テックアカデミーマガジンの電卓プログラムにコメントが無かったので解説してみた
「HTML、Javascriptを使用して電卓プログラムを作りたい」
と思って検索すると、プログラミングスクール大手TechAcademy(テックアカデミー)の運営する『テックアカデミーマガジン』が見つかりました。
結論から言うと、こちらが紹介されていたソースコードでした。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>sample</title>
</head>
<body>
<input type="text" id="result">
<div>
<input type="button" value="1" onclick="edit(this)">
<input type="button" value="2" onclick="edit(this)">
<input type="button" value="3" onclick="edit(this)">
<input type="button" value="+" onclick="edit(this)">
</div>
<div>
<input type="button" value="4" onclick="edit(this)">
<input type="button" value="5" onclick="edit(this)">
<input type="button" value="6" onclick="edit(this)">
<input type="button" value="-" onclick="edit(this)">
</div>
<div>
<input type="button" value="7" onclick="edit(this)">
<input type="button" value="8" onclick="edit(this)">
<input type="button" value="9" onclick="edit(this)">
<input type="button" value="/" onclick="edit(this)">
</div>
<div>
<input type="button" value="0" onclick="edit(this)">
<input type="button" value="." onclick="edit(this)">
<input type="button" value="*" onclick="edit(this)">
<input type="button" value="=" onclick="calc()">
</div>
<script language="javascript" type="text/javascript">
var result = document.getElementById("result");
function edit(elem) {
result.value = result.value + elem.value;
}
function calc() {
result.value = new Function("return " + result.value)();
}
</script>
</body>
</html>引用元:JavaScriptで電卓プログラムを作成する方法を現役エンジニアが解説【初心者向け】
実際に動かしてみた
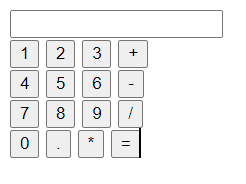
前項で紹介したソースコードを動かしてみた結果がこちら。

ソースコードをhtmlファイルにするだけで簡単に動かすことができます。
動作はGoogleCrome上で行いましたが、どのブラウザでも基本的には同じような表示になるかと思われます。
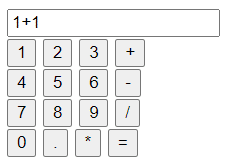
ちょっと簡単な計算もしてみましょうか。

1+1と順番にボタン押下後、=ボタンで計算結果を出してみます。

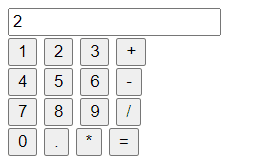
はい、ちゃんと2になりましたね。
完璧な電卓にはなってません
あくまで簡易的な電卓プログラムということなのでしょう。
いじわるな動かし方をすると、本物の電卓同様の動きにはなりませんでした。

例えばこんな感じ。
そもそもこんな入力方法を許容してはいけないでしょうし、=ボタンを押下しても何も動かなくなってしまいました。
まぁあくまで初心者向けなので、いじわるな動かし方まで想定してないということでしょうね。
わかりにくそうなコードを解説
テックアカデミーマガジン内ではソースコードにコメントも無かったので、ひょっとしたら初心者の方が見たら何がどう動いてるのか解読しにくい方もいるかもです。
ということで少しだけ解説してみます。
<input type="button" value="1" onclick="edit(this)">0~9の数字ボタンはこちらのコードで再現されています。(上記コードは1の例)
onclick="edit(this)"でクリックした際のイベント設定がされています。
editは呼び出し関数名、thisはこの場合input要素が設定されます。
thisはその時によって値が変動する特殊な変数です。
詳しくはこちらの記事で解説されていたのでどうぞ。
<input type="button" value="=" onclick="calc()">こちらは=ボタンです。
onclick="calc()"で、クリック時の呼び出し関数を設定していますね。
<script language="javascript" type="text/javascript">
var result = document.getElementById("result");
function edit(elem) {
result.value = result.value + elem.value;
}
function calc() {
result.value = new Function("return " + result.value)();
}
</script>scriptタグ内にJavascriptのコードが書かれています。
この中で、各ボタン押下時に呼び出し設定していたedit関数、calc関数の処理が記載されていますね。
各関数がどんな処理をしているのかも簡単に説明しますね。
var result = document.getElementById("result");
function edit(elem) {
result.value = result.value + elem.value;
}まずはedit関数から。
result変数には計算結果表示用のテキストボックスコントロールが設定されています。
result.value(テキストボックスの入力値)に、押したボタン(0~9や.+-*/)の文字列を結合して表示します。
これによって1、2、+、3と順に押すとテキストボックスには「12+3」が設定されますね。
function calc() {
result.value = new Function("return " + result.value)();
}続いてcalc関数。
ここでテキストボックスに入力されている計算結果を表示しています。
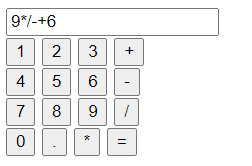
「2*5」などちゃんと演算になっていれば計算されますし、前述のように「9*/-+6」みたいな演算になっていない場合は計算が行われずに画面に変化がありません。
追加機能案
簡易的な電卓プログラムとしては問題ないですが、さらに機能を追加するとしたらどんなものが考えられるでしょうか?
全部挙げていたらキリがないので、適当にいくつか考えてみましょう。
❶Cボタン(クリア機能)
例えばCボタンの機能なんかは簡単に入れられそうですよね。
押されたらテキストボックスを空(ブランク)にするってだけなので、すぐにできそうです。
❷カッコ
()を使うと、カッコ内の計算を優先して行います。
これも簡単に実装できそうです。
❸演算になっていなかった場合の動き
現在は「*-+---」みたいに押してもテキストボックスに出てしまうので、演算子が2回押されたら1回目の演算はクリアする、といった処理はあってもよさそうですね。
まとめ
ということで今回はテックアカデミーマガジンで紹介されている電卓プログラムにコメントが無かったので解説してみました。
もちろん今回の解説に漏れがないかというとそんなこともない気がしますがw
少しでも参考になっていたら幸いです。
それではまた。
テックアカデミーの受講コースに迷っている方はこちらをどうぞ。
テックアカデミーの人気No.1コースが気になる方はこちらをどうぞ。
いいなと思ったら応援しよう!