
GWに、新しくウェブサイトを作りました。
GWに、まとまって取れる時間があったので、以前から朧げ(おぼろげ)に構想していたウェブサイトを作ることにした。
そのサイトは、
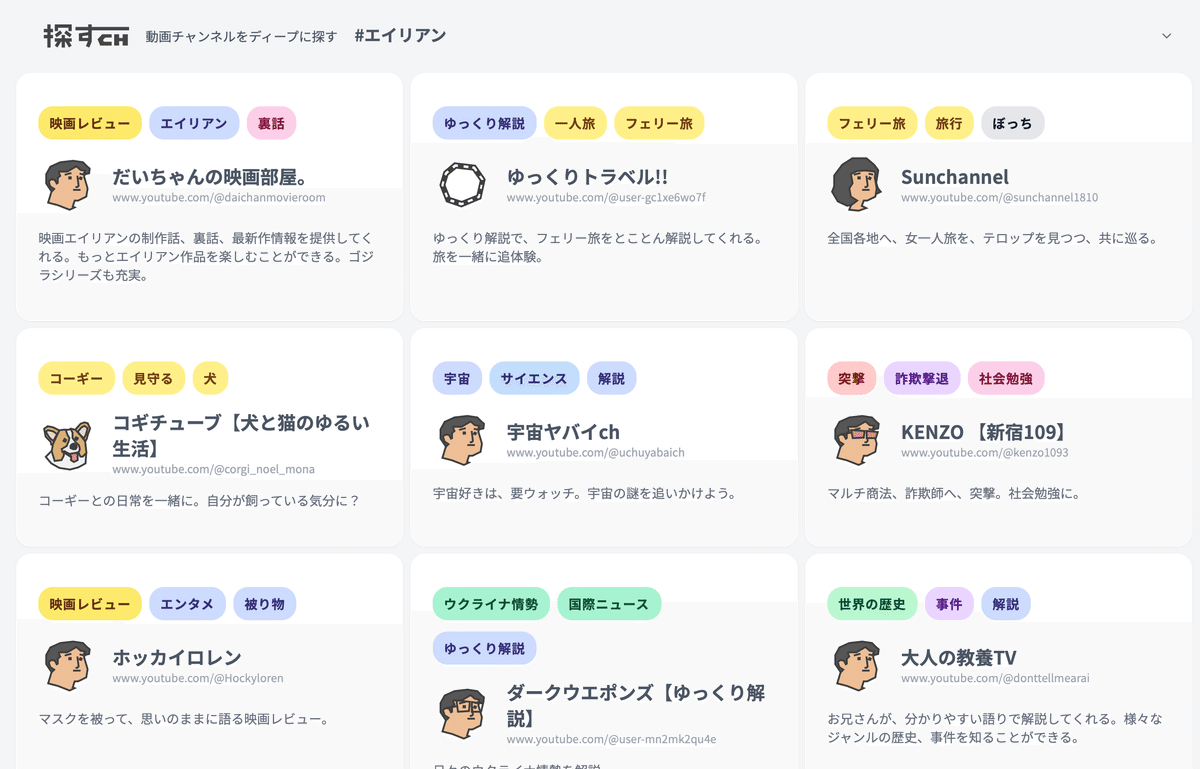
探すch(さがすチャン) https://sagasuch.com
自分にとって、新しい、有益なYouTubeチャンネルに、どんどん出会えるサイトだ。
特徴的なタグ(ワード)から、探せるようになっている。
上述を目標として作り上げていこうと考えている。
発端となった問題意識は、YouTubeチャンネルって、検索弱いよね〜とか、自分に最適化された結果、いつも同じような動画やチャンネルしか表示されなくなるよね〜とかがある。
自分が知るべきYouTubeチャンネルは沢山あり、それが、どんどんお勧めに出てくるべきだと考えている。もっと、チャンネルのストックを拡げたいということだ。
さあ、GWに仕事を始めよう?
早速、お名前ドットコムで、sagasuch.comのWebドメインを取得した。
検索して、sagasuchのX(Twitter) IDが、空いていることを事前にチェックしておいた。
サイト名、サービスは、探す(さがす、Sagasu)で、思いっきり日本語路線にした。
日本人、日本語をターゲットとして、英語、グローバルは対象外とすることにした。それは、言葉(ワード)に繊細になろうとしたためだ。
次に、Google CloudのApp Engine、Cloud Storage、Firestore、Google Signup(Firebase auth)のクラウドサーバー一式をセットアップした。
サーバーサイドは、Go言語で書いている。
この辺りは、別の記事で紹介しよう。
そして、HTML/CSS/JSで、Webページの骨子を作った。
使っているフレームワークは何かって?Tailwind CSSとPrelineと素のバニラJavascriptだ。
それから、YouTubeチャンネルのデータとカテゴリー分けとなるタグのデータを、Firestoreに登録し、最低限のサイトの表示を作った。
この時、SEO対策についても調べつつ、Search Console、Google Analytics、Google広告をセットアップした。
この辺りも、別の記事で紹介しよう、2回目。
前後して、探すchのアイコン、ロゴ、ogp画像も、Figmaで作成した。

原型サイトを作ってみたところ、色々アイデアが出てくる。

タグはどうあるべきか、YouTubeチャンネルの紹介カードの見せ方はどうあるべきか、YouTuberのアイコン画像を使うのは止めて自分で作ろうか、どのようなアルゴリズムにでカードを表示していこうか。せっかくなら、イラストは自前で作ってオリジナリティを出すか。CookieかLocal storageで、訪問者の動向を記録して、毎回表示を変えていきたいななどと。
アクセス分析で色々変えてみて改善していくことも面白そうだ。
そして、現実に戻る
目下、最初の一番大きな課題は、そもそものアクセス数を稼ぐということで、それに苦労するかもね。Google広告のチート(つまり金の投入)を使うか、それ以外のお金を使わない最も難しい問題をあれこれ考えてみよう。
上述の各技術トピックについて、もっと深掘りして、まだまだ長文を書き起こして行けそうな気がする。このNoteでは、Webサイト開発や、実はUnityゲーム開発もしてたりするので、それらの私の脳内の書き出しを行っていくつもりだ。
ぜひ、当Noteをお気に入りに入れて、進捗をウォッチして欲しい。では!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
