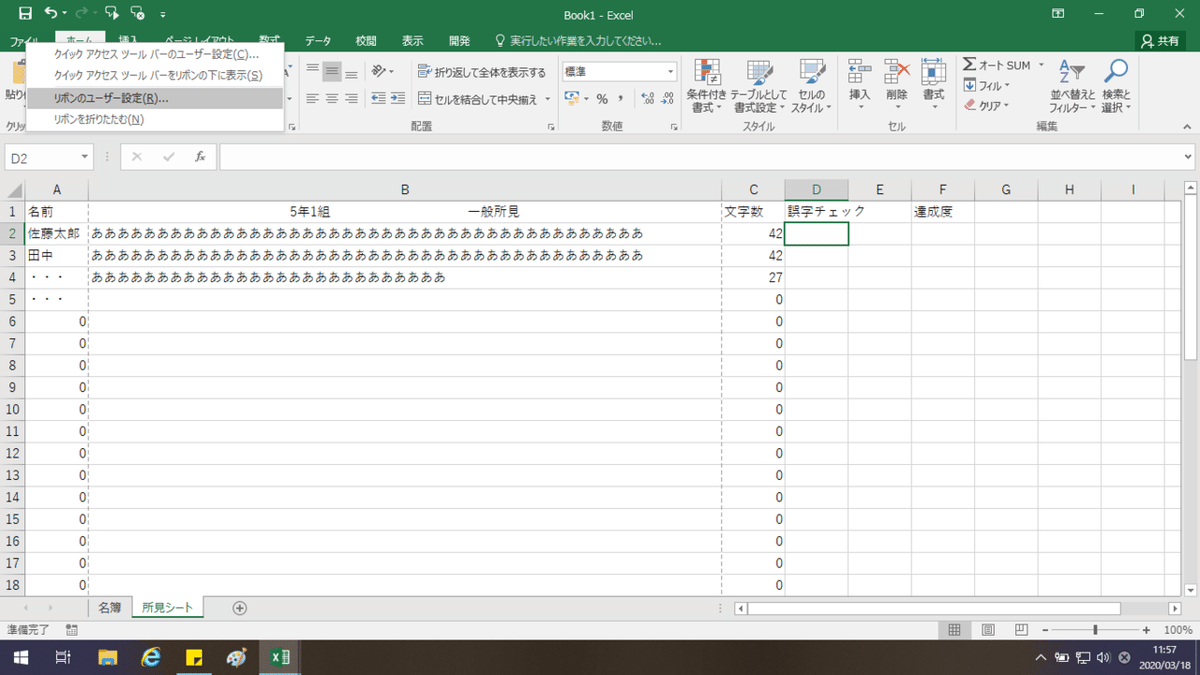
リボンの「ホーム」などのタブの上で右クリックをすると「リボンユーザー設定」というものを選択できます。

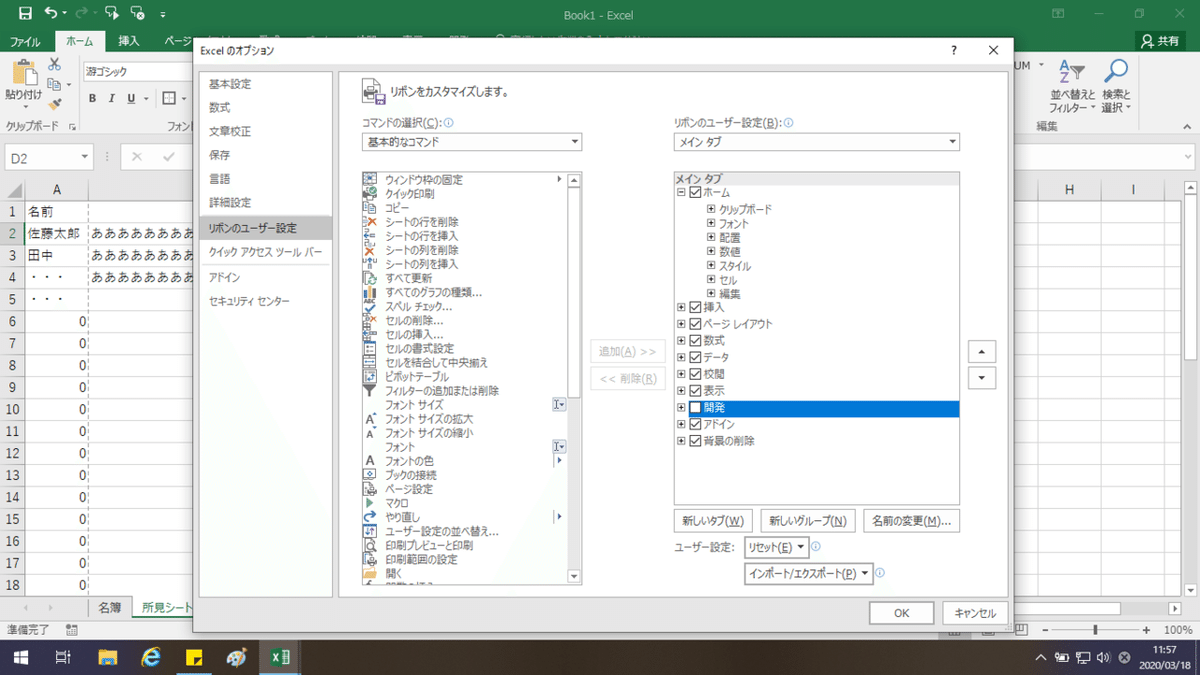
オプションから「開発」の+を押して追加させます。

これでリボンタブに「開発」が追加されました。
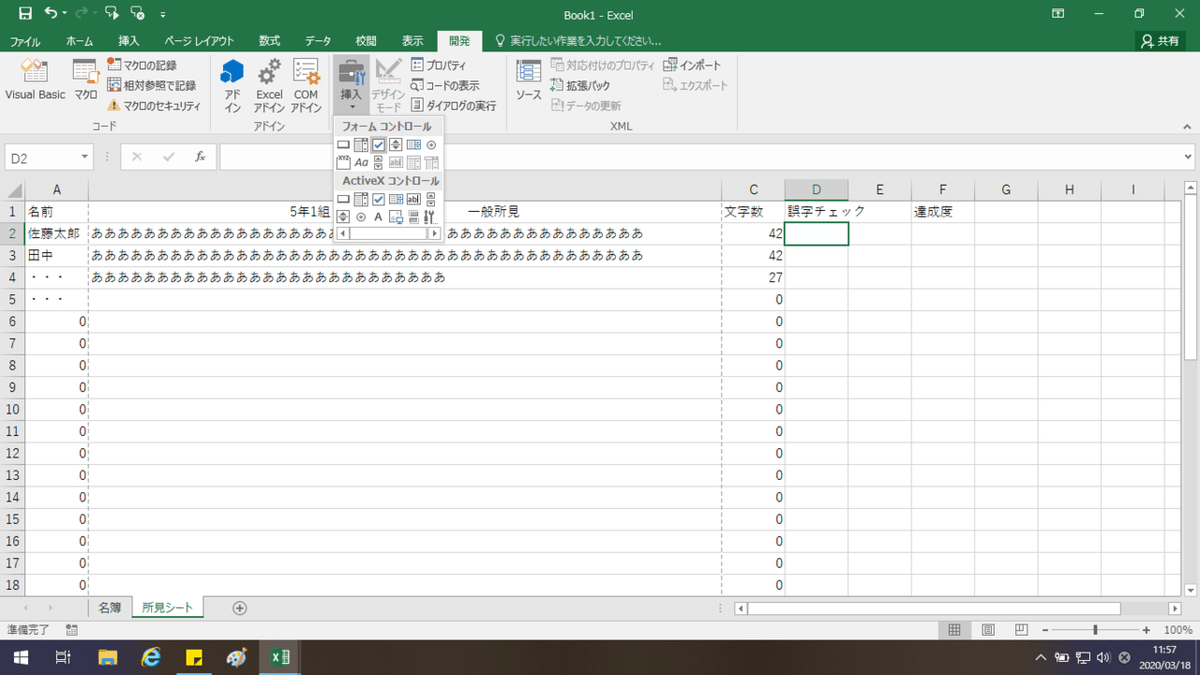
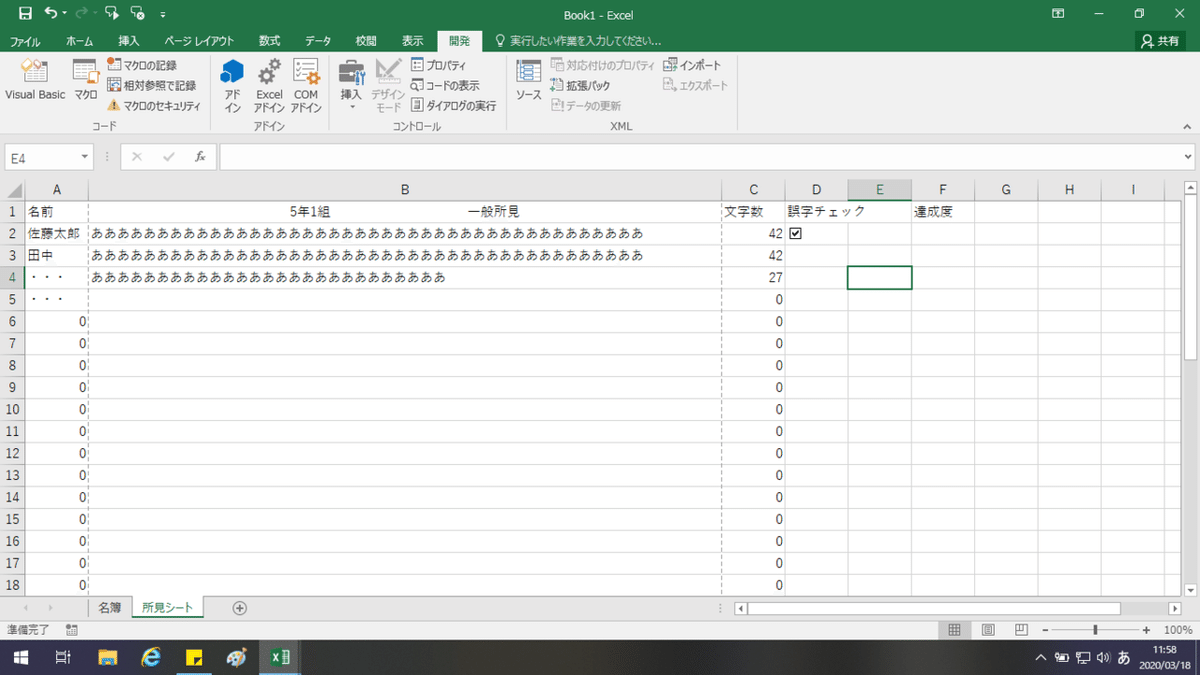
あとは「挿入」→チェックボックスを選択して

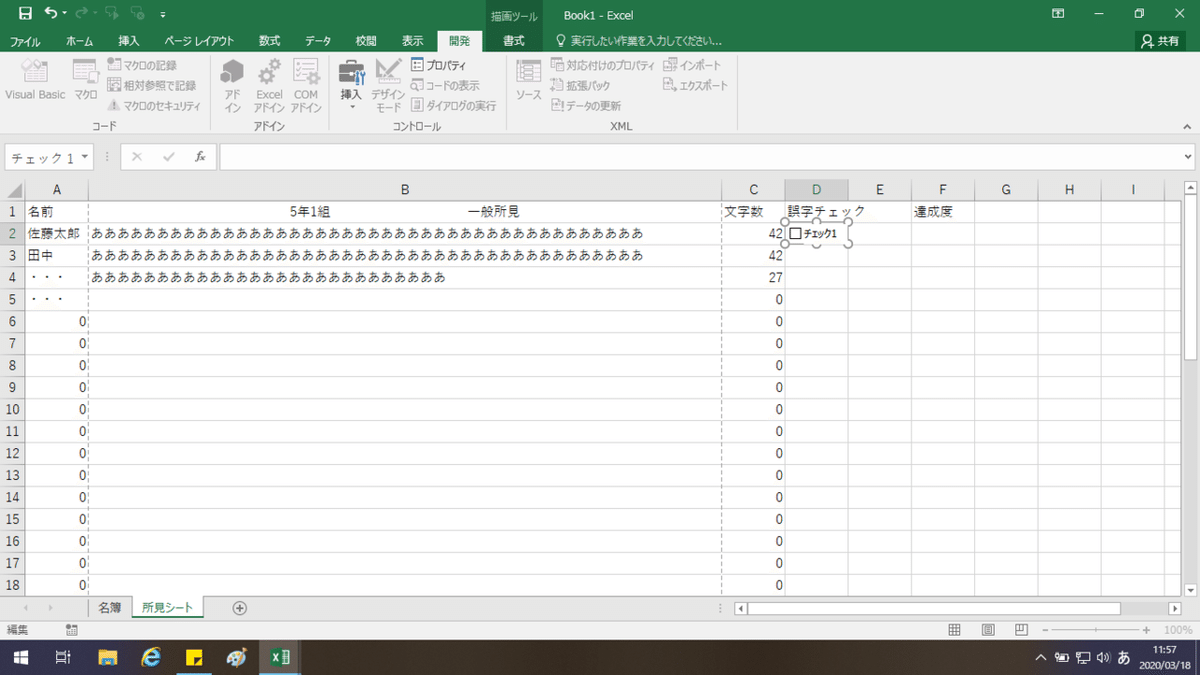
チェックボックスを貼り付ければOK!

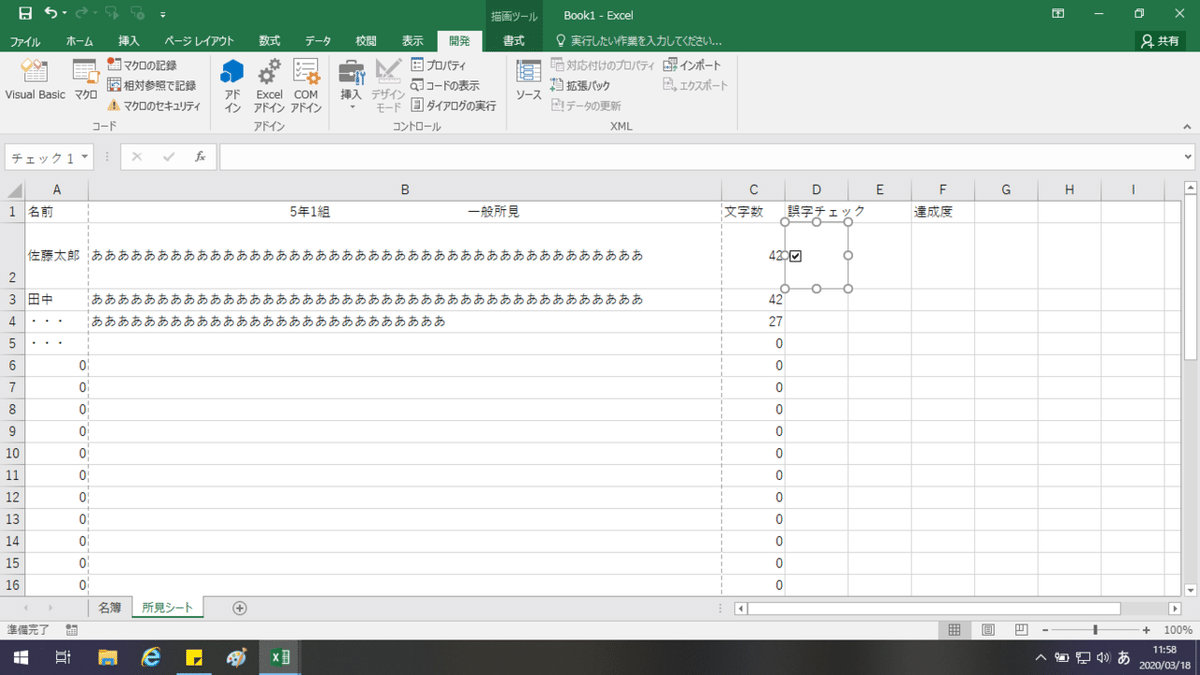
最初についている名前を消して、位置を合わせます。

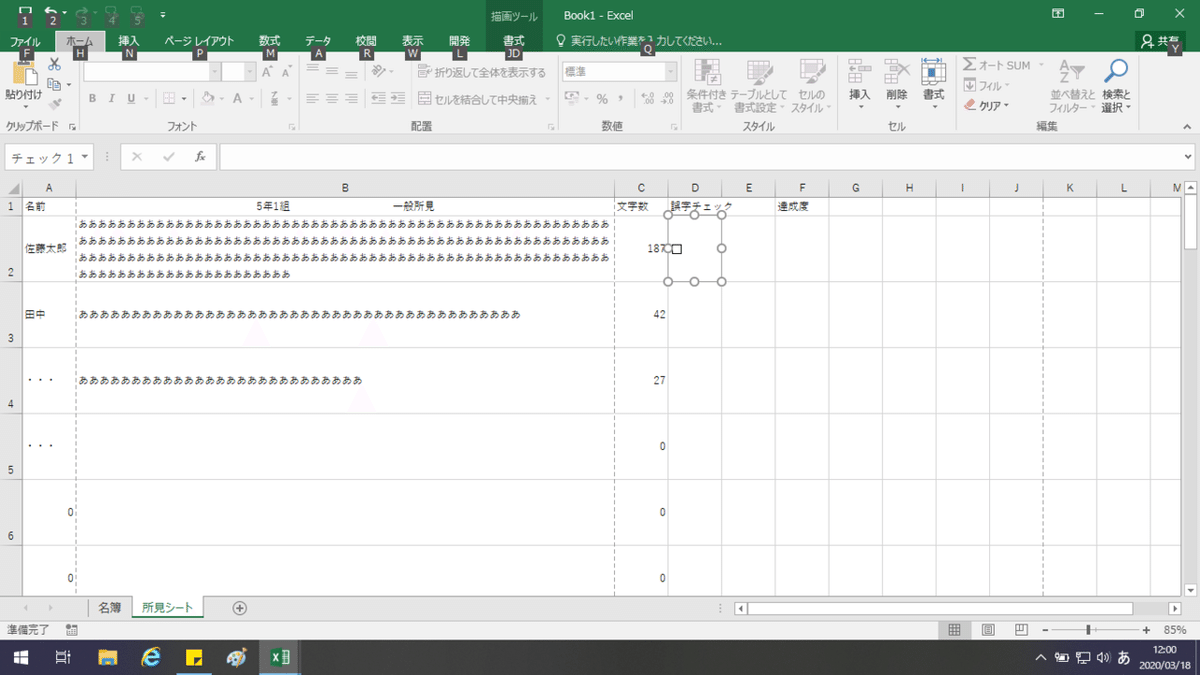
セルの行幅を広げてもチェックボックスは大きくならないため、先に行幅をを大きくしておくと良いですね♪

所見の文字数200字以内であれば、文字4行分のセル幅があれば十分でしょう。

こんな感じです!

必要な行全てを選択して一括で幅を変更しましょう♪

チェックボックスのサイズを合わせてください。

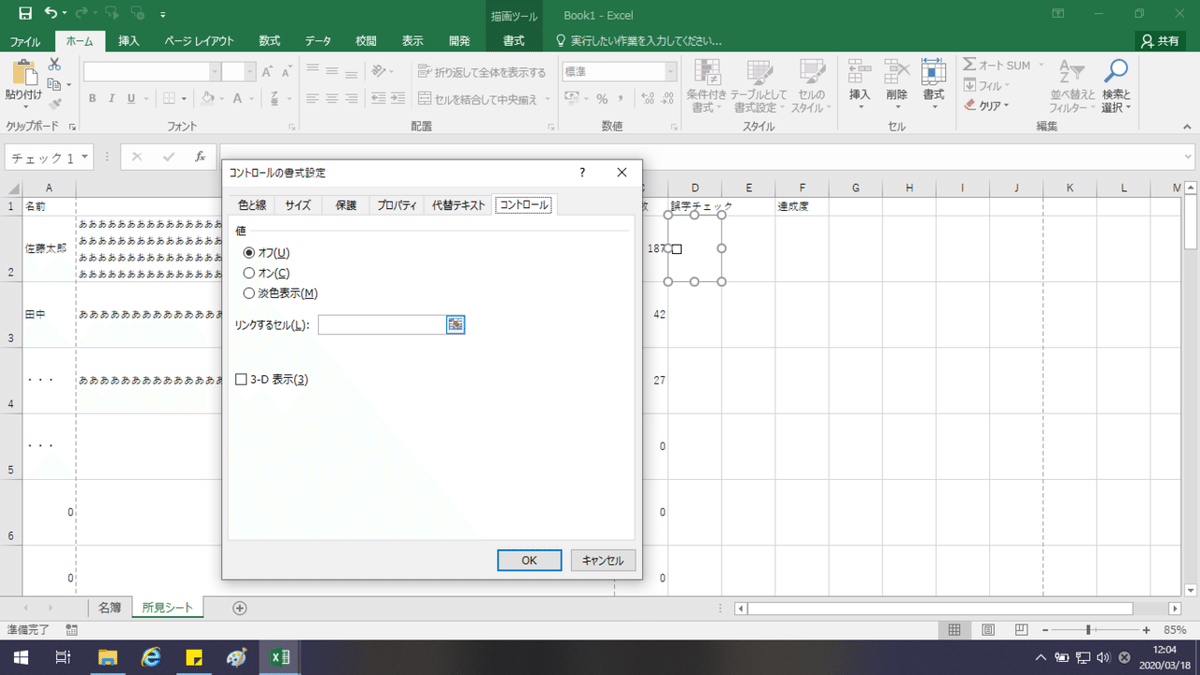
次にコントロールの書式設定を開きます。

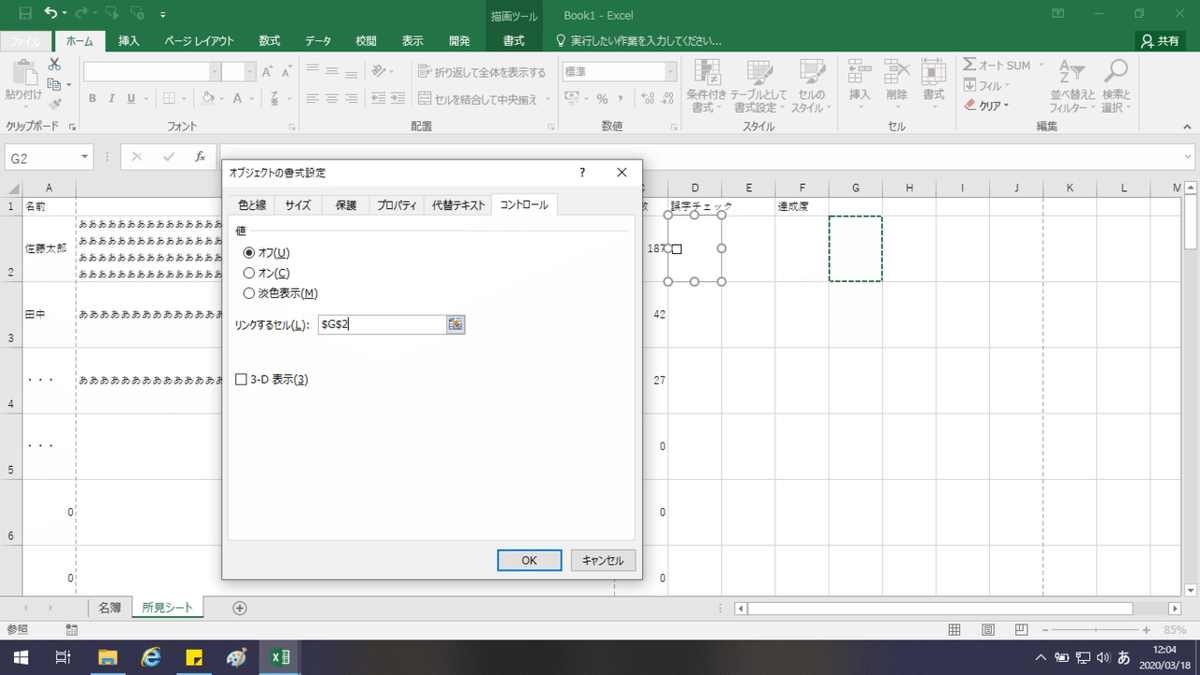
「コントロール」の値で「リンクする値」を設定します。
空欄の右側にある□のボタンを押して、

G列あたりを選択します。

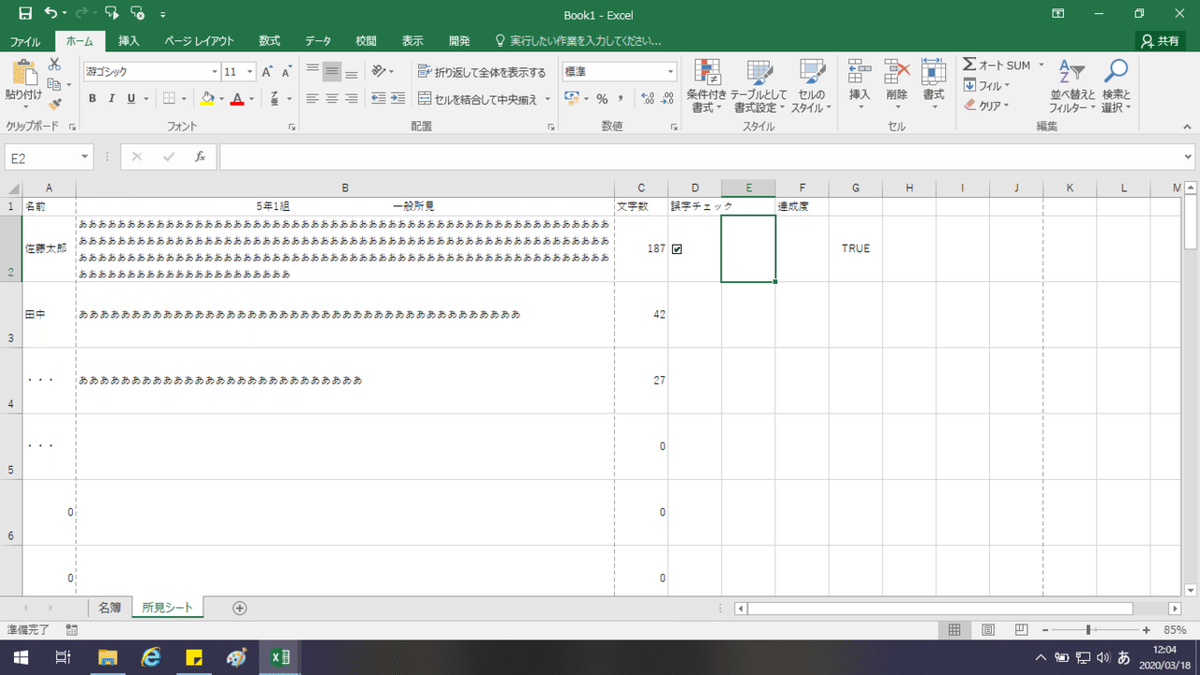
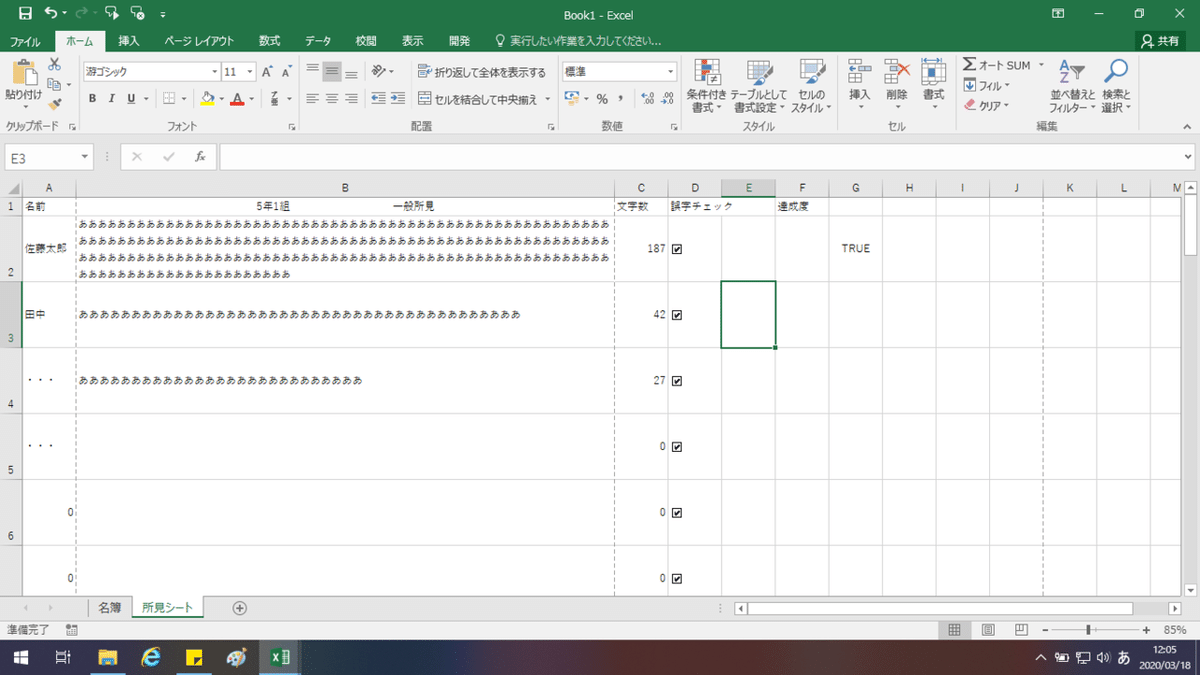
これで✅にチェックが入ると、TRUEとでるようになりました。

あとはこれをコピペしていきます。
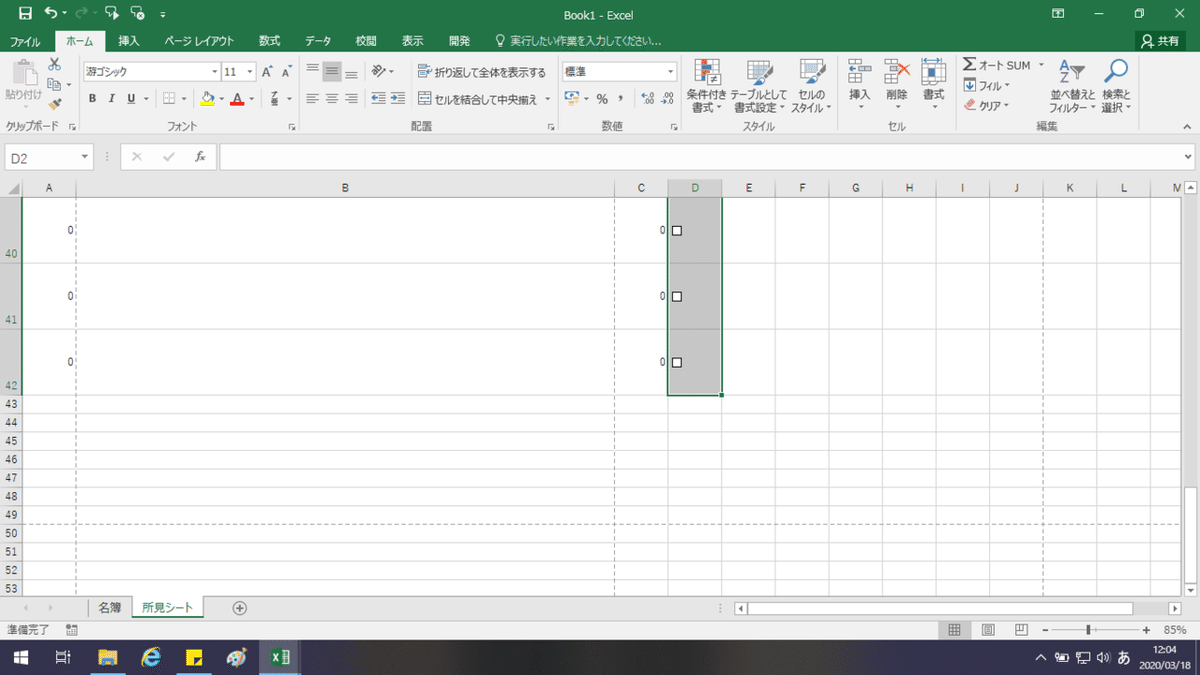
D列の必要な行までを選択して、Ctrl+Dを押すと一気に反映されるため楽です♪

しかしこのままだと1つチェックを押すと全部反応してチェックがついてしまうため、めんどくさいですが1つずつ書式設定から先程の設定を行います。

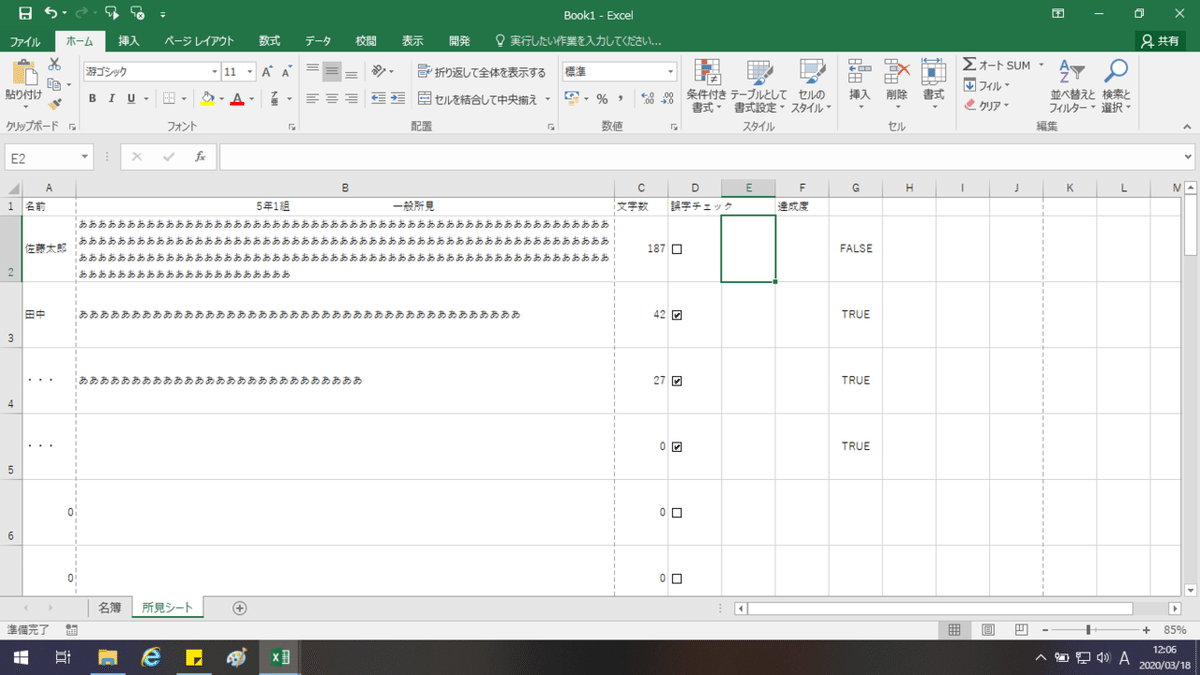
これで✅が独立して、TRUEの数が増えていくと思います。

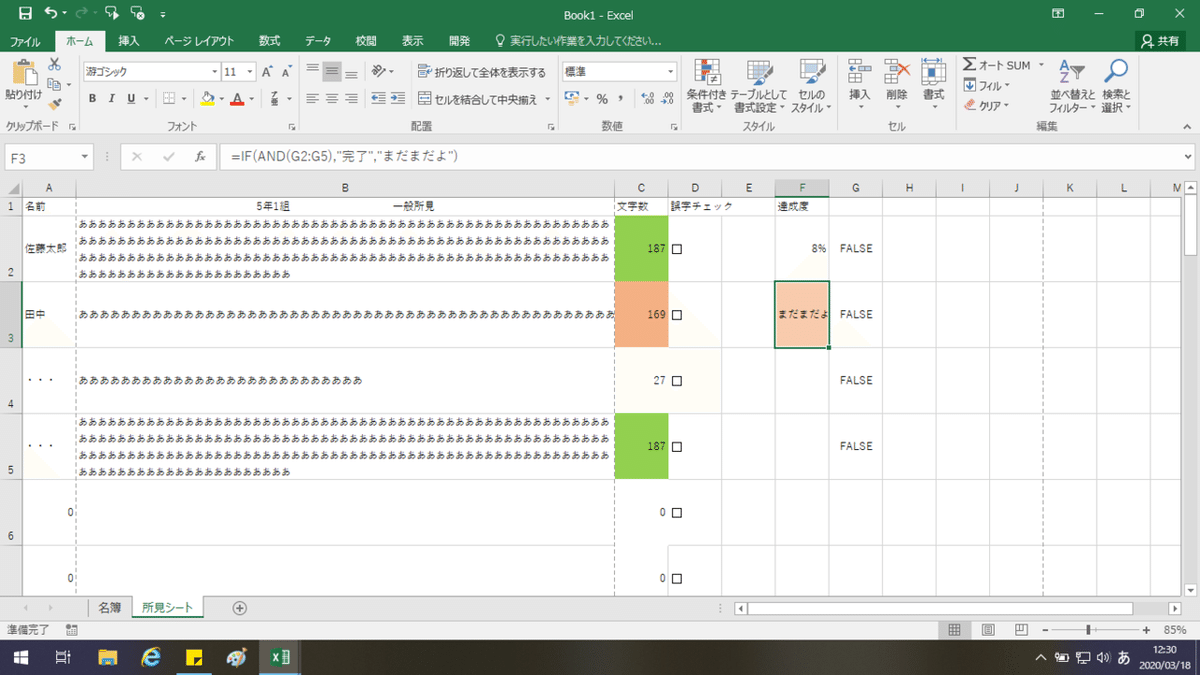
一通り設定が終わったら(画像では終わってません)達成度を出力するために関数を入れます。
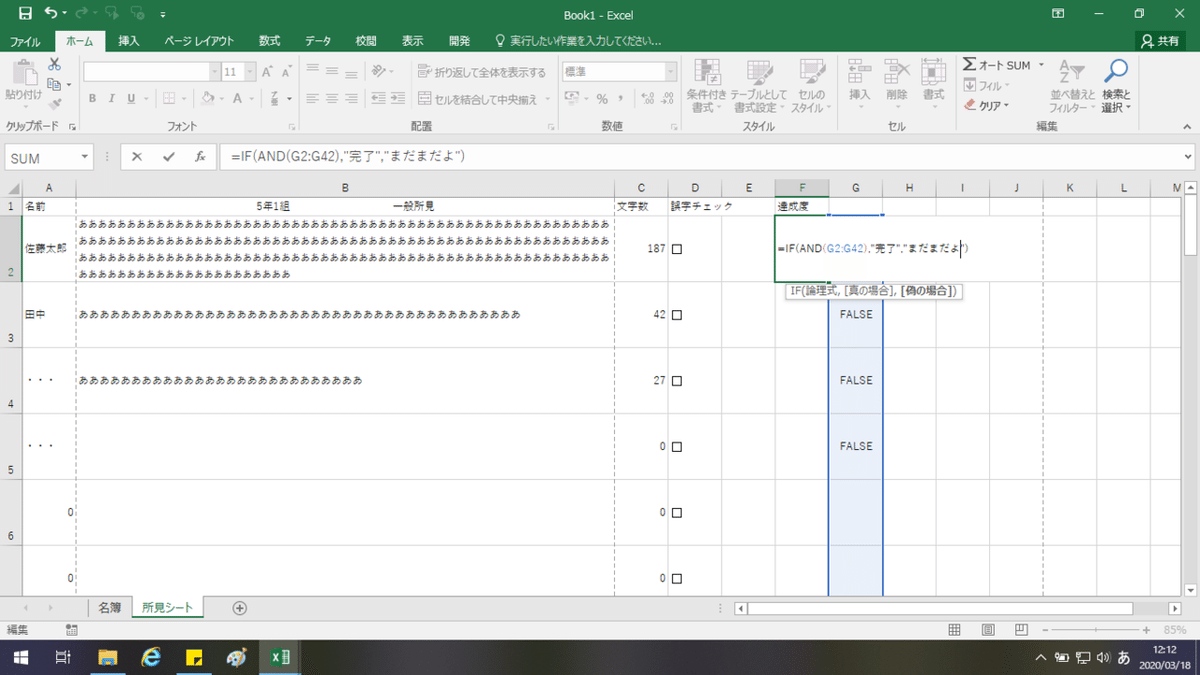
使うのは(if)関数です。
=if(and(G2:G42)"完了","まだだよん")
といった関数になっています。
(and)関数は、指定した範囲全てがTRUEかどうか判断するものです。
なのでこの式は、G2:G42全てがTRUEであれば、"完了"、そうでなければ"まだだよん"と出力されるというものになります。

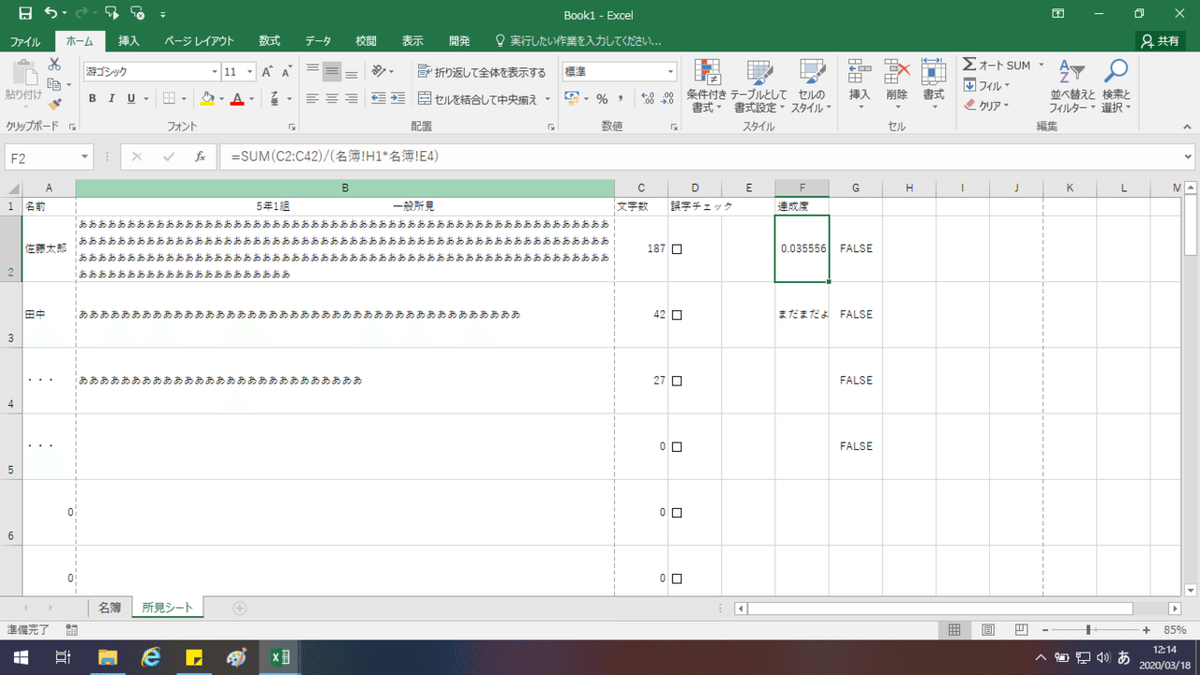
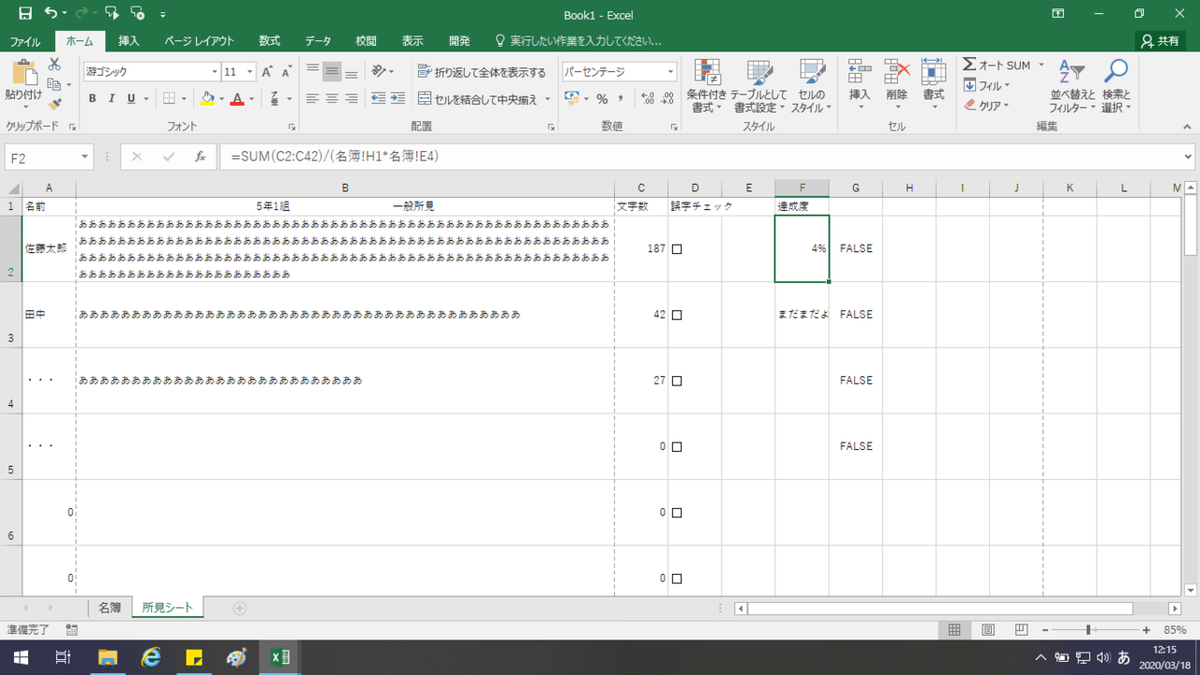
達成度のパーセントも出してみましょう!
式は簡単です!
=sum(C2:C42)/ 名簿!H1 *名簿!E4
です!数式で見ると難しそうですが、
全員分の文字数 ÷ 学級の人数 × 書く予定の文字数
これで割合が出てきます♪
「ホーム」→「数値」→「%ボタン」
で0.04などの表示が4%とわかりやすく表示させることができます♪

全て文字数達成すれば100%を超えます。
ただし、(予定の文字数)で計算しているため1人1人の所見文字数がそれを超えてしまうと人数分書いていなくても100%を超えてしまうことがあります😅

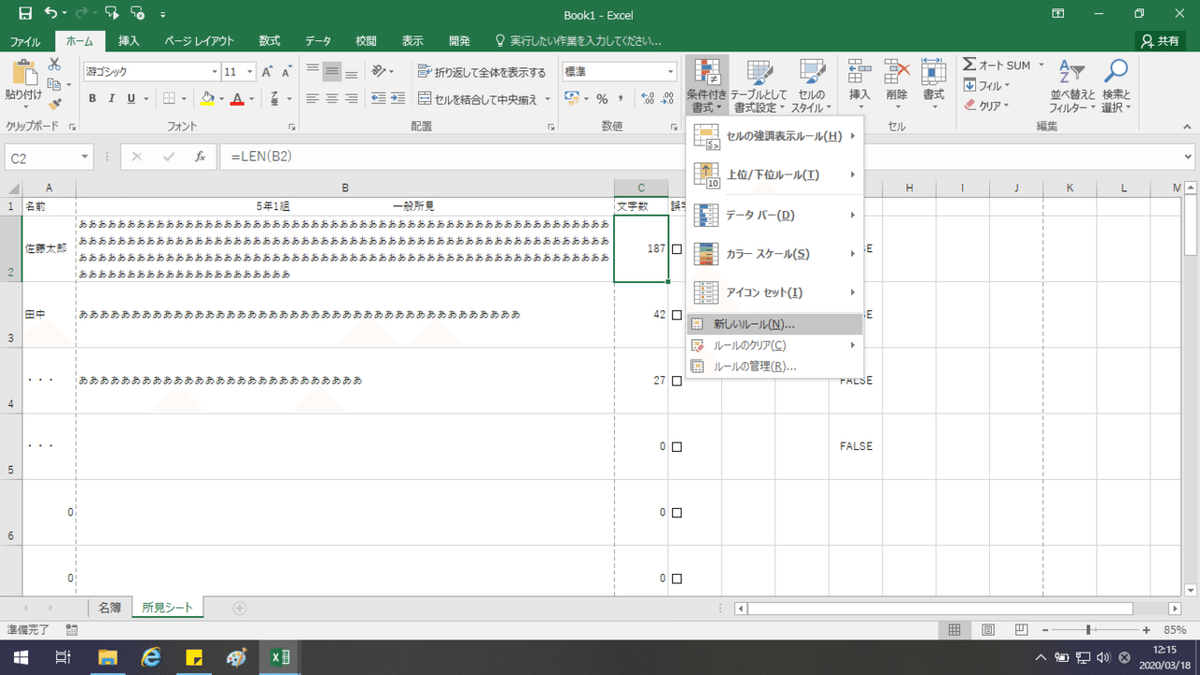
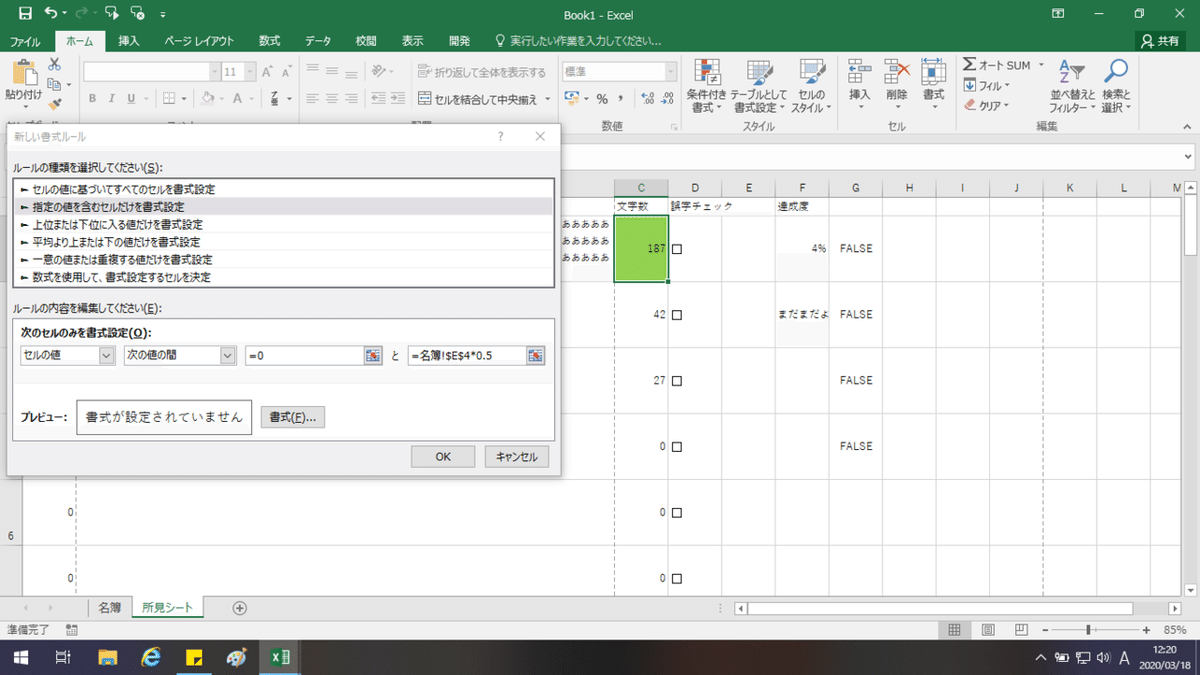
条件付き書式設定で文字数ごとに色分けしてみましょう♪

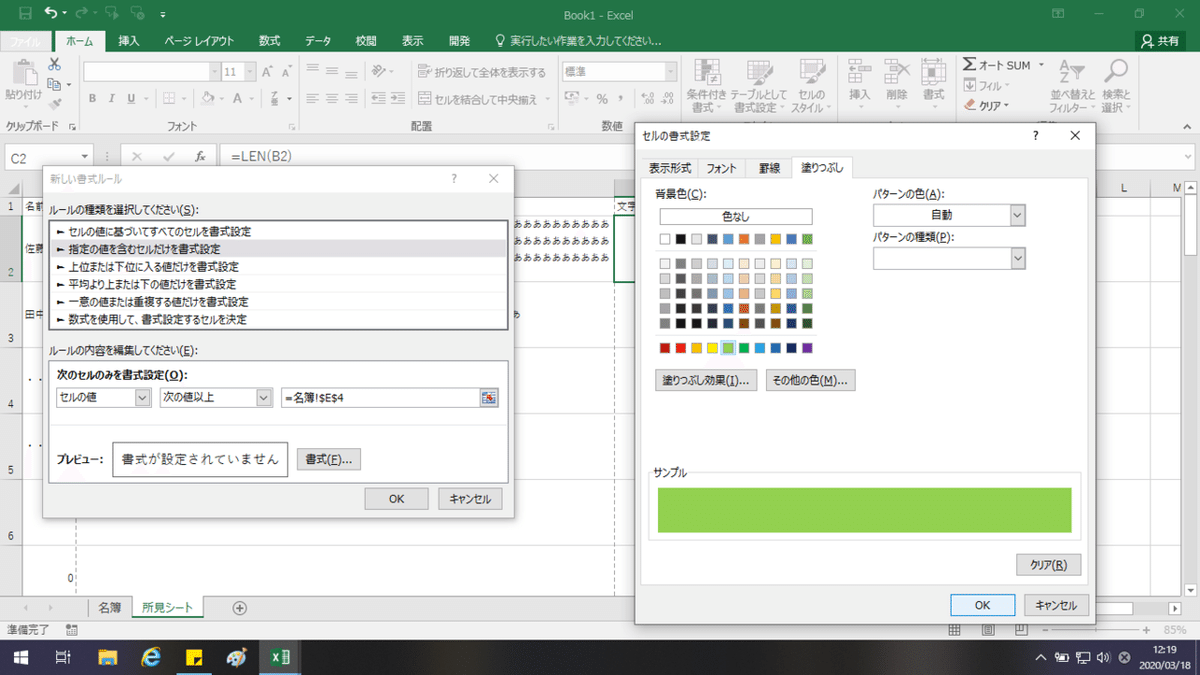
新しいルールを作って、上から2つ目の「指定の値を含むセル…」を選択して画像のように「=名簿!$E$4」と予定の文字数を入力しているセルを選択します。
また、「書式」から色を選択します。
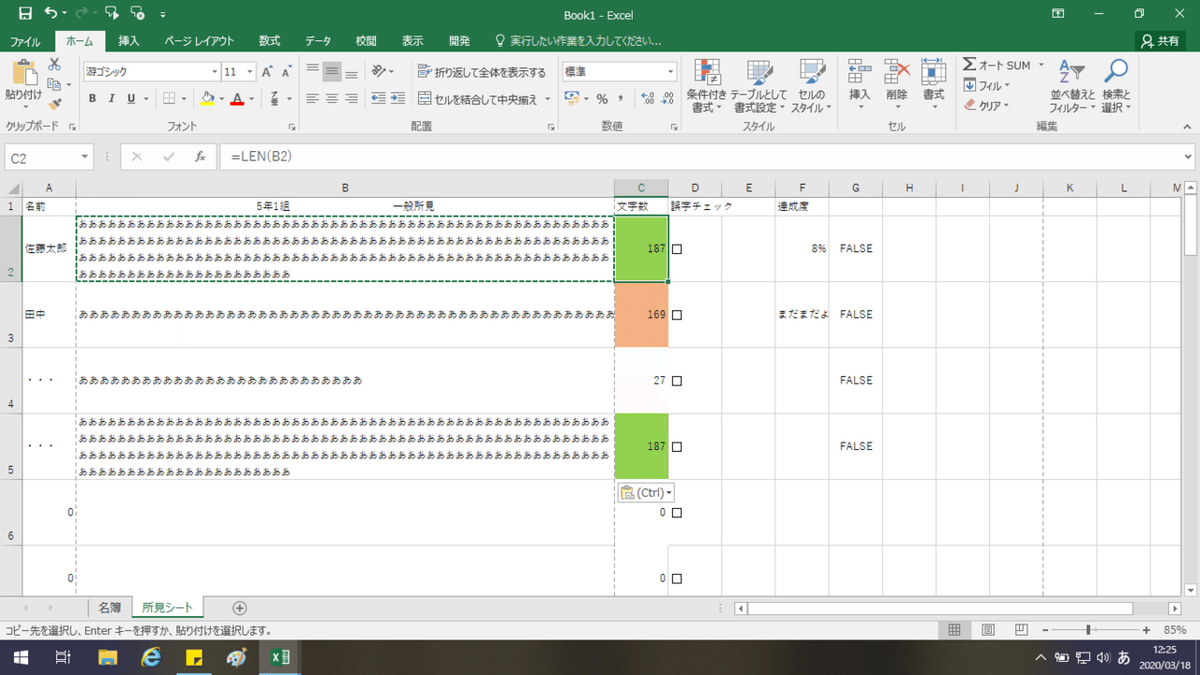
これで予定の文字数に達したら緑色に表示されるようになりました!

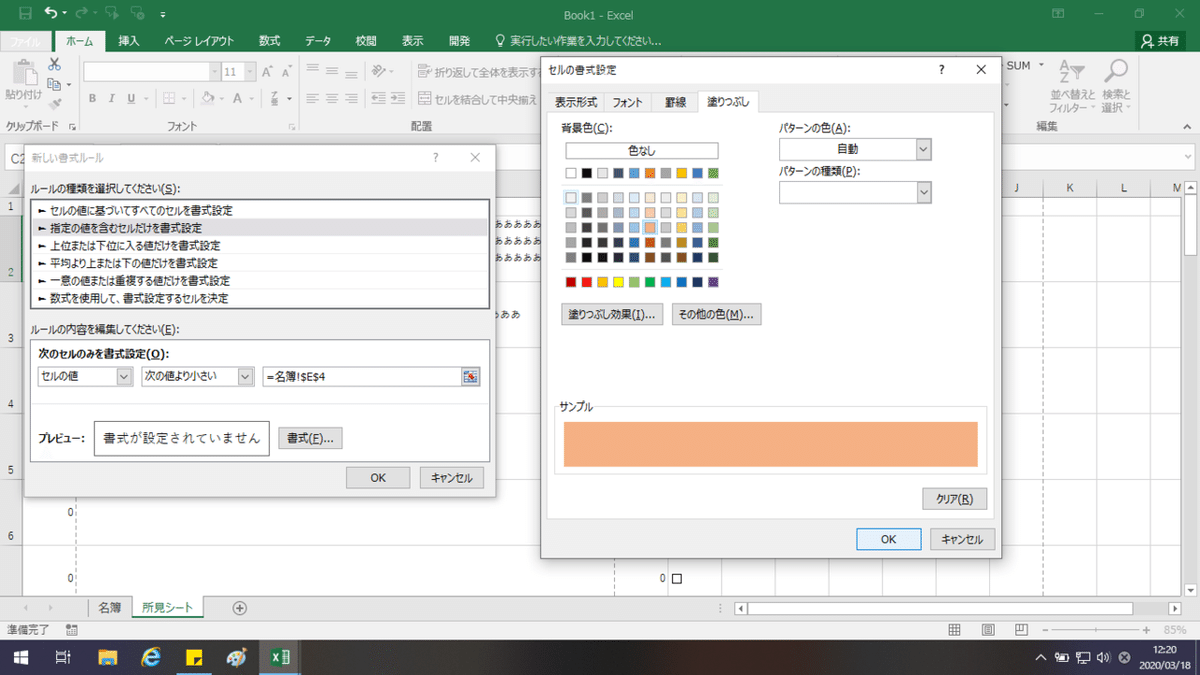
同じやり方で、次は予定の文字数に達成するまでに表示される色を設定します。
これで予定の文字数に達成するまではオレンジ色になるようになりました。

しかし、これでは達成していない所見全てがオレンジになってしまい逆に見づらそうです…
そのため、最後にに半分にも達していない文字数の所には色がつかないように設定します。
画像のように「値の間」を選択して、0~予定の文字数の半分で一致するセルには白色のままになるよう設定しました。

これで視覚的にもわかりやすい初見サポートができました♪

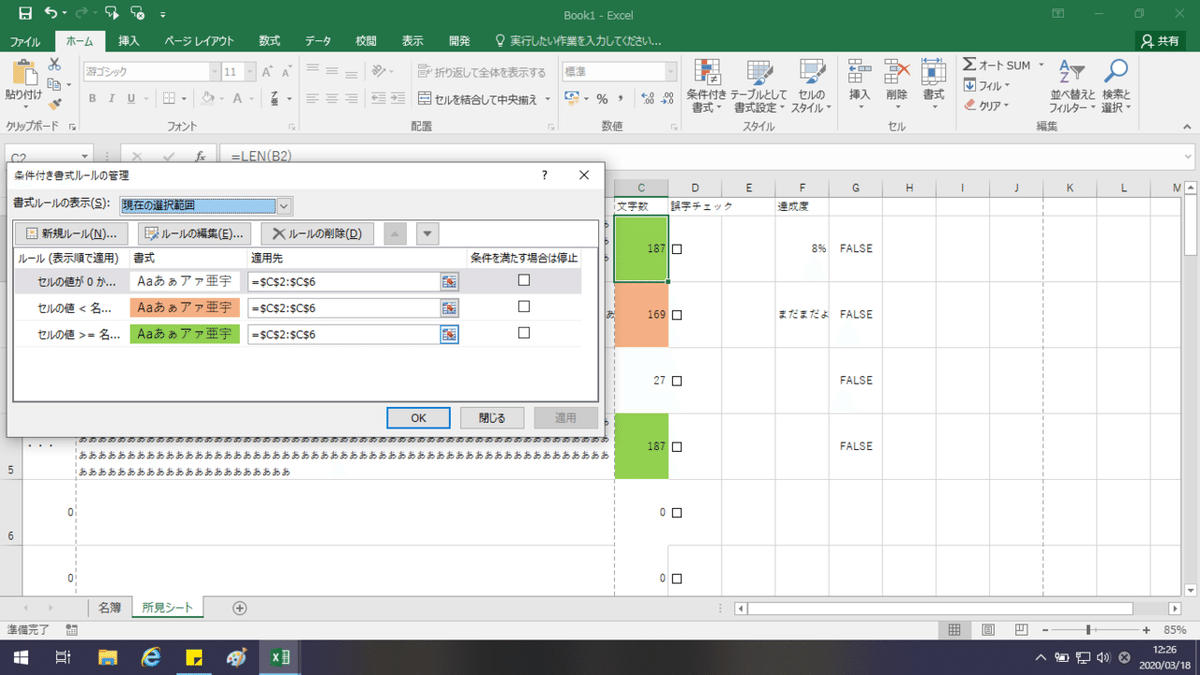
「条件付き書式設定」→「ルールの管理」を見てみて、このようになっていれば大丈夫です!

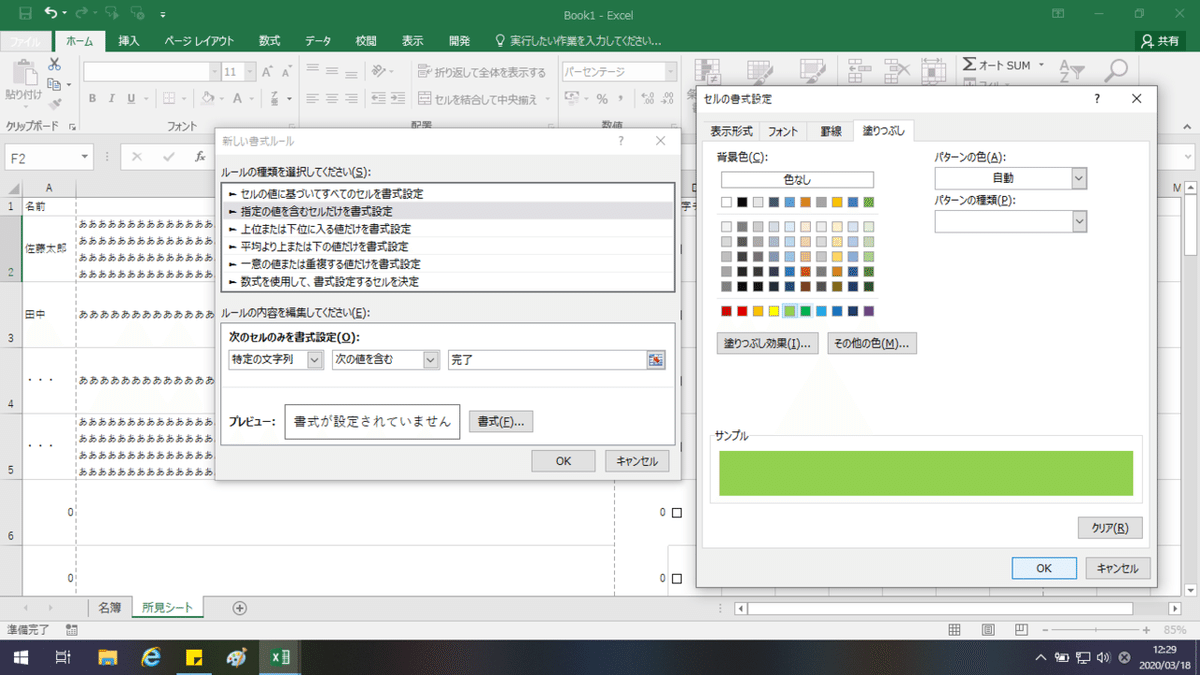
達成度の"完了""まだだよん"にも色をつけてみましょう♪
やり方は先程と一緒で、対応するものを(数値→文字)にかえるだけです。
これで、"完了"となるとセルの色も緑に…

"まだだよん"であればオレンジに…

なりましたね☺️

A列や1行目を選択して、色を変えてみましょう♪
「ホーム」→「フォント」→「ペンキマーク」を押すと色を変えることができます😌

では、次に「読み上げ機能」の設定方法をお伝えします。
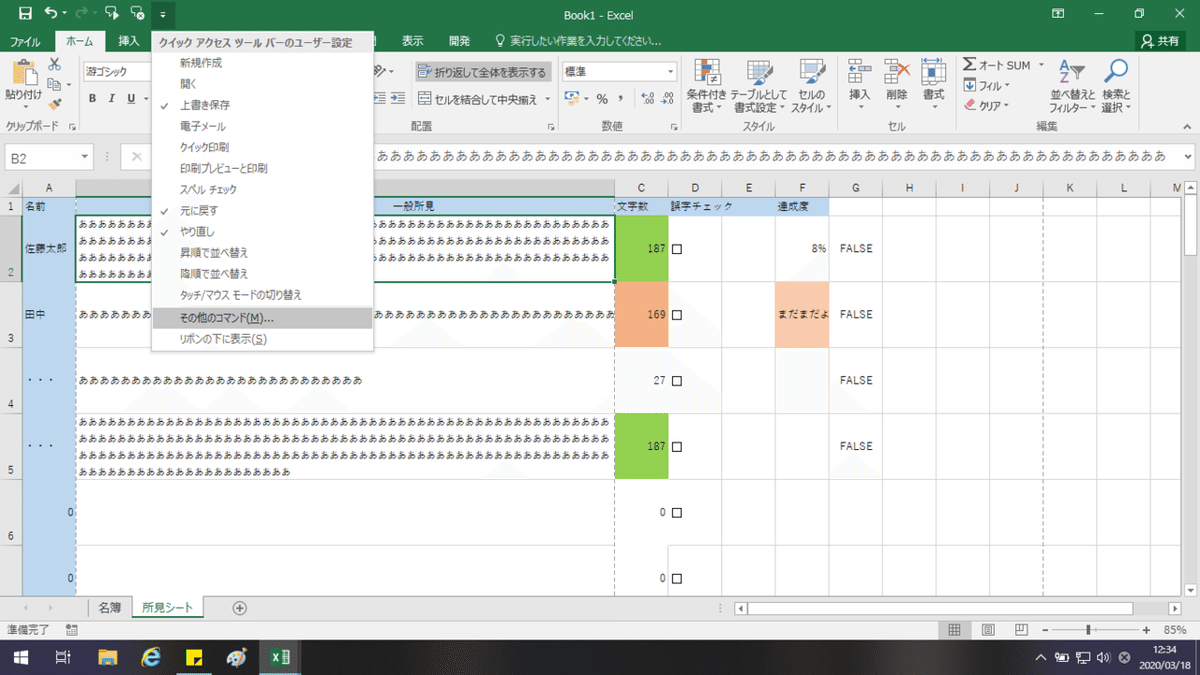
クイックアクセスツールバーの▼から「その他のコマンド」を選択します。

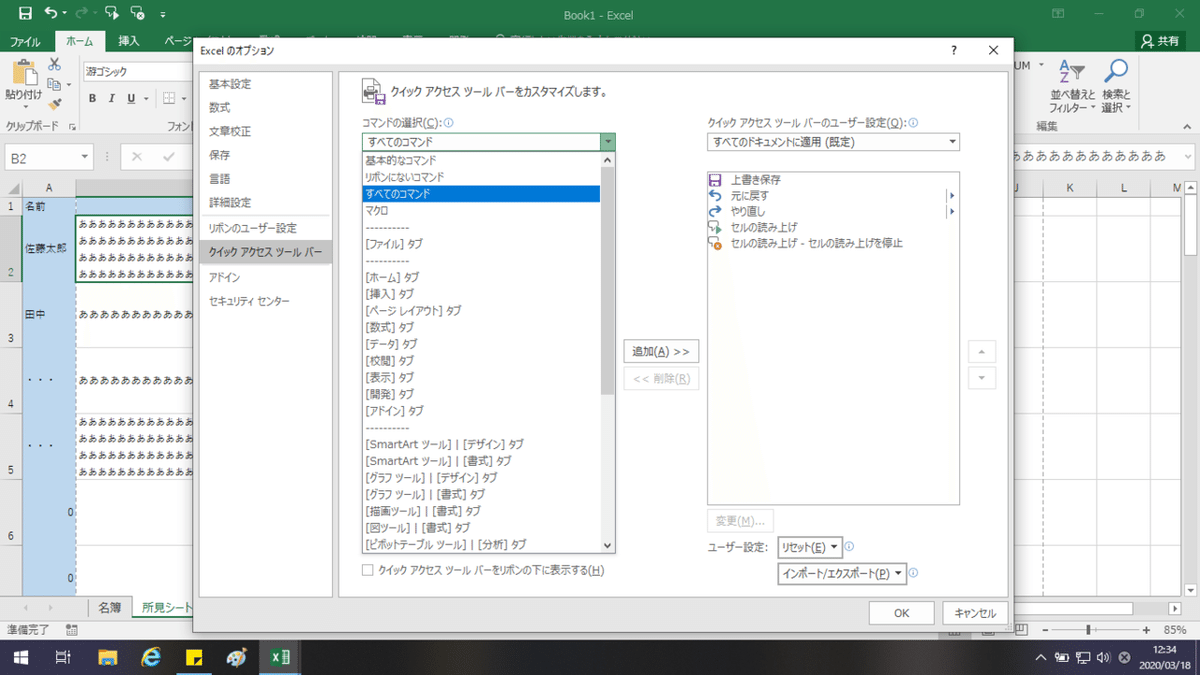
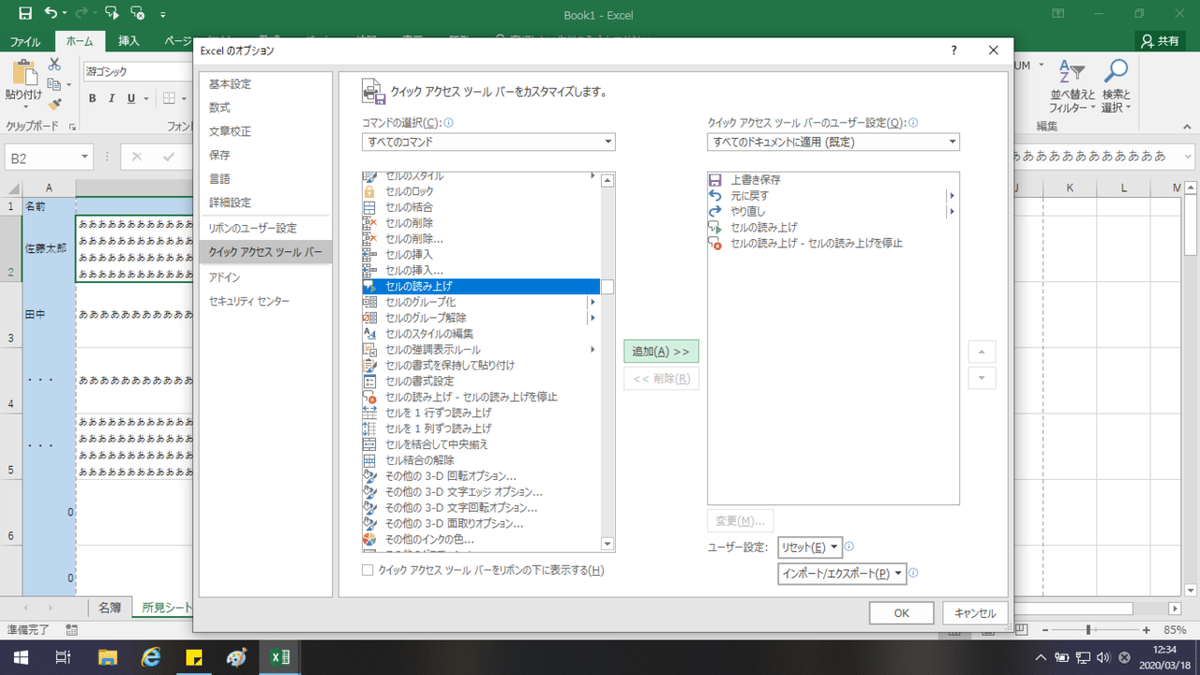
「すべてのコマンド」から

「セルの読み上げ」を探し出して、「追加」を押します。

これでセルを選択し、追加した「読み上げボタン」を押すことで読み上げてもらえます。
目だけでなく耳でも確認することで、最終提出前にほぼ誤字を無くすことができます♪
これで1つの所見シートが完成しました♪
このシートをコピーして、関数の中で変わって欲しい所3つ(concatenate)関数、条件付き書式の文字数が入っているセル、達成度の式
を変更すれば2つめ、3つめのシートも完成しますれ
あとは所見を書く時期になったらこのシートに書いて、達成度100%を超えて、"完了"となったら所見提出専用のデータにコピペをしましょう!
文字数がわかり、誤字ミスもなく提出できるでしょう♪
今回は(LEN)関数や(CONCATENATE)関数等の関数だけでなく、リボンタブの追加や、クイックアクセスツールバーについても新しく学べたのではないでしょうか?
これからもExcelスキルを向上させて、仕事効率化を図りましょう😆
いいねやフォローが最大の励みです!
よければお願いします☺️
発信活動や勉強本にあてて、今後も参考になる発信をしていきたいと思います。ご協力いただけると嬉しいです♪
