
「私たちがデザインシステムを作っている理由」のドキュメントを公開
どうも、kintone Design Teamのsakitoです。
今回は私たちがデザインシステムを作っている理由を社内向けに説明しているドキュメントを公開します。デザインシステム作ること自体を言語化するのに役に立ててれば幸いです。
ここからが実際に社内に公開しているドキュメントになります。
デザインシステムとは?
まずはデザインシステムにそのものについてです。デザインシステムは独自の用語ではなく、プロダクトを構築するにおいて世界的に使用される概念になります。例えば有名なものとしては、次のようなデザインシステムがあります。
Salesforce
Adobe
Shopify
一般的なデザインシステムの役割
製品やサービスの開発においてデザインの一貫性、効率性、およびスケーラビリティを高めるために作られたツールやガイドラインのセットです。一般的には次のようなものが含まれます。
スタイルガイド
ブランドの基本的なデザイン要素(色、タイポグラフィ、アイコンなど)の指針です。これにより、デザイナーはブランドのアイデンティティに沿った一貫したデザインを作成できるようになります。
コンポーネントライブラリ
再利用可能なUIコンポーネント(ボタン、フォーム要素、ナビゲーションなど)です。これにより、デザイナーと開発者は効率的に新しい機能を追加し、既存の機能を改善できます。
パターンライブラリ
よく使われるデザインパターン(カード、リスト、モーダルウィンドウなど)の指針です。これにより、デザイナーは既存のソリューションに基づいて新しい問題を解決できます。
ドキュメンテーション
デザインシステムの使い方や、デザインチームが直面する問題を解決するためのベストプラクティスを説明した資料です。これにより、デザイナーと開発者はデザインシステムの適切な使い方を理解し、継続的に改善できます。

引用元:Color fundamentals - Spectrum
https://spectrum.adobe.com/page/color-fundamentals/
kintoneでデザインシステムを作る意味
これまでのデザインシステムの一般的な意味を踏まえた上で、kintone Design Teamがなぜデザインシステムを構築しているのかを説明します。
デザイナーが入れ替わってもデザインの歴史が継承できるように
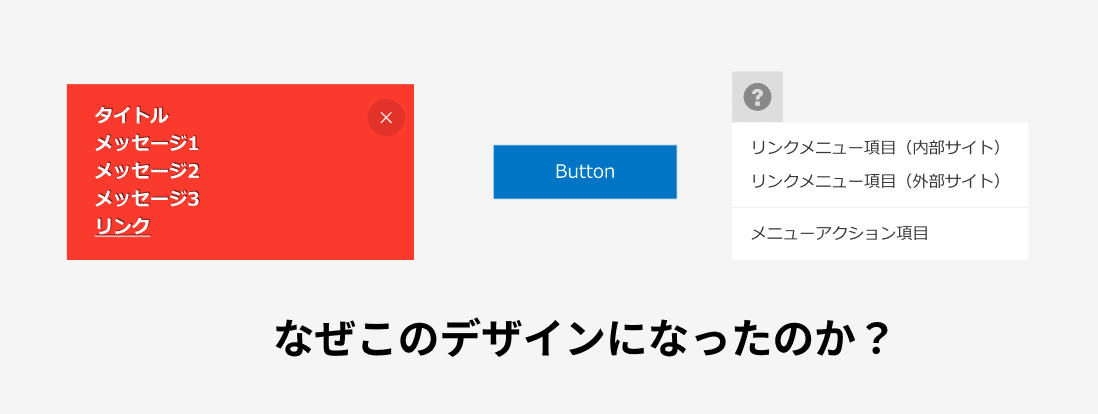
kintoneは10年以上作られたプロダクトであり、デザインも変化しています。しかし、kintoneのデザインに関わるメンバーは変わってるにもかからわず、「なぜこのデザインにしたのか」というデザインに関する意思決定やデザインの言語化がないまま進んでいます。一部言語化がされている部分があったとして、各方面に散らばっており、それらを参照することは現状かなり断片的かつ手間のかかるものになっています。

デザインの意思決定についての手がかりが無いとデザインの変更を行うことはとても危険です。例えば、デザイナーが薄い青い色を、テキストが見づらいことで濃い青い色に変更する小さなデザインの変更があったします。しかしこの小さな意思決定でも情報が残っていないことで、濃い青い色が気に入らないBデザイナーが薄い青い色にしてしまう可能性があります。このように明確な理由でデザインの変更理由を継承できないデザイン変更が行われないように、デザインに関する決定をドキュメントに残していきます。

デザイナーじゃなくてもデザインの意思決定ができるように
デザインのガイドラインやコンポーネントの材料が揃うとデザイナーじゃなくても、デザインの意思決定ができるようになります。極端な話、既存のデザインパーツを組み合わせて新しいページを作るのは誰でもきる世界がきます。これらを実現する次のようなツールも世の中にはでてきており、デザインシステムをベースにデザインを組みかえ、コードを生成するまでもできるほどです。
これらができるようになるとデザイナーはなにをするのか?それはいまのデザインをさらに良くするような戦略を考えたり、新しい機能デザインを生み出すといった、デザイナーにしかできないような、より本質的な部分に思考を投資できます。こうすることで、デザイナーがすべてをカバーするのではなくなるので、デザイナーの人数が少なくてもよりkintoneのデザインを良くする活動ができます。

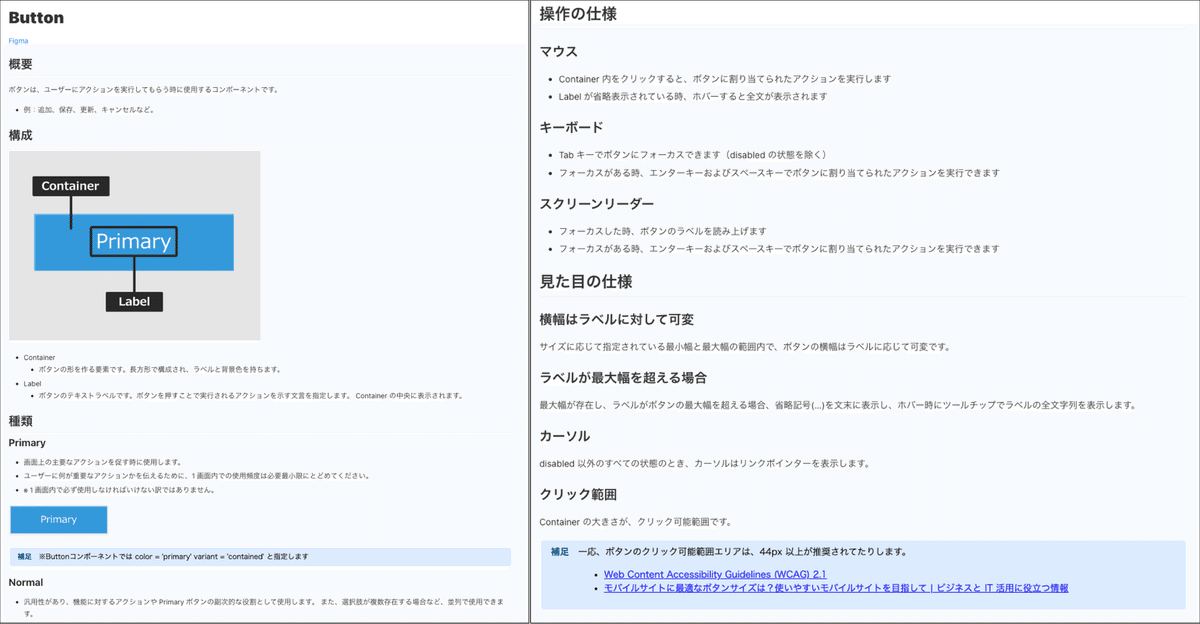
デザインシステムのベストプラクティスなコンポーネントの配布
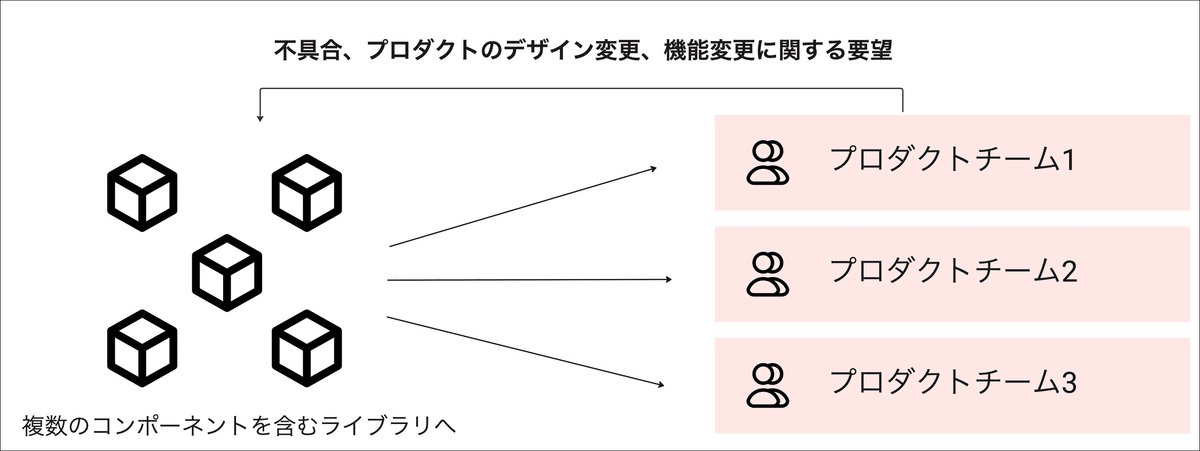
デザインシステムにあるデザインガイドラインやアクセシビリティがドキュメント化されているだけでは実際にプロダクトで使用することができません。デザインシステムでは、このベストプラクティスを提供し、どこのチームで使用しても同じようなデザインと操作体験ができるようなコンポーネントを配布します。ただ配布するだけではなく、デザインや機能の改善要望を一元化し改善することで、それらの恩恵を各チームが受け取ることもできます。

さいごに
実際はこのドキュメントを用いて開発チームの関係各所に口頭で説明をしています。これからもデザインチーム以外に説明していく要素を盛り込みつつ、アップデートしていく予定です。
