
デザイナー向けに行なったHTML勉強会の資料を公開します
今回はChatwork株式会社のデザイナー向けに行なったHTML勉強会で使用した解説資料をお伝えします。私は3年ほど前からChatwork株式会社の開発のサポートやデザイン基盤活動のアドバイザーとして参画しており、その活動の一環で会を開催しました。
開催の意図と目的
開催概要は@emimさんが、UI設計はHTMLの理解からというタイトルでnoteに書いてくれています。企画の意図は下記のとおりです。
企画の意図
根本としては、情報整理(情報設計)の基礎概念にHTMLがとてもマッチしている、と考えているからです。
ところが、業界的にも昨今よく聞く話ではありますが、最近意外にHTMLに触れる機会がなくプロダクト開発の現場に入る人が多いのが現実です。これは、デザイナーだけでなく、なんならフロントエンドの開発者であっても。
個人的には、HTMLはマークアップ言語であること以上に、構造化のフレームワークとしてとても優れていると考えます。全開発者が設計の共通言語的にHTMLの概念を理解できていると、それぞれの領域で異なるアウトプットをしながらも、同一の目的(優れた構造のUIがもたらす優良UXの実現)を達成できるのではないか、という論理です。
私としてもHTMLを知ることは、Webプロダクトのデザインに欠かせないことだと思っています。今回はこの目的を果たすために、HTMLの基本的な概要から、HTMLの知識をデザインへ活かすことを意識した構成になっています。
次からは使用した資料の内容になります。会は資料を使用しつつ、口頭で補足等を行う形式でした。
資料のターゲット
ターゲット
開発者ではない方
HTMLがよくわからない方
伝えたいこと
WebにおけるHTMLの役割
開発者でなくてもHTMLを学ぶことで恩恵があること
HTMLとアクセシビリティ
HTMLとは?
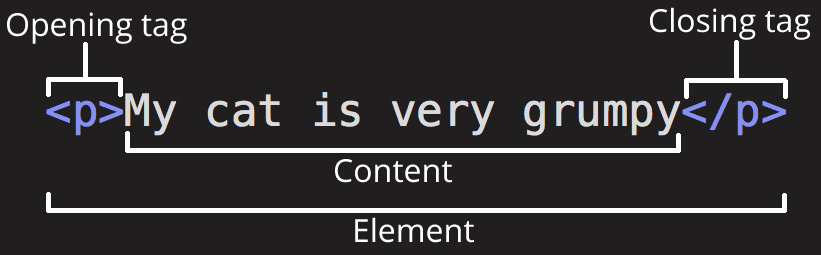
まずはHTML(Hypertext Markup Language)についてです。
HTMLは私たちがWebサービスを提供するにあたって必要不可欠なものです。Webサイトの構成をブラウザに伝える役割をもっています。HTMLは、見出し、段落、リンク、画像などのコンテンツを記述するためのタグを使用して、Webページを構成します。ブラウザはさまざまなHTMLタグを理解し、デフォルトでスタイルを付与し、読み上げの機能などをサポートします。

ブラウザがHTMLを通じて開発者の意図通りの文書構造を解釈し表示します、このようなテキストの意味づけをセマンティクスとも呼びます。文書構造はWebサービスやコンテンツを構成します。
HTMLの各タグは役割と意味を持っています。これらの役割や意味を理解して文章構造を作ることで、理解しやすいWebサービスやコンテンツを作ることができます。
HTMLタグにはリンクを表すaタグ、見出しを表すh1,h2,h3...タグ、ボタンを表すButtonタグなどが存在します。HTMLの各タグについて知りたい場合は次のリンクを参照するといいです。
注意:こういったリンクは英語ドキュメントを日本語に訳すので、英語ドキュメントに目を通して、日本語ドキュメントは補助的に使用するといいです。日本語ドキュメントの方は少し英語ドキュメントに追いつくまでラグがあります。
代表的なタグに関しては後ほど説明します。
ウェブアクセシビリティとは?
ウェブアクセシビリティに関してはデジタル庁が公開しているウェブアクセシビリティ導入ガイドブックの 2 章にある「ウェブアクセシビリティの基礎」がとてもいいので、参考にしながら解説します。
軽くまとめるとこんな感じです。
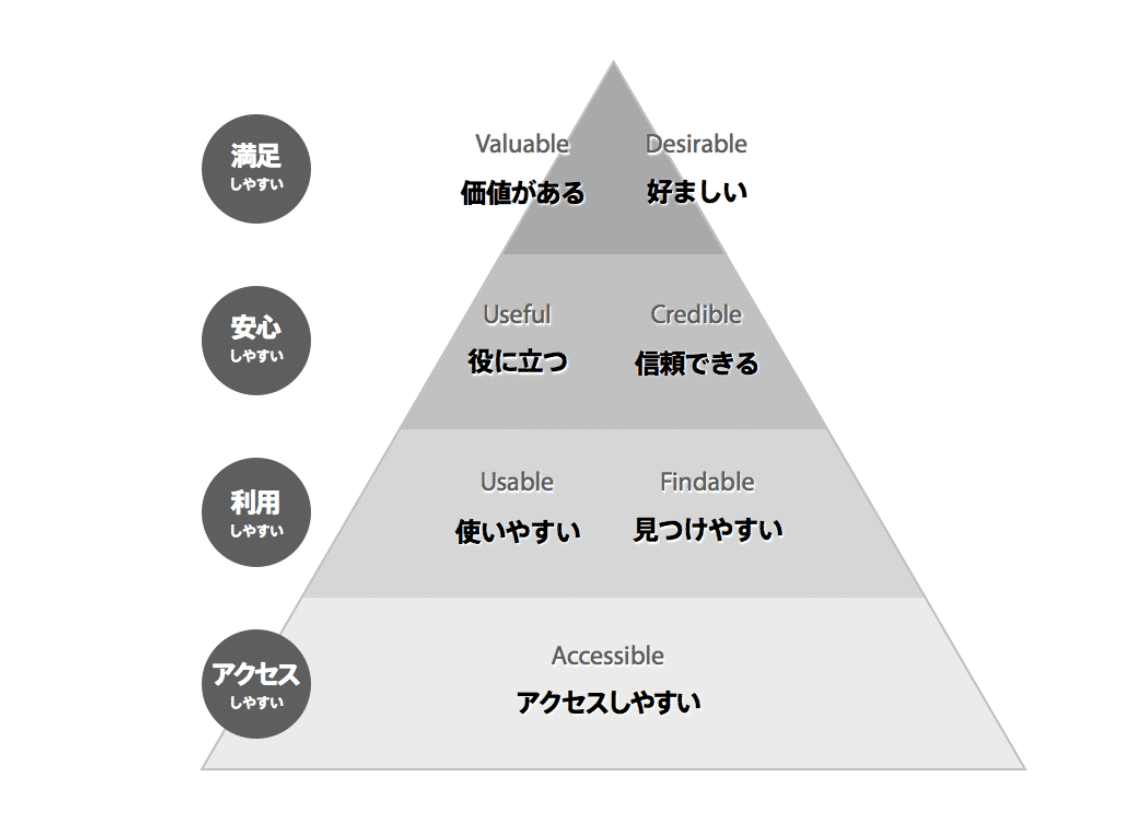
アクセシビリティは障害者や老人向けの対応ではなく、Webサービスやコンテンツにアクセスしやすくなることも含まれる
Webそのものがユニバーサルなものであり、誰でもアクセスできることが本質
利用しやすい(ユーザビリティ)なものは、アクセスしやすい(アクセシブルな)ことが前提にある
ウェブアクセシビリティにはガイドラインと規格がある

Evaluation method of UX “The User Experience Honeycomb”より引用
この資料は見た目よりもHTMLに焦点を当てるので、カラーコントラストやアニメーションについては触れませんが、アクセシビリティ項目を理解するのもとても重要になります。
CSSで見た目のみを解決することの弊害
キーボード操作と音声の読み上げ
キーボード操作はtab キー、矢印キー、spaceキーなどを使用し、コンテンツ間を移動したり、機能の操作をするものです。このキーボード操作を使用するとことでWebサービスはより使いやすいものになります。
音声の読み上げはブラウザ標準の読み上げ機能を用いたり、スクリーンリーダー専用のソフトウェアを用いることで、Webサイトのコンテンツを読み上げてくれるものです。これでWebサイトのコンテンツを視覚ではなく、聴覚でもアクセス可能なものとなります。
キーボード操作と音声の読み上げは前述したHTMLの文章構造に関係します。提供したい意味にあったHTMLのタグを使用し、コンテンツをより使いやすいものにします。
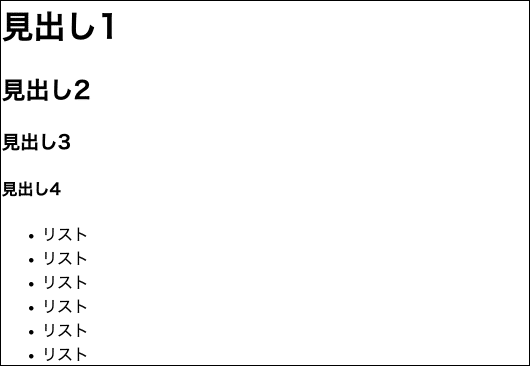
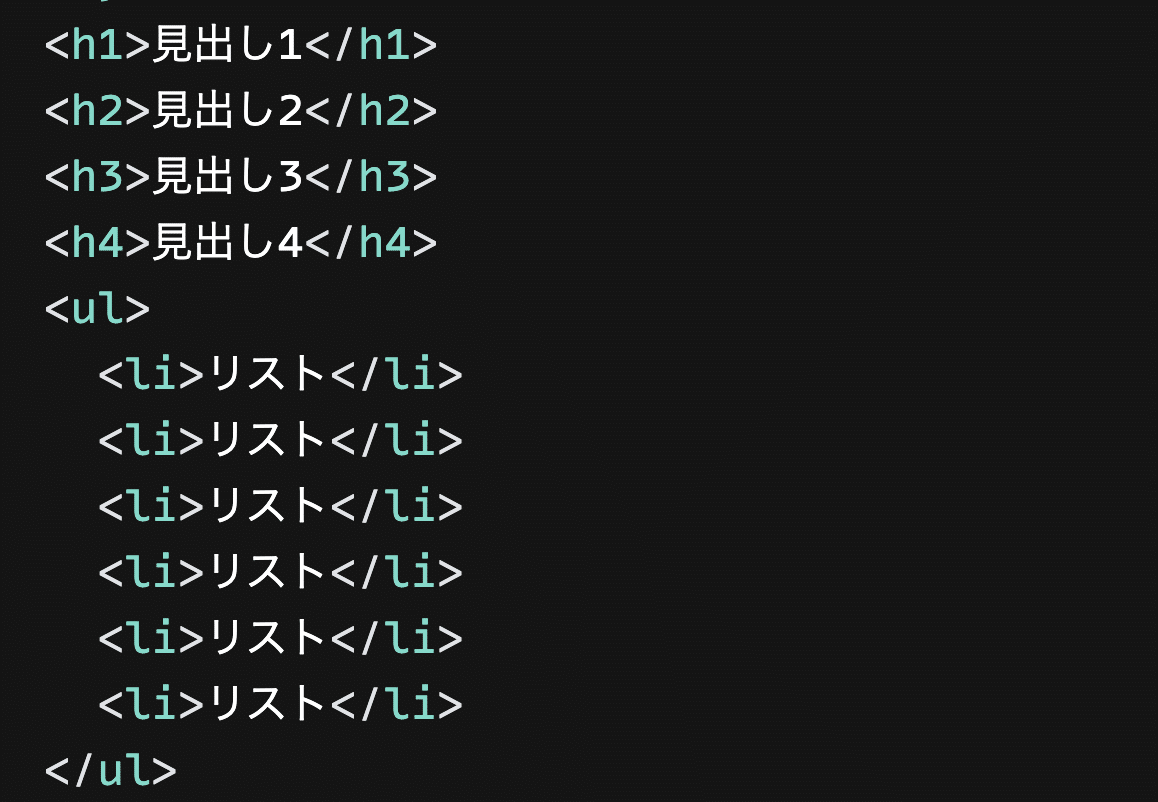
たとえば、次のようなコンテンツがあります。

HTMLタグの役割と意味を理解し、このコンテンツを表現するHTMLを書くと次のようなものになります。

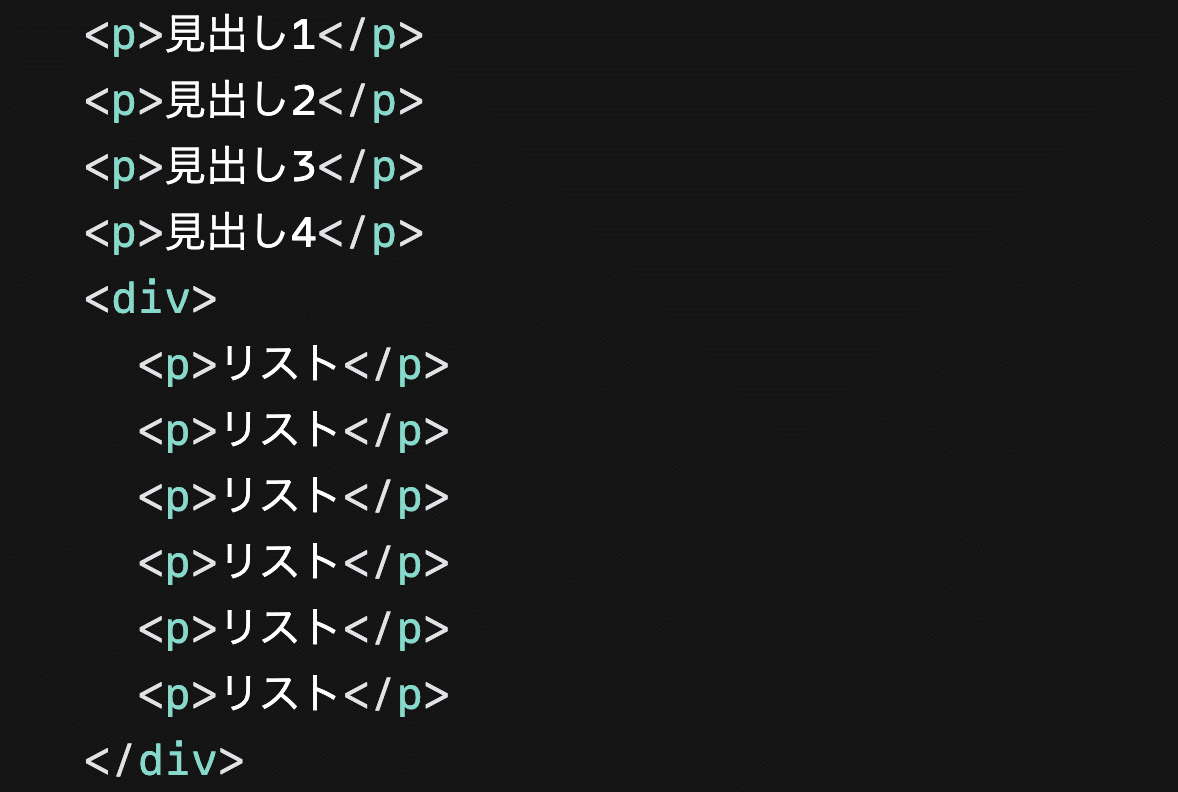
これは次のような HTMLにCSSを与えることでも再現できます。

この<p>は汎用テキスト、<div>は汎用的なコンテンツを記述するものになっており、ブラウザの解釈と表示したい役割が異なります。このため、見た目は同じでもブラウザ上では音声の読み上げ時にどの部分が見出しやリストなのか読み上げてくれません。
このようにHTMLとWebアクセシビリティの実現は紐づいています。
HTMLを知る
代表的なHTML
そのほか
HTMLを知り、デザインに取り入れることで実装へメリットがあることを例から学ぶ
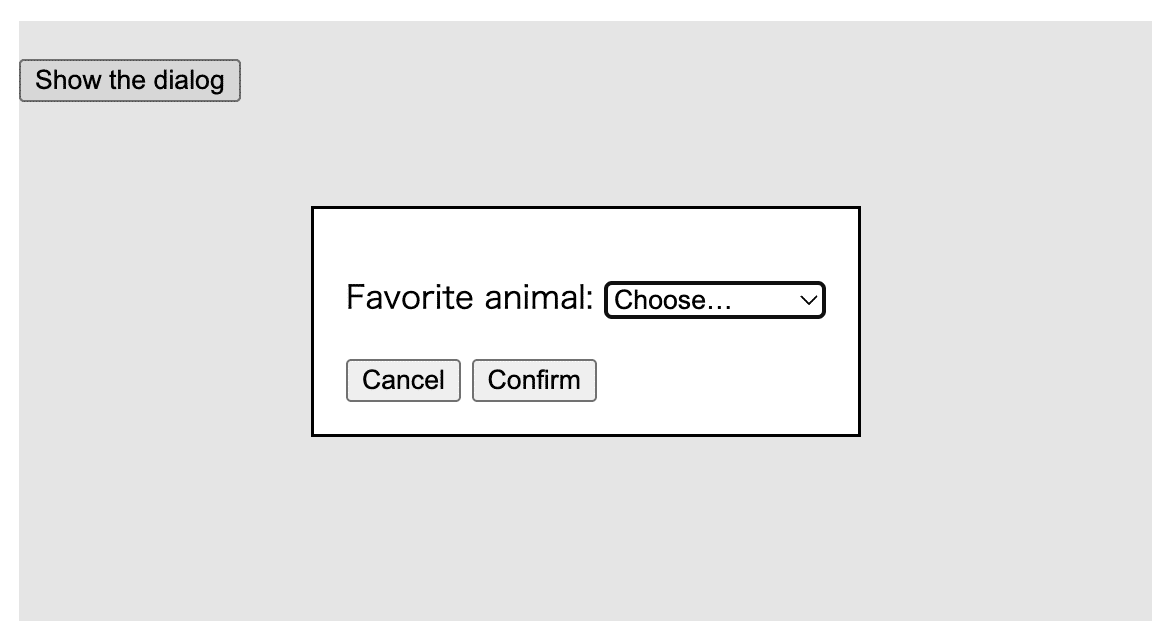
実際にHTMLのタグを知ることでデザインが実装に与えるメリットの例を説明します。今回紹介する例に使用するのは所謂モーダルやダイアログ(機能に微妙な差があるかもしれないがここではダイアログに統一します)と呼ばれるものです。

ダイアログはさまざまなことを考慮する必要があります。それはたとえば次のようなものです。
ダイアログの外の要素をクリックできないようにする
ESC キーでダイアログを閉じる
キーボードフォーカスの管理
ダイアログが開くとダイアログ内のクリック可能な要素にフォーカスされる
ダイアログが開いているときにダイアログ以外の要素にフォーカスが移らない
ダイアログが閉じると開く前の要素にフォーカスが復元する
音声読み上げ時にダイアログの中のコンテンツのみ読み上げられる
これらを1から実装するのにはとても時間がかかりますし、仕様やデザインで定義されていなければエンジニアはどこまで実現していいのか迷ってしまい、確認のためにコミュニケーションも必要になります。
しかし、デザイナーが<dialog>タグの存在を知っていると、コミュニケーションが取りやすくなります。
この<dialog>タグは、ダイアログに必要な機能実装をブラウザ側が担いHTMLタグとして使用できるようにしたものです。このタグを使用することを予め考慮してデザインし、この<dialog>タグが実現できる機能から逸脱しないようにすれば、細かい挙動は<dialog> タグに移譲することができます。これでエンジニアの実装はほぼブラウザ側に吸収されるので、実装のコスト、メンテナンスコストはかなり削減ができますし、考慮しないといけない機能もある程度網羅されるでしょう。
このようにHTMLの要素を知っておくと、デザイン面から実装面までさまざまな恩恵を受けることができます。今回は<dialog>を例に取りましたが、これはさまざまなHTMLタグにも同様かつ、これからこのようなHTMLタグは増えていくと思われます。
どうしていけばいいのか
理屈はわかったけど、どうやるねんって思いますよね。わかります。ここからは今までのHTMLをデザイナーがうまく扱うためにどうすればいいのかを説明します。
エンジニアとコラボレーションする
デザイナーがすべてのHTMLを把握することは理想であれど、難しいことも事実だと思います。普段のデザイン業務 + αとして考えるよりも、元から知識のあるエンジニアとコミュニケーションができるようにするのが現実的です。すべてが確定したあとにエンジニアが触れ、そこで問題が発覚したのでは、デザインの手戻りが発生してしまうので、デザイン上でHTMLの表現に迷ったらエンジニアからデザインのフィードバックを早くからもらう機会を挟むといいでしょう。次の2つの方法もエンジニアとコラボするような案になっています。
コンポーネントライブラリーに内包する
ある程度方針や守りたいことが決まったらコンポーネントライブラリーに落とし込み、デザインする上でどのコンポーネントを使用すればいいのかを明記できれば、あまりHTML自体を意識しなくてもいいかもしれません。細かいコミュニケーションもデザイン側とエンジニア側で使ってるライブラリから参照すれば、細かいコミュニケーションも減らすことができるでしょう。
ガイドラインの作成
コンポーネントライブラリを作成するのは少々骨が折れるので、業務中に実際に問題が起こったデザインと改善後のデザインを残し、だれでも参照できるガイドラインを作ってみるといいと思います。自分たちのプロダクトにある改善点をエンジニアと洗い出し、ドキュメントにまとめるのもいいかもしれません。
