
デザイン分析#01
これからデザイン分析を始めていきますが、分析のやり方はこちらのせんざきさんのnoteを参考にさせていただいております。素晴らしい考察なので3ヶ月に一回読み直して胸に刻んでいます。
それでは始めていきましょう!
今回はこちらのサイトの分析を行います。
【どんなところに良さを感じたか】
コンセプト「みんなでつくる、みんなの広場」に則った設計で、カラフルな図形がくるくる回転する大ぶりな動きが公園の遊具を想起させ、自然の中で子どもも大人も楽しめる施設であることがコンテンツでもビジュアルでも伝わるデザインだから。
【サイトを見て感じた印象】
#わくわく #好奇心 #遊び #自然教室 #安心 #みんなで楽しむ #自然と遊ぶ #交流
【どんなユーザーが、いつサイトを見る?】
どんなユーザー → 小学生や未就学児の子どもがいる子育て世代、海水浴場を探している人
いつ → 家族でお出かけする先を探しているとき
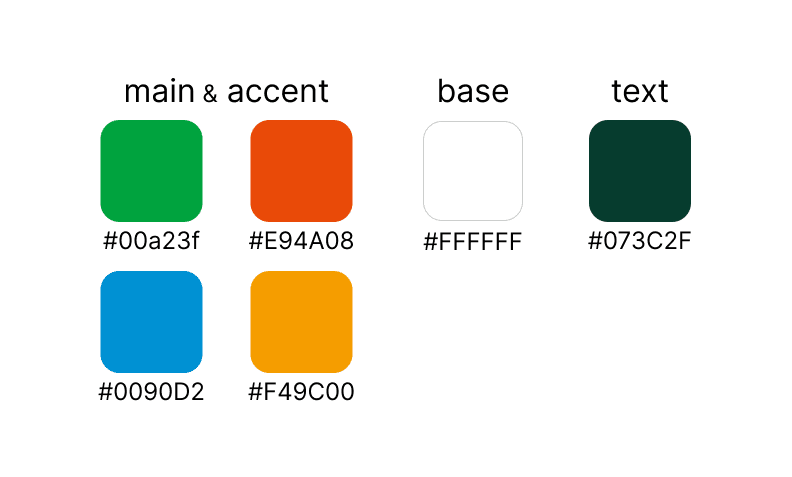
■配色
サイト全体(配色、あしらい)がロゴとリンクしており、メインカラー(主役)が3秒ごとに切り替わる面白い仕掛け。ロゴは「土」「水」「風」「(大人もこどもも)輝く」を掲げたもので「みんなでつくる」とは決して人間本位ではなく自然とともに生きる喜びを感じることであると伝わる。サイトとあわせて徹底的なコンセプト固め、ブランディングが感じられる。
カラフルだが、明度は抑え目。白背景でも読みづらさのないマスタードイエロー。

■フォント
和文:見出し→じゅん501(モリサワ) 本文→じゅん201(モリサワ)
英文:和文と同じ
じゅんの特徴
「じゅん」は、優しくリズミカルなカーブをもち、ソフトなイメージの表現に最適な丸ゴシック体です。手書きのイメージを残し、読みやすさを考慮した文字の大きさに設計されているので、視線の流れを妨げず親しみやすいデザインです。先端の丸みと太さがバランスよく調和し、じゅん101、201は絵本や雑誌の本文など、じゅん34、501は見出し・タイトルロゴなどにそれぞれ魅力を発揮します。
見出し 24px
タイトル 40px(行間1.75)
本文 16px(行間2)
ボタン 20px
補足情報 12px
「じゅん」はシングルウェイトなのでboldとregularで2種類使用。スペーシングは調整なし、引用にもあるように「視線の流れを妨げ」ない設計とのことでむやみにカーニングしない方がフォントの効力を発揮すると思われる。親しみの持てる丸ゴシックは、みんなに拓かれた「ひろば」という公共の場に適している。
全体的に文字が大きいのも公共性を感じる
■セクション
ヘッダー
ロゴ、日にちと気温、メインメニュー(ひろばについて、施設紹介、アクティビティ紹介)、ハンバーガーメニュー(メインのほかニュース一覧、プロジェクト一覧、交通アクセス、よくある質問、お問合せ内容)
・メインメニューとハンバーガーメニューを設置することでヘッダーがすっきりしている。
・サイトを閲覧する人は、日にちや気温よりも「今日は空いているのか」が気になると思うので「本日営業中」(リンクボタンになっており施設の営業時間など詳細ページに飛べる)などの表示がいいのではと思った。FV
・施設紹介やニュースが回転式カルーセル(?)で出現するひろばについて
ひろばで過ごす一日(施設紹介とアクティビティ紹介ページ遷移ボタン)
・イラストと文言で過ごし方がわかる。施設紹介
アクティビティ紹介
ニュース
プロジェクト
フッター
お問い合わせボタン
■デザイン

■抽象化してみる
にぎやかだけどミニマル、整然としている
→あしらいを担っている丸と半円(図形)、4つの配色でホバーで動く地域交流の施設、こどもから大人まで
→オブジェクトに角がなく、丸みを帯びている
→各要素が大ぶりで余白を大きく取っている
→フォントサイズは最小12pxだと親切な感じがする
→ボタンはホバーすると色が反転する、余計な動きがなく分かりやすい
→ベーシック(今回は#FFFFFF)な背景色
→施設やロケーションの写真のほかに交流している様子を多く用いることで文章を読まなくても自然学校的な催しや交流イベントが多い施設だと分かる
