
Relicのアクセシブル一歩目
こんにちは、株式会社Relicのエンジニアをしています斉藤です。
社内でアクセシビリティ活動を活発にすべく、以前より細々と、時には大胆に啓蒙を続けています。
最近は、会社の顔であるコーポレイトサイトのアクセシビリティ改善を進めています。
改善一歩目として、グローバルナビゲーションの改善Before・Afterについてお伝えします。
この記事を読んでくださる方へ
この記事では「アクセシビリティとは何か?」については発信いたしません。「アクセシビリティ改善ってこんなことをするんだ」と興味をもってくれると嬉しいです。
しばしばアクセシビリティ関連の専門用語が出てくることがあります。 「ちょっと難しいな」と思ったらごめんなさい。
詳細リンクも載せますので合わせて読んでもらえると嬉しいです。ご飯は進まないかもしれませんが、理解が進むはずです!
改善ゼロ歩目
タイトルに一歩目と書きましたが、実はその前に大きなゼロ歩目がありました。
それは、アクセシビリティチェックを行ったことです。
WCAG(Web Content Accessibility Guidelines)というアクセシビリティのガイドラインが存在していますが、内容が堅く、難しい、量も多い、とハードルが高い存在でした。
社内でも達成基準を1つピックアップして軽く読み合わせをしたところ、30分では終わりませんでした。。。
今回は、このようなハードルが高い内容もわかりやすくまとめてくださっている、freeeさんのアクセシビリティチェックリストを起用させていただきました。


なんと無料で公開されています!
この場を借りて感謝申し上げます!
改善で行ったこと
さて、本題です。
アクセシビリティチェックから課題を洗い出すことができたところで、サイト全体で影響があるところを選定しました。
はじめに、グローバルナビゲーションの改修に着手することにしました。
改善で行ったことは大きく3つです。
グローバルナビゲーションのデザイン変更
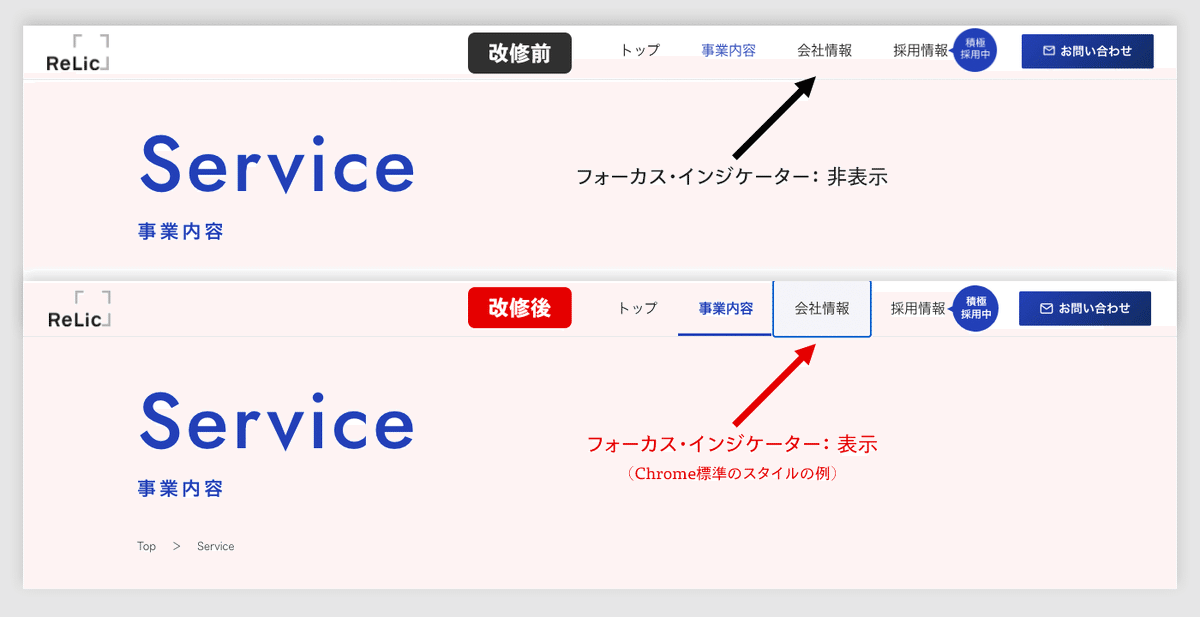
フォーカス・インジケーターの復活
HTMLをセマンティックに修正
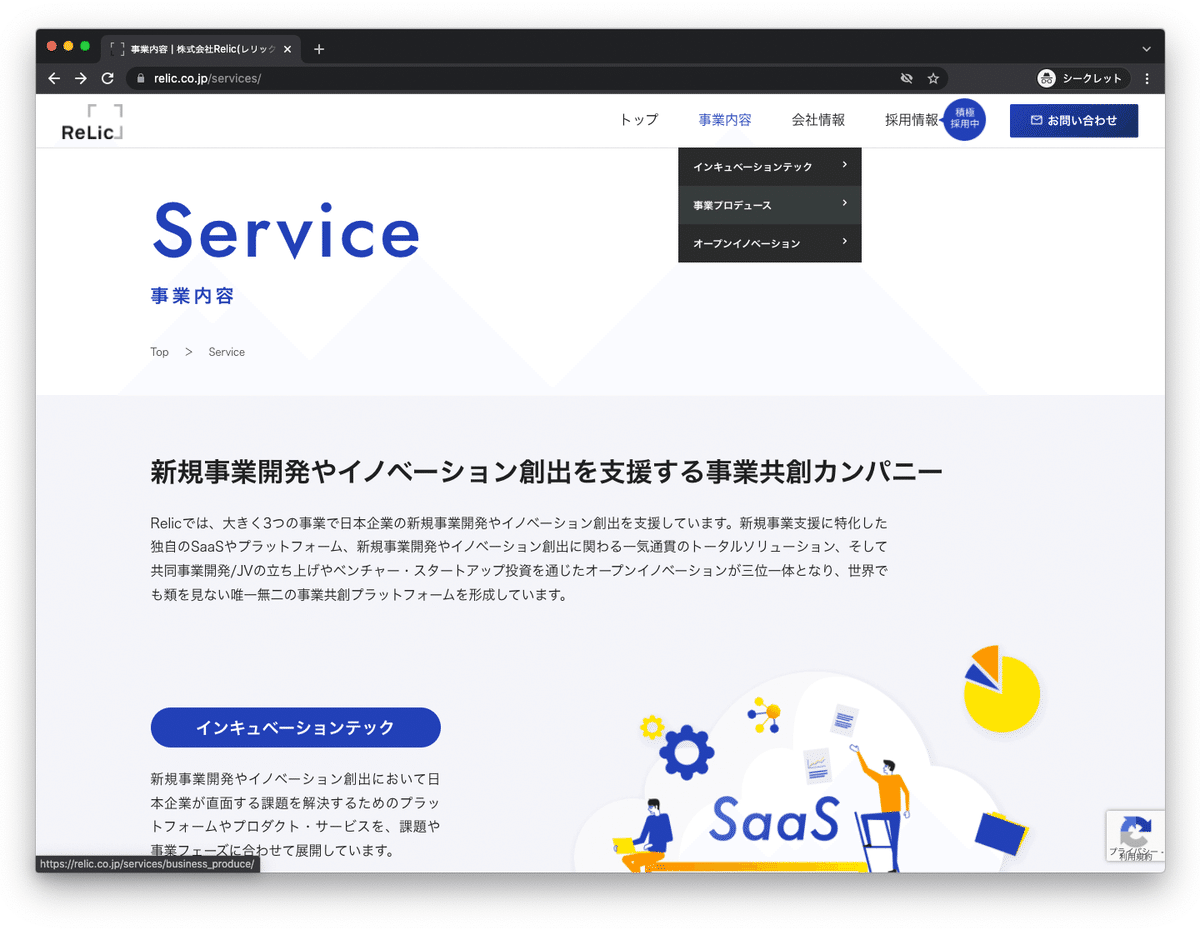
Before


After


改善された達成基準
1.4.1 色の使用 :達成基準レベルA
https://waic.jp/docs/WCAG21/#focus-visible
今までは、現在位置(閲覧ページの大カテゴリー)を微妙な色の差だけで伝えようとしていました。色覚特性を持った方だと、その微妙な差では判断できません。
色の差に加え、線、太字の表現を加えることで、より識別しやすくなりました。

2.4.7 フォーカスの可視化 :達成基準レベルAA
https://waic.jp/docs/WCAG21/#focus-visible
数年前に起用したreset CSSの中に指定されていたoutline: noneを外した結果、ブラウザデフォルトのフォーカス・インジケーターが表示されるようになりました。

2.4.8 現在位置 :達成基準レベルAAA
https://waic.jp/docs/WCAG21/#location
1.4.1同様、現在位置を色の差だけでなく線、太字の表現で表現したことです。
これから改善したい達成基準
1.4.3 コントラスト (最低限) :達成基準レベルAA
https://waic.jp/docs/WCAG21/#contrast-minimum
マウスオーバー時のカラーコントラスト比(4.5:1)が担保されていませんでした。というのも、ベーススタイルのopacityプロパティに気づかず色が薄まってしまいました。涙
a:hover {
opacity: 0.6;
}
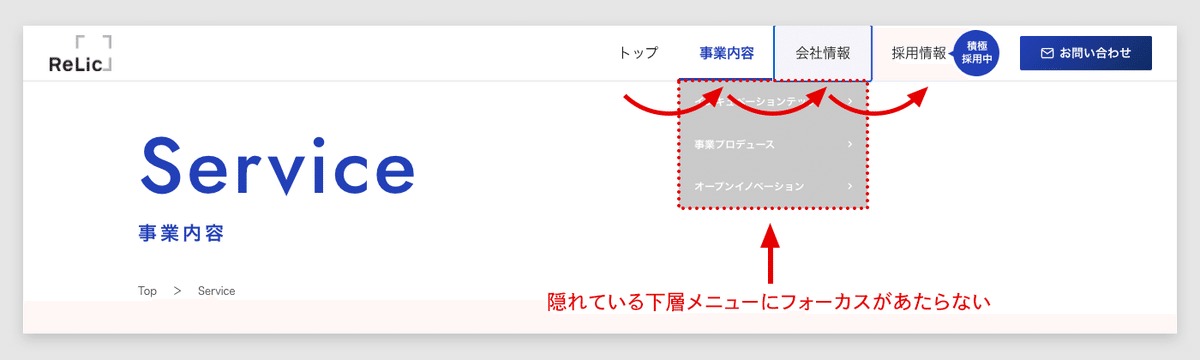
2.1.1 キーボード:達成基準レベルA
https://waic.jp/docs/WCAG21/#keyboard
マウスオーバー時に展開される下層メニューにはキーボードでアクセスができません。
(キーボード操作の例)

2.4.3 フォーカス順序:達成基準レベルA
https://waic.jp/docs/WCAG21/#focus-order
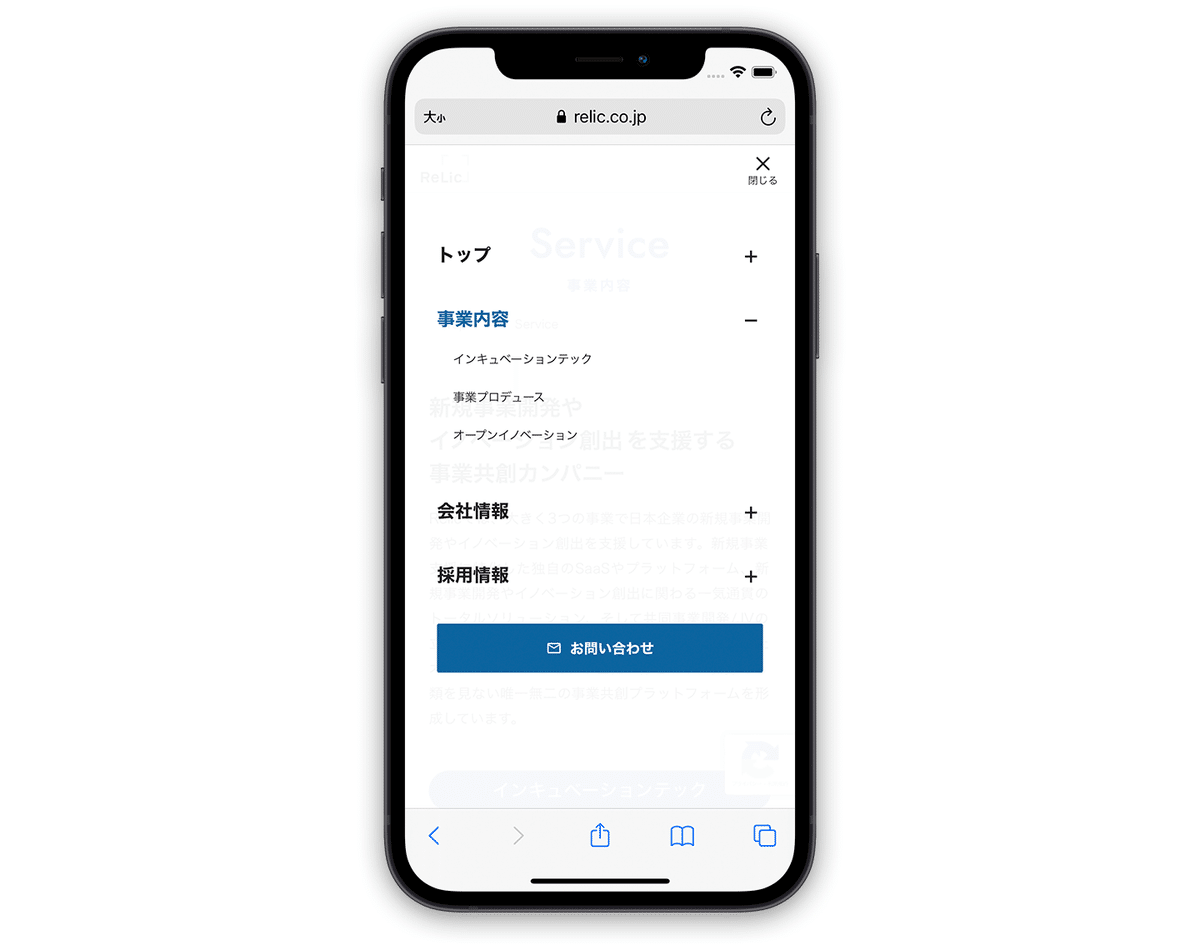
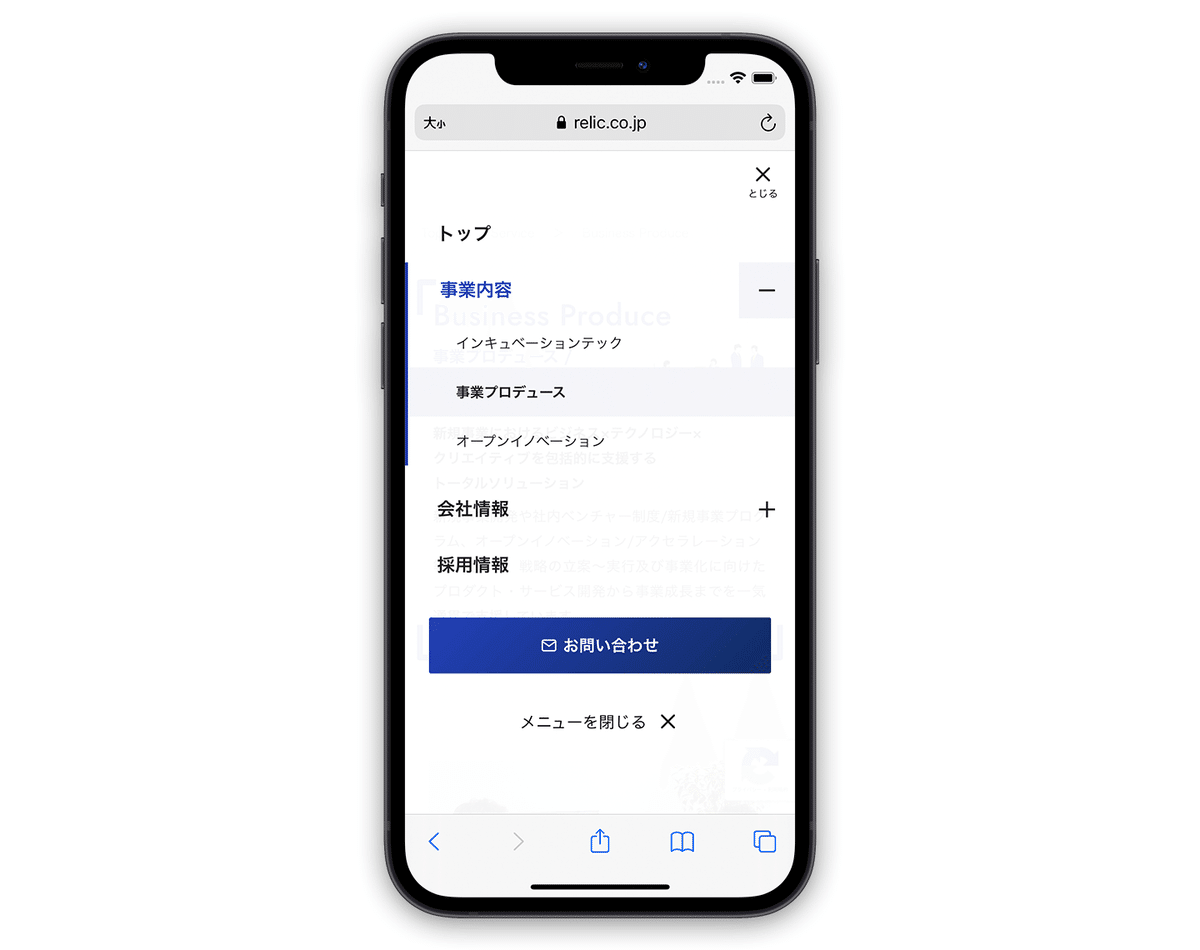
スマートフォンビューのハンバーガーメニュー内にアコーディオンメニューがあります。
アコーディオンを展開すると、展開直後に下層メニューにフォーカスが当たらず理想的な順番とは言えません。
(iPhoneのVoiceOver使用時のタップ操作例)

これから
小さな一歩ですが、このようにアクセシビリティ改善が始まりました。
また、コーポレイトサイト全体で技術リプレイスする活動が別で動いており、これから改善したい達成基準についても現在進行中で改善が進んでいます!
(このワクワク話は追々できたらいいなと思っています!)
改善ウラ話
グローバルナビゲーションの改善は、デザイナー・エンジニアの対話中心で進めました。
既存のサイトを開発者ツールを使ってリアルタイムで修正しながら、「この色でいこう」「ここのパーツと統一しよう」「こういう表現の方がいいんじゃない?」「もともとこのパーツおかしいなって思っていたんだよね...」
デザインデータだけでは判断できないレイアウト意図のすり合わせや、実装で気になる箇所の確認をスピーディーに行い、合意形成を進めました。
対話の中で改善点をまとめましたが、その後依頼せずとも、デザインデータでまとめてくれるデザイナーが弊社にいてくれて頼もしい限りです!
そんなデザイナーのoyssiさんが、デザインデータのまとめ方や、カラー設計について記事にまとめてくれました。
データ整理あるある、コントラスト比のポイントなど非常にわかりやすいのでおすすめです!
このようにデザイナー・エンジニアが当たり前に協力しあって進めていける弊社に興味を持っていただけたら、是非下記サイトよりご連絡ください。
UIデザイナー、デザインエンジニアなど幅広い職種を積極的に採用中です!!
