
【そのまま使える】プロが作成した全10ジャンルのInstagramデザインテンプレート
(※このnoteは無料で読めます。)
Instagram運用には勝ちパターンがある。
SAKIYOMIはこれまで累計400万フォロワーを超える企業のアカウント運用を支援し、平均4.2ヶ月で1万フォロワーという実績を残してきました。
その中で気づいてしまった一つの事実。
伸びていない企業や個人のアカウントは、そもそもデザインの時点で平均点すら取れていないケースが9割だということ。
これは冗談ではなく、リアルに体感としてはそのぐらいに感じます。
そこで今回はSAKIYOMIの書籍出版を記念して、インスタ運用のプロ集団としてSAKIYOMIがこれまで培ってきた「デザインのセオリー」を余すことことなく公開して行きます。
今回のnoteでは、「デザインのセオリー解説」と「プロが作成したテンプレートの紹介」は全て無料で読むことができます。
(実際にテンプレートをDLできるリンクは有料部分のみ)
非デザイナーでも嬉しいCanva(デザインアプリ)を用いて作成していますので、明日からそのままプロクオリティのデザインを使うことができるのです。
正直他の怪しいコンサルティングサービスを受けるぐらいなら、SAKIYOMIのコンテンツをしっかり読み込んだ方がマシ。
そう言い切れるぐらいにプロが中身にこだわって作成しましたので、ぜひ参考にして見てください。
繰り返しになりますが、こちらの記事は、書籍購入者様限定の無料特典として作成しています。
もちろん直接noteを買うこともできますが、それは「一人でも多くの方にインスタ本を手に取っていただきたい」という当初の意図とはズレてしまいます。
このnoteを読み、SAKIYOMIのノウハウを信頼してくださったのであれば、ぜひ書籍も手に取っていただけますと幸いです。
「多くのアカウントがデザインの時点で、ユーザーに受け入れられていないという事実」
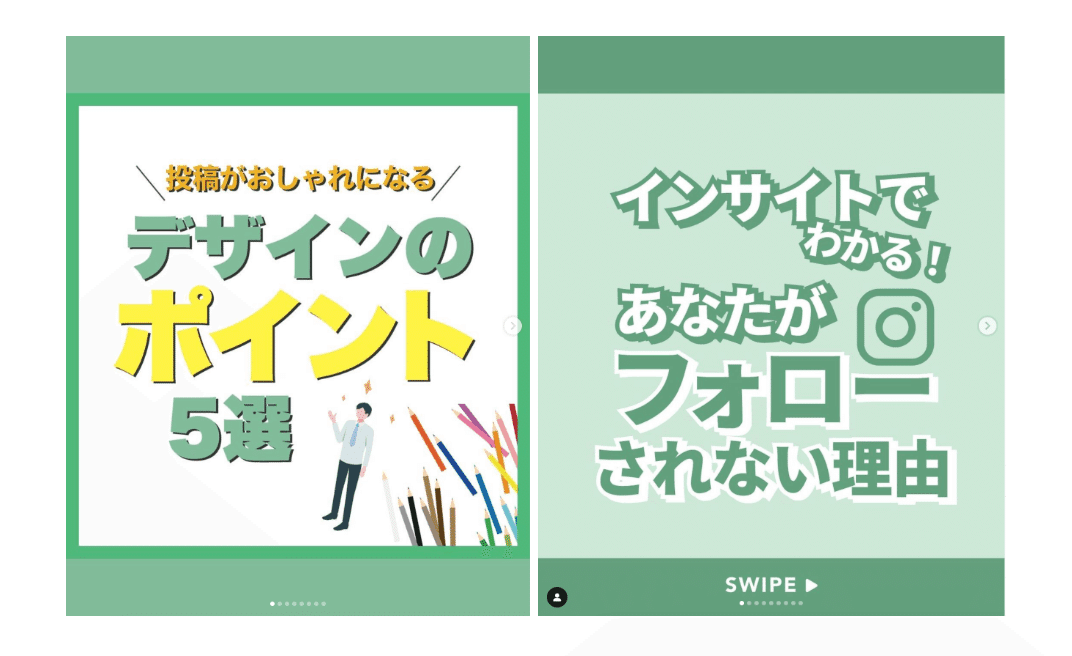
唐突ですが、以下の2つのInstagram投稿の表紙を見比べてください。
あなたはどちらの方が読みたくなりますか?

左はSAKIYOMIアカウントの運用初期の表紙。右のデザインが現行の表紙です。思わずタップしたいなと思ったのは右のデザインではないでしょうか?
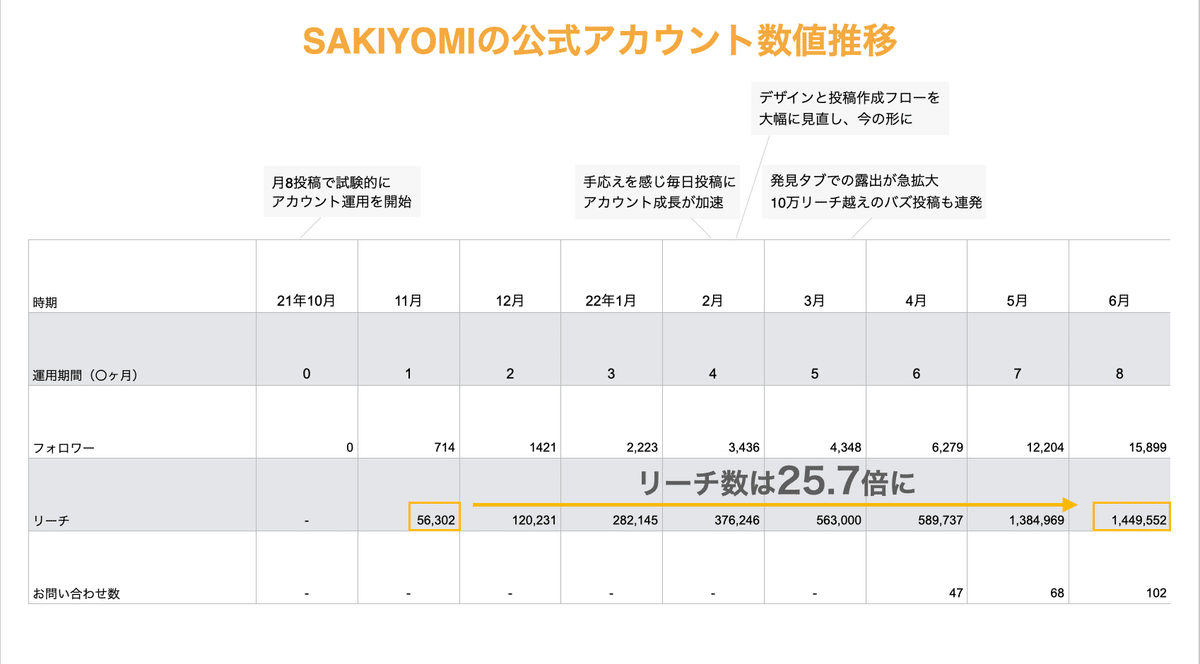
それは数値にも現れていまして、実際のところ右のデザインに変更したら、リーチ数が25.7倍に増えました。
もちろんこの伸びにはデザイン以外の要因も含まれていますが、大きく影響をしたのはデザインであることは間違いありません。

「メラビアンの法則」をご存じでしょうか。人がコミュニケーションを取るときに影響する要素は言語、聴覚、視覚の3つ。
これら3つがそれぞれ違った情報を与えた場合、人はどの感覚から得る情報を優先するのか、実験を行って導き出された法則です。
実験によると、視覚情報の影響度は55%、聴覚情報は38%、言語情報は7%。
つまり、矛盾した情報を与えられた場合、人は非言語からの情報を優先させる傾向にあるのです。
伝えたい情報を確実に届けるためには、視覚情報(デザイン)は決して軽視することはできません。
だからこそ、中身さえ良ければ、見た目なんて…という思考をInstagramに持ち込んでしまったあかつきには、決して伸びることのない失敗アカウントが出来上がってしまうのです。
事実、SAKIYOMIの経験上、デザインが良くないのにうまくいっているアカウントを見たことがなく、多くの企業アカウントの伸び悩みの原因は、そもそも「ユーザーに受け入れられないデザイン」にあるとすら言えます。
毎月100社以上の企業のインスタ運用の相談がSAKIYOMIに来ますが、このデザイン面でつまづいているケースは体感で5割以上あります。
では、Instagramのデザインで押さえるべきポイントとはどんなものでしょうか?
「表紙のデザインで押さえるべき”インスタっぽさ”」
Instagramはご承知のように非常に視覚的なSNSです。特に表紙は、どんなにユーザーの気を引くタイトルだとしても、視認性が低いと見てもらえません。
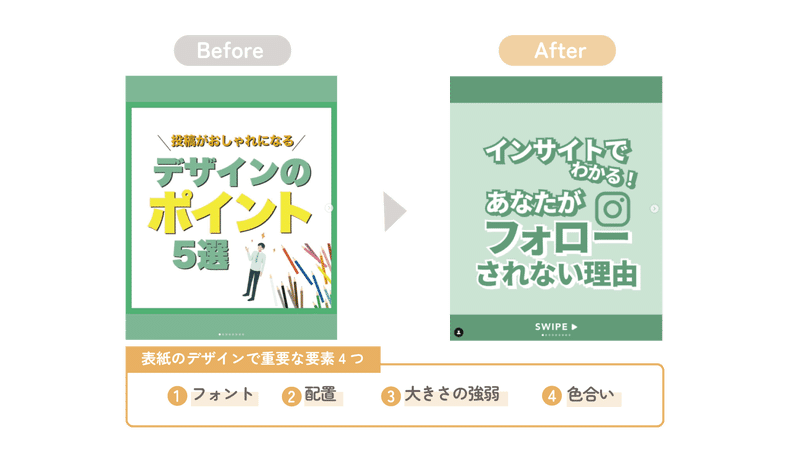
Instagramの表紙デザインで重要な要素は次の4つです。
①フォント
②配置
③大きさの強弱
④色合い

①フォント:とにかく「映え<視認性」を意識せよ
フォント選びで重要なのは、他に何を差し置いても「読みやすいこと」。
つまり、視認性が高いフォントを使用するのが重要です。それだけでもリーチ数の伸びが変わります。
ここでよくありがちな失敗例が、手書き風でおしゃれなフォントを使いたいがゆえに、かなり読みにくいフォントを選んでしまっているケース。
あくまでもInstagramで大事なのは「インスタ映え<読みやすさ」です。
次の章では番外編として、「印象別のおすすめフォント」をご紹介しているので、ぜひ参考にして見てください。
②配置:主役を活かすも殺すも配置次第
文字の配置も読みやすさの重要ポイントです。
無形の情報コンテンツの表紙はタイトルが主役。
有形の商品紹介の場合は写真が主役。
それぞれ主役が伝えたい内容を最大限に直感的に伝わるように、配置にこだわる必要があります。
ユーザーファーストなデザインにするためには、視線を誘導する順番や文字の読みやすいレイアウト、メインの要素の目立たせ方、余白の広さ、などを徹底的に追求することが大切です。
配置や目立たせ方、余白などに関しても、知って学ぶよりも見て学ぶ方が実践的であるため、後述のジャンル別テンプレートのをぜひ真似して見てください。
③大きさの強弱:イケてないアカウントほど強弱がない
タイトルの中で特にユーザーの注目を集めたい言葉を強調するために、文字の大きさに強弱をつけることも視認性を高める策のひとつです。
ただし、これはただ強弱をつければいいというものでもありません。
どのようなフォントを選んだかによって、つけられる強弱の幅が変わってきますし、どのような配置にするかとの兼ね合いもあります。
そのため文字の大きさの強弱には、フォント選びから全体のバランスまで試行錯誤をする必要があります。
ただし、これを攻略すれば、ユーザーが思わずタップしてしまう表紙を作ることができ、リーチ数を高めることができるのです。
伸びてないアカウントはこの強弱がつけれてないことが、面白いぐらい共通点に挙げられます。
ぜひ自分のアカウントに強弱があるのか、確認して見てください。
④色合い:初心者は薄く落ち着いた色をうまく使うべし
色合いはコンテンツに統一感を持たせたり、アカウントの印象づけに非常に重要な要素です。アカウントのカラーを決めたり、使う色を最小限に留めるなど、使う色を絞ることで視認性とインパクトを高めることができます。
色合いに関しては奥が深いので、初心者の方に抑えておいて欲しいことを2点だけ。
①背景は困ったら白よりも薄いメインカラーを使う
②メインカラーは原色ではなく彩度を落とした色を選ぶ
拘ろうと思えばそれこそプロのデザイナーではないと難しい領域になるので、初心者の方は上記2点だけ守って色を決めて見てください。
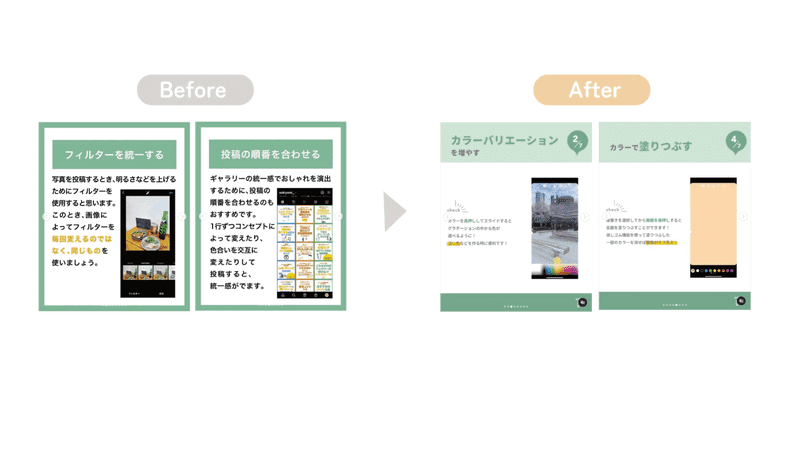
実際に以下の写真のように、印象は全然変わります。

白色や原色も上手く使えるともちろんイケてるデザインになるのですが、意外と難易度は高かったりします。
自信がない限りは避けるのがベターです。
「2枚目以降のデザインで抑えるべき”インスタっぽさ”」
ここまで、表紙デザインで押さえておきたいポイント4つを開設してきました。
では、表紙をめくった2枚目以降、中身のデザインで気をつけるべきポイントは何でしょう?
<2枚目以降のデザインで気をつけるべきポイント>
①固定性
②情報のメリハリ
①固定性:ユーザーの読み飛ばしに対応せよ
Instagramのユーザーがどのようにコンテンツを閲覧しているかご存じでしょうか?
ユーザーは表紙で興味を持ったものをパッパっとめくって読み飛ばし、内容が自分の好みに合っているかを確認します。そして、もう一度戻って、詳細に読むのです。
この時大切なのは、違和感を感じずに読み飛ばせること。人間はシンプルで安定した秩序を持つものに心地よさを感じる生き物です。
毎ページ同じ場所に小見出しがあり、同じ場所に本文があるような固定性をデザインに持たせることで、ユーザーは心地よさを感じます。すると、途中離脱の可能性が低くなるのです。
②情報のメリハリ:詳細で読み込むポイントを意図的に作れ
ユーザーは読み飛ばした後で、再び詳細に読み始めるとご説明しました。
でもこの詳細に読み始めた時の印象が、読み飛ばした際と全く同じだったら、ユーザーはどう思うでしょう?
コンテンツ内容が浅く、読む価値がないとして、離脱してしまうはずです。
そのため、読み飛ばす時にパッと目に入る情報とは別に、ゆっくりと読まなければ拾えない情報を別に配置することが大切です。

一見だけでは手に入れられない価値ある情報を置くことで、ユーザーは満足し、他の投稿への期待も高めます。
そのためのデザインとしては、読み飛ばし用に小見出しを作り、それとは別の場所に本文を配置。
小見出しと本文では文字の大きさを極端につけるなどして、パッと見の印象と、詳細に読んだ時の印象の差を演出します。
以上の2点が、中身のデザインで大切なポイントでした。
表紙デザインと中身のデザインの重要ポイント。これらから見えてくる”インスタっぽいデザイン”とは、
①視認性が高い
②規則性がある
この2つに集約されます。でも、そのようなデザインをアカウントの方向性に合わせて1から作るのは大変。。
そこで、Instagramのプロが作った全10ジャンルのテンプレートをご紹介する前に、、よくある「フォントのお悩み」を番外編によって解説します。
この5個から選べば間違いない、といったフォントを5個厳選しておりますので、参考にして見てください。
【番外編】印象別のおすすめフォント:厳選5選
上品・高級な印象にしたいときは…王道!シンプルな明朝体
シンプルな明朝体は、王道ですが、視認性が高くてインスタにはピッタリ!見やすいフォントを表紙に使うと、リーチが伸びやすくなります。
同様に視認性が高いゴシック体よりも、すこし上品・高級な印象にしたいときにおすすめです。
イマドキなイメージにしたいなら…斜めに崩した太文
斜め崩れ&太めのフォントは、スピード感や若さといった印象に繋がります💨
Z世代がターゲットのアカウントに多く使われています。
ポップで楽しい印象にしたいなら…「おてんばゴシック」
こちらはおそらく「おてんばゴシック」という名前のフォント。
ポップで親しみやすい印象を出しつつも、字崩れが比較的少なく視認性も担保できるので、インスタとの相性が抜群にいいフォントです。
楽しい印象を与えたいときにおすすめ!
Canvaの有料版にインストールされているフォントです。
モダンでおしゃれな印象にしたいなら…縦長&裾広がりのゴシック
具体的には「游ゴシック」や「セザンヌ」などが当てはまります。
視認性が担保できるシンプルなゴシック体でありながら、文字をよーーーくみると端っこがちょっと広がっているのがポイント!
こういった形のフォントは、ただシンプルなだけでなく、おしゃれで洗練された印象を与えてくれます。
美しくて自然体な印象にしたいなら…「花とちょうちょ」
最近大流行りしているこちらのフォントは「花とちょうちょ」。
手書き風で手作り感や優しさをだしつつ、字崩れが少ないため視認性も担保できるのが有能すぎる!手書き風フォントにはめずらしく、長文でもみやすくまとまります。
有料フォントですがかなり使い勝手がいいので、ダウンロードしておくとおすすめ。SAKIYOMIも実際に課金しているフォントの一つです。
「いいデザインはロールモデルの守破離から生まれる」
お待たせしました。
ここからは、プロが作った全10ジャンルそれぞれのデザインのポイントを解説します。ご紹介するデザインテンプレは以下のようなものです。
金融・家計関連アカウントのデザイン
旅行系アカウントのデザイン
シンプルな白文字入れ投稿のデザイン
ノウハウ発信系アカウントのデザイン
女性向け情報アカウントのデザイン
【大学生向け】グルメ紹介系アカウントのデザイン
【OL向け】グルメ紹介系アカウントのデザイン
商品紹介系アカウントのデザイン
勉強・キャリア系アカウントのデザイン
レシピ系アカウントのデザイン
学ぶは真似るから始まる。
ロールモデルを知って真似することが習得への近道。
まずは以下のプロが作成したテンプレートを一通りインプットし、記載されているポイントの解説を読み込んでみてください。
そうしていいデザインの共通点を体得し、自分のアカウントを再度振り返ると、改善点がきっと見つかるはずです。
これよりご紹介する全10ジャンルのデザインテンプレートをぜひ、自分のアカウント運用にお役立てください。
【プロのデザイナーが作成】全10ジャンルのデザインテンプレート
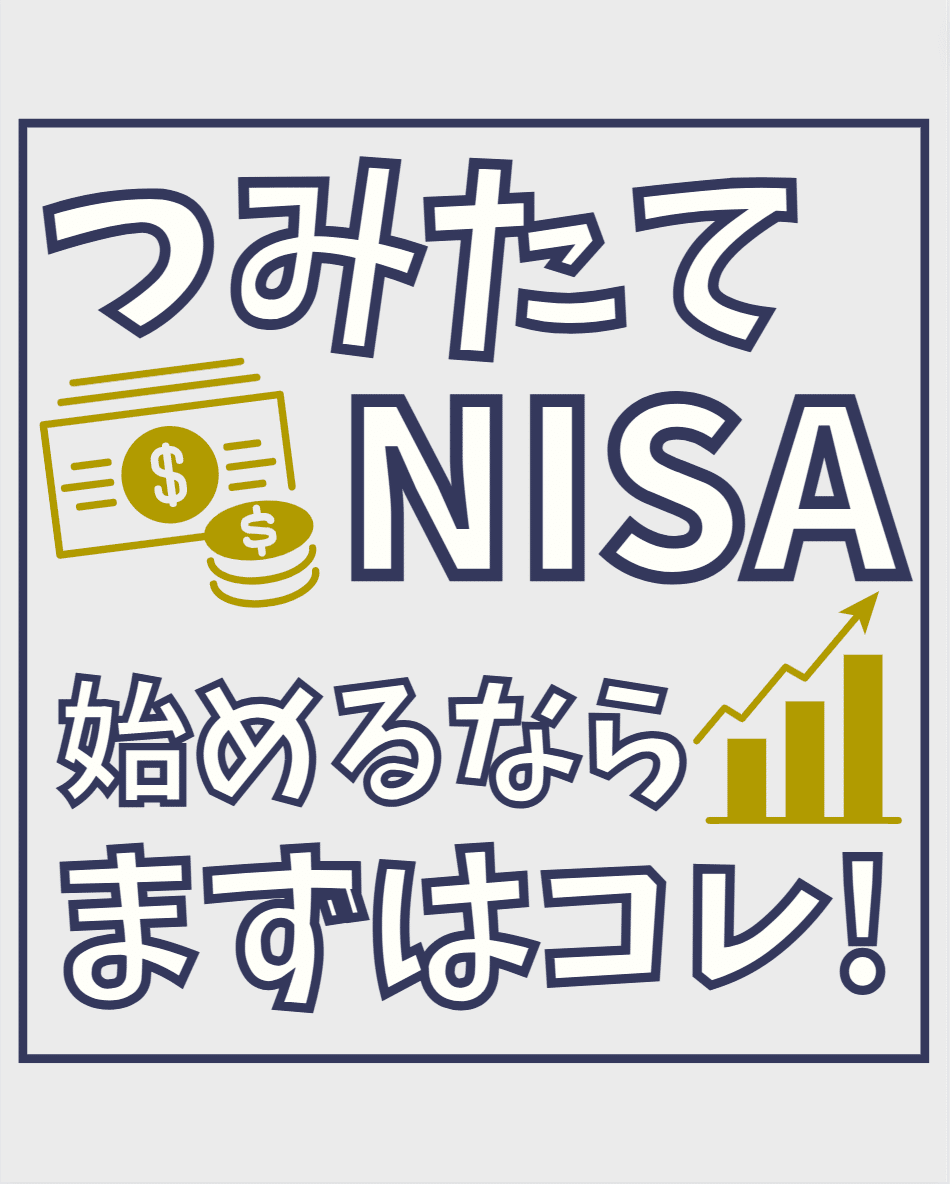
1.金融・家計関連アカウントのデザイン


【デザインのポイント】
①画面いっぱいの文字
→発見タブで目をひき、リーチが取りやすい
②けいふぉんとを使用
→ポップな印象を出しつつ、文字崩れも少なく、視認性が高い
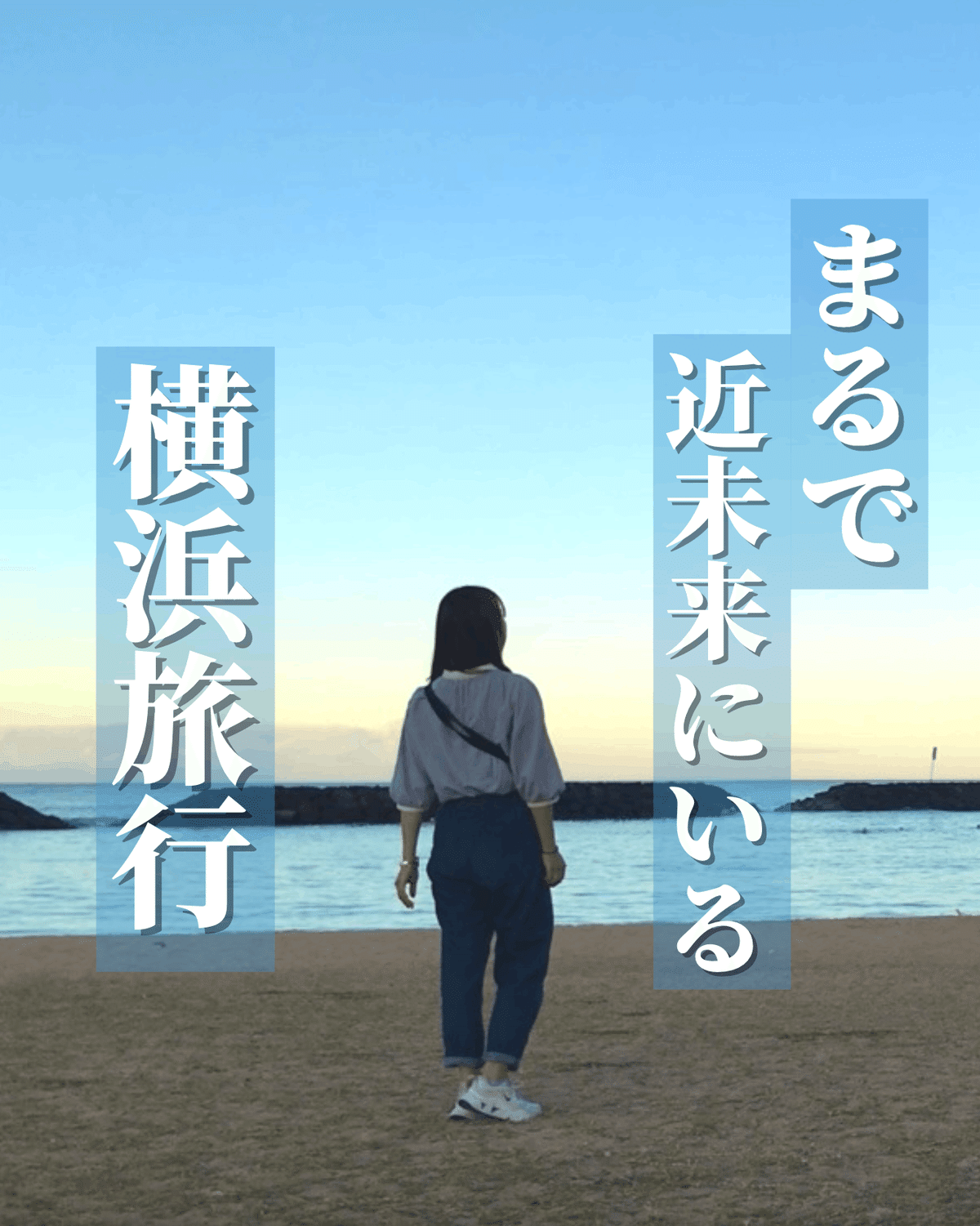
2. 旅行系アカウントのデザイン


【デザインのポイント】
①明朝体を使用
→文字崩れが少ない
→視認性が高く、見慣れているフォント。リーチが取りやすい。
②人物の画像あり
→引きで撮影し顔がはっきりしない画像+高めの彩度=伸びやすい
③文字の背景は透過
→風景の写真を邪魔しないデザインになる
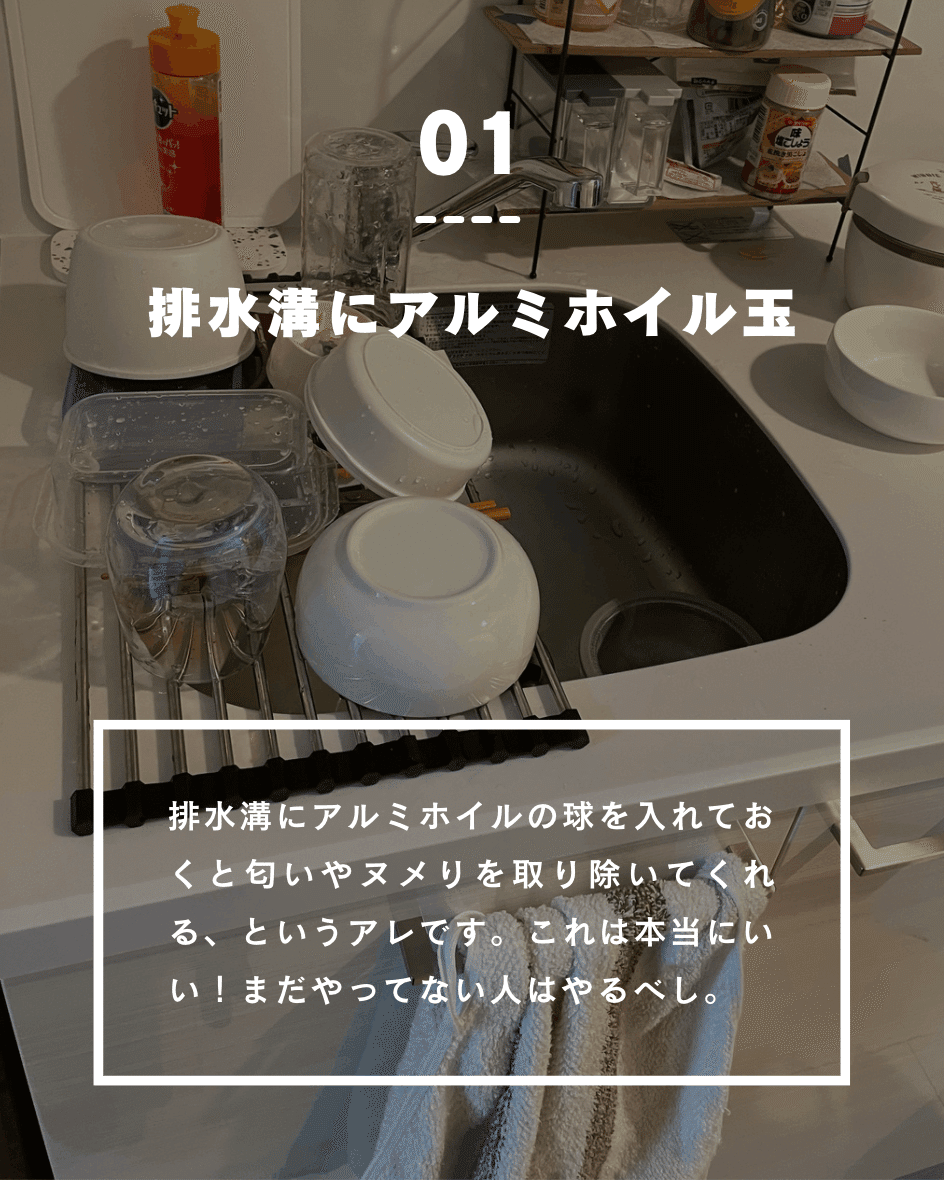
3.シンプルな白文字入れ投稿のデザイン


【デザインのポイント】
①ゴシック体を使用
→視認性が高い、リーチが取りやすい
②画像の明度を極端に下げる
→白文字とのコントラストが強まる
→視認性が高く、見慣れているフォント。リーチが取りやすい。
③2枚目以降の背景を画像に
→テキスト情報の補足になり、保存率や読了率の向上につながる
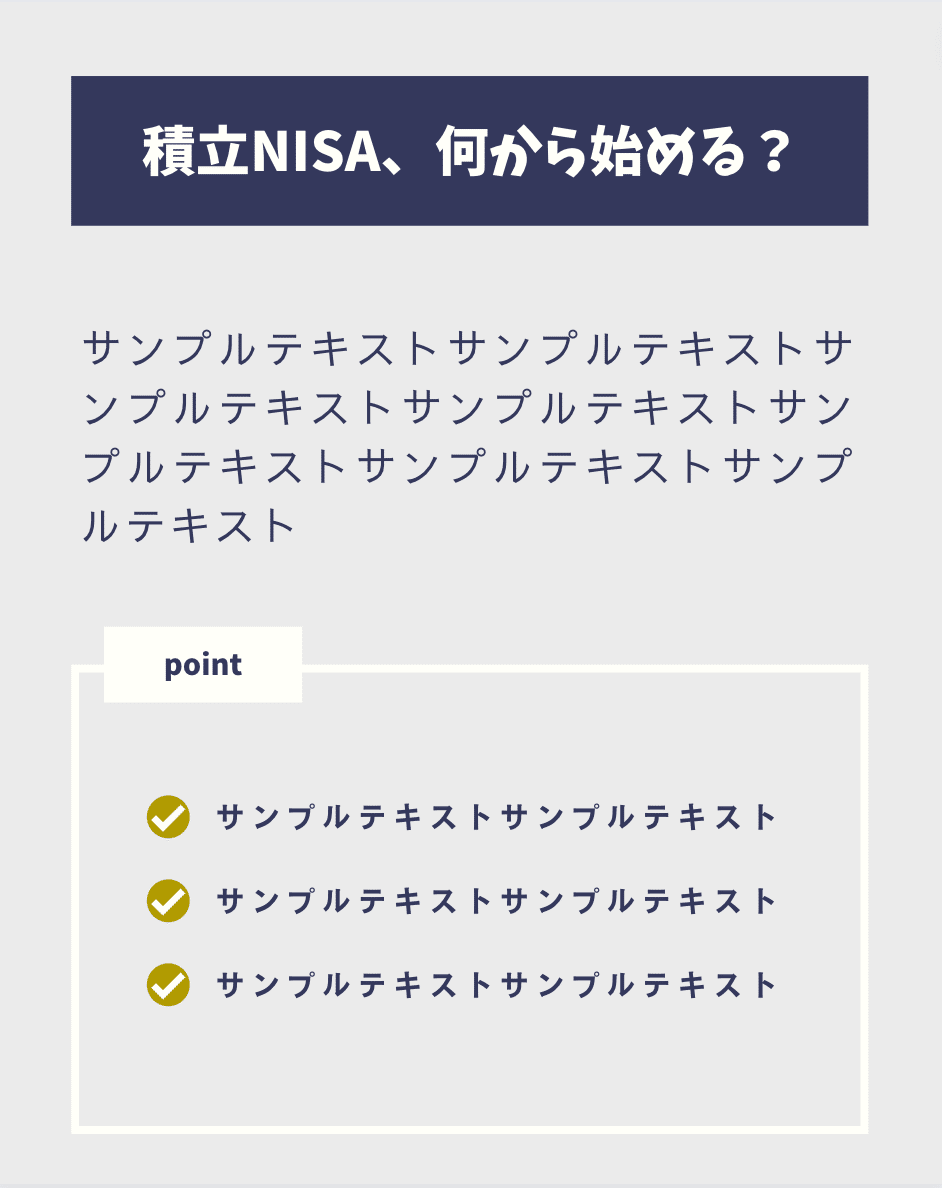
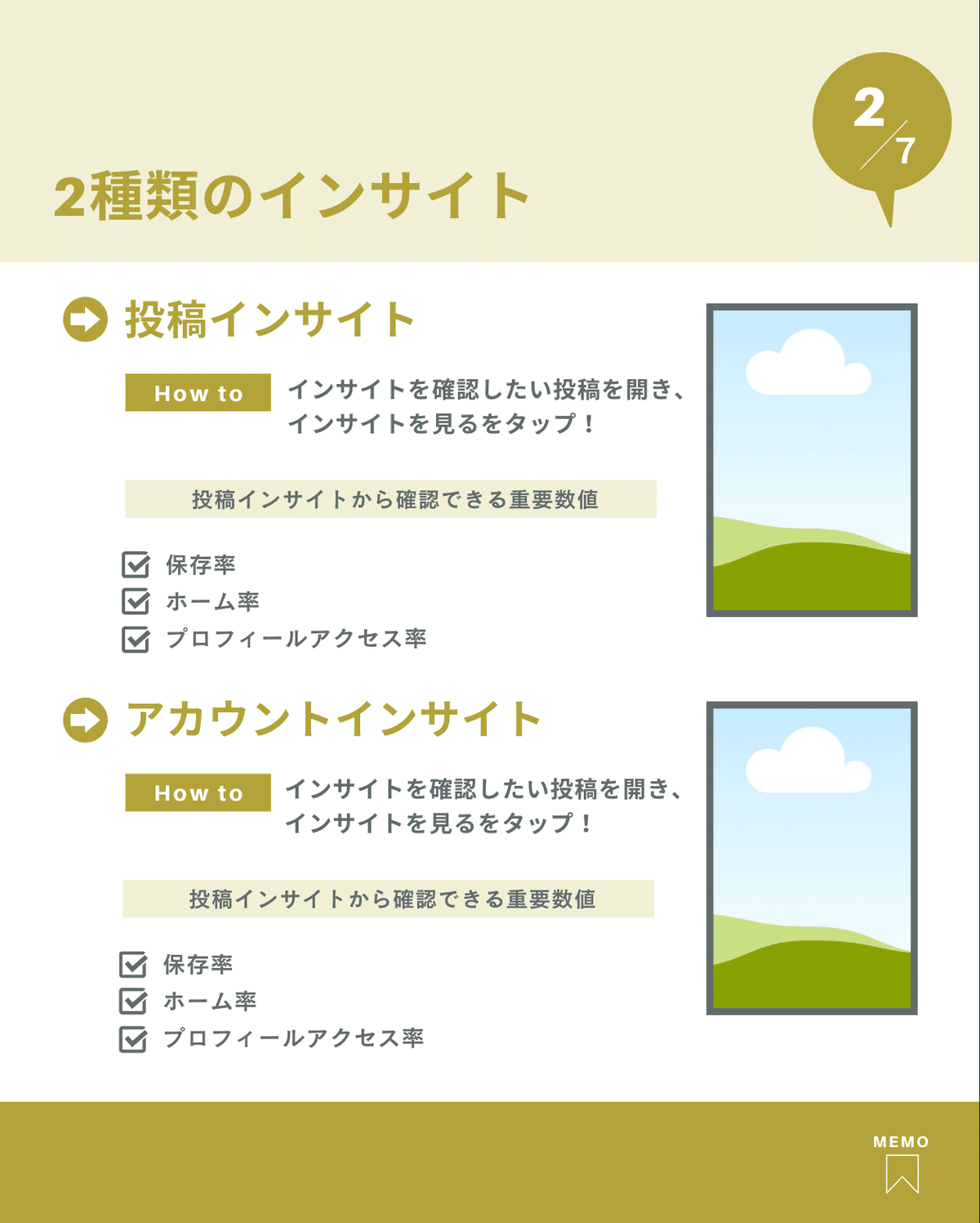
4.ノウハウ発信系アカウントのデザイン


【デザインのポイント】
①淡めの配色
→目に優しく見やすい。
→原色に近いとチープな印象になるが、彩度を落とすとプロっぽさが出る。
②ホワイトで影をつける
→立体感が生まれるため、文字メインでも圧迫感がない
→プロフィールから見て美しい統一感が出るため、フォロー転換率が向上しやすい
ちなみにこちらは弊社のSAKIYOMI公式アカウントで実際に使っているものの色違いVerになります。笑
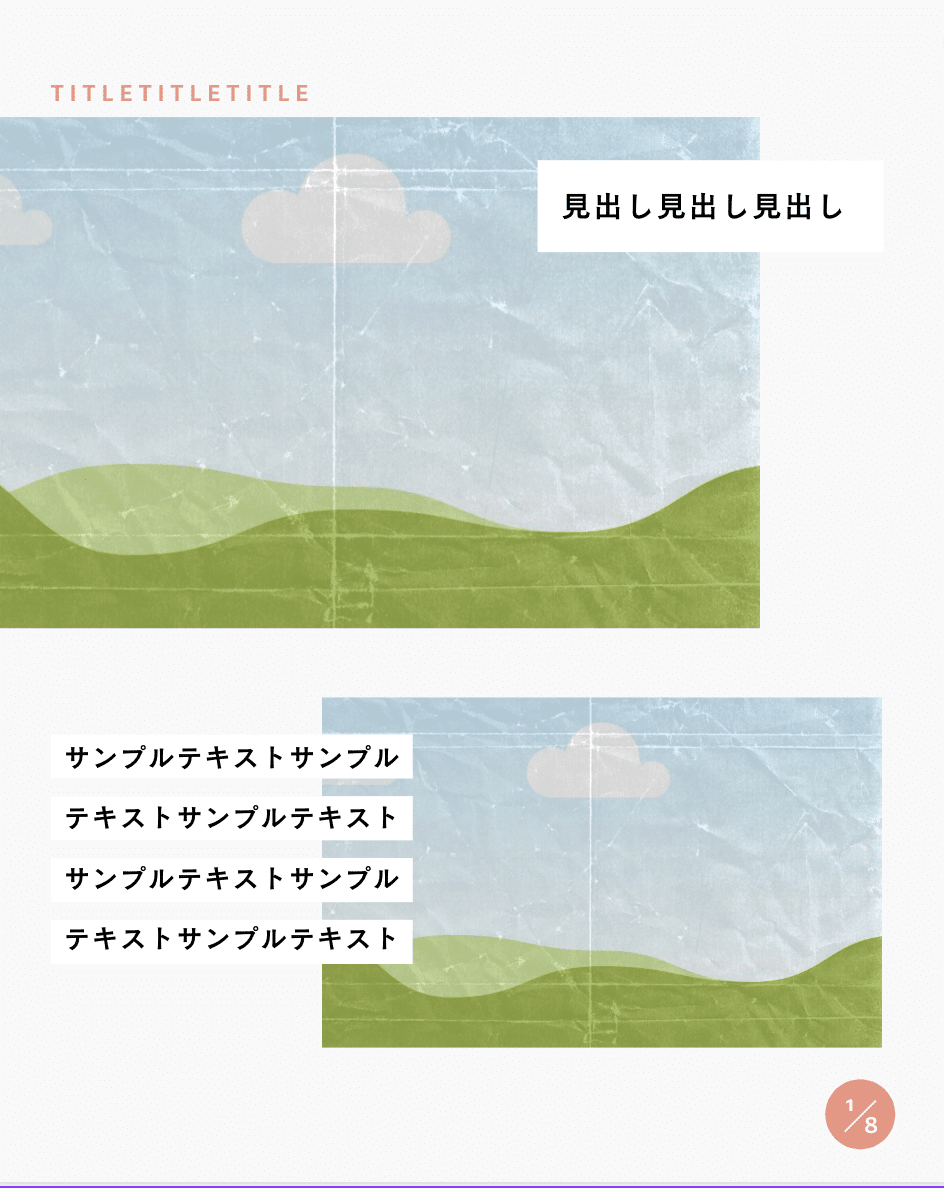
5.女性向け情報アカウントのデザイン


【デザインのポイント】
①雑誌っぽさ
→プロの仕事、手の込んだ印象で珍しい
→発見タブで目をひきやすい
②余白を大胆に取り入れたデザイン
→文字が写真を邪魔せずに、引き立てる役割を担う
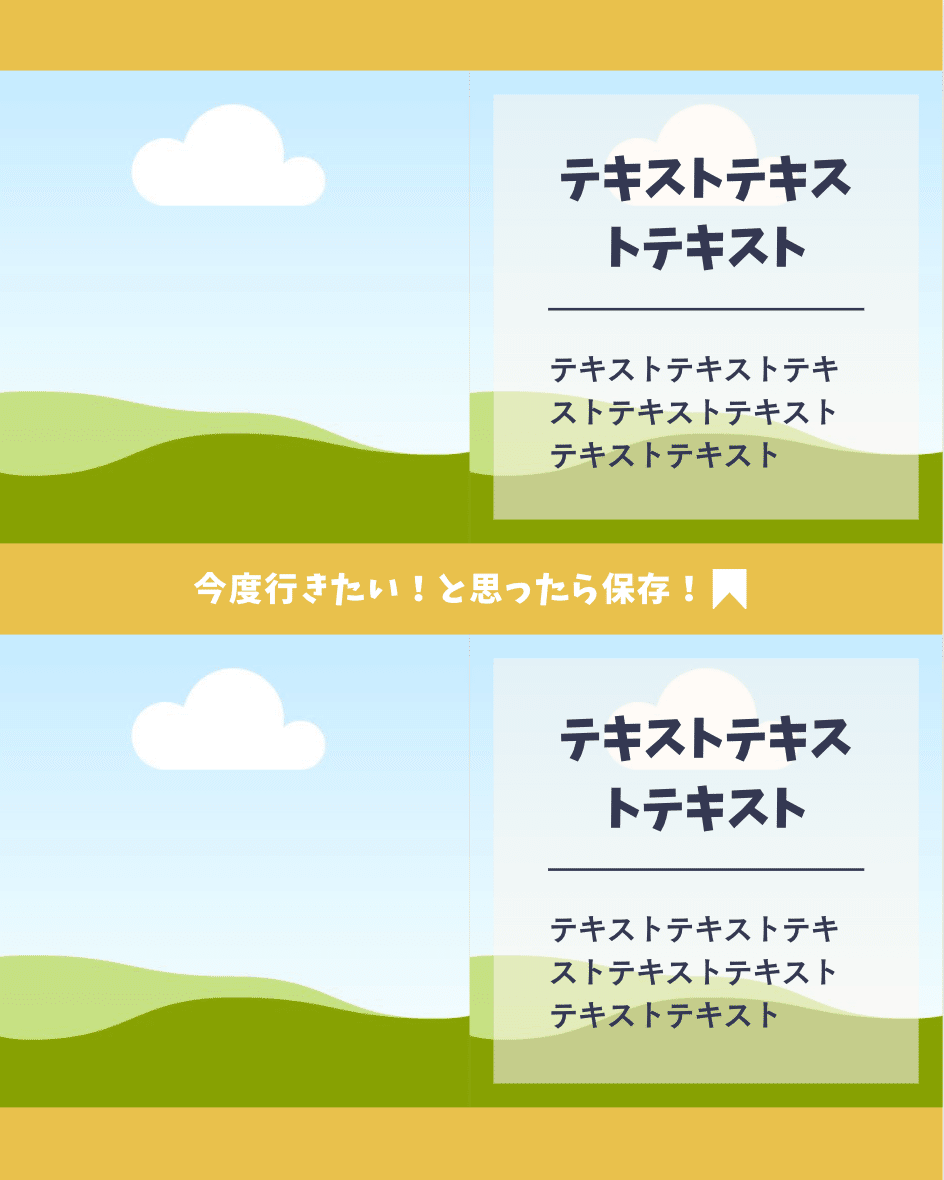
6.【大学生向け】グルメ紹介系アカウントのデザイン


【デザインのポイント】
①エリアを記載
→ターゲットが明確になり、保存率の向上につながる
②2枚目以降の全ページにCTA
→通常、投稿の末尾に入れるCTAを2枚目以降の全ページに入れることで、ユーザーが離脱する前にアクションを促せる
③けいふぉんとを使用
→ポップな印象を出しつつ、文字崩れも少なく、視認性が高い
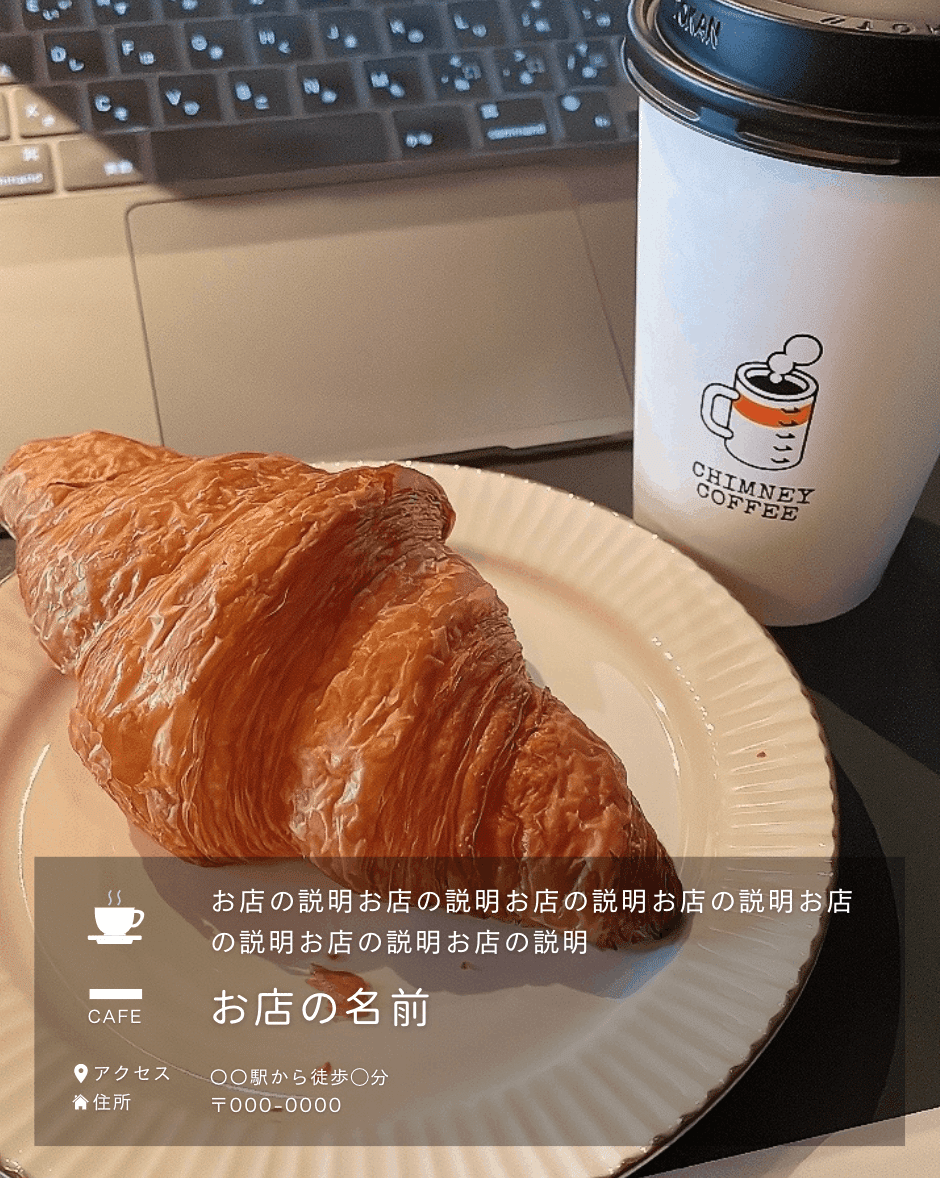
7.【OL向け】グルメ紹介系アカウントのデザイン


【デザインのポイント】
①エリアを記載
→ターゲットが明確になり、保存率の向上につながる
②画面いっぱいの写真+白文字
→食べ物と店内の雰囲気が伝わりやすくなる
8.商品紹介系アカウントのデザイン


【デザインのポイント】
①表紙中央に白帯
→黒文字を入れるとコントラストが強くなり、視認性が高まる
→リーチが取りやすくなる
②値段の記載
→ユーザーが商品購入のイメージをしやすくなり、保存率向上につながる
9.勉強・キャリア系アカウントのデザイン


【デザインのポイント】
①背景はベタ塗り
→細めのフォントでも視認性が担保できる
→リーチが取りやすくなる
②フォントは角ゴシック系ではなく丸めのフォント
→硬いイメージのジャンルでもやさしい印象になり、読むハードルが下がる
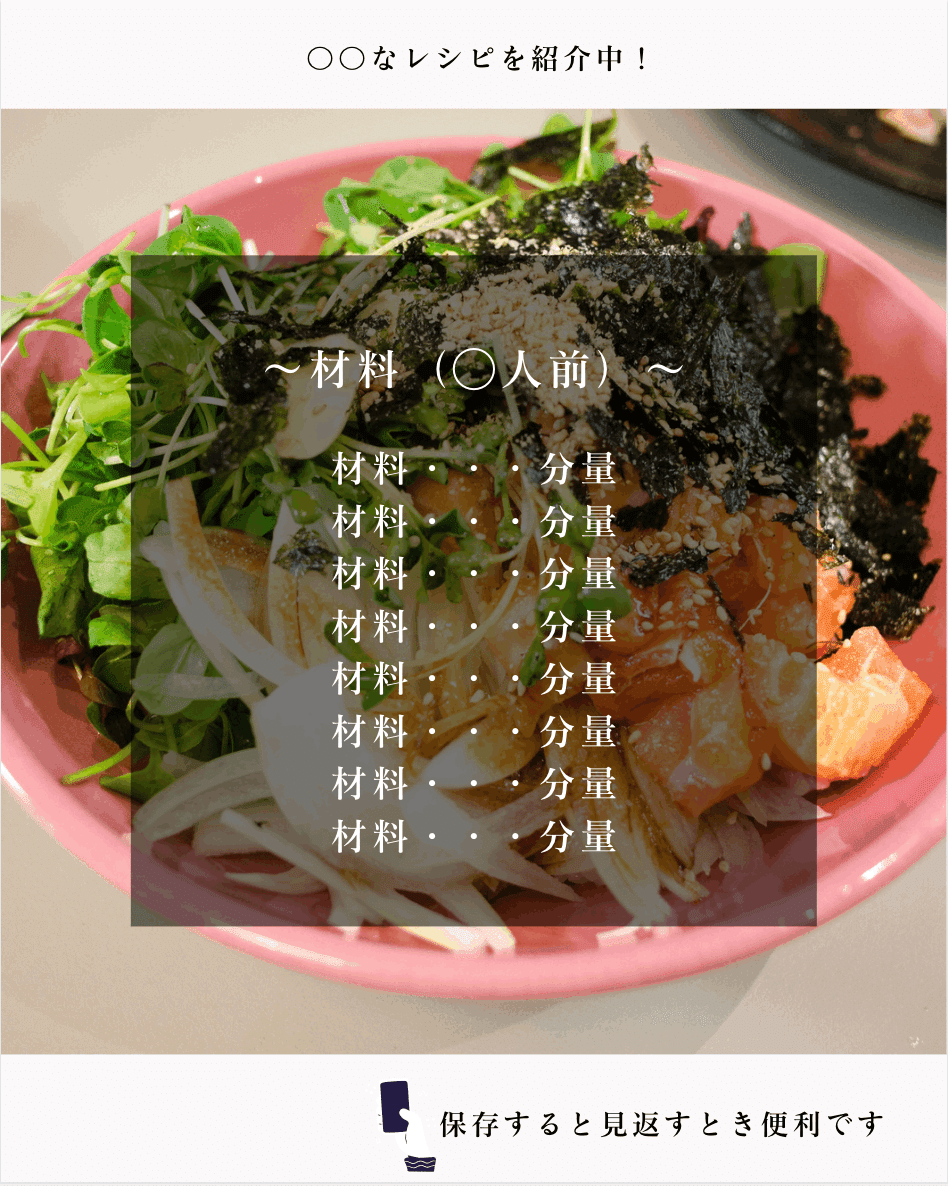
10.レシピ系アカウントのデザイン


【デザインのポイント】
①最低限のフォントサイズで文字入れ
→料理のシズル感が活き、リーチ向上につながる
②手順ごとに動画を挿入
→動画1本で説明せず、手順ごとにページを分けて動画を入れることで、ユーザーがレシピを参照しやすい
→保存率向上につながる
<補足>
*レシピ投稿に置いて動画を使うメリットとデメリット
・メリット:情報量が多くなり、作業がイメージしやすい
・デメリット:自分の作業ペースに合わせて再生しにくく、参照しにくい
→そのため、ページを分けてそれぞれの手順ごとに動画を入れ込むのがおすすめ
以上、全10ジャンルのデザインテンプレートでした。あなたのアカウントにぴったりのテンプレートはありましたか?
もしぴったりのテンプレがなかったとしても、デザインのポイントをぜひ読んでください。
ポイントを押さえた上でアレンジすれば、プロの意識をインストールしたデザインを作ることができます。
この記事は保存版として、ぜひ何度も見返してご活用ください。
ここまで、書籍出版を記念し、このnoteでは、プロが投稿デザインにおいて意識していることを0から解説してきました。
実は今回の企画の一番のメインは、以下の「3万字でSAKIYOMIの公式アカウンの裏側を解説したnote」になります。
ぜひこちらでも「SAKIYOMIメソッド」を学び、に日々の運用に活かしてください。
今回は10ジャンルに絞ってご紹介しておりますが、今回の10個に当てはまらないジャンルの方も、きっといずれかのパターンが参考になるはずです。
ぜひ一番近いものを選んで、アレンジして見てください。
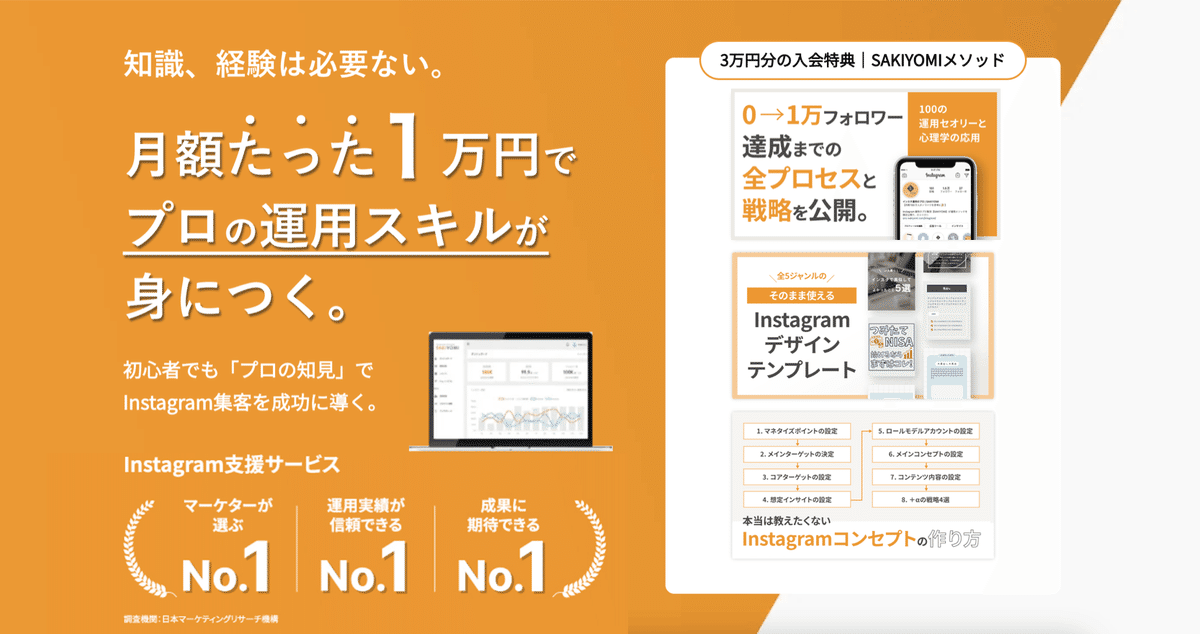
それでもうまくデザインが作れなかったり、デザイン以外でお悩みの際は、SAKIYOMIが提供している月額1万円のインスタ支援サービスをご検討ください。
本来は企業様を対象に月額30万円のコンサルティングでお伝えするメソッドですが、この運用支援サービスをご利用いただけば、月額1万円で知ることができます。(1日に換算すると約300円です。)

※ここから先は有料になります。
繰り返しにはなりますが、有料部分では実際に今回ご紹介したセオリーを抑えて、プロのデザイナーが作成した10ジャンルの「デザインテンプレート」をダウンロードすることができます。
非デザイナーでも嬉しいCanva(デザインアプリ)を用いて作成していますので、明日からそのままプロクオリティのデザインを使うことができるのです。
こちらは書籍購入者には無料で配布しておりますので、ぜひ使いたい方は書籍を手にとっていただけますと幸いです。
【書籍購入者】有料noteの閲覧リンクの受け取り方
書籍を購入してくださった方は以下のSTEPでこちらのnoteの有料箇所が閲覧できるリンクを受け取ることができます。
①書籍を購入(書店 or Amazon)
②書籍の実物の写真 or Amazonの注文番号のわかる写真を、SAKIYOMIの公式インスタアカウントにDMにて「見たいnoteのタイトル名」を送付
③Instagramストーリーズにて「@sakiyomi_」のメンションをつけて、このnoteや本の内容をシェア
※リンクは社員に協力してもらいながら、全て手動で送付するため、順次発送する形となります。最短でご共有できるよう努めますが、お時間がかかってしまう可能性があることをご了承いただけますと幸いです。

(それでもどうにか最短で受け取りたい方は・・・)
Twitterにて「@ishikawa_radix」をメンションして、このnoteの内容をツイートのご協力をお願いします…!
こちらのnoteを一人でも多くの方に届くよう、シェアにご協力頂けた方は優先的にご案内させていただきます。
万が一、送付漏れがあった際はDMにてご連絡ください。
ここから先は
¥ 9,800
この記事が気に入ったらチップで応援してみませんか?
