
【ソースコード付き/質問OK】Django ポートフォリオ全て解説します!!!
はじめに
これまで、プログラミング歴半年(独学、実務経験なし)で作り上げたポートフォリオについて、紹介してきました。今回からの記事では、その作成の中で身につけたノウハウを共有します。
◆本マガジンで紹介する内容
【今回紹介】
・ブログ機能:WordPress風投稿エディタ、カテゴリ別記事一覧、ランキング、検索、コンタクトフォーム
・ユーザー拡張機能:閲覧履歴、お気に入り、リコメンド
・ユーザー同士のQ&A機能:質問投稿、回答、編集、削除
↓詳細
【今後準備予定】
テスト、AWSデプロイ、高速化Tips、セキュリティ対策
(その他、読者の皆さんのニーズ次第で準備予定)
◆対象者
udemyや入門書等で基礎知識を学び、次に何かアプリを作ってみたい方を対象にしています。Djangoについて勉強し始めたばかりの方は、まずudemyや書籍等で基礎知識を学んでからご購入いただくことを推奨します。
◆購入特典(2021/4/30までの購入者限定。先着30名限定。)
・質問応対用のクローズドコミュニティ(Slackチャンネルで運営)に招待
↓注意事項
※定員:先着30名限定
※期間:ご購入から2ヶ月間
※回答対象:Djangoに関する質問
◆価格
980円で購入できます。
本記事のコンセプトは、”最も分かりやすい日本語版Django解説メディア”です。
市販のDjango教材と比べても、初学者に寄り添った丁寧な解説付きであることを踏まえると、良心的な価格設定ではないかと考えています。
著者の我々もまた、半年前からの学習経験を通して初学者の痛みをよく分かっているからこそ、作ることができた価値ある記事だと考えてます。
”分かりやすさの追求”と、”質問対応サービス”により、初学者の痛みをきっと解決できる記事に仕上がっていますので、ぜひご検討ください。
一部無料公開しています。購入検討の為に、ぜひ読んでみてください!
有料枠の価格は980円です。有料枠で紹介する情報は、初学者にとって実装難易度が高く、ネットや書籍で情報が少なかった機能ばかりです。
初学者の方の学習の一歩目をサポートしたい想いで記事作成しましたので、購入していただけると嬉しいです。
◆無料枠の情報
さて、導入部分となる今回の記事ではWebサイト上での投稿エディタをカスタムできる機能を紹介します。身近な例をあげると、WordPress風の投稿エディタだと捉えていただけると分かりやすいかもしれません。
WordPress風の投稿エディタ
紹介する機能を導入すれば、書式変更/画像追加が可能なエディタを使えます。
先ほど挙げた例の通り、WordPressのようなエディタを作れます。もし馴染みがない方は、Wordの様な操作感で文書編集ができるとイメージしていただけると良いかと思います。
1. 実装~ckeditorの導入準備~
実装方法の説明です。
結論はシンプルです。ckeditorを使いましょう。
これは投稿エディタのプラグイン(拡張機能のこと)で、ターミナル上でのインストールと、少しのコーディングだけで実装できる優れた機能です。
もともとHTML(Web表示用の言語)のテキストエディターとして使われていた背景もあり、Webアプリと相性がいいです。
それでは、手順を確認していきましょう。
◆インストール
まずは、ckeditorをインストールします。
$pip install django-ckeditor次は、pillowをインストールします。
これは、画像アップロードに必要なプラグインで、ckeditorでの画像アップロードもカバーできるので、今回はこちらを使用します。
$pip install pillow◆コーディング
ckeditorからインポートが必要な機能があるので、settings.pyのアプリリストに追記します。
config/settings.py
INSTALLED_APPS = [
'...', #記述済みのアプリリスト
'ckeditor', #追記
'ckeditor_uploader' #追記
]まずこれで、ckeditorを使う準備は整いました。この状態では、画像アップロードはできないものの、投稿フォームとなるモデルフィールドにckeditorを当てることはできるようになりました。
引き続き、画像アップロード用の追記を進めます。
以下の記述を末尾に追記しましょう。
config/settings.py
#このWebアプリ経由でアップロードされる画像の保存先を宣言
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
#ckeditorでアップロードされるMEDIAのディレクトリを指定⇨この場合は/media/uploads/...
CKEDITOR_UPLOAD_PATH = "uploads/"template上で画像を呼び出すには、config/urls.pyへの記述が必要ですが、Django ディレクトリ構成とファイル設定で紹介しています。その記述の解説は、前後の流れも重要なのでそちらの記事をみて欲しいです。
今回はコーディングして欲しい箇所のみ紹介します。
以下がurls.pyへの追記内容です。
config/urls.py
from django.conf import settings #追加
from django.conf.urls.static import static #追加
urlpatterns = [
...
path('ckeditor/', include('ckeditor_uploader.urls')),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) #追記2. 実装~ckeditorのモデル実装~
実際にckeditorを使うことによる変化を見ていきましょう。
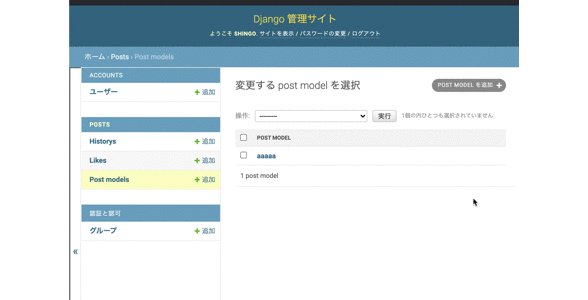
今回は、Django管理画面で投稿記事を作成する前提で見ていきます。
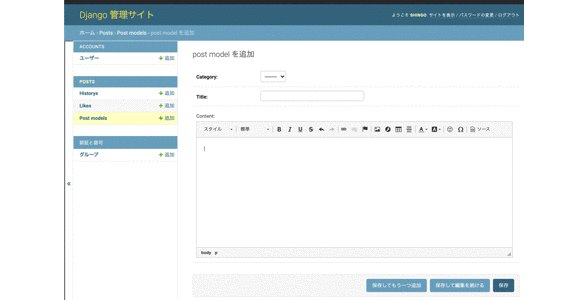
◆ckeditor使用前
以下のモデルをベースにckeditorを織り込みます。
blogs/models.py
from django.db import models
#ckeditor適用前のモデル想定
class PostModel(models.Model):
title = models.CharField(max_length=255)
#本文...投稿エディタ用のフィールド
content = models.TextField(blank=True, null=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
class Meta:
ordering = ['-created_at']
def __str__(self):
return self.title今回は、contentフィールドが投稿の本文になります。
Ckeditor適用前は、投稿エディタは装飾なしの文章しか入力できません。

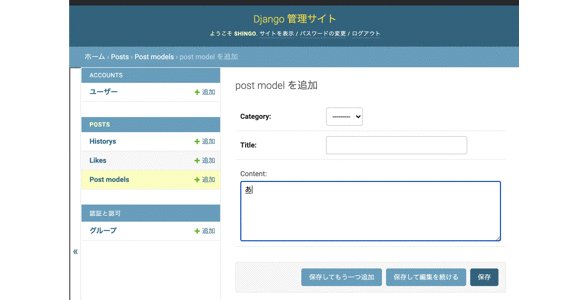
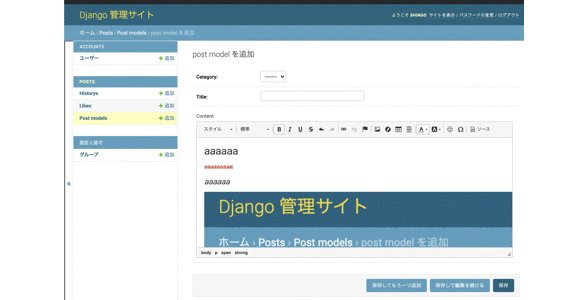
◆ckeditor使用後
ckeditorが適用されるフィールドのうち、今回はRichTextUploadingFieldを使いました。
blogs/models.py
from django.db import models
from ckeditor_uploader.fields import RichTextUploadingField #ckeditor追加
#ckeditor適用後
class PostModel(models.Model):
title = models.CharField(max_length=255)
#本文...投稿エディタ用のフィールド。ckeditor適用後。
content = RichTextUploadingField(blank=True, null=True)
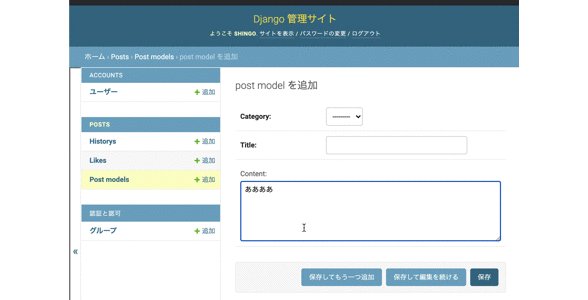
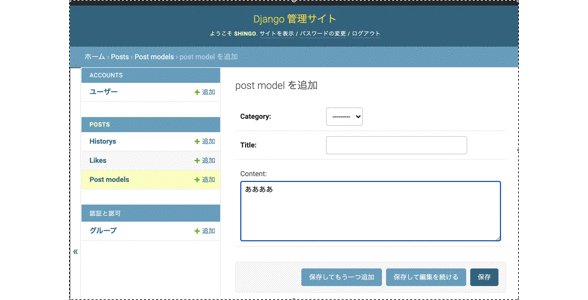
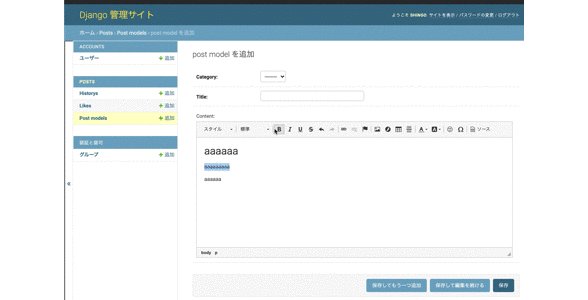
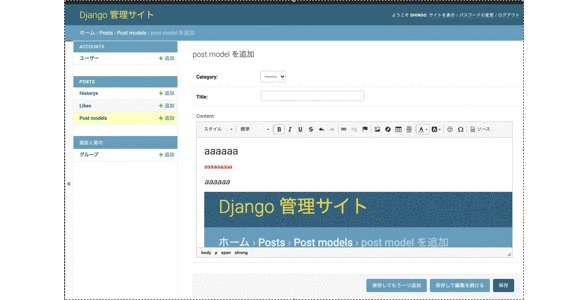
... #以下同この状態で投稿本文のエディタの変化を確認していきましょう。
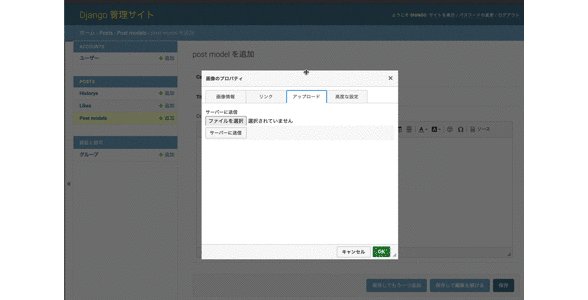
ckeditorの適用により、フォントサイズ/装飾/色の変更、図の追加ができていますね。
また、読者の皆さんで試された方は、実行後のご自身のプロジェクトディレクトリを確認してみて欲しいです。
おそらく"media"というフォルダが追加され、そこにアップロードに使用した画像が格納されているかと思います。Webページに表示する際は、その格納先から呼び出す仕組みになっているんです。

このRichTextFieldについて解説します。
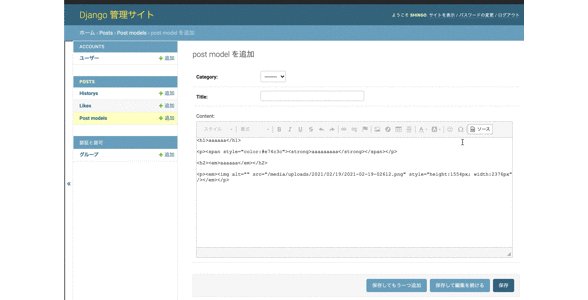
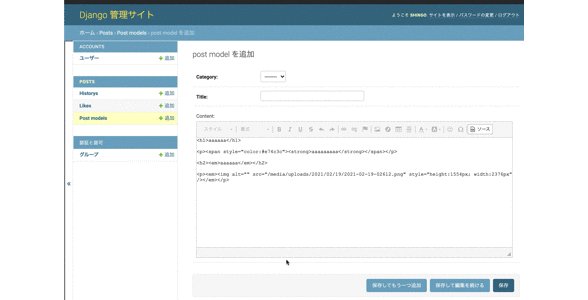
なぜこのようにエディタ上で装飾できるようになったのでしょうか?Ckeditorのエディタの右上にある"ソース"を押してみると、こんな形式の表示に切り替わります。そう、HTML形式の書式ですね。

つまり、このRichTextFieldは本文の情報にHTMLを埋め込めるんです。
そのHTML形式のエディタに対し、Ckeditorは装飾を変更するためのHTML操作を直感的に行えるオプション(ボールド、イタリックなどのボタン)を提供してくれています。
もしここで「HTMLって何?」となってしまった方、申し訳ありませんがWeb開発を進める上でまだまだ不勉強です。ここは、ぜひご自身でググってみて、理解・習得できたところで改めてこの記事を読んでいただきたいです。
3. 実装~記事表示ページ準備~
表示に必要なviews.py、urls.py、post.htmlを準備します。
blogs/views.py
from django.views.generic import DetailView
from .models import PostModel
#DetailViewにPostModelとpost.htmlを割り当て
#urlに含まれる変数をフィルターに、該当するオブジェクトを渡してHTMLを表示
class PostDetail(DetailView):
model = PostModel
template_name = 'post.html'今回、DetailViewをベースにPostModelビューを作成しています。
DetailViewはgenericビューの一種です。他にはCreateViewや、DeleteViewなどがあります。作成したいビューの機能を、genericビューで実現できる場合はこうしたビューをどんどん活用しましょう。
今回のDetailViewは、”特定モデルの特定オブジェクトを引数に渡し、テンプレートを表示する”機能を、ビューとURLのコードを型に当てはめて記述すれば大幅にコード量を減らして実装できます。
例えば今回のビューをDetailViewを使わなければ、おそらく下記のコードが記述されることになっていたと思います。それぞれの変数の意味などは、views.py、urls.py、post.htmlから想像してみてください。
object = PostModel.objects.filter(pk=pk)
return render(request, 'post.html', {'object': object})
ちなみにDetailViewにおける決まりは、特定モデルとテンプレートをビューで宣言することと、割り当てるURLに特定オブジェクトを指定できるフィルターになりうる変数を格納することです。
モデルとテンプレートの指定は、末尾に書いてある通りですね。
blogs/urls.py
from django.urls import path
from .views import PostDetail
urlpatterns = [
#アクセス時のurlに含まれた整数をpkとして、アクセス
path('<int:pk>/detail/', PostDetail.as_view(), name='post_detail'),
]
そして、urls.pyではDetailViewのオブジェクトフィルターに利用する変数を埋め込みました。
”<int:pk>”の箇所が該当します。intは当てはまる文字の条件を宣言しています。ここでは整数(Integer)ですね。pkはその文字をどんな変数に格納して、対応させたビューに渡すかを宣言しています。
つまりこのURL指定の意味は、/blogs/1/detailや、/blogs/2/detailなどのURLアクセスを受けた時は、pkに指定の整数を格納してPostDetailビューを呼び出すということになります。
template/blogs/post.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Plus IT</title>
</head>
<body>
<div class="p-container">
#DetailViewで渡されるオブジェクトは"object"で扱える
<h1 class="p-title">タイトル:{{object.title}}</h1>
<div class="p-content">
記事本文:
{{object.content |safe}} #HTMLエスケープを防ぐsafeフィルタで出力
</div>
</div>
</body>
</html>DetailViewを使ったので、受け取ったオブジェクトはobjectに格納されている状況です。今回は{{ object.content }}に表示したい本文が格納されていますが、実はこのまま記述するとHTMLと認識されず<p></p>などのタグが文字としてそのまま表示されてしまいます。
こういった問題を抱えた動作をHTMLエスケープと呼びます。今回はこのHTMLエスケープを避けるためにsafeフィルター付きでobject.contentを呼び出しました。safeフィルターは引数の元情報以上にHTMLエスケープすることを防ぐ形式で引数を受け取れるフィルターです。
4. 成果物確認
最後に作成した記事ページを確認しましょう。

エディタで編集した通りに表示されており、完成ですね!
5. 本パートのまとめ
今回は、Django初学者の方向けにckeditorの導入部分を紹介しました。
ただckeditorの機能については、まだまだこんなもんじゃありません!!
「ツールバーの項目をカスタマイズしたい!」、「ページごとに異なるツールバーを使用したい!」等のカスタマイズ方法については、以降で解説していきます。
ここから先は有料になります。
Djangoは日本語で検索している限り、詳しいネット情報を見つけるのに苦戦すると思います。もし今回の記事を含む無料枠の情報を読んでいただき、「分かりやすかった!」と感じてくださった方は、非常に私たちの説明スタイルと相性がいいのかもしれません。
そういった方にとっては、有料枠の情報が大きな支えになると確信しています。
記事購入の特典として、「ソースコード付き」、「コミュニティに参加し2ヶ月間質問OK」、「本一冊分の内容をハンズオン形式で解説」ですので今後Djangoでポートフォリオを作りたい方は必見です!!
なお、「コミュニティに参加し2ヶ月間質問OK」の特典については、先着30名限定になっておりますのでお早めにお求めください!!※コミュニティへの参加方法は有料記事内で説明しています。
ここから先は
¥ 980
この記事が気に入ったらチップで応援してみませんか?
