
プロダクトのために、自分自身の意志を育てる | Design Journal vol.27
この記事のサマリ
2023年12月3日に開催された、Spectrum Tokyo Festival 2023 の登壇内容をもとに、タイトルや内容を一部変更しまとめたものです。
クライアントワークでいろんなデザインに関わってきたキャリアを経て、6月からSTUDIOで働きはじめ、 デザインにおいて大切にしたい軸が変わってきました。
ユーザーのためのプロダクトなのに、なぜ意志が必要なのか、そしてその意志を育てていくにはどうすればいいのか、を自分の経験を交えながら紹介しています。

アメリカの美大でグラフィックデザイン学科を卒業後、チームラボに新卒で入社。
クライアントワークを中心にWebやアプリ開発を経験し、3年間UIデザイナーとして働きました。その後もデジタルプロダクトのデザインを中心に、I&COで3年ほどクライアントワークに従事ししました。
クライアントワークで様々な業界のデジタルプロダクトに関わり、「サービスを育てていくこと」への興味が湧いた一方で、100%1つのプロダクトにコミットする経験が自分には必要だと感じました。
2023年の6月に、ノーコードWeb制作ツールのサービスを提供するSTUDIOに入社しました。
10月からプロダクトデザインの責任者を担っています。
テーマ「愛されるプロダクトを目指すには、自分の強い意志が不可欠」
今日のセッションを通して、「愛されるプロダクトを目指すには、自分の強い意志が不可欠」ということが伝えられたらと思います。

なぜ「意志」が大切か?
"You are not the user"

一度はこの言葉を耳にした方も多いのではないでしょうか。直訳すると「あなたはユーザーじゃない」という意味になります。

言葉の背景を深掘ってみると、
「デザイナー自身の視点や経験はユーザーのそれと必ずしも一致するわけではない。 なのでデザイナーは、自身の仮定や偏見に基づかず、実際のユーザーニーズや振る舞いを理解すべき。」
このようなにニュアンスでしょうか。私はこの言葉にデジタルデザインに関わり始めて出会いました。

徹底的に自分の視点や経験を排除し、ユーザーニーズを理解することはデザインにおいてとても大切な考え方だと思い、その頃から心に刻んでデザインをしてきました。
とあるプロジェクトでの経験

そんな中、過去のプロジェクトで、あるアプリの1画面をデザインをしているときにこんなことがありました。

A・B・Cのデザインパターンを作成し、「ユーザーのニーズの仮説を下にデザイン検証しました」とデザインを上司にレビューしてもらおうと思いました。
ユーザーのニーズや課題はしっかりリサーチできていたので、そこから議論を進められると思っていました。

しかし一通りデザインの説明を終えたあと、一番最初にこう聞かれました。

「咲野さん (私) はどれがいいと思ってるの?」
自分はこのサービスのユーザーではないのになんでこんなことを聞くんだろう、と感じました。

もちろんデザインの中でどれが優れていると思うか、は答えられるものの、「自分ならどれが便利だと思うか」がはっきりと答えられませんでした。
結果、その3つのデザインの中に「自分がユーザーならこれがベストです!」とはっきり答えられるものはないことに気づき、ショックを受けました。

今思い返すと、「ニーズ」「ユーザーのペイン」「課題解決」...都合の良くユーザーという言葉を使い、アウトプットと真摯に向き合えていなかったのかもしれません。
STUDIOに転職。デザインの軸が揺らぎ始める
そこから数年経ち、ノーコードWebデザインプラットフォーム「STUDIO」を提供するSTUDIO株式会社に転職しました。

STUDIOは、コードを書かなくても、表現豊かなWebサイトを作ることができるサービスです。
(会場で使ったことある方いますか?と聞いてみたところ、6・7割の方が手を挙げてくださっていました🙏)

実は自分も転職するから1ユーザーとしてSTUDIOを利用していました。3年前にSTUDIOを始めて使って、たまたま残していたnoteがありました。
私はがっつりコードを書いてデザインをして…のようなスキルはなかったので、自由な表現が一人で実現でき、さらにアニメーションまで設定、ワンクリックで公開できてしまう体験に感動した記憶があります。
その後もフリーランスの仕事としてしばしば利用することがありました。
そんな感動体験が自分の中で心に残っていたことも大きく、STUDIOに転職し、プロダクトのデザインに”中の人”として関わり始めることになりました。

STUDIOに入社してまず驚いたのは、プロダクトに関わる誰もが自分の視点や、STUDIOとしてどうすべきかの考えを常に持っていることでした。開発に関わるエンジニアだけでなく、CSのメンバーやコミュニティ運営に関わるメンバーなど、STUDIOに関わるメンバー全員がプロダクトへの思いを強く持っていました。
もちろんそのすべてが全く同じ方向を向いている訳ではなく、それぞれに違いがあるからこそ良いディスカッションが常に生まれていることを感じました。

そんな環境で仕事をしていると、ユーザーの声にはないけれども「ここをこうしたい」の考えや思いが少しずつ出てくることに気づきました。

そこで、私が軸にしていた "You are not the user" という考えが、自分の中で揺らぎ始めました。

本当にこの考えを軸にし続けることが、この環境において最適なんだろうか?そんなもやもやが自分の中で生まれていることに気が付きます。
『突破するデザイン』 :考えを整理してくれる本に出会う

そんなもやもやを抱えていた中、突破するデザインという本に出会いました。その中に、Apple共同創業者のスティーヴ・ウォズニアック氏のこんな言葉がありました。

人々はあなたが愛してない製品を愛することはない。あなたがそれを愛していなければ、彼らはきっとそれを感じ、そのことを嗅ぎつける
自分が大切にしていた軸が揺らいでいるところを、スッと整理してくれるような言葉に出会った感覚がありました。

その言葉に続けて、「贈り物」に例えた話がありました。

大切な人に贈り物をするとき、多くの場合は(よっぽどの関係性がない限り)相手に欲しいものは尋ねず、相手が好きなものや欲しいものを想像するかと思います。

贈るという過程の中で、人柄や趣味、ハマっていることを想像し、そんな過程を自分自身が楽しみながら、最終的には自分が贈りたいと思ったものを贈ります。

そんな過程の中で選んだ贈り物は、義務感で贈る贈り物や、妥協して選んだ贈り物より、気持ちがこもっていて愛があり、より心に残ります。そして結果的に相手の心に刺さり、愛される贈り物になる…
そんなお話がありました。
ウォズニアックさんの言葉や、この贈り物の話を読んで、とても大切なことに気づくことができました。

それは、「自分の意思がないものは、人を惹きつけられない」ということです。

「自分」という言葉は「チーム」や「サービス」にも言い換えて考えても良いかもしれません。
やはり「そのサービスとしてどうしたいか」が芯になく、方向が目まぐるしく変わるサービスは利用者としても違和感を感じてしまうかもしれません。

そんな気づきを経て、冒頭でお話しした過去の自分の経験を思い出しました。
それは、「ユーザー」という言葉を都合よく使い、ただ手を動かしているだけの、自分の意志がないプロセスだったのだと。
"意志"を育てるには?
プロダクトのための意志を育てることは、簡単ではない

とはいえ、自分にとってプロダクトのために強い意志を持つことは簡単なことではありません。「自分が自分のためにそのプロダクトをどうしたいかという意志」ではなく、「そのプロダクトのために自分がどうしたいかという意志」である必要があるからです。
特に創業時からプロダクトに関わっているメンバーと同等の熱量で意志を持つことは難しいと思います。

でも実は、同等の熱量で意志を持つことは必要なく、新しく入ったメンバーだからこそ、そのプロダクトのために自分なりの意思を育てることはできます。
そして、そんな意志を育てるために取り組めることもあると思います。
後半はそんな「じゃあ具体的に意思を育てるにはどうすればいいの?」というお話をしていきたいと思います。

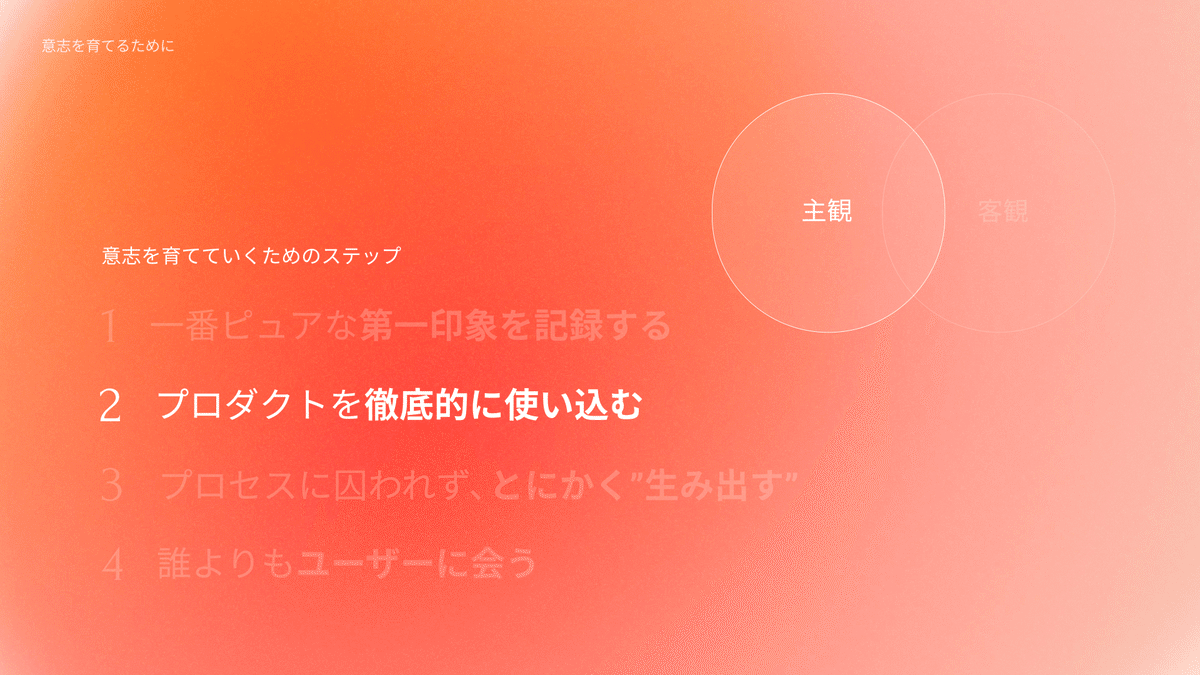
まず意志を育てるには「主観と客観を行き来する」ことが最も大事です。
意志を育てるために実践している4つのステップ

そんなテーマのもと、自分が実践中の4つのステップを、経験やエピソードも踏まえながら紹介します。
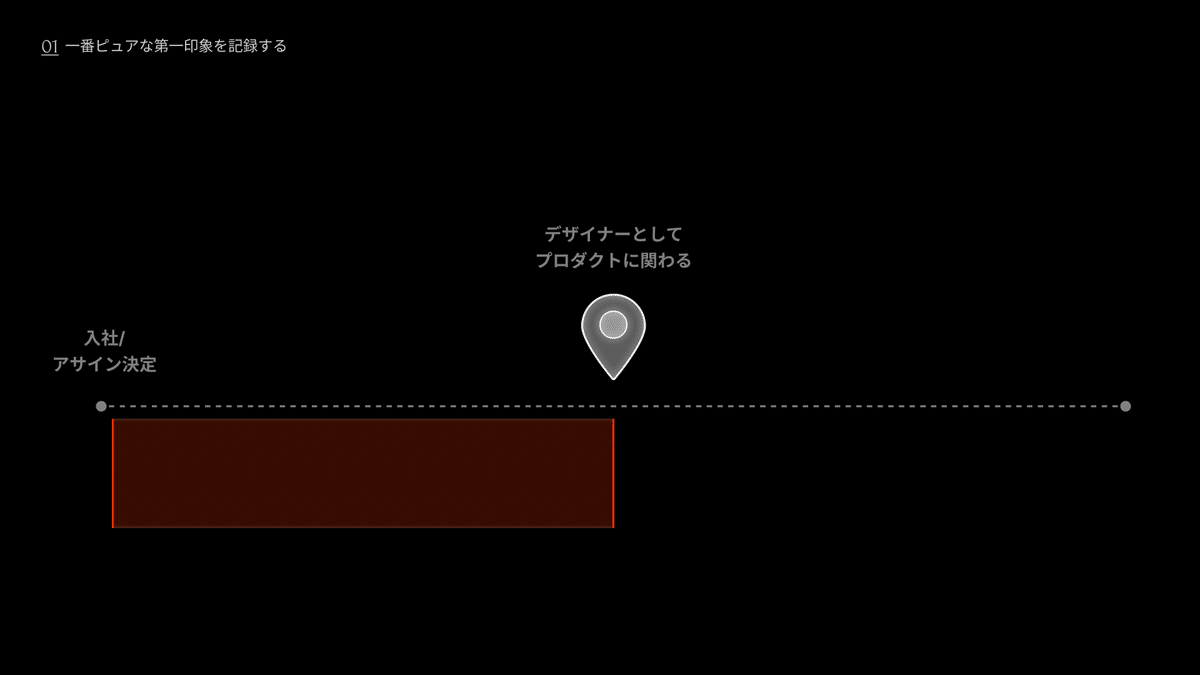
1. 一番ピュアな第一印象を記録する

これは意志を育てる下準備のプロセスになります。

事業会社なら入社するタイミングや担当プロダクトが変更になるタイミング、制作会社であれば新しいプロジェクトにアサインされるタイミング。
そこから実際にデザインに関わるまで、期間は違えど若干の準備期間があると思います。
私はこの期間がとても大事だと思っています。
まずは「その期間で何をすべきか」から最初にお伝えすると、

デザインする前の、いち利用者としての第一印象を記録しておくことです。
これはとあるプロダクトに関わる前につくった「自分のジャーニーマップ」のようなものです。
「色が気になる」のようなデザインのディティールに関してではなく、「そのサービスを使ってみて率直に自分がどう感じたか」を記録しているものです。解像度の高さは関係なく、むしろ低ければ低いほど良いです。

しっかりジャーニーマップを作らなくても、「とにかく記録を残すこと」が目的なので、SlackやNotionにメモ残しておくぐらいの簡易的なものでもOKです。
ではなぜその作業が重要か?それは、

「一度”中の人”になると、二度とそのプロダクトを純粋なユーザー視点で見られなくなってしまう」からです。
これは私自身がクライアントワークでいろんなプロジェクトに関わってきた経験上、どのプロジェクトにおいても実感していることです。
以前、航空券予約サイトのデザインに携わる機会がありました。
それ以前までは、旅行が好きなこともあり、1ユーザーとして航空券予約サイトを度々使っていました。
しかし、一度そのサービスにデザイナーとして関わり始めると、良くも悪くもそのサービスや業界を熟知していくことになります。
例えば、体験は悪いけど技術的に難しい、ビジネス的な制約で実現できないデザインなど「ユーザーであれば知り得ない事情」を知っていくことになります。
そんな過程を経ると、「自分がユーザーだったときの気持ち」はだんだん消えていってしまいます。
このプロジェクトに携わったのはかなり前ですが、今でも他社の航空券予約サイトも「こういう席予約フローになってるのか」「この人数選択UI素敵だな〜」とデザイナー視点で見てしまう。一種の職業病のようなもので、皆さんも経験があるかと思います。
そこで、この「第一印象を記録」を残していくことで、「自分が利用者だったときの純粋な視点」を振り返ることができるようになります。

逆に、ここを省略すると、ユーザーが「わからない」と思う気持ちがわからなくなってきてしまいます。
世の中にはユーザーに共感するフレームワークや、UXリサーチの手法はたくさんあります。しかし、「自分がユーザー視点の気持ち」を完全に取り戻すことは不可能なので、ぜひ次に新しいプロダクトに関わる機会があれば、この下準備を実践してみてください。
また、もしあなたのチームに新しいメンバーが入ったら、このステップをまずは実践してもらうと良いかもしれません。そのメンバー自身も、ずっとそのプロダクトに向き合っているあなた自身も何か気づきがきっとあるはずです。
その際に「仕様だから難しいんだよな〜」「ビジネス要件的にできないのよ…」と言いたくなる気持ちはあると思いますが、「それが純粋なユーザーの第一印象」であることを受け止める、チームにとっても良い機会になるかと思います。
2. プロダクトを徹底的に使い込む


いよいよ"中の人"になり、プロダクト使い始めることになります。

もう純粋なユーザーには戻ることはできないので、誰よりもプロダクトを使い倒すことを実践しています。
「使ってみる」ではなく、「使い倒す」ことがポイントです。
STUDIOのようなサービスの場合、業務でも使いやすい側面はありますが、それでも必要以上に使ってみることを実践しています。趣味のサイトを作って遊んでみたり、自分のポートフォリオサイトをSTUDIOで作り替えてみたり。
大事なのは、機械的に「仕様を把握する」という作業ではなく、実際にいろんなユースケースを試して、自分視点で「便利!」と思ってみたり、困ってみたりすることです。

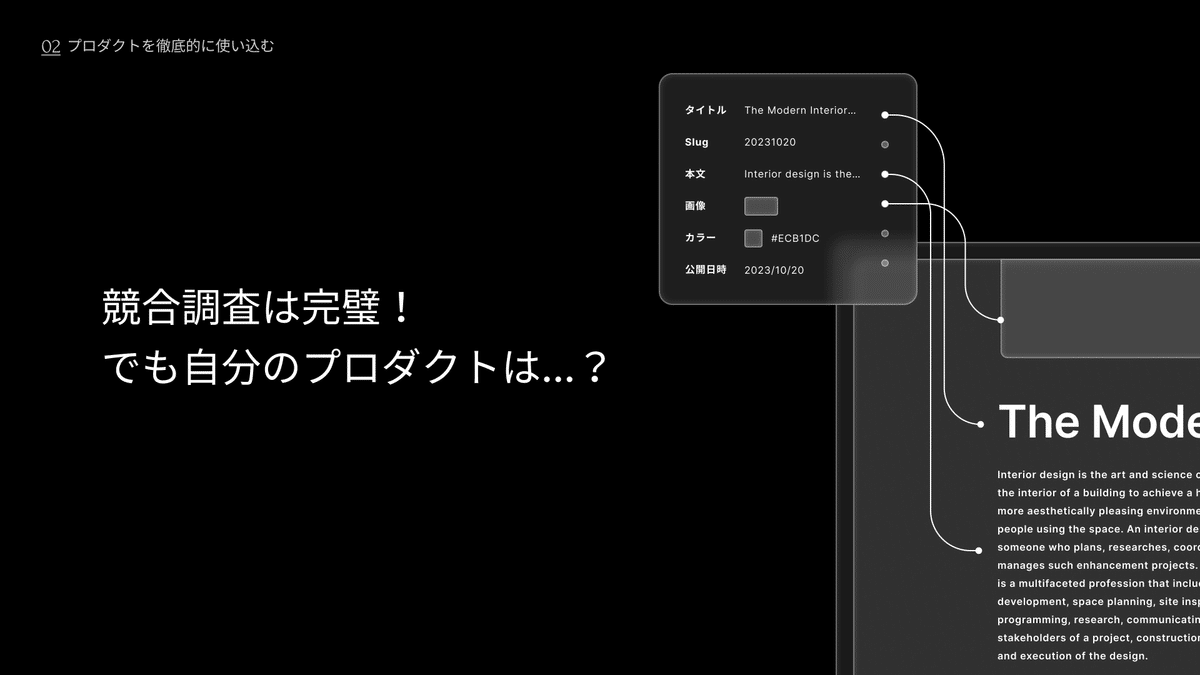
自分の過去の経験でよくあったのが、競合調査は完璧にしたけど担当のプロダクトをあんまり使っていなかった…ということでした。

STUDIOだとCMSというブログやメディアに最適な機能があるのですが、実はこれを入社前に使ったことがありませんでした。
徹底的に使ってみることで、ステップ1の第一印象で感じていた「なんかよくわからん」から「こういう詳細設定したいけどできないんだよな〜」のような困りポイントがより詳細に、明確になっていくことに気づきます。
使い倒していると、課題の解像度が、どんどん上がっていくことをより実感できます。
実際に自分視点で困ってみることで、逆に、こうしたい!の意志を育てていく。ユーザーの困りごとをただ聞くのではなく、自分でしっかり困ってみることで、だんだんと意志が育てられるのではないでしょうか。
Q&Aセッションで「自分がユーザーになりづらい場合にどうしたら良いか?」という質問がありました。
どうしても自分がユーザー視点になれないサービスを担当することもあると思います。
私の場合、過去に車関連のデザインに携わったことがありましたが、当時免許を持っておらず、「エンジンがどうとかタイヤがどうとか、全然わからん…ブレーキとアクセルどっちかも分からんのに…」と思っていたときがありました。
そんな時、無理にエンジンから興味を持とうとすることは自分はできないと思ったので、他社のブランドでも「この色・形かわいい」とか「車の歴史って意外と面白い」とか、自分が興味をもてるところから始めてみるというのはあるかもしれません。
(余談ですが、結局そのプロジェクトをきっかけに車に興味が沸き、去年教習所に通い免許をとることになりました…笑)
BtoBサービスに関わるデザイナーさんで、絶対にユーザーにはなれないので、ユーザーが取得するような資格をとった方もいたりと、「ユーザーじゃないとサービスを使う気持ちはわからない」ことは全くないと思っています。

そして次に、実際にデザインにつくるステップに入っていきます。

デザインするとき、ある程度「こういうプロセスでいこう」を想定すると思います。
そんなプロセスを辿る中で、
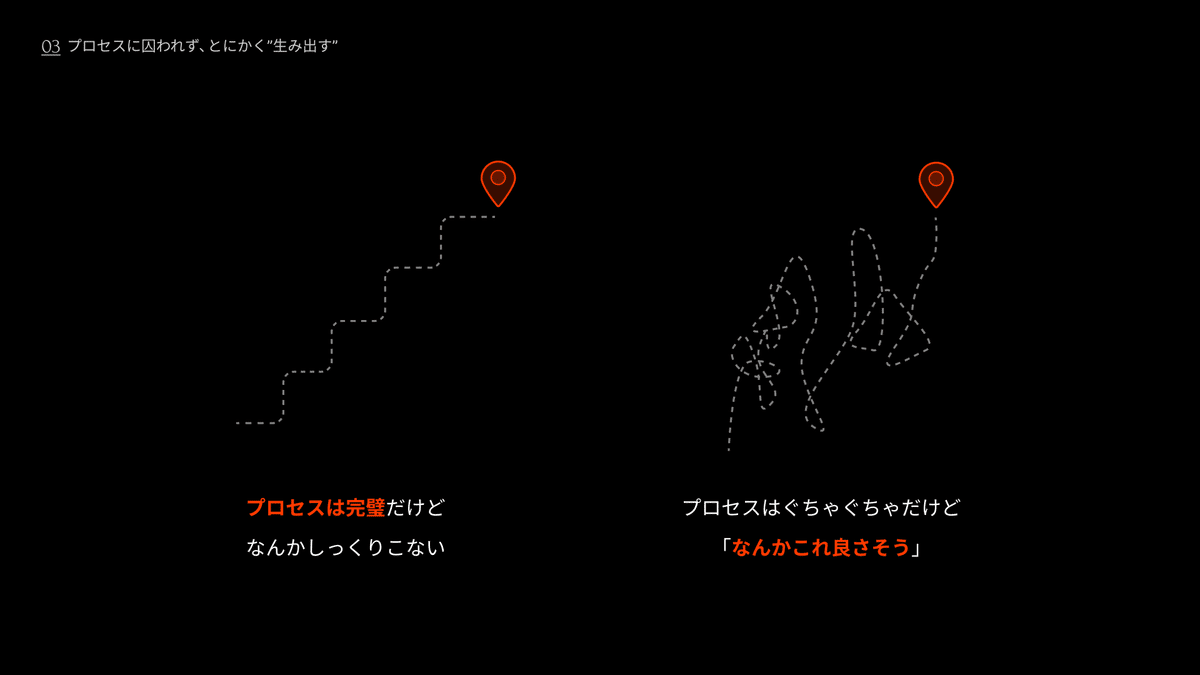
「プロセス完璧なんだけど、なんかしっくりこないな〜」と思うもの、逆に「プロセスはぐっちゃぐちゃだけど「なんか良さそう」と思うもの」の二者があるとします。
前者の方が納得できる説明もしやすく、「しっくりこない」を無視して前者を選んでしまいそうになります。
しかしそこで「なんか良さそう」を無視しないで、そこを追求してみることも大事かもしれません。
しっかり言語化できなくても、「なんかしっくりこない」「なんか良さそう」と思うことは育ってきた意志のサインだと思うからです。
ではどうやって「なんか良さそう」に出会うのか?

まずは「自分」を納得させられる方向性が見えるまで、しっかり自分と向き合って手を動かし続けることです。
このフェーズはAIの力を借りて効率化することもできますが、効率化した上でも最終的に自分と向き合うことは自分にしかできません。
ただ、その過程を最終のアウトプットまで突き通してしまうと、必ず独りよがりのデザインになってしまいます。

そこで、「なんか良さそう」に出会えた時点で、第三者視点を入れることを必ず実践しています。それは必ずしもユーザーではなくても、社内のメンバーや隣の席に座っている同僚でも良いかもしれません。
人にデザインを見てもらうとき、デザインの意図を説明したくなりますが、その気持ちをぐっと堪えて、できるだけ最低限の情報量で相手の第一印象をしっかり観察します。もちろん相手にも利用者の視点で使ってもらう必要があります。
「なんだろこれ」のような小さなリアクションや、初めて触って便利だと思うポイントは、利用者の第一印象に近いものなので、できるだけ細かく違和感を深掘りしていきます。
あとはこの「自分と向き合う」「他者視点を入れる」プロセスをひたすら繰り返すだけです。
自分と向き合う期間が長すぎると、独りよがりのデザインになってしまいますが、
逆に他者視点を入れすぎて、決定を第三者やユーザーに任せてしまうと、結果誰のためにもならない「意志のないデザイン」になってしまいます。
ここで主観と客観を行き来するバランス力が試されます。

ここをうまく行き来できるようになると、「なんか良さそう」が「これでいける」に変わってくることをしっかり自分で実感していけると思います。

このプロセスを妥協することで(せざるを得ない状況もあるかもしれませんが)、きっと受け取り手はそれを感じ、同じように「しっくり来ない」違和感を感じてしまうかもしれません。
4. 誰よりもユーザーに会う

最後のステップは「誰よりもユーザーに会う」です。
一見今まで話してきたことと反することのように聞こえるかもしれませんが、自分の経験を少しお話させてください。

私は制作会社2社、副業で関わった事業会社などで、多くのデザイナーと出会ってきました。
デザイナーをメインユーザーとするSTUDIOは、デザイナーである自分がユーザーであるのはもちろん、社外でもまわりにSTUDIOユーザーも多い環境にいました。
一方で、デザイナーという言葉が本当に広い職域をカバーするようになっていて、100人デザイナーがいれば100種類の肩書きやバックグラウンドがあるのが今の時代だと思います。

そんな中、自分が1/100であることを忘れてはいけないのはもちろん、

自分のまわりにいるSTUDIOユーザーもほんの一部でしかないということを常に認識していなければなりません。

例えば地方の制作会社で活動されているデザイナーさんだとクライアントワークのフローで生まれる課題が異なっていたり、
エンジニアバックグラウンドがあるデザイナーさんであればデザインデータの作り方やSTUDIOでの困りポイントが全く違うということに気が付きます。
「それわかります!」と100%共感できない課題も正直たくさんあります。

そんな会話を重ねると、自分の意志と反する違いにたくさん出会うかもしれません。そこで違いに目を背けるのではなく、むしろ積極的により深く違いを知っていく姿勢がとても大事だと思っています。

それは、育てている意志がおかしな方向性(=ねじ曲がった愛)にいっていないか?を定期的に確認する一番良い方法だと思うからです。
誰よりもユーザーに会うことで、「自分のための自分の意志」ではなく、「プロダクトのための自分の意志」を育てることができると確信しています。
このステップのまとめ

主観と客観を行き来しながら、意志を育てるプロセスを紹介してきました。

私自身、まだSTUDIOに入社して半年なので、このステップを絶賛実施しているところです。まだまだSTUDIOを使い倒した!と言い切るには程遠いですし、出会えていないユーザーさんもたくさんいると思っています。
ただ、このステップを着実に実践することで、主観と客観を行き来することで、強い意志を育てることができると思っています。
まとめ:プロダクトのために、自分の意志を着実に育てていく

ユーザーに愛されるプロダクトをつくるにはまずは自分がプロダクトを愛する気持ちを育てることが必要です。

愛する気持ちを育てるには都合よく”ユーザー”という言葉を使うのではなく、

まずは”自分自身の考え”としっかり向き合い、

時にはプロセスを逸脱しても「なんかしっくり来ない」気持ちを無視して進めてしまうのではなく、「なんかいいかも」に出会うまで愚直に作り続けることが必要なときもあります。

そんなプロセスの中で、デザインを人の目に晒すことを恐れず、恥じず、主観と客観を切り替えたり、

自分の意志と反する”違い”に出会うことがあったら、目を背けるのではなく、むしろその違いを積極的に知りにいくことで、

着実に自分の意志(=愛)が育っていき、おのずとユーザーにも愛されるプロダクトのヒントが得られるのではないでしょうか。

この30分のセッションを通して「愛されるプロダクトを目指すには自分の強い意志が不可欠」ということをお伝えしました。
みなさんや一緒に働くメンバーへのアドバイスとして、何かヒントになると嬉しいです。
STUDIOからのお知らせ
1. We're Hiring! メンバーを募集しています

STUDIOでは、そんなプロダクトを一緒に作っていくメンバーを募集中です。意志を持ってより良い体験をつくるプロダクトデザイナー、そんなSTUDIOらしさをつくっていくコミュニケーションデザイナーを特に募集しています。
STUDIOユーザーさんの話、聞いてみたくなった!と思ったリサーチャー、プロダクトを成長させていきたいプロダクトマネージャーも大募集中です。
その他全方位で募集を強化しているので、ぜひ気になった方は見てみてください。
2. STUDIO Design Award 2023に応募してみませんか?

STUDIO Design Awardとは、STUDIOで制作されたWebサイトのデザインを表彰するアワードで、2020年から毎年開催しています。
「今年STUDIOで素敵なつくったよ!」という方はぜひ応募してみてほしいですし、今年の12月29日(金)まで受付しているので、久々にSTUDIO触ってみるか〜と思う方いたらぜひ使ってみてください。

FigmaからSTUDIOにコピペでデザインデータをインポートできる機能や、ちょうど先週リリースしたLottieアニメーションをノーコードでSTUDIOに埋め込める機能など、たくさんアップデートをしています。
改めて「デザインって楽しいな」を実感していただける機会になれば幸いです。
