
公開ブログ記事添削(ぞーけんさん|雑記ブログ)
僕のXフォロワー3,000名達成記念として、2023年11月6日〜7日に「無料ブログ記事添削」を抽選5名さま限定で募集しました。
🎊無料ブログ記事添削🎊
— さくちょ@副業ブロガーの味方 (@sakuchoman) November 6, 2023
3,000フォロワー達成記念企画やりますー!
《条件》
✅抽選5名さま限定
✅1人1記事のみ受付け
✅添削結果はnoteで公開
あなたのレベルUPを僕がお手伝いします^^
フォロー&リポスト後に↓リンクをタップ!https://t.co/CZxU9czYbg
そこで僕の企画に応募された方の中から、当選された5名様の記事添削を公開いたします。(当選者5名には事前に了承を得ております)
ぜひ参考にしていただき、1つでも学びを得て、あなたのブログ記事作成にお役立ていただければと思います!
もし公開記事添削を見て「私も記事添削を受けたい!」と感じたら、有料で記事添削を承っておりますので、ぜひご検討くださいませ。
今回の記事添削当選者:ぞーけんさん

今回はぞーけんさん(@chanoji_zoken)が運営するブログ「ちゃんおじのスマートライフ」から、下記タイトルの記事添削をご依頼いただきました。
という事で、さっそく記事添削の結果を見ていきましょう!
↓ ↓ ↓
詳細な記事添削結果は動画視聴がオススメです
以降のテキストでは、要点だけ書いていきます。
記事添削前の質問回答

上記の通り、事前の質問へ回答いただいた上で添削しました。
詳細をご覧になりたい場合は、画像をクリック・タップすれば拡大表示されます。
添削ご依頼時の記事全体
添削ご依頼時の記事全体スクリーンショットを以下に掲載します。(※PC閲覧推奨です)

ブログ初期なのにクオリティ高すぎる

なんで「ブログ歴半年未満」で、こんなにクオリティ高い記事が書けるんですか…
僕がブログ5ヶ月目のころに書いた記事なんて「コンビニ食はサラダチキン一択!【美味しいサラダチキンTOP5】」ですよ…。(あ、もう探しても出てきませんので!笑)
もちろん改善点はありますし学ぶべき点もありますが、ブログ歴半年未満でこのクオリティの記事を書けることに、自信を持ってください!
僕もウカウカしていられないです。
記事添削結果のポイント解説
では、添削ポイントの要点を解説していきます。
↓ ↓ ↓
添削01:見出しにキーワードをしっかり入れる


見出しにも、しっかりキーワードを入れましょう。(特にH2)
これはSEO的な効果(H2タグのキーワードはGoogle側も重要だと認識する)もあるんですけど、読者が目次(=見出し)を見ただけでも、その記事の内容が大体分かるようにした方が親切です。
もちろん前後の文脈を見れば、見出しが「メリット」だけでも理解できますが、ページを開いて目次をパッと見る読者もいることを知っておいてください。
なお、狙っているキーワードに対する記事構成は、現状で問題ないと思います。
↓ ↓ ↓
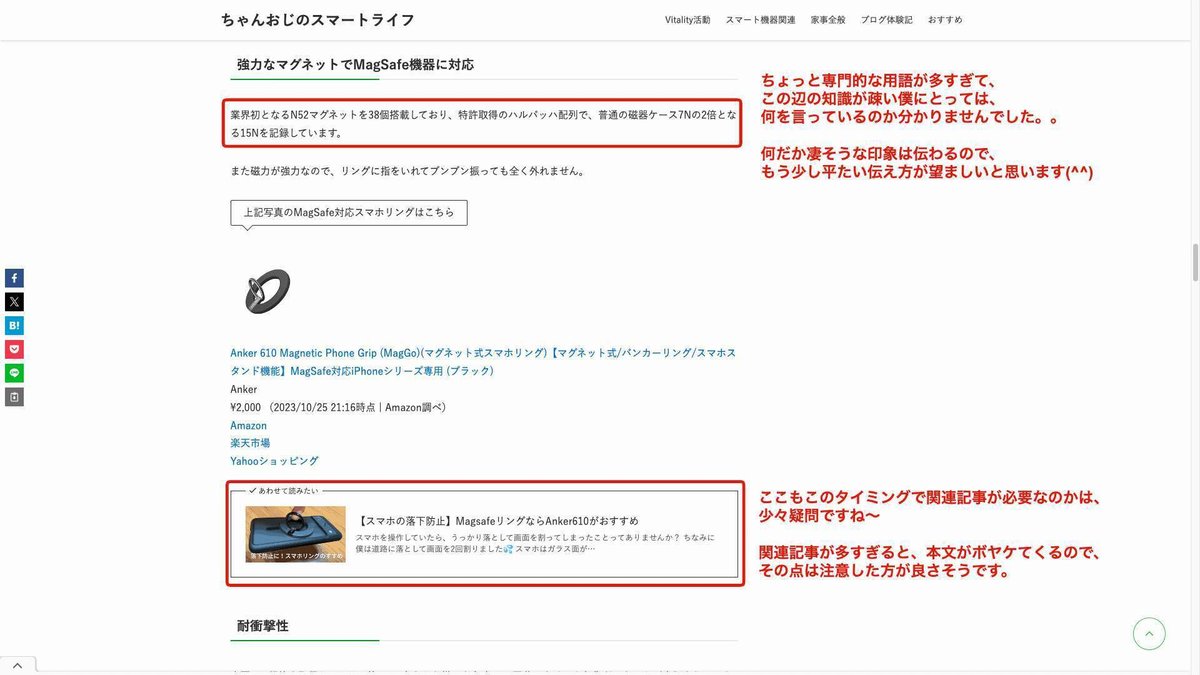
添削02:関連記事の目的を再確認(複数箇所に該当あり)

関連記事は、読者目線で必要だと思う部分に入れてください。
記事の流れ(文脈)にそぐわない関連記事の内部リンクは、厳しい言い方をすると目障りになります。
特に目立つブログカード形式の内部リンクは、要注意ですね。
「この部分は別の記事にもっと詳しく書いているので、詳細を知りたい方はコチラの記事をどうぞ」のように、読者目線で必要な部分に内部リンクを入れるようにしてください。
↓ ↓ ↓
添削03:専門用語は使わない or 補足説明を入れる

一般の人が理解できない専門用語は、なるべく使わない方が良いです。
✓ N52マグネット?
✓ ハルバッハ配列?
✓ 時期ケース7Nの2倍?
↑これら専門用語は、知識の無い僕にはサッパリですし、多くの読者もそうだと思います。
少しでも「ん?」と引っ掛かる点があると、その瞬間に「この記事は何だか難しそうだ…。別の記事を読もう」と離脱される原因なりがちなので、気をつけてください。
↓ ↓ ↓
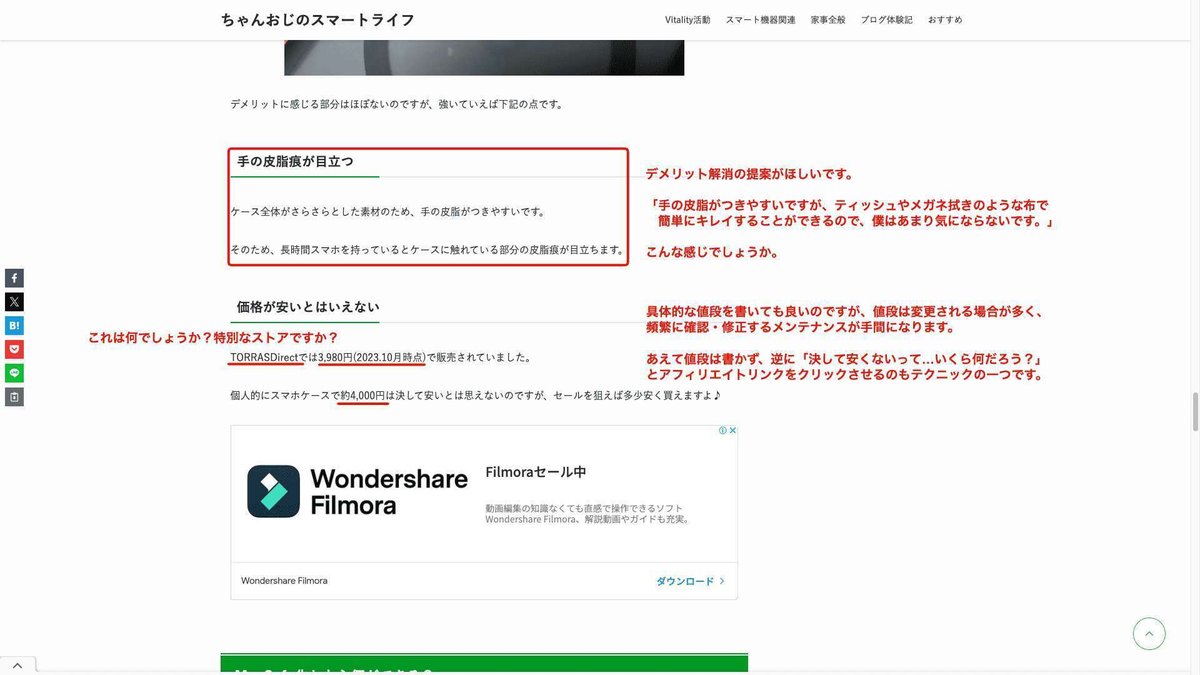
添削04:デメリットは必ず「デメリット解消の提案」を書く

デメリットがデメリットのままだと、その時点で読者は萎えてしまい、商品の購入意欲を失います。
デメリットは正直に伝えつつ「でも◯◯をやれば、デメリットは解消されますよ」と提案するのが大事だし、それこそ個人ブロガーに求められていることだと認識してください。
個人ブログで大事なのは「情報ではなく提案」です。
↓ ↓ ↓
添削05:商品がオススメな人を「提案」する

また出てきました「提案」です。
「〜がオススメな人」とか「〜がオススメじゃない人」って、ブログでよく見るフレーズだと思いますが、ここには「著者の主張」が含まれるからこそ価値があるんです。
一番やってはいけないんだけど、多くの人がやりがちなのは「ありきたりな提案」を書くこと。(思考停止でテンプレに当てはめちゃっている場合など)
例えば、↓こんな感じで当たり前のことしか書けないなら、書かないほうがマシ。
▼商品Aがオススメな人
✓ やる気がある人
✓ ◯◯が好きな人
✓ お金に余裕がある人
▼商品Aがオススメじゃない人
✓ やる気がない人
✓ ◯◯がキライな人
✓ いまお金に余裕ない人
(商品やサービスを)きちんと使ったからこそ、本音で「オススメな人 / オススメじゃない人」を提案するようにしてください。
↓ ↓ ↓
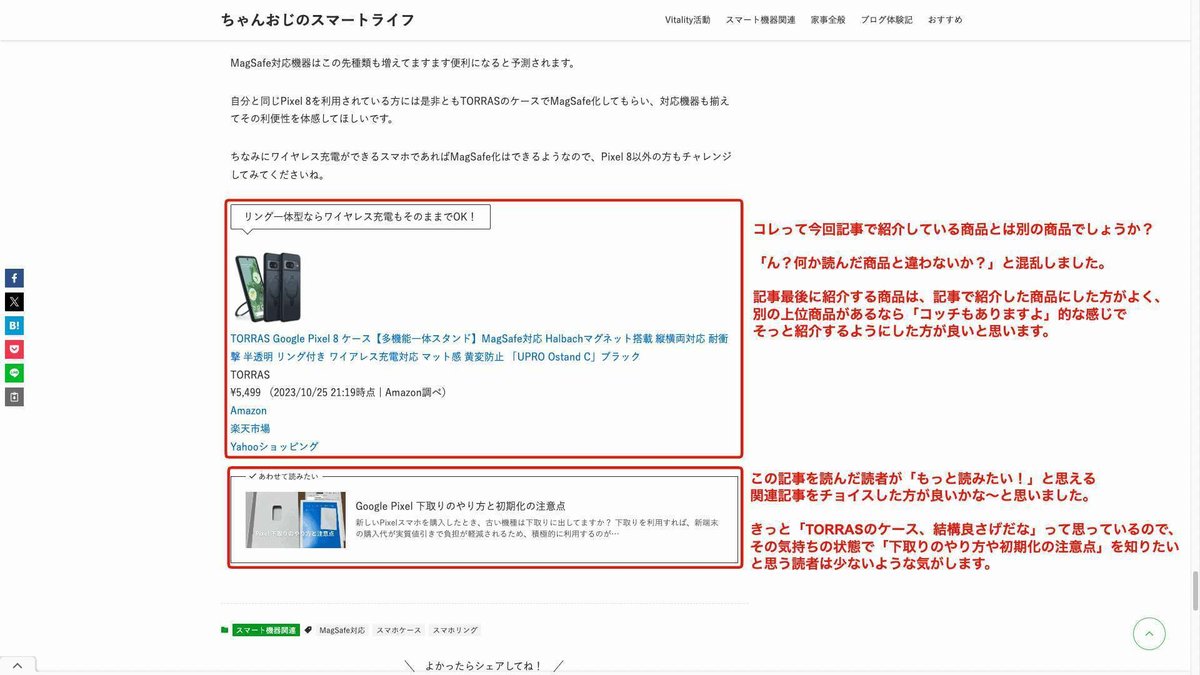
添削06:記事最後は記事で紹介した商品リンクを載せる

今回の記事最後に掲載している商品リンクって、今回記事で紹介している商品では無いですよね?
記事を最後まで読んだ読者は、その商品を「欲しい!買いたい!」と気持ちが揺れ動いています。
そこで別商品のリンクがあると「え?欲しいのはコレじゃないんですけど…」と混乱しがち…。
特に今回の場合は、紹介した商品の上位バージョンの商品リンクが置かれているため「少しでも高価な商品を購入してもらって、多くの報酬をもらいたい!」という下心が透けて見えている感じです。(違ったらゴメンナサイ)
しっかり紹介した商品リンクを置いて、購入の一歩手前までいる読者の背中をポンッと押すひと言を書いてあげましょう。
さいごに
いろいろ厳しいことを書きましたが、ブログ歴半年未満でこのレベルの記事が書けるのはアッパレです。
ここに「読者目線」で物事を考えられるようになると、あっという間に成果が得られるようになるでしょう(^^)
これからも良い記事をたくさん書いて、頑張っていきましょう!
↓ ↓ ↓
「私も添削してほしい!」と感じてくださった方は、下記をご覧ください。
