
デザイナーの個性がにじみ出る「デザインミートアップ」を開催しました
株式会社スタートアップテクノロジー、デザイン部の齋藤です。
最近、デザインの話をデザイナー同士でデザインの話のまま話すという機会をつくるために、デザインミートアップという社内イベントを開催しました。
デザインチームでは、主担当に加えてレビュアーを加えた2名以上でプロジェクトを進行するようにしたり、他デザイナーに相談できるSlackチャンネルでコミュニケーションをとったり、レビューやフィードバックの機会が生まれやすくなるような設計をしてはいます。
ただ、プロジェクトの枠にとらわれない興味関心に寄り添ったデザインの話をする機会や、わかりやすく噛み砕いた説明ではないデザインの深みについて語り合う機会が少ないのではないかという課題感がありました。
今回はトレンドや知見、実制作のノウハウのシェアなどはもちろん、デザイナーとしての興味関心や個性をわかりあうことにも効果的だった、デザインミートアップの実施レポートをまとめました。
デザインミートアップについて
はじめての試みなのもあり、なるべく普段の業務に負荷がかからないボリューム感を意識して実施することになりました。加えて、月に一回ほどのペースで継続できるといいねという話もしていました。
スタートアップテクノロジーデザイン部には、現在8名のメンバーが所属しています(1名は育休取得中)。全員がなにかしら話すようにはしたいものの、準備や当日の拘束時間がなるべく少なくてすむLT形式を採用して実施しました。
LT(Lightning Talk)形式で実施
持ち時間は1人5分(7人で35分)
最後にまとめて感想戦をして合計1時間確保
お題は「インプット」に関するもの
最近読んだ本、参考にしたもの、学び、便利サイトやツールの情報など
LT内容の紹介

内部的な資料を使っていたりで詳細を公開できないものもあるので、それぞれの概要を紹介します。
デザイナーひとりひとりの興味関心が違い、他デザイナーが関わったプロジェクトの話なども聞けて、バラエティにとんだプレゼンになりました。
noteで最高のFigma記事を集めていたら50記事たまっていた話

noteのハッシュタグで気になるトピックを追って、マガジンにまとめておくと必要なときに引っ張り出しやすいよというお話。
Figmaの使い方を解説した本「Figma for UIデザイン」がすごくいい感じだったのと、Figmaで作成した自作テンプレートを配布している記事などもあってデータのつくりかたの参考にもなる。
マガジンはこちら「FigMAGAZINE」。
オブジェクト指向UIデザイン

「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理」という書籍の紹介。
オブジェクト指向ユーザーインターフェース(OOUI)とは、オブジェクト(もの、名詞)を起点としてUIを設計すること。
タスクベースとオブジェクトベースで画面設計をした場合にどんな違いが生まれるかなどを解説。
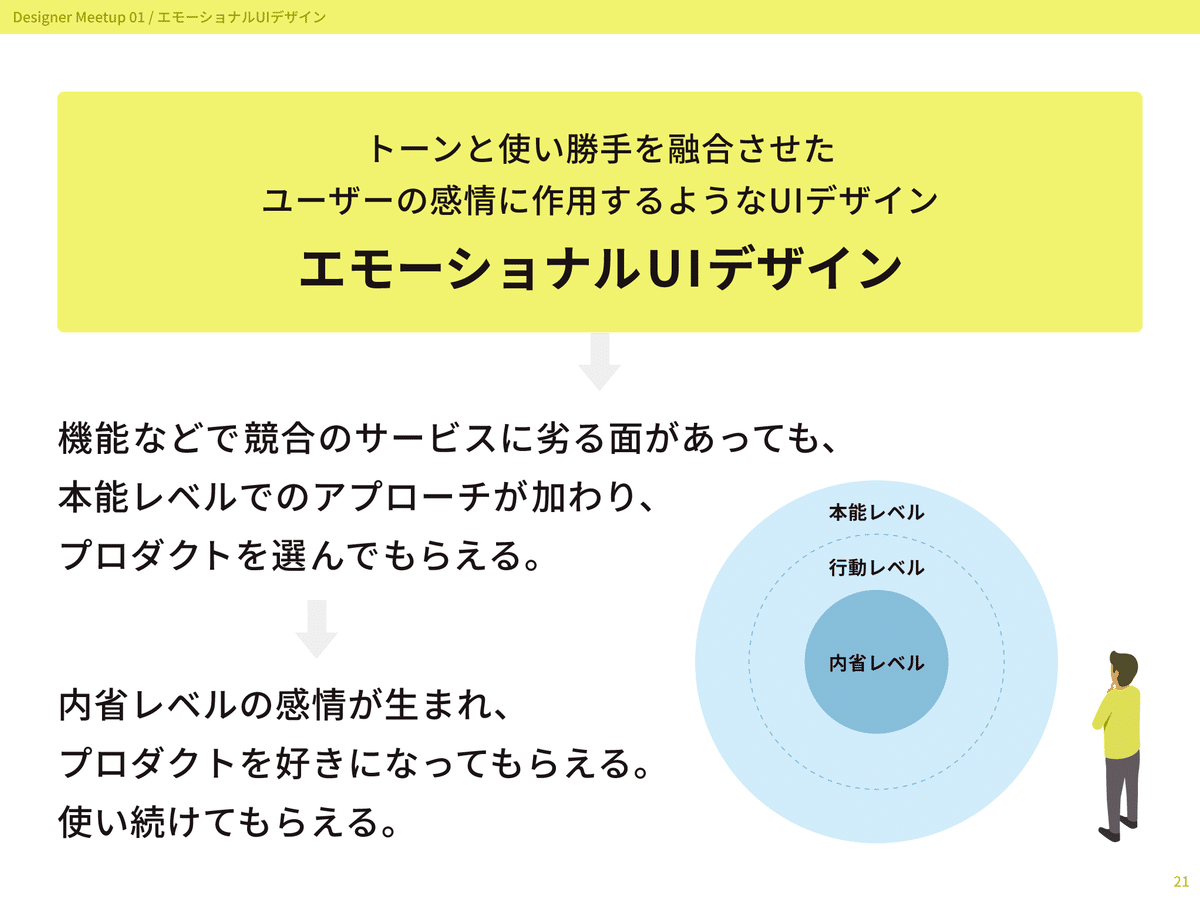
エモーショナルUIデザイン

Takram所属のkanaさんが書いたnote記事「エモーショナルUIデザイン」の紹介。
エモーショナルUIデザインとは、トーンと使い勝手を融合させてユーザーの感情に作用するようにUIをデザインすること。
ユーザーに愛されるプロダクトとはどんなものか、記事で紹介されていたものや自身で触れたプロダクトの例も紹介。
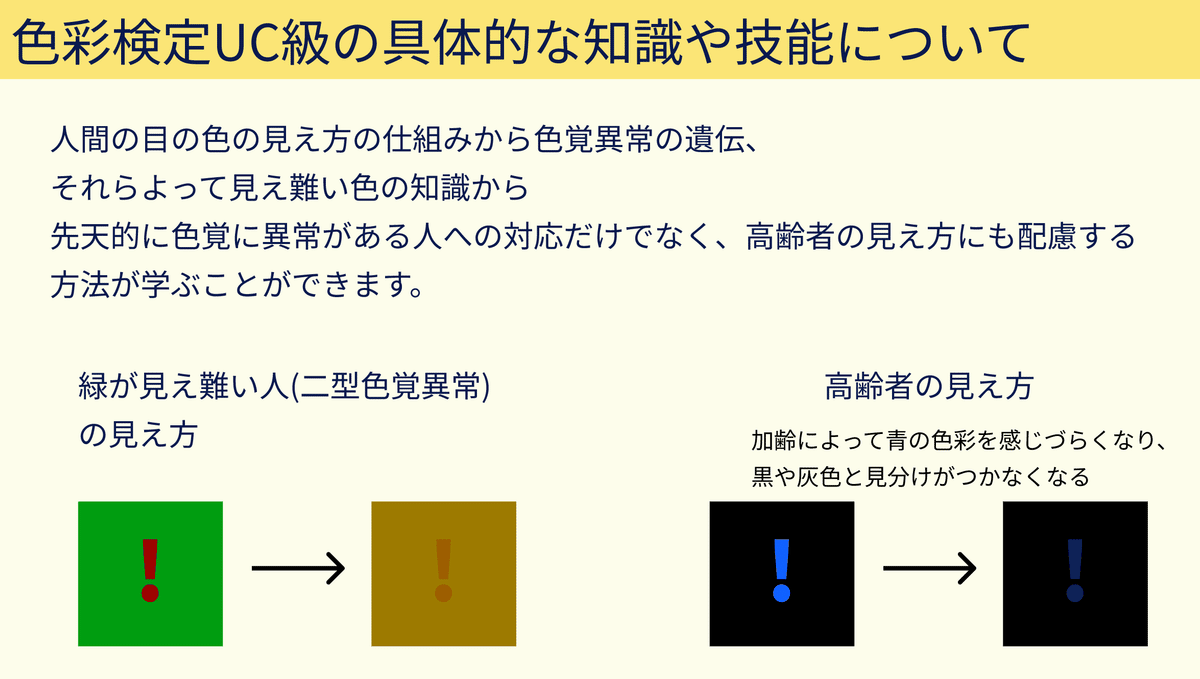
色彩検定UC級を受けました

UC=ユニバーサルカラー。
色彩検定は、「色に携わる全ての人が色覚の多様性について正しい知識を持ち、配慮をすることができる社会の実現」を目指す、公益社団法人色彩検定協会が実施している試験。文部科学省後援。
今回は「UC級」という試験を受けて合格もしてきた(!)という話のシェア。
受験費用と書籍は会社の制度をうまく使って自己負担0円。会社を通して受けるとプレッシャーがかかるのでおすすめというお話。
錯視調整

要素を等間隔に配置したり整列するのはデザインの基本テク。けれど文字についてはそうもいかないことも多いという話。理由は「錯視」。
そんな錯視の代表例を共有しつつ、自社プロダクト「RUNTEQ」のロゴ調整をした際の錯視調整について解説。
ゲームのUIデザイン特徴と参考サイトまとめ

ゲームのUIデザインに取り組んだ際に感じた、Webアプリケーションとの違いについてのお話。文字サイズや画面設計、遷移のさせかたなどに違いがあり、タスクへの取り組み方や文法に合わせたデザインが必要になるといった内容。
Affter Effectsに関しての記事紹介

Affter Effectsを使ってアニメーションを制作するときの勘所を解説。
変形しやすいパスデータの作り方や、出力まで見据えたときの表現方法など、参考記事も交えながら紹介。
まとめ
というわけで、はあ〜楽しかった〜という感想でした。
伝わるように伝わるようにという意識をしながら話したり、細かな制約やフィードバックにあまり頭を悩ませたりをしなくていい状況で、のびのびとしていられた気がします。デザイナー同士で話しているという安心感や、自分主導で話したいことを話したいように話すという場が想像以上に気がラクでした。
話をまとめる過程でさらに発見があったり、スライドに少し凝って普段あまりやらない表現をしてみたり、それぞれに個性や工夫もあって面白かったです。
第二回開催や、その後も継続可能な仕組みになるようにブラッシュアップしていこうと思います💪
スタートアップテクノロジーは、クライアントさまのプロダクト開発支援、エンジニア教育サービスの開発・運営をおこなっています。
新規プロダクトのデザインやプロトタイピング、既存システムのリデザイン、エンジニアとの連携を見据えたワークフロー整備など、様々な局面でご相談可能です。
カジュアルな相談からでもぜひ、コーポレートサイトよりお問い合わせください。
いいなと思ったら応援しよう!

